Komponen Inklusif: Ulasan Buku Dan Sumber Daya Aksesibilitas
Diterbitkan: 2022-03-10Selasa, 3 Desember, adalah tanggal rilis resmi untuk Komponen Inklusif , dan sambutannya sangat positif. Buku ini sudah menjadi sumber penting bagi para ahli dan pengembang aksesibilitas.
Anda Memiliki Saya Di “Inklusif!”
Saat buku ini sampai ke kantor, depan pintu, dan pertemuan aksesibilitas di seluruh dunia, berikut adalah beberapa penyebutan yang telah kita lihat sejauh ini.

T.) Bagaimana cara membuat tombol dan dropdown yang dapat diakses? Tooltip, tab, dan notifikasi yang ramah keyboard? Akordeon inklusif, bilah geser, tabel data, dan modal?
— zeldman (@zeldman) 4 Desember 2019
A.) “Komponen Inklusif,” oleh @heydonworks untuk @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Pernah bertanya-tanya bagaimana cara membuat Tombol Toggle dapat diakses?
— Eva Ferreira (@evaferreira92) 3 Desember 2019
Buku ini tidak hanya memiliki solusi untuk masalah itu tetapi juga! Pengiriman gratis ke seluruh dunia
Ya ya ya, itu bahkan dikirimkan ke Argentina secara gratis https://t.co/yDaEulyOXT
Hari ini buku baru @heydonworks Komponen Inklusif keluar! Di dunia di mana banyak dari kita sedang membangun sistem desain, merekatkan sistem komponen JS, dan 97,8% situs memiliki masalah aksesibilitas, saya tidak dapat memikirkan topik yang lebih berharga untuk sebuah buku.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) 3 Desember 2019
“Sementara kesadaran akan aksesibilitas web terus meningkat, volume dan jenis kesalahan di halaman beranda menunjukkan bahwa kesadaran saja tidak cukup untuk memastikan pengalaman web yang sangat mudah diakses bagi pengguna penyandang disabilitas [...] Komponen Inklusif menyediakan secara tepat jenis panduan, contoh, dan pengetahuan yang diperlukan untuk membantu penulis web tidak hanya mempertimbangkan antarmuka yang dapat diakses, tetapi juga benar-benar mengimplementasikannya.”
— Jared Smith, Direktur Asosiasi WebAIM
“[...] pendekatan praktis untuk menjelaskan cara membangun komponen UI yang dapat diakses sepenuhnya dengan banyak contoh. Memahami dan memahami cara membangun antarmuka yang dapat diakses akan meningkatkan kualitas pekerjaan kami, tetapi yang lebih penting, ini dapat—terkadang secara drastis—meningkatkan pengalaman pengguna kami dalam banyak hal.”
— Holger Bartel (Sumber)
Begitu banyak dari kita ingin membangun antarmuka yang inklusif, tetapi tidak tahu harus mulai dari mana. Buku Heydon menyediakan titik masuk: ia mengambil beberapa pola antarmuka yang paling umum dan menunjukkan kepada pembaca bagaimana membangunnya secara inklusif dari awal .
Pengembang dapat langsung mengambil manfaat dari pendekatan ini, tetapi profesional dan konsultan aksesibilitas juga mendapatkan sumber daya yang berharga untuk bekerja dengan klien dan tim.
“Saya telah menemukan Heydon Pickering bagi saya sebagai salah satu komunikator terbaik tentang subjek aksesibilitas digital. Dia memberikan kejelasan untuk masalah yang kompleks dan menarik tentang bagaimana dan mengapa aksesibilitas sangat penting.”
— Sharron Rush, Direktur Eksekutif Knowbility

Tim Sharron menjalankan audit Aksesibilitas untuk situs dan aplikasi yang ada, dan sering kali harus membantu klien membuat pendekatan pengembangan baru.

“Tim Knowbility menyukai 'Komponen Inklusif' dan sangat merekomendasikannya kepada siapa saja yang membangun dengan mempertimbangkan aksesibilitas.”
Melalui petunjuk langkah demi langkah dan contoh pengkodean, pembaca dengan cepat melihat bagaimana kebiasaan yang ada dapat berubah menjadi lebih inklusif .
Heydon juga menjadi bintang tamu di Smashing Podcast minggu lalu dan merangkum tema sentral buku tersebut:
“Idenya adalah untuk membawa aksesibilitas ke sistem desain, tetapi dengan cara yang sama, berpikir secara sistematis ketika mencoba mengatasi aksesibilitas.”
Jika Anda Melewatkannya: Heydon Pickering di Smashing

- Sesi Langsung TV Smashing
Heydon memperkenalkan beberapa teknik dalam bukunya melalui demo langsung dan Tanya Jawab; - Podcast Menghancurkan
Heydon berbicara dengan Drew McLellan kami sendiri tentang buku ini dan tentang aksesibilitas secara umum; - Rilis Komponen Inklusif
Reaksi awal dari pengulas awal, dan beberapa detail lebih lanjut tentang buku ini; - Halaman Buku Komponen Inklusif
Detail tentang buku dan cara mendapatkan salinan Anda sendiri.
Unduh contoh PDF gratis → (1.1 MB)
Perpustakaan yang Berkembang Untuk Memenuhi Kebutuhan yang Bertumbuh
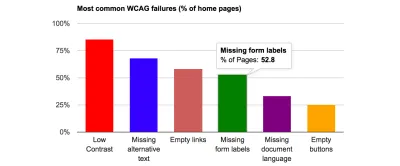
WebAIM melakukan analisis aksesibilitas dari jutaan situs web teratas pada awal tahun 2019—Juta WebAIM—dan hasilnya membuat banyak pengembang dan tim memikirkan kembali alur kerja mereka. Aksesibilitas dan inklusi selalu penting, tetapi melihat semua kesalahan dan kembung yang dijabarkan sangat mencerahkan.

Permintaan akan sumber daya aksesibilitas terus meningkat karena semakin banyak perusahaan memutuskan untuk membangun situs, aplikasi, dan platform yang cocok untuk semua orang. Komponen Inklusif hanyalah salah satu dari banyak sumber daya aksesibilitas yang dibuat Heydon untuk membantu memenuhi permintaan ini:
- “Pola Desain Inklusif” (Smashing, 2016)
- Situs web Komponen Inklusif asli (perkiraan Maret 2017)
- Artikel untuk Majalah Smashing dan untuk A List Apart
Proyek baru Heydon dengan Andy Bell, Every Layout, menggunakan pendekatan modular yang sama terhadap CSS seperti yang dilakukan Komponen Inklusif untuk pola antarmuka.
Kemana Kita Akan Pergi Selanjutnya?
Daftar sumber daya aksesibilitas Smashing juga terus bertambah. Selain artikel aksesibilitas dan video yang kami terbitkan, komunitas secara teratur mengutip buku Pola Desain Formulir Adam Silver sebagai referensi berharga untuk membangun formulir inklusif.
 Kami juga memiliki beberapa video yang mungkin ingin Anda tonton dan dengarkan: Sara Soueidan mengadakan ceramah tentang Aksesibilitas Terapan dan Marcy Sutton pernah berbicara tentang Komponen Sampah yang direkam secara langsung di SmashingConf di New York Oktober lalu. Kami yakin Anda akan menganggapnya berguna!
Kami juga memiliki beberapa video yang mungkin ingin Anda tonton dan dengarkan: Sara Soueidan mengadakan ceramah tentang Aksesibilitas Terapan dan Marcy Sutton pernah berbicara tentang Komponen Sampah yang direkam secara langsung di SmashingConf di New York Oktober lalu. Kami yakin Anda akan menganggapnya berguna!Kami senang menganjurkan web yang dapat diakses, tetapi kami ingin tahu: Sumber daya aksesibilitas apa lagi yang ingin Anda lihat di masa mendatang? Bagaimana kami bisa membantu? Beri tahu kami di bagian komentar di bawah.
