In Style: Editor CSS Teratas Untuk Proyek Anda
Diterbitkan: 2021-02-17CSS (atau Cascading Style Sheets) adalah cara populer untuk membangun situs web dan memberi Anda kekuatan untuk mengontrol setiap aspek tampilan situs. Sementara mendesain melalui HTML memerlukan penyesuaian di setiap halaman .html individu untuk mengubah desain, Anda dapat mengubah keseluruhan tampilan situs web Anda dengan CSS hanya dalam hitungan detik.
Adapun editor CSS, mereka dibuat untuk memfasilitasi pengeditan CSS. Dengan menyediakan antarmuka fungsional, penggunaan CSS menjadi lebih mudah, serta menemukan kesalahan yang akan merusak situs web Anda. Editor CSS dibuat untuk membuat hidup Anda lebih mudah - jadi gunakanlah!
Mengapa Menggunakan Editor CSS
Misalkan Anda seorang pengembang web: Anda ingin memberikan situs web yang bagus kepada konsumen, bukan? Oleh karena itu, penting untuk memiliki editor CSS dan HTML yang baik – itulah alat utama Anda.
Selain itu, karena web masih terus berkembang, semua pengembang web harus selalu mengetahui alat yang mereka gunakan, cara mereka mengembangkan web, dan sebagainya. Editor CSS dan HTML membantu mereka menyelesaikan semua tugas sesuai permintaan tersebut.
Cara Memilih Editor CSS
Ada begitu banyak editor CSS gratis dan open-source yang bagus di luar sana sehingga tidak masuk akal untuk membayar produk ini. Komunitas desain web adalah komunitas yang bangga akan komunikasi, kolaborasi, dan berbagi - jadi selami budaya ini dan pilih editor CSS open-source yang memberi Anda kendali.
Setelah Anda mencentang kotak yang mengatakan open-source, ada banyak hal lain yang perlu dipertimbangkan. Pada tingkat tertinggi, Anda akan mendapatkan pratinjau real-time dari desain dan alat Anda yang memenuhi semua standar aksesibilitas kontemporer. Beberapa editor CSS memiliki pemeriksa kesalahan bawaan - seperti pemeriksa ejaan untuk CSS Anda, alat ini dapat menghemat banyak waktu. Ketika Anda memilih editor CSS Anda, akan membantu untuk mengetahui apa yang Anda cari untuk keluar dari proyek, dan memilih editor yang memenuhi tuntutan Anda.
Editor CSS Teratas Di Luar Sana
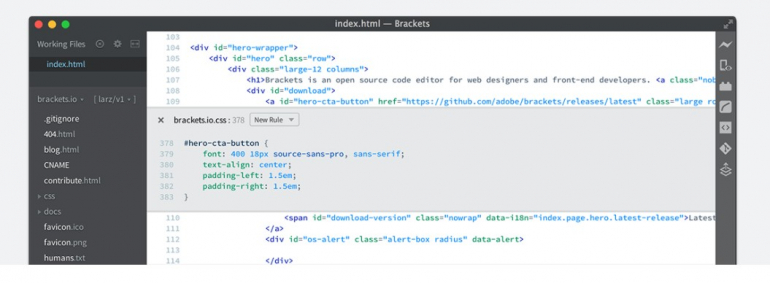
1. Tanda kurung

Brackets adalah editor CSS ringan dan open-source yang tidak akan memperlambat sistem Anda. Editor ini dibuat oleh raksasa perangkat lunak Adobe, tetapi tidak seperti produk mahal lainnya seperti Photoshop, editor ini dirilis dalam format sumber terbuka dan gratis.
Kurung menonjol karena menampilkan pratinjau langsung dari suntingan Anda sehingga Anda dapat melihat bagaimana tampilan situs web Anda berubah secara waktu nyata. Bagi mereka yang baru menggunakan CSS, ini sangat menyenangkan untuk bermain-main dengan dan mempelajari trik-trik bahasa pengkodean tetapi juga sama berharganya untuk tangan lama.
Tersedia dalam lebih dari 30 bahasa yang berbeda, ini adalah editor CSS yang fungsional dan efisien yang menyederhanakan pembuatan situs web yang hebat
Braket bekerja dengan:
- Linux Mint atau Ubuntu
- macOS 10.14 atau lebih baru
- Windows 7 atau lebih baru
2. atom

Atom adalah editor CSS yang sangat populer dan dipromosikan secara luas di seluruh komunitas CSS. Salah satu alasan keberhasilannya adalah karena cara memfasilitasi kolaborasi dalam proyek, menjadikannya alat yang luar biasa untuk penggunaan komunitas. Kemampuan lintas platform yang ditampilkan di Atom memungkinkan kolaborasi waktu nyata dan merampingkan kerja tim dalam pengembangan web.
Selain itu, semua fitur yang Anda harapkan ada di sana termasuk dukungan untuk berbagai bahasa pemrograman umum dan pelengkapan otomatis untuk mempercepat pengkodean Anda. Ini semua dikemas dalam antarmuka yang intuitif. Sederhana.

Atom bekerja pada:
- Linux RedHat atau Ubuntu
- macOS 10.9 atau lebih baru
- Windows 7 atau lebih baru
3. Komodo Sunting
Komodo Edit dibangun oleh pengembang perangkat lunak ActiveState dan merupakan versi ramping dari perangkat lunak Komodo IDE mereka yang dibundel ke dalam platform ActiveState mereka. Karena pada dasarnya ini adalah versi gratis dari produk berbayar, Anda tentu akan menghadapi beberapa batasan saat menggunakannya, tetapi bagi siapa pun yang mencari editor CSS tanpa embel-embel, Komodo Edit layak untuk dilihat.
Komodo Edit berfungsi pada:
- Ubuntu, Linux
- macOS 10.9 atau lebih baru
- Windows XP atau yang lebih baru
4. Ikan Biru

Bluefish awalnya dibangun pada akhir 90-an untuk memfasilitasi implementasi CSS, tetapi telah melalui beberapa iterasi sejak saat itu. Namun, Anda masih dapat merasakan sesuatu tentang hari-hari awal internet dalam desainnya yang sederhana. Itu tidak berarti tidak memiliki kekuatan, namun - versi terbaru Bluefish menampilkan banyak lonceng dan peluit yang Anda harapkan pada produk premium seperti penyorotan sintaks, pelengkapan otomatis, dan dukungan untuk berbagai bahasa pemrograman lainnya.
Berkat antarmuka biskuit dasar, Bluefish adalah alat yang hebat bagi mereka yang tidak ingin terjebak dalam fitur tambahan. Bluefish adalah editor sederhana, tetapi dalam kesederhanaan, ia menemukan fungsionalitas.
Bluefish bekerja dengan:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware, atau Ubuntu
- macOS
- OpenSolaris
- Windows XP atau yang lebih baru
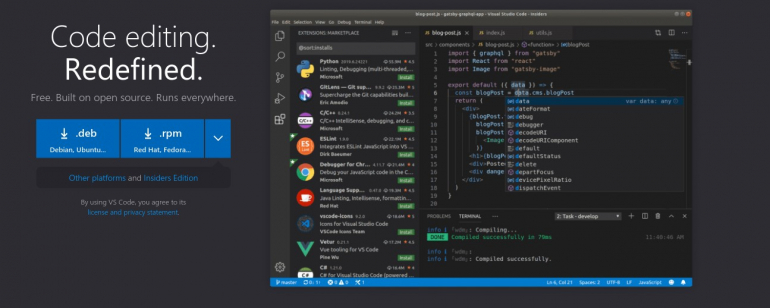
5. Editor CSS Kode Visual Studio

VS Code adalah salah satu editor favorit di antara pengembang berpengalaman. Seperti yang Anda harapkan dari editor kode yang digunakan pada tingkat tertinggi, ia hadir dengan fitur profesional mulai dari sintaks hingga pelengkapan otomatis bertenaga AI tingkat berikutnya. Dengan antarmuka yang dapat disesuaikan, Anda dapat membuat tampilan yang memungkinkan alur kerja Anda dan menikmati menemukan UX yang luar biasa di dalamnya.
Tidak seperti banyak editor kode, VS Code memiliki fungsi debugging yang dapat menyelamatkan Anda dari penerapan kode buggy di situs web Anda. Fitur ini saja membuatnya menonjol bagi pengembang. Ada juga komunitas yang berkembang berdasarkan platform kami, jadi jawaban atas pertanyaan apa pun yang mungkin Anda miliki ada di ujung jari Anda.
Kode Visual Studio bekerja dengan:
- Linux Debian, Fedora, RedHat, SUSE, atau Ubuntu
- macOS
- Windows 7 atau lebih baru
Sepatah Kata Di Platform Berbayar
Meskipun kami menganggap perangkat lunak sumber terbuka gratis adalah cara yang harus dilakukan dengan editor CSS - dan dengan pemain besar di dunia perangkat lunak, dari Adobe hingga ActiveState, menawarkannya, gratis tidak berarti murah. Namun demikian, ada banyak editor CSS yang tersedia untuk dibeli. Jika Anda tidak menemukan kebutuhan Anda terpenuhi di editor yang tercantum di atas, Sublime Text dan Espresso adalah dua editor yang dibuat dengan baik dengan harga yang mahal.
Kesimpulan
Editor CSS akan merampingkan alur kerja Anda, mengurangi kesalahan, dan memungkinkan Anda memanfaatkan keindahan pengkodean dalam alur. Daftar editor CSS ini telah dibuat untuk membuat pembuatan situs web yang cantik lebih mudah dari sebelumnya. Yang mana editor CSS favorit Anda?
