Cara Mempelajari CSS
Diterbitkan: 2022-03-10Saya mendapatkan banyak orang yang meminta saya untuk merekomendasikan kepada mereka tutorial tentang berbagai bagian CSS, atau menanyakan cara mempelajari CSS. Saya juga melihat banyak orang yang bingung tentang bit-bit CSS, sebagian karena ide-ide yang ketinggalan zaman tentang bahasa tersebut. Mengingat bahwa CSS telah berubah secara substansial dalam beberapa tahun terakhir, ini adalah saat yang tepat untuk menyegarkan pengetahuan Anda. Bahkan jika CSS adalah bagian kecil dari apa yang Anda lakukan (karena Anda bekerja di tempat lain dalam tumpukan), CSS adalah bagaimana segala sesuatunya terlihat seperti yang Anda inginkan di layar, jadi layak untuk selalu up-to-date.
Oleh karena itu, artikel ini bertujuan untuk menguraikan dasar-dasar utama CSS dan sumber daya untuk bacaan lebih lanjut tentang area utama pengembangan CSS modern. Banyak dari itu adalah hal-hal di sini di Smashing Magazine, tetapi saya juga telah memilih beberapa sumber daya lain dan juga orang-orang untuk diikuti di bidang-bidang utama CSS. Ini bukan panduan pemula yang lengkap atau dimaksudkan untuk mencakup semuanya. Tujuan saya adalah untuk mencakup luasnya CSS modern dengan fokus pada beberapa area utama, yang akan membantu membuka kunci bahasa lainnya untuk Anda.
Dasar-dasar Bahasa
Untuk sebagian besar CSS, Anda tidak perlu khawatir tentang mempelajari properti dan nilai dengan hati-hati. Anda dapat mencarinya saat Anda membutuhkannya. Namun, ada beberapa dasar utama bahasa tersebut, yang tanpanya Anda akan kesulitan memahaminya. Perlu mendedikasikan beberapa waktu untuk memastikan Anda memahami hal-hal ini, karena akan menghemat banyak waktu dan frustrasi dalam jangka panjang.
Selector, Lebih dari Sekedar Kelas
Sebuah pemilih melakukan apa yang tertulis di kaleng, memilih beberapa bagian dari dokumen Anda agar Anda dapat menerapkan aturan CSS untuk itu. Sementara kebanyakan orang terbiasa menggunakan kelas, atau menata elemen HTML seperti body secara langsung, ada sejumlah besar pemilih tingkat lanjut yang dapat memilih elemen berdasarkan lokasinya di dokumen, mungkin karena elemen tersebut muncul langsung setelah elemen, atau baris ganjil dalam sebuah tabel.
Selector yang merupakan bagian dari spesifikasi Level 3 (Anda mungkin pernah mendengarnya disebut sebagai Selector Level 3) memiliki dukungan browser yang sangat baik. Untuk melihat detail berbagai selektor yang dapat Anda gunakan, lihat Referensi MDN.
Beberapa penyeleksi bertindak seolah-olah Anda telah menerapkan kelas ke sesuatu dalam dokumen. Misalnya p:first-child berperilaku seolah-olah Anda menambahkan kelas ke elemen p pertama, ini dikenal sebagai penyeleksi kelas semu . Pemilih elemen semu bertindak seolah-olah elemen dimasukkan secara dinamis, misalnya ::first-line bertindak dengan cara yang mirip dengan Anda membungkus span di sekitar baris pertama teks. Namun itu akan diterapkan kembali jika panjang garis itu berubah, yang tidak akan terjadi jika Anda memasukkan elemen. Anda bisa menjadi cukup rumit dengan penyeleksi ini. Di bawah CodePen adalah contoh elemen semu yang dirantai dengan kelas semu. Kami menargetkan elemen p pertama dengan psuedo-class :first-child , lalu pemilih ::first-line memilih baris pertama dari elemen itu, bertindak seolah-olah rentang ditambahkan di sekitar baris pertama untuk membuatnya tebal dan mengubah warna.
Lihat baris pertama Pena oleh Rachel Andrew (@rachelandrew) di CodePen.
Warisan Dan Kaskade
Kaskade menentukan aturan mana yang menang ketika sejumlah aturan dapat diterapkan ke satu elemen. Jika Anda pernah berada dalam situasi di mana Anda tidak dapat memahami mengapa beberapa CSS tampaknya tidak berlaku, kemungkinan kaskade membuat Anda tersandung. Kaskade terkait erat dengan pewarisan, yang menentukan properti mana yang diwarisi oleh elemen turunan dari elemen tempat mereka diterapkan. Hal ini juga terkait dengan kekhususan; selektor yang berbeda memiliki kekhususan berbeda yang mengontrol mana yang menang ketika ada beberapa selektor yang dapat diterapkan pada satu elemen.
Catatan : Untuk memahami semua hal ini, saya sarankan membaca The Cascade and Inheritance, di MDN Pengantar CSS.
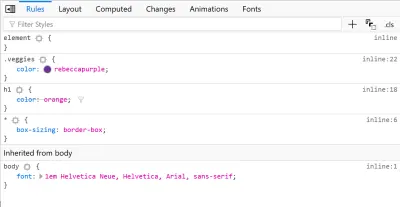
Jika Anda kesulitan mendapatkan CSS untuk diterapkan ke suatu elemen, maka DevTools browser Anda adalah tempat terbaik untuk memulai, lihat contoh di bawah ini di mana saya memiliki elemen h1 yang ditargetkan oleh pemilih elemen h1 dan membuat judulnya berwarna oranye. Saya juga menggunakan kelas, yang mengatur h1 menjadi rebeccapurple. Kelasnya lebih spesifik sehingga h1 berwarna ungu. Di DevTools, Anda dapat melihat bahwa pemilih elemen dicoret karena tidak berlaku. Setelah Anda dapat melihat bahwa browser mendapatkan CSS Anda (tetapi sesuatu yang lain telah mengesampingkannya), maka Anda dapat mulai mencari tahu alasannya.
Lihat kekhususan Pena oleh Rachel Andrew (@rachelandrew) di CodePen.

Model Kotak
CSS adalah semua tentang kotak. Segala sesuatu yang ditampilkan di layar memiliki kotak, dan Model Kotak menjelaskan bagaimana ukuran kotak itu bekerja — dengan mempertimbangkan margin, padding, dan batas. Model Kotak CSS standar mengambil lebar yang telah Anda berikan pada sebuah elemen, lalu menambahkan padding dan border pada lebar tersebut — yang berarti bahwa ruang yang digunakan oleh elemen tersebut lebih besar dari lebar yang Anda berikan.
Baru-baru ini, kami dapat memilih untuk menggunakan model kotak alternatif yang menggunakan lebar yang diberikan pada elemen sebagai lebar elemen yang terlihat di layar. Padding atau border apa pun akan memasukkan konten kotak dari tepinya. Ini jauh lebih masuk akal untuk banyak tata letak.
Dalam demo di bawah ini, saya memiliki dua kotak. Keduanya memiliki lebar 200 piksel, dengan batas 5 piksel dan padding 20 piksel. Kotak pertama menggunakan model kotak standar, sehingga membutuhkan lebar total 250 piksel. Yang kedua menggunakan model kotak alternatif, jadi sebenarnya lebarnya 200 piksel.
Lihat model kotak Pena oleh Rachel Andrew (@rachelandrew) di CodePen.
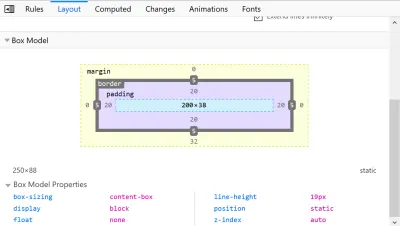
Browser DevTools sekali lagi dapat membantu Anda memahami model kotak yang digunakan. Pada gambar di bawah, saya menggunakan Firefox DevTools untuk memeriksa kotak menggunakan model kotak content-box default. Alat memberi tahu saya bahwa ini adalah Model Kotak yang digunakan, dan saya dapat melihat ukuran dan bagaimana batas dan bantalan ditambahkan ke lebar yang saya tetapkan.

Catatan : Sebelum IE6, Internet Explorer menggunakan Model Kotak alternatif, dengan padding dan border insetting konten dari lebar yang diberikan. Jadi untuk sementara browser menggunakan Model Kotak yang berbeda! Saat frustrasi dengan masalah interoperabilitas hari ini, bersyukurlah bahwa semuanya telah membaik sehingga kami tidak berurusan dengan browser yang menghitung lebar sesuatu secara berbeda.
Ada penjelasan yang baik tentang Model Kotak dan Ukuran Kotak pada Trik CSS, ditambah penjelasan tentang cara terbaik untuk menggunakan model kotak alternatif secara global di situs Anda.
Aliran Normal
Jika Anda memiliki dokumen dengan beberapa HTML yang menandai konten dan melihatnya di browser, semoga dapat dibaca. Judul dan paragraf akan dimulai pada baris baru, kata-kata ditampilkan sebagai kalimat dengan satu spasi putih di antaranya. Tag untuk pemformatan, seperti em, tidak memecah alur kalimat. Konten ini sedang ditampilkan dalam Aliran Normal, atau Tata Letak Aliran Blok. Setiap bagian dari konten digambarkan sebagai "sedang mengalir"; ia tahu tentang sisa konten sehingga tidak tumpang tindih.
Jika Anda bekerja dengan daripada melawan perilaku ini, hidup Anda menjadi lebih mudah. Ini adalah salah satu alasan mengapa memulai dengan dokumen HTML yang ditandai dengan benar sangat masuk akal, karena karena aliran normal dan stylesheet bawaan yang dimiliki browser yang menghormatinya, konten Anda dimulai dari tempat yang dapat dibaca.
Memformat Konteks
Setelah Anda memiliki dokumen dengan konten dalam aliran normal, Anda mungkin ingin mengubah tampilan beberapa konten tersebut. Anda melakukan ini dengan mengubah konteks pemformatan elemen. Sebagai contoh yang sangat sederhana, jika Anda ingin semua paragraf Anda berjalan bersama dan tidak dimulai pada baris baru, Anda dapat mengubah elemen p untuk display: inline mengubahnya dari blok ke konteks pemformatan sebaris.

Konteks pemformatan pada dasarnya menentukan tipe luar dan dalam. Bagian luar mengontrol bagaimana elemen berperilaku di samping elemen lain di halaman, bagian dalam mengontrol bagaimana tampilan anak-anak. Jadi, misalnya, ketika Anda mengatakan display: flex , Anda mengatur bagian luar menjadi konteks pemformatan blok, dan anak-anak memiliki konteks pemformatan fleksibel.
Catatan : Versi terbaru dari Spesifikasi Tampilan mengubah nilai display untuk secara eksplisit menyatakan nilai dalam dan luar. Oleh karena itu, di masa depan Anda mungkin mengatakan display: block flex; ( block menjadi bagian luar dan flex menjadi bagian dalam).
Baca lebih lanjut tentang display di MDN.
Berada Di Dalam Atau Di Luar Arus
Elemen dalam CSS digambarkan sebagai 'sedang mengalir' atau 'tidak mengalir.' Elemen dalam aliran diberi ruang dan ruang itu dihormati oleh elemen lain dalam aliran. Jika Anda mengeluarkan elemen dari aliran, dengan mengambang atau memposisikannya, maka ruang untuk elemen itu tidak akan lagi dihormati oleh item aliran lainnya.
Ini paling terlihat dengan item yang benar-benar diposisikan. Jika Anda memberikan position: absolute item tersebut dihapus dari aliran, maka Anda perlu memastikan bahwa Anda tidak memiliki situasi di mana elemen out of flow tumpang tindih dan membuat beberapa bagian lain dari tata letak Anda tidak dapat dibaca.
Lihat Pen Out of Flow: penentuan posisi absolut oleh Rachel Andrew (@rachelandrew) di CodePen.
Namun, item melayang juga dihapus dari aliran, dan sementara konten berikut akan membungkus kotak garis pendek dari elemen melayang, Anda dapat melihat dengan menempatkan warna latar belakang pada kotak elemen berikut bahwa mereka telah naik dan mengabaikan ruang yang digunakan oleh item melayang.
Lihat Pena Out of flow: float oleh Rachel Andrew (@rachelandrew) di CodePen.
Anda dapat membaca lebih lanjut tentang elemen aliran masuk dan aliran keluar di MDN. Hal penting untuk diingat adalah bahwa jika Anda mengeluarkan elemen dari aliran, Anda perlu mengelola sendiri tumpang tindih karena aturan reguler tata letak aliran blok tidak lagi berlaku.
tata letak
Selama lebih dari lima belas tahun kami telah melakukan tata letak dalam CSS tanpa sistem tata letak yang dirancang untuk pekerjaan. Ini telah berubah. Kami sekarang memiliki sistem tata letak yang sangat mampu yang mencakup Grid dan Flexbox, tetapi juga Tata Letak Multi-kolom dan metode tata letak lama yang digunakan untuk tujuan sebenarnya. Jika Tata Letak CSS adalah misteri bagi Anda, buka tutorial MDN Learn Layout, atau baca artikel saya Memulai Tata Letak CSS di sini di Smashing Magazine.
Jangan bayangkan bahwa metode seperti grid dan flexbox bersaing . Untuk menggunakan Layout dengan baik, terkadang Anda akan menemukan komponen terbaik sebagai komponen fleksibel dan terkadang sebagai Grid. Kadang-kadang, Anda akan menginginkan perilaku aliran kolom multikol. Semua ini adalah pilihan yang valid. Jika Anda merasa sedang berjuang melawan perilaku sesuatu, itu secara umum merupakan pertanda yang sangat baik bahwa mungkin ada baiknya mengambil langkah mundur dan mencoba pendekatan yang berbeda. Kami sangat terbiasa meretas CSS untuk membuatnya melakukan apa yang kami inginkan sehingga kami cenderung lupa bahwa kami memiliki sejumlah opsi lain untuk dicoba.
Tata letak adalah bidang keahlian utama saya dan saya telah menulis sejumlah artikel di sini di Majalah Smashing dan di tempat lain untuk mencoba dan membantu menjinakkan lanskap Tata Letak yang baru. Selain artikel Tata Letak yang disebutkan di atas, saya memiliki seluruh rangkaian di Flexbox — mulai dengan Apa yang Terjadi Saat Anda Membuat Wadah Flexbox Flex. Di Grid By Example, saya memiliki banyak contoh kecil CSS Grid — ditambah tutorial screencast video.
Selain itu — dan terutama untuk desainer — lihat Jen Simmons dan seri video Layout Land-nya.
Penyelarasan
Saya telah memisahkan Alignment dari Layout secara umum karena sementara sebagian besar dari kita diperkenalkan ke Alignment sebagai bagian dari Flexbox, properti ini berlaku untuk semua metode layout, dan ada baiknya memahami mereka dalam konteks itu daripada memikirkan "Flexbox Alignment" atau "Perataan Grid CSS." Kami memiliki satu set properti Alignment yang bekerja dengan cara yang sama jika memungkinkan; mereka kemudian memiliki beberapa perbedaan karena cara metode tata letak yang berbeda berperilaku.
Di MDN, Anda dapat menggali ke dalam Box Alignment dan bagaimana penerapannya untuk Grid, Flexbox, Multicol, dan Block Layout. Di sini, di Majalah Smashing, saya memiliki artikel yang secara khusus membahas perataan di Flexbox: Semua yang Perlu Anda Ketahui Tentang Perataan Di Flexbox.
Perekat
Saya menghabiskan sebagian besar tahun 2018 berbicara tentang spesifikasi Ukuran Intrinsik dan Ekstrinsik, dan bagaimana kaitannya dengan Grid dan Flexbox pada khususnya. Di web, kami terbiasa mengatur ukuran dalam panjang atau persentase, karena ini adalah bagaimana kami dapat membuat tata letak tipe Grid menggunakan float. Namun, metode tata letak modern dapat melakukan banyak distribusi ruang untuk kita — jika kita membiarkannya. Memahami bagaimana Flexbox memberikan ruang (atau unit Grid fr bekerja), sepadan dengan waktu Anda.
Di Smashing Magazine, saya telah menulis tentang Sizing di Layout secara umum dan juga untuk Flexbox di Seberapa Besarkah Kotak Fleksibel Itu?.
Desain responsif
Metode tata letak Grid dan Flexbox kami yang baru sering kali berarti bahwa kami dapat lolos dengan kueri media yang lebih sedikit daripada yang kami butuhkan dengan metode lama kami, karena fakta bahwa metode tersebut fleksibel dan merespons perubahan dalam area pandang atau ukuran komponen tanpa kami perlu mengubah lebar elemen. Namun, akan ada tempat di mana Anda ingin menambahkan beberapa breakpoint untuk lebih menyempurnakan desain Anda.
Berikut adalah beberapa panduan sederhana untuk Desain Responsif, dan untuk kueri media, secara umum, lihat artikel saya Menggunakan Kueri Media untuk Desain Responsif pada tahun 2018. Saya melihat untuk apa Kueri Media berguna, dan juga menunjukkan fitur-fitur baru yang akan datang Kueri Media di Level 4 spesifikasi.
Font dan Tipografi
Seiring dengan Layout, penggunaan font di web telah mengalami perubahan besar dalam setahun terakhir. Font Variabel, memungkinkan satu file font memiliki variasi tak terbatas, ada di sini. Untuk mendapatkan gambaran umum tentang apa itu dan bagaimana cara kerjanya, tonton ceramah singkat yang luar biasa dari Mandy Michael: Variable Fonts and the Future of Web Design. Juga, saya akan merekomendasikan Tipografi Dinamis Dengan CSS Modern dan Font Variabel oleh Jason Pamental.
Untuk menjelajahi Variable Fonts dan kemampuannya, ada demo menyenangkan dari Microsoft ditambah sejumlah taman bermain untuk mencoba Variable Fonts — Axis Praxis menjadi yang paling terkenal (saya juga suka Font Playground).
Setelah Anda mulai bekerja dengan Variable Fonts, maka panduan tentang MDN ini akan terbukti sangat berguna. Untuk mempelajari bagaimana menerapkan solusi fallback untuk browser yang tidak mendukung Variable Fonts, baca Menerapkan Variable Font With Fallback Web Fonts oleh Oliver Schondorfer. Firefox DevTools Font Editor juga memiliki dukungan untuk bekerja dengan Variable Fonts.
Transformasi Dan Animasi
Transformasi dan Animasi CSS jelas merupakan sesuatu yang saya cari berdasarkan kebutuhan untuk mengetahui. Saya tidak sering perlu menggunakannya, dan sintaks tampaknya melompat keluar dari kepala saya di antara penggunaan. Untungnya, referensi tentang MDN membantu saya dan saya menyarankan untuk memulai dengan panduan Menggunakan Transformasi CSS dan Menggunakan Animasi CSS. Zell Liew juga memiliki artikel bagus yang memberikan penjelasan bagus tentang transisi CSS.
Untuk menemukan beberapa hal yang mungkin, lihat situs Animista.
Salah satu hal yang dapat membingungkan tentang animasi, adalah pendekatan mana yang harus diambil. Selain apa yang didukung dalam CSS, Anda mungkin perlu melibatkan JavaScript, SVG, atau Web Animation API, dan semua hal ini cenderung disatukan. Dalam ceramahnya, Choose Your Animation Adventure yang direkam di An Event Apart, Val Head menjelaskan pilihannya.
Gunakan Cheatsheets Sebagai Pengingat, Bukan Alat Pembelajaran
Ketika saya menyebutkan sumber daya Grid atau Flexbox, saya sering melihat balasan yang mengatakan bahwa mereka tidak dapat melakukan Flexbox tanpa lembar contekan tertentu. Saya tidak punya masalah dengan lembar contekan sebagai penolong memori untuk mencari sintaks, dan saya telah menerbitkan beberapa milik saya sendiri. Masalah dengan sepenuhnya mengandalkan itu adalah Anda dapat melewatkan mengapa segala sesuatunya berfungsi saat Anda menyalin sintaksis. Kemudian, ketika Anda menemukan kasus di mana properti itu tampaknya berperilaku berbeda, inkonsistensi yang tampak itu tampak membingungkan, atau kesalahan bahasa.
Jika Anda berada dalam situasi di mana CSS tampaknya melakukan sesuatu yang sangat aneh, tanyakan mengapa . Buat kasus uji yang diperkecil yang menyoroti masalah tersebut, tanyakan kepada seseorang yang lebih memahami spesifikasinya. Banyak masalah CSS yang ditanyakan kepada saya adalah karena orang tersebut percaya bahwa sebuah properti bekerja dengan cara yang berbeda dengan cara kerjanya di dunia nyata. Itu sebabnya saya banyak berbicara tentang hal-hal seperti penyelarasan dan ukuran, karena ini adalah tempat di mana kebingungan ini sering terjadi.
Ya, ada hal-hal aneh di CSS. Ini adalah bahasa yang telah berevolusi selama bertahun-tahun, dan ada hal-hal tentangnya yang tidak dapat kita ubah — sampai kita menemukan mesin waktu. Namun, begitu Anda memiliki beberapa dasar, dan memahami mengapa segala sesuatunya berperilaku seperti itu, Anda akan memiliki waktu yang lebih mudah dengan tempat-tempat yang lebih sulit.
