Salin Jika Anda Bisa: Meningkatkan Keterampilan Desain UI Anda Dengan Copywork
Diterbitkan: 2022-03-10Apa yang terjadi di sini?
Aku sedang berbicara tentang copywork. Copywork adalah teknik yang telah digunakan penulis dan pelukis selama berabad-abad. Ini adalah proses menciptakan kembali karya yang sudah ada sedekat mungkin untuk meningkatkan keterampilan seseorang. Dalam kasus kami, ini berarti membuat ulang piksel desain antarmuka pengguna (UI) untuk piksel.
Bacaan Lebih Lanjut tentang SmashingMag:
- Bagaimana Mengubah Pemecahan Masalah Dan Kreativitas Anda
- Menggunakan Sketsa Untuk Desain Web Responsif
- Memahami Hak Cipta Dan Lisensi
- Seni Sketsa UX yang Berantakan
Ini tidak sia-sia kedengarannya, saya janji. Triknya adalah memilih desain yang lebih baik dari kemampuan Anda saat ini. Dengan menyalin sesuatu di luar ruang kemudi Anda, Anda akan memperluas keterampilan Anda.
Jadi, jika Anda ingin meningkatkan penggunaan warna, salin sesuatu dengan gradien gila atau palet tebal. Jika Anda ingin menjadi lebih baik dalam branding mewah, salin situs web unggulan dengan tampilan dan nuansa mewah.
Jelas, teknik ini bukan ilmu roket. Sebenarnya, akan sulit untuk memikirkan latihan yang lebih biasa. Tapi ini adalah cara paling efektif yang saya tahu untuk meningkatkan keterampilan desain UI saya.

Tapi kita mendahului diri kita sendiri.
Penulis Menyalin Penulis
Saya pertama kali mendengar tentang copywork di blog The Art of Manliness, di mana Brett McKay memberikan sejarah panjang tentang mereka yang telah menggunakan copywork untuk mengembangkan keterampilan menulis mereka.
- Jack London menyalin petak-petak tulisan Rudyard Kipling untuk mengadaptasi irama dan ungkapan kelas dunia dari leluhurnya.
- Robert Louis Stevenson dengan cermat mempelajari bagian-bagian tulisan yang menurutnya sangat indah, lalu mereproduksinya kata demi kata dari ingatan.
- Benjamin Franklin mengikuti varian copywork, menulis catatan tentang setiap kalimat dalam esai dan kemudian, beberapa hari kemudian, mencoba membuat ulang esai dengan membaca catatannya — dan membandingkan hasilnya.
Daftarnya terus berlanjut. Saya tahu bahwa Raymond Chandler, penulis misteri terkenal, menggunakan teknik yang mirip dengan Benjamin Franklin, menulis ulang novelet dari deskripsi terperinci, dan kemudian membandingkannya dengan aslinya untuk mempelajari alurnya.
Dia benar-benar menulis kepada penulis aslinya di kemudian hari, mengatakan kepadanya betapa instruktifnya latihan itu. Perhatikan analisisnya:
Saya menemukan bahwa bagian tersulit dari teknik Anda adalah kemampuan untuk mengatasi situasi, yang hampir tidak masuk akal tetapi dalam bacaan tampak cukup nyata. Saya harap Anda mengerti maksud saya ini sebagai pujian. Saya bahkan tidak pernah mendekati untuk melakukannya sendiri. Dumas memiliki kualitas ini dalam derajat yang sangat kuat. Juga Dickens. Ini mungkin dasar dari semua pekerjaan cepat, karena pekerjaan cepat secara alami memiliki banyak improvisasi, dan membuat adegan improvisasi tampak tak terhindarkan adalah trik yang cukup rumit.
Ini bukan latihan hafalan. Chandler sangat bijaksana tentang perbedaan antara karyanya dan aslinya dan fasih dalam seluk-beluk gaya banyak penulis. Bisakah Anda membicarakan hal ini dengan jelas tentang desain UI? Jika tidak, bolehkah saya merekomendasikan copywork?
Sama seperti seorang penulis yang menyalin karya hebat di hadapannya secara tidak sadar menyerap pilihan terkecil yang dibuat oleh penulis itu — pilihan kata, frasa, irama, dan sebagainya — seorang desainer yang melakukan copywork juga menyerap pilihan terhalus dalam desain yang mereka pelajari — spasi, tata letak, font , elemen dekoratif. Disitulah letak kekuatannya.
Mari kita lihat sekilas copywork dalam satu bentuk seni lain, meskipun, satu dengan sejarah yang sangat panjang.
Melukis The Old Masters
Jika Anda telah menjelajahi museum seni, Anda mungkin pernah melihat copywork beraksi. Selain mejaku sendiri, itu satu-satunya tempat yang pernah kulihat.

Pelukis memiliki sejarah yang lebih panjang daripada penulis menyalin master. Leonardo da Vinci mengembangkan seninya (salah satu seninya, bagaimanapun juga) dengan meniru gurunya, Andrea Del Verrocchio — praktik umum di antara seniman magang Renaisans. Da Vinci sebenarnya meresepkan copywork sebagai latihan numero uno untuk siswa seni:
Seniman pertama-tama harus melatih tangannya dengan menyalin gambar dari tangan seorang master yang baik.
Mengapa? Karena menyalin langsung dari master menyediakan pengaturan terkontrol untuk melatih mata Anda.
Di sisi lain, saat Anda melukis pemandangan langsung, ada banyak hal yang perlu dikhawatirkan — modelnya akan bergerak, angin akan bertiup, matahari akan terbenam. Sampai otak Anda dapat berpikir secara alami dalam bentuk dan warna, melukis di dunia nyata akan sulit. Tetapi di studio, Anda dapat mengambil semua waktu yang Anda butuhkan untuk menyerap dasar-dasarnya.
Sementara desainer UI tidak memodelkan apa pun setelah pemandangan alam dengan cara yang sama seperti pelukis, copywork menyediakan cara yang berguna untuk menghilangkan variabel dan gangguan sambil mengasah keterampilan Anda.
Tetapi meskipun itu pernah menjadi latihan dasar dari beberapa seniman terbesar dunia, copywork tidak lagi disukai. Saat ini, itu dipandang sebagai hafalan, tidak kreatif dan berbau plagiarisme.
Jadi, mengapa desainer UI harus menyalin untuk latihan?
Ini Semua Tentang (Menciptakan Kembali) Detailnya
Intinya adalah ini: Saat Anda membuat ulang desain, piksel demi piksel, Anda dipaksa untuk membuat ulang setiap keputusan yang dibuat oleh perancang asli. font yang mana? Seberapa besar? Bagaimana hal-hal ditata? Gambar dan latar belakang dan dekorasi yang mana? Anda membenamkan diri dalam keputusan desain kecil yang dibuat oleh desainer hebat.
Anda mungkin berpendapat bahwa Anda akan kehilangan semua pilihan yang dipertimbangkan perancang, dan alasan mengapa mereka memilih apa yang mereka lakukan. Cukup adil - tapi itu tidak penting. Dilakukan dengan benar, copywork menghadapkan Anda pada keputusan desain yang tidak akan Anda buat sendiri.

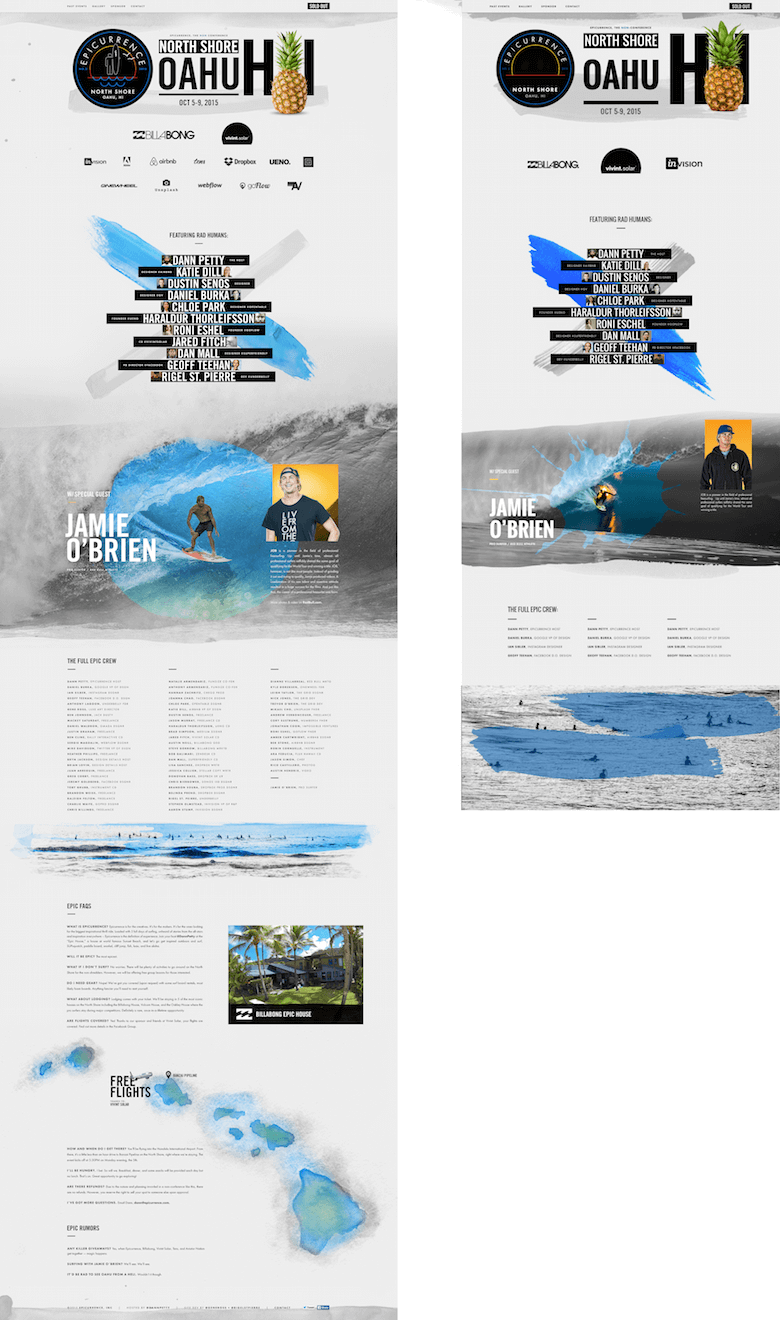
Mari kita ambil contoh. Salah satu bagian yang paling banyak memperluas kosakata yang saya salin adalah situs web Epicurrence Dann Petty yang luar biasa. Saya menginternalisasi tiga hal dari header saja:
- Ukuran font yang sangat besar . Salinan asli saya termasuk inisial Hawaii "HI" dalam ukuran font 365. Tidak pernah dalam tahun-tahun kerja profesional saya, saya bahkan mempertimbangkan untuk membuat teks sebesar itu. Namun ia menggunakannya sebagai elemen visual, menyelaraskannya dengan elemen header lainnya, bahkan menempatkan gambar di antara huruf-hurufnya. Sangat keren.
- Cat stroke sebagai "bayangan" Noda cat air mengalir di bagian bawah segel, header dan nanas. Itu di tempat di mana bayangan mungkin berada, seolah-olah bayangan itu dilukis di halaman. Whoa — itu bukan cara yang biasa dilakukan!
- Jenis huruf besar dengan spasi huruf yang banyak . Tidak diragukan lagi, teks huruf besar itu menambahkan elemen penyelarasan yang kuat, dan meningkatkan spasi huruf adalah cara buku teks untuk menambahkan beberapa kelas untuk mengetik, tetapi saya mendapati diri saya menjadi sadar diri untuk melakukannya banyak. Itu keren untuk melihat bahwa semua teks di sini dikapitalisasi, dan pada dasarnya semuanya telah memodifikasi spasi huruf juga.
Sekarang, saya telah melihat desain Dann Petty sebelum memutuskan untuk menyalinnya. Saya berpikir, "Wow, ini terlihat bagus." Dan bahkan saat mataku melihat desainnya, itu tidak seperti aku langsung menginternalisasi setiap teknik yang dia gunakan. Hanya ketika saya menyalinnya, saya mulai secara sadar mengadopsi hal-hal itu di toolkit UI saya.

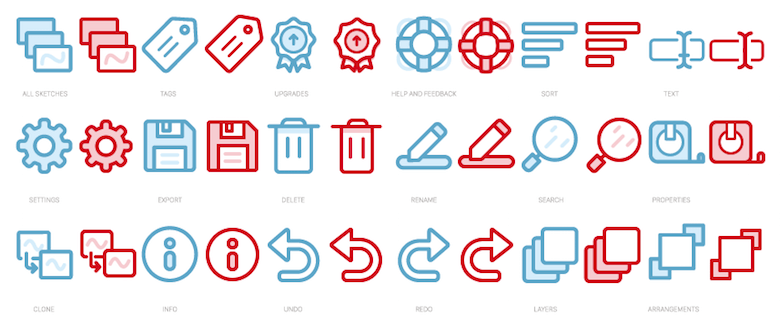
Berikut contoh lain, ikon Skedio yang ditetapkan oleh perancang ikon utama Vic Bell. (Aslinya berwarna biru, salinan saya berwarna merah.)
Ini adalah latihan yang menarik bagi saya, terutama karena ikon Vic satu atau dua langkah lebih detail daripada kebanyakan dari apa yang saya buat untuk aplikasi yang saya kerjakan. Dia menambahkan kerumitan ini dalam dua cara yang halus:
- Warna biru kedua yang lebih terang . Bandingkan warna isian ikon "Pengaturan" (baris 2, ikon 1) dengan warna garis luar. Kebanyakan ikon yang saya rancang hanya satu warna.
- Lebar garis kedua yang lebih ringan . Anda dapat melihatnya di "teks" ikon "Tag" (baris 1, ikon 2) dan di panah pada ikon "Peningkatan" (baris 1, ikon 3). Saya telah hidup dengan aturan bahwa konsistensi adalah yang terpenting dalam desain ikon, jadi melihat penggunaan garis aksen 3-piksel Vic dalam rangkaian garis terutama 4-piksel sangat menarik.
Tetapi kekuatan copywork tidak hanya dalam melihat detail ini pada tingkat yang dangkal, tetapi juga menjadi akrab dengan bagaimana mereka digunakan di seluruh desain.
Mari kita ambil ide warna kedua yang lebih terang. Ini adalah satu hal untuk memutuskan untuk menggunakan warna kedua sebagai warna aksen. Berikut adalah empat cara Vic menggunakan warna yang lebih terang di set ikon ini:
- Sebagai bayangan . Tutup tong sampah dari ikon "Hapus" (baris 2, ikon 3) memiliki warna biru sekunder ini di bayangannya. Anda dapat melihat bayangan serupa tetapi bahkan lebih halus di bawah medali di ikon "Peningkatan" (baris 1, ikon 3).
- Sebagai pancaran cahaya . Bayangan yang lebih terang digunakan sebagai pantulan cahaya di kaca pembesar ikon "Cari" (baris 3, ikon 5).
- Untuk kontras warna . Vic menggunakan putih dan biru muda sebagai dua warna kontras di cincin penyelamat ikon "Bantuan dan umpan balik" (baris 1, ikon 4). Cerita yang sama dengan pensil di ikon “Ganti Nama” di bawahnya (baris 2, ikon 4).
- Untuk kontras berat visual . Yang ini adalah yang paling halus bagi saya. Perhatikan bagaimana kartu latar belakang — tetapi bukan kartu latar depan — dari ikon "Semua sketsa" (baris 1, ikon 1) dan ikon "Lapisan" (baris 3, ikon 5) berwarna biru muda. Kartu latar depan di keduanya berwarna putih, sehingga lebih kontras dengan ikon lainnya. Jika kartu latar belakang memiliki isian putih, maka kontras tajam antara batas dan isiannya akan mengalihkan perhatian mata — sebagaimana adanya, mata diarahkan langsung ke kartu depan.
Strategi ini lebih detail daripada kelas ikon mana pun. Itu adalah tip dan teknik satu kali yang langsung dari pikiran seorang master ke pikiran Anda, jika Anda mau berusaha untuk melakukan copywork.

Baiklah, mari kita bahas satu contoh lagi di sini.

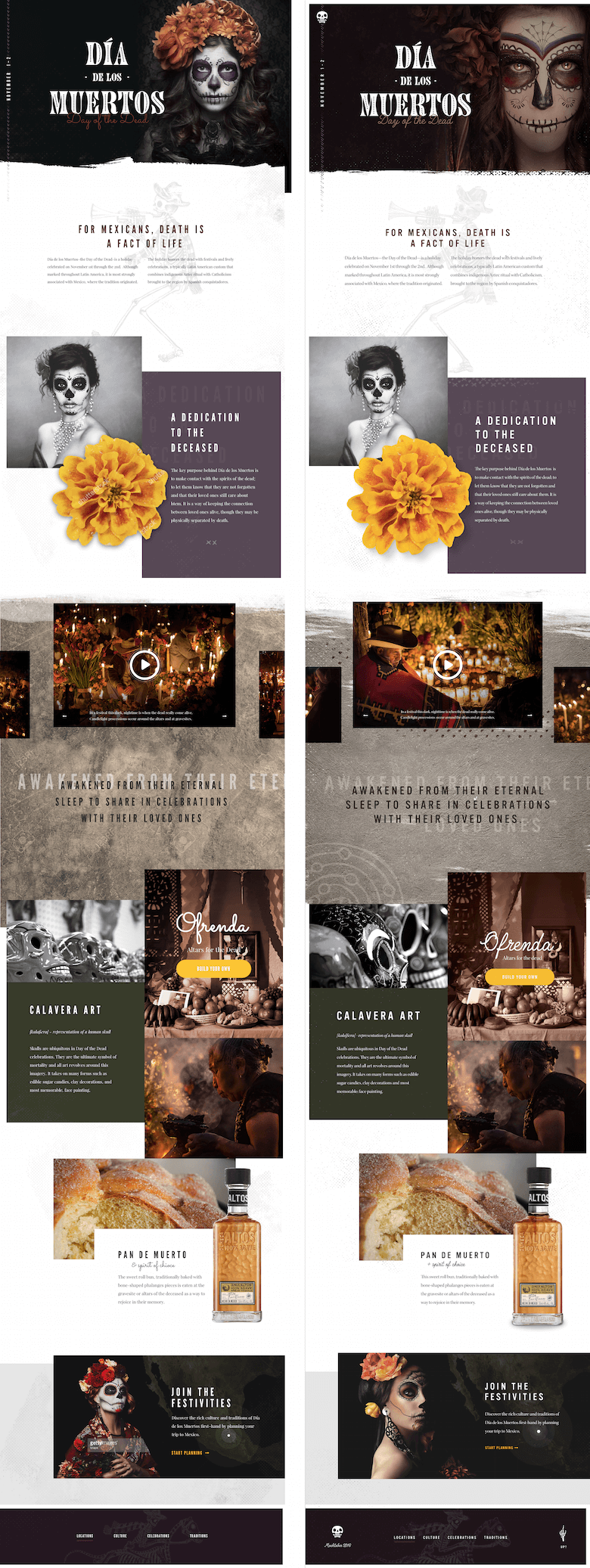
Saya melihat desain Dia de los Muertos Taylor Perrin belum lama ini, dan itu mengejutkan saya. Dia melakukan pekerjaan yang fantastis dalam menggunakan elemen yang saya perjuangkan, seperti fotografi yang indah, tekstur yang kaya, dan tata letak panorama.
Sebagian besar ini disebabkan oleh apa yang saya habiskan untuk mendesain — sebagian besar aplikasi informasi untuk bisnis. Tampilannya bersih dan sederhana, brandingnya tenang.
Menyalin mockup Dia de los Muertos Taylor memperluas pemikiran desain saya dalam beberapa cara:
- Alur kerja baru . Saya telah menjadi pendukung besar Sketch sejak hari pertama, dan saya bahkan mengajar kursus UI berdasarkan Sketch, tetapi ada kekurangan dari kesederhanaannya. Yaitu, sejak beralih dari Photoshop ke Sketch, refleks desain saya cenderung mengarah ke segala sesuatu yang berbentuk persegi panjang datar. Dalam latihan ini, saya memberi tekstur pada hampir setiap latar belakang di seluruh halaman, dan itu adalah pengingat yang bagus bahwa sebuah pass di Photoshop selama proses desain memungkinkan saya lebih banyak keserbagunaan dalam gaya daripada persegi panjang berwarna sederhana.
- Membuat aset yang layak bersinar . Salah satu aset pertama yang harus saya lacak dan gaya ulang adalah ilustrasi kerangka yang memainkan klakson. Ketika saya menemukannya secara online, saya kecewa. Bahkan, jika saya telah merancang mockup asli dan menemukan ilustrasi itu, saya mungkin akan melewatkannya. Namun itu tampak hebat di mockup Perrin. Membandingkan gambar asli dengan maketnya adalah pelajaran dalam semua pekerjaan pembersihan yang dapat Anda lakukan dengan aset biasa-biasa saja, dan dalam membayangkan penggunaannya di luar penampilan langsungnya.
- Tata letak lebar penuh . Meskipun menjadi populer untuk memiliki tata letak panorama yang mencakup lebar halaman tidak peduli seberapa lebar layarnya, saya sendiri tidak banyak melakukan ini. Latihan ini merupakan pendorong kepercayaan diri yang hebat untuk jenis tata letak ini. Saat saya menyalin, saya akan mencoba menebak detail tertentu (seperti ukuran font dari salinan tertentu) dan melihat apa yang terasa benar; kemudian, saya memeriksa dan menyesuaikan. Lain kali saya membuat layout dengan lebar 1400 piksel, saya tidak akan merasa aneh dengan heading yang berukuran 60 piksel.
Jadi, apakah saya sebagus Dann Petty atau Vic Bell atau Taylor Perrin sekarang? Saya khawatir itu akan memakan waktu lama — mereka adalah salah satu desainer UI terbaik dalam game ini. Tetapi Anda sebaiknya percaya bahwa setiap hari saya mendorong serangkaian keterampilan dan teknik saya untuk menggabungkan pengetahuan mereka.
Pertanyaan Umum
Kapan Anda Melakukan Copywork?
Saya memulai banyak pagi dengan 30 menit copywork. Ini memiliki dua manfaat:
- Itu memberi saya energi untuk hari itu karena saya belajar hal-hal baru tepat ketika saya bangun.
- Ini adalah aktivitas membangunkan rendah energi yang jauh lebih produktif daripada memeriksa email atau media sosial. Sesuatu perlu dilakukan saat kopi diseduh.
Hanya 30 Menit? Bagaimana Jika Anda Tidak Menyelesaikan Sepotong?
Kemudian saya melanjutkan keesokan harinya. Dan seterusnya.
Apa yang Harus Saya Salin?
Salin sesuatu yang mendorong salah satu keahlian Anda melampaui levelnya saat ini . Salin sesuatu yang menunjukkan teknik yang belum Anda asah.

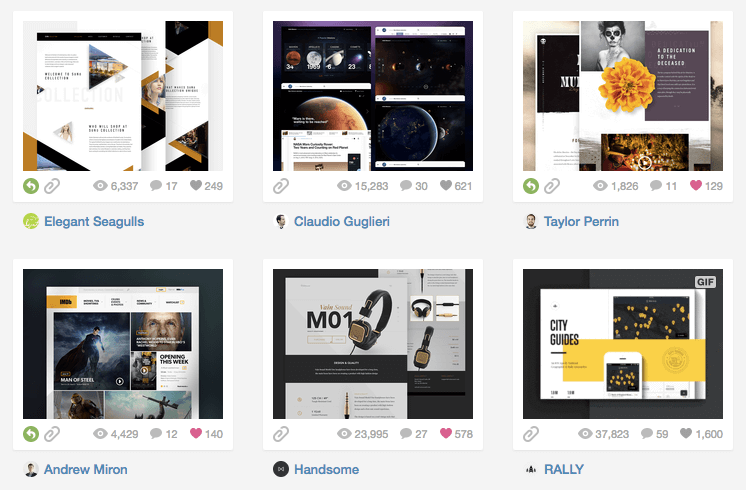
Untuk ide, saya suka menelusuri Dribbble. Saya menyimpan banyak gambar copywork Dribbble — hal-hal yang saya temukan dari desainer lain yang ingin saya salin (atau sudah saya miliki).
Saya juga dapat merekomendasikan beberapa desainer yang telah mengukir gaya mereka sendiri dan menawarkan banyak hal kepada mereka yang masih mempelajari dasar-dasarnya:
- Jonathan Quentin menggunakan warna dan gradien dengan sangat baik. Lihat karyanya untuk meningkatkan warna Anda.
- Brijan Powell adalah bos dalam membuat desain yang berkelas dan berkelas namun tetap maskulin.
- Tubik Studio luar biasa dalam segala hal yang cerah, penuh warna, dan ceria.
Meskipun saya menggunakan Dribbble untuk copywork (ini cara yang bagus untuk menelusuri dan menyimpan gambar berkualitas tinggi dengan cepat), situs web langsung juga berfungsi dengan baik. Misalnya, Blu Homes adalah yang berikutnya dalam daftar saya!
Jika Anda seorang desainer profesional, berikut adalah beberapa ide lagi:
- Saya terkadang menyalin situs web dan aplikasi klien saya jika mereka ingin lebih banyak pekerjaan UI dilakukan dengan gaya itu.
- Saya terkadang menyalin situs web dan aplikasi klien potensial saya, sehingga dari percakapan pertama, saya memiliki pengetahuan yang lebih dalam tentang bahasa desain visual mereka.
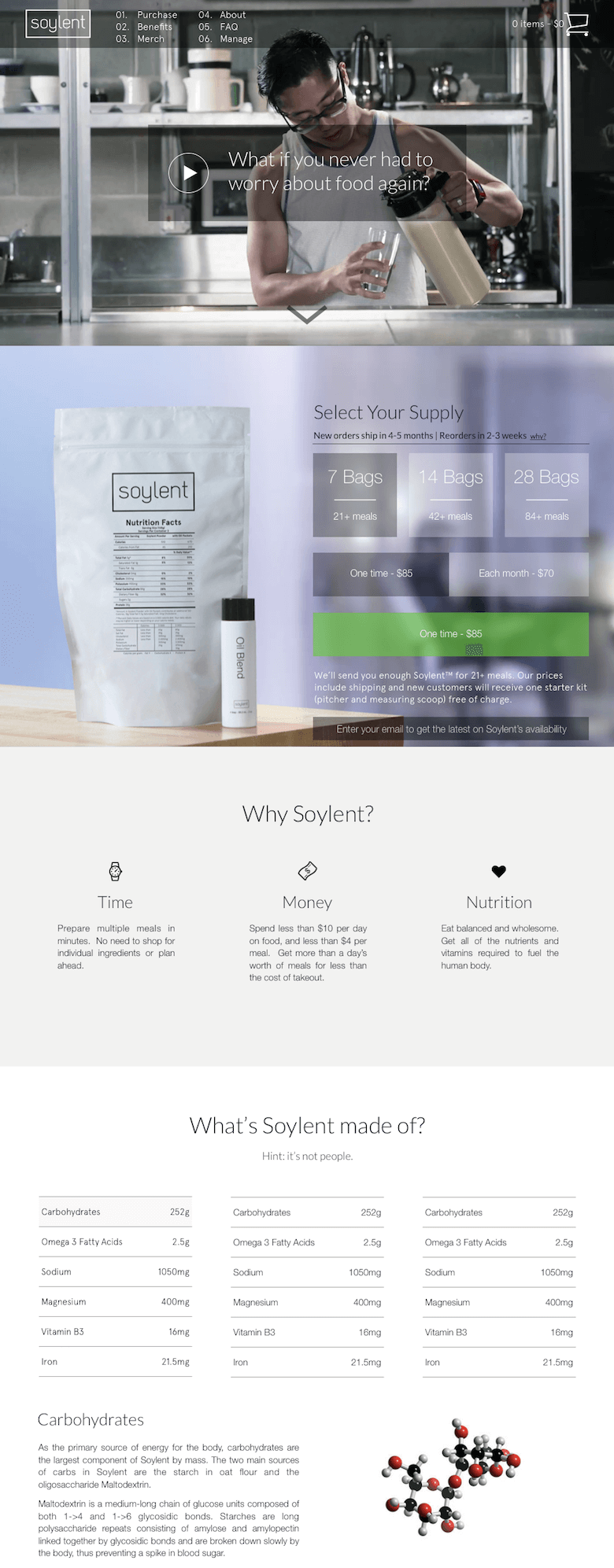
Misalnya, saya melakukan beberapa pekerjaan desain untuk Soylent, perusahaan pengganti makanan. Segera setelah mereka menghubungi saya, saya memasukkannya ke daftar tugas saya untuk mereproduksi halaman rumah mereka. Saya ingin dapat berbicara dengan lancar tentang bagaimana mereka menggunakan warna, tipografi, dan citra.

Haruskah Saya Menyalin yang Asli dengan Sempurna?
Saya pikir copywork tunduk pada pengembalian yang semakin berkurang — jadi, tidak, Anda tidak perlu menyalin dengan sempurna. Tetapi (dan ini penting) Anda tidak dapat menyalinnya lebih buruk dari aslinya. Anda harus mencapai sesuatu yang Anda pandang sama atau lebih baik, bahkan jika detailnya tidak sepenuhnya sesuai.
Anda tidak akan selalu memiliki akses ke font dan sumber daya yang sama, jadi sedikit perbedaan setara untuk kursus. Saya telah menemukan Identifont dan WhatTheFont sebagai sumber yang bagus untuk menemukan font mana yang digunakan dalam gambar.
Apakah Anda Menyalin Banyak Gambar dalam Seri untuk Meningkatkan Keterampilan Tertentu?
Menyalin lima desain yang menunjukkan keunggulan, katakanlah, tipografi adalah cara yang bagus untuk menjadi lebih baik dalam satu keterampilan itu. Namun, saya lebih memilih untuk melompat-lompat untuk apa pun yang menarik perhatian saya. Ini adalah penyeimbang yang baik untuk apa yang sedang saya kerjakan saat itu, dan itu membuat semuanya tetap menarik.
Apakah Anda Menyalin dalam Sketsa atau dalam HTML dan CSS?
Saya menyalin di Sketch. Saya menemukan bahwa CSS adalah media yang buruk untuk pemikiran visual, dan copywork adalah latihan visual. Menulis CSS, saya terjebak memikirkan cara yang tepat untuk memposisikan setiap elemen kecil — yang merupakan hal yang perlu dikhawatirkan jika Anda ingin menjadi pembuat kode CSS yang baik, tetapi gangguan yang mengerikan jika Anda mencoba untuk meningkatkan keterampilan desain visual.
Bisakah Saya Memasukkannya ke Portofolio Saya?
Jangan lakukan itu. Portofolio adalah untuk memamerkan karya Anda sendiri. Copywork hanyalah latihan untuk meningkatkan keterampilan desain Anda.
Bukankah Ini Akan Menyebabkan Saya Menjiplak?
Tidak, tapi inilah beberapa saran bagus dari desainer Sean McCabe tentang menghindari plagiarisme:
- Serap semua inspirasi yang Anda inginkan.
- Tidur diatasnya.
- Hasilkan karya baru Anda dari ingatan.
Kebetulan, menyalin dari memori, bukan dari aslinya tepat di depan Anda, adalah varian dari copywork yang membuat Anda jauh lebih rentan terhadap reproduksi yang tepat. Namun, saya akan merekomendasikan latihan ini untuk mesin fotokopi yang lebih canggih. Bekerja buta, Anda akan membuat keputusan tingkat rendah dan tingkat tinggi tanpa bimbingan. Jika Anda mencoba mereproduksi sesuatu di atas level Anda, ada banyak hal yang bisa dipelajari dari penyalinan langsung.
Ada konsensus yang luar biasa di antara seniman dan orang-orang kreatif bahwa kreativitas pada dasarnya adalah tentang mencampurkan apa yang sudah ada. Tidak ada yang sepenuhnya asli.
Penyair yang belum dewasa meniru; penyair dewasa mencuri; penyair yang buruk merusak apa yang mereka ambil, dan penyair yang baik membuatnya menjadi sesuatu yang lebih baik, atau setidaknya sesuatu yang berbeda. Penyair yang baik menyatukan pencuriannya ke dalam keseluruhan perasaan yang unik, sama sekali berbeda dari perasaan yang terkoyak; penyair yang buruk melemparkannya ke dalam sesuatu yang tidak memiliki kohesi.– TS Eliot
Saya ingin mendengar musik yang belum terjadi, dengan menyatukan hal-hal yang menyarankan hal baru yang belum ada. – Brian Eno
Semua tulisan sebenarnya adalah potongan-potongan. Kolase kata-kata yang dibaca, didengar, didengar. Apa lagi? – William S. Burroughs
Copywork memungkinkan Anda untuk mengambil inspirasi dan memadukannya ke dalam gaya Anda sendiri. Pandangan sekilas pada desain baru yang hebat hanya akan mengungkapkan tingkat teknik dan gaya permukaan, tetapi dengan copywork, Anda bisa mendalami dan benar-benar memperluas keterampilan Anda.
Apakah Copywork Benar-benar untuk Saya?
Kecuali jika Anda dikenal di seluruh dunia karena gaya Anda yang tak ada bandingannya, maka ya, Anda mungkin akan mendapat manfaat darinya.
Itu mencakup pertanyaan yang paling sering saya dapatkan tentang copywork. Ini adalah praktik sederhana tetapi yang membayar dividen. Jika Anda secara konsisten menyalin karya yang membuat Anda terkesan atau berada di atas level Anda, maka Anda akan mengambil beberapa — jika tidak lusinan — teknik dan taktik yang dapat Anda terapkan pada apa pun yang sedang Anda kerjakan. Dunia seni lainnya telah melakukan ini selama berabad-abad; saatnya bagi desainer untuk mengejar ketinggalan.
Jadi, lain kali Anda ingin memperluas kosakata visual Anda, buka desain yang bagus (sebagai permulaan, Anda dapat menelusuri ember copywork Dribbble saya untuk mendapatkan inspirasi), pasang musik yang bagus, dan mulailah memutar piksel.
