Sumber Daya untuk Memulai dengan Formulir HTML5
Diterbitkan: 2015-11-27Artikel ini mengeksplorasi beberapa fitur formulir HTML5 baru dan bagaimana fitur ini telah meningkatkan input teks, kotak pencarian, dan bidang formulir lainnya secara signifikan dengan menyediakan kontrol yang lebih baik dan lebih bersih untuk memvalidasi data yang memungkinkan Anda membuat formulir yang rumit dengan kode yang jauh lebih sedikit.
Artikel ini menampilkan beberapa referensi formulir HTML5 dan CSS3 yang paling berguna, sumber daya, dan tutorial yang akan membuat pemahaman dan pengetahuan Anda tentang formulir HTML5 menjadi lebih baik dan membuat kehidupan pengembangan Anda lebih mudah.
Referensi & Sumber Daya Formulir HTML5 dan CSS3
Fitur Formulir Baru di HTML5
Berikut adalah artikel Dev.Opera yang memberikan ikhtisar singkat tentang beberapa kontrol dan fungsi formulir baru yang telah diperkenalkan di HTML5. Ini mencakup kontrol formulir baru, atribut baru, mekanisme keluaran baru, validasi, dan dukungan lintas-browser. Ini juga mencakup penataan bentuk HTML5 dengan beberapa properti CSS3 baru.
Menyelam Ke HTML5: Suatu Bentuk Kegilaan
A Form of Madness adalah bab tentang formulir HTML5 dari buku web ultra-stylish Mark Pilgrim Diving Into HTML5 . Ini mencakup teks placeholder, bidang fokus otomatis, alamat email, alamat web, angka sebagai kotak putar, angka sebagai penggeser, pemilih tanggal, kotak pencarian, pemilih warna, validasi formulir, bidang wajib.
Keadaan Formulir HTML5 Saat Ini
Sumber daya Wufoo Forms ini adalah panduan referensi cepat untuk pengembang web yang merinci dukungan browser saat ini untuk teknologi formulir HTML5. Ini mencakup jenis, atribut, dan elemen, dan menawarkan opsi untuk mempelajari lebih lanjut tentang masing-masing dengan cara yang jelas dan mudah dimengerti.
Validasi Formulir Berpikir ke Depan
Berikut adalah artikel di A List Apart tentang menggunakan HTML5 dan CSS3 untuk membuat validator formulir berbasis CSS yang memiliki dukungan browser yang baik. Ini mencakup formulir HTML5 dan tipe input serta atribut barunya yang memungkinkan batasan validasi, dan mencakup modul UI dasar CSS3 yang menyediakan beberapa kelas semu untuk membantu status validasi gaya – dan mengubah tampilan bidang formulir berdasarkan tindakan pengguna.
Tutorial & Panduan Formulir HTML5 dan CSS3
Bersenang-senang dengan Formulir HTML5

Tutorial tentang Think Vitamin yang menunjukkan cara menggunakan HTML5 untuk membuat formulir pendaftaran email yang menyenangkan, bergaya, dan sangat berguna. Ini memegang tangan Anda dan memandu Anda langkah demi langkah dalam membuat teks placeholder, bidang formulir yang diperlukan, bidang email + web + telepon, pemilih tanggal, daftar data, dan angka.
Cara Membuat Formulir HTML5 Lintas Peramban

Tutorial NetTuts+ tentang cara membuat formulir HTML5 lintas-browser. Tutorial tingkat menengah hingga sulit ini menunjukkan kepada Anda cara membuat formulir yang apik dan sangat berguna dengan penggeser, pemintal numerik, pemilih tanggal dan warna, bidang teks, dan tombol kirim. Alat-alat berikut digunakan: Webforms2, Modernizr dan memanfaatkan jQuery untuk fungsionalitas yang fantastis.
Buat Formulir Kontak Bertenaga HTML5 yang Rapi

Tutorial NetsTuts+ tentang cara membuat formulir kontak bertenaga HTML5 yang ramping. Tutorial tingkat kesulitan menengah ini dimulai dengan HTML5 Boilerplate, dan kemudian menunjukkan kepada Anda cara membuat formulir kontak yang bersih dan bergaya dengan bidang standar: nama, email, telepon, tarik-turun pertanyaan, pesan, dan kirim. Selain HTML5, alat berikut juga digunakan: jQuery, Modernizer, AJAX, dan PHP.
Nikmati Hari Lapangan dengan Formulir HTML5

Tutorial 24 Cara yang menunjukkan kepada Anda cara menata formulir HTML5 yang indah menggunakan beberapa CSS tingkat lanjut dan teknik CSS3 terbaru. Ini melewati markup yang bermakna, menyiapkan fondasi yang baik, membuat formulir terlihat bagus, menata daftar, dan membangun kontrol formulir. Contoh formulir adalah keranjang belanja, di mana pengguna akan mengisi rincian mereka, alamat pengiriman, dan rincian kartu kredit.

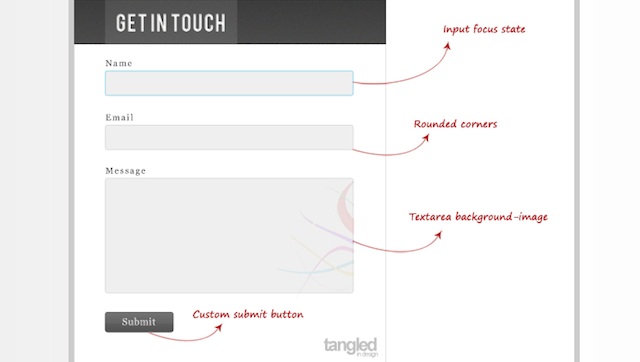
Buat Formulir Kontak Bergaya dengan HTML5 dan CSS3

Tutorial Line25 yang menunjukkan cara membuat formulir kontak bergaya sepenuhnya dari HTML5 dan CSS3. Tutorial membahas, langkah demi langkah, cara menggunakan beberapa fitur baru yang berguna di HTML5 untuk menambahkan fungsionalitas keren ke formulir. Dan itu menunjukkan bagaimana menggunakan properti CSS3 yang keren untuk menata formulir seolah-olah dirancang di Photoshop tetapi tanpa perlu menggunakan gambar apa pun.
Merancang Kotak Pencarian dengan HTML5 dan CSS3

Tutorial oleh Saddam Azad tentang cara mendesain kotak pencarian yang bergaya dengan HTML5 dan CSS3. Tiga contoh berbeda digunakan, dan kode sumber diberikan untuk masing-masing. Masing-masing dari tiga gaya kotak telusur berbeda, sehingga Anda dapat memilih mana yang paling Anda sukai, atau yang paling sesuai dengan situs web Anda. Tutorial menunjukkan teknik mana yang digunakan untuk setiap contoh dan memberi Anda markup dan kode CSS. Ini mencantumkan poin apa pun yang harus Anda ketahui juga.
Buat Formulir Masuk yang Bersih dan Bergaya Dengan HTML5 dan CSS3

Tutorial ini akan menunjukkan cara membuat formulir login yang bersih dan bergaya dengan HTML5 dan CSS3. Ini mencakup pembuatan formulir aktual, atribut formulir HTML5, dan penataan gaya formulir. Tangkapan layar yang menunjukkan cuplikan kode juga memiliki anotasi gaya garis besar tulisan tangan, sehingga Anda dapat dengan mudah melihat bagian kode mana yang melakukan apa.
Cara Membuat Formulir Kontak menggunakan HTML5, CSS3 dan PHP

Dengan tutorial ini Anda akan diperlihatkan cara membuat formulir kontak yang stylish dan bersih menggunakan HTML5, CSS3, dan PHP. Secara khusus, ini berfokus pada fitur HTML5 baru yang sudah didukung oleh semua browser utama dan menerapkan degradasi anggun bagi mereka yang tidak. Tutorial langkah demi langkah membahas desain formulir, markup HTML5, CSS, dan membuat fungsionalitas dengan PHP.
Formulir Kontak Amplop HTML5 dan CSS3

Tutorial ini akan menunjukkan cara membuat formulir kontak bergaya amplop HTML5 dan CSS3 yang tampak keren – tidak ada gambar yang digunakan. Tutorial membahas struktur HTML formulir, fitur HTML5 (atribut placeholder), dan properti CSS3 yang digunakan untuk membuat tampilan amplopnya. Kode sampel disediakan di setiap langkah.
Cara Membuat Kotak Pencarian CSS3 yang Keren dan Dapat Digunakan

Buat kotak pencarian CSS3 yang keren dan dapat digunakan menggunakan atribut placeholder HTML5 dengan tutorial ini. Untuk browser yang tidak mendukung atribut HTML5 itu, fallback dibuat menggunakan deteksi fitur Modernizr. Kode sampel disediakan di setiap langkah.
Semakin Meningkatkan Formulir HTML5

Tutorial CSS-Tricks tentang cara meningkatkan formulir HTML5 Anda secara progresif. Artinya, tutorial ini mengajarkan Anda cara membuat fitur mundur untuk HTML5 yang mungkin tidak didukung oleh browser tertentu. Alih-alih tidak menampilkan formulir Anda seperti yang Anda inginkan, alternatif Javascript akan ditampilkan sebagai gantinya.
Kotak Alat Formulir HTML5 dan CSS3: Apa yang Hilang?
Kepada Anda: apa yang hilang dari kotak alat formulir HTML5 dan CSS3 ini? Apa referensi, sumber daya, dan/atau tutorial lain yang menurut Anda penting? Jangan ragu untuk membagikan favorit Anda di bagian komentar di bawah.
