15 Pertanyaan & Jawaban Wawancara HTML Paling Penting [2022]
Diterbitkan: 2021-01-08Tim Berners Lee, bapak HTML, telah memperkenalkan bahasa ini ke dunia, dan sekarang ini adalah salah satu bahasa pemrograman yang paling banyak digunakan untuk mengembangkan halaman web. Dengan demikian, ini membawa beberapa peluang dan pekerjaan yang menguntungkan, karena permintaan akan HTML tidak ada habisnya. Jika Anda bertanya-tanya harus mulai dari mana dulu, kami memberikan Anda Pertanyaan Wawancara HTML dan Jawaban yang akan membantu Anda memecahkan wawancara kerja yang sulit itu.
Karena HTML adalah bahasa yang serbaguna dan telah berkembang selama bertahun-tahun, ada beberapa area di mana ia dapat diterapkan, misalnya:
- Jika Anda berencana untuk menjadi desainer dan pengembang web profesional, Anda harus mempelajari HTML dan CSS.
- Anda membuat situs web dari awal dengan HTML dan juga menyesuaikan halaman web yang ada dengan HTML.
- Jika Anda ingin meningkatkan kinerja dan kecepatan situs web, Anda perlu mengetahui beberapa teknik dalam HTML.
- Dengan HTML sebagai dasar, Anda dapat mempelajari teknologi terkait lainnya seperti JavaScript, PHP, atau Angular dengan mudah.
- HTML berguna di arena pengembangan game dan memberikan pengalaman pengguna yang kaya.
Pelajari cara membuat aplikasi seperti Swiggy, Quora, IMDB, dan lainnya
Seiring dengan yang disebutkan di atas, lebih banyak ide proyek dapat dieksekusi dengan pembelajaran teknologi yang menyeluruh.
Apakah Anda tahu prospek pekerjaan dan gaji yang ditawarkan kepada pengembang HTML? lihat gaji pengembang HTML di India. Pembelajaran HTML Anda ditampilkan dalam wawancara Anda dan bagaimana Anda menjawab pertanyaan wawancara HTML yang diajukan kepada Anda.
Dengan mempertimbangkan cakupan pekerjaan, kami telah menyiapkan daftar 10 pertanyaan dan jawaban wawancara HTML teratas ini untuk membantu Anda berhasil dalam wawancara. Ini adalah langkah pertama persiapan, dan Anda akan mendapatkan wawasan tentang jenis pertanyaan yang diajukan. Sebagai bonus, kami juga telah mencantumkan lima pertanyaan dan jawaban wawancara HTML tambahan untuk mendorong mode persiapan Anda!

Jadi, tanpa penundaan lebih lanjut, mari kita lihat mereka.
Daftar isi
Pertanyaan & Jawaban Wawancara HTML
1. Apa itu HTML?
Menjawab:
HTML adalah singkatan dari Hypertext Markup Language. Ini adalah bahasa markup dokumen khas untuk mengembangkan halaman web untuk ditampilkan di browser web.
Ekstensi yang digunakan untuk menyimpan halaman HTML adalah .html dan .htm.
2. Apa itu Tag dalam HTML?
Menjawab:
Dalam sebuah halaman HTML, tag yang digunakan adalah untuk menempatkan konten dan memformat halaman. Mereka selalu mendefinisikan antara (<) dan (>) simbol. Misalnya, <h1>teks</h1>.
Tag pembuka harus didahului dengan tag penutup dan ditandai dengan simbol '/'.
Sebuah tag menginstruksikan browser untuk memformat HTML. Tag memiliki banyak kegunaan, seperti mengubah tampilan teks, menampilkan grafik, atau menghubungkan halaman lain.
Baca: Gaji Pengembang HTML di India: Untuk Freshers & Berpengalaman
3. Apa perbedaan utama antara Elemen HTML dan Tag?
Menjawab:
Ini adalah salah satu pertanyaan wawancara HTML yang paling sering ditanyakan .
Elemen HTML
Bagian halaman web, seperti paragraf, gambar, atau tautan adalah elemen, dan elemen memiliki cara eksekusi tertentu. Misalnya, tautan digunakan untuk diklik, dan kotak teks dapat digunakan untuk memasukkan teks.
Tag HTML
Elemen HTML berkomunikasi dengan browser bagaimana merepresentasikan teks dan menjadi tag HTML ketika diapit dalam tanda kurung siku <>.
4. Jika Anda ingin menampilkan beberapa data HTML dalam sebuah tabel dalam format tabel, tag HTML mana yang akan Anda gunakan?
Menjawab:
HTML memiliki tag tertentu, yaitu tag tabel untuk menampilkan data dalam bentuk tabel. Di bawah ini adalah daftar tag HTML yang digunakan untuk menampilkan data dalam bentuk tabel dalam HTML:
Menandai
Keterangan
<tabel>
Untuk mendefinisikan tabel.
<keterangan>
Untuk menyebutkan keterangan ke tabel.
<tr>
Untuk mendefinisikan baris dalam tabel.
<td>
Untuk mendefinisikan sel dalam tabel.
<th>
Untuk mendefinisikan sel header dalam sebuah tabel.
<tubuh>
Untuk mengelompokkan isi badan dalam sebuah tabel.
<kol>
Untuk menentukan properti kolom untuk setiap kolom tabel.
5. Apa itu Atribut dalam HTML?
Menjawab:
Atribut tambahan diberikan ke setiap tag untuk mengubah perilaku tag. Atribut didefinisikan langsung setelah nama tag, di dalam tanda kurung siku. Mereka muncul di tag pembuka dan tidak pernah bisa muncul di tag penutup.
Sebagai contoh:
Anda dapat menentukan atribut untuk tag <input> , seperti bidang teks, kotak centang, tombol radio, atau banyak cara lainnya.
Baca Juga: Pertanyaan Wawancara Javascript
6. Apa yang dimaksud dengan tag Anchor dalam HTML?
Menjawab:

Sebuah tag jangkar digunakan untuk menghubungkan dua bagian, halaman web, atau template situs web dalam HTML.
Formatnya adalah:
<a href="#" target="link"></a>
Di mana 'href' adalah atribut dari tag jangkar yang digunakan untuk mengidentifikasi bagian dalam dokumen, 'tautan' didefinisikan dalam atribut target, yang akan ditautkan.
7. Apa itu Daftar dalam HTML?
Menjawab:
Daftar HTML digunakan untuk mengelompokkan satu set item terkait dalam daftar. Itu didefinisikan dengan tag <li>.
Beberapa daftar HTML yang umum digunakan:
- Daftar yang Dipesan (tag HTML: <ol>)
- Daftar Tidak Terurut (tag HTML: <ul>)
- Daftar Deskripsi (tag HTML: <dl>)
- Daftar Menu (tag HTML: <menu>)
- Daftar Direktori (tag HTML: <dir>)
8. Tentukan Tata Letak HTML.
Menjawab:
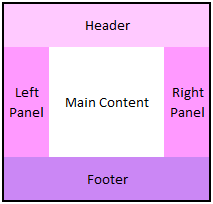
Halaman web HTML diatur dalam tata letak (format) tertentu. Berikut adalah bagian halaman web HTML untuk menentukan berbagai bagian halaman web:

Sumber
Bagian utama dari tata letak adalah:
- Header untuk mendefinisikan dokumen atau header bagian.
- Konten utama di mana seluruh konten halaman web disertakan.
- Footer untuk mendefinisikan dokumen atau footer bagian.
Ada juga bagian seperti artikel dan bilah navigasi yang merupakan bagian dari tata letak.
Pelajari lebih lanjut: 10 Ide & Topik Proyek CSS Menyenangkan Untuk Pemula
9. Apa itu Formulir dalam HTML?
Menjawab:
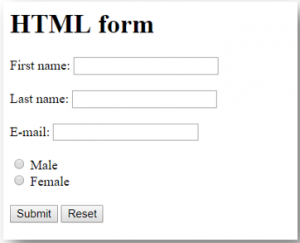
Formulir digunakan untuk mengumpulkan informasi pengguna saat diisi, dan detail disediakan untuk disimpan ke dalam database.

Sumber
10. Apa Kegunaan Komentar dalam HTML?
Menjawab:
Komentar digunakan dalam dokumen HTML untuk membuat catatan penting dan membantu pengembang menyebutkan modifikasi apa pun yang akan dimasukkan sesudahnya. Mereka tidak ditampilkan di browser saat kode dijalankan. Komentar selalu ditulis di antara simbol '—' di awal dan akhir kurung siku.
Sintaksis:
<!—'Komentar' !–>
Lima Pertanyaan dan Jawaban Wawancara HTML Tambahan
11. Apa itu HTML5?
Menjawab:
HTML5 adalah versi HTML yang ditingkatkan yang dirilis pada tahun 2014 oleh konsorsium World Wide Web. Saat ini, setiap perusahaan ingin menempatkan ini sebagai salah satu pertanyaan wawancara HTML .
Ini telah menetapkan karakteristik baru berikut untuk dipelajari oleh para profesional:
- Deklarasi DOCTYPE: Untuk mendeklarasikan jenis dokumen HTML untuk menginstruksikan browser web tentang bahasa markup.
- Main: Tag utama mendefinisikan bagian utama dalam dokumen yang terkait dengan konten pusat dokumen dengan <main> tanda .
- Bagian : Digunakan untuk mendefinisikan bagian tertentu dalam dokumen seperti bab, header, footer, atau bagian lainnya, dan ditentukan dengan tag <section>.
- Header: The tag header mendefinisikan judul atau heading dokumen atau bagiannya. Itu ditentukan dengan <header> menandai.
- Footer: The tag footer mendefinisikan bagian dari dokumen yang berisi informasi seperti hak cipta atau informasi penulis. Itu ditunjuk dengan <footer> menandai.
- Artikel: The tag artikel mewakili bagian independen atau mandiri dari konten dokumen dengan tag <artikel>.
12. Apa itu HTML Semantik?
Menjawab:
HTML semantik adalah salah satu gaya pengkodean, di mana tag menyampaikan makna teks. HTML menggunakan semantik untuk memperkuat semantik atau tujuan konten.
Misalnya:
Tag <b> </b> dan <i> </i> yang digunakan untuk membuat pernyataan tebal dan miring dalam HTML diganti dengan tag <strong></strong> dan <em></em> dalam HTML semantik.
Ini karena mereka mewakili pemformatan dan tidak memberikan makna atau struktur.
13. Apa itu Peta Gambar?
Menjawab:
Peta Gambar memungkinkan Anda menautkan halaman web yang berbeda dengan satu gambar. Itu diwakili dengan tag <map>. Setiap pemberi kerja mengharapkan pelamar mengetahui hal ini, dan ini telah menjadi salah satu pertanyaan wawancara HTML yang paling sering ditanyakan .
14. Mengapa Embed Tag Digunakan dalam HTML?
jawaban :
Embed Tag digunakan untuk menyertakan Video atau Audio dalam Dokumen HTML. Sumber file audio atau video yang akan ditampilkan pada halaman web didefinisikan dalam tag Embed sebagai:
<EMBED> Sumber </EMBED>.
15. Apa itu Tag 'Marquee' dalam HTML?
Menjawab:
Anda dapat menempatkan teks bergulir dengan tag Marquee. Dengan bantuan tag ini, gambar atau teks dapat digulir ke atas, bawah, kiri, atau kanan.

Teks yang di-scroll didefinisikan di dalam tag <marquee>……</marquee>.
Baca Juga: Pertanyaan Wawancara Full Stack
Pelajari Kursus Perangkat Lunak online dari Universitas top dunia. Dapatkan Program PG Eksekutif, Program Sertifikat Tingkat Lanjut, atau Program Magister untuk mempercepat karier Anda.
Kesimpulan
Kami telah mencoba yang terbaik untuk membuat Anda dilengkapi dengan baik dengan konsep HTML yang menyajikan '10+5' pertanyaan wawancara HTML dalam artikel ini dengan harapan mereka akan membantu Anda dalam persiapan wawancara Anda.
Untuk pengetahuan lebih lanjut tentang HTML, Anda dapat menemukan Program PG Eksekutif upGrad yang dibuat dengan cermat dalam Pengembangan Perangkat Lunak Tumpukan Penuh yang dirancang untuk para profesional yang bekerja, termasuk 500+ jam pelatihan ketat, 9+ proyek dan tugas, proyek praktis, dan bantuan pekerjaan dengan perusahaan-perusahaan top.
Apa itu pengembangan web front-end?
Pengembangan front-end adalah bagian dari pengembangan web yang melibatkan pembangunan elemen-elemen seperti HTML, CSS, dan JavaScript. Pengembang front-end mengkhususkan diri dalam meningkatkan dan memoles pengalaman pengguna di situs web. Pengembang front-end menggunakan HTML, CSS, dan JavaScript untuk berkomunikasi dengan pengguna. Komunikasi ini dilakukan melalui desain web, grafik, dan interaktivitas. Pengembang front-end bertanggung jawab atas kesan pertama dan pengalaman pengguna terhadap sebuah situs web. Desain web yang baik sangat penting untuk pengembangan front-end yang baik. Pengembang front-end yang baik adalah pengembang yang mampu mengembangkan situs web yang fungsional dan mudah digunakan.
Apa kegunaan HTML dalam pengembangan web?
HTML (Hypertext Markup Language) adalah bahasa markup yang digunakan untuk membuat halaman web. Ini adalah bahasa yang paling umum digunakan untuk menampilkan konten di web. Disadari atau tidak, Anda mungkin menggunakan HTML setiap hari. HTML dapat digunakan untuk menampilkan teks, gambar, animasi, suara bahkan video. HTML terdiri dari tag, yang dikelilingi oleh kurung sudut. Tag digunakan untuk menggambarkan bagian tertentu dari informasi. Misalnya, tag yang digunakan untuk menampilkan heading adalah
.
Bagaimana HTML dan CSS bekerja bersama?
HTML dan CSS bekerja sama untuk membangun halaman web. HTML (Hypertext Markup Language) adalah kode struktural di balik sebagian besar halaman web. HTML adalah apa yang membuat tata letak halaman web, dan membuat berbagai header, footer, teks, dan gambar yang Anda lihat saat melihat halaman. CSS (Cascading Style Sheets) diterapkan di atas HTML dan memungkinkan Anda untuk mengubah tampilan dan nuansa struktur HTML. Penting untuk dicatat bahwa ketika Anda mengedit HTML, Anda tidak dapat melihat perubahan di CSS karena pemisahan, tetapi Anda akan melihat perubahan jika Anda melihat halaman di browser yang berbeda.
