Bagaimana Menggunakan Situs Web yang Telah Dirancang Sebelumnya Membantu Anda Menghindari Kesalahan yang Tak Termaafkan Ini
Diterbitkan: 2018-06-26Sebagai seorang desainer web, Anda selalu berusaha untuk membuat situs web yang indah, fungsional, dan dioptimalkan UX. Pada saat yang sama, Anda mencoba menghindari kesalahan yang merugikan, termasuk kesalahan yang dapat merugikan bisnis klien. Kesalahan-kesalahan itu jarang disebabkan oleh kecerobohan atau kemalasan Anda. Kemungkinan besar, mereka karena kesulitan dalam mengikuti dan mematuhi standar baru. Ini terkadang unik untuk industri tertentu.
Anda dapat mempelajari semua standar industri yang berbeda secara mendalam. Anda juga dapat mencoba menempatkan diri Anda pada posisi pengguna akhir. Namun, itu akan membutuhkan banyak waktu dan upaya untuk melakukannya.
Pendekatan yang jauh lebih mudah adalah dengan menggunakan situs web yang dibuat sebelumnya, di mana semua pekerjaan berat telah dilakukan untuk Anda. BeTheme menawarkan lebih dari 340 di antaranya. Mereka mencakup sekitar 30 industri dan mempertimbangkan standar bisnis yang berbeda.
Yang mengatakan, mari kita lihat 5 kesalahan terburuk yang dapat dilakukan desainer web.
Kesalahan Desain Nomor 1 – Melupakan Mengapa Anda Melakukan Apa yang Anda Lakukan
Sangat mudah untuk terjebak dalam daya tarik visual dari situs web yang Anda buat. Anda dapat melupakan MENGAPA Anda diminta untuk membuatnya sejak awal.
Klien sangat tidak suka ketika Anda melakukan ini karena dapat merusak bisnis mereka. Mereka secara alami menginginkannya, dan banyak yang mengharapkan situs web yang menakjubkan. Tetapi prioritas nomor satu dalam mendesainnya harus menjadi tujuannya.
Tujuannya mungkin untuk membangun kesadaran merek atau menjual produk secara online. Seorang klien mungkin ingin memposisikan bisnis sebagai tempat tujuan untuk produk tertentu. Lupakan tujuan itu dan Anda akan merugikan klien Anda dan pelanggan klien Anda.
Pertimbangkan untuk menggunakan situs web yang dibuat sebelumnya dengan standar dan fungsi industri bawaannya. Ini memungkinkan Anda untuk lebih fokus pada sisi kreatif sambil memberikan apa yang dibutuhkan klien Anda.
Pertimbangkan dua contoh BeTheme ini:
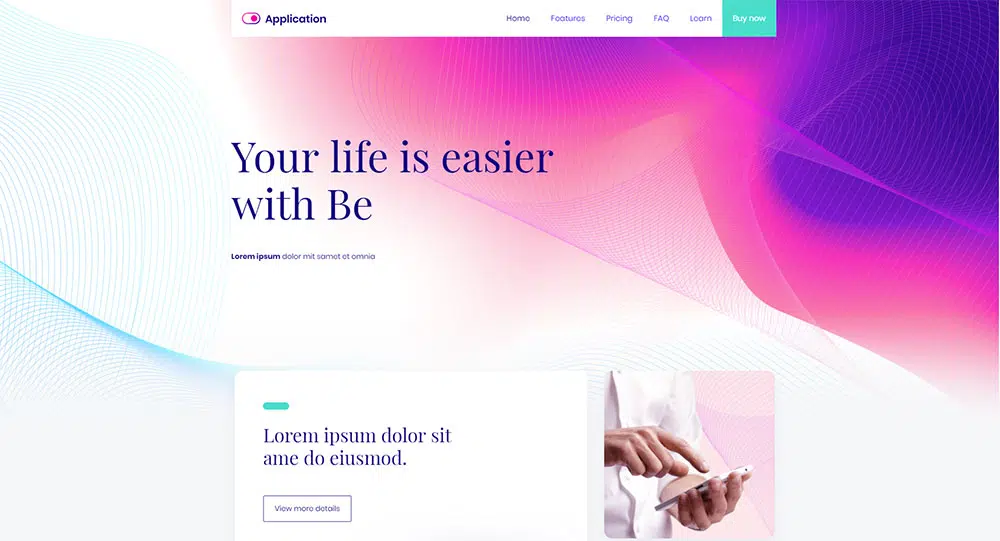
BeApp3 membayangi perjalanan pengguna standar untuk presentasi aplikasi. Ini berpusat di sekitar fitur produk dan rencana harga.
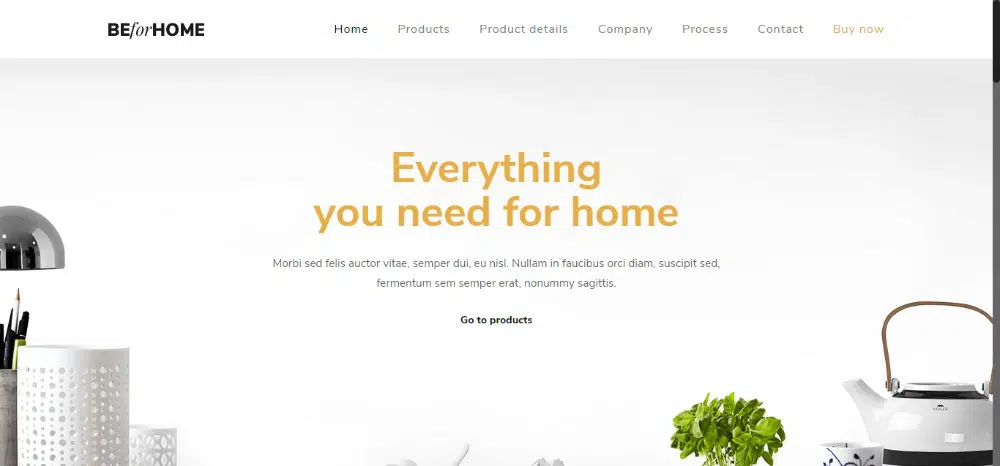
BeHome adalah kreasi khusus yang dirancang untuk menunjukkan apa yang membuat bisnis ini berbeda dari para pesaing. Ini juga menunjukkan apa yang membuat produk mereka benar-benar istimewa.
Kesalahan Desain Nomor 2 – Mengabaikan atau Meremehkan Hirarki Konten
Seperti yang pasti sudah Anda ketahui, semua konten TIDAK dibuat sama. Hal ini terutama terlihat ketika Anda menjadi frustrasi mencari informasi tertentu. Kemudian, Anda menemukannya tersembunyi di megamenu atau terkubur di suatu tempat di bagian bawah halaman beranda.
Anda dapat memvisualisasikan hierarki konten yang berlaku untuk situs web apa pun untuk industri apa pun. Jika demikian, Anda memang layak dinobatkan sebagai master desain UX. Namun, itu adalah tujuan yang sulit untuk dicapai. Standar untuk hierarki konten dapat berubah.
Mengapa tidak mengambil jalan pintas yang sah dan membiarkan situs web yang dibuat sebelumnya menghemat hari?
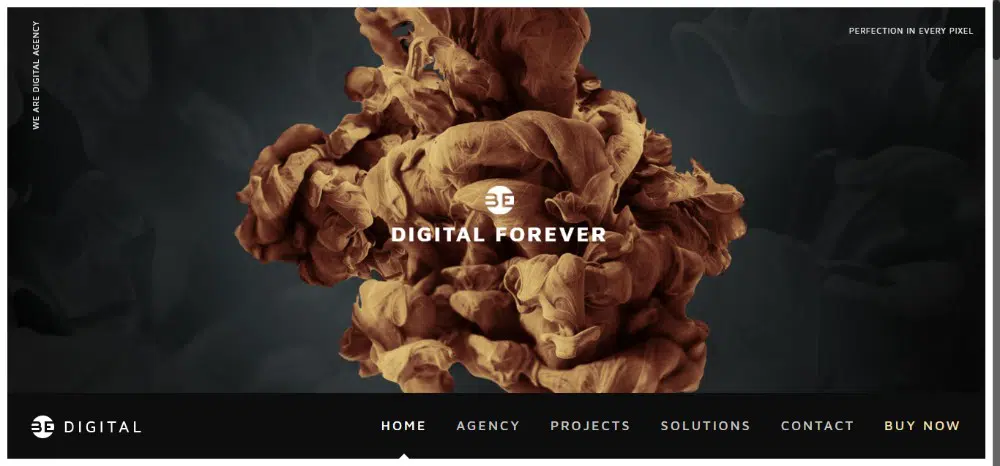
Pertimbangkan BeDigital . Konten visual yang menarik perhatian adalah hal mutlak dalam industri digital. Template ini menggunakan konten visual yang besar dan mengesankan di paruh atas. Menu sederhana namun berani di bagian bawah mudah terlihat.
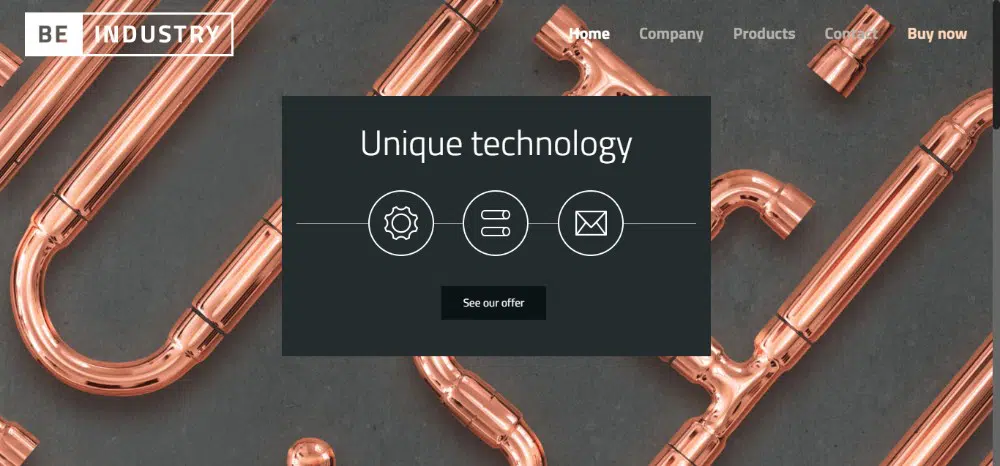
BeIndustry memanfaatkan visual latar belakang yang menarik dengan cerdas. Namun, fokusnya tetap pada pesan utama yang terletak di depan dan di tengah. Di sini, latar belakangnya menarik dan menarik. Namun demikian, pengguna jelas diarahkan ke tombol ajakan bertindak.
Kesalahan Desain Nomor 3 – Menjadi Terlalu Akrab
Mengetahui terlalu banyak hampir tidak seburuk mengetahui terlalu sedikit, tetapi masih dapat menyebabkan masalah. Anda dapat secara ketat mematuhi setiap standar, aturan, dan regulasi desain industri. Tetapi Anda dan klien Anda dapat dengan mudah dihargai dengan situs web yang membosankan.
Boleh saja berkreasi dengan menu situs web atau posisi logo. Anda dapat mengejutkan dan menyenangkan pengguna selama Anda tidak berlebihan dan membuat gangguan.
Menerapkan sentuhan kreatif yang tepat lebih mudah diucapkan daripada dilakukan. Di sinilah situs web pra-bangun muncul. Mereka memungkinkan Anda untuk berkreasi sambil tetap berpegang pada struktur navigasi yang sudah dikenal.

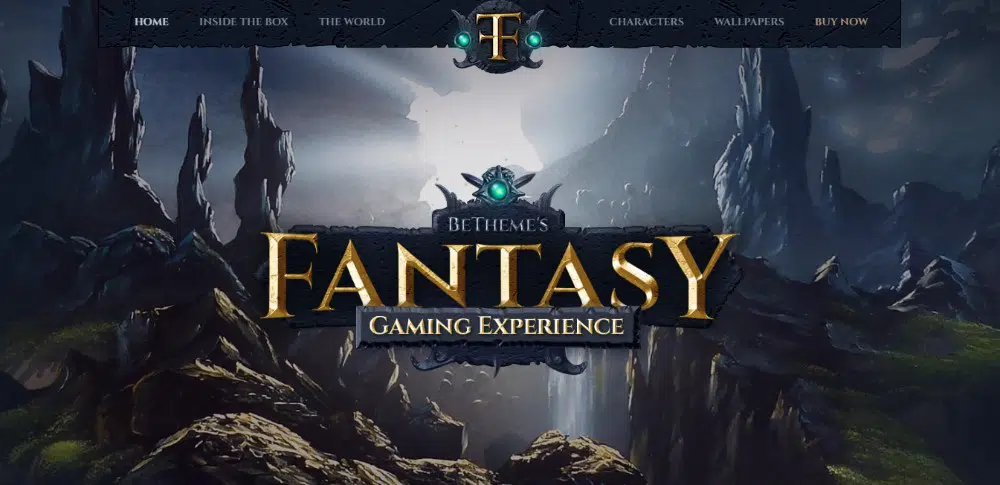
BeFantasy melakukan pekerjaan luar biasa dalam mereplikasi nuansa video game yang sudah dikenal. Ini juga mengejutkan pengguna dengan campuran tekstur dan warna yang memukau. Anda juga dapat menemukan animasi dan penggunaan elemen desain lainnya secara cerdas di sini.
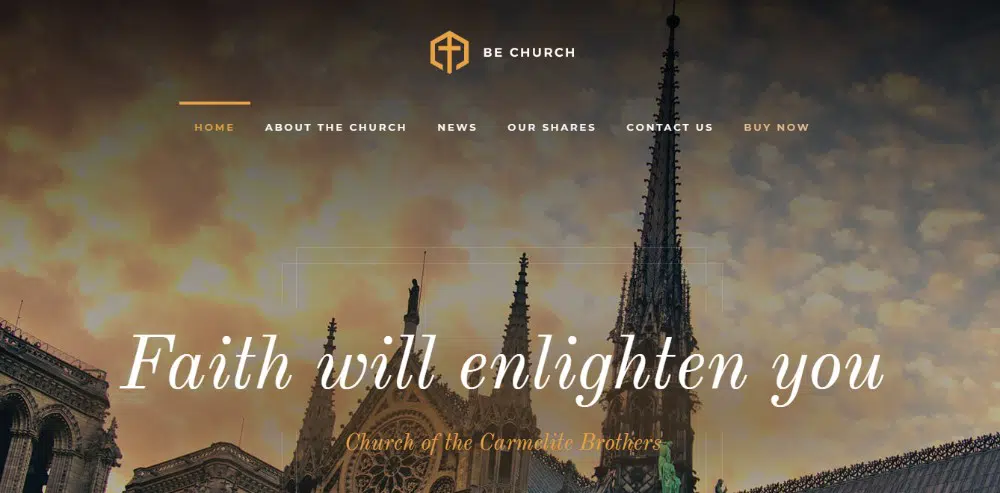
BeChurch 2 menawarkan contoh lain yang menggugah pikiran. Di sini, citra vintage dan tipografi kursif memperkuat sejarah gereja. Logo dan menu modern membawanya dengan lancar ke abad ke-21.
Kesalahan Desain Nomor 4 – Terlalu Mengganggu
Klien terkadang harus disalahkan atas kesalahan ini. Mereka memberi tahu kami untuk membuat situs web yang "benar-benar inovatif" atau "spektakuler". Kami melihat ini sebagai peluang untuk menggunakan kekuatan kreatif kami hingga batasnya. Kami kemudian membanjiri desain kami dengan fitur mind-bending alih-alih mengendalikan alirannya.
Dengan melakukan itu, kami mungkin memberi pengguna situs web struktur navigasi yang tidak dikenal. Ini bisa membuat mereka keluar dari zona nyaman.
Untuk menghindari kesalahan ini, Anda perlu mencoba menggunakan struktur yang sudah dikenal. Bangun desain inovatif Anda di atasnya.
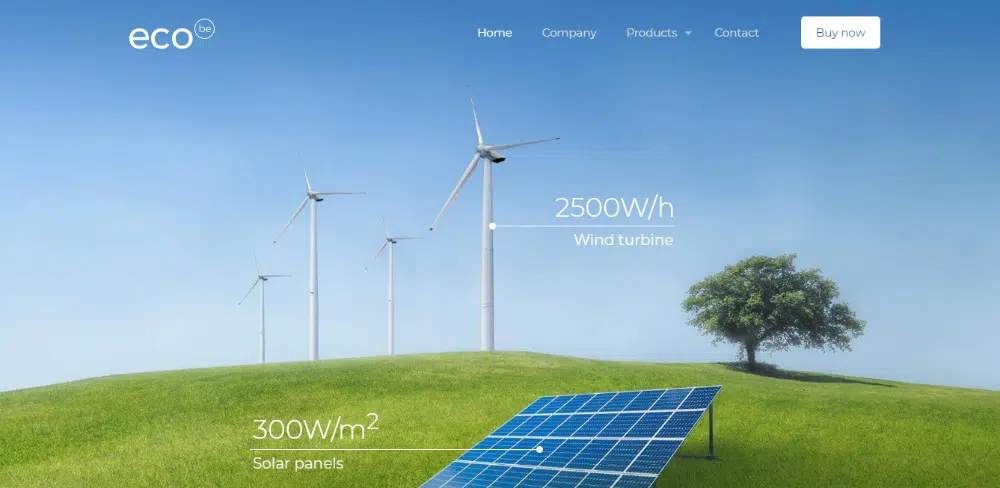
BeEco memiliki struktur yang sederhana dan familiar. Ini fitur desain yang pasti eye-catching. Semua informasi yang dibutuhkan pengguna ada di ujung jari mereka, sementara situs web secara keseluruhan bersih dan segar.
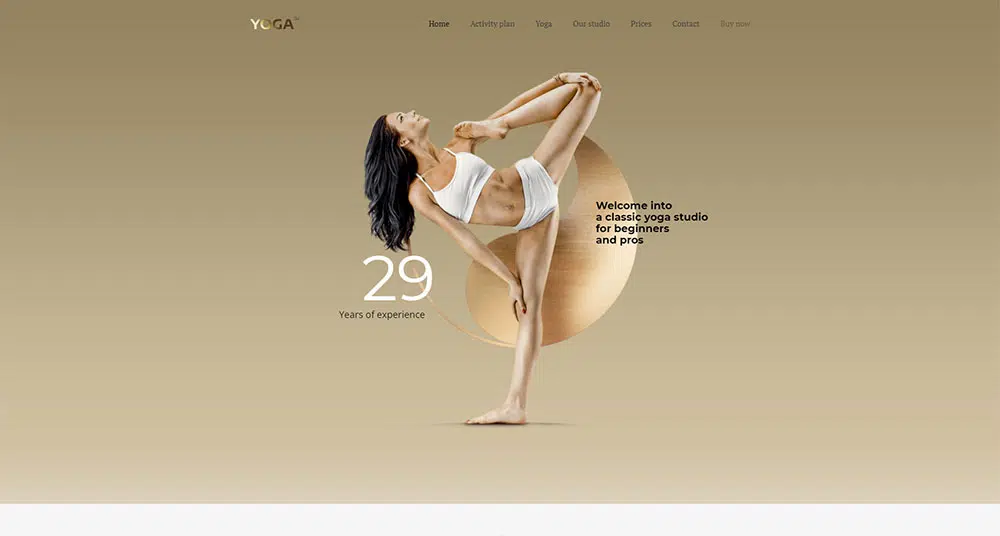
BeYoga2 adalah desain sederhana yang menggunakan elemen logam untuk memberikan tampilan glamor pada situs web.
Kesalahan Desain Nomor 5 – Tidak Memenuhi Harapan Spesifik Klien
Klien Anda menginginkan desain situs web yang meniru pesaingnya. Dia mengharuskannya untuk secara ketat mematuhi standar industri yang berlaku. Hasilnya terkadang adalah situs web yang “jelek – bahkan brutal”. Anda biasanya tidak akan menyentuhnya dengan tiang 10 kaki, tetapi klien Anda menganggapnya tepat.
Jika itu standarnya, tugas Anda untuk mengikutinya. Anda harus melakukan yang terbaik dari apa yang Anda anggap sebagai penghinaan terhadap profesi Anda sebagai seorang desainer. Kemudian, lanjutkan ke tugas yang pasti lebih menyenangkan.
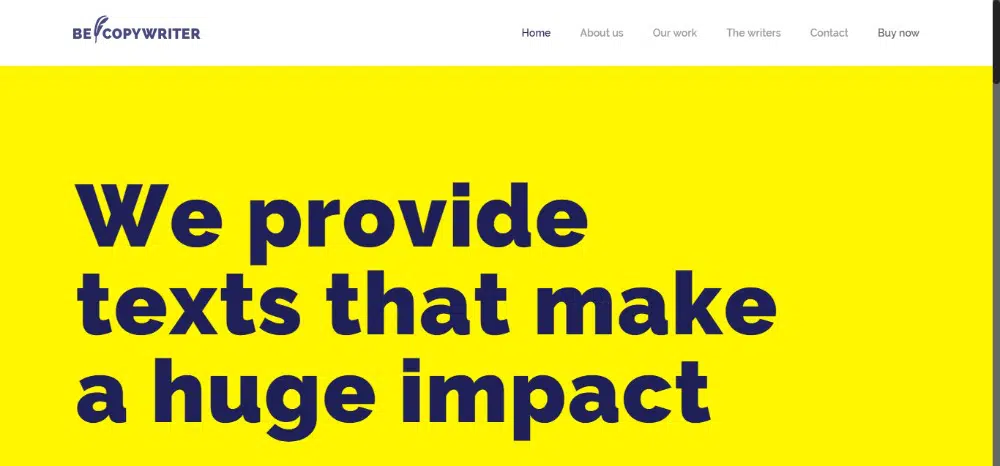
BeCopywriter adalah contoh brutalisme dalam desain web. Ini memiliki warna yang berani, ukuran font yang besar, dan struktur yang sangat sederhana. Ketika pesan sampai ke audiens yang tepat, mereka akan sangat menghargainya (bahkan jika Anda tidak).
Ringkasan
Ingatlah untuk menghindari 5 kesalahan ini dan Anda akan mendapatkan klien yang puas. Lebih baik lagi, buat diri Anda lebih mudah. Lakukan dengan menggunakan situs web pra-bangun di mana perbaikan yang diperlukan sudah ada.
- Jangan menyimpang dari tujuan situs web
- Jangan meremehkan atau mengubur konten penting
- Jangan membuat desain yang familiar sampai membosankan
- Jangan membangun situs web yang terlalu mengganggu
- Jangan abaikan ekspektasi industri tertentu – bahkan jika Anda tidak menyukainya
Gunakan situs web yang dibuat sebelumnya untuk membuat desain yang sesuai dengan kebutuhan bisnis klien Anda .