Cara Membuat WordPress Sulit Dikacaukan Klien
Diterbitkan: 2022-03-10WordPress adalah CMS yang sangat kuat yang dilengkapi dengan banyak fitur serbaguna yang memberikan fleksibilitas untuk bekerja di luar kotak untuk berbagai pengguna. Namun, jika Anda seorang profesional membangun tema dan plugin kustom, terkadang fitur ini bisa menjadi masalah. Fitur dan opsi yang sama yang memungkinkan tema siap pakai untuk beradaptasi dengan banyak kasus penggunaan yang berbeda terkadang juga dapat digunakan untuk merusak tema khusus yang dirancang dengan cermat yang dibuat untuk kasus penggunaan tertentu.
Artikel berikut berisi kumpulan cuplikan kode yang saya gunakan berulang kali di hampir setiap proyek WordPress. Kesamaan mereka semua adalah bahwa mereka membatasi fungsionalitas yang tidak perlu, membingungkan, atau tidak aman. Segala sesuatu yang mengikuti dapat digunakan di situs mana pun, tetapi tip ini terutama berlaku untuk para profesional yang membuat tema dan plugin khusus untuk klien.
Bacaan Lebih Lanjut tentang SmashingMag:
- Cara Membuat Dan Menyesuaikan Tema Anak WordPress
- Menulis Dokumentasi yang Efektif Untuk Pengguna Akhir WordPress
- Membatasi Visibilitas Postingan Di WordPress Melalui Nama Pengguna
- Memanfaatkan Peran Pengguna Di WordPress
Perbedaan penting adalah bahwa tema kustom dapat dibangun untuk melayani tujuan tertentu. Jadi bagian yang kosong untuk konten penulis bisa dan juga harus lebih sempit. Tema WordPress yang dirancang dengan baik harus membuat keputusan desain sebanyak mungkin sehingga penulis tidak perlu melakukannya.
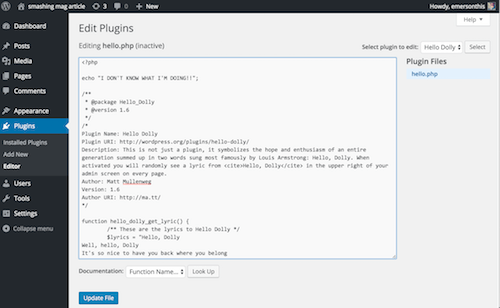
Nonaktifkan Plugin Dan Editor Tema
Tidak ada alasan bagus mengapa seseorang harus mengedit langsung file tema atau plugin kustom Anda melalui dasbor WordPress. Profesional tidak bekerja seperti itu, dan muggle biasanya tidak menyadari betapa mudahnya merusak situs dengan melewatkan satu titik koma. Ini juga merupakan kerentanan keamanan yang dapat dieksploitasi oleh peretas. Untungnya, teman-teman kami di WordPress.org membuatnya sangat mudah untuk menonaktifkan fitur ini. Cukup tambahkan cuplikan berikut ke file wp-config.php .
define( 'DISALLOW_FILE_EDIT', true );Selain editor tema, ini juga akan menonaktifkan editor plugin. Saya menganggap ini fitur bukan bug.

Batasi Editor Visual Dan Teks
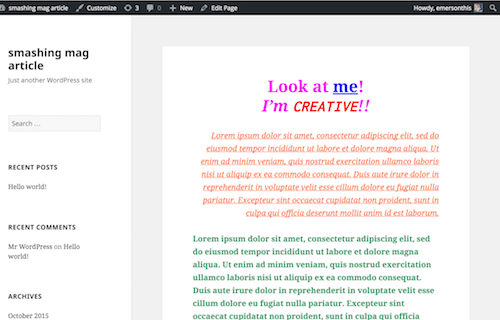
Secara default, editor WYSIWYG WordPress mendukung terlalu banyak opsi pemformatan untuk tema khusus yang dirancang dengan baik. Membiarkan klien mengganti warna teks atau ukuran font adalah cara cepat untuk membuat situs yang paling keren pun terlihat murah dan jelek. Jika teks posting blog dirancang untuk selalu rata kiri, mengapa memberi penulis tombol untuk rata kanan? Apakah menurut Anda akan terlihat bagus jika teks pada halaman Tentang berwarna ungu, tebal, dan miring? Maka jangan mempersenjatai klien Anda dengan sarana untuk melakukannya. Dalam kebanyakan situasi, saya sarankan untuk menonaktifkan editor visual sepenuhnya.

Menonaktifkan Editor Visual
Tambahkan cuplikan berikut ke file functions.php tema Anda dan tab untuk beralih editor WYSIWYG akan hilang.
function emersonthis_disable_visual_editor(){ # add logic here if you want to permit it selectively return false; } add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);Ini adalah awal yang baik, tetapi Anda akan melihat bahwa tombol tebal dan miring masih ada di editor teks biasa. Dalam pengalaman saya, klien menyalahgunakan tombol ini lebih jarang ketika kepuasan instan dari editor WYSIWYG hilang. Tapi saya masih lebih suka menghapusnya jika tidak perlu.

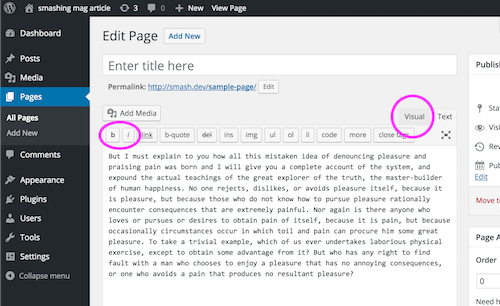
Menghapus Quicktag Tebal Dan Miring Dari Editor Teks
Editor teks memiliki tombol quicktag yang akan membungkus teks yang dipilih dengan <strong> dan <em> . Tambahkan kode berikut di file functions.php tema Anda dan penulis tidak akan lagi memiliki tombol tebal atau miring.
# Removes bold and italic quicktags from text editor function emersothis_quicktags_settings( $qtInit ) { //To disable ALL butons it must be set to "," (not "") $qtInit['buttons'] = 'more,'; return $qtInit; } add_filter('quicktags_settings', 'emersonthis_quicktags_settings');Ini menghilangkan kemungkinan bahwa klien Anda akan memutuskan untuk, misalnya, membuat miring seluruh artikel. Tapi ini tidak menghilangkan kemampuan untuk menulis markup ke editor teks dengan tangan. Sesekali itu bisa berguna saat Anda dalam keadaan darurat.
Jika Anda berada dalam situasi yang jarang terjadi di mana pengguna harus memformat teks sendiri, Anda dapat membiarkan editor visual diaktifkan tetapi menonaktifkan tombol tertentu satu per satu.
Menonaktifkan Tombol Pada Editor Visual
Salah satu dari beberapa kali saya membiarkan editor visual diaktifkan adalah ketika penulis menulis posting panjang atau halaman yang memiliki struktur internal sendiri. Misalnya, penulis artikel 10 halaman mungkin memerlukan kemampuan untuk menambahkan subjudul. Dalam situasi ini saya mengatur kelas khusus untuk subbagian dan kemudian menonaktifkan semua tombol pemformatan lain yang tidak diperlukan.
API WordPress untuk memodifikasi editor TinyMCE agak rumit karena Anda perlu mencari nama kode yang digunakan untuk merujuk ke setiap tombol yang ingin Anda hapus. Anda mendapatkan hasil maksimal dengan menghapus tombol "wastafel dapur" yang mengaktifkan seluruh baris kedua yang berisi tombol pemformatan paling bermasalah. Menambahkan kode berikut ke file functions.php tema Anda akan melakukan ini.
# Remove visual editor buttons function emersonthis_tinymce_buttons($buttons) { # Remove the text color selector $remove = array('wp_adv'); //Add other button names to this array # Find the array key and then unset return array_diff($buttons,$remove); } add_filter( 'mce_buttons', 'emersonthis_tinymce_buttons' ); Salah satu trik untuk mengetahui nama kode tombol yang ingin Anda hapus adalah dengan memeriksa markup formulir. Pada saat penulisan, setiap tombol memiliki nama kelas yang dimulai dengan mce-i- diikuti dengan nama kode yang akan Anda masukkan ke dalam larik di atas.
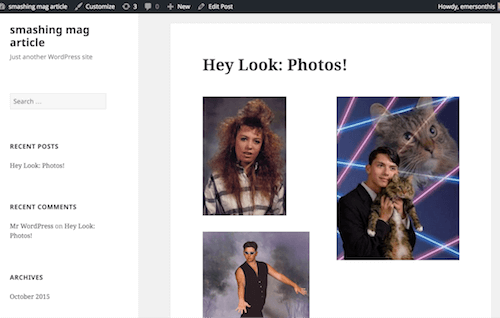
Hapus Tombol "Tambah Media"
Tombol "Tambah media" muncul secara default setiap kali jenis posting khusus mendukung fitur editor. Tetapi jenis kiriman khusus dapat digunakan untuk berbagai hal, dan seringkali bidang itu tidak pantas untuk menyertakan gambar.

Sebagian besar waktu, ketika saya mengharapkan penulis untuk menerbitkan gambar untuk menyertai teks, saya menggunakan thumbnail posting (alias gambar unggulan). Hal ini memudahkan untuk mengintegrasikan gambar ke dalam template tema, dan juga memberi pengembang lebih banyak kontrol atas ukuran dan spesifikasi gambar.
Foto ad hoc yang disematkan menggunakan tombol “Tambah media” di editor sulit dikendalikan dan cenderung terlihat canggung tergantung di mana penulis menyisipkan gambar dalam kaitannya dengan teks di sekitarnya. Mereka juga menyebabkan kebingungan bagi banyak penulis, karena sekilas tombol "Tambah media" mudah dikacaukan dengan tombol unggah "Gambar unggulan" yang muncul lebih jauh ke bawah halaman (secara default), dan dapat digunakan dengan sangat berbeda oleh tema. Saya hampir selalu menghapusnya, dengan menambahkan kode berikut ke file functions.php tema.
# Remove media buttons function emersonthis_remove_add_media(){ # do this conditionally if you want to be more selective remove_action( 'media_buttons', 'media_buttons' ); } add_action('admin_head', 'emersonthis_remove_add_media'); Anda dapat menambahkan logika sebelum remove_action() untuk menghapus hanya tombol media secara kondisional untuk jenis posting tertentu. Misalnya, Anda mungkin ingin mengizinkan penulis menambahkan gambar ke halaman, tetapi bukan postingan blog yang menggunakan gambar mini.

Nonaktifkan Opsi Penyesuai Tema
Jika Anda sedang mengerjakan tema anak, tema induk mungkin menawarkan opsi penyesuaian yang tidak sesuai untuk anak. Opsi penyesuaian mungkin tidak digunakan dalam tema anak Anda, atau berpotensi merusak banyak hal. Either way, API penyesuai tema WordPress memudahkan untuk menyingkirkannya dengan menambahkan cuplikan berikut ke file functions.php tema Anda.
# Remove customizer options. function emersonthis_remove_customizer_options( $wp_customize ) { // $wp_customize->remove_section( 'static_front_page' ); // $wp_customize->remove_section( 'title_tagline' ); $wp_customize->remove_section( 'colors' ); $wp_customize->remove_section( 'header_image' ); $wp_customize->remove_section( 'background_image' ); // $wp_customize->remove_section( 'nav' ); // $wp_customize->remove_section( 'themes' ); // $wp_customize->remove_section( 'featured_content' ); // $wp_customize->remove_panel( 'widgets' ); } add_action( 'customize_register', 'emersonthis_remove_customizer_options', 30);Setiap baris dalam cuplikan di atas sesuai dengan opsi penyesuaian tema individual yang dapat Anda nonaktifkan dengan membatalkan komentar.
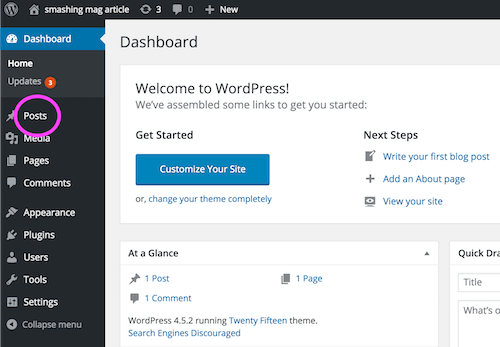
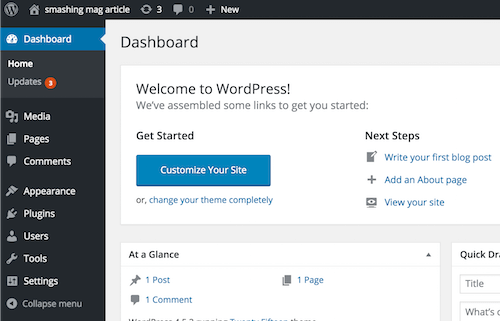
Sembunyikan Item Menu Dasbor yang Tidak Digunakan
Tidak setiap situs memiliki jenis konten yang sama; beberapa situs tidak memiliki blog, misalnya. Jika kami menerapkan logika yang sama ke dasbor WordPress yang kami terapkan ke antarmuka pengguna lain, akan membingungkan dan tidak perlu menampilkan tombol yang tidak melakukan apa pun. Dalam contoh ini, item menu Posts tidak diperlukan, jadi mari kita hapus dengan menambahkan cuplikan berikut ke functions.php :
function emersonthis_custom_menu_page_removing() { // remove_menu_page( 'index.php' ); //Dashboard // remove_menu_page( 'jetpack' ); //Jetpack* remove_menu_page( 'edit.php' ); //Posts remove_menu_page( 'upload.php' ); //Media // remove_menu_page( 'edit.php?post_type=page' ); //Pages remove_menu_page( 'edit-comments.php' ); //Comments // remove_menu_page( 'themes.php' ); //Appearance // remove_menu_page( 'plugins.php' ); //Plugins // remove_menu_page( 'users.php' ); //Users // remove_menu_page( 'tools.php' ); //Tools // remove_menu_page( 'options-general.php' ); //Settings } add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );Setiap baris sesuai dengan menu tertentu di dasbor. Nama file tidak selalu cocok dengan nama yang muncul di menu dasbor, jadi baris yang dikomentari dibiarkan sebagai referensi cepat.


Penting untuk dipahami bahwa menghapus item menu ini sebenarnya tidak mencabut izin pengguna. Seorang pengguna masih dapat mengakses item menu tersembunyi secara langsung menggunakan URL. Jika tujuannya adalah untuk membuat dasbor tidak terlalu berantakan dengan menyembunyikan kontrol yang berlebihan, maka ini mungkin baik-baik saja. Jika tujuannya adalah untuk benar-benar mencegah pengguna mengakses kontrol tersebut, maka Anda perlu memodifikasi kemampuan peran pengguna. Untuk mencapai ini, tambahkan cuplikan seperti berikut ke kait aktivasi plugin (hanya perlu dijalankan sekali):
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );Gunakan tabel lengkap semua kemampuan ini untuk menemukan kemampuan spesifik yang dapat Anda tambahkan atau hapus untuk setiap peran default.
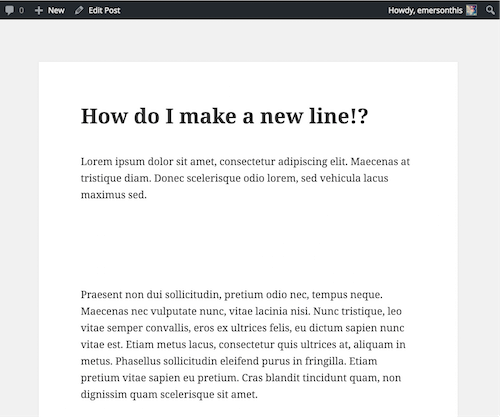
Tambahkan Petunjuk Tentang Bagaimana Line Breaks Bekerja Di Editor
Secara default editor visual (TinyMCE) akan membuat paragraf baru ketika penulis menekan Return . Jika Anda hanya ingin jeda baris kuno (alias carriage return), Anda perlu menekan Shift+Return . Ini bagus dan kuat tetapi tidak intuitif bagi banyak penulis. Saya sudah mulai menambahkan pengingat cepat untuk menghindari keluhan yang tak terhindarkan tentang "sekelompok ruang putih aneh" yang muncul di pos atau halaman.

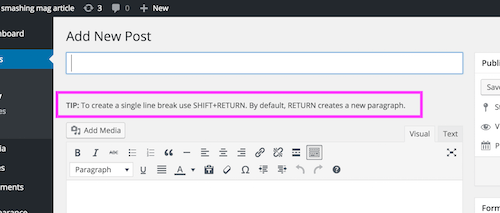
Tambahkan cuplikan berikut ke file functions.php Anda. Ubah nilai $tip untuk mengatakan apa pun yang ingin Anda ingatkan kepada penulis Anda.
# Adds instruction text after the post title input function emersonthis_edit_form_after_title() { $tip = '<strong>TIP:</strong> To create a single line break use SHIFT+RETURN. By default, RETURN creates a new paragraph.'; echo '<p>'.$tip.'</p>'; } add_action( 'edit_form_after_title', 'emersonthis_edit_form_after_title' );Teknik ini dapat digunakan untuk menyuntikkan pengingat tentang apa pun yang Anda ingin penulis ingat saat menambahkan atau mengedit konten.

Jangan Bagikan Akun Administrator
Peran administrator WordPress sangat kuat dan dengan kekuatan besar datang tanggung jawab besar. Beberapa klien adalah pengguna kekuatan WordPress berpengalaman yang mengelola situs mereka dengan kompeten. Banyak dari mereka tidak. Yang terakhir tidak boleh mengaduk-aduk sebagai administrator. Sebagai gantinya, jadikan mereka editor dan buat akun admin terpisah dengan kata sandi yang sangat kuat. Jika Anda memiliki afiliasi berkelanjutan dengan klien, Anda dapat mempertahankan kredensial tersebut hingga klien siap untuk mengelola situs itu sendiri.

Atau, berikan klien kedua set kredensial dan minta mereka menyimpan kredensial admin di tempat yang aman dan hanya menggunakannya untuk melakukan tugas admin. Banyak klien akan segera kehilangan kredensial admin tetapi tidak apa-apa: kata sandi selalu dapat diatur ulang, dan ini sering merupakan jenis klien yang akan mempekerjakan kembali Anda untuk melakukan pemeliharaan situs rutin untuk mereka.
Alasan paling penting untuk menjadi pelit dengan akun admin adalah bahwa mereka adalah kerentanan keamanan. Efek samping yang menyenangkan adalah bahwa pengguna WordPress pemula sering kali merasa UI dasbor tidak terlalu berlebihan ketika mereka masuk sebagai penulis atau editor karena ada lebih sedikit menu yang harus disortir sambil mempelajari keterampilan dasar seperti menambahkan atau mengedit posting.
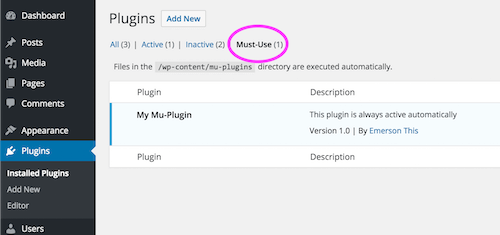
Gunakan Mu-Plugin
Direktori mu-plugins/ telah ada sejak lama, tetapi sebagian besar peretas WordPress yang saya temui belum pernah mendengarnya. "mu" adalah singkatan dari must use . Direktori adalah lokasi alternatif di mana plugin dapat diinstal.

Perbedaannya adalah plugin “must use” aktif secara otomatis dan tidak dapat dinonaktifkan secara tidak sengaja di seluruh dasbor. Mereka juga dimuat sebelum plugin lain. Ini sangat ideal untuk plugin yang harus ada agar situs dapat berjalan dengan baik. Ini juga merupakan alternatif yang bagus untuk peretasan non-presentasi yang biasanya mungkin macet ke file functions.php tema kustom Anda. Misalnya, saya suka mendefinisikan jenis posting khusus di mu-plugin, karena konten itu harus tetap ada terlepas dari apakah tema tertentu aktif atau tidak.
Direktori mu-plugins/ tidak ada di luar kotak. Anda membuatnya secara manual di dalam wp-content/ .
wp-content/ mu-plugins/ plugins/ themes/ ...Batasan terbesar adalah WordPress hanya mencari file di level teratas mu-plugins/ dan akan mengabaikan kode di dalam subdirektori. Namun, Anda dapat mengatasinya dengan membuat satu file PHP di bagian atas mu-plugins/ yang memuat kode dari subdirektori saudara. Juga perlu diingat bahwa pemberitahuan pembaruan tidak berlaku untuk plugin-mu. Saya menganggap mu-plugins/ sebagai tempat untuk meletakkan kode penting yang tidak perlu dipikirkan oleh klien.
Baca lebih lanjut tentang harus menggunakan plugin di Codex. Jika Anda ingin meminta plugin lain dengan mencegah kemampuan untuk menonaktifkannya, Anda mungkin menemukan perpustakaan Plugin-WDS-Diperlukan berguna.
Catatan Akhir
Anda mungkin merasa berlawanan dengan intuisi untuk menonaktifkan fungsionalitas yang diberikan WordPress secara gratis. Tetapi ingat bahwa klien Anda tidak membayar Anda untuk memberi mereka banyak tombol. Tugas Anda adalah membuat situs web yang efektif dan kuat yang disesuaikan dengan tujuan klien. Dengan menonaktifkan fungsionalitas bermasalah atau asing, Anda sebenarnya memberikan nilai lebih .
Jika Anda menginginkan lebih banyak snippet, saya telah membuat repositori GitHub publik dari snippet WordPress yang berguna yang berisi versi terbaru dari peretasan di atas, serta yang lain yang saya tambahkan secara berkala. Jika Anda memiliki cuplikan praktis yang ingin Anda bagikan, permintaan tarik sangat diterima!
