Cara Menambahkan Video HTML5 ke WordPress Menggunakan Bidang Kustom
Diterbitkan: 2018-07-28Secara umum, jika Anda bertanya kepada 10 pengembang WordPress bagaimana melakukan sesuatu, Anda akan menerima sepuluh jawaban berbeda. Tapi itu berbicara tentang keserbagunaan CMS dan bahwa ada lebih dari satu solusi untuk setiap tugas yang diberikan.
Baru-baru ini, saya menghadapi tantangan untuk menyiapkan video HTML5 di dalam halaman WordPress. Itu di lokasi statis dan perlu sering diganti. Meskipun boleh saja menggunakan Video Shortcode, dalam hal ini saya ingin membuat segalanya lebih sederhana untuk orang-orang yang akan memperbarui halaman. Saya tidak ingin mereka harus mempelajari apa itu Kode Pendek atau bagaimana menggunakannya.
Jadi, solusi paling sederhana (menurut saya) adalah membuat beberapa bidang khusus tempat file video terkait dapat diunggah. Dari sana, template tema akan secara otomatis membuat kode yang diperlukan untuk menampilkan video. Inilah cara saya melakukannya:
Persyaratan Proyek
Anda tentu memerlukan situs WordPress dan akses untuk mengedit tema Anda (silakan gunakan tema anak jika Anda belum melakukannya). Beberapa keakraban dengan PHP dan HTML juga akan sangat membantu. Di luar itu, Anda harus memiliki:
- Cara untuk membuat bidang khusus. Versi gratis dari Bidang Kustom Lanjutan (ACF) akan melakukan pekerjaan dengan cukup baik. Instal dan aktifkan di situs WordPress Anda.
- Video – idealnya dalam berbagai format. Meskipun file MP4 sekarang didukung di semua browser utama, mungkin bukan ide yang buruk untuk menyediakan versi WEBM untuk cakupan ekstra. Dan, saat Anda melakukannya, fallback FLV bagi mereka yang menggunakan browser yang sangat kuno tidak ada salahnya. Anda pasti ingin memastikan bahwa setiap versi video Anda disetel ke resolusi yang sama.
- Gambar 'poster'. Tangkapan layar atau grafik khusus yang dibuat dengan resolusi tertinggi untuk pemutaran video Anda.

Langkah 1: Buat Bidang Kustom
Setelah Anda menginstal dan mengaktifkan versi gratis ACF, buka menu Bidang Kustom di dalam WordPress lalu klik Tambah Baru.
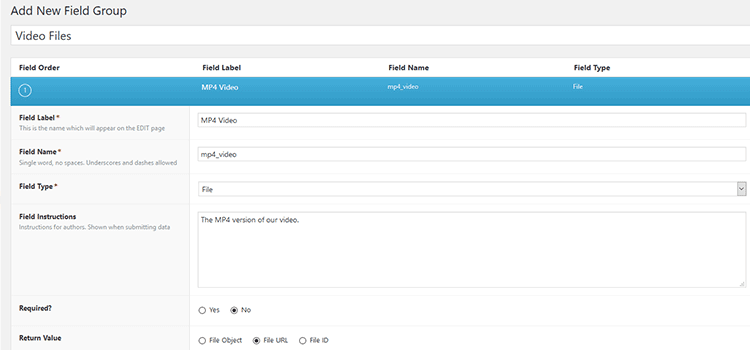
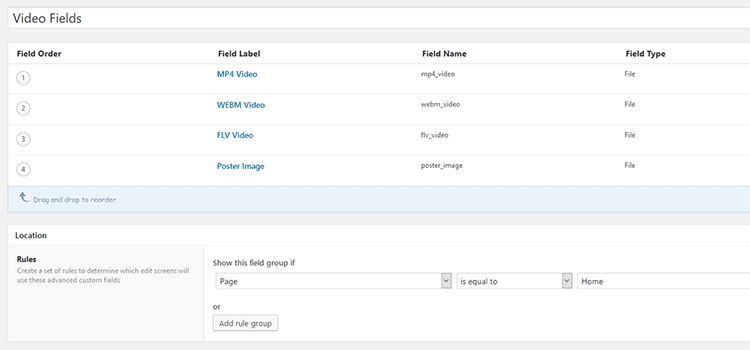
Di dalam kumpulan bidang baru Anda (milik kami disebut 'Bidang Video'), Anda harus membuat bidang File ACF untuk setiap format video yang Anda rencanakan untuk diunggah, ditambah satu lagi untuk gambar poster. Dalam pengaturan kami, kami memiliki bidang untuk MP4, WEBM, FLV, dan Poster. Untuk setiap bidang file, pastikan untuk memilih tombol radio di Nilai Kembali yang mengatakan "URL File". Juga, pastikan untuk mencatat Nama Bidang – kita akan membutuhkannya nanti.

Selanjutnya, di dalam pengaturan 'Lokasi' ACF, tetapkan bidang baru Anda ke halaman atau pos apa pun yang Anda inginkan dan simpan pekerjaan Anda. Saat Anda pergi untuk mengedit halaman yang ditetapkan itu, Anda akan melihat bidang tersebut (Anda mungkin harus menggulir sedikit ke bawah untuk menemukannya).

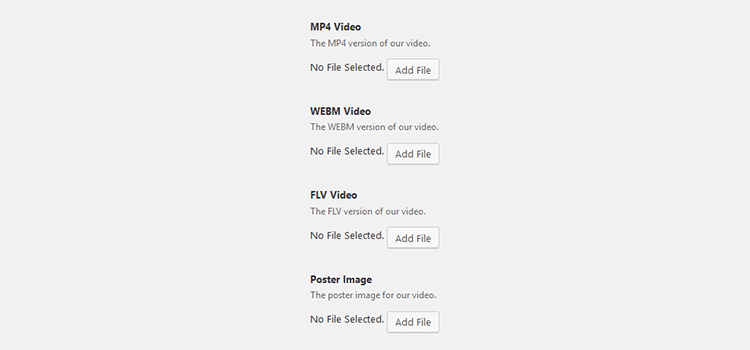
Langkah 2: Unggah File Video
Navigasikan untuk mengedit halaman atau pos tempat Anda menetapkan bidang khusus baru. Dari sana, tinggal mengupload file yang benar. Setelah Anda mengunggah file yang diperlukan, simpan halaman/postingan Anda.


Langkah 3: Edit Template
Sekarang sampai pada bagian yang menyenangkan – menambahkan beberapa keajaiban PHP ke template tema Anda. Jika Anda tidak terbiasa dengan hierarki template WordPress, sekarang mungkin saat yang tepat untuk mempelajarinya.
Temukan file template yang benar dan lokasi di mana Anda ingin menempatkan video. Kemudian, salin dan tempel cuplikan kode berikut dan sesuaikan agar sesuai dengan kebutuhan Anda:
<?php
// Dapatkan Bidang Video
$video_mp4 = get_field('mp4_video'); // Nama Bidang MP4
$video_webm = get_field('webm_video'); // Nama Bidang WEBM
$video_flv = get_field('flv_video'); // Nama Bidang FLV
$video_poster = get_field('poster_image'); // Nama Bidang Gambar Poster
// Buat Kode Pendek
$attr = array(
'mp4' => $video_mp4,
'webm' => $video_webm,
'flv' => $video_flv,
'poster' => $video_poster,
'pramuat' => 'otomatis'
);
// Menampilkan Kode Pendek
echo wp_video_shortcode( $attr );
?>Bagian pertama kode mereferensikan nama bidang khusus yang kita buat pada Langkah 1. Kami membuat variabel PHP untuk setiap bidang (mereka akan menampilkan URL dari file masing-masing), yang harus kita gunakan di tengah bagian kode.
Di bagian tengah itu, kami memiliki larik atribut untuk fungsi wp_video_shortcode . Perhatikan bahwa ada atribut untuk setiap jenis file. Kami juga memilih untuk memuat video terlebih dahulu, tetapi itu sepenuhnya opsional. Di sini Anda juga dapat mengatur lebar, tinggi, loop, dan bahkan (terkesiap) memutar video secara otomatis jika Anda mau.
Bagian bawah kode mengeluarkan hasil pekerjaan kita ke dalam template kita.
Setelah Anda mengatur semuanya dengan memuaskan, Anda akan ingin menyimpan template Anda dan mengunggahnya ke situs web Anda (atau simpan saja jika Anda menggunakan editor tema WordPress bawaan). Kemudian, periksa halaman Anda di bagian depan untuk memastikan video ditampilkan dengan benar.
WordPress memiliki pemutar video HTML5 yang dibangun langsung ke dalam CMS dan pemutar default terlihat dan berfungsi dengan cukup baik. Tetapi Anda dapat menata berbagai opsi jika Anda ingin memberikan sentuhan yang lebih pribadi. Periksa kode keluaran dengan alat pengembang browser Anda dan catat berbagai kelas CSS. Misalnya, elemen container memiliki kelas .wp-video . Anda mungkin juga ingin melihat tutorial untuk melihat kemungkinan yang lebih mendalam.

Bidang Kustom Menyederhanakan Proses
Menggunakan bidang khusus dapat menghadirkan banyak fungsionalitas dan kemungkinan desain baru ke WordPress. Tetapi elemen inti dari kehebatan mereka adalah mereka dapat membuat pengelolaan konten menjadi lebih mudah. Terlepas dari siapa yang akan menambahkan dan mengedit konten, bidang khusus dapat menyederhanakan seluruh proses. Itu menguntungkan kita semua, tetapi ini sangat bagus untuk pengguna yang bukan pengembang ahli.
Menambahkan beberapa fungsi sederhana seperti bidang video HTML5 di atas dapat sangat mengurangi kurva pembelajaran yang dihadapi pengguna baru. Alih-alih harus memikirkan apa yang harus mereka lakukan, sekarang menjadi masalah mengunggah beberapa file.
Pada akhirnya, sedikit kerja ekstra di muka dapat menghemat waktu dan sakit kepala semua orang untuk masa pakai situs web.
