Menggunakan Gambar untuk Meningkatkan Efek Arahkan CSS
Diterbitkan: 2021-02-16Hover adalah salah satu penyeleksi tertua di keluarga CSS. Meskipun kita terbiasa percaya bahwa itu hanya berpasangan dengan indah dengan tautan, sebenarnya itu dapat digunakan pada semua elemen di antarmuka seperti tombol, SVG, gambar, dll. Alasannya sederhana dan terletak pada esensinya. Untuk memparafrasekan spesifikasi: Arahkan kursor memilih elemen saat kursor mouse ditempatkan di atasnya. Oleh karena itu, apa pun yang ingin Anda pilih, itu akan ada di sana – suka atau tidak.
Dan siapa yang tidak menyukainya? Pemilih :hover memungkinkan Anda menjadikan situs web Anda tempat yang informatif dan nyaman bagi pengguna. Jika Anda merangkul kekuatannya, Anda dapat dengan mudah:
- Berikan penekanan ekstra pada elemen tertentu dengan memilihnya dari aliran konten;
- Tampilkan petunjuk untuk menjernihkan kemungkinan kebingungan;
- Perkaya konten statis dengan tikungan yang menarik;
- Meningkatkan bercerita;
- Buat taman bermain di area pahlawan, dll.
Ada banyak cara untuk mendapatkan keuntungan darinya. Namun, yang menarik perhatian kami baru-baru ini adalah bahwa pengembang memberikan efek hover link yang dangkal dan membosankan sebuah kehidupan baru. Triknya terletak pada penggunaan gambar besar. Meskipun mungkin tampak agak keterlaluan pada pandangan pertama, entah bagaimana mereka berhasil membuat pendekatan ini terlihat elegan, menarik secara visual, menawan, dan berani.
Mari kita lihat beberapa contoh menarik dari efek dalam tindakan.
masuk akal
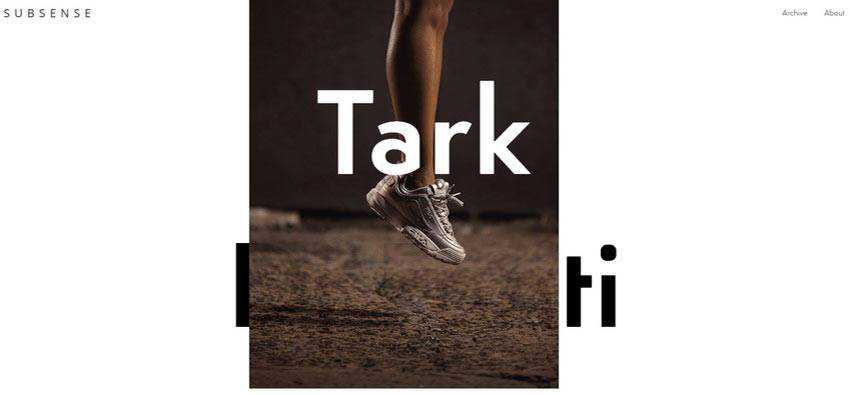
Subsense adalah perwakilan khas dari tren kecil yang menyegarkan ini. Beranda agensi digital Italia memanfaatkan pendekatan minimalis secara maksimal. Tata letaknya konvensional, sedangkan pengisian grafis jarang terjadi. Anda akan menemukan di sini hanya beberapa blok teks, navigasi, dan banyak ruang kosong. Namun, situs web ini tidak membosankan.

Sebaliknya, itu terlihat menarik dan segar. Ini menyambut pengunjung online dengan daftar karya yang menempati bagian terbesar dari layar. Setiap nama proyek disertai dengan gambar terkait yang muncul saat melayang. Ini sangat besar, jadi Anda tidak akan melewatkannya.
Perhatikan, tim memfokuskan perhatian pada portofolio mereka, menjadikannya bintang pertunjukan. Dan dengan semua itu, mereka tidak menemukan kembali roda atau menggunakan animasi modern apa pun. Semuanya rapi, bersih, dan hanya brilian.

Studio Tambang
Portofolio Mine Studio adalah contoh karakteristik lain tentang bagaimana menggunakan tren. Sementara, pada saat yang sama, ini menunjukkan bagaimana efeknya dapat digunakan untuk membuat minimalis bekerja untuk Anda.
Di sini, halaman depan hampir kehilangan konten dan visual. Ini hanya presentasi layar tunggal; namun demikian, ia melayani tujuannya dengan sangat baik. Area pahlawan ditempati oleh penggeser horizontal berbasis teks yang memiliki tiga level. Masing-masing menampilkan judul-judul karya sebelumnya. Saat Anda mengarahkan kursor mouse ke atas nama, sebuah gambar akan muncul. Meskipun tidak meregang dari atas ke bawah seperti dalam kasus Subsense, itu pasti menarik perhatian.
Perhatikan dua hal di sini. Pertama, setiap tampilan gambar diperkaya dengan efek transisi bergaya riak populer yang membuatnya terlihat gaya dan modern. Kedua, nama mengubah warnanya, menambahkan fokus ekstra ke elemen yang dipilih.
Meski tim mempertahankan tampilan yang polos, area hero tidak terasa sederhana. Sebaliknya, rasanya top-notch.

Ada Sokol
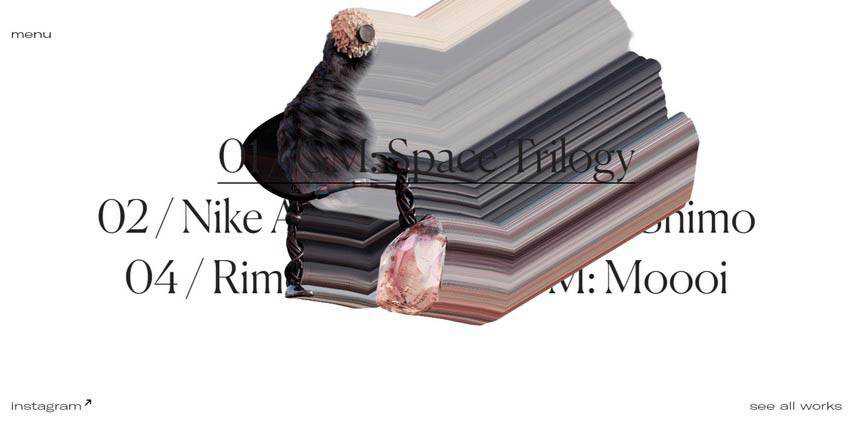
Tim di balik portofolio Ada Sokol mengadopsi pendekatan yang sama.
Ini adalah beranda satu layar lainnya dalam koleksi kami. Itu juga luas dan sangat konservatif dengan isinya. Hanya ada navigasi biasa. Karya-karya favorit ditampilkan sebagai tautan. Dan, di sinilah keajaiban terjadi.
Status hover memicu tidak hanya tampilan gambar tetapi juga trik kecil dengan tampilannya. Gambar tidak hanya bergerak di sekitar ruang; itu menjadi terdistorsi dan meninggalkan jejak grafis yang rusak. Ini adalah cara yang tidak biasa, namun menang untuk menarik perhatian terhadap potongan portofolio serta memenuhi kecenderungan saat ini.

Nicolas Lanthemann / VLNC Studio
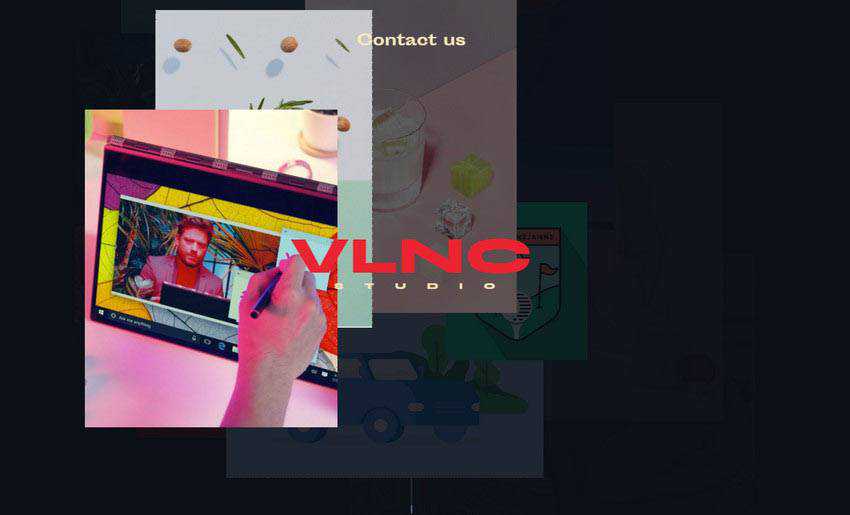
Ada beberapa contoh yang lebih menarik di mana hover berbasis gambar digabungkan dengan terampil dengan trik gerak. Pertimbangkan Nicolas Lanthemann dan VLNC Studio.
Dalam kasus Nicolas Lanthemann, gambar tidak muncul begitu saja – ia bergerak dan berputar, menarik perhatian Anda. Sedangkan agensi kreatif VLNC telah menggunakan teknik trendi bersamaan dengan kursor mouse. Jadi, ke mana pun mouse bergerak, gambar mengikutinya meninggalkan jejak yang pudar.


Penjaga Bahasa
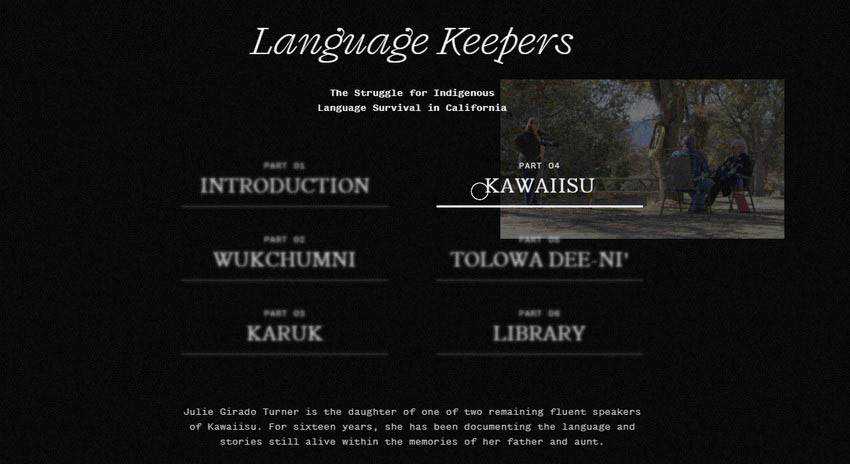
Jika Anda berpikir bahwa tren baru ini hanya memengaruhi area pahlawan, maka Anda mungkin terkejut bahwa itu dapat ditemukan di mana-mana. Lihat saja Penjaga Bahasa.
Tim yang berdiri di belakang desain web Language Keepers memanfaatkan teknik ini untuk meningkatkan menu utama. Sama seperti di sebagian besar situs web saat ini, navigasinya tersembunyi di balik tombol hamburger. Saat dibuka, ia mengambil seluruh layar. Menu dibagi menjadi dua kolom.
Setiap tautan diikuti oleh gambar yang mengatakan semuanya. Jadi, item navigasi apa pun yang Anda targetkan, Anda tidak hanya akan mendapatkan deskripsi singkat di bagian bawah halaman, tetapi juga bantuan visual.

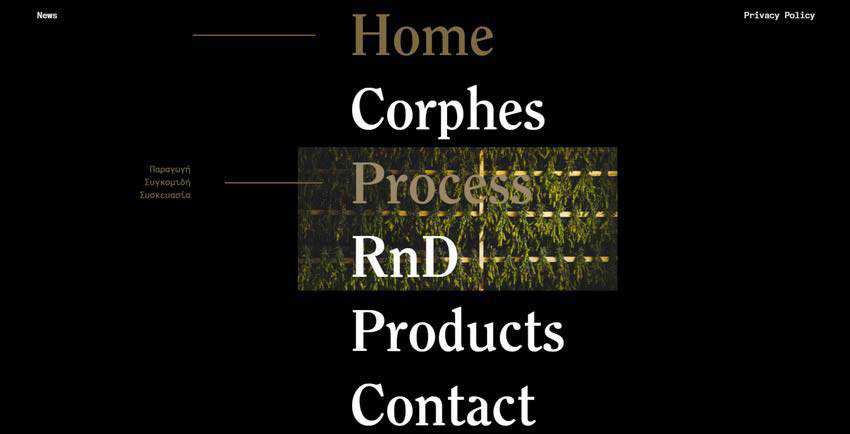
Mayat
Tim di belakang Corphes memperoleh manfaat dari solusi ini di beberapa tempat di situs web. Pertama, mereka telah memberikan semangat pada daftar berbasis roda biasa dalam navigasi. Di sini, setiap tautan terlihat berani dan informatif.
Kedua, mereka telah meningkatkan eksplorasi konten utama di halaman arahan. Jadi, salah satu bagian menyertakan blok teks yang didukung oleh gambar yang muncul saat melayang.

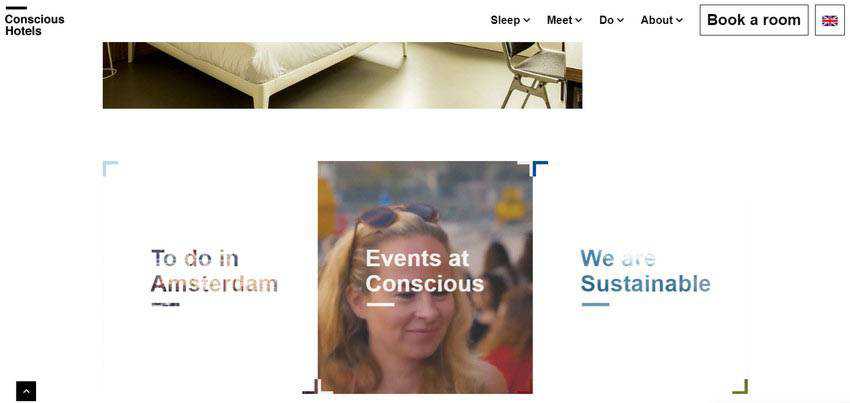
Hotel Sadar
Di sini Anda akan menemukan tren yang digunakan di tengah beranda. Ini adalah teknik lama, namun tim telah berhasil mengubahnya sedikit agar tidak terlihat biasa.
Pada awalnya, Anda menemukan bagian kosong di mana judulnya ditutupi untuk mengisyaratkan bahwa ada sesuatu yang tersembunyi di dalamnya. Dengan cara ini, tim memicu minat pengunjung. Setelah Anda mengarahkan kursor ke atas kotak, gambar akan muncul dengan sendirinya, mendukung judul dan pesannya. Sederhana, namun elegan.

Lecomte de Bregeot
Terakhir, namun tidak kalah pentingnya dalam koleksi kami adalah Lecomte de Bregeot. Fitur utama dari tren ini adalah bahwa tim menggunakan video alih-alih gambar, sehingga memperluas batas dan menunjukkan kepada kita bahwa kita dapat menggunakan jenis materi visual yang berbeda.

Gambar Besar, Dampak Besar
Sangat menarik untuk melihat bagaimana materi iklan mengubah elemen antarmuka web yang telah teruji waktu dan membosankan menjadi ekstravaganza. Efek hover sederhana yang biasanya memainkan peran pendukung untuk tautan sekarang memiliki peran utama akhir-akhir ini. Ini membuktikan sekali lagi bahwa masih ada ruang untuk eksperimen dan penyempurnaan.
