Panduan Untuk Mengoptimalkan Gambar Untuk Seluler
Diterbitkan: 2022-03-10( Ini adalah artikel bersponsor. ) Anda tahu betapa pentingnya membangun situs web yang dimuat dengan cepat. Yang diperlukan hanyalah halaman dimuat satu detik terlalu lama untuk mulai kehilangan pengunjung dan penjualan. Selain itu, sekarang Google telah menjadikan pengindeksan seluler-pertama sebagai default, Anda benar-benar tidak dapat membiarkan pengoptimalan kinerja apa pun di pinggir jalan karena betapa sulitnya membuat situs seluler Anda secepat desktop Anda.
Google mempertimbangkan banyak faktor saat menentukan peringkat situs web dan pengunjung mungkin mempertimbangkan beberapa faktor saat memutuskan untuk menjelajahi situs. Di persimpangan keduanya adalah kecepatan situs web .
Seharusnya tidak mengherankan bahwa gambar menyebabkan banyak masalah yang dimiliki situs web dengan kecepatan. Dan sementara Anda selalu bisa memangkas lemak dan membangun situs yang lebih minimalis dan berpusat pada konten, mengapa berkompromi?
Gambar adalah kekuatan yang kuat di web.
Gambar yang dipilih dengan baik tidak hanya dapat meningkatkan estetika situs, tetapi juga memudahkan pengunjung Anda untuk mengonsumsi konten. Tentu saja, ada manfaat SEO dari gambar juga.
Jadi, hari ini, mari fokus pada bagaimana Anda tetap dapat mendesain dengan gambar sebanyak yang Anda inginkan tanpa memperlambat situs web Anda. Ini akan mengharuskan Anda untuk memperbarui strategi pengoptimalan gambar dan mengadopsi alat yang disebut ImageKit, tetapi Anda tidak perlu banyak bekerja untuk menerapkan sistem baru ini.
Perlunya Strategi Pengoptimalan Gambar Untuk Seluler
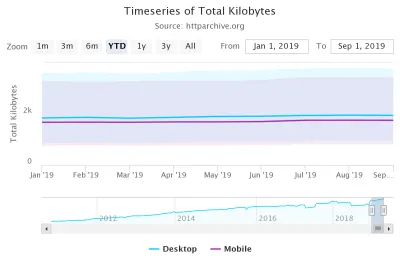
Menurut Arsip HTTP:
- Ukuran rata-rata situs web desktop pada tahun 2019 adalah 1939.5 KB .
- Ukuran rata-rata situs web seluler pada tahun 2019 adalah 1745.0 KB .

Jika kami tidak menangani pertumbuhan ini, tidak mungkin memenuhi permintaan konsumen dan Google dalam hal menyediakan situs web yang cepat. Itu atau kita harus benar- benar pandai mengoptimalkan kecepatan.
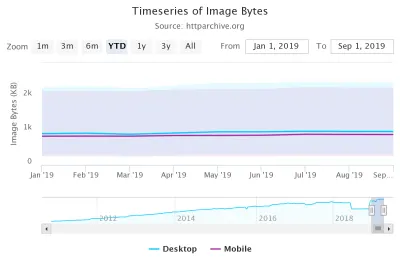
Berbicara tentang kecepatan, mari kita lihat apa yang dikatakan Arsip HTTP tentang bobot gambar.

Seperti yang terjadi hari ini:
- Ukuran median gambar di desktop adalah 980,3 KB dari total 1939.5 KB.
- Ukuran median gambar di ponsel adalah 891,7 KB dari total 1745,0 KB.
Intinya: gambar menambah banyak bobot ke situs web dan menghabiskan banyak bandwidth. Dan meskipun data ini menunjukkan bahwa ukuran median gambar di perangkat seluler lebih kecil dari desktop, proporsi gambar ke situs web sedikit lebih besar.
Yang mengatakan, jika Anda memiliki strategi pengoptimalan gambar yang tepat, ini dapat dengan mudah diperbaiki.
Inilah yang harus dilakukan oleh strategi ini:
1. Ukuran Gambar Anda dengan Benar
Ada banyak tugas membosankan yang harus Anda tangani tanpa otomatisasi yang tepat. Seperti mengubah ukuran gambar Anda.
Tapi kamu harus melakukannya, kan?
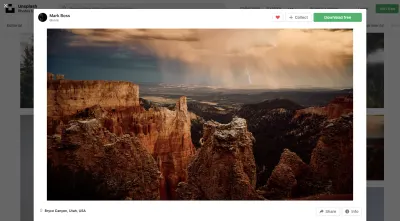
Katakanlah Anda menggunakan Unsplash untuk mendapatkan sejumlah gambar untuk situs web yang sedang Anda kerjakan.

Tidak seperti penyimpanan stok premium di mana Anda dapat memilih ukuran atau format file tempat Anda mengunduh file, Anda tidak mendapatkan pilihan di sini.
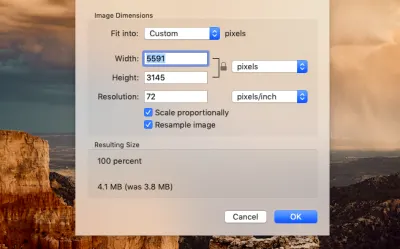
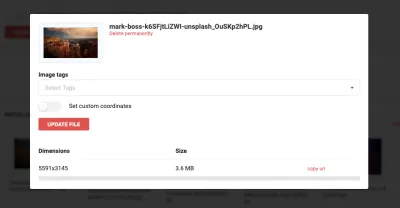
Jadi, Anda mengunduh gambar dan lainnya yang Anda butuhkan. Anda kemudian memiliki pilihan untuk menggunakan gambar apa adanya atau mengubah ukurannya secara manual. Setelah melihat ukuran file dan dimensi gambar, Anda menyadari bahwa sebaiknya mengubah ukurannya.

Gambar khusus ini diekspor sebagai file 3,6 MB dan gambar 5591×3145 px. Itu terlalu besar untuk situs web mana pun.
Tidak ada alasan untuk mengunggah gambar yang lebih besar dari 1 MB — dan itu bahkan mendorongnya. Adapun dimensi? Yah, itu tergantung pada lebar situs Anda, tetapi saya pikir antara 1200 dan 2000 px harus menjadi maks.
Anda harus melalui proses yang sama apakah gambar berasal dari situs stok atau dari DSLR seseorang. Intinya adalah, tidak ada gambar sumber yang akan keluar dengan ukuran "tepat" untuk situs web Anda, yang berarti pengubahan ukuran harus dilakukan di beberapa titik.
Terlebih lagi, situs web responsif menampilkan gambar dalam berbagai ukuran tergantung pada perangkat atau browser yang digunakan untuk melihatnya. Dan kemudian ada kasus penggunaan yang berbeda — seperti gambar berukuran penuh vs. gambar mini atau foto produk berukuran penuh vs. gambar unggulan.
Jadi, ada lebih banyak pengubahan ukuran yang harus dilakukan bahkan setelah Anda mengalami kesulitan mengubah ukurannya secara manual.
Inilah yang tidak boleh Anda lakukan:
- Ubah ukuran gambar satu per satu sendiri. Ini memakan waktu dan tidak efisien.
- Andalkan pengubahan ukuran browser untuk menampilkan gambar Anda secara responsif karena dapat menyebabkan masalah.
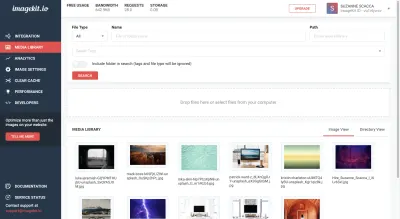
Sebagai gantinya, Anda dapat mengintegrasikan server gambar yang ada (di host web Anda) atau layanan penyimpanan eksternal (seperti S3) dengan ImageKit. Atau Anda dapat menggunakan Perpustakaan Media ImageKit untuk menyimpan file Anda.

Seperti yang Anda lihat, ImageKit telah menerima unggahan foto Unsplash ini dalam dimensi dan ukuran aslinya. Hal yang sama berlaku dari mana pun file Anda berasal.
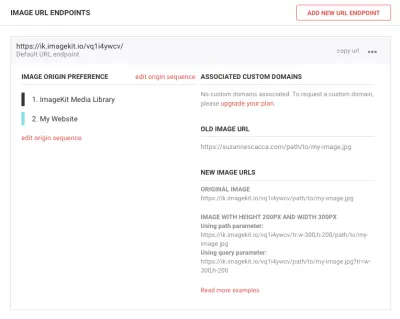
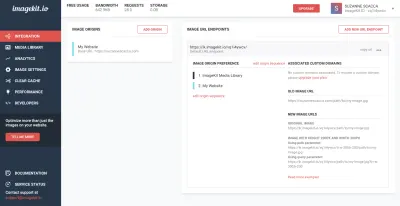
Namun, setelah Anda mengintegrasikan gambar atau penyimpanan gambar dengan ImageKit, alat ini akan mengontrol ukuran gambar Anda. Anda dapat melihat bagaimana hal itu dilakukan di sini:

Biarkan saya menjelaskan secara singkat apa yang Anda lihat di atas:
- Preferensi Asal Gambar memberi tahu ImageKit dari mana gambar perlu dioptimalkan. Dalam hal ini, ini adalah Perpustakaan Media ImageKit dan mereka akan disajikan melalui situs web saya.
- URL Gambar Lama adalah pengingat tempat gambar kita berada di server.
- URL Gambar Baru menjelaskan di mana gambar Anda akan dioptimalkan melalui ImageKit.
Formulanya cukup sederhana. Anda mengambil URL asli untuk gambar Anda dan Anda mengubahnya dengan URL ImageKit baru.
URL ImageKit saja akan langsung mengecilkan ukuran file gambar Anda. Namun, jika Anda ingin mengubah ukuran dimensi gambar saat melakukannya, Anda dapat menggunakan parameter transformasi untuk melakukannya.
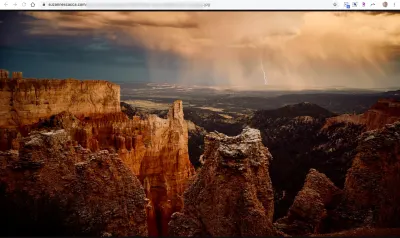
Misalnya, ini adalah foto Unsplash seperti yang terlihat dari perpustakaan media situs web saya. Itu tinggal di server saya sendiri, itulah sebabnya alamatnya menunjukkan URL saya sendiri:

Untuk melihat tampilannya setelah ImageKit mengubahnya, saya menukar nama domain saya dengan titik akhir yang disediakan oleh ImageKit. Saya kemudian menambahkan parameter pengubahan ukuran gambar saya (mereka memungkinkan Anda untuk melakukan lebih dari sekadar mengubah ukuran juga) dan memasang kembali sisa URL yang menunjuk ke penyimpanan gambar saya.
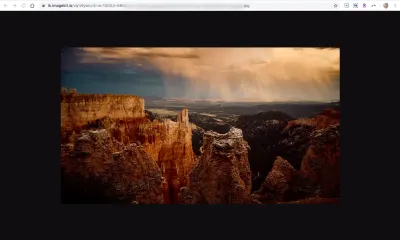
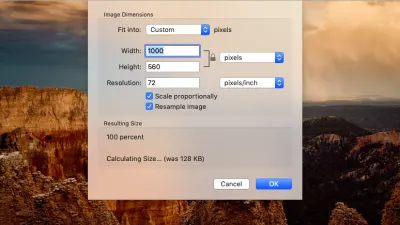
Inilah yang terjadi ketika saya menggunakan ImageKit untuk secara otomatis mengubah ukuran gambar saya menjadi 1000×560 piksel:

Untuk membuat gambar yang diubah ukurannya ini, saya mengubah URL ImageKit menjadi berikut:
https://imagekit.io/vq1l4ywcv/ tr:w-1000,h-560/…
Parameter lebar (w-) dan tinggi (h-) yang mengurangi dimensi file.
Sekarang, seperti yang Anda lihat, ini tidak sesempurna piksel seperti gambar aslinya, tapi itu karena saya memiliki sedikit kompresi yang diterapkan pada file (80%). Saya akan membahas cara kerjanya di bawah.
Sementara itu, mari fokus pada seberapa bagus gambar tetap terlihat serta keuntungan yang akan kita dapatkan dalam kecepatan.

Sebelumnya, ini adalah file 3,6 MB untuk gambar 5591x3145 px. Sekarang, ini adalah file 128 KB untuk gambar 1000x560 px.
Untuk mempermanis kesepakatan lebih lanjut, ImageKit memudahkan untuk mengubah ukuran gambar Anda dengan cara ini menggunakan transformasi gambar berbasis URL. Pada dasarnya, ini berfungsi seperti ini:

- Anda menyimpan satu gambar master ke perpustakaan media ImageKit atau server pilihan Anda.
- ImageKit secara otomatis menggunakan beberapa teknik untuk menurunkan ukuran gambar secara signifikan.
- Anda kemudian dapat menggunakan parameter pengubahan ukuran dan pemotongan ImageKit untuk memodifikasi setiap gambar agar memenuhi resolusi dan ukuran perangkat yang berbeda.
Ketika 91mobiles memanfaatkan bentuk pengoptimalan gambar ini, situs webnya menghemat bandwidth 3,5 TB setiap bulan. Dan mereka tidak perlu melakukan apa pun selain berintegrasi dengan platform. Tidak perlu memindahkan gambar mereka ke ImageKit atau layanan penyimpanan pihak ketiga lainnya. Semuanya terjadi di dalam infrastruktur warisan mereka.
2. Gunakan Format Gambar yang memuat lebih cepat
Bukan hanya ukuran gambar Anda yang menguras ruang penyimpanan dan bandwidth. Jenis file yang Anda gunakan juga berdampak.
PNG , secara umum, digunakan untuk hal-hal seperti logo, gambar yang berisi teks, dan gambar super halus lainnya yang memiliki latar belakang transparan. Meskipun Anda dapat menggunakannya untuk menyimpan foto Anda, mereka cenderung menghasilkan ukuran terbesar. Bahkan ketika kompresi lossless diterapkan, PNG tetap berukuran lebih besar daripada jenis file lainnya.
GIF adalah rekan animasi dari PNG dan menggunakan kompresi lossless juga.
JPG , di sisi lain, paling cocok untuk gambar dan foto berwarna. Ukurannya lebih kecil dan menyusut dengan kompresi lossy. Dimungkinkan untuk mengompresi JPG cukup untuk membuatnya ke ukuran yang dapat dikelola, tetapi Anda harus berhati-hati karena kompresi lossy menurunkan kualitas keseluruhan file dan tidak ada jalan untuk kembali setelah selesai.
WebP semakin populer sejak Google memperkenalkannya pada awal 2010-an. Menurut sebuah penelitian Google, WebP dapat berukuran antara 25% dan 34% lebih kecil dari JPG. Terlebih lagi, Anda dapat menggunakan kompresi lossy dan lossless di WebP untuk menurunkannya ke ukuran yang lebih kecil.
Sesuatu yang perlu diingat dengan WebP adalah bahwa mereka tidak diterima secara universal. Saat menulis ini, WebP tidak diterima oleh perangkat iOS. Namun, versi terbaru dari semua browser lain, Google atau lainnya, akan dengan senang hati menampilkannya.
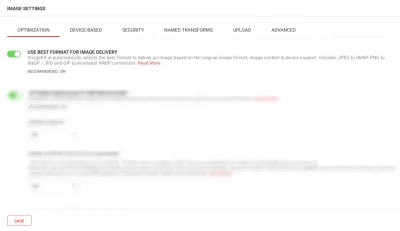
Adapun bagaimana ImageKit membantu dengan ini, sangat sederhana:

Saat pengaturan ini dikonfigurasi, ImageKit secara otomatis menentukan format file terbaik untuk mengirimkan setiap file Anda. Ini memperhitungkan format gambar asli dan konten serta apakah perangkat pengunjung mendukungnya atau tidak.
JPG, PNG, dan GIF semuanya akan dikonversi menjadi WebP jika memungkinkan — katakanlah, jika pengunjung berkunjung dari Chrome (yang menerimanya). Jika tidak memungkinkan — katakanlah, jika pengunjung mengunjungi Safari (yang tidak menerimanya) — ImageKit akan mengonversi ke format terbaik (yaitu terkecil) dengan transformasi yang ditentukan. Ini mungkin PNG atau JPG.
Nykaa dapat memanfaatkan strategi pengoptimalan gambar ini dari ImageKit. Meskipun situs web mereka telah dirancang menggunakan campuran JPG dan PNG dan disimpan di sejumlah tempat di seluruh web, ImageKit menangani otomatisasi format gambar langsung dari URL aslinya.
3. Kompres Gambar
Selanjutnya, kita perlu berbicara tentang kompresi gambar. Saya sudah mereferensikan ini beberapa kali, tetapi terbagi menjadi dua jenis:
Tanpa rugi
Bentuk kompresi ini digunakan pada PNG dan GIF. Untuk mengompresi file, metadata dihapus. Dengan cara ini, integritas gambar tetap utuh, tetapi penyusutan file tidak sebesar yang Anda dapatkan dengan kompresi lossy.
Lossy
Bentuk kompresi ini diterapkan pada JPG dan WebP. Untuk mengompres file, beberapa bagian gambar “hilang”, yang dapat membuat titik tertentu tampak lebih kasar daripada gambar aslinya. Dalam kebanyakan kasus, itu hampir tidak terlihat kecuali Anda melihat dari dekat kedua gambar tersebut. Tetapi bagi pengunjung Anda, degradasi mudah dilewatkan karena tidak ada yang asli untuk dibandingkan.
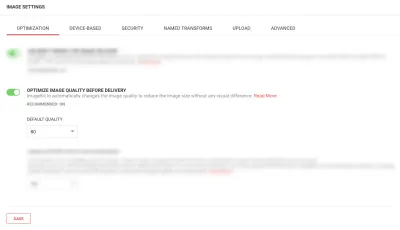
Dengan kompresi lossy, Anda dapat mengontrol persentase penurunan file. Rentang yang aman adalah lebih dari 70% hingga 80%. ImageKit, secara default, menetapkan pengoptimalannya untuk 80% dan memperkirakan bahwa Anda dapat menghemat setidaknya 20% hingga 25% dari ukuran file Anda hanya dari itu. Namun pada kenyataannya, mungkin lebih (kami melihat lebih dari 40% seperti pada contoh gambar Unsplash di atas):

Anda dapat mengubah ini ke default apa pun yang Anda yakini akan mempertahankan kualitas sambil memberi Anda ukuran gambar yang membantu situs Anda memuat dengan cepat.
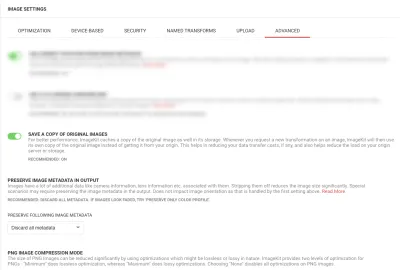
Baik Anda menggunakan pengaturan pengoptimalan default atau Anda sendiri, ingatlah untuk mengaktifkan pengaturan kompresi tambahan yang tersedia di bawah tab Lanjutan.

Ketiga pengaturan ini, khususnya, akan memungkinkan Anda melakukan kompresi sebanyak dan seaman mungkin.
Pengaturan pertama "Simpan Salinan", misalnya, menyimpan gambar asli Anda di server ImageKit. Dengan begitu, Anda memiliki salinan pra-kompresi gambar tanpa harus mengelola bebannya di server Anda sendiri.
Pengaturan kedua “Preserve Image Metadata” memungkinkan Anda untuk menerapkan kompresi lossless bila memungkinkan.
Dan pengaturan terakhir "Mode Kompresi Gambar PNG" memungkinkan Anda memutuskan tingkat pengoptimalan lossless yang ingin Anda gunakan pada PNG Anda: maksimum, minimum, atau tidak sama sekali.
Setelah selesai, Anda akan mendapatkan hasil seperti perbandingan berdampingan ini:

Ini adalah JPG dari Unsplash. Bisakah Anda membedakan mana yang asli dan mana yang merupakan versi terkompresi dan diubah ukurannya dari ImageKit?
Yang di sebelah kiri dengan trim hitam adalah:
- 1500×1005 piksel
- 266 KB
- Dikompresi pada 95%
Yang di sebelah kanan dengan garis putih adalah:
- 5444×3649 piksel
- 2,5 MB
- Asli
Terserah Anda untuk memutuskan pengaturan kompresi dan pengoptimalan ImageKit mana yang paling nyaman Anda gunakan dan kemudian mengkonfigurasinya.
4. Simpan ke dan Tarik Gambar dari Server Eksternal
Ada dua cara untuk menjalankan gambar melalui ImageKit.
Yang pertama adalah dengan mengunggah gambar Anda langsung ke Media Library-nya:

Yang kedua adalah dengan mengintegrasikan dengan situs web Anda atau layanan penyimpanan eksternal. Kami sebenarnya sudah melihat bagian ImageKit ini. Dari sinilah Anda mendapatkan titik akhir URL sehingga Anda dapat menentukan parameter gambar Anda:

Bahkan dengan semua pengoptimalan di atas, Anda mungkin masih mengalami kesulitan dengan penyimpanan dan pemeliharaan gambar — baik karena pengaruhnya terhadap kecepatan Anda atau seberapa banyak penyimpanan yang harus Anda simpan.
Misalnya, jika Anda menyimpan gambar di server, pada akhirnya Anda akan dibatasi ruang (kecuali jika Anda memiliki akun hosting berukuran monster).
Saat Anda membangun toko e-niaga besar atau situs web bisnis dengan ribuan atau bahkan jutaan gambar dan ukuran gambar yang sesuai, Anda tidak dapat menghosting gambar tersebut sendiri. Memang, ada cara untuk menyajikannya lebih cepat kepada pengunjung (yang akan saya jelaskan di poin berikutnya), tetapi mengapa menanggung beban dan biaya penyimpanan tambahan jika Anda tidak harus melakukannya?
5. Tambahkan CDN
CDN adalah alat pengoptimalan penting lainnya untuk penyimpanan gambar yang besar. Anggap saja seperti server kedua, hanya server ini yang menyimpan (menyalin) situs web Anda dan menyajikannya melalui pusat data yang terletak jauh lebih dekat dengan pengunjung Anda di seluruh dunia.
Akibatnya, waktu yang diperlukan untuk mengirim situs web Anda dan ribuan gambar produknya dari New York, New York ke Bangladesh, India terjadi sangat cepat.
Dengan ImageKit, Anda dapat menikmati hak istimewa untuk menyajikan gambar Anda tidak hanya melalui server pemrosesan intinya, tetapi melalui AWS CloudFront CDN (termasuk dalam semua paket) yang memiliki lebih dari 150 lokasi di seluruh dunia.
Sintra, klien ImageKit, melihat lompatan besar dalam kinerja setelah pindah ke ImageKit. Dengan image CDN ImageKit (yang memiliki node pengiriman di seluruh dunia), ia melihat penurunan 18% dalam waktu buka halaman.
Membungkus
Apa yang sangat bagus tentang ImageKit adalah bahwa ini bukan hanya tindakan pencegahan terhadap perlambatan yang disebabkan oleh gambar. Anda dapat menggunakannya untuk secara surut memperbaiki dan meningkatkan situs web seluler dan PWA, meskipun mereka sudah memiliki jutaan gambar di dalamnya. Terlebih lagi, pusat kinerja memudahkan untuk mengawasi gambar situs web Anda dan mengidentifikasi peluang untuk peningkatan kecepatan.
Plus, seperti yang Anda lihat dari tip di atas, ImageKit telah menyederhanakan banyak pekerjaan yang seharusnya Anda lakukan, apakah Anda akan menanganinya secara manual atau mengonfigurasinya melalui plugin.
Dengan konsumen dan Google menjadi lebih pemilih dari hari ke hari tentang seberapa cepat situs web dimuat di seluler, ini adalah jenis strategi pengoptimalan gambar yang Anda butuhkan. Ini akan meringankan beban Anda sambil memastikan bahwa setiap gambar yang ditambahkan sebelum atau sesudah ImageKit dioptimalkan sepenuhnya. Lebih baik lagi, klien Anda akan menuai manfaat dari lebih banyak prospek dan konversi yang lebih besar.
