Meningkatkan Aksesibilitas Warna Untuk Pengguna Buta Warna
Diterbitkan: 2022-03-10Menurut Kesadaran Buta Warna 4,5% dari populasi buta warna. Jika audiens Anda kebanyakan laki-laki, ini meningkat menjadi 8%. Mendesain untuk orang buta warna bisa dengan mudah dilupakan karena kebanyakan desainer tidak buta warna. Dalam artikel ini saya memberikan 13 tips untuk meningkatkan pengalaman bagi orang buta warna – sesuatu yang sering kali bermanfaat bagi orang dengan penglihatan normal juga.
Apa Itu Buta Warna?
Ada banyak jenis buta warna, tetapi hal itu terjadi karena tidak dapat melihat warna dengan jelas, mencampuradukkan warna, atau tidak dapat membedakan warna tertentu.
Masalah ini juga dapat diperburuk oleh lingkungan di mana orang menggunakan situs web. Ini bisa termasuk monitor berkualitas rendah, pencahayaan buruk, silau layar, layar ponsel kecil dan duduk jauh dari layar televisi besar.
Hanya mengandalkan warna untuk keterbacaan dan keterjangkauan membuat situs web sulit digunakan, yang pada akhirnya memengaruhi jumlah pembaca dan penjualan.
Meskipun tips berikut ini tidak lengkap, tips ini mencakup sebagian besar masalah yang dialami orang buta warna saat menggunakan situs web.
1. Keterbacaan Teks
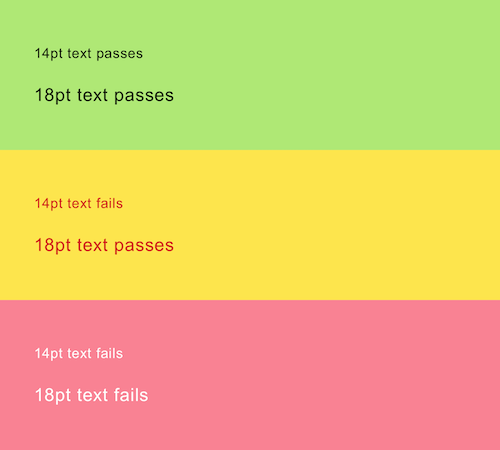
Untuk memastikan teks dapat dibaca, teks harus melewati pedoman aksesibilitas berdasarkan kombinasi warna teks, warna latar belakang, dan ukuran teks sebagai berikut:
“WCAG 2.0 level AA membutuhkan rasio kontras 4,5:1 untuk teks normal dan 3:1 untuk teks besar (14 poin dan tebal atau lebih besar, atau 18 poin atau lebih besar).” — Pemeriksa kontras warna WebAim
Berikut beberapa contoh kombinasi warna dan ukuran yang lolos dan tidak lolos:

2. Teks Dilapisi Pada Gambar Latar Belakang
Teks overlay pada citra rumit karena beberapa atau semua gambar mungkin tidak memiliki kontras yang cukup dalam kaitannya dengan teks.

Mengurangi opasitas latar belakang meningkatkan kontras, membuat teks lebih mudah dibaca.

Atau, Anda dapat menata teks itu sendiri agar memiliki warna solid atau bayangan, atau apa pun yang sesuai dengan pedoman merek Anda.
3. Filter Warna, Pemetik, dan Swatch
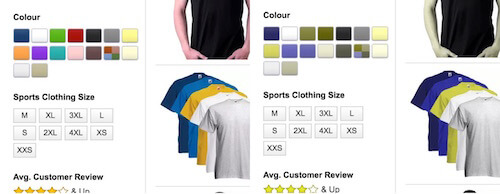
Tangkapan layar di bawah menunjukkan filter warna di Amazon seperti yang terlihat oleh seseorang dengan dan tanpa protanopia (buta warna merah-hijau). Tanpa teks deskriptif tidak mungkin untuk membedakan antara banyak pilihan yang tersedia.

Amazon menampilkan teks deskriptif saat pengguna mengarahkan kursor, tetapi kursor tidak tersedia di perangkat seluler.
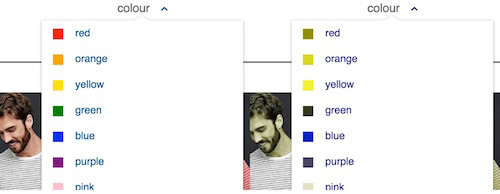
Gap memecahkan masalah ini dengan menambahkan label teks di samping setiap warna seperti yang ditunjukkan di bawah ini:

Ini juga bermanfaat bagi orang dengan penglihatan normal. Misalnya, hitam dan biru tua adalah warna yang sulit dibedakan di layar. Label teks menghilangkan dugaan itu.
4. Foto Tanpa Deskripsi yang Berguna
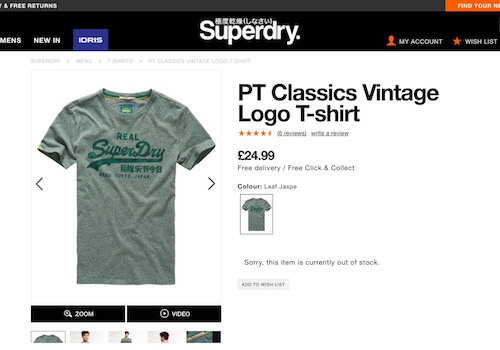
Tangkapan layar di bawah ini menunjukkan T-shirt SuperDry untuk dijual di situs webnya. Ini digambarkan sebagai "Daun Jaspe" yang ambigu karena daun bisa datang dalam berbagai warna (hijau, kuning, coklat, dll.).

Jaspe (atau lebih tepatnya "jaspe") berarti berbintik-bintik atau beraneka ragam secara acak, jadi menggunakan ini selain warna tertentu akan berguna: "Gray Green Leaf Jaspe."
5. Pengenalan Tautan
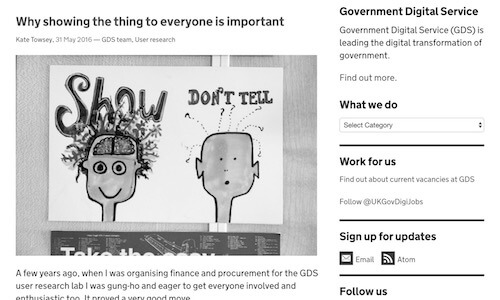
Tautan harus mudah dikenali tanpa bergantung pada warna. Tangkapan layar di bawah ini mensimulasikan penglihatan seseorang dengan achromatopsia (tidak dapat melihat warna) yang melihat situs web Government Digital Service (GDS) Inggris. Banyak tautan yang sulit dilihat. Misalnya, apakah Anda memperhatikan bahwa "Tim GDS, Riset pengguna" (terletak di bawah judul) adalah tautan?

Untuk menemukan tautan, pengguna dibiarkan mengarahkan mouse mereka menunggu kursor berubah menjadi penunjuk. Di ponsel, mereka dibiarkan mengetuk teks dengan harapan akan membuat permintaan halaman.
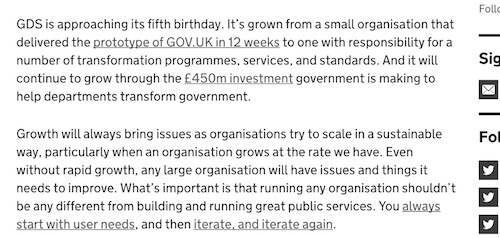
Tautan di atas dengan ikon lebih mudah dilihat. Bagi mereka yang tidak, sebaiknya tambahkan garis bawah, yang persis seperti yang dilakukan GDS di dalam isi artikelnya:

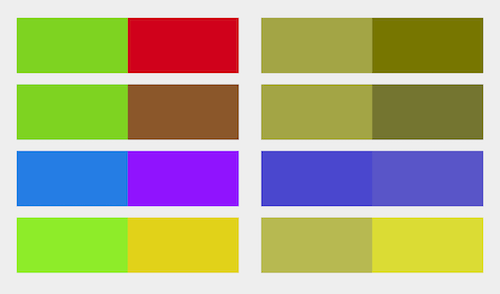
6. Kombinasi Warna
Di dunia fisik, Anda tidak selalu dapat mengontrol warna mana yang muncul di samping satu sama lain: apel merah mungkin jatuh dan bersarang di rumput hijau. Namun, kami dapat mengontrol warna yang kami gunakan untuk mendesain situs web kami. Kombinasi warna berikut harus dihindari jika memungkinkan:

- hijau merah
- hijau/coklat
- biru/ungu
- hijau biru
- hijau muda/kuning
- biru/abu-abu
- hijau/abu-abu
- hijau Hitam

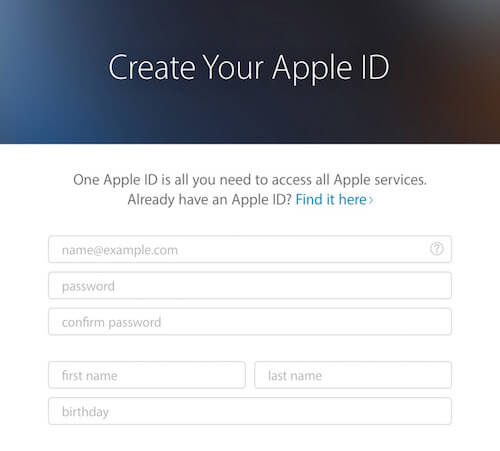
7. Placeholder Formulir
Menggunakan placeholder tanpa label bermasalah karena teks placeholder biasanya kurang kontras. Apple memiliki masalah ini dengan formulir pendaftaran mereka, seperti yang ditunjukkan di bawah ini:

Meningkatkan kontras tidak disarankan karena akan sulit membedakan antara teks placeholder dan input pengguna.
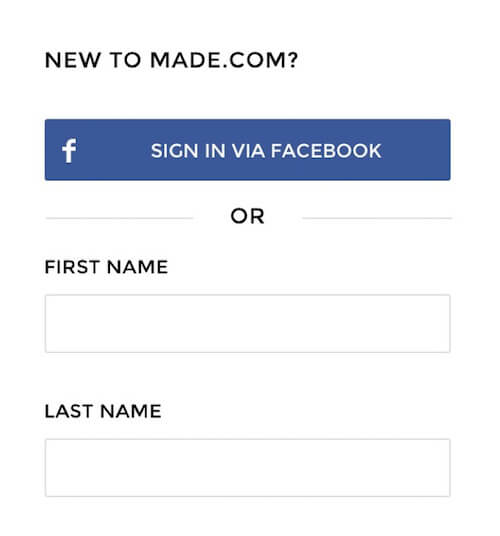
Lebih baik menggunakan label – praktik yang baik – dengan kontras yang memadai, persis seperti yang dilakukan Made.com seperti yang ditunjukkan di bawah ini:

8. Tombol Utama
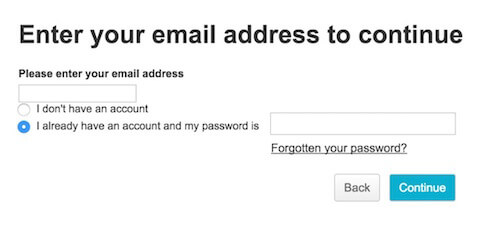
Seringkali, tombol utama menggunakan warna saja untuk menampilkan dirinya seperti itu, dan Argos melakukan ini di layar masuknya:

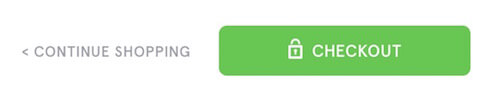
Alih-alih, pertimbangkan untuk menggunakan ukuran, penempatan, ketebalan, kontras, batas, ikon, dan apa pun yang akan membantu – dalam batasan pedoman merek Anda. Sebagai contoh, Kidly menggunakan ukuran, warna, dan ikonografi:

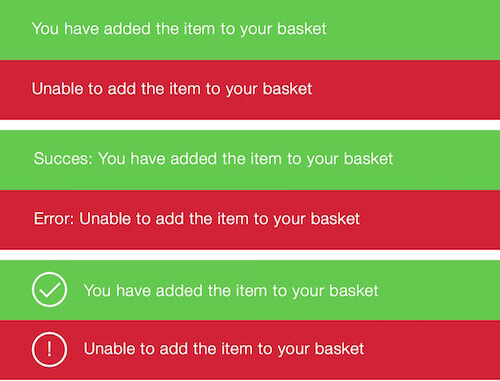
9. Pesan Peringatan
Pesan sukses dan kesalahan sering berwarna hijau dan merah masing-masing. Kebanyakan orang buta warna tidak menderita akromatisme, dan secara alami akan mengasosiasikan warna yang berbeda dengan pesan yang berbeda. Namun, menggunakan teks awalan seperti "Sukses" atau, preferensi saya, ikon membuatnya cepat dan mudah dibaca seperti yang ditunjukkan di bawah ini:

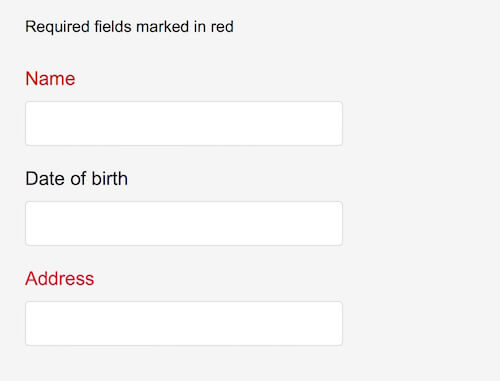
10. Bidang Formulir yang Diperlukan
Menunjukkan bidang wajib dengan warna adalah masalah karena beberapa orang mungkin tidak dapat melihat perbedaannya.

Sebagai gantinya, Anda dapat mempertimbangkan:
- Menandai bidang wajib dengan tanda bintang.
- Lebih baik lagi, menandai bidang wajib dengan "wajib".
- Jika memungkinkan, hapus semua bidang opsional.
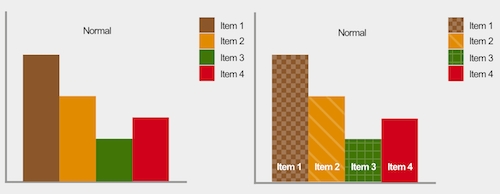
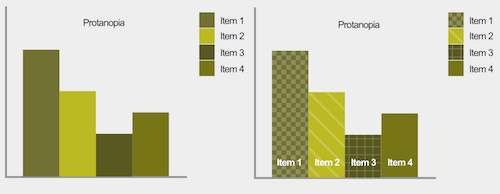
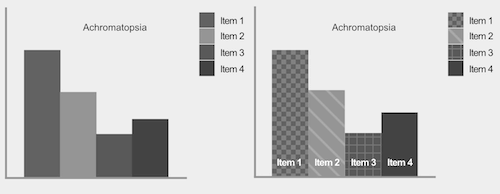
11. Grafik
Warna sering digunakan untuk menandakan segmen yang berbeda dari grafik. Gambar di bawah ini menunjukkan bagaimana orang-orang dengan visi yang berbeda akan melihat ini. Grafik ramah buta warna ada di sebelah kanan.



Menggunakan pola dan, jika memungkinkan, menempatkan teks dalam setiap segmen membuat grafik mudah dipahami. Saat teks tidak pas – seperti yang sering terjadi pada segmen diagram lingkaran kecil – menggunakan kunci sudah cukup.
12. Zoom
Salah satu fitur aksesibilitas yang dimiliki browser, adalah memungkinkan seseorang untuk memperbesar sebanyak yang mereka butuhkan. Ini meningkatkan keterbacaan—yang sangat membantu pada perangkat seluler.
Sayangnya, zoom dapat dinonaktifkan menggunakan Viewport Meta Tag, yang bermasalah. Misalnya, ukuran teks mungkin terlalu kecil untuk dibaca dalam kaitannya dengan kontras warna—namun memperbesar secara efektif meningkatkan ukuran font, membuatnya lebih mudah dibaca. Jadi jangan nonaktifkan zoom di situs web Anda.
13. Ukuran Font Relatif
Serupa dengan poin sebelumnya, browser menyediakan kemampuan untuk meningkatkan ukuran teks (bukan memperbesar seluruh halaman secara keseluruhan), untuk meningkatkan keterbacaan. Namun, beberapa browser menonaktifkan fungsi ini ketika ukuran font ditentukan dalam unit absolut seperti piksel. Menggunakan unit ukuran font relatif, seperti ems, memastikan bahwa semua browser memiliki kemampuan ini.
Perkakas
Ada banyak alat yang tersedia untuk membantu Anda mendesain untuk orang buta warna:
- Periksa Warna Saya: jika Anda memiliki situs web yang sudah ada, Anda cukup memasukkan URL dan menerima umpan balik tentang apa yang perlu ditingkatkan.
- Pemeriksa kontras warna WebAim: berikan dua warna untuk melihat apakah mereka lulus pedoman aksesibilitas.
- Saya Ingin Melihat Seperti Orang Buta Warna: terapkan filter buta warna ke halaman web Anda langsung di dalam Chrome.
- Color Oracle: simulator buta warna untuk Windows, Mac dan Linux, menunjukkan kepada Anda apa yang akan dilihat oleh orang-orang dengan gangguan penglihatan warna umum.
Kesimpulan
Kiat-kiat dalam artikel ini tidak lengkap, dan tidak selalu berlaku untuk setiap situasi. Namun, mereka menutupi sebagian besar masalah yang dialami orang buta warna saat menggunakan situs web.
Lebih penting untuk menghilangkan prinsip-prinsipnya, sehingga Anda dapat mengintegrasikannya ke dalam proses desain Anda sendiri. Pada akhirnya, situs web tidak hanya dimaksudkan untuk terlihat bagus – tetapi juga dimaksudkan agar mudah digunakan untuk semua orang, termasuk orang yang buta warna.
Bacaan Lebih Lanjut tentang SmashingMag:
- API Aksesibilitas: Kunci Aksesibilitas Web
- Catatan Tentang Aksesibilitas yang Diberikan Klien
- Membuat Aksesibilitas Lebih Sederhana, Dengan Ally.js
- Kekuatan Warna yang Diremehkan Dalam Desain Aplikasi Seluler
