Gaji Pengembang HTML di India: Untuk Freshers & Berpengalaman [2022]
Diterbitkan: 2021-01-09Miliaran orang di seluruh dunia menikmati menjelajahi situs favorit mereka. Tapi, tidak banyak yang tahu bahwa markup standar, HTML digunakan di back-end. Bahasa adalah keterampilan yang diperlukan untuk semua insinyur perangkat lunak. Tetapi, beberapa lebih unggul daripada yang lain, dan mereka adalah pengembang atau insinyur HTML.
Daftar isi
Apa itu HTML?
Bahasa paling dasar yang digunakan halaman web adalah HTML – Hypertext Markup Language. Menurut Wikipedia , elemen HTML adalah blok bangunan halaman HTML. Di bagian depan, Anda melihat dokumen terstruktur, yang dibuat oleh HTML dengan bantuan semantik struktural. Kurung dan tag digunakan untuk membuat struktur yang diinginkan.
Siapa Pengembang HTML?
Pengembang HTML adalah seorang insinyur yang mengambil tanggung jawab untuk membuat markup HTML untuk halaman web. Jika markup tidak dilakukan dengan benar, teks yang dibaca atau dilihat pengguna mungkin tidak menarik. Oleh karena itu, individu dengan keahlian yang tepat diperlukan untuk memastikan markup HTML yang sempurna untuk pengalaman menjelajah web yang sempurna.
Baca: 10 Ide & Topik Proyek HTML Menarik Untuk Pemula
Gaji Pengembang HTML di India
Saat ini, dari Perusahaan Multinasional besar hingga bisnis kecil hingga pekerja lepas – semua orang menginginkan platform web yang sempurna. Dan seperti yang kita ketahui, jika kebutuhan bertambah, permintaan pun bertambah. Seperti halnya bagi Pengembang HTML yang penting bagi tim desain dan pengembangan web.
Permintaan untuk Pengembang HTML
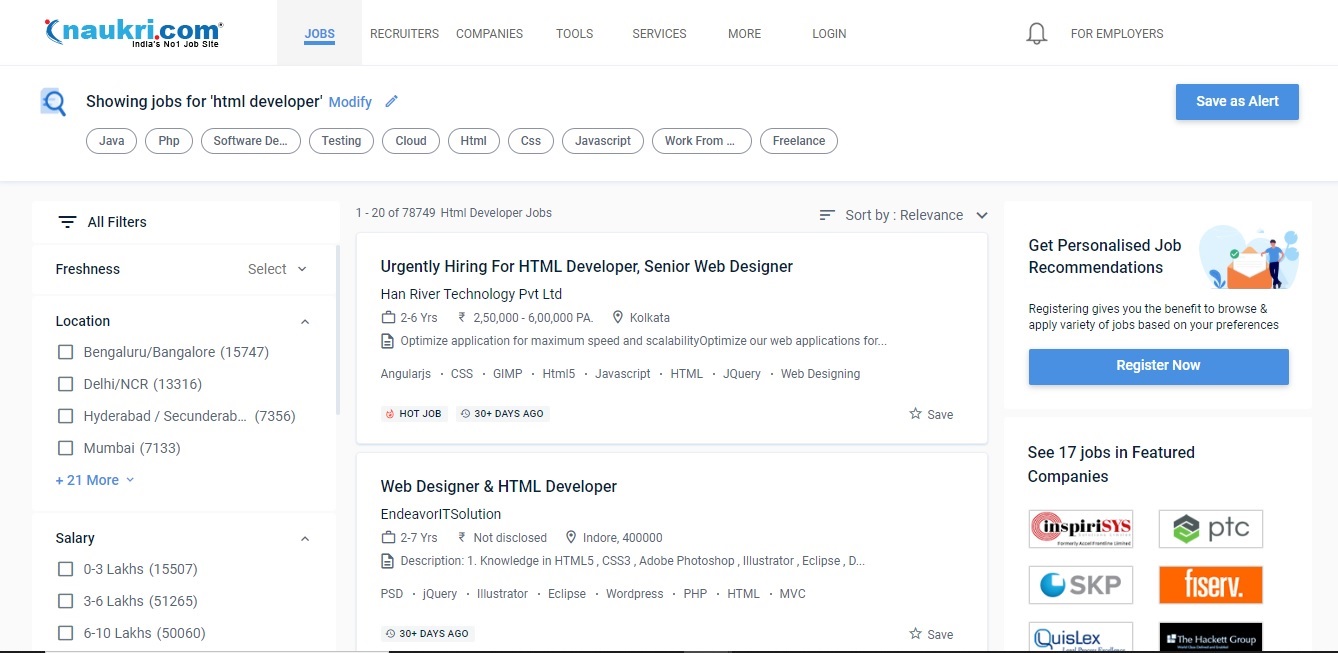
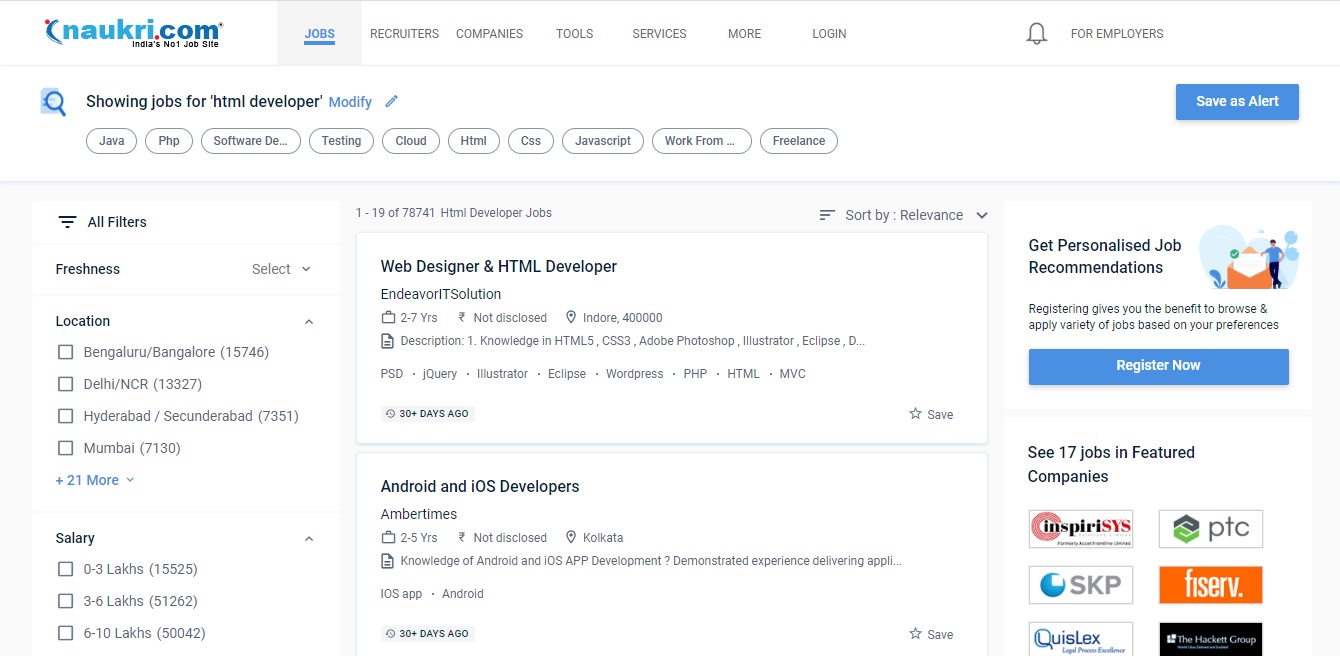
HTML adalah bahasa dasar dan mudah untuk memperoleh keterampilan yang diperlukan untuk mengelola markup di backend. Karena sebagian besar insinyur perangkat lunak mengetahui HTML dan dapat menggunakannya dengan cukup mahir, permintaan akan Pengembang HTML di Naukri mengejutkan banyak orang.


Sumber
Tidak, itu bukan salah cetak. Itu hampir 79.000 pekerjaan di Naukri.com untuk pengembang HTML!
Gaji Rata-Rata untuk Pengembang HTML di India
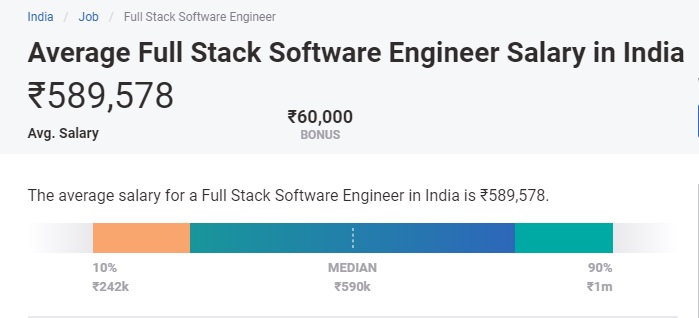
Permintaannya tidak setinggi bidang rekayasa perangkat lunak lainnya. Tapi, gaji rata-rata sangat mengesankan dan membawa banyak manfaat. Menurut PayScale India, gaji rata-rata untuk pengembang web dengan keterampilan HTML adalah sekitar Rs 3,00,000 per tahun. Ini juga termasuk bonus dan bagi hasil.

Sumber
Faktor-Faktor yang Mempengaruhi Gaji Pengembang HTML di India
Tiga faktor utama yang mempengaruhi Gaji Pengembang HTML di India adalah:
- Perusahaan – Ini adalah sesuatu yang semua orang tahu – semakin besar merek, semakin tinggi gaji yang dapat Anda harapkan.
- Pengalaman – Seperti disebutkan di atas, markup HTML yang sempurna menciptakan pengalaman pengguna yang sempurna. Oleh karena itu, pengembang dengan pengalaman dalam memberikan markup yang tepat dengan cepat mendapatkan gaji yang lebih tinggi.
- Lokasi – Kota besar yang merupakan pusat TI akan menawarkan gaji yang lebih tinggi kepada pengembang dibandingkan dengan kota Tier-2 atau Tier-3 yang lebih kecil.
Tahu lebih banyak: Gaji Web Designer di India
Gaji Pengembang HTML di India – Berdasarkan Perusahaan
Perusahaan berbasis produk seperti Amazon, Microsoft, dan Google membayar gaji yang lebih tinggi. Lagi pula, mereka memiliki jutaan pengunjung bulanan dan mereka ingin masing-masing menikmati penjelajahan untuk mencari informasi atau hiburan. Namun, mereka mengharuskan Anda untuk memiliki keterampilan penalaran yang tinggi juga. Gambar di bawah dari PayScale India menunjukkan bahwa Cognizant Technology menawarkan gaji tertinggi di Rs5,00,000 per tahun yang lebih tinggi dari gaji rata-rata.

Sumber
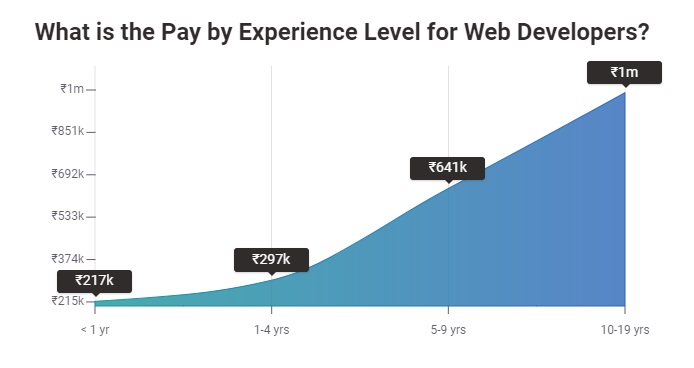
Gaji Pengembang HTML di India – Berdasarkan Pengalaman
Pengembang HTML tingkat pemula dengan pengalaman kurang dari 1 tahun dapat mengharapkan untuk mendapatkan total kompensasi rata-rata (termasuk tip, bonus, dan upah lembur) sebesar Rs 215.691. Pengembang Web karir awal dengan pengalaman 1-4 tahun mendapatkan kompensasi rata-rata hampir Rs 3,00,000. Seiring bertambahnya pengalaman, begitu juga gajinya. Pengembang dengan pengalaman 5-9 tahun menghasilkan rata-rata tahunan Rs 640.740. Setelah pengalaman menyentuh satu dekade, pengembang dapat berharap untuk mendapatkan 10.000.000. Semakin banyak pengalaman yang Anda peroleh, semakin baik Anda bisa mendapatkan.

Sumber
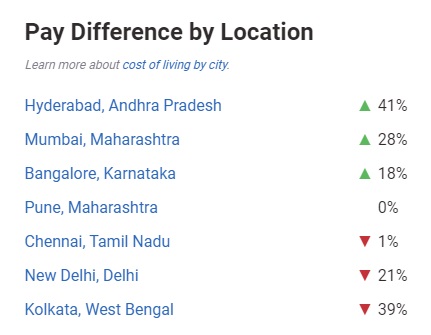
Gaji Pengembang HTML di India – Berdasarkan Lokasi
Penting untuk diketahui bahwa lokasi memainkan peran kunci dalam menentukan gaji akhir. Pengembang HTML dapat memperoleh gaji yang lebih tinggi di pusat TI India seperti Bangalore, Chennai, Pune, dan Hyderabad jika dibandingkan dengan kota lain seperti Jaipur, Patna, atau Kolkata. Gambar di atas dengan jelas menunjukkan bahwa Hyderabad menawarkan gaji 41% lebih tinggi dibandingkan dengan rata-rata nasional. Di sisi lain, ibu kota menawarkan gaji 21% lebih rendah!

Sumber
Anda bisa mendapatkan gaji yang sangat baik sebagai pengembang HTML. Tapi, pertanyaannya adalah – Apakah HTML cukup?
Keterampilan Lain yang Harus Dimiliki Pengembang HTML
Pengembangan web modern tidak lagi bergantung pada HTML Untuk meraih kesuksesan dan mendapatkan gaji yang Anda inginkan, Anda juga perlu mempelajari CSS. Banyak kerangka kerja dan pustaka baru telah muncul sehingga pengembangan web front-end diperlukan untuk mengimbanginya.

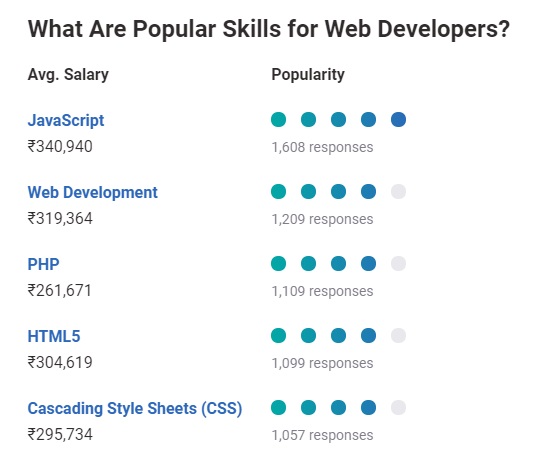
Statis, halaman khusus HTML tidak lagi diperlukan. Halaman dinamis yang memberi pengguna informasi yang mereka cari adalah kebutuhan hari ini. Dengan demikian mengetahui bahasa lain seperti JavaScript menjadi penting. Gambar di bawah menunjukkan keterampilan lain yang Anda butuhkan untuk menjadi sukses.

Sumber
Anda dapat membangun situs web modern apa pun menggunakan HTML, CSS, dan JavaScript. Dan tidak peduli berapa banyak perpustakaan atau kerangka kerja situs web pengguna, ketiganya adalah intinya.
Setelah Anda menguasai HTML, Javascript, dan CSS, apa langkah selanjutnya untuk pertumbuhan gaji dan karir? Apa berikutnya?
Jadi, Anda telah menjadi pengembang web front-end yang sukses? Anda sudah menguasai HTML, CSS, dan JavaScript? Jadi, apa selanjutnya? Pelajari bagaimana data ditangani, diambil dari server, dan pembuatan kumpulan data baru berdasarkan permintaan pengguna. Anda akan bekerja di sisi server di sini. Jika Anda menemukan cerewet, maka Anda bisa menjadi full-stack developer – seseorang yang bekerja di bagian front-end dan back-end.
Pilih salah satu kerangka kerja atau pustaka modern untuk meningkatkan keterampilan pengembangan Anda. Beberapa contoh termasuk Angular, React, dan Vue. Ini digunakan untuk membuat aplikasi web interaktif dan dinamis dan Anda tidak bisa salah dengan salah satu dari mereka. Gaji Full Stack rata-rata hampir dua kali lipat dari seorang Pengembang HTML.

Sumber
Peran dan Tanggung Jawab Pengembang HTML
HTML adalah sesuatu yang dapat Anda gunakan untuk membangun bentuk paling dasar dari halaman web – dengan gaya dan animasi yang terbatas.
Memahami HTML
HTML dibuat pada saat yang sama ketika Sir Tim Berners-Lee menciptakan World Wide Web – itu adalah alat yang membantunya membuat www. Tapi HTML 1.0 tidak dirilis secara resmi sampai tahun 1993 – dua tahun setelah www datang. Itu dirilis untuk berbagi informasi yang dapat dibaca dan diakses melalui browser web.
Tanggung Jawab Pengembang HTML
Karena HTML berhubungan dengan template bagaimana halaman web akan terlihat, Anda sebagian besar akan bekerja di bagian depan pengembangan. UI/UX situs web dikembangkan di bagian depan. Bagaimana pengguna berinteraksi dengan halaman web terletak di tangan seorang desainer front-end dan mengimplementasikannya terletak di tangan pembuat kode.
Pekerjaan Anda akan mencakup:
- Merancang struktur situs web,
- Menerapkan desain yang diberikan,
- Mendefinisikan gaya menggunakan dengan pemilih untuk elemen dalam file HTML. Selektor ini dapat berupa tag, kelas, atau id. Di sini, body adalah tag, sample-class adalah class dan sample-id adalah id.
- Men-debug atau mengembangkan struktur front-end penuh.
- Berkolaborasi dengan pengembang back-end untuk memutuskan saluran data dari sumber ke tampilan dan sebaliknya
Anda mungkin mengembangkan situs web portofolio individu sebagai pekerja lepas atau aplikasi web lengkap untuk perusahaan multinasional. Semua terletak pada keterampilan, pengetahuan, dan pengalaman Anda. Ada banyak library di luar sana, dua di antaranya yang paling populer adalah Bootstrap dan MaterializeCSS. Pustaka ini memiliki kelas bawaan yang dapat Anda tambahkan ke tag HTML untuk menerapkan gaya.
Ketahui lebih lanjut: Apa Cakupan Masa Depan Pengembang Full Stack di India
Profil HTML dari Naukri
Seperti yang Anda lihat, pekerjaan tersebut mengharuskan individu dengan keahlian tinggi untuk mulai bekerja sebagai Pengembang HTML/Desainer Web Senior.


Sumber
Persyaratan terakhir yang disebutkan di sini menunjukkan kebutuhan untuk tetap mengikuti perkembangan teknologi terbaru. Anda perlu terus meningkatkan keterampilan Anda, dan Anda dapat melakukannya dengan program dan kursus online.
Pelajari Kursus Rekayasa Perangkat Lunak online dari Universitas top dunia. Dapatkan Program PG Eksekutif, Program Sertifikat Tingkat Lanjut, atau Program Magister untuk mempercepat karier Anda.
Kesimpulan
Karena HTML adalah blok bangunan dasar untuk situs web apa pun, setiap pekerjaan pengembangan web akan membutuhkan pengetahuan HTML. Orang-orang datang dengan ide – ide hebat – tetapi menerapkan ide-ide itu akan berada di tangan Anda dan itu, menurut saya, adalah kekuatan yang sangat besar untuk dimiliki!
Jika Anda tertarik untuk mempelajari lebih lanjut tentang pengembangan perangkat lunak tumpukan penuh, lihat Program PG Eksekutif upGrad & IIIT-B dalam Pengembangan Perangkat Lunak Tumpukan Penuh yang dirancang untuk para profesional yang bekerja dan menawarkan 500+ jam pelatihan yang ketat, 9+ proyek, dan penugasan, status Alumni IIIT-B, proyek batu penjuru praktis & bantuan pekerjaan dengan perusahaan-perusahaan top.
Apa saja aplikasi HTML?
HTML adalah singkatan dari Hyper Text Markup Language. Ini adalah bahasa kode untuk membuat halaman web. Ini adalah bahasa markup yang berarti ketika kita menulis kode HTML di editor kode, itu tidak akan muncul di browser seperti apa adanya. Melainkan kode yang ditafsirkan oleh browser untuk menampilkan halaman web kepada kita. Misalnya, jika kita menulis
HTML adalah kodenya
, maka akan muncul seperti “HTML is the code” di browser. Dalam hal ini, ini adalah judul dengan ukuran 1. Ukuran dan gaya teks dapat ditentukan menggunakan tag HTML. Demikian pula, kode HTML dapat digunakan untuk menentukan warna teks dan latar belakang, arah teks dan banyak hal. HTML digunakan dalam membuat situs web dan halaman web.
Bagaimana CSS digunakan dengan HTML?
Cascading Style Sheets (CSS) adalah bahasa style sheet yang digunakan oleh halaman HTML untuk mengontrol tampilan dan format konten mereka. Informasi CSS ditempatkan di antara serangkaian tag dan dokumen HTML (tidak seperti HTML, CSS adalah file eksternal). Ini mengontrol tata letak, warna, dan jarak elemen HTML. File CSS adalah file teks biasa dan digunakan untuk menentukan gaya untuk dokumen HTML menggunakan beberapa aturan. Di CSS, kami mendefinisikan gaya elemen HTML menggunakan beberapa properti. Misalnya, Anda dapat memformat warna, ukuran, font, atau membuat animasi pada tag HTML apa pun menggunakan kelas dan ID CSS.
Bagaimana cara menggunakan JavaScript dengan HTML?
JavaScript yang ditulis dengan baik yang diterapkan ke HTML Anda dapat menjadi alat pengalaman pengguna yang hebat. Dengan kata lain, skrip yang Anda tulis dapat memberikan fitur interaktif dan konten dinamis bagi pengunjung Anda. Ada banyak kerangka kerja dan pustaka JavaScript yang tersedia. Misalnya, JQuery dapat digunakan untuk membuat kode JavaScript yang kuat dan tangguh. Ini adalah pustaka JavaScript lintas-browser gratis yang menyederhanakan penjelajahan dokumen HTML, penanganan acara, animasi, dan interaksi Ajax untuk pengembangan web yang cepat.
