Keputusan Desain yang Terinspirasi Dengan Bea Feitler: Kekuatan Kreatif yang Tak Terhentikan
Diterbitkan: 2022-03-10Bahkan jika Anda tidak belajar desain grafis di sekolah seni, Anda mungkin tahu beberapa nama terkenal. Dengan lebih dari satu abad arahan seni komersial, ada lebih banyak nama untuk dijelajahi. Orang-orang yang telah melakukan pekerjaan luar biasa yang dapat mendorong dan menginspirasi kita untuk berpikir tentang web lebih kreatif.
Menemukan orang-orang dengan bakat luar biasa telah menjadi salah satu aspek yang paling berharga dalam mempelajari arahan seni. Belajar tentang satu desainer sering membawa saya ke yang lain, dan ketika saya menemukan seseorang yang pekerjaan saya kagumi, saya ingin memahami bukan hanya apa yang mereka buat, tetapi mengapa mereka membuatnya.
Setelah mengetahui tentang karya berpengaruh Alexey Brodovitch di Harper's Bazaar hingga tahun 1950-an, saya ingin mengetahui dampak warisannya terhadap majalah tersebut. Hal ini membawa saya ke Bea Feitler dan mitra kreatifnya Ruth Ansel yang mengarahkan Harper's Bazaar sepanjang tahun 1960-an.
Feitler telah digambarkan sebagai "perintis direktur seni wanita yang belum pernah Anda dengar." Saya belum pernah mendengarnya disebutkan di konferensi desain atau melihatnya dirujuk dalam artikel tentang desain web.
Tapi, desain Feitler yang percaya diri dan energik hanyalah bagian dari apa yang membuat hidup dan pekerjaannya menarik. Yang lebih penting adalah bagaimana karyanya mencerminkan perubahan dalam masyarakat di Amerika selama tahun 1960-an dan pilihan yang dia buat untuk memengaruhinya.
Hanya satu pameran telah dipentaskan tentang karyanya dan satu buku retrospektif diterbitkan. “O Design de Bea Feitler,” yang ditulis oleh keponakannya, diterbitkan di negara asalnya Brasil pada tahun 2012. Butuh waktu berbulan-bulan untuk melacak salinannya, tetapi akhirnya, saya menemukannya. Itu buku paling mahal yang pernah saya beli.
Feitler memiliki banyak hal untuk diajarkan kepada orang-orang yang mendesain untuk web seperti halnya para desainer majalah yang mengikutinya. Saya berharap bahwa dengan cara kecil, saya dapat membantu orang jatuh cinta dengan karya Bea Feitler seperti yang saya lakukan.
Terinspirasi oleh Bea Feitler

Bea Feitler lahir di Rio de Janeiro pada tahun 1938. Setelah mengerjakan sampul album, jaket buku, majalah, dan desain poster, dia meninggalkan Brasil dan pindah ke Manhattan. Pada tahun 1961 — dan masih berusia 25 tahun — ia menjadi asisten seni, kemudian menjadi salah satu direktur seni bersama wanita termuda dan pertama di Harper's Bazaar bersama Ruth Ansel.
Sama seperti Alexey Brodovitch — yang mengundurkan diri dari Harper's Bazaar sebelum pindah ke Amerika Serikat — kolaborasi Feitler dengan seniman dan fotografer membantu mendefinisikan karyanya. Di Harper's Bazaar, foto model Jean Shrimpton Richard Avedon dengan helm luar angkasa merah jambunya yang terkenal, kemudian foto telanjang Annie Leibovitz John Lennon di sampul Rolling Stone.
Meskipun Feitler tidak pernah bertemu Brodovitch, menarik untuk melihat bagaimana dia menghormati kemudian mengembangkan warisannya. Feitler memahami bahwa halaman majalah harus sengaja dan dibuat secara individual, namun pada saat yang sama harus dihubungkan satu sama lain untuk membentuk ritme yang harmonis.

Sebuah majalah harus mengalir. Itu harus memiliki ritme. Anda tidak dapat melihat satu halaman saja, Anda harus memvisualisasikan apa yang datang sebelum dan sesudah. Desain editorial yang baik adalah tentang menciptakan aliran yang harmonis. — Bea Feitler
Feitler menggabungkan penguasaan Brodovitch dalam penyebaran halaman ganda dengan pilihan warna berani yang terinspirasi oleh artis pop Jasper Johns, Roy Lichtenstein, dan Andy Warhol, serta fashion jalanan dan budaya anak muda.
Dia tidak takut bereksperimen dengan warna atau melanggar konvensi, dua kali menempatkan teks hijau seram ke latar belakang neon pink, pertama untuk sampul Harper's Bazaar pada April 1965 dan kemudian untuk majalah feminis Ms. pada Desember 1972.

Di studio Harper's Bazaar yang ia bagikan dengan Ruth Ansel, kolase yang terus berubah memenuhi dinding inspirasi mereka; sesuatu yang saya harap saya punya ruang untuk di studio kecil saya. Feitler tidak takut untuk mencampur media, dan ketika dia merasa bahwa salah satu spread paling ikoniknya tidak berfungsi, dia menggabungkan salah satu foto Avedon yang paling terkenal dengan panel dari buku komik yang dia beli dari kios koran di jalan di bawah.

Desain Feitler memengaruhi dan mencerminkan perubahan dalam masyarakat Amerika pada 1960-an. Majalah-majalah yang ia sutradarai memiliki kualitas sinematik yang bergerak cepat, yang sangat cocok dengan budaya pada waktu itu, tetapi juga relevan dengan pekerjaan online kita saat ini. Feitler percaya bahwa desain editorial yang baik adalah tentang menciptakan aliran yang harmonis. Ini sama relevannya dengan merancang pengalaman pengguna yang menarik dan perjalanan pelanggan seperti halnya halaman majalah.

Meskipun beberapa orang terus melafalkan mantra bahwa web tidak dicetak, ada banyak hal yang dapat kita pelajari dari karya Feitler. Desainnya dapat membantu kami meningkatkan tidak hanya desain editorial online tetapi juga situs web e-niaga dan desain produk digital.
Feitler mengatakan bahwa sebuah buku adalah “50/50 image to text.” Di web, kita perlu mengizinkan fitur dan video interaktif juga. Memahami bagaimana menggabungkan komponen-komponen ini dengan sukses untuk menciptakan pengalaman yang konsisten dan menarik adalah keterampilan dasar yang harus dikembangkan oleh setiap desainer digital.
Sebagai mentor dan guru, Feitler berbagi banyak prinsip dengan Alexey Brodovitch. Dia mendorong murid-muridnya untuk mengembangkan arah mereka sendiri, dan banyak dari mereka sendiri menjadi direktur seni terkemuka. Feitler menuntut dan menerima standar tertinggi keunggulan desain dari semua orang.
Pegang hasrat Anda dan gali lebih dalam sambil memercayai naluri Anda. Langkah di luar apa yang diharapkan. Rangkullah kecelakaan, dan ketahuilah bahwa pada akhirnya Anda akan menemukan solusi sempurna untuk dilema kreatif dan menjadi sangat gembira saat melakukannya. — Ruth Ansel
Sedihnya, Bea Feitler meninggal karena kanker pada tahun 1982 dalam usia 44 tahun. Saya yakin dia memiliki banyak hal untuk diajarkan kepada kita yang mendesain web seperti yang dia lakukan kepada para direktur seni majalah yang mengikutinya. Saya berharap kehidupan dan pekerjaannya akan mempengaruhi kita untuk memiliki keberanian dalam keyakinan kita dan membuat pilihan berani dan percaya diri kita sendiri.
#### Kecantikan Ledakan Mati
Harper's Bazaar's tidak memiliki editor tamu sebelumnya, tetapi untuk edisi April 1965, kolaborator lama Richard Avedon mengedit dan memotret seluruh edisi.
Di dalam, Avedon memotret Donyale Luna — wanita kulit hitam pertama yang ditampilkan di sampul majalah mode arus utama — dan Paul McCartney mengenakan pakaian antariksa yang dipinjam dari NASA. Untuk sampul depan, Avedon memilih gambar supermodel kontemporer Jean Shrimpton mengenakan helm luar angkasa yang dibuat oleh salah satu pembuat topi paling terkenal di New York.
Avedon kemudian mengingat bahwa pada jam 11 malam — setelah tenggat waktu mereka berlalu — foto yang diambilnya untuk sampul tidak berfungsi. Jadi, Feitler memotong bentuk helm dari kertas Day-Glo pink dan meletakkannya di atas foto Avedon. Tidak ada grup fokus, tidak ada penelitian, tidak ada pengujian audiens, hanya keputusan desain yang berani dan intuitif.
Hasilnya adalah sampul yang kemudian memenangkan medali Klub Direktur Seni New York dan ditempatkan di nomor lima belas dalam daftar Top 40 Sampul Majalah American Society of Magazine tahun 2005.
50 50 Gambar Ke Teks


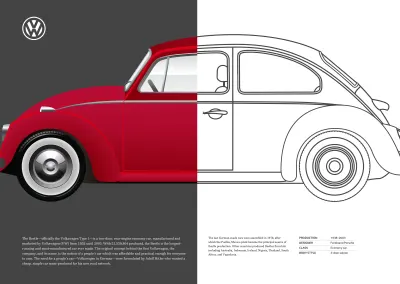
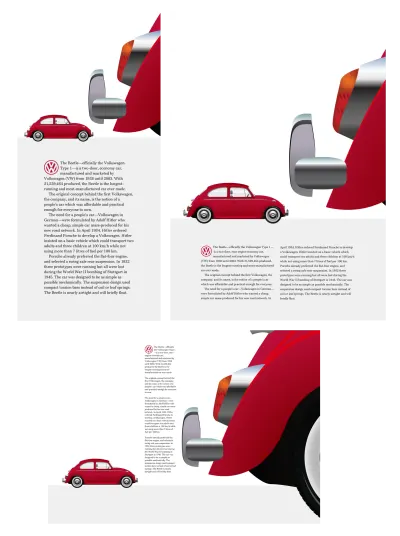
Untuk menerapkan desain terinspirasi Feitler pertama saya, tujuan saya adalah menggunakan set elemen struktural paling minimal; header ditambah elemen main dan aside untuk konten. Header saya berisi gambar terpisah dari Volkswagen Beetle yang ikonik dan judul yang menyertakan logo Volkswagen SVG sebaris. Karena judul ini tidak berisi teks, saya menggunakan label ARIA untuk mendeskripsikannya. Ini akan membantu orang yang menggunakan teknologi bantu:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>Untuk layar yang lebih kecil, saya hanya membutuhkan gaya fondasi sebagai aliran normal, menangani tata letak kolom tunggal saya. Pertama, saya menambahkan gradien linier di belakang gambar header. Gradien sangat fleksibel, tetapi terlepas dari kegunaannya, mereka secara mengejutkan kurang digunakan:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Gradien saya dimulai di sebelah kiri dengan abu-abu gelap dan berakhir di kanan dengan putih. Tanpa penghentian warna, hasilnya akan menjadi gradien halus di antara warna-warna itu, tetapi saya ingin garis keras di tengah header saya. Untuk mencapai efek ini, saya menempatkan dua stop warna pada posisi 50% yang sama. Untuk mengubah arah gradien saya, saya tidak perlu menyesuaikan persentase itu. Saya cukup mengubah arah gradien dari to right to left .


Sangat penting untuk menjaga keseimbangan bobot visual yang konsisten sambil mengadaptasi desain ke beberapa layar ukuran. Saya tidak ingin gambar tajuk saya begitu tinggi sehingga mendorong teks saya yang sedang berjalan dari layar pertama, jadi saya menetapkan ketinggian maksimum 75vh atau tiga perempat tinggi layar kecil:
header img { max-height: 75vh; } Untuk melengkapi desain layar kecil saya, saya menetapkan header sebagai konteks pemosisian. Kemudian, saya benar-benar memposisikan emblem Volkswagen dan memastikan lebarnya akan menyesuaikan dengan layar dengan menggunakan satuan lebar viewport 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Gambar orientasi potret saya cocok dengan layar tinggi, tetapi saya memerlukan gambar format yang lebih lebar untuk layar yang lebih lebar daripada tingginya. Orientasi adalah kueri media yang luar biasa, tetapi jarang digunakan yang menguji orientasi area pandang. Kueri media ini dapat digunakan dalam lembar gaya sebagai alternatif untuk kueri lebar yang lebih konvensional. Ini juga dapat diterapkan pada source elemen picture . Kueri ini menukar gambar potret saya dengan alternatif lanskap setiap kali lebar melebihi tinggi, baik pada layar ponsel kecil atau ukuran desktop:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> Untuk desain lansekap alternatif saya, saya menggunakan Grid untuk menempatkan elemen header , main , dan aside . Ada beberapa opsi untuk menempatkan elemen-elemen ini — termasuk kolom dan baris, dan area template — tetapi saya telah memilih untuk menggunakan grid-template-columns untuk mendefinisikan grid dua kolom simetris pada body . Saya menerapkan gradien linier lagi dan mengatur tinggi minimumnya agar sesuai dengan viewport penuh:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } Dalam orientasi lanskap, header saya memenuhi seluruh lebar layar. Karena saya tidak lagi membutuhkan gambar latar belakang gradien linier pada elemen ini, saya cukup menghapusnya:
header { grid-column: 1 / -1; background-image: none; } Sekarang, karena kisi ini sangat sederhana, saya menempatkan elemen main dan aside saya ke dalam kisi menggunakan garis bernama:
main { grid-column: main; } aside { grid-column: aside; }Hasil akhirnya adalah desain yang menyesuaikan tata letaknya tergantung pada apakah browser atau layar perangkat dalam orientasi lanskap atau potret.
#### Seni Buku Komik
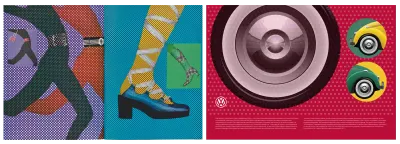
Bea Feitler secara teratur menggabungkan foto dengan ilustrasi, dan seni buku komik muncul dalam karya sepanjang kariernya.
Untuk Harper's Bazaar, dia menempatkan salah satu foto Avedon tentang Jean Shrimpton yang mengenakan pakaian antariksa ke latar belakang buku komik. Kemudian, dia menugaskan seniman komik legendaris Marie Severin untuk membuat sampul ini untuk Ms. Magazine pada tahun 1973.
Menekankan Skala


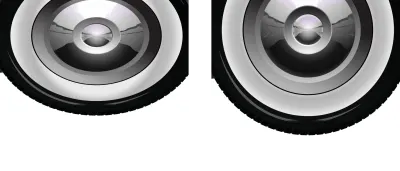
Volkswagen Beetle adalah mobil kecil dengan kepribadian besar. Saya ingin desain saya berikutnya memiliki karakter yang cocok. Desain layar besar menggunakan gambar besar roda Beetle untuk menekankan kecilnya mobil kecil itu. Namun, sebelum saya masuk ke layar besar, saya ingin memastikan bahwa saya mempertahankan kontras yang sama dalam skala di layar kecil.
Tiga elemen struktural membentuk markup yang saya perlukan untuk mengimplementasikan desain ini; header untuk gambar roda besar, figure yang berisi gambar mobil yang lebih kecil, dan utama untuk teks lari saya. Karena header tidak memiliki arti bagi siapa pun yang menggunakan pembaca layar, saya memilih untuk menyembunyikannya dengan menggunakan atribut aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Gaya fondasi dan aliran normal menangani sebagian besar aspek desain layar kecil saya, tetapi itu tidak berarti saya dapat mengabaikan apa yang membuatnya menjadi konsep keseluruhan yang khas; kontras antara roda besar dan Volkswagen kecil. Untuk memastikan header saya selalu menempati sepertiga dari ketinggian viewport dengan spasi putih yang identik antara itu dan konten saya, saya menggunakan unit ketinggian viewport untuk tinggi dan margin:
header { margin-bottom: 33vh; height: 33vh; } 
Satu masalah yang sering saya temui ketika mengembangkan tata letak yang fleksibel adalah pengubahan ukuran gambar yang tidak disengaja. Dengan ketinggian tetap pada header saya dan lebar 100% pada gambarnya, roda raksasa dapat terdistorsi. Untungnya, ada cara untuk mempertahankan rasio aspeknya menggunakan properti object-fit . Ada empat opsi yang memungkinkan, ditambah none :
-
contain
Mempertahankan rasio aspek gambar saat pas di dalam kotak konten induk. -
cover
Mempertahankan rasio aspek gambar tetapi kali ini memenuhi seluruh kotak. Ketika ini terjadi, bagian gambar di luar kotak konten akan disembunyikan. -
fill
Gambar akan terdistorsi sehingga lebar dan tingginya sesuai dengan induknya. -
scale-down
Mirip dengan berisi, mengurangi ukuran gambar atau video agar sesuai dengan induknya.

Saya ingin roda besar saya mengisi header sepenuhnya tanpa mengubah rasio aspeknya. Saya juga tidak khawatir beberapa bagian dari gambar akan terpotong, yang membuat cover menjadi pilihan yang tepat untuk object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Sekarang gambar roda dalam posisi, saya memberikan skala dengan membandingkan ukurannya yang besar dengan gambar kecil dari keseluruhan mobil. Saya membatasi ukuran maksimum Beetle menjadi setengah lebar viewport dan memusatkannya secara horizontal menggunakan marginnya:
figure { margin: 0 auto; max-width: 50vw; } Desain ini menggunakan latar belakang abu-abu solid untuk mewakili jalan, jadi saya menambahkan warna latar belakang dan memindahkan figure ke bawah sebesar 10px , sehingga roda Beetle duduk dengan kokoh di landasan:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Layar yang lebih besar memberikan kesempatan untuk membuat kesan yang besar, dan untuk desain ini, saya ingin gambar header menempati setengah lebar dan tinggi penuh layar besar. Saya menerapkan kisi majemuk 6+4 yang sama yang saya gunakan untuk banyak desain dalam seri ini. Ini memiliki delapan kolom yang saya tambahkan tiga baris. Saya memberi baris tengah dan bawah ketinggian tetap dan membiarkan baris pertama menempati semua ruang vertikal yang tersisa:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } Saya ingin body selalu memenuhi ketinggian viewport penuh, jadi saya menerapkan ketinggian minimum 100vh dan menggunakan gradien linier untuk menciptakan ilusi jalan:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } Menggunakan nomor baris, saya menempatkan header di grid, sehingga menempati setengah kolom dan semua baris. Penjajaran figure kecil menempatkannya di akhir modul kisinya. Kemudian, bentuk main satu kolom sempit teks berjalan:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Mengetahui bagaimana skala mempengaruhi pemahaman seseorang tentang sebuah cerita sangat penting untuk menceritakannya dengan baik. Ukuran tipis jarang cukup dengan sendirinya, jadi untuk membuat dampak yang signifikan, besaran harus relatif terhadap ukuran elemen lainnya.
Bea Feitler memahami skala dan menggunakannya dengan baik. Dia sering mengontraskan elemen latar depan yang besar dengan elemen yang lebih kecil di latar belakang untuk menciptakan desain yang mengandung kedalaman luar biasa. Kami sekarang dapat mengikuti jejaknya dengan menggunakan skala untuk menambahkan dampak pada desain produk dan situs web.
Pilihan Warna Percaya Diri
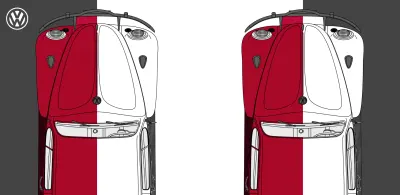
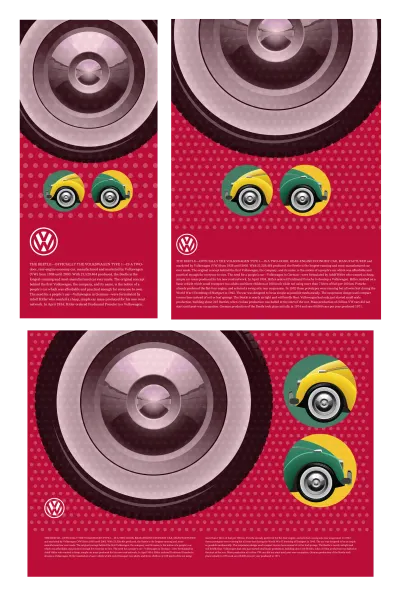
Pilihan warna Bea Feitler yang percaya diri adalah salah satu ciri khas karyanya, dan itu langsung menarik perhatian saya. Untuk desain terinspirasi Feitler berikutnya, saya mengontraskan warna merah tua dengan kuning cerah dan membalikkan warna tersebut di kedua sisi desain.

Sementara halaman ini besar pada warna, juga kecil pada markup. Saya hanya membutuhkan dua elemen struktural; header dan main . Di dalam keduanya ada figure dan pembagian:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Latar belakang dan warna teks adalah titik awal untuk menerapkan desain ini. Saya bisa membiarkan yang lainnya mengalir normal:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
Untuk layar berukuran sedang, saya ingin gambar dan pembagian di dalam header dan main saya menempati setengah tinggi dan lebar viewport, jadi saya menerapkan kisi dua kolom simetris dan tinggi minimum:

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } Saya menempatkan figure header di kolom kedua dan pembagian di kolom pertama. Karena ini kebalikan dari urutan konten, saya perlu menetapkan keduanya ke baris yang sama untuk menghindari satu kolom jatuh di bawah yang lain:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } figure dan pembagian elemen utama mengikuti urutan konten, jadi saya tidak perlu menentukan grid-row :
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Saya ingin mengisi layar dengan warna dari ujung ke ujung. Untuk layar yang lebih besar, saya menerapkan kisi dua kolom asimetris yang memanjang setinggi body saya:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } Dalam desain layar besar ini, figure dan pembagian di header dan tumpukan main saya secara vertikal, bukan horizontal. Saya mengubah properti display dari grid menjadi flex dan mengatur arah ke column . Tapi, urutan visual dari main berlawanan dengan urutan kontennya, jadi saya mengubah arahnya dari kolom ke kolom-terbalik:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Kemudian, untuk meningkatkan keterbacaan teks berjalan saya, saya menggunakan tata letak multi-kolom dan menentukan lebar kolom 18em . Peramban akan menghasilkan kolom dengan lebar itu sebanyak yang muat di dalam elemen induknya:
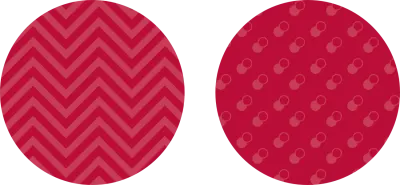
main div { column-width: 18em; column-gap: 2vw; } Balok besar berwarna solid dapat melelahkan mata, jadi saya ingin memecahnya dengan menambahkan pola gambar latar belakang yang berulang dan menyenangkan ke body menggunakan SVG:
body { background-image: url("data:image/svg+xml"); }Di dalam SVG, saya menentukan warna isian dan mengatur opacity isian rendah untuk efek halus:
fill='#f8d72e' fill-opacity='0.1' Saya menerapkan gambar SVG yang sama ke latar belakang kuning dari main saya, kali ini mengubah warna isiannya menjadi putih dan meningkatkan fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Pola dan tekstur memainkan peran besar dalam banyak penyebaran majalah ikonik Bea Feitler, namun mereka tidak disukai di web. Selanjutnya, saya akan menunjukkan cara menggunakan pola CSS dan SVG yang akan menambah kedalaman desain Anda.
Pola Dan Tekstur Menambah Kedalaman

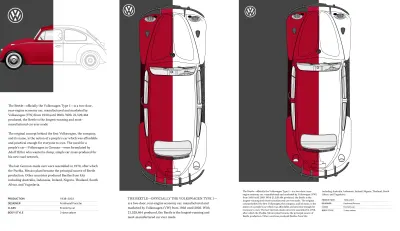
Dalam desain terinspirasi Feitler berikutnya, saya ingin menyampaikan kelengkungan Volkswagen Beetle dengan menggunakan lingkaran. Saya membutuhkan HTML minimal untuk mengimplementasikan desain yang indah ini, hanya tiga elemen; header , main dan aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> Saya tidak ingin header diumumkan oleh pembaca layar, jadi saya menambahkan atribut aria-hidden dengan nilai true . Saya ingin pembaca layar mendeskripsikan judul tingkat atas saya, jadi saya menambahkan atribut aria-labelledby untuk itu.
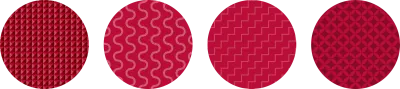
Titik gaya setengah nada menambahkan tekstur ke halaman ini, dan mudah untuk menerapkan pola seperti ini menggunakan beberapa gradien latar belakang, dan kombinasi background-size latar belakang dan background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Saya akan membagi gaya ini menjadi tiga langkah:
- Dua gradien radial, dipisahkan oleh koma. Setiap gradien mencakup dua langkah warna, yang pertama pada
15%, dan yang kedua pada16%yang membentuk titik-titik. - Dengan menggunakan unit lebar viewport untuk mengukur pola yang dihasilkan, saya menjaga ukuran titik proporsional dengan lebar halaman.
- Posisikan gradien radial pertama ke kiri atas viewport (
0 0), dan yang kedua menggunakan unit lebar viewport yang setengah ukuran latar belakang.

Lea Verou sibuk menyusun galeri pola berguna yang dia kembangkan menggunakan gradien linier dan radial. Secerdas galeri Lea, ada sesuatu tentang gradien berbelit-belit yang digunakan untuk menghasilkan pola seperti gambar yang mengganggu saya.

Pola SVG tampaknya jauh lebih tepat. Mereka sama ringannya dan jauh lebih fleksibel. Tambahkan SVG ke gambar latar belakang menggunakan URL, dan jika Anda mengkhawatirkan permintaan HTTP, sematkan SVG ke dalam lembar gaya sebagai data:image :
body { background-image: url("data:image/svg+xml"); } Bagian aside dalam desain ini mencakup dua divisi yang masing-masing berisi gambar bagian depan Beetle yang luar biasa. Saya memotong bagian-bagian itu menjadi lingkaran untuk melengkapi lekuknya:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
Dengan membuat latar belakang gambar sepenuhnya transparan, saya dapat mengubah warna divisi induknya kapan pun saya perlu. Saya menambahkan warna latar belakang yang sedikit transparan yang memungkinkan petunjuk pola titik terlihat melalui:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }Dengan begitu banyak warna dan tekstur dalam desain ini, tata letak saya harus sederhana, jadi saya menerapkan kisi asimetris dua kolom di mana kolom tersempit tidak akan pernah menyusut di bawah 260px:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Untuk meningkatkan aksesibilitas dan keterbacaan paragraf teks berjalan saya dengan pola merah, saya menambahkan bayangan jatuh halus dalam warna yang cocok dengan latar belakang saya:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
Di masa lalu, memfilter gambar untuk menerapkan blur, perubahan warna, atau bayangan, diperlukan menambahkan efek destruktif dalam editor gambar, tetapi hari ini, banyak dari filter yang sama tersedia di CSS. Anda juga dapat menerapkan filter ke elemen HTML lainnya.
Menerapkan filter CSS sangatlah mudah. Pertama, deklarasikan fungsi filter dan kemudian nilai dalam tanda kurung. Untuk mengurangi opacity elemen menjadi 25% menggunakan filter — alih-alih properti opacity — saya menggunakan filter opacity :
.ihatetimvandamme { filter: opacity(.25); } Nilai tersebut berbeda dengan setiap filter. Beberapa filter menggunakan derajat, menerima penggunaan piksel, persentase, atau desimal yang setara. Misalnya, .25 sama dengan 25% , dan 1 setara dengan 100% .
Ada sepuluh stok filter CSS untuk dipilih: blur , brightness , contrast , drop-shadow , greyscale , hue-rotate , invert , opacity , saturate , dan sepia . Anda juga dapat menggunakan fungsi URL untuk menggunakan filter khusus dari SVG.
Saya ingin menghapus semua warna dari header saya dan mengurangi opacity menjadi 80% . Saya dapat menggabungkan sejumlah filter dengan memisahkannya dengan spasi. Penting untuk diingat bahwa browser akan menerapkan filter dalam urutan yang ditentukan, jadi untuk header saya, warna akan dihapus sebelum opacity diubah:
header { filter: grayscale(1) opacity(.8); } Ketika saya membutuhkan pergeseran yang mulus antara filter dan nilai CSS, saya dapat menambahkan transisi antar status, mungkin dengan meningkatkan opacity header saya untuk kelas semu :hover :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Saya dapat menggunakan CSS untuk mengembangkan animasi yang lebih rumit di antara filter dengan terlebih dahulu mendefinisikan bingkai utama saya, menyetel nilai filter pada persentase berapa pun antara 0 dan 100% dari durasi animasi:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } Saya kemudian menetapkan animasi ini ke header saya, menggunakan nilai animation-name plus untuk animation-duration , animation-delay , dan pengaturan opsional lainnya:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets membuat ulang efek filter Instagram menggunakan filter CSS dan mode campuran untuk pustaka CSSgramnya. Berdasarkan karya Una, pengembang Indrashish Ghosh membuat cssFilters, alat untuk kontrol granular atas efek gaya Instagram tersebut, menerapkannya ke gambar yang diunggah, dan menghasilkan nilai CSS. Alat seperti Indrashish membuatnya semudah menggunakan filter CSS seperti editor gambar apa pun.
Sebagai reaksi terhadap desain yang terlalu dekoratif, desain datar telah menjadi estetika dominan selama hampir satu dekade. Saat gradien, pola, bayangan, dan skeuomorfisme tiga dimensi tidak lagi populer, desainer menggunakan warna solid, sudut persegi, dan tepi tajam.
Anti-skeuomorphism tidak diragukan lagi membantu desainer fokus pada desain fitur dan kegunaan tanpa gangguan dari apa yang mungkin masih dianggap berkembang oleh beberapa orang. Namun, mengurangi desain produk dan situs web seminimal mungkin memiliki dampak yang tidak menguntungkan. Dengan sedikit perbedaan desain, produk dan situs web telah mengadopsi keseragaman yang disesalkan yang membuatnya sulit untuk membedakan di antara mereka.
Meskipun saya tidak menganjurkan kembalinya ekses skeuomorfisme yang paling buruk, saya berharap desainer produk dan situs web akan menyadari nilai dari pendekatan desain yang lebih bersemangat; yang menghargai bagaimana desain dapat membedakan merek dari pesaingnya. Sebuah metode yang menggunakan gradien, pola, bayangan dengan tepat untuk menceritakan kisah dan memberikan keterjangkauan yang lebih besar. Ini akan membuat produk dan situs web tidak hanya lebih mudah digunakan tetapi juga lebih menyenangkan.
Kembangkan Dengan Filter SVG

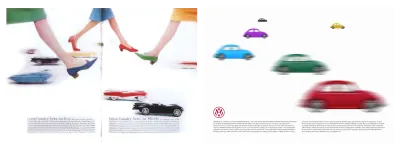
Untuk desain akhir yang terinspirasi ini, saya hanya membutuhkan dua elemen struktural; header yang berisi enam Beetles berwarna cerah, dan main untuk teks saya:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>Aliran normal menangani sebagian besar desain ini untuk layar kecil, tetapi itu tidak berarti tidak ada yang bisa dilakukan. Saya akan kehilangan dampak dari mobil berwarna-warni itu jika saya mengecilkan semuanya agar sesuai dengan layar kecil. Saya juga tidak ingin orang menggulir melewati keenamnya sebelum mereka melihat konten saya, jadi solusi saya adalah meletakkannya secara horizontal di panel gulir.
Flexbox adalah pilihan yang jelas untuk mengatur gambar-gambar itu, tetapi urutan kiri-kanan default berarti menunjukkan bagian belakang mobil terakhir, bukan bagian depan yang pertama. Ini mudah diselesaikan dengan mengubah flex-direction dari default row ke row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Saya ingin semua mobil ini muncul dengan ukuran yang sama, jadi saya menggunakan properti flex-grow dan nilai 1 . Karena saya ingin menunjukkan bagian depan setiap mobil untuk menunjukkan ada lebih banyak yang bisa dilihat di luar viewport, saya menetapkan nilai flex-basis ke 80% ;
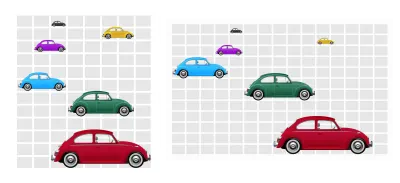
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }Pada layar berukuran sedang, ada ruang untuk tata letak yang lebih rumit untuk koleksi mobil saya. Untuk desain ini, saya mengatur Beetles saya pada kotak modular 8x12, di mana setiap modul adalah persegi panjang dengan rasio aspek 16:9. Kumbang hitam terjauh dari penampil menempati satu modul, dan mobil tampak semakin besar sampai Kumbang merah di latar depan menempati zona spasial terbesar.

Untuk menerapkan grid modular ini, saya menerapkan Grid ke elemen header saya, diikuti oleh delapan kolom berulang yang berukuran sama, dan dua belas baris yang menyesuaikan dengan tinggi minimum kontennya. Dengan menyelaraskan item ke end , bukan start , dari setiap baris, hasilnya terlihat lebih realistis:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
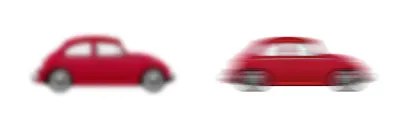
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Filter ini memungkinkan saya untuk memburamkan elemen dengan jumlah berapa pun menggunakan beberapa nilai panjang, termasuk piksel yang menurut saya merupakan unit yang paling tepat. Namun, filter CSS hanya memungkinkan saya untuk memburamkan elemen menggunakan jumlah yang sama secara horizontal dan vertikal, seperti Gaussian blur pada editor gambar. Untuk menambahkan gerakan realistis ke desain saya, saya perlu menukar CSS dengan filter SVG.

Saya hanya membahas sedikit detail tentang filter SVG dalam edisi ini, tetapi pakar SVG Sara Soueidan telah banyak menulis tentang filter tersebut. Mulailah dengan tutorial Filter SVG 101 Sara.
Sementara sepuluh filter stoknya adalah tambahan yang relatif baru untuk CSS, sejarah mereka kembali ke asal SVG mereka. Filter di SVG menawarkan fleksibilitas yang jauh lebih besar dengan enam filter lagi yang tersedia dan kemungkinan penyesuaian yang luar biasa. Sedangkan CSS blur memungkinkan hanya satu nilai untuk sumbu horizontal dan vertikal (X/Y,) di SVG, saya dapat menggunakan dua nilai; satu untuk sumbu X, yang lain untuk Y.
Di SVG, setiap filter memiliki identitasnya sendiri, jadi untuk mengaburkan elemen HTML, rujuk ID-nya menggunakan nilai URL di properti filter dari stylesheet:
.blur { filter: url(#blur); } Filter memiliki elemennya sendiri di SVG, itu adalah elemen filter . Meskipun filter tidak akan terlihat di browser, memberi SVG ketinggian 0 akan memastikan tidak memakan ruang:
<svg height="0"> <filter>…</filter> </svg> Setiap primitif filter SVG memiliki namanya sendiri yang diawali dengan fe, singkatan dari "efek filter". Tidak mengherankan, nama untuk blur adalah feGaussianBlur . Jumlah blur diterapkan sebagai stdDeviation menggunakan satu nilai seragam atau dua nilai terpisah untuk horizontal dan vertikal. Untuk mereproduksi blur Gaussian 5px seragam sebelumnya di SVG, saya menambahkan satu nilai:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Saya mencari efek gerakan yang lebih realistis di mana gambar diburamkan hanya pada sumbu horizontal. Saya menerapkan blur hanya ke sumbu X, membiarkan sumbu Y di nol:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Sekarang mobil saya melaju kencang melintasi viewport, tetapi ketika Anda melihat lebih dekat. hasilnya tidak sepenuhnya realistis. Itu karena tepi elemen kabur saya terpotong oleh kotak pembatas. Ini adalah persegi panjang yang mengelilingi setiap elemen.

Untuk membuat seluruh efek filter terlihat, saya perlu meningkatkan ukuran wilayah filter saya menggunakan nilai x , y , width , dan height . Saya menggunakan nilai negatif -10% pada sumbu horizontal dan vertikal, kemudian menambah width dan height menjadi 120% yang memungkinkan lebih banyak ruang yang terlihat untuk tepi kabur gambar saya:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Saat Anda melihat mobil melaju lewat, atau Anda melihat keluar dari jendela kereta yang bergerak, objek yang paling dekat dengan Anda tampak bergerak lebih cepat daripada yang lebih jauh. Untuk membuat desain saya tampak lebih realistis, saya memerlukan serangkaian nilai blur yang berbeda untuk objek di latar depan, tengah, dan latar belakang.
Elemen latar depan seperti closet Red Beetle membutuhkan jumlah keburaman horizontal tertinggi. Saya memberikan filter ini identitas blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Kemudian, Kumbang di jalan tengah menerima stdDeviation yang sedikit lebih rendah dari 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> Terakhir, objek di latar belakang menerima pengaburan paling sedikit. Saya memberikan filter ini identitas blur-background sehingga saya bisa menerapkannya di stylesheet saya:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Dengan semua filter saya ditentukan, di stylesheet saya, saya menerapkannya ke Beetles di latar depan, tengah, dan latar belakang:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Kumpulan enam Beetle warna-warni saya sekarang berpacu melintasi viewport dan desain terakhir saya yang terinspirasi dari Feitler adalah pemenangnya juga.
NB : Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini.
Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
