Tingkatkan Desain Anda Dengan Prinsip Kesamaan Dan Kedekatan (Bagian 1)
Diterbitkan: 2022-03-10Proses persepsi memungkinkan kita untuk memahami dunia melalui indera penglihatan, penciuman, suara, rasa, dan sentuhan. Secara khusus, sistem visual kita memproses sejumlah besar informasi di lingkungannya. Alih-alih memahami elemen secara terpisah, otak kita mengatur pola, objek, dan bentuk ke dalam bentuk utuh yang dapat kita pahami.
Prinsip pengelompokan gestalt dari persepsi visual menggambarkan organisasi ini sebagai seperangkat prinsip yang menjelaskan bagaimana kita memahami dan mengatur sejumlah besar rangsangan visual ini. Prinsip-prinsip gestalt - kesamaan, kedekatan, penutupan, figur-ground, kelanjutan dan nasib bersama - adalah alat populer yang digunakan oleh desainer untuk mengatur informasi secara visual. Sebagai seorang desainer visual, dan sekarang seorang desainer interaksi, saya menerapkan prinsip-prinsip ini secara teratur untuk menciptakan hubungan dan perbedaan antara elemen dalam desain saya. Memahami bagaimana prinsip-prinsip ini bekerja, dan bagaimana menggunakannya dalam desain Anda, menghasilkan pekerjaan yang lebih kuat dan lebih menarik.
Apakah Anda siap untuk meningkatkan desain Anda? Mari kita mulai dengan menggali kesamaan.
Kesamaan
Prinsip kesamaan gestalt mengatakan bahwa elemen-elemen yang serupa dianggap lebih terkait daripada elemen-elemen yang tidak serupa. Kesamaan membantu kita mengatur objek berdasarkan keterkaitannya dengan objek lain dalam suatu kelompok dan dapat dipengaruhi oleh atribut warna, ukuran, bentuk, dan orientasi.
Menggunakan Warna Untuk Menetapkan Hubungan
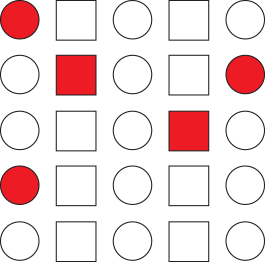
Kesamaan sangat dipengaruhi oleh warna. Dalam contoh di bawah ini, perhatikan bagaimana bentuk berwarna memiliki efek yang kuat dalam menetapkan pengelompokan atau relasi, bahkan ketika bentuk yang berbeda disertakan.

Menggunakan Ukuran Untuk Menetapkan Hubungan
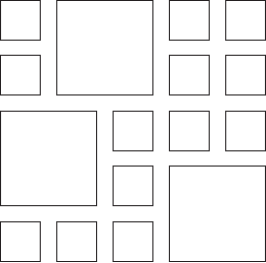
Ukuran adalah alat lain yang berguna yang dapat kita gunakan dalam menciptakan kesamaan. Pada contoh di bawah ini, kesamaan ukuran menyebabkan bentuk yang lebih besar menonjol dan membentuk kelompok, meskipun semua bentuknya sama.

Menggunakan Bentuk Untuk Menetapkan Hubungan
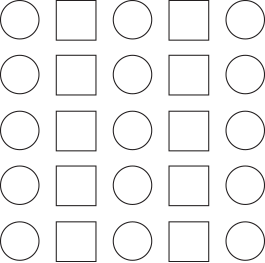
Bentuk berguna dalam pengelompokan berdasarkan kesamaan, tetapi memiliki efek pengelompokan paling lemah jika dibandingkan dengan warna dan ukuran. Dalam contoh yang terlihat di sini, bentuk menyebabkan kita menafsirkan elemen sebagai kolom lingkaran dan kotak, sebagai lawan baris dari lingkaran dan kotak yang berselang-seling.

Menggunakan Orientasi Untuk Menetapkan Hubungan
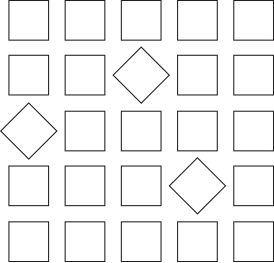
Orientasi dapat digunakan untuk mengelompokkan berdasarkan kesamaan juga. Dengan memutar beberapa kotak di grup ini sebesar 45 derajat, pengelompokan terpisah dibuat yang dianggap terkait. Mereka hampir tampak bergerak bersama dalam arah yang sama dibandingkan dengan bentuk di sekitar mereka. Ini sebenarnya menyentuh prinsip gestalt nasib bersama, prinsip yang akan kita bahas di artikel mendatang. Tapi jangan ragu untuk melompat ke depan dan Google (setelah Anda membaca artikel ini, tentu saja!). Ini adalah prinsip menarik yang sering terjadi di sekitar Anda.

Lebih Banyak Tentang Warna
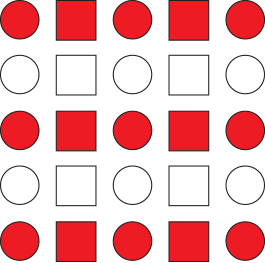
Seperti disebutkan sebelumnya, kesamaan sangat dipengaruhi oleh warna dan dapat mengesampingkan atribut lainnya. Misalnya, kita dapat mengganti contoh kesamaan bentuk dengan menambahkan warna. Sekarang kita melihat barisan bentuk merah dan putih bergantian sebagai lawan dari kolom lingkaran dan kotak. Cobalah. Coba lihat kolom lingkaran dan kotak. Mungkin tapi cukup sulit sekarang, bukan?

Selain itu, warna dapat mengesampingkan ukuran. Saat kami menambahkan warna pada contoh kesamaan ukuran, kami membuat dua pengelompokan yang terpisah satu sama lain. Sekarang kita melihat kotak merah besar sebagai satu kelompok dan kotak putih besar tunggal sebagai kelompok yang terpisah, tidak berhubungan (dan kesepian).

Kedua contoh ini menggambarkan betapa kuatnya warna dalam menetapkan hubungan antar elemen. Coba gunakan warna dalam pekerjaan Anda untuk membedakan elemen dan Anda akan takjub melihat betapa kuatnya pengelompokan Anda.
Kesamaan Dalam Praktek
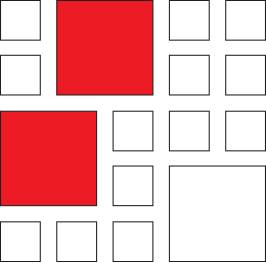
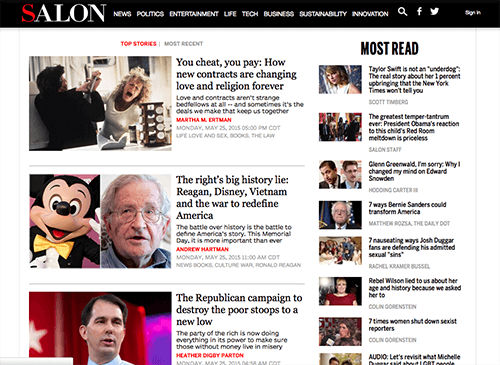
Saat mendesain, kita dapat menggunakan kesamaan untuk menyampaikan organisasi dan asosiasi dengan menunjukkan elemen mana yang terkait, atau tidak, satu sama lain. Misalnya, dua bagian yang ditampilkan di situs Salon di bawah ini dikelompokkan menurut ukuran relatifnya. Kami dengan jelas melihat dua kelompok terpisah, dengan berita utama di sebelah kiri dan sebagian besar dibaca di sebelah kanan. Meskipun kedua bagian menyediakan fungsi yang sama — menampilkan artikel untuk dibaca — pengelompokan berdasarkan ukuran memberikan lebih banyak keunggulan pada pengelompokan kiri, yang memungkinkan Salon mengarahkan perhatian ke berita utama mereka.

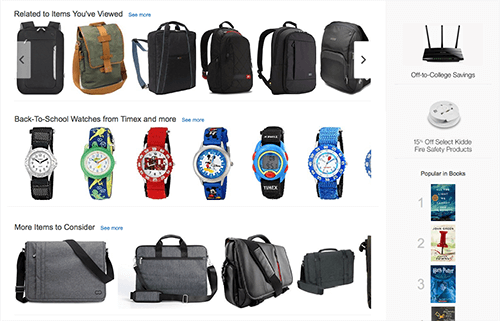
Sebaliknya, kurangnya perbedaan ukuran dalam contoh ini dari Amazon tidak memberikan kepentingan khusus untuk satu bagian mana pun. Meskipun demikian, kesamaan masih dicapai melalui penggunaan pengulangan ukuran dan bentuk yang serupa, yang menyebabkan kita melihat deretan item.

Penggunaan Warna Serupa
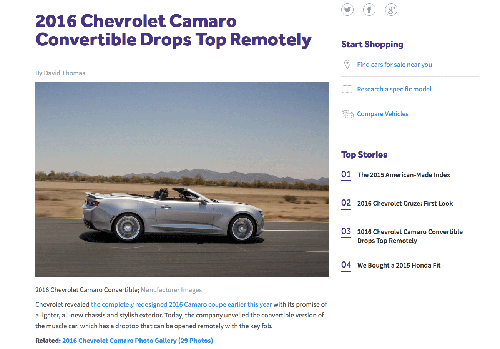
Kami tahu bahwa warna adalah indikator kuat kesamaan, membantu mengatur dan membuat konten dapat dimengerti. Dalam contoh dari Cars.com ini, penggunaan warna yang serupa membantu kita membedakan antara heading, body copy, dan teks tautan. (Pengungkapan penuh: Saya bekerja di Cars.com sebagai desainer interaksi.) Dengan menggunakan warna berbeda untuk masing-masing elemen ini, kami berharap mereka berfungsi sama dan, dalam kasus teks tautan biru, berperilaku serupa.


Kedekatan
Prinsip gestalt kedekatan mengatakan bahwa elemen yang lebih dekat bersama dianggap lebih terkait daripada elemen yang berjauhan. Seperti halnya kesamaan, kedekatan membantu kita mengatur objek berdasarkan keterkaitannya dengan objek lain. Kedekatan adalah prinsip terkuat untuk menunjukkan keterkaitan objek, membantu kita memahami dan mengatur informasi lebih cepat dan lebih efisien.
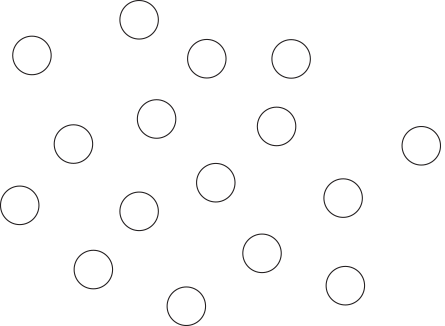
Contoh lingkaran di bawah ini menunjukkan bagaimana kedekatan dapat digunakan untuk membantu kita memahami objek sebagai sesuatu yang berhubungan. Seperti yang kita lihat di sini, lingkaran tersebar, tidak menunjukkan hubungan, dengan masing-masing dianggap sebagai objek yang terpisah.

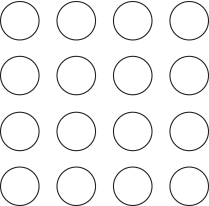
Namun, ketika lingkaran ditarik ke dalam jarak yang dekat satu sama lain, mereka diberi hubungan dan tidak lagi dianggap sebagai objek yang terpisah.

Ruang Putih
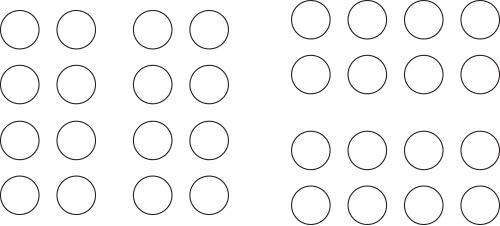
Ruang putih adalah alat yang sangat berharga untuk menciptakan kedekatan. Mengambil kelompok lingkaran yang sama dan menambahkan spasi membantu kita melihat sesuatu secara berbeda. Sekarang, di sebelah kiri, kedekatan bentuk menyebabkan kita melihat dua kelompok sebagai kolom, masing-masing kelompoknya sendiri. Di sebelah kanan, kedekatan bentuk menyebabkan kita melihat dua kelompok sebagai baris, sekali lagi masing-masing kelompoknya sendiri. Gunakan ruang putih dalam desain Anda untuk memperkuat pengelompokan serta untuk membedakannya dari elemen lain.

Kekuatan Kedekatan
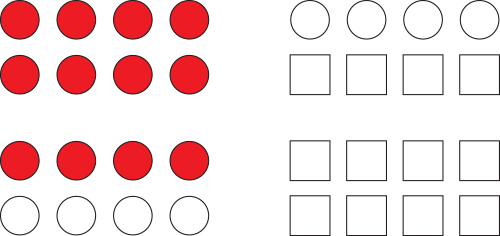
Kedekatan cukup kuat untuk mengalahkan elemen variasi lainnya. Perhatikan bagaimana kedekatan tetap menang bahkan ketika atribut lain, seperti warna dan bentuk, ditambahkan. Sebisa mungkin, warna dan bentuk tidak mengalahkan kedekatan di sini dan setiap pengelompokan masih dianggap sebagai elemen yang terpisah.

Kedekatan Dalam Praktek
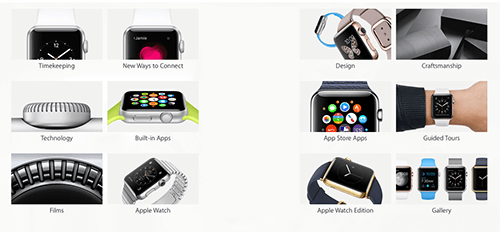
Saat kami mengatur informasi dalam desain kami, kami dapat menggunakan kedekatan untuk menciptakan hubungan antar elemen untuk membantu dalam memahami informasi yang disajikan. Misalnya, dengan mengelompokkan gambar-gambar ini dari Apple Store dalam jarak dekat, kami menetapkan hubungan ke seluruh grup. Kami menganggap mereka terkait dan berharap kontennya serupa.

Namun, ketika kami menghapus kolom tengah, kami tiba-tiba melihat dua kelompok terpisah dan memiliki harapan konten yang berbeda di antara mereka.

Menggabungkan Kedekatan Dan Kesamaan
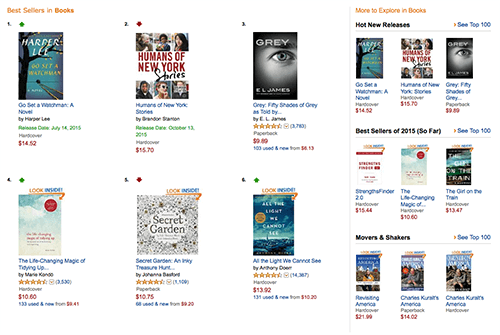
Pengelompokan berdasarkan kedekatan juga dapat dikombinasikan dengan kesamaan untuk menciptakan hubungan yang lebih kuat. Terlihat dalam contoh ini dari Amazon, pengelompokan berdasarkan kedekatan dan kesamaan ukuran menyebabkan kita melihat dua pengelompokan terpisah dan memberikan keunggulan lebih pada grup kiri.

Kedekatan Dan Hirarki
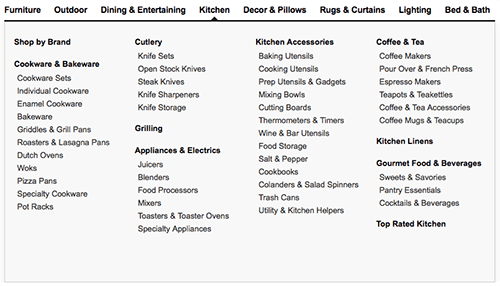
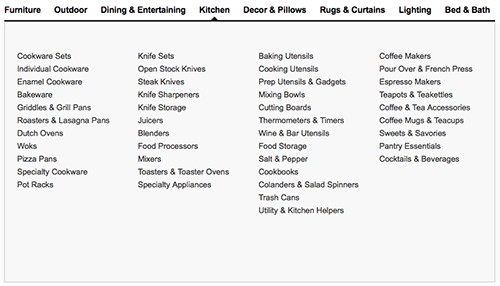
Kedekatan sangat baik untuk mengatur elemen hierarkis. Dalam contoh dari Crate & Barrel ini, opsi dikelompokkan bersama di bawah judul umum, menciptakan hubungan, yang membuat pemindaian dan pencarian informasi menjadi lebih mudah.

Saat judul dihapus dan opsi dikelompokkan tanpa kedekatan, kita kehilangan hubungan yang telah dibuat dan menjadi jauh lebih sulit untuk memindai dan menemukan informasi yang diinginkan dengan cepat. Cobalah sendiri. Silakan dan lihat seberapa cepat Anda dapat menemukan cangkir kopi dalam pengelompokan dengan judul versus pengelompokan tanpa judul. Sedikit lebih sulit untuk melompat dengan cepat, bukan?

Kesimpulan
Memahami cara menggunakan kesamaan dan kedekatan untuk memengaruhi hubungan antar elemen dalam pekerjaan Anda akan membantu Anda membuat desain yang memungkinkan pengorganisasian lebih mudah dan meningkatkan kegunaan pekerjaan Anda. Gunakan kesamaan dan kedekatan untuk menciptakan hubungan dan perbedaan antara elemen dalam desain Anda. Bereksperimenlah dengan penggunaan ruang putih, warna, ukuran, bentuk, dan orientasi elemen dan padukan kedua prinsip tersebut bersama-sama untuk menghasilkan hubungan yang sangat kuat dan menarik.
Di bagian selanjutnya dari seri ini, kita akan melihat penutupan dan figur-ground, dan mengeksplorasi bagaimana kedua prinsip gestalt ini menggunakan ruang positif dan negatif untuk menciptakan hubungan yang sederhana namun kuat.
Sumber Daya Dan Bacaan Bagus
- Prinsip Gestalt di Scholarpedia.
- "Hukum Organisasi dalam Bentuk Perseptual": Teks makalah Max Wertheimer dari tahun 1923.
- Prinsip Universal Desain Direvisi dan diperbarui: 125 cara untuk meningkatkan kegunaan, memengaruhi persepsi, meningkatkan daya tarik, membuat keputusan desain yang lebih baik, dan mengajar melalui desain, oleh William Lidwell, Kritina Holden, dan Jill Butler. Rockport Pub, 2010.
- Visualisasi Informasi: Persepsi untuk Desain, oleh Colin Ware. Elsevier, 2012.
Bacaan Terkait di SmashingMag:
- Prinsip Desain: Persepsi Visual Dan Prinsip Gestalt
- Menghubungkan Dan Memisahkan Elemen Melalui Kontras Dan Kesamaan
- Keseimbangan Komposisi, Simetri Dan Asimetri
- Cara Meningkatkan Alur Kerja Email Anda Dengan Desain Modular
- Meningkatkan Pengalaman Pengguna Dengan Fitur Real-Time
