Keputusan Desain yang Terinspirasi: Majalah Avaunt
Diterbitkan: 2022-03-10Dalam edisi pertama Inspired Design Decisions, Andy akan “Say hello to skinny column,” sebuah teknik yang menambahkan satu kolom ekstra sempit ke grid kolom konvensional. Dia menjelaskan cara mendesain dengan, lalu mengimplementasikan kolom kurus menggunakan markup yang bermakna dan CSS yang efisien. Dia juga menjelaskan cara mendesain menggunakan grid modular untuk mengisi desain Anda dengan energi.
Saya benci mengakuinya, tetapi lima atau enam tahun yang lalu minat saya pada desain web mulai berkurang. Tentu saja, memiliki bisnis berarti saya harus terus bekerja, tetapi tetap termotivasi dan menawarkan pemikiran terbaik saya kepada klien menjadi perjuangan sehari-hari.
Melihat web tidak meningkatkan motivasi saya. Desain web telah mengalami stagnasi, prediktabilitas telah menggantikan kreativitas, dan ide-ide tampak kurang penting daripada data.
Alasan mengapa saya menikmati bekerja di web tampaknya tidak lagi relevan. Desain telah kehilangan kegembiraannya. Kumpulan alat dan prosesor yang kompleks bahkan telah menggantikan kesenangan sederhana dalam menulis HTML dan CSS.
Ketika saya mulai bekerja dengan perancang surat kabar dan majalah legendaris Mark Porter, saya menjadi terpesona oleh arahan seni dan desain editorial. Sebagai seseorang yang tidak pernah belajar di sekolah seni, segala sesuatu tentang bidang desain ini menarik dan baru. Saya membaca semua buku tentang pengarah seni berpengaruh yang dapat saya temukan dan mulai mengumpulkan majalah dari tempat-tempat yang saya kunjungi di seluruh dunia.
Semakin saya terinspirasi oleh desain majalah, semakin cepat antusiasme saya terhadap desain web bangkit kembali. Saya bertanya-tanya mengapa banyak desainer web berpikir bahwa desain cetak kuno dan tidak relevan dengan pekerjaan mereka. Saya memikirkan mengapa begitu sedikit hal yang membuat desain cetak istimewa yang ditransfer ke web.
Tujuan saya adalah mencari contoh desain editorial yang menginspirasi, mempelajari apa yang membuatnya unik, dan menemukan cara untuk mengadaptasi apa yang telah saya pelajari untuk membuat desain web yang lebih menarik, menarik, dan imajinatif.
Rak buku saya sekarang penuh dengan inspirasi desain majalah, tetapi koleksi saya terus bertambah. Saya memiliki ruang terbatas, jadi saya pilih-pilih tentang apa yang saya ambil. Saya membeli pilihan yang bervariasi, dan jarang mengumpulkan lebih dari satu edisi dengan judul yang sama.
Saya mencari tata letak halaman yang menarik, tipografi yang menginspirasi, dan cara inovatif untuk menggabungkan teks dengan gambar. Ketika sebuah majalah memiliki banyak elemen desain yang menarik, saya membelinya. Namun, jika sebuah majalah hanya memuat sedikit inspirasi, saya akui saya tidak berlebihan memotret mereka sebelum meletakkannya kembali di rak.
Saya membeli majalah baru sesering mungkin, dan seminggu sebelum Natal, saya dan beberapa teman bertemu di London. Perjalanan ke "Smoke" tidak lengkap tanpa berhenti di Magma, dan saya membeli beberapa majalah baru. Setelah saya menjelaskan tambahan inspirasi saya, seorang teman menyarankan saya menulis tentang mengapa saya menemukan desain majalah begitu menginspirasi dan bagaimana majalah mempengaruhi pekerjaan saya.

Percakapan itu memicu ide untuk seri membuat keputusan desain yang terinspirasi. Setiap bulan, saya akan memilih publikasi, mendiskusikan apa yang membuat desainnya berbeda, dan bagaimana kita dapat mempelajari pelajaran yang akan membantu kita melakukan pekerjaan web yang lebih baik.
Sebagai pengguna HTML dan CSS yang antusias, saya juga akan menjelaskan bagaimana menerapkan ide-ide baru menggunakan teknologi terbaru; CSS Grid, Flexbox, dan Bentuk.
Saya senang memberi tahu Anda bahwa saya terinspirasi dan termotivasi lagi untuk mendesain web dan saya harap seri ini juga dapat menginspirasi Anda.

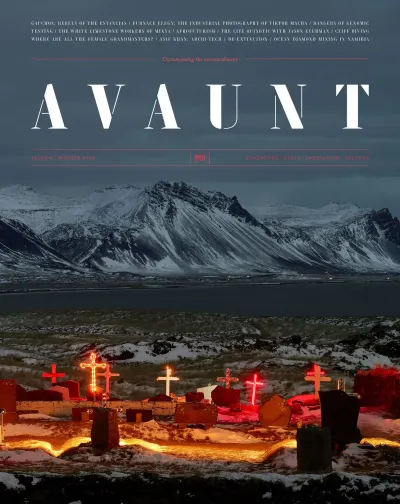
Majalah Avaunt: Mendokumentasikan Yang Luar Biasa
Sekali melihatku akan memberitahumu bahwa aku bukan petualang. Saya tidak menganggap diri saya sangat berbudaya dan istri saya sering bercanda tentang apa yang dia katakan adalah kurangnya gaya saya.
Jadi apa yang menarik saya ke majalah Avaunt dan liputannya tentang "petualangan," "budaya," dan "gaya" ketika ada begitu banyak majalah yang bersaing dan bervariasi?
Sering kali saya hanya perlu membalik beberapa halaman untuk memutuskan apakah sebuah majalah menawarkan inspirasi yang saya cari. Sesuatu perlu menonjol dalam beberapa detik pertama bagi saya untuk melihat lebih dekat, baik itu tata letak halaman yang menarik, perawatan tipografi yang menginspirasi, atau kombinasi inovatif antara gambar dengan teks.
Avaunt memiliki semua itu, tetapi yang paling mengejutkan saya adalah cara direktur seninya menggunakan warna, tata letak, dan jenis dengan cara yang beragam sambil mempertahankan nuansa yang konsisten di seluruh majalah. Ada utas desain khusus yang dijalankan melalui halaman Avaunt. Penggunaan berani dari stensil serif dan geometris sans-serif jenis huruf sangat mencolok, seperti pengulangan hitam, putih, merah yang digunakan desainer Avaunt dalam berbagai cara. Banyak pilihan kreatif Avaunt sama petualangannya dengan kisah yang diceritakannya.

Banyak majalah mencurahkan beberapa spread pertama mereka untuk iklan mengkilap, dan Avaunt melakukan hal yang sama. Membolak-balik iklan tersebut akan menemukan halaman konten Avaunt dan grid modular empat kolomnya yang menarik.
Tata letak ini membuat konten tetap teratur dalam zona spasial tetapi mempertahankan energi dengan membuat setiap zona menjadi ukuran yang berbeda. Tata letak ini dapat disesuaikan dengan berbagai jenis konten online dan harus mudah diterapkan menggunakan CSS Grid. Aku gatal untuk mencobanya.
Untuk judul sans-serif, standfirsts, dan elemen tipe lain yang menarik, Avaunt menggunakan MFred, yang awalnya dirancang untuk majalah Elephant oleh Matt Willey pada tahun 2011. Matt melanjutkan untuk mengarahkan peluncuran Avaunt dan menugaskan jenis huruf stensil serif untuk headline majalah yang berani dan angka yang khas.
Avaunt Stencil dirancang pada tahun 2014 oleh studio A2-TYPE yang berbasis di London yang sejak itu membuatnya tersedia untuk lisensi. Ada banyak font stensil yang tersedia, tetapi mungkin sulit untuk menemukan font yang menggabungkan keberanian dan keanggunan — mencari serif stensil yang dihosting di Google Font? Stardos akan menjadi pilihan yang baik untuk tipe ukuran tampilan. Butuh yang lebih unik, coba Caslon Stencil dari URW.
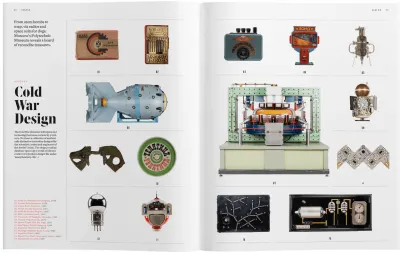
Penggunaan grid modular oleh Avaunt tidak berakhir dengan halaman konten dan merupakan dasar penyebaran keingintahuan Museum Politeknik Perang Dingin Moskow yang pertama kali menarik saya ke majalah tersebut. Spread ini menggunakan grid modular tiga kolom dan zona spasial dengan berbagai ukuran.
Yang membuat saya terpesona tentang penyebaran Perang Dingin ini adalah bagaimana modul-modul di halaman verso bergabung membentuk satu kolom untuk konten teks. Bahkan dengan kolom ini, proporsi grid modul tetap menginformasikan posisi dan ukuran elemen di dalamnya.

Sementara desain banyak halaman Avaunt dikhususkan untuk pengalaman membaca yang luar biasa, banyak lainnya mendorong grid dan menarik gaya tipografi dasar mereka ke arah yang berbeda. Teks putih pada latar belakang gelap, spread berwarna cerah di mana objek dipotong untuk menyatu dengan latar belakang. Topi awal raksasa yang mengisi lebar kolom, dan topi drop stensil besar yang mendominasi halaman.
Desain lucu Avaunt menambah minat, dan pengaturan halaman menciptakan ritme yang sangat jarang saya lihat secara online. Variasi dalam desain ini disatukan oleh penggunaan Antwerp yang konsisten — juga dirancang oleh A2-TYPE — sebagai jenis huruf untuk teks berjalan, dan tema warna hitam, putih, dan merah yang ada di seluruh majalah.

Mempelajari desain majalah Avaunt dapat mengajar dan menginspirasi. Bagaimana grid modular dapat membantu menyusun konten dengan cara yang kreatif tanpa terasa statis. (Saya akan mengajari Anda lebih banyak tentang grid modular nanti.)
Bagaimana sekumpulan gaya yang terdefinisi dengan baik dapat menjadi dasar untuk desain yang khas dan beragam, dan akhirnya bagaimana menciptakan ritme di seluruh rangkaian halaman dapat membantu pembaca tetap terlibat.
Lain kali Anda melewati toko majalah terdekat, mampirlah untuk mengambil salinan Majalah Avaunt. Ini tentang petualangan, tapi saya yakin itu bisa membantu menginspirasi desain Anda untuk menjadi lebih berani juga.
Ucapkan Halo Pada Kolom Kurus
Untuk apa yang terasa seperti selamanya, hanya ada sedikit inovasi dalam desain grid untuk web. Saya berharap tantangan desain responsif akan menghasilkan pendekatan kreatif untuk tata letak, tetapi sayangnya yang terjadi justru sebaliknya.

Alih-alih desain grid asli, satu, dua, tiga, atau empat blok pengaturan konten menjadi norma. Kisi-kisi kerangka kerja, seperti yang disertakan dengan Bootstrap, tetap menjadi titik awal bagi banyak desainer, baik mereka menggunakan kerangka kerja tersebut atau tidak.
Memang benar bahwa ada lebih banyak alasan mengapa begitu banyak web terlihat sama dengan desainer web yang menggunakan kisi yang sama. Lagi pula, ada konvensi serupa untuk majalah dan surat kabar selama beberapa dekade, tetapi entah bagaimana majalah tidak kehilangan kepribadiannya seperti yang dimiliki banyak situs web.
Saya selalu mencari inspirasi tata letak dan majalah adalah sumber yang kaya. Membaca Avaunt mengingatkan saya pada teknik yang saya temukan bertahun-tahun yang lalu tetapi belum pernah saya coba. Teknik ini menambahkan satu kolom ekstra sempit ke kisi kolom konvensional. Dalam desain cetak, kolom sempit ini sering disebut sebagai "kolom atau ukuran bajingan" dan menggambarkan blok konten yang tidak sesuai dengan kotak lainnya. (Ini menjadi publikasi ramah keluarga, saya akan menyebutnya "kolom kurus.")
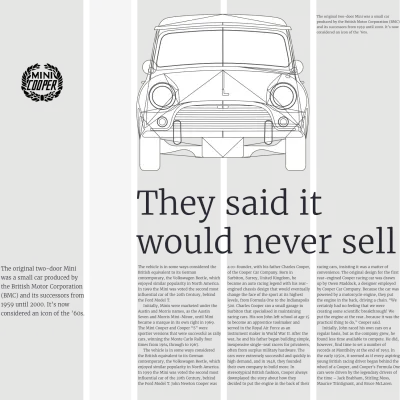
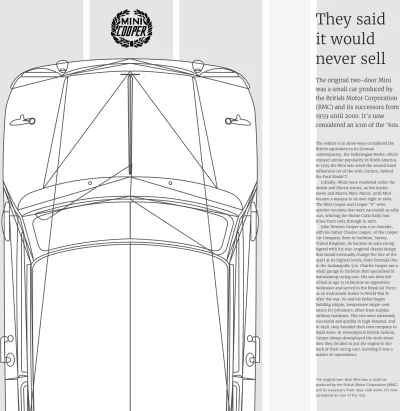
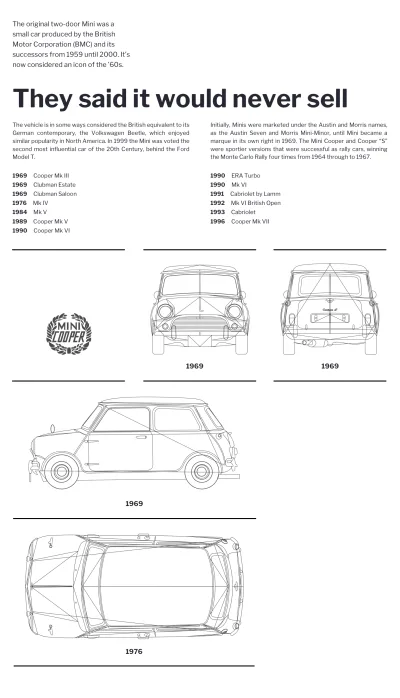
Dalam contoh pertama ini, memencet gambar ke dalam satu kolom akan mengurangi bobot visualnya dan mengganggu keseimbangan komposisi saya. Membuat gambar mengisi dua kolom standar juga mengganggu keseimbangan yang rapuh itu.
Memisahkan kolom terakhir, lalu menambahkan setengah lebarnya ke yang lain, menciptakan ruang yang sempurna untuk gambar saya, dan hasil keseluruhan yang lebih menyenangkan.

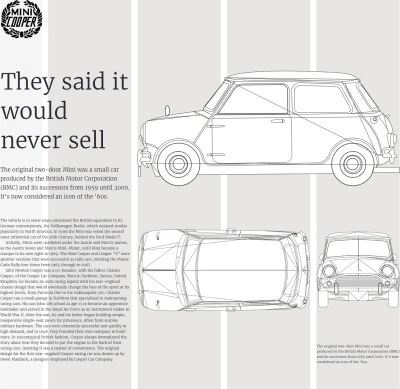
Saya mungkin menggunakan kolom kurus untuk menginformasikan lebar elemen desain. Logo Mini Cooper ini cocok dengan lebar kolom kurus saya, dan ukurannya terasa seimbang dengan sisa komposisi saya.

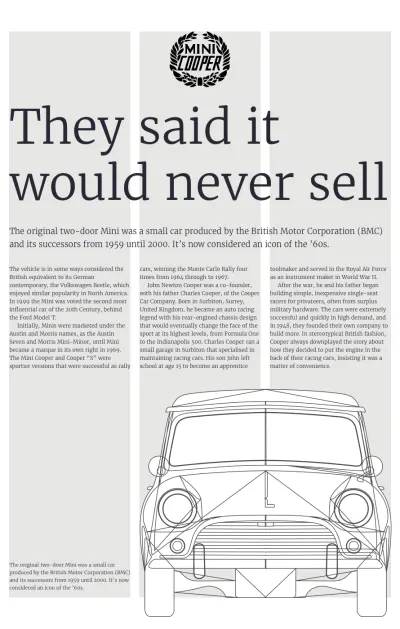
Terkadang, konten tidak cocok dengan satu kolom dengan nyaman, tetapi dengan menggabungkan lebar kolom standar dan kurus, saya membuat lebih banyak ruang dan ukuran yang lebih baik untuk menjalankan teks. Saya dapat menempatkan kolom kurus di mana saja dalam tata letak ke mana pun saya membutuhkan konten saya.

Kolom kurus kosong menambahkan spasi putih yang memungkinkan mata menjelajahi desain. Asimetri yang dibuat dengan menempatkan kolom kurus di antara dua kolom standar juga membuat tata letak terstruktur terasa lebih dinamis dan energik.

Kolom kurus kosong lainnya mengukir selokan lebar ke dalam desain ini dan membatasi teks berjalan saya ke satu kolom, sehingga tingginya mencerminkan format vertikal gambar. Saya juga dapat menggunakan kolom kurus untuk mengubah elemen tipografi menjadi elemen desain yang menarik.
Berkembang Dengan Kolom Kurus
Desain seperti ini ternyata sangat sederhana untuk diterapkan menggunakan CSS saat ini. Saya hanya membutuhkan empat elemen struktural; logo, header, gambar, ditambah artikel untuk memuat teks berjalan saya:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>Saya mulai dengan desain untuk layar ukuran sedang dengan menerapkan CSS Grid ke elemen tubuh dalam kueri media pertama saya. Pada ukuran ini, saya tidak memerlukan kolom kurus, jadi saya mengembangkan kisi tiga kolom simetris yang mengembang secara merata untuk mengisi lebar viewport:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }Saya menggunakan nomor baris untuk menempatkan item ke dalam kolom dan baris kisi saya. Saya menempatkan logo saya di kolom pertama kurus dan baris pertama menggunakan pemilih atribut pencocokan substring. Ini menargetkan gambar dengan "logo" di mana saja dalam nilai sumbernya:
[src*="logo"] { grid-column: 1; grid-row: 1; }Selanjutnya, saya menempatkan elemen header — yang berisi judul dan paragraf pertama saya — ke dalam baris kedua. Menggunakan nomor baris dari 1 hingga -1 menyebarkan tajuk ini ke semua kolom:
header { grid-column: 1 / -1; grid-row: 2; } Dengan display:grid; diterapkan, semua turunan langsung dari wadah kotak menjadi item kotak, yang dapat saya tempatkan menggunakan area, nomor baris, atau nama.
Desain ini menyertakan elemen figur dengan gambar Mini besar, ditambah teks keterangan tentang desain model Cooper asli. Angka ini sangat penting karena menggambarkan hubungan antara img dan figcaption. Namun, sementara angka ini membuat markup saya lebih bermakna, saya kehilangan kemampuan untuk menempatkan img dan figcaption menggunakan CSS Grid, karena tidak ada keturunan langsung dari tubuh tempat saya mendefinisikan grid saya.
Untungnya, ada properti CSS yang — bila digunakan dengan cermat — dapat mengatasi masalah ini. Saya tidak perlu menata gambarnya, saya hanya perlu menata img dan figcaption-nya. Dengan menerapkan display:contents; ke sosok saya, saya secara efektif menghapusnya dari DOM untuk tujuan penataan, jadi turunannya menggantikannya:
figure { display: contents; }Perlu dicatat bahwa meskipun tampilan secara efektif menghapus gambar saya dari DOM untuk tujuan penataan gaya, properti apa pun yang mewarisi — termasuk ukuran dan gaya font — masih diwarisi:
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }Saya menempatkan artikel saya dan menata teksnya di atas tiga kolom menggunakan Tata Letak Multi-kolom, salah satu properti CSS favorit saya:
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }Saatnya menerapkan desain yang menyertakan kolom kurus untuk layar yang lebih besar. Saya menggunakan kueri media untuk mengisolasi gaya baru ini, lalu saya membuat kisi lima kolom yang dimulai dengan kolom kurus lebar 1fr:

@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
Kemudian saya menambahkan nilai untuk memposisikan ulang header, img dan figcaption, dan artikel, mengingat untuk mengatur ulang jumlah kolom agar sesuai dengan lebar barunya:
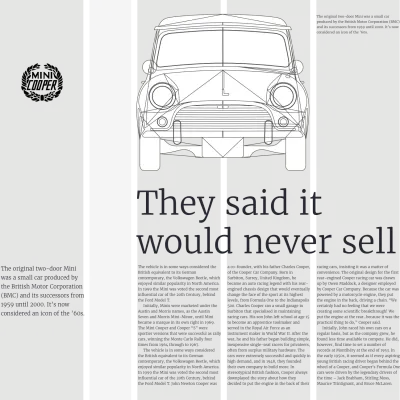
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }Mengubah secara radikal tampilan desain menggunakan CSS saja, tanpa membuat perubahan pada struktur HTML membuat saya tersenyum, bahkan setelah hampir dua dekade. Saya juga tersenyum ketika saya mengubah komposisi untuk membuat tata letak yang sangat berbeda tanpa mengubah kisi-kisi. Untuk desain alternatif ini, saya bertujuan untuk tampilan yang lebih terstruktur.
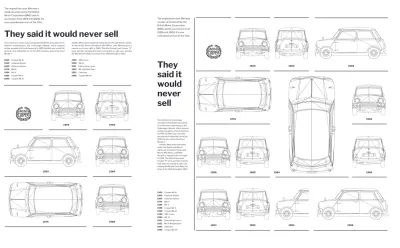
Untuk meningkatkan keterbacaan teks berjalan saya, saya membagi menjadi tiga kolom. Kemudian, untuk memisahkan blok konten ini dari elemen teks lainnya, saya menempatkan kolom kurus saya di antara dua kolom standar pertama. Tidak perlu mengubah struktur HTML saya. Yang saya butuhkan hanyalah perubahan kecil pada nilai kisi di lembar gaya saya. Kali ini, nilai kolom kurus lebar 1fr saya berada di antara dua lebar kolom standar:
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }Saya menempatkan header saya di baris kedua dan artikel di baris tepat di bawahnya:
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } Karena baik img maupun figcaption bukanlah keturunan langsung dari elemen body tempat saya mendefinisikan grid saya, untuk menempatkannya saya memerlukan display:contents; properti lagi:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }Bergantung pada bagaimana Anda menggunakannya, memasukkan kolom tipis ke dalam desain Anda dapat membuat konten lebih mudah dibaca atau mengubah tata letak statis menjadi yang terasa dinamis dan energik.
Kolom kurus hanyalah salah satu contoh mempelajari teknik dari cetak dan menggunakannya untuk meningkatkan desain untuk web. Saya gatal untuk mencoba kolom kurus dan saya belum pernah kecewa.

Menambahkan kolom kurus ke desain Anda sering kali bisa menjadi keputusan yang menginspirasi. Ini memberi Anda fleksibilitas ekstra dan dapat mengubah tata letak statis menjadi tata letak yang penuh energi.
Merancang Grid Modular
Majalah Avaunt berisi banyak tata letak yang menginspirasi, tetapi saya ingin fokus pada dua halaman secara khusus. Spread ini berisi objek 'Desain Perang Dingin' dalam desain yang dapat diterapkan ke berbagai jenis konten.

Pada pandangan pertama, grid modular dapat terlihat rumit, namun mudah untuk digunakan. Ini mengejutkan saya bahwa begitu sedikit desainer web yang menggunakannya. Saya ingin mengubah itu.
Saat Anda menggunakan grid modular dengan cermat, mereka dapat mengisi desain Anda dengan energi. Mereka sangat baik untuk menertibkan sejumlah besar konten yang bervariasi, tetapi juga dapat membuat tata letak yang menarik secara visual saat kontennya sangat sedikit.
Untuk desain ini — terinspirasi oleh Avaunt — saya mendasarkan grid modular saya pada enam kolom simetris dan empat baris dengan jarak yang sama. Modul kisi menentukan penempatan dan ukuran konten saya.

Saya mengikat beberapa modul bersama-sama untuk membuat zona spasial untuk gambar besar dan menjalankan teks dalam satu kolom di sebelah kiri. Garis batas membantu menekankan struktur visual halaman.
Jenis tata letak ini mungkin tampak rumit pada awalnya, tetapi pada kenyataannya, sangat mudah untuk diterapkan. Alih-alih mendasarkan markup saya pada tata letak visual, saya mulai dengan menggunakan elemen yang paling tepat untuk menggambarkan konten saya. Di masa lalu, saya akan menggunakan elemen tabel untuk mengimplementasikan grid modular. Maju cepat beberapa tahun, dan divisi menggantikan sel tabel itu. Luar biasa, sekarang saya hanya membutuhkan dua elemen HTML struktural untuk menyelesaikan desain ini; satu artikel diikuti oleh daftar berurutan:
<body> <article>…</article> <ol>…</ol> </body>Artikel itu berisi judul, paragraf, dan tabel untuk informasi tabel:
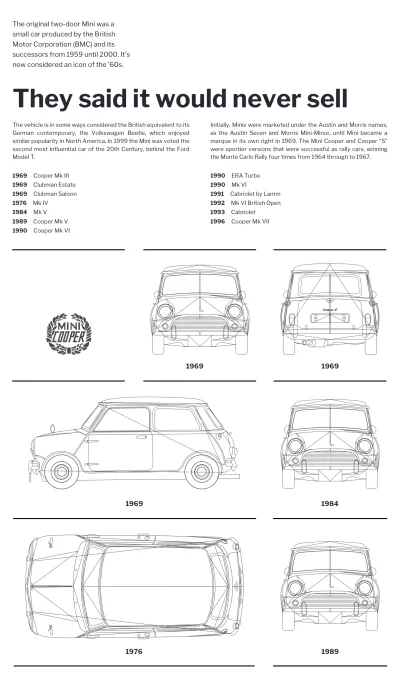
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>Kisi modular cetak biru Mini adalah aspek visual paling rumit dari desain saya, tetapi markup yang menjelaskannya sederhana. Cetak biru dalam urutan tanggal, jadi daftar yang diurutkan tampaknya merupakan elemen HTML yang paling tepat:
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>Berat HTML saya hanya 2Kb dan di bawah enam puluh baris. Sebaiknya validasi markup tersebut karena sedikit waktu yang dihabiskan untuk memvalidasi lebih awal akan menghemat lebih banyak waktu untuk men-debug CSS nanti. Saya juga membuka halaman tanpa gaya di browser karena saya selalu perlu memastikan konten saya dapat diakses tanpa stylesheet.
Saya mulai mengembangkan tata letak tiga kolom simetris untuk layar ukuran sedang dengan mengisolasi gaya kisi menggunakan kueri media:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } Artikel dan daftar terurut adalah satu-satunya turunan langsung dari tubuh, tetapi isinya yang ingin saya tempatkan sebagai item kisi. Saya menggunakan display:contents; untuk memungkinkan saya menempatkan kontennya di mana saja di grid saya:
article, ol { display: contents; }Setiap elemen dalam artikel saya harus mencakup ketiga kolom, jadi saya menempatkannya menggunakan nomor baris, dimulai dengan baris pertama (1), dan diakhiri dengan baris terakhir (-1):
.standfirst, section, table { grid-column: 1 / -1; }Item dalam daftar pesanan saya ditempatkan secara merata ke dalam kisi kisi tiga kolom. Namun, desain saya menuntut bahwa beberapa item mencakup dua kolom dan satu mencakup dua baris. selektor tipe ke-n adalah alat yang sempurna untuk menargetkan elemen tanpa harus menambahkan kelas ke dalam markup saya. Saya menggunakannya, kata kunci span, dan jumlah kolom atau baris yang saya inginkan agar item terbentang:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
Mempratinjau desain saya di browser, saya dapat melihatnya tidak muncul persis seperti yang direncanakan karena beberapa modul kisi kosong. Secara default, aliran normal dari setiap dokumen mengatur elemen dari kiri ke kanan dan atas ke bawah, seperti bahasa barat. Ketika elemen tidak sesuai dengan ruang yang tersedia dalam kisi, algoritme penempatan Grid CSS membiarkan spasi kosong dan menempatkan elemen pada baris berikutnya.

Saya dapat mengganti default algoritme dengan menerapkan properti grid-auto-flow dan nilai padat ke wadah-grid saya, dalam hal ini badan:
body { grid-auto-flow: dense; }Baris adalah nilai default grid-auto-flow, tetapi Anda juga dapat memilih kolom, kolom padat, dan baris padat. Gunakan grid-auto-flow dengan bijak karena browser mengisi modul kosong apa pun dengan elemen berikutnya dalam aliran dokumen yang dapat masuk ke dalam ruang itu. Perilaku ini mengubah tatanan visual tanpa mengubah sumber yang mungkin berimplikasi pada aksesibilitas.
Desain ukuran sedang saya sekarang terlihat seperti yang saya rencanakan, jadi sekarang saatnya menyesuaikannya untuk layar yang lebih besar. Saya hanya perlu membuat sedikit perubahan pada gaya kisi untuk pertama-tama mengubah artikel saya menjadi bilah sisi — yang membentang setinggi tata letak saya — kemudian menempatkan item daftar tertentu ke dalam modul pada kisi enam kolom yang lebih besar:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }Melacak garis penempatan grid terkadang sulit, tetapi untungnya, CSS Grid menawarkan lebih dari satu cara untuk menyelesaikan desain grid modular. Menggunakan grid-template-areas adalah pendekatan alternatif dan yang saya rasa tidak mendapatkan perhatian yang cukup.
Menggunakan grid-template-areas, pertama-tama saya mendefinisikan setiap modul dengan memberinya nama, kemudian menempatkan elemen ke dalam satu modul atau beberapa modul yang berdekatan yang dikenal sebagai zona spasial. Proses ini mungkin terdengar rumit, tetapi sebenarnya ini adalah salah satu cara termudah dan paling jelas untuk menggunakan CSS Grid.
Saya memberi setiap elemen nilai area kisi untuk menempatkannya di kisi saya, dimulai dengan logo dan artikel:
[src*="logo"] { grid-area: logo; } article { grid-area: article; }Selanjutnya, saya menetapkan area kisi untuk setiap item daftar saya. Saya memilih nilai i+n sederhana, tetapi dapat memilih nilai apa pun termasuk kata atau bahkan huruf seperti a, b, c, atau d.
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }Kisi saya memiliki enam kolom eksplisit, dan empat baris implisit, yang tingginya ditentukan oleh tinggi konten di dalamnya. Saya menggambar grid saya di CSS menggunakan properti grid-template-areas, di mana setiap titik (.) mewakili modul grid:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }Kemudian, saya menempatkan elemen ke dalam kisi itu menggunakan nilai area kisi yang saya tentukan sebelumnya. Jika saya mengulangi nilai di beberapa modul yang berdekatan — baik di kolom atau baris — elemen itu meluas untuk membuat zona spasial. Meninggalkan titik (.) membuat modul kosong:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }Dalam setiap contoh sejauh ini, saya mengisolasi gaya tata letak untuk ukuran layar yang berbeda menggunakan titik putus kueri media. Teknik ini telah menjadi cara standar untuk menangani kompleksitas desain web yang responsif. Namun, ada teknik untuk mengembangkan grid modular responsif tanpa menggunakan kueri media. Teknik ini memanfaatkan kemampuan browser untuk mengubah konten.

Sebelum melangkah lebih jauh, perlu diingat bahwa desain saya hanya membutuhkan dua elemen HTML struktural; satu daftar terurut untuk konten dan artikel yang saya ubah menjadi bilah sisi ketika ada cukup lebar yang tersedia untuk kedua elemen untuk berdiri berdampingan. Jika lebarnya tidak mencukupi, elemen tersebut akan ditumpuk secara vertikal dalam urutan konten:
<body> <article>…</article> <ol>…</ol> </body>Daftar yang dipesan membentuk bagian terpenting dari desain saya dan harus selalu menempati minimal 60% dari lebar viewport. Untuk memastikan ini terjadi, saya menggunakan deklarasi min-width:
ol { min-width: 60%; }Sementara saya biasanya merekomendasikan menggunakan CSS Grid untuk tata letak halaman keseluruhan dan Flexbox untuk komponen fleksibel, untuk menerapkan desain ini saya mengubah saran itu di atas kepalanya.
Saya membuat elemen body menjadi flex-container, kemudian memastikan artikel saya tumbuh untuk mengisi semua ruang horizontal dengan menggunakan properti flex-grow dengan nilai 1:
body { display: flex; } article { flex-grow: 1; }Untuk memastikan daftar pesanan saya juga menempati semua ruang yang tersedia setiap kali kedua elemen berdiri berdampingan, saya memberikan nilai flex-grow yang sangat tinggi yaitu 999:
article { flex-grow: 999; }Menggunakan basis fleksibel memberikan lebar awal yang ideal untuk artikel. Dengan mengatur pembungkus wadah fleksibel untuk membungkus, saya memastikan dua elemen menumpuk ketika lebar minimum daftar tercapai, dan tidak ada cukup ruang bagi mereka untuk berdiri berdampingan:
body { flex-wrap: wrap; } article { flex-basis: 20rem; }Saya ingin membuat kisi modular fleksibel yang memungkinkan sejumlah modul. Daripada menentukan jumlah kolom atau baris, menggunakan pengulangan memungkinkan browser membuat modul sebanyak yang dibutuhkan. isi otomatis mengisi semua ruang yang tersedia, membungkus konten jika perlu. minmax memberikan setiap modul lebar minimum dan maksimum, dalam hal ini 10rem dan 1fr:
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }Untuk menghindari modul tetap kosong, saya menggunakan grid-auto-flow lagi dengan nilai padat. Algoritme browser akan mengubah konten saya untuk mengisi modul kosong apa pun:
ol { grid-auto-flow: dense; }Sama seperti sebelumnya, beberapa item daftar mencakup dua kolom, dan satu mencakup dua baris. Sekali lagi, saya menggunakan penyeleksi tipe ke-n untuk menargetkan item daftar tertentu, lalu kolom-kolom atau baris-grid dengan kata kunci span diikuti dengan jumlah kolom atau baris yang ingin saya rentangkan:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }CSS sederhana ini menciptakan desain responsif yang beradaptasi dengan lingkungannya tanpa memerlukan beberapa kueri media atau kumpulan gaya yang terpisah.

Dengan menggunakan CSS modern termasuk Grid dan Flexbox, mengandalkan kemampuan browser untuk mengubah konten, ditambah beberapa pilihan cerdas pada ukuran minimum dan maksimum, pendekatan ini paling mendekati untuk mencapai tujuan web yang benar-benar responsif.
Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
