Panduan Desainer untuk Gambar dalam Desain Situs Web
Diterbitkan: 2018-02-21Mengapa menggabungkan gambar dengan teks? Desainer yang sukses tahu bahwa tidak perlu keajaiban untuk membuat karya mereka menonjol – sebaliknya, dibutuhkan untuk mengetahui bagaimana menggabungkan gambar dan teks dan mengubahnya menjadi komposisi yang menarik.
Situs web dapat berubah menjadi mahakarya dengan berbagai cara, sama seperti cabang seni lainnya. Pentingnya variasi bahkan lebih besar dalam hal desain web, karena ada banyak elemen bagi pembuat situs web untuk menghasilkan solusi yang indah.
Blok bangunan inti dan trik desain yang paling berharga adalah menggabungkan gambar dengan teks. Namun, melakukannya tidak akan semudah menempelkan slogan favorit pada foto terbaik Anda – dibutuhkan lebih banyak lagi untuk mengesankan klien masa depan Anda.
Kombinasi teks dan gambar yang tak lekang oleh waktu
Tidak masalah apakah Anda mendesain sebagai penggemar media sosial yang mencari pengikut atau berperan sebagai desainer profesional – teknik kreatif menyatukan gambar dan teks akan menjadi taruhan terbaik Anda untuk membuat konten yang menarik.
Untuk memberi Anda ide, pikirkan bagaimana latar belakang transparan memengaruhi visibilitas teks, atau bagaimana desainer tertentu menggunakan bentuk kreatif sebagai penampung teks.
Kombinasi yang unggul – teks menyenangkan dan gambar keren
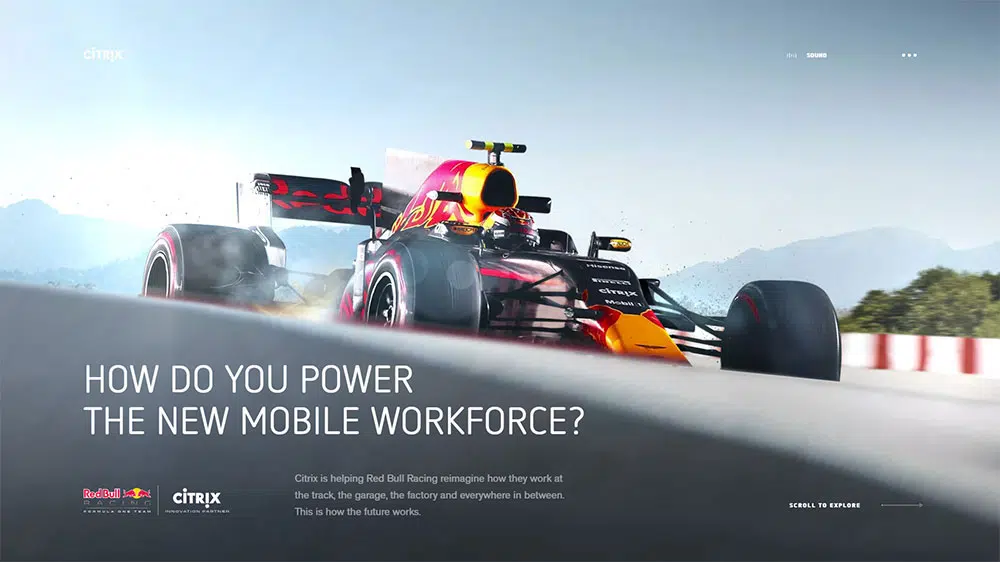
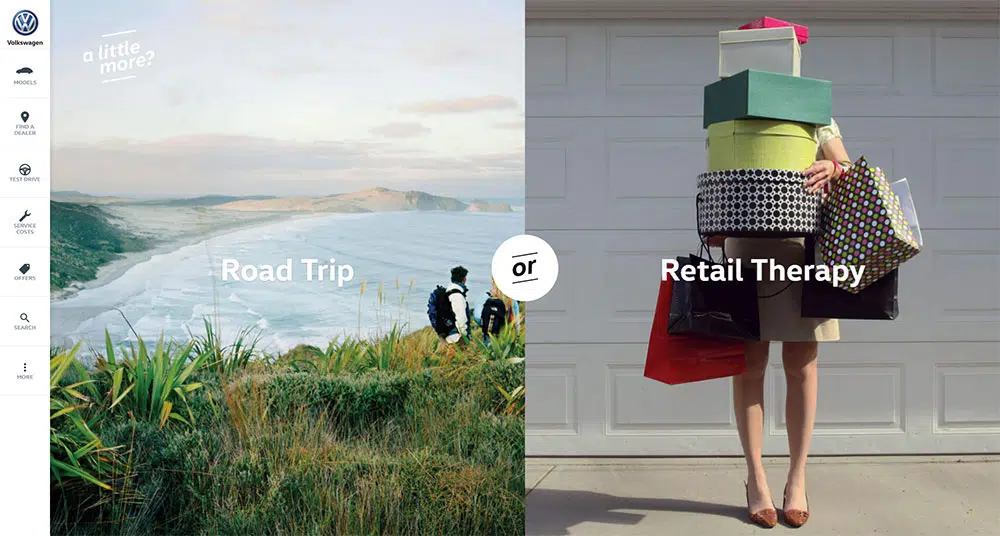
Kecantikan akan datang secara alami jika Anda menggunakan gambar yang indah dengan teks yang indah. Kombinasi seperti ini tidak pernah membuat siapa pun acuh tak acuh, dan mereka telah membantu beberapa merek terbesar dunia sukses.
Jadi bagaimana cara menggabungkan kotak dengan gambar dan warna? Mari saya jelaskan:
Rencanakan komposisi terlebih dahulu
Titik puncak dari desain web modern adalah pengaturan dan penempatan teks yang tepat dalam kaitannya dengan gambar. Teks yang lebih kecil, misalnya, akan sulit dilihat pada latar belakang yang sibuk dan mengganggu, yang akan mengurangi keterbacaan dan daya tarik visualnya.
Namun, Anda hanya akan setengah jalan dengan mengatur teks – untuk menyelesaikan persamaan; Anda harus memikirkan di mana gambar Anda akan muncul, dan bagaimana tampilannya. Untuk melakukannya dengan sukses, rencanakan hal-hal berikut:
Komposisi gambar. Saat memilih foto, pastikan itu menyediakan cukup ruang untuk menempatkan teks yang ditulis dengan indah.
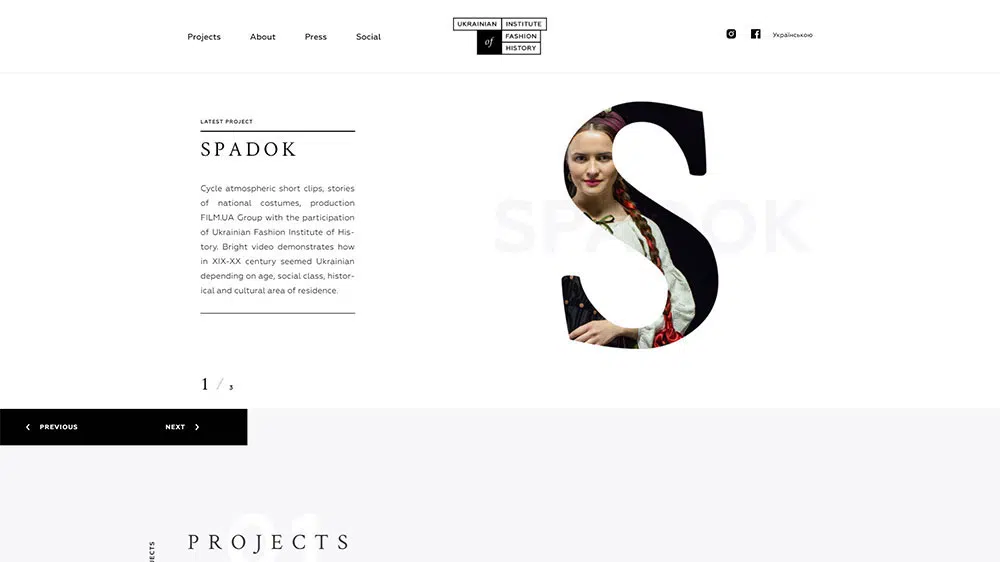
Komposisi seluruh kombinasi teks + gambar. Pekerjaan seorang desainer tidak berakhir hanya dengan menyatukan elemen-elemen. Dia harus menemukan gambar efektif yang akan mendukung efek pesan yang diharapkan dan memilih font yang sesuai dengannya.
Elemen utama harus selalu menjadi elemen yang seharusnya menarik perhatian, tetapi kemungkinan untuk menyelaraskan teks dan gambar dalam proporsi yang tepat agar keduanya dapat saling melengkapi juga bukan ide yang buruk.
Cara yang lebih sederhana untuk mencapai efek yang sama adalah dengan menggunakan gambar sebagai latar belakang, dan menempatkan teks di atasnya. Masukkan kreativitas Anda ke dalam tindakan, dan Anda pasti akan menemukan beberapa ide hebat!
Sebuah sundulan yang sempurna
Header adalah sumber diskusi dan dilema yang umum. Tentu saja, Anda ingin pengunjung dapat menggulir ke bawah situs web Anda, tetapi juga mengaktifkan navigasi intuitif yang tidak membutuhkan waktu untuk mempelajarinya.
Untuk melakukannya, Anda dapat memperkenalkan tajuk tetap yang akan tetap berada di atas layar di mana pun mereka mendarat, dan muncul sebagai konsekuensinya di semua halaman untuk membuat desain Anda lebih fungsional.
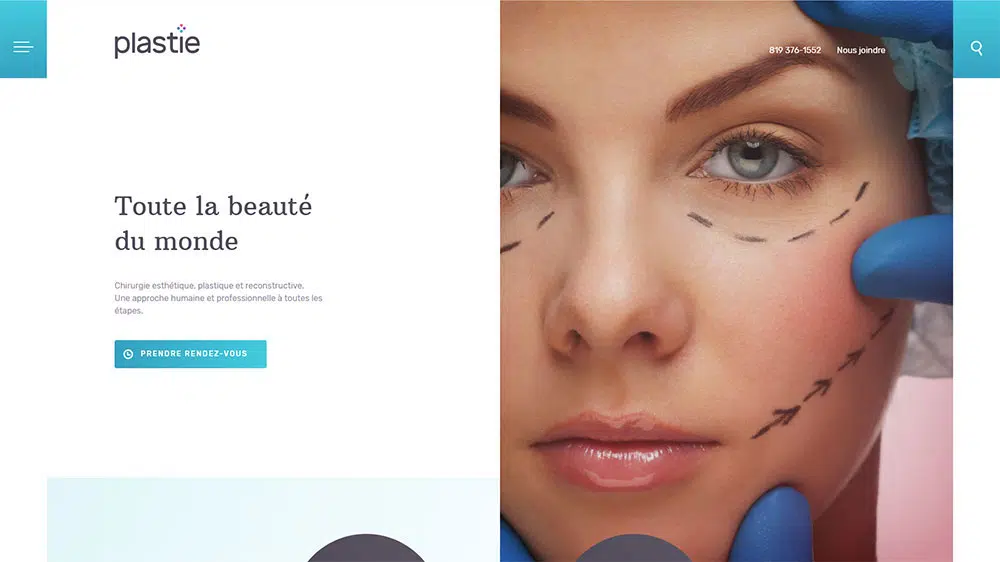
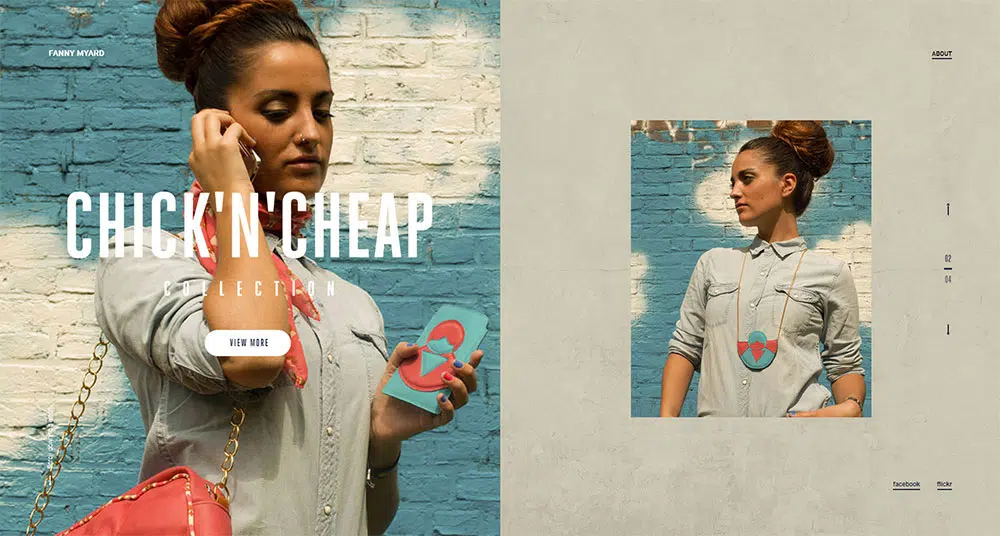
Pilih titik fokus Anda

Semua komposisi hebat membanggakan titik fokus yang dipilih dengan baik, yaitu elemen visual apa pun yang terlihat cukup bagus untuk menarik perhatian.
Dalam desain web, ini juga akan menjadi titik awal navigasi. Alih-alih tata letak gambar + teks Anda, Anda harus memprioritaskan beberapa dari dua elemen dan membuat prioritas itu terlihat dengan pemosisian, ukuran, warna, dan sebagainya.
Keseimbangan yang tepat
Keseimbangan dapat membuat atau menghancurkan komposisi yang baik dan dapat dicapai dengan merencanakan dengan cermat pentingnya setiap elemen pada halaman.
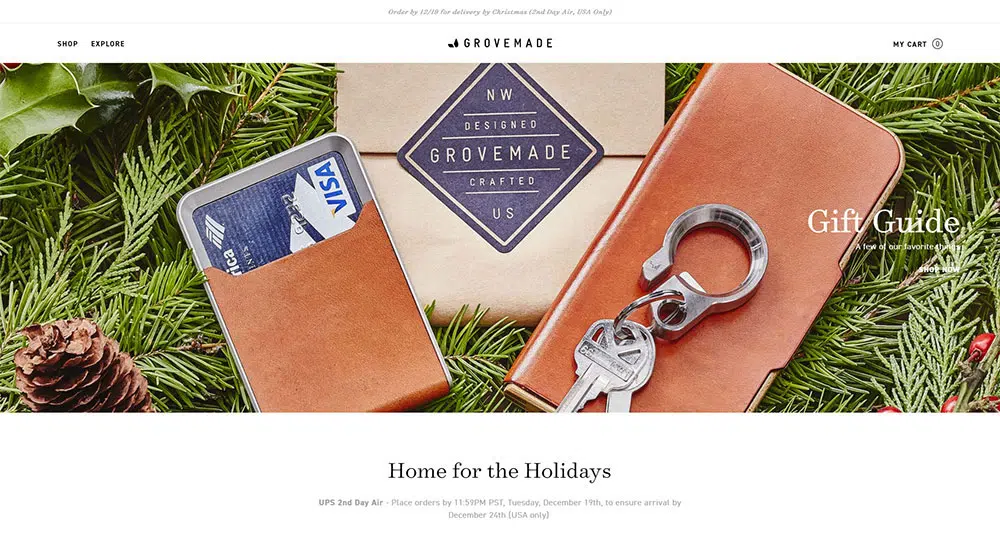
Tak satu pun dari mereka harus sangat berat secara visual (terutama ketika membahas desain yang menampilkan gambar dan teks). Sebaliknya, Anda harus mengambil jalan minimalis.
Memanfaatkan trik melayang-layang yang menyenangkan
Situs web interaktif adalah masa depan desain web dan untuk alasan yang bagus.
Setiap kali kami mendapatkan umpan balik tentang tindakan online kami, kami merasa lebih percaya diri terhadap penyedia, dan jelas senang telah menerima perhatian yang kami butuhkan.
Pilihan gambar yang bijak
Gambar lebih penting untuk merancang proyek daripada sekadar menyediakan ruang latar belakang untuk teks Anda atau menambahkan aksen yang indah.
Cukup sering, mereka juga mengatur nada dan konteks komposisi Anda, dan memengaruhi emosi pemirsa potensial. Oleh karena itu, kualitasnya harus sesuai dengan kualitas teks, atau melengkapinya dalam kasus di mana kontradiksi itu disengaja dan diinginkan.
Ini sangat penting jika Anda membuat portofolio desain interior, fotografer, atau arsitek.
Buat halaman arahan yang sempurna
Tujuan halaman arahan selalu sama: untuk menarik perhatian pengunjung acak dan mengarahkannya ke informasi penting.
Untuk alasan ini, Anda memerlukan halaman arahan yang dirancang dengan baik dan berkinerja terbaik tanpa detail yang tidak berguna di dalamnya.
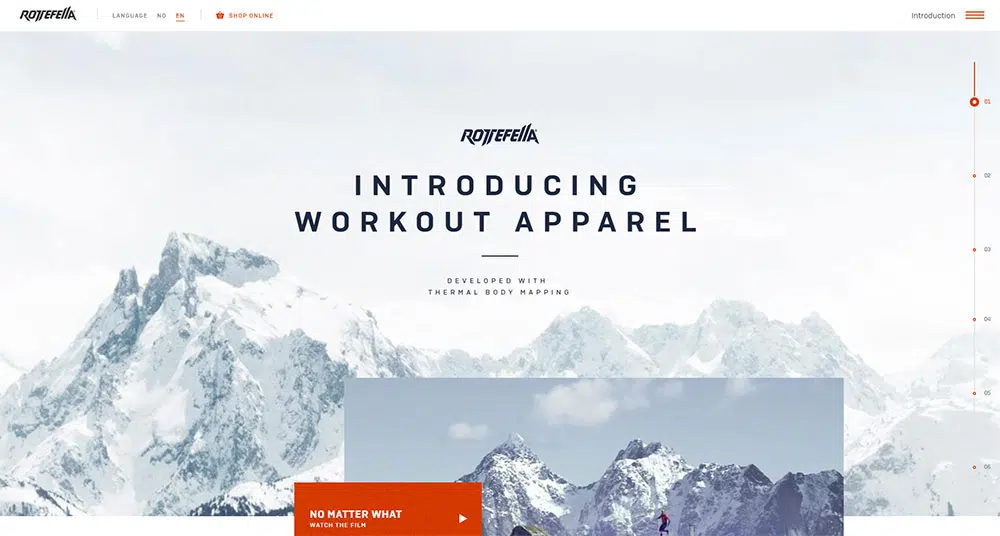
Pilih latar belakang yang tepat untuk teks Anda
Seperti yang telah kita bahas sebelumnya, teks Anda harus ditempatkan di lokasi yang mudah terlihat, sehingga pengguna akan melihatnya dan dapat membacanya.
Anda dapat melakukannya dengan 2 cara: Dapatkan gambar yang memiliki ruang kosong di atasnya, atau pilih gambar dengan area kosong yang lebih besar, atau fokus yang lembut dan kabur. Dengan gambar yang sibuk di latar belakang, salinannya akan sulit (jika bukan tidak mungkin) untuk dibaca.
Desain profesional itu sederhana
Satu-satunya aturan mutlak dalam desain web yang pantas disebut demikian adalah 'kurang lebih'. Situs web minimalis mungkin tidak menjalani hari-hari terbaiknya, tetapi para profesional masih merekomendasikannya dalam setiap kasus.
Pikirkanlah – kapan terakhir kali (jika pernah) Anda terkesan dengan situs web yang penuh dengan spanduk dan fitur? Memang, tata letak yang rumit dan navigasi yang memakan waktu tidak akan membantu Anda mengomunikasikan pesan yang Anda inginkan.
Bagaimana Anda bisa melakukan itu? Luangkan waktu Anda, dan catat semua dasar-dasarnya. Apa informasi yang tidak bisa Anda lewatkan? Lebih baik lagi, apa yang diharapkan pengunjung dari Anda? Menjawab pertanyaan-pertanyaan ini, Anda akan membuat daftar detail dan fitur yang cukup baik yang membantu menjaga perhatian pengunjung. Seiring waktu, Anda dapat memperbarui daftar ini dan membuat perubahan pada desain yang lebih bersih.
Juga, jangan mencoba mendesain situs web keren hanya untuk menjadi keren. Mereka juga harus berguna.
Menggunakan kontras untuk meningkatkan visibilitas
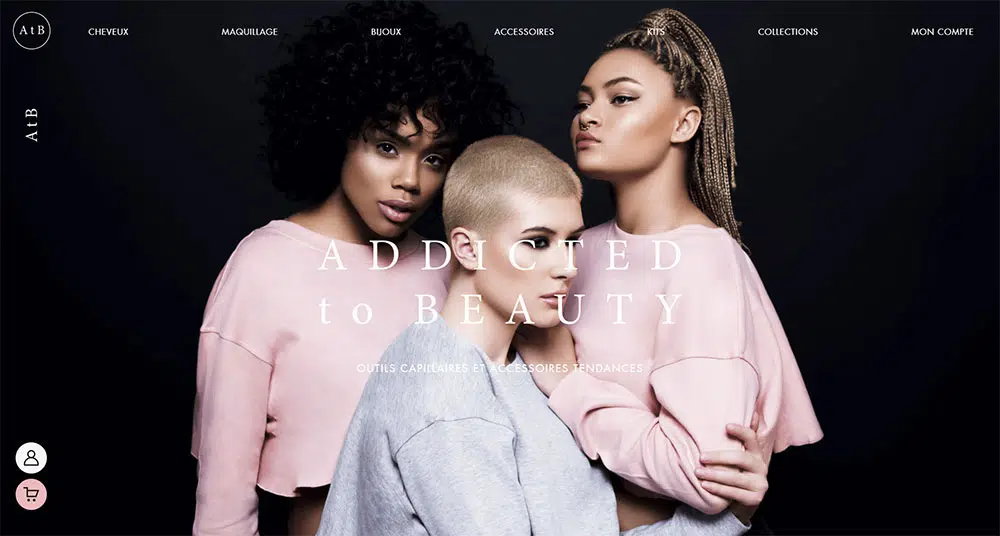
Tidak perlu dikatakan bahwa kontras warna adalah alat terbaik yang dapat Anda gunakan untuk membuat teks Anda muncul dari layar, terutama tanpa latar belakang yang ditentukan atau teknik yang akan mengurangi efek kompromi dari elemen lain dalam proyek Anda.
Warna, misalnya, harus kohesif dan terkoordinasi dengan baik. Cara aman untuk pergi di sini adalah dengan menggunakan warna teks yang sudah muncul pada gambar latar belakang.
Ini mungkin bukan hal yang paling intuitif yang pernah Anda dengar, tetapi menggunakan warna yang berlawanan adalah trik berharga yang harus diketahui oleh setiap desainer. Untuk membuat karya mereka lebih dramatis, desainer sangat bergantung pada kontras dan menggunakan warna pelengkap terutama seperti kuning dan ungu.
Mengakhiri pikiran
Bukan rahasia lagi bahwa informasi diserap lebih mudah dengan sarana visual, dan desainer menggunakan fakta ini untuk menyiapkan konten yang berdampak. Anda harus mengingat hal yang sama ketika mengerjakan proyek Anda berikutnya, baik itu presentasi, poster, infografis, dll.
Desain harus selalu seimbang, dan keseimbangan itu bergantung pada hubungan yang Anda bangun antara gambar dan teks Anda. Jika Anda belajar bagaimana menggabungkan ini dengan benar, Anda akan mengadopsi keterampilan inti dari setiap desainer profesional.