36 Efek Arahkan Gambar yang Dibuat dengan CSS3
Diterbitkan: 2016-03-14Setiap desainer web harus memiliki perpustakaan efek gambar melayang untuk proyek mereka. Efek hover gambar menyenangkan dan menambahkan gerakan dan bakat ke berbagai komponen situs web. Efek hover menggunakan fitur CSS, seperti terjemahan 3D dan elemen semu, untuk membuat transisi yang indah dan halus, dan untuk menampilkan teks atau keterangan. Mereka meningkatkan tampilan dan nuansa situs web dan memudahkan pengunjung untuk bernavigasi.
Ada banyak cara untuk menciptakan interaksi yang menarik dan unik di dunia desain web, dan efek hover semakin populer. Efek hover memberikan cara yang elegan dan rapi untuk menampilkan dan menyembunyikan keterangan gambar, dan desain baru tersedia dan siap digunakan setiap saat. Membuat efek ini mungkin tampak rumit, tetapi sebenarnya semudah menyalin dan menempel, berkat teknologi CSS3 yang kuat. Jadi Anda tidak perlu menjadi ahli dalam pengkodean untuk memanfaatkan efek fantastis ini, seperti gambar yang meluncur, membalik, melarutkan, memutar, menjadi berkabut, atau sepenuhnya digantikan oleh teks.
Berbeda dengan jQuery , CSS3 membutuhkan waktu pemuatan yang lebih singkat, sehingga efek Anda akan bekerja lebih lancar. Selain itu, CSS3 menawarkan resolusi gambar yang ditingkatkan untuk kejernihan yang menakjubkan, dan bahasa yang relatif sederhana yang dibagi menjadi modul logis dengan fungsi yang dapat disesuaikan untuk fleksibilitas yang lebih besar, dan desain serta pengalaman pengguna yang ditingkatkan secara keseluruhan. CSS3 sepenuhnya kompatibel dengan versi CSS lainnya, dan yang paling penting, menawarkan konsistensi (setiap perubahan pada lembar gaya situs web Anda akan disalin ke setiap halaman situs web Anda). Dengan demikian, CSS3 membuat pekerjaan desainer lebih mudah dan lebih cepat, dan sangat meningkatkan pengalaman pengguna.
Dalam artikel ini, kami menampilkan 40 efek hover gambar yang dibuat dengan CSS3 yang harus Anda tambahkan ke perpustakaan Anda untuk membantu proyek desain web Anda di masa mendatang. Kami pikir contoh-contoh indah ini akan menginspirasi Anda untuk membuat sesuatu yang indah, dan akan sangat membantu karena mereka akan menambah gerakan dan energi ke situs web sekaligus meningkatkan pengalaman pengguna secara keseluruhan. Kami harap Anda akan menemukan mereka berguna ... selamat menikmati! Juga, jangan lupa untuk memberi tahu kami mana yang paling Anda sukai di bagian komentar di bawah!
iHover
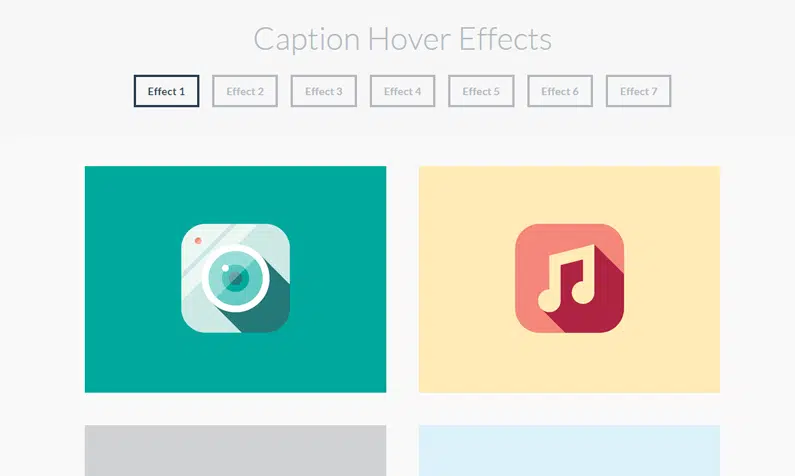
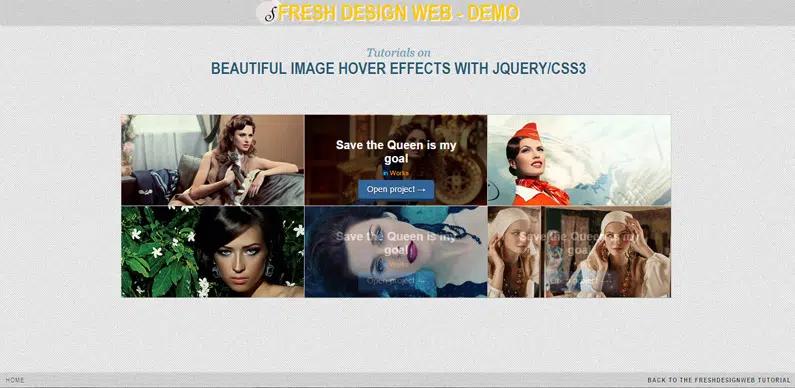
Efek Arahkan Teks
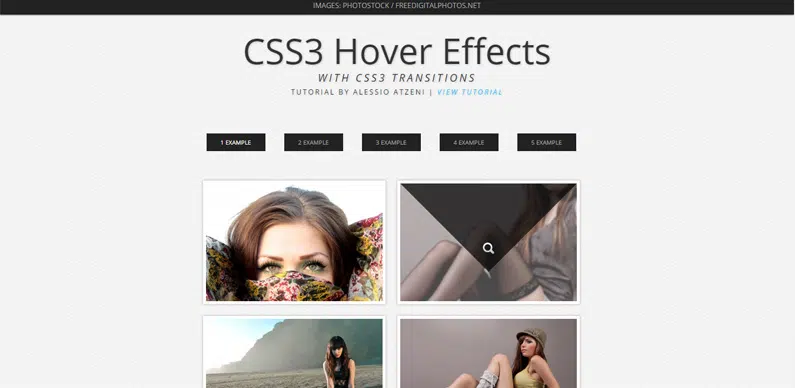
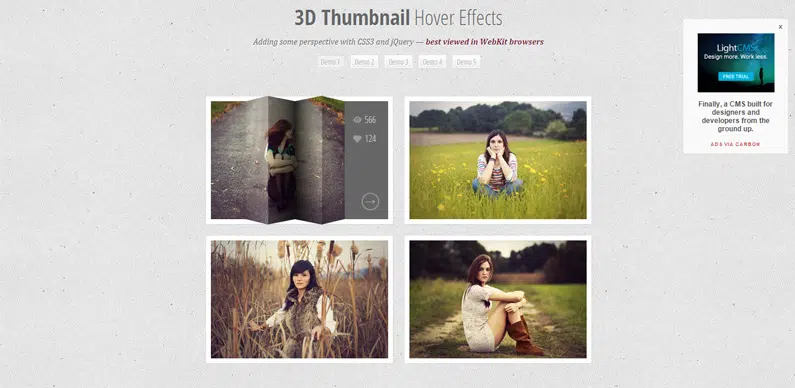
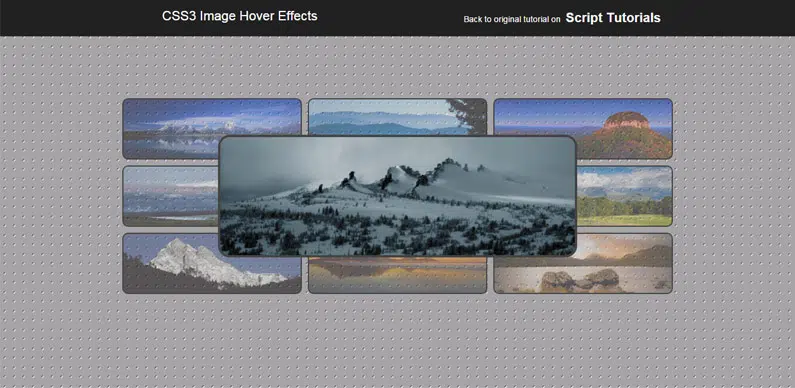
Efek Arahkan CSS3
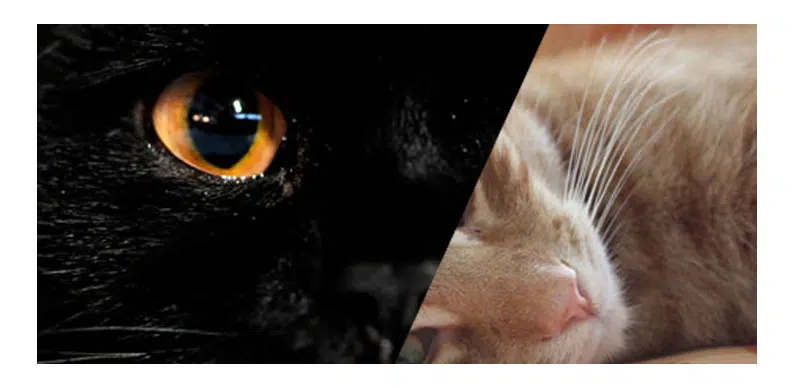
Slide Diagonal
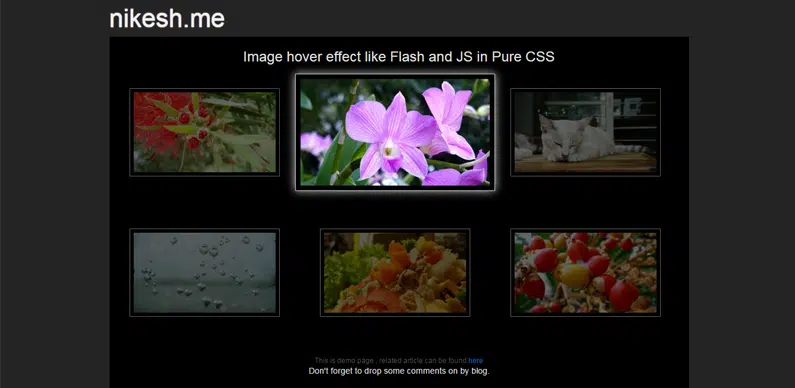
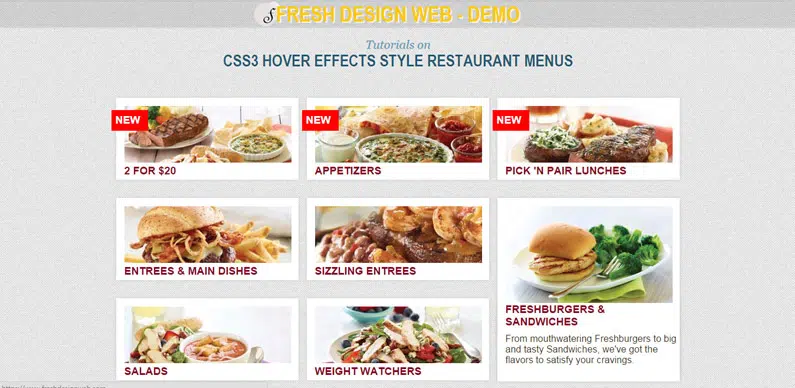
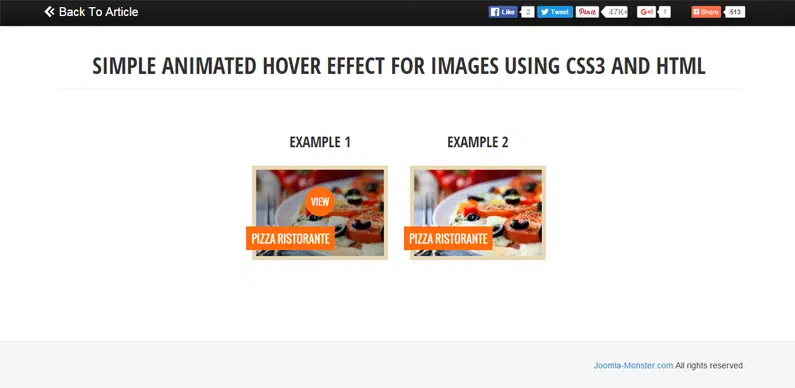
Efek Arahkan Gambar Seksi menggunakan CSS3
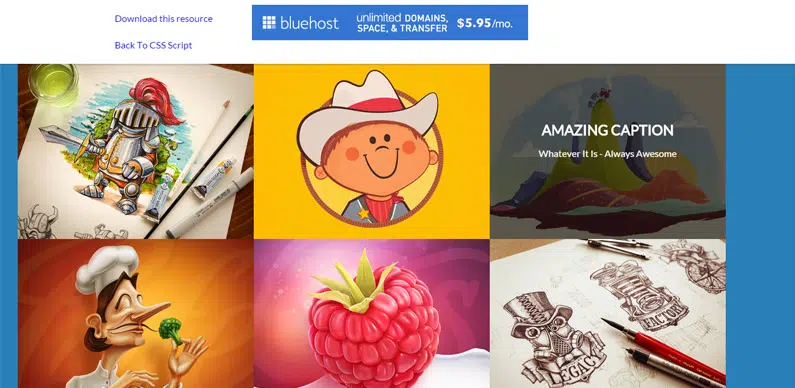
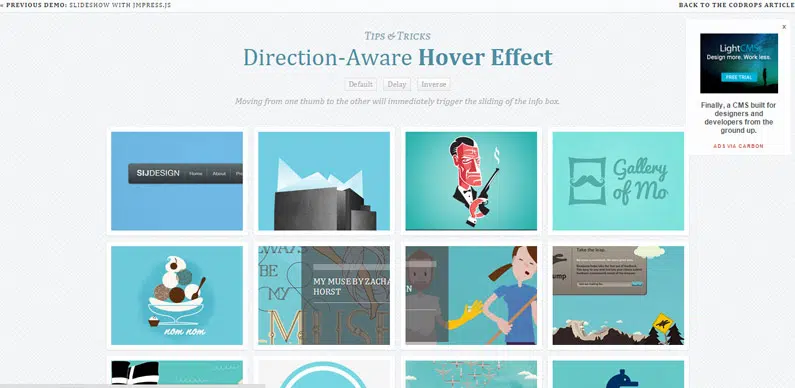
Keterangan Gambar Animasi Arahkan Arah
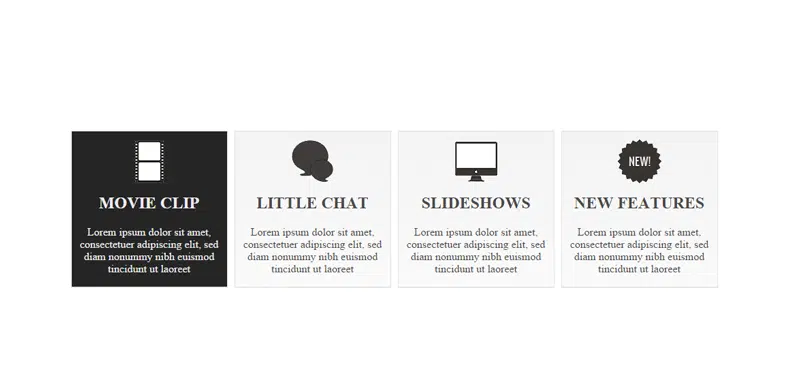
Melompat Kotak Unggulan
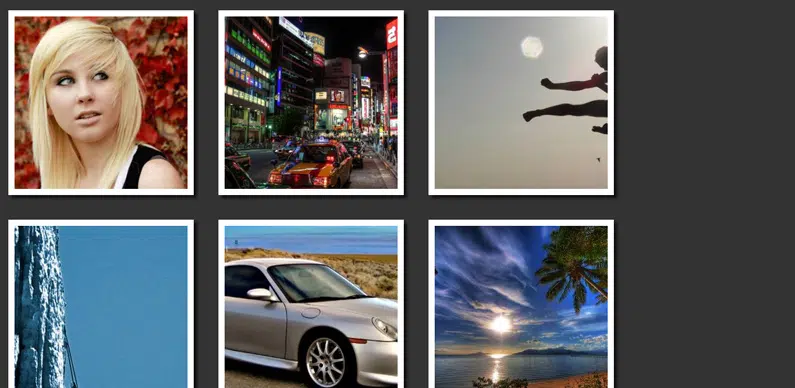
10 Efek Arahkan Gambar Mudah yang Dapat Anda Salin dan Tempel
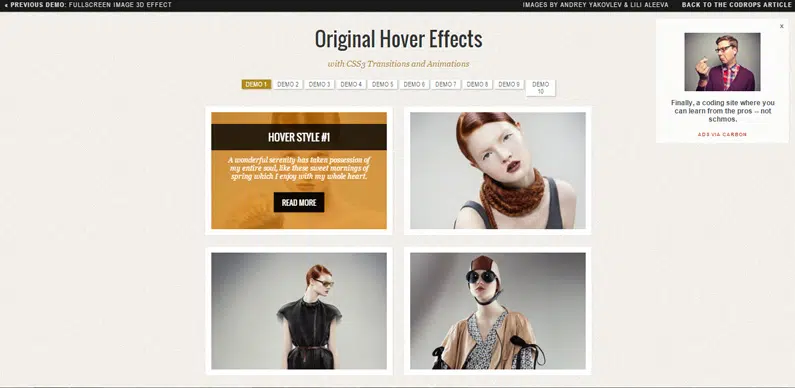
Efek Arahkan Arah Asli Dengan CSS3
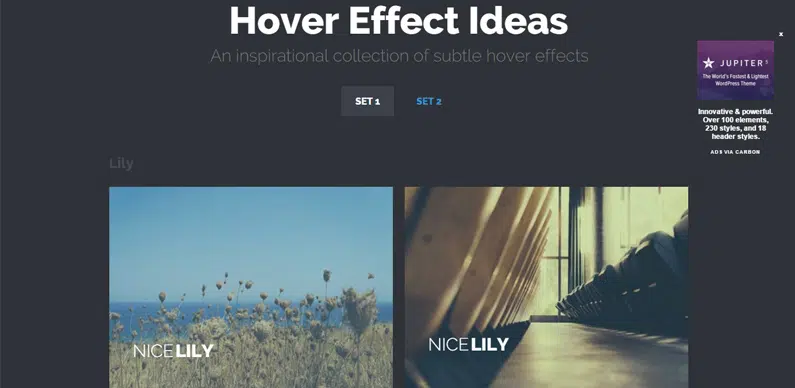
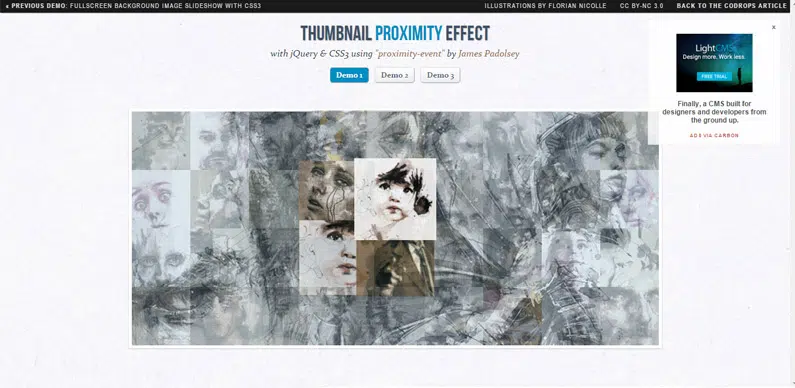
Ide Untuk Efek Hover Halus
Efek Transisi Dengan CSS
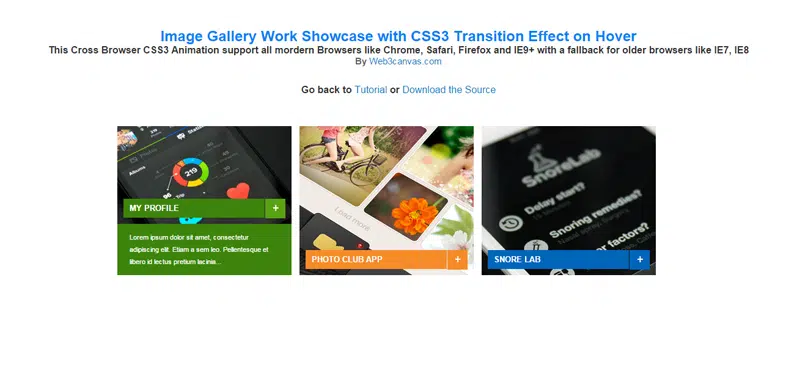
Galeri Gambar Etalase Kerja dengan Efek Transisi CSS3 saat Melayang
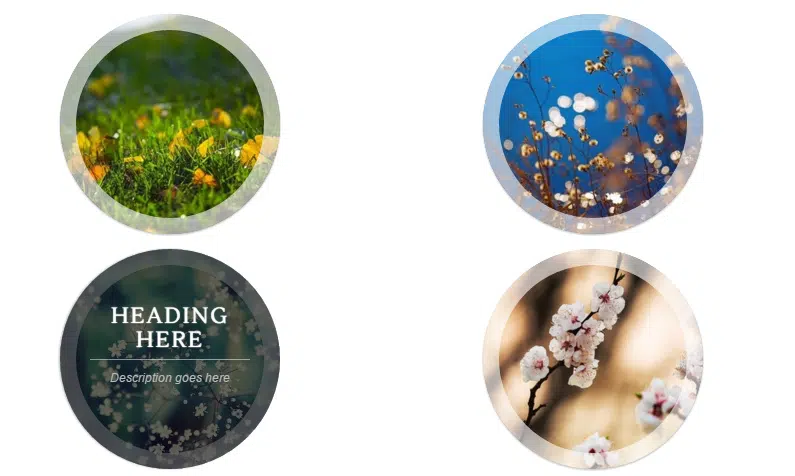
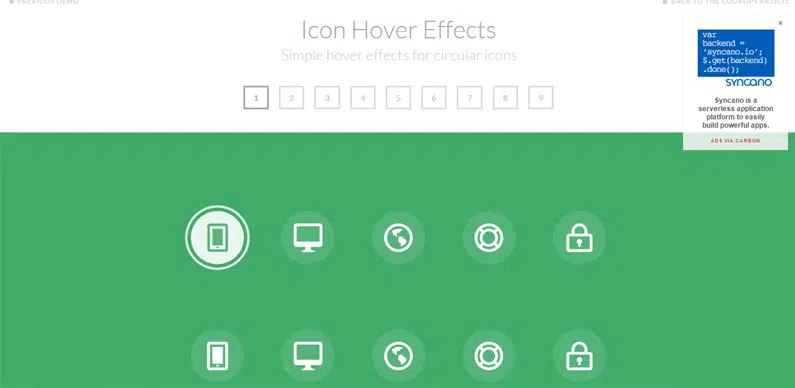
Efek Arahkan Lingkaran
Efek Arahkan CSS3 yang Indah Dengan Tutorial Simbol Web
Efek Arahkan CSS yang Akan Anda Suka Gunakan
Grid Gambar Animasi dengan Efek Teks Hover Berbasis CSS3