Menggunakan Warna HSL Dalam CSS
Diterbitkan: 2022-03-10Dari pengalaman saya, sebagian besar warna yang saya lihat digunakan orang di CSS adalah hex dan RGB. Baru-baru ini, saya mulai melihat lebih banyak penggunaan warna HSL, namun, saya masih berpikir bahwa potensi penuh HSL diabaikan. Dengan bantuan artikel ini, saya ingin menunjukkan kepada Anda bagaimana HSL benar-benar dapat membantu kami bekerja lebih baik dengan warna di CSS.
pengantar
Biasanya, kami menggunakan kode warna heksadesimal (warna heksadesimal) yang baik-baik saja, tetapi memiliki beberapa masalah:
- Mereka membatasi;
- Mereka sulit untuk memahami dari membacanya.
Dengan "terbatas", maksud saya tidak mudah mengubah warna tanpa membuka roda warna dan memilih warna sendiri. Selain itu, tidak mudah menebak warna apa dari melihat kode hex.
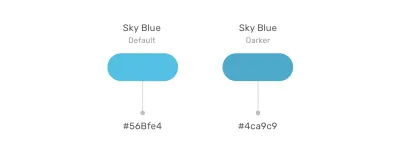
Perhatikan gambar berikut:

Saya memilih warna hex untuk biru langit, dan yang lebih gelap. Perhatikan bahwa warna hex tidak terkait satu sama lain. Sulit untuk mengatakan bahwa keduanya berwarna biru tetapi dengan nuansa yang berbeda.
Dalam skenario kehidupan nyata, Anda mungkin perlu membuat bayangan warna yang lebih terang atau lebih gelap untuk menguji atau memvalidasi sesuatu dengan cepat. Dengan warna hex, ini tidak mungkin sampai Anda membuka pemilih warna.
Untungnya, warna HSL dapat membantu kami memecahkan masalah khusus ini, dan ini membuka banyak kemungkinan bagi kami.
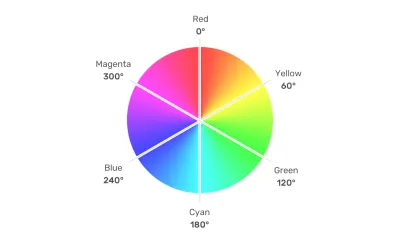
Apa itu HSL?
HSL adalah singkatan dari Hue, Saturation, dan Lightness. Ini didasarkan pada roda warna RGB. Setiap warna memiliki sudut dan nilai persentase untuk nilai saturasi dan kecerahan.

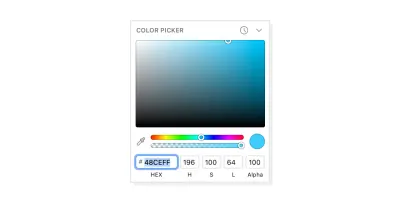
Mari kita ambil contoh warna biru langit yang telah kita bahas sebelumnya. Pertama, kami memilih warna seperti yang biasa kami lakukan dari pemilih warna, dan kami memastikan untuk mendapatkan nilai HSL untuk itu.
Catatan : Saya menggunakan aplikasi Sketch, tetapi Anda menggunakan alat desain apa pun yang Anda inginkan.
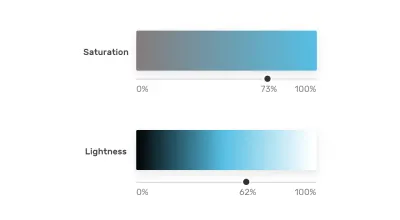
Perhatikan gambar berikut:

Perhatikan bahwa nilai HSL di sana. Yang pertama adalah sudut, yang mewakili sudut warna yang kita miliki. Dalam hal ini, warnanya biru langit. Setelah kita memiliki sudut, kita dapat mulai mengubah saturasi dan kecerahan sesuai kebutuhan kita.

Kejenuhan
Saturasi mengontrol seberapa jenuh warnanya. 0% benar-benar tidak jenuh, sedangkan 100% sepenuhnya jenuh.

Keringanan
Adapun lightness , itu mengontrol seberapa terang atau gelap warnanya. 0% adalah hitam, dan 100% adalah putih.

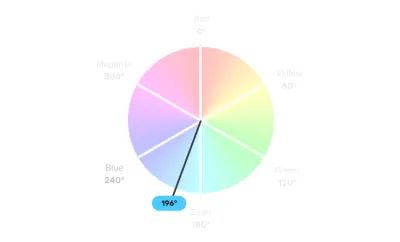
Perhatikan gambar berikut:

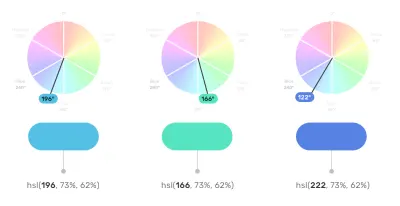
Dengan itu, kami memiliki tiga nilai yang mewakili warna, sudut, saturasi, dan kecerahan. Berikut adalah bagaimana kita dapat menggunakan warna dalam CSS:
.element { background-color: hsl(196, 73%, 62%); }Dengan memodifikasi sudut warna , kita bisa mendapatkan warna yang serupa dalam saturasi dan kecerahan dengan warna dasar. Ini sangat berguna saat mengerjakan warna merek baru karena dapat membuat rangkaian warna merek sekunder yang konsisten.
Perhatikan gambar berikut:

Apakah Anda merasa bahwa ketiga warna itu terkait satu sama lain dalam hal bagaimana warnanya jenuh, dan bagaimana gelap atau terangnya? Itu telah dicapai dengan hanya mengubah sudut warna. Inilah yang hebat tentang warna HSL. Lebih ramah manusia untuk membaca dan mengedit daripada jenis warna lainnya.
Gunakan Kasus Untuk Warna HSL
Mengubah Warna Saat Melayang
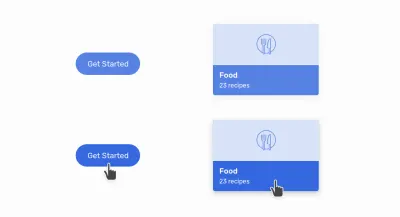
Saat warna dalam komponen tertentu perlu tampak lebih gelap saat melayang, warna HSL bisa menjadi sempurna untuk ini. Ini dapat membantu untuk komponen seperti tombol dan kartu.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Perhatikan bagaimana saya menggabungkan variabel CSS dengan warna HSL. Saat melayang, saya hanya perlu mengubah nilai kecerahan. Ingat, semakin tinggi nilainya, semakin ringan. Untuk warna yang lebih gelap, kita perlu mengurangi nilainya.
Kombinasi Warna Berwarna
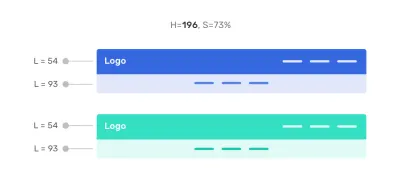
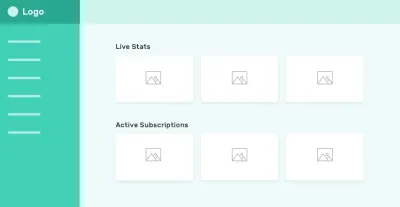
HSL dapat berguna ketika kita memiliki desain yang menggunakan warna yang sama tetapi dengan nuansa yang berbeda. Pertimbangkan desain berikut:

Navigasi header utama memiliki warna primer, sedangkan navigasi sekunder memiliki warna yang lebih terang. Dengan HSL, kita bisa mendapatkan warna yang lebih terang dengan mudah dengan mengubah nilai kecerahan .
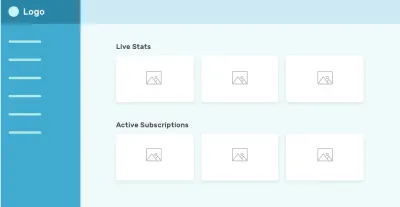
Ini bisa sangat berguna saat memiliki UI dengan banyak tema. Saya membuat dua tema dan beralih dari satu ke yang lain hanya mengharuskan saya untuk mengedit tingkat rona.
Tema pertama:

Tema kedua:

Palet Warna
Dengan mengubah kecerahan, kita dapat membuat satu set nuansa untuk warna yang dapat digunakan di seluruh UI jika memungkinkan.

Ini berguna untuk sistem desain di mana desainer memberi pengembang nuansa untuk setiap warna merek.
Berikut adalah demo interaktif yang menunjukkan hal itu. Slider input hanya mengubah nilai rona, dan nuansa lainnya berubah berdasarkan itu.
Lihat Pena [Menguji Warna HSL (22 Jun 2021)](https://codepen.io/smashingmag/pen/gOWawpX) oleh Ahmad Shadeed .
Warna Putih Kustom
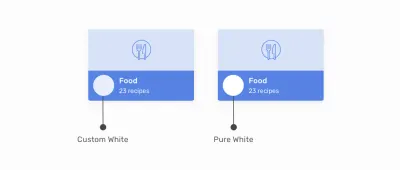
Seringkali, kita perlu mewarnai teks dengan warna putih untuk membuat teks menonjol. Warna putih ini membosankan, dan kita bisa menggantinya dengan warna yang sangat terang dari warna yang kita miliki.
Perhatikan contoh berikut:

Perhatikan bagaimana putih di sebelah kanan terlalu banyak. Kita bisa menggantinya dengan warna putih custom yang berasal dari warna yang sangat terang dari warna yang kita miliki. Menurut saya, itu jauh lebih baik.
Variasi Tombol
Kasus penggunaan lain yang berguna untuk warna HSL adalah ketika kita memiliki opsi primer dan sekunder yang berasal dari warna yang sama tetapi dengan nuansa yang berbeda. Dalam contoh ini, tombol sekunder memiliki rona warna utama yang sangat terang. Warna HSL sangat cocok untuk itu.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Tweak variasi tombol utama di mana cepat dan dapat diperpanjang lebih banyak untuk penggunaan yang lebih luas. Mengubah nilai hue akan mengubah semua tema tombol.
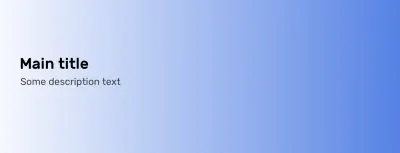
Efek Dicuci Dinamis
Dalam beberapa kasus, kita mungkin memerlukan gradien untuk memiliki bayangan yang sangat terang dari perhentian warna lainnya. Dengan HSL, kita bisa menggunakan warna yang sama tetapi dengan nilai lightness yang berbeda untuk yang kedua.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Gradien dimulai dari kanan dengan warna solid dan kemudian memudar ke warna yang lebih terang. Ini dapat digunakan untuk bagian pahlawan dekoratif, misalnya.

Itu saja dengan kasus penggunaan. Saya harap Anda belajar sesuatu yang baru dan bermanfaat.
Kesimpulan
Warna HSL sangat kuat jika kita menggunakannya dengan cara yang benar. Mereka dapat menghemat waktu dan tenaga kita dan bahkan membantu kita untuk mengeksplorasi pilihan bagaimana menerapkan warna pada desain.
