Tingkatkan Desain Anda Dengan Prinsip Penutupan Dan Gambar-Ground (Bagian 2)
Diterbitkan: 2022-03-10Pernahkah Anda bertanya-tanya bagaimana elemen bersatu untuk menciptakan desain yang sukses? Bukan kebetulan bahwa desain yang menarik sepertinya berhasil. Kesamaan dari kebanyakan desain ini adalah penggunaan prinsip pengelompokan gestalt untuk mengatur informasi yang membantu kita memahami hubungan dan perbedaan antar elemen. Sebagai desainer, kita dapat menggunakan prinsip-prinsip ini untuk menciptakan karya kita sendiri yang menarik dan sukses.
Mari kita mulai dengan prinsip penutupan Gestalt.
Penutup
Menurut Prinsip Universal Desain, prinsip ini menyatakan bahwa kita memiliki kecenderungan untuk melihat satu set elemen individu sebagai satu pola yang dapat dikenali, bukan beberapa, bagian individu. Menggunakan penutupan secara efektif mengurangi kompleksitas dengan mengurangi elemen menjadi bagian sesedikit mungkin yang diperlukan untuk menyelesaikan suatu objek. Dengan informasi yang cukup, kami akan mengisi bagian yang hilang untuk membuat keseluruhan. Ini dicapai melalui penggunaan ruang positif dan negatif.
Pada contoh di bawah ini, pikiran kita melengkapi garis untuk membentuk lingkaran, meskipun bentuknya tidak ada. Ruang positif dan negatif bergabung untuk membentuk persepsi kita tentang lingkaran.

Penutupan dapat digunakan untuk membuat kita melihat objek atau pola dengan menggunakan sedikit informasi. Pikiran kita sangat ingin mengisi informasi yang hilang sehingga dapat dilakukan dengan sangat sedikit elemen. Namun, jika kita tidak memberikan informasi yang cukup untuk melengkapi polanya, maka kita tidak dapat melihat objek dan penutupannya gagal, membuat lingkaran jauh lebih sulit untuk terbentuk dalam pikiran kita. Lihatlah dan lihat apakah Anda dapat menyelesaikannya dalam pikiran Anda. Ini jauh lebih sulit, bukan? Kami tidak dapat menggabungkannya sekarang dengan sedikitnya informasi yang diberikan.

Membuat Penutupan yang Efektif
Contoh di atas adalah ilustrasi yang sangat mendasar tentang bagaimana kita memandang pola untuk membentuk penutupan. Pada kenyataannya, ada banyak elemen visual yang dapat kita gunakan untuk membantu kita membentuk penutupan yang efektif:
- Ruang positif dan negatif . Seperti disebutkan sebelumnya, ruang positif dan negatif bergabung dalam penutupan untuk membentuk keseluruhan. Ini dapat dicapai dengan mencari bentuk-bentuk tersembunyi di ruang negatif suatu desain atau di dalam tipe. Selain itu, menghilangkan elemen dari latar depan dapat menciptakan bentuk negatif yang menarik, dan dengan demikian, menyederhanakan desain.
- Kontras . Kunci untuk membentuk penutupan adalah menciptakan kontras yang kuat antara elemen latar depan dan latar belakang. Seperti biasa, hitam dan putih menciptakan kontras terbaik, tetapi Anda juga dapat bereksperimen dengan warna pelengkap untuk kontras yang kuat juga.
- warna . Warna tidak hanya menambah kehidupan pada desain, tetapi juga dapat digunakan untuk memperkuat hubungan, terutama jika menggunakan bentuk abstrak untuk mewakili bentuk.
Semua penutupan menggunakan banyak jika tidak semua elemen visual di atas. Menggunakan ini dan bereksperimen dengan pengurangan dalam desain Anda akan membantu Anda menemukan bentuk-bentuk baru. Sekarang mari kita lihat penutupan di dunia nyata dan lihat bagaimana semuanya bersatu.
Penutupan Dalam Praktek
Dengan menggunakan closure, kita dapat mengurangi elemen yang diperlukan untuk menyampaikan informasi visual, mengurangi kerumitan, dan membuat desain lebih menarik. Salah satu penggunaan yang lebih umum dari penutupan adalah dalam desain logo perusahaan, justru karena penutupan dapat menyederhanakan desain untuk menyampaikan identitas merek dengan cepat.
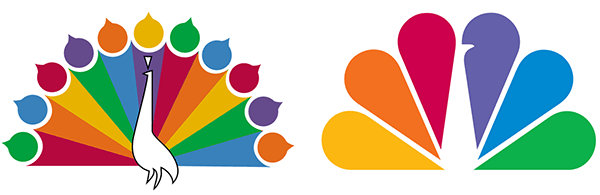
Terlihat di bawah ini adalah logo terkenal yang kami kenal sebagai burung merak NBC. Dalam membandingkan logo saat ini (di sebelah kanan) dengan logo lama, Anda dapat melihat bahwa mereka tidak jauh berbeda. Tetapi dengan mengurangi elemen dan bekerja dengan ruang negatif, logo saat ini menjadi jauh lebih sederhana dan elegan. Penutupan berhasil dicapai dengan menggunakan bentuk-bentuk positif yang dikelompokkan secara ketat sebagai bulu, dengan persepsi kita tentang tubuh merak yang terbentuk melalui penggunaan ruang putih negatif di tengahnya.

Logo lain yang dikenal baik yang berhasil menerapkan penutupan adalah dari FedEx. Dalam logo ini, penutupan dicapai dengan spasi putih negatif, menggunakan bagian huruf besar E dan huruf kecil x untuk membentuk panah bergerak maju yang sudah dikenal. Perancang bereksperimen dengan banyak desain, akhirnya menarik huruf lebih dekat dan lebih dekat bersama-sama sampai dia melihat panah terbentuk antara e dan x. Ini menunjukkan bahwa bereksperimen dengan pengurangan desain Anda, dan mencari ruang di antaranya, dapat menghasilkan hasil yang fantastis. Untuk cerita di balik pembuatan logo, lihat artikel hebat Matthew May di Fast Company. Bisakah Anda melihat panah di logo? Anda tidak akan pernah melewatkannya mulai sekarang!

Contoh di atas adalah logo terkenal yang menggunakan penutupan dengan cara yang agak jelas. Namun, ada logo yang kurang terkenal yang menggunakan penutupan lebih halus. Misalnya, Houzz menggunakan penutupan secara lebih konseptual. Sepintas, bentuk hijau, hitam dan putih mungkin menyerupai rak, bagian dari bangunan, atau pola dinding, menunjukkan tentang situs web tersebut. Tapi melihat lebih dekat mengungkapkan sesuatu yang lain juga. Keinginan pikiran kita untuk mengisi ruang dan pola yang lengkap memungkinkan kita untuk menggabungkan bentuk yang terpisah menjadi satu kesatuan, membentuk huruf besar H dalam ruang tiga dimensi.

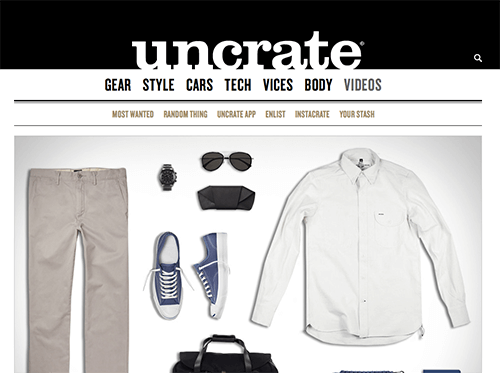
Meskipun penutupan sangat bagus untuk pembuatan logo yang menarik, penutupan juga dapat bekerja dengan cara lain. Situs web juga dapat menggunakan ruang positif dan negatif dalam desain antarmuka mereka untuk menghasilkan penutupan yang efektif. Di bawah, logo Uncrate menggunakan spasi positif dengan latar belakang hitam dan negatif untuk membentuk huruf-huruf logonya dan menciptakan pencitraan merek situs. Ini juga merupakan contoh bagus dari figure-ground yang akan segera kita bahas.

Menggunakan Penutupan Saat Membuat Ikon
Ikon berguna ketika kita perlu menyampaikan pesan atau memperkuat konsep dalam ruang kecil. Mereka harus sederhana dan dilucuti ke elemen dasar mereka untuk membantu orang dengan cepat memahami artinya. Penutupan bekerja dengan baik dalam pembuatan ikon, memanfaatkan ruang positif dan negatif untuk mengurangi kerumitan, sambil tetap menyarankan bentuk atau objek yang kita anggap keseluruhan, seperti dalam contoh-contoh ini dari situs web Proyek Kata Benda.

Penutupan Abstrak
Penutupan bisa menjadi sangat abstrak dan masih memungkinkan kita untuk membentuk pola yang dapat dikenali. Salah satu penggunaan penutupan favorit saya adalah di Google doodle. Google sering menggunakan penutupan dalam orat-oretnya, mengandalkan kebutuhan bawaan kita untuk mengisi informasi yang hilang untuk membuat objek utuh. Google doodle bergantung pada keakraban kita dengan logo Google yang memungkinkan kita untuk membaca gambar di bawah meskipun mengandung bentuk yang sangat abstrak. Di sini, warna membantu memperkuat hubungan antara setiap huruf logo Google juga.


Seperti yang Anda lihat, menggunakan ruang positif dan negatif secara kreatif, dan mengurangi elemen dalam desain kami, kami dapat membuat beberapa desain yang sangat menarik dengan penutupan. Kami dapat memanfaatkan kebutuhan untuk mengisi bagian yang hilang untuk mengurangi kerumitan dan menyederhanakan desain kami. Selanjutnya, kita akan melihat bagaimana kita dapat menggunakan ruang positif dan negatif untuk menciptakan hubungan figur-ground yang baik.
Gambar-Tanah
Apa prinsip figure ground? Menurut Prinsip Desain Universal , figure-ground adalah keadaan di mana kita melihat elemen sebagai objek fokus atau latar belakang. Seperti penutupan, figure-ground bekerja melalui penggunaan ruang positif dan negatif. Gambar-ground ada di hampir semua hal yang kita lihat secara visual, baik adegan, komposisi, situs web, logo, atau ikon.
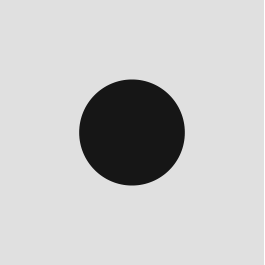
Gambar-tanah stabil ketika objek dapat dibedakan dari latar belakang dan latar belakang tidak menarik. Figur-ground yang stabil menyediakan pengaturan untuk objek dan memungkinkan kita untuk memusatkan perhatian di tempat yang kita inginkan. Misalnya, kita melihat gambar di bawah ini sebagai lingkaran di latar belakang. Lingkaran adalah fokus dan memegang perhatian kita sementara latar belakang kurang menarik. Contoh ini menunjukkan stabilitas figur-ground yang kuat karena figur memiliki bentuk dan dianggap berada di depan, sedangkan latar belakang tidak berbentuk, berlanjut di belakang figur pada kedalaman lebih lanjut.

Ketika figure-ground tidak stabil, seperti pada contoh di bawah, ambiguitas persepsi diperkenalkan dan hubungan antar elemen menjadi tidak jelas. Dalam contoh yang sengaja disederhanakan ini, gambar dan tanah dapat dibalik, menyebabkan kita bergantian antara melihat satu item dan kemudian yang lain sebagai gambar dan kemudian tanah.

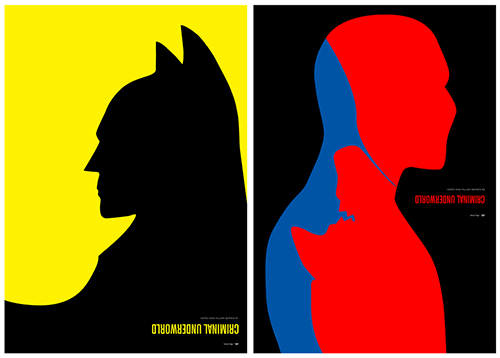
Namun, ambiguitas tidak selalu merupakan hal yang buruk. Kurangnya stabilitas ini dapat digunakan untuk keuntungan kami saat mendesain. Dengan sengaja mengacaukan hubungan figur-ground dapat menimbulkan perselisihan atau ketegangan, menambah kegembiraan dan minat pada desain kami. Salah satu penggunaan favorit saya dari ketegangan ini dalam figur-ground adalah dalam seri poster Dunia Bawah Kriminal oleh Simon C. Page. Di sini, Page dengan sengaja menggoyahkan sosok dan tanah, mengadu prinsip melawan dirinya sendiri saat sosok dan tanah memperebutkannya untuk perhatian kita, seperti pahlawan dan penjahat dalam poster pertempuran melawan satu sama lain.

Menciptakan Hubungan Figur-Dasar yang Baik
Ada banyak elemen visual yang dapat kita gunakan untuk memperkuat hubungan figure-ground dalam desain kita. Menggunakan elemen-elemen ini dapat membantu kami memusatkan perhatian di tempat yang kami inginkan, membantu dalam ingatan situs web atau desain lainnya:
- Kontras . Putih atau hitam, dipasangkan dengan warna, seperti yang terlihat di poster Dunia Bawah Kriminal, menciptakan kontras yang sangat kuat. Demikian juga, warna komplementer sangat baik untuk menciptakan kontras. Jika warna murni terlalu intens, ubah nilainya (seberapa gelap atau terang warnanya) untuk menciptakan kontras yang lebih efektif.
- warna . Warna-warna hangat, seperti kuning, oranye dan merah, dianggap mendekat dan bisa digunakan untuk memperkuat sosok. Warna-warna dingin, seperti ungu, biru dan hijau, dianggap surut dan dapat digunakan untuk memperkuat tanah.
- Ukuran . Ketika elemen besar memenuhi sebagian besar tanah, itu akan dianggap sebagai gambar. Sebaliknya, elemen kecil di dalam tanah yang besar akan dianggap sebagai gambar.
- Posisi . Elemen yang ditempatkan di area bawah akan dianggap sebagai figur sedangkan elemen yang ditempatkan di area atas akan dianggap sebagai tanah. Ini bermain dengan persepsi kita tentang jarak, karena kita merasakan objek yang diposisikan di area yang lebih rendah lebih dekat dengan kita dan objek yang diposisikan di area atas menjadi lebih jauh.
- Fokus . Elemen yang berada dalam fokus akan dianggap sebagai gambar sedangkan elemen yang tidak fokus, kabur, pudar, atau diwarnai, akan dianggap sebagai tanah.
Sebagian besar hubungan figur-ground yang baik diciptakan dengan kombinasi dari banyak elemen visual ini. Selanjutnya, mari kita lihat beberapa contoh dunia nyata dan lihat bagaimana elemen-elemen ini bekerja sama untuk menciptakan figur-ground yang sukses.
Gambar-Dasar Dalam Praktek
Contoh figure-ground dalam serial poster Criminal Underworld di atas menunjukkan prinsip dalam keadaan tidak stabil, dimana figure dan ground saling berebut perhatian. Figur-ground yang tidak stabil bekerja dengan baik ketika ada beberapa elemen dan desainnya sederhana. Namun, ini mungkin tidak selalu menjadi penggunaan prinsip yang diinginkan ketika kami merancang situs web, meskipun itu tergantung pada konten dan konteks situs web. Situs web perlu menyampaikan informasi yang kompleks dan tetap jelas serta dapat digunakan. Dengan figure-ground yang stabil, kita dapat mengarahkan perhatian ke tempat yang kita inginkan dan menghindari ambiguitas dari pesan yang kita coba komunikasikan.
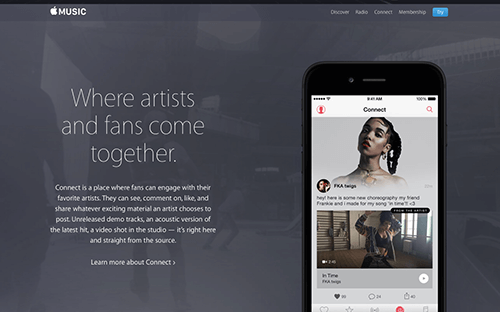
Lihatlah contoh di bawah ini dari situs web Apple Music. Kemungkinan besar, mata Anda tertarik pada gambar smartphone, yang, bersama dengan salinan di sebelah kirinya, adalah elemen gambar. Sementara latar belakang mulai memperebutkan perhatian kita, elemen figur ditingkatkan melalui penggunaan beberapa elemen visual. Pertama, figur diperkuat melalui salinan besar dan ukuran smartphone yang besar. Memposisikan smartphone di bagian bawah layar juga membantu menampilkan sosok ke depan. Angka tersebut semakin ditingkatkan dengan mewarnai kembali animasi video di latar belakang, menyebabkan tanah surut. Terakhir, kontras antara layar terang dan latar belakang gelap memberikan pemisahan yang baik antara gambar dan tanah.

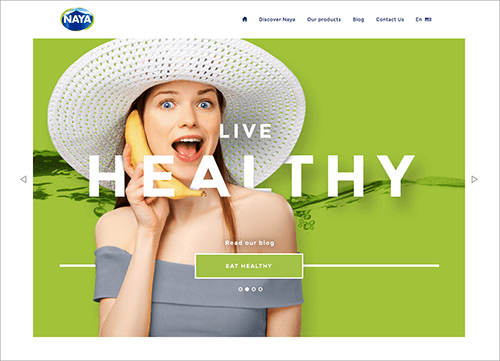
Pada contoh berikutnya, dari situs Naya, ukuran gambar adalah elemen visual terkuat yang digunakan untuk membuat gambar-gambar yang bagus. Di sini, kita melihat wanita (dan topinya yang sangat besar!) sebagai sosok saat dia mengisi sebagian besar tanah. Lebih jauh lagi, penggunaan warna yang sejuk di latar belakang, serta penggunaan elemen yang tumpang tindih secara cerdas, membantu membantu surutnya latar belakang. Terakhir, seperti contoh Apple Music, ada kontras yang baik yang memisahkan latar depan dari latar belakang.

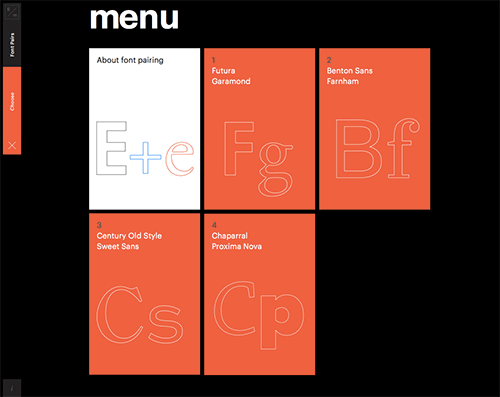
Akhirnya, kontras yang sangat baik antara gambar dan tanah adalah kekuatan situs web R/m Design School. Di sini, menu menunjukkan kontras yang kuat, menggunakan warna cerah dan hitam untuk memisahkan gambar dari tanah. Selain itu, warna hangat digunakan untuk memperkuat persepsi sosok yang datang ke arah kita. Bukankah kamu hanya ingin menjangkau dan mengambil ubin merah itu!

Kesimpulan
Memahami cara menggunakan penutupan dan figur-ground akan membantu Anda membangun hubungan dan perbedaan yang kuat antara elemen dalam desain Anda.
- Lihatlah ruang negatif seperti halnya ruang positif untuk menemukan bentuk-bentuk menarik;
- Bermain-main dengan menghapus elemen di latar depan dan gunakan ruang negatif untuk membentuk bentuk sebagai gantinya;
- Terakhir, padukan elemen visual seperti kontras, warna, ukuran, posisi, dan fokus untuk menciptakan hubungan figure-ground yang stabil dan tidak stabil.
Sekarang Anda tahu bagaimana menggunakan dua prinsip ini dalam pekerjaan Anda, maju dan buat desain Anda sendiri yang menarik dan sukses!
Di bagian ketiga dan terakhir dari seri ini, kami akan fokus pada prinsip-prinsip kelanjutan dan nasib bersama, yang melibatkan gerakan, baik tersirat maupun teranimasikan, untuk menciptakan hubungan.
Sumber Daya Dan Bacaan Bagus
- "Prinsip Gestalt" di Scholarpedia.
- Universal Principles of Design direvisi dan diperbarui: 125 cara untuk meningkatkan kegunaan, memengaruhi persepsi, meningkatkan daya tarik, membuat keputusan desain yang lebih baik, dan mengajar melalui desain oleh William Lidwell, Kritina Holden, dan Jill Butler. Rockport Pub, 2010.
- Visualisasi informasi: persepsi untuk desain oleh Colin Ware. Elsevier, 2012.
Bacaan Terkait di SmashingMag: Tautan
- Prinsip Desain: Persepsi Visual Dan Prinsip Gestalt
- Menghubungkan Dan Memisahkan Elemen Melalui Kontras Dan Kesamaan
- Keseimbangan Komposisi, Simetri Dan Asimetri
- Cara Meningkatkan Alur Kerja Email Anda Dengan Desain Modular
