Implikasi Berpikir Dalam Blok Alih-alih Gumpalan
Diterbitkan: 2022-03-10Gutenberg adalah editor berbasis JavaScript (lebih khusus lagi, ini adalah editor berbasis React), yang akan segera mengubah pengalaman membuat konten untuk WordPress dan (pada tahap yang akan datang ketika Gutenberg diubah menjadi pembuat situs) pengalaman membuat situs WordPress.
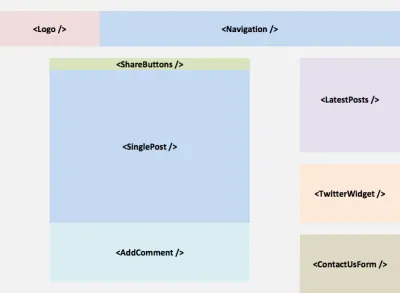
Gutenberg, pembuat situs, akan menuntut cara berpikir yang berbeda tentang cara meletakkan fondasi situs web. Dalam apa yang sudah kita sebut model "lama", situs WordPress dibuat dengan memberikan struktur melalui template ( header.php , index.php , sidebar.php , footer.php ), dan mengambil konten pada halaman dari satu gumpalan dari kode HTML. Dalam model baru, halaman memiliki komponen (React) yang ditempatkan di seluruh halaman, masing-masing mengontrol logikanya sendiri, memuat datanya sendiri, dan merender sendiri.
Untuk menghargai perubahan yang akan datang secara visual, WordPress bergerak dari ini:

…untuk ini:

Saya percaya bahwa beralih dari gumpalan kode HTML ke komponen untuk membangun situs bukanlah perubahan paradigma. Dampak Gutenberg lebih dari sekadar peralihan dari PHP ke JavaScript: ada hal-hal yang dapat dilakukan di masa lalu yang mungkin tidak masuk akal lagi. Demikian juga, dunia baru kemungkinan terbuka, seperti interaksi pengguna yang kaya dan kuat. Pengembang web tidak akan beralih dari membuat situs mereka dalam satu bahasa ke membuat situs mereka dalam bahasa lain karena situsnya tidak akan sama lagi; itu akan menjadi situs yang sama sekali berbeda yang akan dibangun.
Bacaan yang disarankan : Anatomi Lengkap Editor WordPress Gutenberg
Gutenberg belum sepenuhnya dianut oleh komunitas WordPress, karena berbagai alasan. Pertama, arsitektur baru didasarkan pada sejumlah besar alat dan teknologi (React, NPM, Webpack, Redux, dan sebagainya) yang jauh lebih sulit untuk dipelajari dan dikuasai daripada yang lama berbasis PHP. Dan meskipun mungkin perlu mempelajari tumpukan baru yang menghadirkan fungsionalitas baru, tidak setiap situs ibu&pop membutuhkan fitur baru yang berkilau ini.
Lagi pula, bukan kebetulan bahwa 30% dari semua situs di seluruh dunia adalah situs WordPress: sebagian besar adalah situs yang sangat sederhana seperti blog, bukan jejaring sosial dinamis seperti Facebook. Selain itu, inklusivitas WordPress berarti bahwa siapa pun dapat membuat situs web sederhana — bahkan orang tanpa pengalaman pengkodean, seperti desainer, pemasar konten, dan blogger.
Tetapi kompleksitas arsitektur baru akan membuat banyak orang keluar (saya bahkan tidak ingin berpikir untuk men-debug situs saya dalam kode JavaScript yang diperkecil). Dan yang lainnya, begitu Gutenberg ditayangkan, React yang didukung Facebook akan ditambahkan ke sebanyak 30% dari semua situs web di dunia — dalam semalam. Banyak orang merasa tidak nyaman dengan memberikan begitu banyak kekuatan untuk segala jenis perpustakaan JavaScript, sementara banyak orang lain tidak mempercayai Facebook. Untuk mengurangi kekhawatiran ini, Gutenberg mengabstraksi React untuk juga mengaktifkan pengkodean di kerangka kerja atau pustaka lain; namun, dalam praktiknya, React tidak diragukan lagi akan menjadi library JavaScript yang dominan.
Namun, prospek ditawari dunia kemungkinan baru memang manis. Dalam kasus saya, saya bersemangat. Namun, kegembiraan saya bukan tentang teknologi (React) atau implementasinya (Gutenberg), tetapi tentang konsepnya, yaitu membuat situs dengan menggunakan komponen sebagai unit bangunan. Di masa depan, implementasinya dapat beralih ke platform lain, seperti Vue, tetapi konsepnya akan tetap ada.
Meramalkan fitur baru apa yang akan dapat kami terapkan tidak selalu mudah. Dibutuhkan waktu untuk beradaptasi dengan paradigma baru, dan kita cenderung menggunakan alat baru dengan cara lama sampai kita sadar bagaimana menggunakan alat baru untuk mencapai tujuan baru. Bahkan file PDF (yang merupakan representasi dari cetakan, teknologi utama sebelum web lahir) masih merupakan pemandangan umum di web, mengabaikan kelebihan yang dimiliki web dibandingkan dengan cetakan.
“Meniru kertas di layar komputer seperti merobek sayap 747 dan menggunakannya sebagai bus di jalan raya.”
— Ted Nelson
Dalam artikel ini, saya akan menganalisis beberapa implikasi dari membangun situs melalui arsitektur berbasis komponen (sebagai konsep) dan melalui Gutenberg (sebagai implementasi), termasuk fungsionalitas baru apa yang dapat diberikannya, seberapa baik integrasinya dengan pengembangan situs web saat ini. tren, dan apa artinya bagi masa depan WordPress.
Keserbagunaan dan Ketersediaan Konten yang Diperpanjang
Efek samping yang sangat penting dari memperlakukan semua konten sebagai blok adalah memungkinkan untuk menargetkan potongan HTML satu per satu dan menggunakannya untuk keluaran yang berbeda. Sedangkan konten yang disisipkan dalam gumpalan HTML hanya dapat diakses melalui halaman web, sebagai potongan dapat diakses melalui API, dan metadatanya sudah tersedia. Ambil elemen media — seperti video, audio, atau gambar. Sebagai blok mandiri, video dapat diputar di aplikasi, audio dapat diputar sebagai podcast, dan gambar dapat dilampirkan ke email saat mengirim intisari — semua ini tanpa harus menguraikan kode HTML.
Demikian pula, konten dari blok dapat disesuaikan untuk media yang berbeda: dari layar terkecil hingga terbesar, layar sentuh atau desktop, dengan perintah suara atau sentuhan, 2D/AR/VR, atau entah apa yang akan terjadi di masa depan. Misalnya, blok audio memungkinkan audio diputar di Apple Watch, diperintahkan oleh suara melalui sistem dalam mobil atau AWS Echo, atau sebagai item mengambang di dunia virtual kita saat menggunakan headset VR. Blok juga dapat mempermudah pengaturan satu sumber kebenaran untuk konten yang akan diterbitkan dalam keluaran yang berbeda, seperti situs web responsif, AMP, aplikasi seluler, email, atau lainnya, seperti yang dilakukan oleh NPR melalui Create Once mereka. , Publish Everywhere (COPE) pendekatan.
Catatan : Untuk info lebih lanjut tentang topik ini, saya sarankan menonton Konten Karen McGrane dalam pembicaraan Zombie Apocalypse.
Blok juga dapat meningkatkan pengalaman pengguna. Jika menjelajahi situs melalui 3G, blok dapat merender sendiri dalam mode koneksi lambat untuk menampilkan gambar berkualitas rendah dan melewatkan pemuatan video. Atau dapat meningkatkan tata letak, seperti menawarkan untuk menampilkan galeri gambar dengan satu klik di setiap titik halaman web, dan tidak hanya di tempat disematkan dalam artikel.
Pengalaman ini dapat dicapai dengan memisahkan konten dari bentuk, yang menyiratkan bahwa presentasi dan makna konten dipisahkan, dan hanya makna yang disimpan di database, menjadikan data presentasi sekunder dan menyimpannya di tempat lain. HTML semantik adalah ekspresi dari konsep ini: kita harus selalu menggunakan <em> yang menyiratkan makna, bukan <i> yang merupakan bentuk presentasi (untuk membuat karakter ditampilkan dalam huruf miring), karena konten ini akan tersedia untuk media lain, seperti suara (Alexa tidak bisa membaca dalam huruf miring, tapi dia bisa menambahkan penekanan pada kalimat).
Sangat sulit untuk mendapatkan pemisahan konten yang menyeluruh dari formulir karena kode presentasi akan sering ditambahkan di dalam blok, melalui markup HTML (menambahkan kelas "pull-right" sudah menyiratkan presentasi). Namun, merancang situs menggunakan blok sudah membantu mencapai beberapa tingkat pemisahan di tingkat tata letak. Selain itu, blok dibuat untuk melakukan hanya satu hal, dan melakukannya dengan sangat baik, dapat menggunakan HTML semantik yang tepat, memiliki pemisahan yang baik dari masalah dalam arsitekturnya sendiri mengenai HTML, JS, dan CSS (sehingga porting mereka ke platform lain mungkin hanya memerlukan upaya minimum,) dan dapat diakses, setidaknya pada tingkat komponen.
Catatan : Aturan umum: Semakin inklusif suatu komponen, semakin siap untuk media yang belum ditemukan.
Sayangnya, Gutenberg tidak dirancang dengan tujuan ini, jadi blok juga mengandung banyak markup HTML untuk presentasi. Misalnya, blok gambar dari gambar eksternal, sebagaimana artinya, hanya memiliki URL untuk gambar, deskripsi alt, dan keterangan (dan mungkin juga lebar dan tinggi); setelah membuat blok gambar, potongan kode berikut disimpan di DB (kelas aligncenter untuk presentasi, dan markup <div class="wp-block-image" /> akan sepenuhnya berlebihan jika hanya menyimpan makna):
<!-- wp:image {"align":"center"} --> <div class="wp-block-image"> <figure class="aligncenter"> <img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/> <figcaption>If your theme supports it, you'll see the "wide" button on the image toolbar. Give it a try.</figcaption> </figure> </div> <!-- /wp:image -->Selain itu, blok disimpan di dalam konten posting (yang merupakan gumpalan HTML besar) alih-alih masing-masing memiliki entri sendiri dalam database. Blok yang dapat digunakan kembali (juga disebut blok global) memiliki entri sendiri, yang membuat saya takut bahwa pengembang dapat mengubah blok standar menjadi blok yang dapat digunakan kembali hanya untuk peretasan cepat untuk mengaksesnya langsung di DB.
Demikian pula, saya khawatir bahwa, jika tidak dirancang dengan benar, blok bahkan dapat menyebabkan kekacauan di situs kami. Misalnya, pengembang yang tidak sadar mungkin mengabaikan aturan kekuatan terkecil, menggunakan JavaScript tidak hanya untuk fungsionalitas tetapi juga untuk CSS dan markup. Selain itu, fungsionalitas server-side rendering (SSR) Gutenberg tidak isomorfik (yaitu tidak memungkinkan basis kode tunggal untuk menghasilkan output untuk kode sisi klien dan server), maka blok dinamis harus mengimplementasikan fungsi untuk menghasilkan kode HTML juga sebagai PHP untuk menawarkan peningkatan progresif (yang tanpanya situs tidak dapat diakses saat pertama kali dimuat).
Singkatnya, blok adalah langkah ke arah yang benar untuk membuat konten WordPress tersedia dalam format apa pun dan untuk media apa pun, tetapi blok bukanlah solusi yang pasti, sehingga banyak pekerjaan yang masih harus dilakukan.
Pertunjukan
Kinerja penting. Situs yang lebih cepat menghasilkan pengguna yang lebih bahagia, yang mengarah ke tingkat konversi yang lebih baik. Tim di Etsy, misalnya, menampilkan fitur-fitur baru, sekeren mungkin, jika ini membuat waktu pemuatan situs mereka melampaui ambang kritis (saya sarankan menonton pembicaraan Allison McKnight tentang Membangun Kinerja untuk Jangka Panjang dan slide), sementara tim di Twitter merancang ulang situs mereka beberapa tahun yang lalu untuk mendukung rendering sisi server untuk menampilkan konten sesegera mungkin, dan terus menerapkan banyak perubahan kecil yang ditambahkan untuk memberikan pengalaman pengguna yang cepat.
JavaScript menjadi sangat menarik bagi pengembang, mereka tidak mengalami kendala dalam penggunaannya, yang merupakan masalah nyata: JavaScript sangat mahal dalam hal kinerja, dan harus digunakan dengan sangat hati-hati.
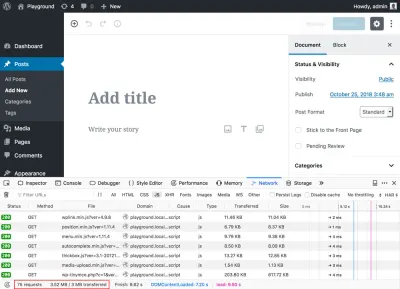
Seperti yang ada sekarang, Gutenberg jauh dari optimal: sedangkan membuat posting dengan editor lama (untuk itu kita perlu menginstal Editor Klasik) membutuhkan memuat sekitar 1,4 MB JavaScript, Gutenberg memuat sekitar 3,5 MB JavaScript, hanya untuk dasarnya pengalaman (yaitu, tanpa memasang blok tambahan apa pun):

Itu berarti, seperti yang ada sekarang, 3,5 MB adalah dasar, dan ukuran pemuatan hanya akan meningkat dari sana saat admin situs memasang lebih banyak blok. Seperti yang terlihat dalam artikel terbaru di Majalah Smashing, membuat blok testimonial membutuhkan 150KB JavaScript yang diperkecil. Berapa banyak blok yang dibutuhkan situs standar? Berapa MB JavaScript yang perlu diunduh rata-rata situs?

Implikasinya ada beberapa: pertama, situs yang berat tidak dapat dijangkau oleh miliaran pengguna berikutnya, yang memiliki akses terutama pada koneksi yang lambat, dan yang membeli paket data yang mewakili sebagian besar gaji mereka. Bagi mereka, setiap MB data membuat perbedaan: mengirim pesan Whatsapp terjangkau, mengunduh beberapa MB skrip hanya untuk memuat satu situs tidak.
Memang benar bahwa pengguna situs web tidak perlu berinteraksi dengan Gutenberg, karena Gutenberg hanya untuk membangun situs, bukan untuk menggunakannya: Gutenberg adalah editor back-end, bukan editor front-end (dan mungkin tidak akan pernah menjadi — setidaknya sebagai bagian dari inti WordPress). Namun, pembuat konten akan dikenakan sanksi, dan mereka sudah menjadi target yang cukup besar. Selain itu (seperti yang saya katakan sebelumnya), pengguna mungkin akan dihukum juga melalui blok dinamis, yang dapat membuat markup mereka melalui JavaScript sisi klien alih-alih PHP sisi server.
Ada juga masalah mengasapi dari fungsi duplikat yang ditambahkan oleh plugin pihak ke-3. Di masa lalu, situs WordPress mungkin telah memuat beberapa versi jQuery, yang relatif mudah diperbaiki. Saat ini, ada banyak sekali pustaka sumber terbuka yang dapat dipilih untuk mengimplementasikan fungsionalitas yang diperlukan (seret dan lepas, kalender, komponen multi-pilihan, korsel, dll.,) jadi kemungkinan besar situs dengan lusinan blok pihak ke-3 lebih besar kemungkinannya. akan memiliki fungsi yang sama yang diimplementasikan oleh perpustakaan yang berbeda, menciptakan kembung yang tidak perlu. Selain itu, ada sedikit bloat yang ditambahkan ke Gutenberg itu sendiri: karena blok terdaftar di frontend, membatalkan pendaftaran blok yang sudah terdaftar dilakukan dengan memuat skrip tambahan. Menurut pendapat saya, ini adalah salah satu tantangan terbesar bagi kontributor Gutenberg: untuk menerapkan proses yang disederhanakan yang memungkinkan siapa saja (bukan hanya pengembang yang berpengalaman dengan Webpack) untuk menghapus pustaka yang tidak diinginkan dan mengemas hanya set sumber daya minimal yang diperlukan untuk aplikasi .
Terakhir, saya sebutkan lagi bahwa Gutenberg mendukung rendering sisi server, tetapi karena pemeliharaannya mungkin tidak mudah, pengembang mungkin tergoda untuk tidak mengandalkannya. Dalam hal ini, ada biaya perjalanan pulang pergi tambahan yang diperlukan untuk mendapatkan data dari titik akhir REST, hanya untuk merender tata letak, selama waktu itu pengguna akan menunggu.
Menurut pendapat saya, kinerja akan menjadi salah satu tantangan utama bagi Gutenberg, tantangan yang dapat membuat atau menghancurkan dalam hal adopsi secara luas, dan masih banyak pekerjaan yang harus dilakukan, terutama menargetkan tahap berikutnya ketika Gutenberg menjadi sebuah situs. pembangun.
Standar Web
Seperti disebutkan sebelumnya, Gutenberg mengabstraksi React untuk menyediakan pendekatan kerangka-agnostik untuk membangun blok yang, jika diterapkan dengan benar, dapat menghindari WordPress dikunci ke React. Komunitas WordPress berhati-hati saat menggabungkan kerangka JavaScript apa pun ke dalam inti WordPress, sebagian besar karena Backbone.js, tidak lama setelah ditambahkan ke inti WordPress, mengalami penurunan popularitas yang tajam, dan selain memberi daya pada Manajer Media, tidak banyak fitur yang dicapai dengan itu. Bahkan jika React adalah library JavaScript paling populer saat ini, tidak ada alasan untuk percaya bahwa ini akan selalu terjadi (seperti yang dibuktikan oleh penguraian jQuery), dan WordPress harus siap ketika hari itu akhirnya tiba (yang, mengingat puasa kecepatan teknologi, mungkin terjadi lebih cepat dari yang diharapkan).
Cara terbaik untuk menghindari terkunci ke perpustakaan apa pun adalah melalui standar web dan, lebih khusus dalam hal ini, penerapan blok melalui komponen web. Komponen web adalah komponen yang dienkapsulasi kuat yang beroperasi dengan API browser, sehingga tidak memerlukan pustaka JavaScript apa pun untuk digunakan. Namun, mereka dapat diimplementasikan melalui kerangka JavaScript sisi klien apa pun.
Meskipun React belum menyediakan integrasi yang mulus dengan komponen web, pada akhirnya (atau lebih tepatnya mudah-mudahan) akan. Seperti yang dijelaskan dalam dokumentasi React, komponen web dan komponen React dapat bekerja bersama:
“React dan Komponen Web dibangun untuk memecahkan masalah yang berbeda. Komponen Web menyediakan enkapsulasi yang kuat untuk komponen yang dapat digunakan kembali, sementara React menyediakan pustaka deklaratif yang menjaga DOM tetap sinkron dengan data Anda. Kedua tujuan tersebut saling melengkapi. Sebagai pengembang, Anda bebas menggunakan React di Komponen Web Anda, atau menggunakan Komponen Web di React, atau keduanya.”
Sampai hari ini, prospek situasi yang terjadi tidak terlihat sangat menjanjikan: Saya belum dapat menemukan tutorial apa pun untuk membangun blok dengan komponen web. Saya percaya komunitas harus memfokuskan beberapa upaya untuk tujuan ini, mendorong pengembang untuk mulai membangun blok menggunakan komponen web, dan lebih cepat lebih baik, karena Gutenberg memaksa kita untuk mempelajari teknologi baru, sekarang juga. Ini adalah kesempatan untuk membangun fondasi yang kuat dengan standar web, sejak awal.
Interoperabilitas Antar Situs, Homogenisasi Situs
Blok adalah entitas yang lebih kecil daripada tema atau plugin, sehingga pada akhirnya blok akan dapat diakses dengan sendirinya, dan diperoleh melalui pasar blok yang baru dibuat. Kemungkinan besar awalnya akan ada ledakan blok Kambrium karena banyak pemain di ekosistem bergegas menjadi yang pertama memasarkan solusi mereka, memimpin dalam jangka menengah dan panjang menuju konsolidasi yang paling sukses.
Setelah debu hilang, beberapa blok akan menonjol dan menjadi pemenang, mendapatkan sebagian besar pasar pada kategori spesifik mereka. Jika/ketika itu terjadi akan menjadi penyebab kekhawatiran dan kegembiraan: kekhawatiran tentang gelombang baru homogenisasi web yang terjadi (seperti yang terjadi dengan Bootstrap), karena situs yang menggunakan komponen yang sama mungkin berakhir dengan tampilan dan nuansa yang sama , kegembiraan tentang peningkatan interoperabilitas antar situs dari mengandalkan komponen yang sama dan API yang sama, yang dapat membuka peluang baru.
Saya sangat bersemangat untuk memperluas interoperabilitas antar situs. Ini adalah area yang dapat, dalam jangka panjang, membatalkan kerajaan seperti Facebook: alih-alih mengandalkan gerbang monopolistik untuk berbagi informasi, situs dengan komunitas yang berbeda dapat dengan mudah berbagi data di antara mereka sendiri, secara langsung. Ini bukan konsep baru: gerakan IndieWeb telah lama bekerja untuk memungkinkan siapa saja memiliki data mereka sendiri di server mereka sendiri, dengan membuat situs web saling berkomunikasi melalui mikroformat. Misalnya, standar web Webmention mereka memungkinkan dua situs untuk melakukan percakapan, di mana setiap komentar dan tanggapan disimpan di keduanya, dan Micro.blog menawarkan semacam Twitter tetapi didasarkan pada web terbuka, di mana posting pada timeline pengguna dikumpulkan dari RSS dan JSON feed dari situs berlangganan. Upaya ini luar biasa, tetapi dampaknya masih sangat kecil, karena ada beberapa tingkat kecerdasan teknologi yang diperlukan untuk menjadi bagian darinya. Arsitektur berbasis komponen Gutenberg berpotensi menghasilkan dampak yang lebih luas: Blok populer dapat memungkinkan sejumlah situs WordPress untuk berbicara satu sama lain, yang pada akhirnya memungkinkan hingga 30% dari semua situs di web menjadi bagian dari jaringan yang terdesentralisasi dan digabungkan secara longgar .
Area ini akan membutuhkan banyak pekerjaan, sebelum menjadi layak. Saya tidak berpikir titik akhir REST default adalah antarmuka komunikasi terbaik karena tidak dirancang untuk tujuan ini (orang-orang dari micro.blog telah mengusulkan solusi yang lebih baik melalui antarmuka JSON mereka, yang didasarkan pada spesifikasi RSS). Selain itu, REST sendiri sedang dibuat usang oleh GraphQL, jadi saya tidak akan menaruh harapan tinggi padanya untuk jangka panjang. Saya juga terlibat dalam menemukan cara yang lebih baik, yang saat ini sedang saya kerjakan pada jenis API yang berbeda, yang dapat mengambil semua data yang diperlukan hanya dalam satu permintaan, dan mendukung ekstensibilitas melalui arsitektur berbasis komponen.
Saya juga berharap integrasi dengan layanan cloud menjadi lebih menonjol, karena penyedia dapat melepaskan blok mereka sendiri untuk berinteraksi dengan layanan mereka sendiri. Karena komponen adalah unit yang berdiri sendiri, hanya dengan menyeret-dan-melepaskan blok ke halaman sudah melakukan semua pekerjaan dari sudut pandang pengguna, membuatnya sangat mudah untuk membangun situs web yang kuat dengan sedikit atau tanpa pengetahuan. Misalnya, penyedia penyimpanan gambar seperti Cloudinary dapat merilis blok yang secara otomatis memotong gambar menurut area pandang perangkat, atau meminta gambar sebagai WebP jika didukung, atau kasus penggunaan lainnya.
Singkatnya, konsolidasi pasar blok dapat membawa homogenisasi cara tampilan dan rasanya, yang akan menjadi peristiwa yang disesalkan dan harus dihindari, dan kemampuan yang kuat mengenai interoperabilitas dan berbagi data antar situs dan integrasi dengan layanan cloud.
Integrasi Dengan Perpustakaan Pola
Pustaka pola adalah kumpulan elemen desain antarmuka pengguna, masing-masing sering disusun oleh potongan HTML, JS, dan CSS. Blok adalah komponen otonom, sering kali terdiri dari bit HTML, JS, dan CSS. Jadi blok ternyata sangat cocok untuk didokumentasikan/dibangun dengan pustaka pola. Memiliki blok yang mengirimkan pustaka pola mereka akan menjadi masalah besar karena dapat memungkinkan tim untuk tidak mulai mengimplementasikan pustaka pola situs hanya di tingkat situs, tetapi sebagai agregasi dan penyempurnaan pustaka pola mini dari semua blok yang diperlukan.
Saya percaya sesuatu yang mirip dengan proses perampingan untuk memproduksi paket JavaScript bloatless yang saya sebutkan sebelumnya terjadi dalam kasus ini, tetapi mengenai UI/UX/Dokumentasi. Ini akan menjadi tantangan sekaligus peluang bagi kontributor Gutenberg untuk menerapkan proses yang memudahkan pengembang blok untuk membuat pustaka pola untuk blok mereka yang, jika digabungkan semuanya, dapat menghasilkan pustaka pola yang koheren untuk situs. Diimplementasikan dengan baik, fitur tersebut dapat menurunkan biaya pembangunan situs dari perspektif dokumentasi/pemeliharaan.
Apa yang Akan Menjadi Dari WordPress?
Gutenberg pasti akan membuat situs web lebih menarik, meskipun dengan tingkat keahlian yang dibutuhkan yang tidak semua orang dapat menanganinya. Dalam jangka panjang, ini dapat menyebabkan kualitas yang lebih tinggi, kuantitas yang lebih rendah. Berasal dari pepatah WordPress “Democratizing Publishing,” ini mungkin menjadi masalah.
Saya antusias tentang Gutenberg, tetapi lebih sebagai konsep arsitektur berbasis komponen, daripada implementasi berbasis React. Secara umum, saya setuju dengan apa yang dikatakan Matt Mullenweg selama WordCamp Europe 2018 untuk membenarkan Gutenberg:
“Fondasi WordPress yang sekarang melayani kami dengan baik selama lima belas tahun tidak akan bertahan selama lima belas tahun ke depan.”
Namun, saya juga percaya bahwa WordPress lima belas tahun ke depan mungkin akan benar-benar berbeda dari yang kita kenal sekarang. Saya ingin tahu apakah WordPress pada akhirnya akan menjadi editor berbasis klien, dan tidak lebih: inisiatif untuk mengintegrasikan Gutenberg ke Drupal, dengan tujuan membuat Gutenberg menjadi editor web terbuka, akan meresmikan WordPress sebagai operasi CMS tanpa kepala melalui titik akhir REST. Ini adalah pengembangan yang baik dengan sendirinya, tetapi itu akan membuat WordPress menjadi back-end yang dapat dibuang: jika ada platform back-end lain yang menyediakan fitur yang lebih baik, tidak ada alasan untuk tetap menggunakan back-end WordPress lagi. Bagaimanapun, Gutenberg sisi klien akan dapat bekerja dengan salah satu dari mereka, sementara kesederhanaan membuat situs dengan WordPress akan hilang, menyamakan kedudukan dengan semua platform lainnya.
Secara khusus, saya tidak akan terkejut jika pengembang merasa bahwa mempertahankan dua basis kode (satu di JavaScript dan satu di PHP) untuk merender blok dinamis terlalu berat, dan memutuskan untuk beralih ke platform yang mendukung rendering sisi server isomorfik. Jika skenario ini benar-benar terjadi, apakah Matt akan memutuskan untuk memindahkan backend WordPress ke Node.js?
Terutama karena masalah inilah saya berani mengatakan bahwa WordPress dari 15 tahun dari sekarang mungkin merupakan entitas yang sangat berbeda dari apa yang ada sekarang. Siapa yang tahu apa yang akan terjadi?
Kesimpulan
Dengan menjadikan komponen sebagai unit baru untuk membangun situs, pengenalan Gutenberg akan mengubah WordPress. Dan seperti halnya perubahan paradigma, akan ada pemenang dan pecundang. Pemangku kepentingan yang berbeda akan menganggap Gutenberg sebagai perkembangan positif atau negatif tergantung pada situasi mereka sendiri: sementara kualitas situs web akan naik, harga membangun situs seperti itu dari mempekerjakan pengembang yang dapat menangani kompleksitasnya juga akan naik, membuatnya kurang terjangkau dan kurang populer.
Ini adalah saat-saat yang menyenangkan, tetapi juga saat-saat yang sangat penting. Mulai sekarang, WordPress mungkin perlahan mulai menjadi entitas yang berbeda dari yang biasa kita gunakan, dan pada akhirnya kita mungkin perlu memikirkan apa itu WordPress, dan apa yang diwakilinya, dari awal lagi.
