Bagaimana Menggunakan Tipografi Kinetik untuk Membuat Situs Web Anda Interaktif?
Diterbitkan: 2022-07-18Tipografi kinetik mengacu pada bentuk animasi. Di sini, kami membuat kata-kata menjadi hidup.
Saya mengucapkan kata-kata, tetapi bisa apa saja – dari satu huruf hingga seluruh paragraf. Tergantung pada apa yang ingin Anda capai melalui gerakan itu. Dengan mengingat hal itu, tipe bergerak Anda harus bijaksana dan disengaja. Anda tidak bisa hanya membuat kata-kata Anda melompat dan meledak begitu saja.
Anda bisa – tetapi penggunaan yang dangkal ini tidak akan memiliki dampak yang sama.
Karena ketika Anda menggunakan bahasa gerak dalam desain web, baik dengan membuat animasi desain logo atau melalui tipografi kinetik, Anda membuat desain terbuka untuk pengguna.
Dengan kata lain, Anda membantu pengguna lupa bahwa mereka hanya mengetuk layar, dan malah menampilkan situs web Anda sebagai sesuatu yang hidup yang dapat merespons. Itu bisa tersenyum, memberi tahu Anda apa yang harus dilakukan selanjutnya, menari ketika Anda mengklik tombol kanan, dan meledakkan bintang ketika Anda berhasil.
Ketika pengguna dapat berinteraksi dengan desain Anda, mereka mungkin memutuskan untuk menghabiskan lebih banyak waktu untuk itu, merasa senang dengannya, memahaminya lebih lengkap, dan akhirnya merasakan ketertarikan dengannya.

https://dribbble.com/shots/14187210-Behance
5 cara elemen interaktif meningkatkan pengalaman situs web
Tingkatkan estetika
Estetika adalah segalanya ketika datang ke situs Anda untuk membuat kesan pertama. Jika situs Anda terlihat menjemukan dan tidak disatukan dengan baik, kesan itu akan terbawa ke merek Anda juga, membuat laba Anda menderita.
Di sisi lain, jika sebuah situs terlihat cantik dan menawarkan fitur yang tidak banyak dilihat sebelumnya di sebagian besar situs – tipe kinetik, misalnya – itu adalah kemenangan besar.
Karena tipe kinetik juga membuat estetika lebih hidup, dampaknya meningkat. Anda sekarang memiliki situs web yang indah yang dapat disentuh, diajak bicara, ditanggapi, dan mendapatkan umpan balik dari orang-orang.
Ini adalah sesuatu yang tidak bisa dilakukan oleh situs web statis lama yang bagus.
Biarkan Anda menonjol
Untuk membuat tanda Anda yang tak terhapuskan di dunia digital, Anda harus memiliki hal-hal yang tidak dimiliki orang lain.
Untuk alasan apa pun yang tidak dapat dipahami, tidak ada merek besar yang diuntungkan dari apa yang dapat dilakukan oleh tipe kinetik. Lupakan merek besar, startup juga buta akan keajaiban keajaiban yang indah ini.
Di sinilah Anda bisa menyerang.
Sertakan efek jenis kinetik yang halus, menarik, dan sesuai merek di situs web Anda untuk mengklaim pengalaman tersebut sebagai pengalaman unik Anda. Tunjukkan pada orang apa yang bisa Anda lakukan.
Orang-orang akan melihat inovasi Anda, melihat betapa sempurnanya Anda menanganinya, dan bagaimana inovasi itu membantu bisnis Anda menyampaikan pesannya, dan mereka mulai mempercayai Anda. Mereka akan melihat Anda sebagai seseorang yang tahu apa yang mereka lakukan. Ketika kepercayaan itu terbentuk, transaksi moneter segera menyusul.
Buat pengguna tetap terlibat
Seluruh premis internet dan media sosial dibangun di atas keterlibatan. Konten Anda harus memberi orang sesuatu yang dapat membuat mereka tetap terlibat dengan konten, pembuat, dan platform.
Memanfaatkan fitur tipografi kinetik di situs web Anda mencapai peringkat keterlibatan yang hanya dapat Anda impikan.
Alih-alih memaksa mereka untuk membaca salinan statis, Anda memberi mereka kata-kata aksi langsung yang berubah, berubah, beradaptasi, dan tampil untuk membuat perjalanan pengguna lebih mudah dipahami dan menyenangkan.
Tingkatkan hierarki visual
Hirarki visual mengacu pada urutan organisasi di mana hal-hal disajikan kepada pengguna. Teks dengan font terbesar adalah yang paling penting, kemudian yang lebih kecil dari itu, dan seterusnya. Demikian pula, font dalam warna cerah menarik perhatian kita lebih cepat daripada font abu-abu atau biru muda, misalnya.
Dengan menggunakan isyarat visual ini, kami membantu orang mengarahkan perhatian mereka ke berbagai bagian halaman dalam urutan yang teratur.
Jenis bergerak dapat sangat membantu di sini. Alih-alih isyarat statis, kita dapat menggunakan tipografi yang lancar dan membuat huruf dan kata kita berubah menjadi ikon dan bentuk yang membantu mengarahkan perhatian pengguna.
Mendidik pengguna
Saat Anda meluncurkan situs web baru, mungkin sulit bagi orang untuk memahaminya. Tetapi fitur interaktif dapat membantu.
Menurut studi pemasaran konten, 93% pemasar percaya bahwa konten interaktif 'sangat efektif dalam mendidik calon pelanggan'.
Sekarang, konten interaktif ini bisa apa saja – posting blog, video, infografis, apa saja – tetapi ketika Anda memperkenalkan gerakan di berbagai area situs web Anda melalui jenis bergerak – navigasi, menu, bilah pencarian, apa saja – Anda meningkatkan pendidikan dan pemahaman tata letak baru sepuluh kali lipat.
Inilah cara tipe kinetik dapat membuat situs web Anda interaktif
1. Jadikan waktu tunggu pemuatan halaman Anda lebih menyenangkan

https://dribbble.com/shots/6189182-Counter-01
Tak satu pun dari kita adalah penggemar halaman web yang membutuhkan waktu lama untuk memuat. Faktanya, menurut Google, halaman yang memuat lambat adalah salah satu alasan utama mengapa beberapa situs memiliki rasio pentalan yang lebih tinggi daripada yang lain.
Tetapi aktivitas font dapat membantu di sini.
Pikirkan halaman di mana perubahan ukuran teks memberi tahu Anda tentang berapa banyak waktu tunggu yang tersisa.
Saat tipe berpindah dari ukuran yang lebih kecil ke yang lebih besar, ini dapat mengingatkan pengguna tentang berapa lama lagi mereka harus menunggu. Meskipun orang mungkin tidak merespons secara positif waktu pemuatan halaman, ketika Anda memberi tahu mereka seberapa cepat penantian akan berakhir, mereka mungkin akan bertahan lebih lama.
Anda dapat membuat waktu tunggu lebih menyenangkan dengan membuat salinan lebih menarik, animasi lebih menarik, dan efek lebih alami.
2. Arahkan perhatian pengguna dan beri petunjuk pada langkah selanjutnya

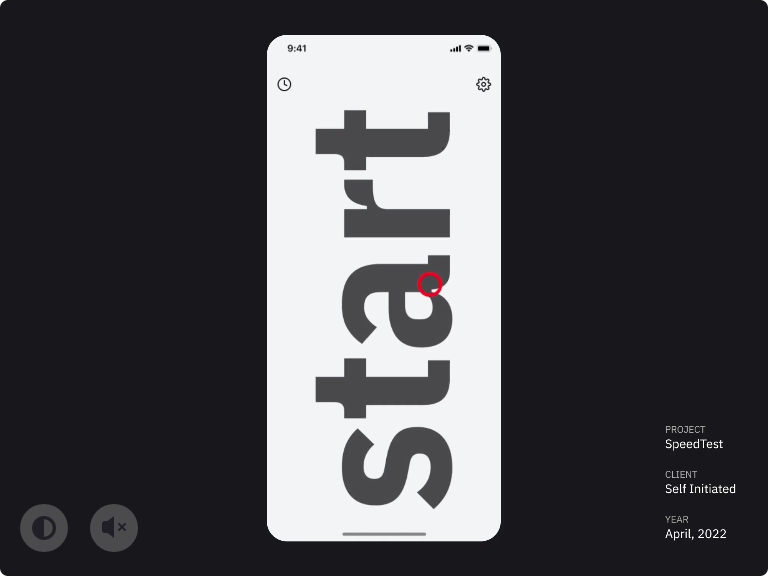
https://dribbble.com/shots/18058873-Internet-Speed-Test-App
Bagi mereka yang mungkin tidak terlalu akrab dengan situs web Anda, menemukan langkah selanjutnya dalam perjalanan pengguna bisa sedikit membingungkan.
Jenis bergerak dapat membantu Anda menarik perhatian pengguna ke area situs web yang tepat pada waktu yang tepat. Misalnya, jenis bergerak pada menu digital restoran dapat membantu Anda mengarahkan perhatian Anda ke ukuran porsi saat Anda menyelesaikan hidangan Anda. Atau, saat Anda memesan perjalanan, tipografi kinetik pada kalender bawaan dapat membantu Anda memastikan bahwa Anda telah memilih tanggal yang tepat.
Ketika Anda membuat perjalanan pengguna mudah diikuti dan lebih dapat diprediksi, itu pertanda Anda telah membuat antarmuka intuitif yang akan mudah dipahami kebanyakan orang.


https://dribbble.com/shots/17559699-Move-On-Up
3. Beri tahu orang-orang apa yang harus difokuskan

https://dribbble.com/shots/9287077-hop
Area kunci lain di mana tipe bergerak dapat meningkatkan situs web adalah ketika Anda harus memberi tahu orang-orang apa yang harus difokuskan.
Pikirkan halaman Layanan Saya. Sementara halaman statis tradisional dapat melakukan tugasnya, melalui tipe kinetik Anda dapat memberi tahu orang-orang layanan mana yang merupakan produk utama Anda, mana yang kedua, dan seterusnya. Dengan cara ini, tipe kinetik membantu Anda membangun dan mempromosikan niche Anda.
Selain gerakan, Anda juga dapat mengubah jenis menjadi berbagai bentuk yang relevan dengan layanan Anda untuk membuat pesan Anda lebih visual. Misalnya, jika Anda seorang penulis, ikon pena bulu dapat merujuk keahlian Anda sebagai editor sementara simbol bohlam dapat menandakan konsultasi kreatif.
Saat huruf-huruf berbeda dalam salinan Anda berubah menjadi ikon-ikon baru ini, itu tidak hanya terlihat sangat menyenangkan dan menarik tetapi juga menunjukkan sedikit kepribadian Anda – dan dalam pemasaran, itu (kebanyakan) selalu merupakan nilai tambah.

https://dribbble.com/shots/13945869-My-Services
4. Siapkan pengguna untuk perubahan status atau transisi

https://dribbble.com/shots/11258557-Creative-Coding-5
E-commerce atau pengalaman menjelajah web dibanjiri dengan transisi. Anda selalu berpindah dari titik A ke B ke C dan seterusnya. Transisi yang sulit membuat pengalaman pengguna yang menjengkelkan. Tidak ada yang suka merasa tersentak dari satu tempat ke tempat berikutnya. Tipografi yang cair dan seperti cairan membantu menjaga semuanya tetap lancar.
Ini mempersiapkan orang untuk perubahan yang akan datang. Memberitahu mereka untuk bersiap-siap untuk itu. Membantu mereka masuk ke dalam pola pikir untuk mempersiapkan tahap selanjutnya dari berbelanja, mengunduh, atau sekadar menjelajah.
Transisi yang mulus juga efektif untuk mempertahankan perhatian pengguna. Alih-alih halaman statis yang menampilkan sinyal menunggu, beberapa salinan bagus dengan gerakan simbolis akan banyak diterima oleh semua orang dan membantu getaran merek.
5. Tekankan kata kunci, frasa, atau area situs web

https://dribbble.com/shots/11138509-The-Truth-is-Worth-It
Begitu banyak situs web terdiri dari teks. Salinan web, deskripsi, dan CTA adalah beberapa contohnya. Saat Anda memutuskan untuk menggunakan tipe kinetik, Anda dapat mengizinkan elemen tekstual ini menjadi animasi. Menyoroti pesan inti Anda menjadi lebih mudah.
Pikirkan tentang CTA yang berubah menjadi ikon keranjang belanja saat Anda menyelesaikan pesanan online Anda. Atau pesan kesalahan yang menunjukkan kekecewaan dengan mengubah dirinya menjadi cemberut sedih. Atau, daftar episode podcast di mana setiap judul menjadi lebih besar saat Anda mengarahkan kursor ke namanya.
Sebagai bagian dari desain gerak, tipe kinetik membantu Anda menonjolkan apa yang ingin Anda katakan. Gandakan kekuatan kata-kata Anda. Jadi, gunakan dengan niat dan pikiran.
6. Berikan umpan balik visual ketika tugas berhasil diselesaikan

https://dribbble.com/shots/16174668-KEEP-IT-UP
Saat pengguna terlibat dengan UI Anda, ada baiknya jika mereka tahu bahwa mereka melakukannya dengan benar. Pesan kesalahan, konfirmasi, dan bentuk umpan balik visual lainnya membantu pengguna memahami apa yang perlu mereka lakukan. Memperkuat tindakan pengguna membantu mereka tetap terlibat dan meningkatkan kemungkinan bahwa mereka akan menindaklanjuti apa yang harus mereka lakukan.
Tipografi animasi adalah bentuk umpan balik visual yang efektif. Ini cepat, menjaga kegembiraan pengalaman tetap utuh, dan mendorong pengguna untuk mengambil tindakan lebih lanjut.
Ini terutama memainkan peran kunci ketika Anda menggunakannya untuk pesan kesalahan Anda. Anda ingin orang-orang mencoba lagi, tidak merasa frustrasi, dan memberi tahu mereka apa yang salah. Jadi, misalnya, ketika pengguna salah memasukkan kata sandi dua kali, dan kali ketiga akan mengunci mereka dari aplikasi, Anda dapat menyertakan pesan kesalahan animasi yang memperingatkan mereka tentang fakta tersebut sehingga mereka bisa lebih berhati-hati sekarang.
Seperti yang Anda lihat, Anda tidak perlu membanjiri situs web Anda dengan tipe bergerak. Semuanya akan terlihat, terus terang, aneh, dan terlalu berlebihan. Seperti yang terus saya katakan, jadilah lebih halus dan lebih bijaksana saat Anda bekerja dengan jenis animasi apa pun. Lakukan ketika itu meningkatkan pengalaman, dan bahkan kemudian, menjaga efeknya tetap ringan dan halus.
7. Bantu mengatur nada merek

https://dribbble.com/shots/17070314-SIMPLE
Sementara teks animasi dapat membantu semua dan industri apa pun, ini lebih efisien di beberapa daripada yang lain. Ambil perbankan atau asuransi, misalnya. Anda dapat menganimasikan tipografi Anda di sana, tetapi Anda harus sangat bersahaja. Karena jika Anda melampauinya sedikit lebih, itu bisa membuat karakter merek Anda terpukul.
Tapi pikirkan mode, gaya hidup, ritel, real estat, perlengkapan/pakaian/mainan anak-anak, dan banyak lagi lainnya, dan dosis tipe kinetik yang sehat untuk membuat UI lebih menarik tampaknya jauh lebih masuk akal.
Sementara, sendirian, itu tidak dapat membangun seluruh branding Anda tetapi pasti dapat berfungsi sebagai aset hebat di samping alat lainnya.
Bawa Pulang
Ada tiga:
- Bertujuan . Jangan hanya melakukannya karena terlihat cantik. Lakukan karena itu memiliki tujuan, dan kemudian buat itu indah.
- Berhematlah dengan tipe bergerak Anda . Ini bisa menjadi banyak untuk diambil. Jadi, tambahkan saja di area UI di mana Anda memiliki ruang dan di mana itu akan mencapai hasil maksimal.
- Jadilah jelas . Gunakan gaya font yang tidak akan kehilangan keterbacaan saat Anda menambahkan animasi. Juga, jauhi gaya animasi yang akan mengacaukan gaya tipe yang dapat dibaca dengan sempurna.
