Jenis Input HTML5: Di Mana Mereka Sekarang?
Diterbitkan: 2022-03-10 Salah satu fitur utama HTML5 yang menonjol bagi banyak desainer dan pengembang adalah penambahan sejumlah jenis input formulir baru yang dapat digunakan. Selama bertahun-tahun, kami telah dibatasi untuk menggunakan input teks satu baris ( type="text" ) dan meletakkan pada JavaScript dan instruksi pengguna untuk mencoba secara akurat menangkap data valid dari berbagai jenis melalui satu bidang yang tidak canggih itu.
HTML5 membawa serta nilai-nilai baru dari atribut type yang memungkinkan kami untuk lebih spesifik tentang jenis data yang kami butuhkan untuk menangkap melalui lapangan, dengan janji bahwa browser kemudian akan menyediakan antarmuka dan validasi yang diperlukan untuk memaksa pengguna untuk menyelesaikan bidang secara akurat.
Dari URL hingga email, dan dari bidang pencarian hingga tanggal, harapannya adalah bahwa alih-alih perlu menulis JavaScript yang rumit untuk mencoba dan memvalidasi bidang tersebut, kami dapat menyerahkannya ke browser untuk melakukan kerja keras itu untuk kami. Terlebih lagi, dengan menambahkan apa yang diketahuinya tentang konteks pengguna (jenis perangkat, jenis interaksi, zona waktu, dan sebagainya) browser akan dapat melakukan pekerjaan yang jauh lebih baik dalam menyesuaikan antarmuka untuk memenuhi kebutuhan pengguna yang pernah kami lakukan. bisa sebagai penulis halaman.
Bacaan yang disarankan : UX Dan HTML5: Mari Bantu Pengguna Mengisi Formulir Seluler Anda
Memiliki item baru dalam spesifikasi adalah satu hal, tetapi itu tidak terlalu berarti kecuali browser yang digunakan audiens kami mendukung fitur tersebut. Nilai-nilai baru dari atribut type ini memiliki keuntungan besar untuk kembali ke type="text" jika browser tidak memiliki dukungan, tetapi ini mungkin juga harus menghilangkan keharusan pembuat browser ketika harus mengimplementasikan yang baru. jenis dalam produk mereka.
Ini adalah awal tahun 2019, dan HTML5 telah menjadi versi HTML saat ini selama lebih dari empat tahun. Manakah dari tipe baru itu yang telah diterapkan, mana yang dapat kita gunakan, dan apakah ada yang harus kita hindari?
- Bidang Pencarian
- Bidang Nomor Telepon
- Bidang URL
- Bidang Email
- Bidang Angka
- Bidang Rentang
- Bidang Warna
- Bidang Tanggal
1. Bidang Pencarian
Input type="search" dimaksudkan untuk digunakan untuk bidang pencarian. Secara fungsional, ini sangat sama dengan bidang teks dasar, tetapi memiliki tipe khusus memungkinkan browser untuk menerapkan gaya yang berbeda. Ini sangat berguna jika sistem operasi pengguna memiliki gaya yang ditetapkan untuk bidang pencarian, karena ini memungkinkan browser untuk mengatur gaya bidang pencarian pada halaman web agar sesuai.
Spesifikasi menyatakan bahwa perbedaan antara search dan text adalah murni gaya, jadi sebaiknya hindari hal ini jika Anda tetap ingin mengubah gaya bidang dengan CSS. Tampaknya tidak ada keuntungan semantik untuk penggunaannya.
Rekomendasi
Gunakan type="search" jika Anda bermaksud untuk menyerahkan gaya bidang pencarian ke browser.
2. Kolom Nomor Telepon
Input type="tel" digunakan untuk memasukkan nomor telepon. Ini seperti nama pengguna unik yang digunakan oleh Whatsapp. Jika Anda tidak yakin, tanyakan pada kakek-nenek Anda.
Secara internasional, nomor telepon memiliki banyak format yang berbeda, baik untuk alasan teknis maupun lokalisasi. Karena ini, input tel tidak mencoba memvalidasi format nomor telepon. Anda dapat menggunakan alat validasi terkait seperti atribut pattern pada tag, atau metode JavaScript setCustomValidity() untuk menerapkan format jika diperlukan.
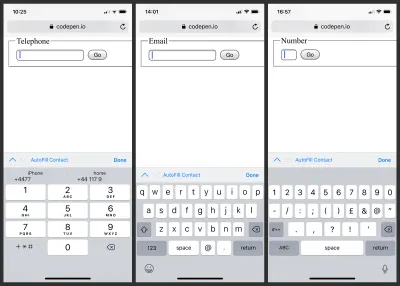
Pada browser desktop, penggunaan bidang telepon tampaknya berdampak kecil. Namun, pada perangkat dengan keyboard virtual, mereka bisa sangat berguna. Misalnya, di iOS, memfokuskan input pada bidang telepon menampilkan keypad numerik yang siap untuk memasukkan angka. Selain itu, mekanisme pelengkapan otomatis perangkat muncul dan menyarankan nomor telepon yang dapat diisi otomatis dengan satu ketukan.
Rekomendasi
Gunakan type="tel" untuk bidang nomor telepon apa pun. Ini sangat berguna di mana diterapkan, dan datang tanpa biaya ketika tidak.
3. Bidang URL
Bidang type="url" dapat digunakan untuk menangkap URL. Anda dapat menggunakan ini ketika meminta pengguna untuk memasukkan alamat situs web mereka untuk direktori bisnis, misalnya. Hal yang aneh tentang bidang URL adalah hanya dibutuhkan URL penuh dan absolut . Tidak ada opsi untuk dapat menangkap hanya nama domain, atau hanya jalur, misalnya. Ini membatasi kegunaannya dalam beberapa hal, karena saya membayangkan CMS dan pengembang aplikasi web akan menemukan banyak kegunaan untuk bidang yang menerima dan memvalidasi jalur relatif.
Meskipun ini akan menjadi URL absolut yang valid:
https://twitter.com/drewmKeduanya tidak akan lulus validasi bidang:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Rasanya seperti peluang yang terlewatkan karena bagian URL yang berbeda tidak dapat ditentukan, tetapi itulah yang kami miliki. Dukungan browser secara keseluruhan cukup bagus, dengan perangkat keyboard virtual menawarkan beberapa penyesuaian untuk entri URL. iOS menyesuaikan keyboardnya dengan . , / dan tombol pelengkapan otomatis untuk TLD umum seperti .com dan untuk lokal saya, .co.uk . Ini adalah contoh yang baik dari browser yang mampu menawarkan pilihan yang lebih cerdas daripada yang kita bisa sebagai pengembang web.
Rekomendasi
Gunakan type="url" kapan pun Anda perlu mengumpulkan URL lengkap dan absolut. Dukungan browser sangat bagus, tetapi ingat bahwa itu tidak baik untuk komponen URL individual.
4. Bidang Email
Mungkin salah satu opsi terbaru yang paling umum digunakan adalah type="email" untuk alamat email. Sama seperti yang telah kita lihat dengan nomor telepon dan URL, perangkat dengan keyboard virtual menyesuaikan tombol (untuk menyertakan hal-hal seperti tombol @ ) dan mengaktifkan pengisian otomatis dari database kontak mereka.
Peramban desktop juga memanfaatkan ini, dengan Safari di macOS yang juga mengaktifkan pengisian otomatis untuk bidang email, berdasarkan data di aplikasi Kontak sistem.
Alamat email sering kali tampak seperti mengikuti format yang sangat sederhana, tetapi variasinya sebenarnya membuatnya cukup rumit. Upaya naif untuk memvalidasi alamat email dapat mengakibatkan alamat yang sangat baik ditandai sebagai tidak valid, jadi sangat bagus untuk dapat bersandar pada metode validasi browser yang lebih canggih dan teruji dengan baik untuk memeriksa formatnya.
Berguna, multiple atribut dapat ditambahkan ke bidang email untuk mengumpulkan daftar alamat email. Dalam hal ini, setiap alamat email dalam daftar divalidasi secara individual.

<input type="email" multiple> Rekomendasi
Gunakan type="email" untuk bidang alamat email bila memungkinkan.

5. Bidang Nomor
Bidang type="number" dirancang untuk nilai numerik, dan memiliki beberapa atribut yang sangat berguna dalam bentuk min , max dan step . Nilai yang valid untuk bidang angka harus berupa angka floating point antara nilai minimum dan maksimum yang ditentukan oleh atribut min dan max .
Jika step diatur, maka nilai yang valid habis dibagi dengan nilai langkah.
<input type="number" min="10" max="30" step="5"> Input yang valid untuk bidang di atas adalah 10 , 15 , 20 , 25 dan 30 , dengan nilai lain yang ditolak.
Dukungan browser luas, sekali lagi dengan keyboard virtual yang sering default ke mode input numerik untuk memasukkan nilai.
Beberapa browser desktop (termasuk Chrome, Firefox dan Safari, tetapi bukan Edge) menambahkan tombol sakelar untuk mendorong nilai naik dan turun dengan nilai step , atau jika tidak ada langkah yang ditentukan, langkah default tampaknya adalah 1 di setiap implementasi.
Rekomendasi
Gunakan type="number" untuk nomor floating point apa pun, karena didukung secara luas dan dapat membantu mencegah input yang tidak disengaja.
6. Bidang Rentang
Kurang jelas digunakan bahwa beberapa jenis lain, type="range" dapat dianggap sebagai alternatif untuk type="number" di mana pengguna tidak peduli dengan nilai yang tepat.
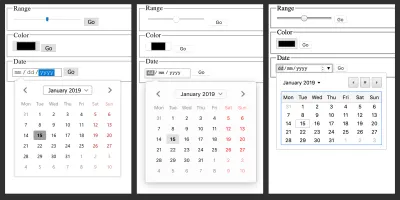
Bidang rentang mengambil, dan akan sering menggunakan, atribut min , max dan step yang sama sebagai bidang angka, dan browser hampir secara universal menampilkan ini sebagai penggeser grafis. Pengguna tidak perlu melihat nilai persis yang mereka tetapkan.
Bidang rentang mungkin berguna untuk pertanyaan semacam itu pada formulir seperti "Seberapa besar kemungkinan Anda merekomendasikan ini kepada teman?" dengan "Kemungkinan" di satu ujung dan "Tidak mungkin" di ujung lainnya. Pengguna dapat menggeser penggeser ke mana pun yang menurut mereka mewakili pendapat mereka, dan di bawah kap yang dikirimkan sebagai nilai numerik yang dapat Anda simpan dan proses.
Dukungan browser bagus, meskipun tampilannya bervariasi antar implementasi.
Rekomendasi
Penggunaan untuk type="range" mungkin sedikit khusus, tetapi dukungannya bagus dan penggeser menyediakan metode input yang mudah digunakan jika sesuai.
7. Bidang Warna
Bidang type="color" dirancang untuk menangkap warna RGB dalam notasi heksadesimal, seperti #aabbcc . Spesifikasi HTML menyebutnya sebagai "kontrol sumur warna", dengan maksud bahwa browser harus menyediakan semacam pemilih warna yang ramah pengguna.
Beberapa browser memang menyediakan ini, terutama Chrome dan Firefox, keduanya menyediakan akses ke pemilih warna sistem melalui contoh warna kecil.
Baik IE maupun Safari tidak memberikan dukungan apa pun di sini, membiarkan pengguna mengetahui bahwa mereka seharusnya memasukkan nomor hex 7 digit sendirian.
Bidang warna mungkin digunakan dalam tema untuk personalisasi dan penggunaan CMS, tetapi kecuali pengguna cukup teknis untuk menangani kode warna hex, mungkin lebih baik untuk tidak mengandalkan browser yang menyediakan UI yang bagus untuk ini.
Rekomendasi
Kecuali Anda tahu bahwa pengguna Anda akan dengan senang hati kembali memasukkan kode warna heksadesimal, sebaiknya jangan mengandalkan browser yang mendukung type="color" .

8. Bidang Tanggal
HTML5 memperkenalkan sejumlah nilai type yang berbeda untuk membuat input untuk tanggal dan waktu. Ini termasuk date , time , datetime-local , month dan week .
Pada pandangan pertama, ini tampak seperti dikirim dari surga, karena mengumpulkan tanggal dalam formulir adalah pengalaman yang sulit bagi pengembang dan pengguna, dan mereka cukup sering dibutuhkan.
Janji di sini adalah bahwa jenis bidang baru memungkinkan browser menyediakan antarmuka pengguna yang standar, dapat diakses, dan konsisten untuk menangkap tanggal dan waktu dari pengguna dengan mudah. Ini sangat penting, karena format tanggal dan waktu bervariasi di seluruh dunia berdasarkan bahasa dan lokal, dan antarmuka browser yang ramah yang menerjemahkan pemilihan tanggal yang mudah digunakan ke dalam format tanggal teknis yang tidak ambigu benar-benar terdengar seperti solusi ideal. .
Dengan demikian, input yang valid untuk bidang type="date" adalah nilai tahun-bulan-hari yang tidak ambigu seperti 2019-01-16 . Pengembang menyukai ini, karena mereka memetakan cukup banyak ke format tanggal ISO 8601, yang digunakan di sebagian besar konteks teknis. Sayangnya, hanya sedikit manusia biasa yang menggunakan format tanggal ini dan kemungkinan besar tidak akan mencapainya ketika diminta untuk memberikan tanggal dalam satu bidang teks kosong.
Dan, tentu saja, satu bidang teks kosong adalah apa yang disajikan kepada pengguna jika browser mereka tidak menyediakan antarmuka pengguna untuk memilih tanggal. Dalam kasus tersebut, menjadi sangat sulit bagi pengguna untuk memasukkan nilai tanggal yang valid kecuali jika mereka terbiasa dengan format yang diperlukan atau input dijelaskan dengan instruksi yang jelas.
Namun, banyak browser menyediakan antarmuka pengguna yang baik untuk memilih tanggal. Firefox memiliki pemilih tanggal yang sangat bagus, dan Chrome dan Edge juga memiliki antarmuka yang cukup bagus. Namun, tidak ada dukungan di IE lama yang buruk dan tidak ada di Safari, yang bisa menjadi masalah.
Rekomendasi
Meskipun nyaman di tempat kerjanya, mode kegagalan type="date" dan jenis tanggal dan waktu yang terkait sangat buruk. Ini menjadikannya pilihan berisiko yang dapat membuat pengguna berjuang untuk memenuhi kriteria validasi.
Kesimpulan
Banyak yang telah berubah dalam lanskap browser dalam empat tahun sejak spesifikasi HTML5 menjadi rekomendasi. Dukungan untuk jenis input yang lebih baru cukup kuat — terutama di perangkat seluler dengan keyboard virtual seperti tablet dan ponsel. Dalam kebanyakan kasus, input ini aman untuk digunakan dan memberikan beberapa utilitas tambahan kepada pengguna.
Ada beberapa pengecualian penting, yang terburuk adalah bidang tanggal dan waktu, yang tidak hanya kekurangan utilitas, tetapi juga memiliki dukungan browser yang lebih tidak merata. Saat dukungan tidak tersedia, mode fallback bidang ini buruk. Dalam kasus ini, mungkin lebih baik untuk tetap menggunakan solusi berbasis JavaScript untuk secara progresif meningkatkan bidang input type="text" dasar.
Jika Anda ingin membaca lebih lanjut, saya akan sangat merekomendasikan dokumen web MDN tentang jenis bidang ini, dan seperti biasa, spesifikasi W3C.
