Yang Perlu Anda Ketahui Untuk Meningkatkan Konversi Pembayaran Seluler
Diterbitkan: 2022-03-10Pengindeksan mobile-first Google ada di sini. Nah, untuk beberapa situs web pula. Bagi kita semua, itu akan segera hadir, dan situs web kita harus berada dalam kondisi prima jika kita tidak ingin peringkat pencarian terpengaruh secara negatif oleh perubahan tersebut.
Konon, desain web responsif bukanlah hal baru. Kami telah menciptakan pengalaman pengguna seluler khusus selama bertahun-tahun sekarang, jadi sebagian besar situs web kami harus siap untuk mengambil ini… benar?
Inilah masalahnya: Penelitian menunjukkan bahwa perangkat dominan yang digunakan pengguna untuk mengakses web, rata- rata , adalah smartphone. Memang, ini mungkin tidak berlaku untuk setiap situs web, tetapi data menunjukkan bahwa ini adalah arah yang kami tuju, sehingga setiap perancang web harus bersiap untuk itu.
Namun, konversi checkout seluler, terus terang, tidak bagus. Ada beberapa alasan untuk ini, tetapi itu tidak berarti bahwa desainer m-commerce harus menerima ini.
Karena semakin banyak pengguna seluler yang mengandalkan perangkat pintar mereka untuk mengakses web, situs web perlu dirancang lebih mahir untuk memberi mereka pengalaman checkout yang disederhanakan, nyaman, dan aman yang mereka inginkan. Dalam ringkasan berikut, saya akan menjelajahi beberapa hambatan konversi di checkout seluler dan fokus pada apa yang dapat dilakukan desainer web untuk meningkatkan pengalaman.
Mengapa Konversi Checkout Seluler Tertinggal?
Menurut data, memprioritaskan pengalaman seluler dalam strategi desain web kami adalah langkah cerdas untuk semua orang yang terlibat. Dengan orang-orang yang menghabiskan sekitar 51% waktu mereka dengan media digital melalui perangkat seluler (berlawanan dengan hanya 42% di desktop), mesin telusur dan situs web benar-benar perlu diselaraskan dengan tren pengguna.
Sekarang, sementara statistik itu memberikan gambaran positif dalam mendukung perancangan situs web dengan pendekatan mobile-first, statistik lain beredar yang mungkin membuat Anda waspada. Inilah alasan saya mengatakan bahwa: Laporan triwulanan e-niaga Monetate yang diterbitkan untuk Q1 2017 memiliki beberapa data yang sangat menarik untuk ditampilkan.
Dalam tabel pertama ini, mereka mengelompokkan persentase pengunjung ke situs web e-niaga menggunakan perangkat yang berbeda antara Q1 2016 dan Q1 2017. Seperti yang Anda lihat, akses Internet ponsel cerdas memang telah melampaui desktop:
| Kunjungan Situs Web berdasarkan Perangkat | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Tradisional | 49,30% | 47,50% | 44,28% | 42,83% | 42,83% |
| Smartphone | 36,46% | 39,00% | 43,07% | 44,89% | 44,89% |
| Lainnya | 0,62% | 0,39% | 0,46% | 0,36% | 0,36% |
| Tablet | 13.62% | 13,11% | 12,19% | 11,91% | 11,91% |
Temuan Monetate tentang perangkat mana yang digunakan untuk mengakses di Internet. (Sumber)
Dalam kumpulan data berikutnya, kita dapat melihat bahwa tingkat konversi rata-rata untuk situs web e-niaga tidak terlalu bagus. Bahkan, jumlahnya turun signifikan sejak kuartal I 2016.
| Tingkat Konversi | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Global | 3.10% | 2,81% | 2,52% | 2,94% | 2,48% |
Temuan Monetate tentang keseluruhan rasio konversi global e-niaga (untuk semua perangkat). (Sumber)
Yang lebih mengejutkan adalah pemisahan antara rasio konversi perangkat:
| Tingkat Konversi menurut Perangkat | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Tradisional | 4.23% | 3,88% | 3,66% | 4.25% | 3,63% |
| Tablet | 1,42% | 1,31% | 1,17% | 1,49% | 1,25% |
| Lainnya | 0,69% | 0,35% | 0,50% | 0,35% | 0,27% |
| Smartphone | 3,59% | 3,44% | 3,21% | 3,79% | 3,14% |
Temuan Monetate tentang rasio konversi rata-rata, dikelompokkan menurut perangkat. (Sumber)
Ponsel cerdas secara konsisten menerima lebih sedikit konversi daripada desktop, meskipun merupakan perangkat utama yang digunakan pengguna untuk mengakses web.
Apa masalahnya di sini? Mengapa kami dapat mengarahkan orang ke situs web seluler, tetapi kami kehilangan mereka saat pembayaran?
Dalam laporannya dari tahun 2017 berjudul “Hierarki Kebutuhan Seluler”, comScore merinci lima alasan teratas mengapa tingkat konversi pembayaran seluler sangat rendah:

Berikut adalah rincian mengapa pengguna seluler tidak melakukan konversi:
- 20,2% — masalah keamanan
- 19,6% — detail produk tidak jelas
- 19,6% — ketidakmampuan untuk membuka beberapa tab browser untuk membandingkan
- 19,3% — kesulitan menavigasi
- 18,6% — kesulitan memasukkan informasi.
Itu adalah alasan yang masuk akal untuk berpindah dari smartphone ke desktop untuk menyelesaikan pembelian (jika belum sepenuhnya dimatikan oleh pengalaman pada saat itu).
Singkatnya, kita tahu bahwa konsumen ingin mengakses web melalui perangkat seluler mereka. Kami juga tahu bahwa hambatan untuk konversi membuat mereka tidak tinggal diam. Jadi, bagaimana kita menghadapi ini?
10 Cara Meningkatkan Konversi Pembayaran Seluler Di 2018
Untuk sebagian besar situs web yang telah Anda rancang, Anda tidak akan melihat banyak perubahan dalam peringkat pencarian saat pengindeksan mobile-first Google menjadi resmi.
Desain ramah seluler Anda mungkin "cukup baik" untuk menjaga situs web Anda tetap di urutan teratas pencarian (untuk memulai, bagaimanapun juga), tetapi apa yang terjadi jika pengunjung tidak bertahan untuk berkonversi? Apakah Google akan mulai menghukum Anda karena situs web Anda tidak dapat mencapai kesepakatan dengan mayoritas pengunjung? Sejujurnya, skenario itu hanya akan terjadi dalam kasus ekstrim, di mana checkout seluler dibangun dengan sangat buruk sehingga rasio pentalan meroket dan orang-orang berhenti ingin mengunjungi situs web sama sekali.
Katakanlah penurunan lalu lintas saat pembayaran tidak dikenakan penalti dari Google. Itu bagus… untuk tujuan SEO. Tapi bagaimana untuk bisnis? Tujuan Anda adalah membuat pengunjung berkonversi tanpa gangguan dan tanpa gesekan. Namun, sepertinya itulah yang didapat pengunjung seluler.
Ke depan, tujuan Anda harus berlipat ganda:
- untuk merancang situs web dengan misi dan pedoman yang mengutamakan seluler Google,
- untuk menjaga pengguna seluler di situs web sampai mereka menyelesaikan pembelian.
Pada dasarnya, ini berarti mengurangi jumlah pekerjaan yang harus dilakukan pengguna dan meningkatkan visibilitas langkah-langkah keamanan Anda. Inilah yang dapat Anda lakukan untuk merancang pembayaran seluler untuk konversi dengan lebih efektif.
1. Simpan Yang Penting di Zona Jempol
Penelitian tentang bagaimana pengguna memegang ponsel mereka adalah topi lama sekarang. Kita tahu bahwa, apakah mereka menggunakan pendekatan satu tangan atau dua tangan, bagian-bagian tertentu dari layar ponsel tidak nyaman untuk dijangkau oleh pengguna ponsel. Dan ketika kemanfaatan diharapkan selama checkout, ini adalah sesuatu yang Anda tidak ingin dipusingkan.
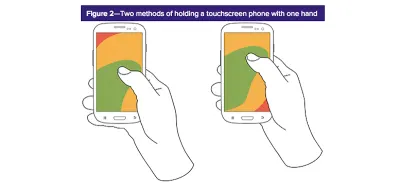
Untuk pengguna satu tangan, bagian tengah layar adalah lapangan bermain utama:

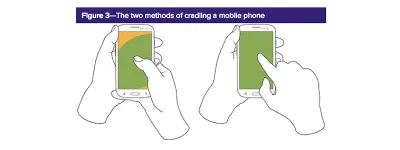
Meskipun pengguna yang memegang ponsel mereka untuk stabilitas yang lebih besar memiliki beberapa opsi jari mana yang digunakan untuk berinteraksi dengan layar, hanya 28% yang menggunakan jari telunjuk mereka. Jadi, mari kita fokus pada kemampuan pengguna jempol, yang, sekali lagi, berarti memberikan bagian tengah layar yang paling menonjol:

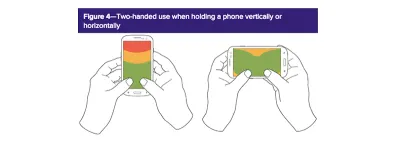
Beberapa pengguna memegang ponsel mereka dengan dua tangan. Karena orientasi horizontal lebih cenderung digunakan untuk video, ini tidak akan relevan untuk pembayaran seluler. Jadi, perhatikan seberapa banyak ruang layar yang layak dijangkau oleh ibu jari pengguna:

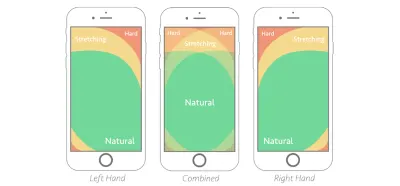
Singkatnya, kita dapat menggunakan perincian Majalah Smashing tentang tempat untuk memfokuskan konten, terlepas dari memegang smartphone dengan tangan kiri, kanan, atau dua tangan:

Situs web JCPenney adalah contoh bagus tentang cara melakukan ini:
Sementara informasi disertakan di bagian atas halaman checkout, kolom input tidak dimulai sampai tepat di bawah bagian tengahnya — langsung di zona jempol ideal untuk pengguna jenis apa pun. Ini memastikan bahwa pengunjung yang memegang ponsel mereka dengan cara apa pun dan menggunakan jari yang berbeda untuk berinteraksi dengannya tidak akan mengalami masalah saat mencapai bidang formulir.
2. Minimalkan Konten untuk Memaksimalkan Kecepatan
Kami telah diajarkan berulang kali bahwa desain minimal adalah yang terbaik untuk situs web. Hal ini terutama berlaku di checkout seluler, di mana pengalaman yang sudah lambat atau membuat frustrasi dapat dengan mudah mendorong pelanggan ke tepian, ketika semua yang ingin mereka lakukan adalah melakukan pembelian.
Untuk memaksimalkan kecepatan selama proses pembayaran seluler, perhatikan tips berikut:
- Hanya tambahkan yang penting ke checkout. Ini bukan waktunya untuk mencoba melakukan upsell atau cross-sell, mempromosikan media sosial atau mengalihkan perhatian dari tindakan yang ada.
- Jauhkan checkout bebas dari semua gambar. Satu-satunya visual menarik yang benar-benar dapat diterima adalah tanda kepercayaan dan ajakan bertindak (lebih lanjut tentang ini di bawah).
- Teks apa pun yang disertakan pada halaman harus bersifat instruksional atau deskriptif.
- Hindari gaya font khusus. Semakin sedikit "wow" yang dimiliki halaman checkout Anda, semakin mudah bagi pengguna untuk melewati prosesnya.
Lihat situs web Staples sebagai contoh tampilan checkout satu halaman yang sangat sederhana:
Seperti yang Anda lihat, Staples tidak menghambat proses checkout dengan gambar produk, branding, navigasi, tautan internal, atau apa pun yang mungkin (1) mengalihkan perhatian dari tugas yang ada, atau (2) menyedot sumber daya dari server saat itu mencoba memproses permintaan pelanggan Anda.
Halaman checkout ini tidak hanya akan mudah untuk dilalui, tetapi juga akan dimuat dengan cepat dan tanpa masalah setiap saat — sesuatu yang akan diingat pelanggan saat mereka perlu melakukan pembelian lagi. Dengan menjaga halaman checkout Anda tetap ringan dalam desain, Anda memastikan pengalaman yang cepat dalam semua aspek.
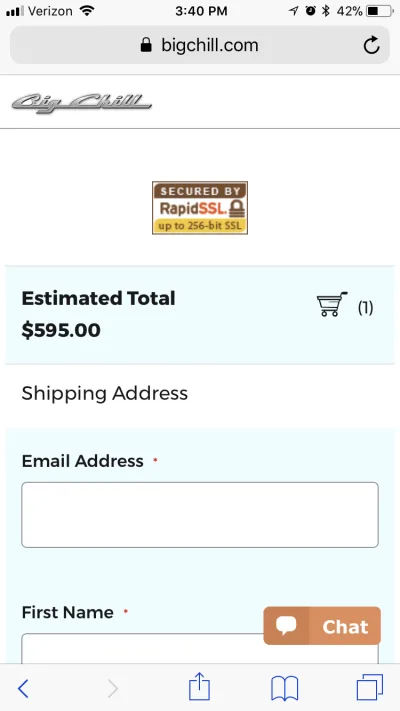
3. Buat Mereka Nyaman Dengan Trustmarks
Tanda kepercayaan adalah indikator apa pun di situs web yang memberi tahu pelanggan, “Hei, sama sekali tidak ada yang perlu dikhawatirkan di sini. Kami menjaga keamanan informasi Anda!”
Satu-satunya tanda kepercayaan yang harus dimiliki setiap situs web m-commerce? Sertifikat SSL. Tanpanya, bilah alamat tidak akan menampilkan tanda kunci atau nama domain https hijau — keduanya memberi tahu pelanggan bahwa situs web tersebut memiliki enkripsi tambahan.
Anda juga dapat menggunakan trustmark lain saat checkout.

Meskipun Anda dapat menggunakan logo dari Norton Security, kepatuhan PCI, dan perangkat lunak keamanan lainnya untuk memberi tahu pelanggan bahwa situs web Anda dilindungi, pengguna mungkin juga terpengaruh oleh nama yang dapat dikenali dan dipercaya dengan baik. Ketika Anda memikirkannya, ini tidak jauh berbeda dengan menampilkan logo perusahaan di samping testimonial pelanggan atau dalam info yang membanggakan koneksi nama besar Anda. Jika Anda dapat memanfaatkan kemitraan seperti yang disebutkan di bawah ini, Anda dapat menggunakan kepercayaan yang melekat di sana untuk keuntungan Anda.
Ambil jam 6 sore, yang menggunakan opsi "Masuk dengan Amazon" saat checkout:
Ini adalah langkah cerdas untuk merek yang pasti tidak memiliki pengakuan nama merek seperti yang dimiliki perusahaan seperti Amazon. Dengan memberi pelanggan pilihan yang nyaman untuk masuk dengan merek yang identik dengan kecepatan, keandalan, dan kepercayaan, perusahaan sekarang mungkin dikenal karena kualitas checkout yang sama yang dirayakan oleh Amazon.
Lalu, ada halaman checkout seluler seperti yang ada di Sephora:
Sephora juga menggunakan teknik memanfaatkan nama baik merek lain untuk membangun kepercayaan saat checkout. Namun, dalam kasus ini, ia memberi pelanggan dua opsi yang jelas: Periksa dengan kami sekarang, atau naik ke PayPal, yang akan mengurus Anda dengan aman. Dengan keamanan menjadi perhatian utama yang membuat pelanggan seluler tidak melakukan konversi, tanda kepercayaan dan metode pembayaran semacam ini adalah langkah yang baik dari pihak Sephora.
4. Memberikan Pengeditan yang Lebih Mudah
Secara umum, jangan pernah menjauhkan pengunjung (di perangkat apa pun) dari apa pun yang mereka lakukan di situs web Anda. Sudah ada cukup gangguan online; hal terakhir yang mereka butuhkan adalah agar Anda mengarahkan mereka ke arah yang membuat mereka tidak mau berubah.

Namun, saat checkout, pelanggan Anda mungkin merasa terdorong untuk melakukan hal ini jika mereka memutuskan bahwa mereka menginginkan warna, ukuran, atau jumlah item yang berbeda di keranjang belanja mereka. Alih-alih membiarkan mereka menelusuri situs web, beri mereka opsi pengeditan saat checkout agar mereka tetap di tempatnya.
Rahasia Victoria melakukan ini dengan baik:
Saat pertama kali masuk ke layar pembayaran, pelanggan akan melihat daftar barang yang akan mereka beli. Ketika tombol "Edit" besar di samping setiap item diklik, lightbox (ditampilkan di atas) terbuka dengan variasi produk. Ini pada dasarnya halaman produk asli, hanya ditumpangkan di atas kasir. Pengguna dapat menyesuaikan pilihan mereka dan menyimpan perubahan mereka tanpa harus meninggalkan halaman checkout.
Jika Anda menemukan, dalam meninjau analitik situs web Anda, bahwa pengguna sesekali mundur setelah melakukan pembayaran (Anda dapat melihatnya di corong penjualan), tambahkan fitur pengeditan bawaan ini. Dengan mencegah gerakan mundur yang tidak perlu ini, Anda dapat menyelamatkan diri Anda dari kehilangan konversi dari pelanggan yang bingung atau terganggu.
5. Aktifkan Opsi Checkout Ekspres
Ketika konsumen memeriksa situs web e-niaga melalui perangkat desktop, mungkin bukan masalah besar jika mereka harus memasukkan nama pengguna, alamat email, atau informasi pembayaran setiap saat. Tentu, jika dapat dihindari, mereka akan menemukan cara untuk mengatasinya (seperti mengizinkan situs web untuk menyimpan informasi mereka atau menggunakan pengelola kata sandi seperti LastPass).
Tetapi di ponsel, memasukkan kembali informasi itu merepotkan, terutama jika formulir kontak tidak dioptimalkan dengan baik (lebih lanjut tentang itu di bawah). Jadi, untuk memudahkan proses masuk dan keluar bagi pengguna seluler, pertimbangkan cara untuk menyederhanakan prosesnya:
- Izinkan untuk pembayaran tamu.
- Izinkan checkout cepat satu klik.
- Aktifkan masuk sekali klik dari sumber tepercaya, seperti Facebook.
- Aktifkan pembayaran di situs web penyedia pembayaran tepercaya, seperti PayPal, Google Wallet, atau Stripe.
Salah satu hal menyenangkan tentang proses checkout Sephora yang sudah nyaman adalah pelanggan dapat mengotomatiskan proses masuk ke depan dengan sakelar sederhana:
Ketika pelanggan seluler merasa terburu-buru dan ingin melanjutkan ke tahap pembayaran berikutnya, fitur masuk otomatis Sephora pasti akan berguna dan mendorong pelanggan untuk membeli lebih sering dari situs web seluler.
Banyak situs web seluler menunggu hingga bagian bawah halaman login untuk memberi tahu pelanggan jenis opsi apa yang mereka miliki untuk check out. Tapi daripada mengejutkan mereka terlambat, Victoria's Secret menampilkan informasi ini dalam tombol tebal besar tepat di bagian paling atas:
Pelanggan memiliki pilihan untuk masuk dengan akun mereka, check out sebagai tamu, atau langsung ke PayPal. Mereka tidak terkejut mengetahui di kemudian hari bahwa checkout atau metode pembayaran pilihan mereka tidak ditawarkan.
Saya juga sangat menyukai bagaimana Victoria's Secret memilih untuk melakukan ini. Ada sesuatu yang menyenangkan tentang tombol "Masuk" berwarna cerah yang ada di samping tombol "Check Out sebagai Tamu" yang lebih tidak bersuara. Untuk satu, itu menambahkan sedikit warna merek Victoria's Secret ke kasir, yang selalu merupakan sentuhan yang bagus. Namun cara mewarnai tombol juga memperjelas tindakan utama yang diinginkan (yaitu membuat akun dan masuk).
6. Tambahkan remah roti
Saat Anda mengirim pelanggan seluler untuk checkout, hal terakhir yang Anda inginkan adalah memberi mereka gangguan yang tidak perlu. Itu sebabnya bilah navigasi standar situs web (atau menu hamburger) biasanya dihapus dari halaman ini.
Meskipun demikian, proses checkout dapat menjadi menakutkan jika pelanggan tidak tahu apa yang akan terjadi. Berapa banyak formulir yang harus mereka isi? Informasi seperti apa yang dibutuhkan? Apakah mereka memiliki kesempatan untuk meninjau pesanan mereka sebelum mengirimkan detail pembayaran?
Jika Anda telah merancang checkout multi-halaman, hilangkan ketakutan pelanggan Anda dengan menentukan setiap langkah dengan navigasi breadcrumb berlabel jelas di bagian atas halaman. Selain itu, ini akan memberi checkout Anda desain yang lebih bersih, mengurangi jumlah klik dan pengguliran per halaman.
Hayneedle memiliki contoh bagus tentang navigasi remah roti yang sedang beraksi:
Anda dapat melihat bahwa tiga langkah dipecah dan diberi label dengan jelas. Sama sekali tidak ada pertanyaan di sini tentang apa yang akan dihadapi pengguna dalam langkah-langkah itu, yang akan membantu menenangkan pikiran mereka. Tiga langkah tampaknya cukup masuk akal, dan pengguna akan memiliki kesempatan untuk meninjau pesanan sekali lagi sebelum menyelesaikan pembelian.
Sephora memiliki gaya alternatif "remah roti" di checkoutnya:
Alih-alih menempatkan setiap "remah roti" di bagian atas halaman checkout, pelanggan Sephora dapat melihat apa langkah selanjutnya, serta berapa banyak lagi yang akan datang saat mereka mengerjakan formulir.
Ini adalah pilihan yang baik untuk diambil jika Anda lebih suka tidak membuat navigasi atas atau remah roti lengket. Sebagai gantinya, Anda dapat memprioritaskan ajakan bertindak (CTA), yang menurut Anda lebih memotivasi pelanggan untuk berpindah ke bawah halaman dan menyelesaikan pembelian mereka.
Saya pikir kedua desain remah roti ini valid. Jadi, mungkin ada baiknya menguji A/B jika Anda tidak yakin mana yang akan menghasilkan lebih banyak konversi bagi pengunjung Anda.
7. Format Formulir Checkout dengan Bijak
Desain formulir checkout seluler yang baik mengikuti formula yang cukup ketat, yang tidak mengejutkan. Meskipun ada cara untuk membengkokkan aturan di desktop dalam hal penataan formulir, jumlah langkah per halaman, penyertaan gambar, dan sebagainya, Anda benar-benar tidak memiliki fleksibilitas semacam itu di seluler.
Sebagai gantinya, Anda harus teliti saat membuat formulir:
- Rancang setiap bidang formulir checkout sehingga membentang lebar penuh situs web.
- Batasi bidang hanya untuk yang penting.
- Beri label dengan jelas pada setiap bidang di luar dan di atasnya.
- Gunakan setidaknya font 16-titik-piksel.
- Format setiap bidang sehingga cukup besar untuk dibuka tanpa memperbesar.
- Gunakan tanda yang dapat dikenali untuk menunjukkan kapan sesuatu diperlukan (seperti tanda bintang).
- Selalu beri tahu pengguna ketika kesalahan telah dibuat segera setelah informasi dimasukkan ke dalam bidang.
- Tempatkan ajakan bertindak di bagian paling bawah formulir.
Karena formulir checkout adalah elemen terpenting yang menggerakkan pelanggan melalui proses checkout, Anda tidak bisa dipusingkan dengan formula yang sudah dicoba dan benar. Jika pengguna tidak dapat berpindah dari atas ke bawah dengan mulus, jika bidangnya terlalu sulit untuk digunakan, atau jika fungsi formulir itu sendiri penuh dengan kesalahan, maka Anda sebaiknya mencium pembelian seluler Anda (dan mungkin pembelian Anda di umum) selamat tinggal.
Crutchfield menunjukkan cara membuat bidang formulir yang sangat ramah pengguna di ponsel:
Seperti yang Anda lihat, setiap bidang cukup besar untuk diklik (bahkan dengan jari yang gemuk). Garis tebal di sekitar bidang yang dipilih saat ini juga merupakan sentuhan yang bagus. Untuk pelanggan yang multitasking dan atau terganggu oleh sesuatu di sekitar mereka, kembali ke formulir checkout akan jauh lebih mudah dengan jenis format ini.
Sephora, sekali lagi, menangani pembayaran seluler dengan cara yang benar. Dalam hal ini, saya ingin menarik perhatian Anda ke tombol "Pesan" yang berwarna abu-abu:
Tombol berfungsi sebagai indikator kepada pelanggan bahwa mereka belum siap untuk mengirimkan informasi pembelian mereka, yang bagus. Meskipun formulir dirancang dengan indah — semuanya diberi label dengan baik, bidangnya besar, dan formulirnya diatur secara logis — pengguna seluler dapat secara tidak sengaja menggulir terlalu jauh melewati bidang dan tidak akan mengetahuinya sampai mengklik tombol ajakan bertindak .
Jika Anda dapat mencegah pengguna menerima kesalahan "informasi yang hilang" yang ditakuti itu, Anda akan melakukan pekerjaan yang lebih baik untuk menahan pembelian mereka.
8. Sederhanakan Input Formulir
Menggali sedikit lebih dalam ke formulir kontak ini, mari kita lihat bagaimana Anda dapat menyederhanakan input data di ponsel:
- Izinkan pelanggan untuk menggunakan fungsionalitas pelengkapan otomatis browser mereka untuk mengisi formulir.
- Sertakan arahan HTML
tabindexuntuk memungkinkan pelanggan mengetuk panah ke atas dan ke bawah melalui formulir. Ini menjaga ibu jari mereka dalam jangkauan yang nyaman di smartphone setiap saat, alih-alih terus-menerus menjangkau untuk memasuki bidang baru. - Tambahkan kotak centang yang secara otomatis menyalin informasi alamat penagihan ke bidang pengiriman.
- Ubah keyboard sesuai dengan jenis bidang yang diketik.
Salah satu contohnya adalah situs web seluler Bass Pro Shops:
Sebagai permulaan, keyboard menggunakan fungsionalitas tab (lihat panah atas dan bawah tepat di atas keyboard). Untuk pelanggan dengan jari pendek atau yang tidak sabar dan hanya ingin mengetik di keyboard, tab membantu menjaga tangan mereka di satu tempat, sehingga mempercepat checkout.
Selain itu, ketika pelanggan masuk ke bidang khusus angka (seperti untuk nomor telepon mereka), keyboard secara otomatis berubah, sehingga mereka tidak perlu beralih secara manual. Sekali lagi, ini adalah cara lain untuk meningkatkan kenyamanan melakukan pembelian di ponsel.
Pembayaran seluler Amazon menyertakan kotak centang cepat yang menyederhanakan pengiriman informasi penagihan pelanggan:
Seperti yang telah kita lihat dengan desain formulir pembayaran seluler, yang lebih sederhana selalu lebih baik. Jelas, Anda akan selalu perlu mengumpulkan detail tertentu dari pelanggan setiap kali (kecuali akun mereka telah menyimpan informasi itu). Meskipun demikian, jika Anda dapat memberikan sakelar cepat atau kotak centang yang memungkinkan mereka menyalin data dari satu formulir ke formulir lainnya, maka lakukanlah.
9. Jangan Berhemat pada CTA
Saat mendesain checkout desktop, perhatian utama Anda dengan CTA adalah hal-hal seperti penempatan tombol yang strategis dan memilih warna yang menarik untuk menarik perhatian.
Namun, di perangkat seluler, Anda juga harus memikirkan ukuran — dan bukan hanya seberapa banyak ruang yang digunakan di layar. Ingat zona ibu jari dan berbagai cara pengguna memegang telepon mereka. Pastikan tombol cukup lebar sehingga setiap pengguna dapat dengan mudah mengkliknya tanpa harus mengubah posisi tangan mereka.
Jadi, tujuan Anda seharusnya adalah mendesain tombol yang (1) berada di bagian bawah halaman pembayaran seluler dan (2) membentang dari kiri ke kanan, seperti halnya di situs web seluler Staples:
Tidak peduli siapa yang melakukan pembelian — kidal, tangan kanan, atau dua tangan — tombol itu akan mudah dijangkau.
Dari semua peningkatan checkout seluler yang telah kami bahas hari ini, CTA adalah yang paling mudah untuk ditangani. Buat besar, beri warna khas, letakkan di bagian paling bawah layar ponsel, dan buat rentang lebar penuh. Dengan kata lain, jangan membuat pelanggan bekerja keras untuk mengambil langkah terakhir dalam pembelian.
10. Tawarkan Jalan Keluar Alternatif
Terakhir, berikan pelanggan jalan keluar alternatif.
Katakanlah mereka berbelanja di situs web seluler, menambahkan item ke keranjang mereka, tetapi ada sesuatu yang tidak beres dengan mereka, dan mereka tidak ingin melakukan pembelian. Anda telah melakukan semua yang Anda bisa untuk meyakinkan mereka di sepanjang jalan dengan pengalaman checkout yang bersih, mudah dan aman, tetapi mereka hanya tidak percaya diri dalam melakukan pembayaran di ponsel mereka.
Daripada hanya berharap Anda tidak kehilangan pembelian sepenuhnya, beri mereka kesempatan untuk menyimpannya nanti. Dengan begitu, jika mereka benar-benar tertarik untuk membeli produk Anda, mereka dapat mengunjungi kembali di desktop dan menarik pelatuknya. Ini tidak ideal, karena Anda ingin menyimpannya di perangkat seluler, tetapi opsi ini bagus untuk pelanggan yang tidak dapat disimpan.
Seperti yang Anda lihat di situs web seluler LL Bean, ada opsi saat checkout untuk "Pindahkan ke Daftar Keinginan":
Apa yang baik tentang ini adalah bahwa LL Bean jelas tidak ingin browsing daftar keinginan atau penghapusan item menjadi tindakan utama. Jika "Pindahkan ke Daftar Keinginan" ditampilkan sebagai tombol CTA tebal yang besar, lebih banyak pelanggan mungkin memutuskan untuk mengambil alternatif yang tampaknya lebih aman ini. Seperti yang dirancang sekarang, ini lebih seperti, “Hei, kami tidak ingin Anda melakukan apa pun yang tidak nyaman bagi Anda. Ini di sini untuk berjaga-jaga. ”
Meskipun lebih sedikit opsi umumnya lebih baik dalam desain web, ini mungkin sesuatu untuk dijelajahi jika checkout Anda memiliki tingkat pengabaian keranjang yang tinggi di seluler.
Membungkus
Karena semakin banyak pengunjung seluler berduyun-duyun ke situs web Anda, setiap langkah yang mengarah ke konversi — termasuk fase checkout — perlu dioptimalkan untuk kenyamanan, kecepatan, dan keamanan. Jika checkout Anda tidak dirancang dengan baik untuk kebutuhan dan harapan khusus pengguna seluler, Anda akan menemukan bahwa tingkat konversi tersebut turun atau beralih kembali ke desktop — dan itu bukan arah yang Anda inginkan, terutama jika Google mendorong kita semua menuju dunia mobile-first.
