Cara Mendesain Situs Web yang Sesuai dengan ADA Untuk Klien Anda (Dan Hindari Melanggar Hukum)
Diterbitkan: 2019-10-24Sebagai agen desain web, Anda memiliki tanggung jawab penuh untuk membangun situs web untuk klien Anda. Pernahkah Anda bertanya-tanya apa yang akan terjadi jika Anda mendesain situs web yang tidak sesuai dengan ADA?
ADA adalah singkatan dari Undang-Undang Penyandang Disabilitas Amerika. Ini adalah undang-undang hak-hak sipil yang disahkan pada tahun 1990 yang memastikan penyandang disabilitas memiliki hak dan kesempatan yang sama seperti orang lain.
Pada tahun 2018, ada sekitar 2.285 tuntutan hukum yang diajukan di Pengadilan Federal terkait kepatuhan ADA. Alasannya adalah:
- Kurangnya pengkodean yang memungkinkan situs web mudah diakses oleh pembaca layar.
- Tidak ada penggunaan tag alt gambar untuk low vision atau pengguna tunanetra.
- Kesulitan mengakses situs web menggunakan perangkat seluler.

Baik usaha kecil maupun besar terpengaruh oleh tuntutan hukum semacam itu yang mengakibatkan denda besar yang dibayarkan oleh bisnis kepada penggugat.
Bagaimana ADA Mempengaruhi Bisnis Desain Web Anda?
Sekarang, Anda akan bertanya-tanya apa bedanya dengan perusahaan desain web Anda? Anda tidak membayar penalti. Benar? Anda salah! Merancang situs web yang tidak sesuai dengan ADA akan memengaruhi bisnis Anda dalam beberapa cara:
1- Anda akan kehilangan klien yang sudah ada karena jika salah satu dari mereka menghadapi tuntutan hukum terkait ADA maka mereka akan pindah ke perusahaan yang mengkhususkan diri dalam membangun situs web yang sesuai dengan ADA. Kontrak pemeliharaan desain web Anda akan dibatalkan tanpa klien berpikir dua kali tentang keputusan mereka.
2- Anda akan berhenti mendapatkan klien baru karena semakin banyak orang yang mengetahui hukum yang terkait dengan kepatuhan ADA, mereka akan lebih memilih bekerja dengan perusahaan desain web yang mendesain situs web yang profesional, ramah pengguna, dan sesuai dengan ADA.
3- Anda akan kehilangan reputasi bisnis Anda karena jika salah satu klien Anda yang ada dituntut karena ketidakpatuhan ADA maka mereka akan mulai berbicara negatif tentang bisnis Anda dan reputasi bisnis Anda akan terhambat.
4- Layanan desain web Anda akan menjadi target di media sosial karena orang-orang lebih tertarik untuk berbagi cerita negatif di profil sosial mereka. Jika ada cerita seperti itu yang menjadi viral maka itu dapat berdampak drastis pada bisnis Anda.
5- Jika Anda merancang situs web yang tidak sesuai dengan ADA, maka Anda melanggar hukum. Anda mungkin harus mewakili bisnis Anda di pengadilan Federal jika salah satu klien penggugat Anda menuntut perusahaan Anda atas ketidakpatuhan ADA.
Daftar Periksa ADA Untuk Perusahaan Desain Web
Sebagai agen desain web, Anda harus mengikuti setiap pedoman standar aksesibilitas web untuk membuat situs web Anda sesuai dengan ADA.
Pedoman Aksesibilitas Konten Web (WCAG) 2.1 menyediakan berbagai rekomendasi untuk membuat konten web dapat diakses oleh semua orang.
Pada artikel ini, saya akan membuat daftar persyaratan dasar yang harus diikuti oleh setiap perusahaan desain web untuk menjaga sebagian besar klien mereka aman dari tuntutan hukum apa pun yang terkait dengan aksesibilitas web:
Presentasi Situs Web
1- Teks yang jelas dan deskriptif untuk judul halaman.
2- Semua judul harus bersarang dengan benar.
3- Sebuah alternatif untuk warna harus digunakan karena warna saja tidak dapat menyampaikan makna.
4- Hapus formulir.
5- Label identik untuk gambar dan elemen.
6- Bersihkan kode.
Tampilan Situs Web
1- Orang harus dapat memperbesar hingga 200% tanpa mempengaruhi keterbacaan.
2- Rasio kontras warna teks harus sekitar 4,5:1.

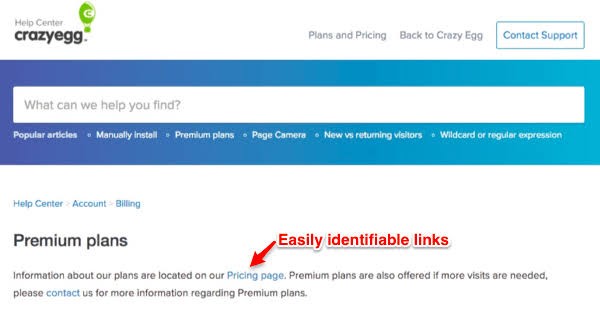
3- Tautan teks harus mudah diidentifikasi.

4- Tata letak dan navigasi harus konsisten.
Alternatif Konten
1- Semua gambar di situs harus memiliki teks alternatif deskriptif.
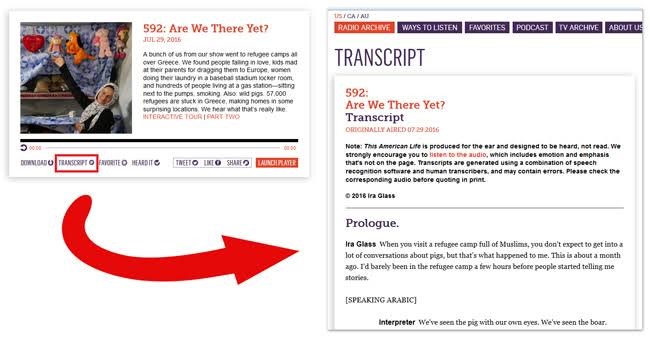
2- Semua video harus memiliki transkripsi teks dan teks tertutup.

3- Tidak boleh ada gambar yang digunakan untuk menyampaikan teks.
4- Data tabular harus dipecah menjadi kolom yang dapat dikelola.
5- Semua dokumen asing harus memenuhi pedoman aksesibilitas dasar.
Kontrol Pengguna
1- Tidak ada pop-up otomatis atau audio/video.
2- Tidak ada bagian dari situs web yang berubah secara tidak terduga.
3- Pembaruan otomatis harus memiliki opsi untuk menjeda.
4- Semua pengiriman penting seperti informasi rekening bank harus memiliki opsi untuk ditinjau sebelum pengiriman akhir.
5- Harus ada batas waktu yang dapat disesuaikan hingga 8x batas waktu semula sebelum batas waktu dimulai.
Kegunaan Situs Web
1- Semua fungsi situs web harus dapat diakses dengan kata kunci.
2- Indikator fokus dan lewati tautan navigasi harus tersedia.
3- Fungsi pencarian harus disediakan.
4- Tautan peta situs yang berfungsi harus disediakan.
5- Bahasa default harus ditetapkan untuk situs web.
Cara Lebih Cepat Dan Lebih Mudah Untuk Membuat Semua Situs Web Klien Anda Dapat Diakses
Membuat semua situs web klien Anda dapat diakses paling awal bukanlah tugas yang mudah terutama jika Anda memiliki beberapa klien. Selain itu, situs web apa pun mengalami banyak pembaruan dan setiap kali Anda memperbarui situs web, Anda mungkin melanggar pedoman WCAG 2.1. Jika klien Anda membuat perubahan sendiri maka menjadi lebih sulit untuk mengikuti pedoman tersebut.
Anda tidak dapat melakukan ini secara manual untuk setiap klien karena ini akan membutuhkan banyak pekerjaan dan semua sumber daya Anda akan digunakan hanya untuk menjaga agar situs web sesuai dengan ADA.
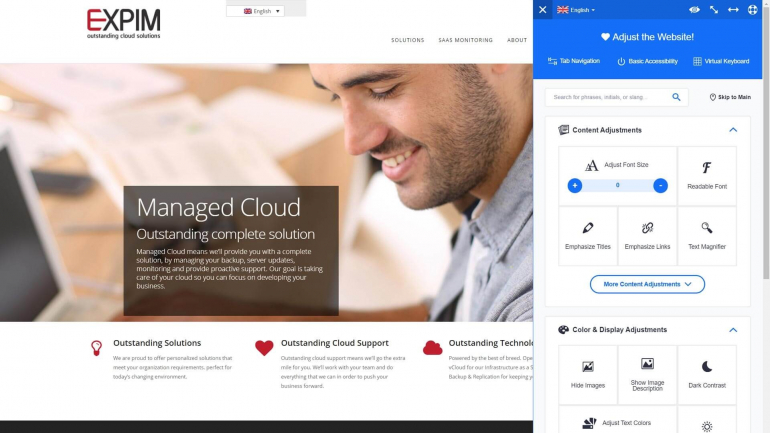
Cara yang lebih cepat dan efisien untuk membuat semua situs web klien Anda mengeluh ADA adalah dengan menggunakan solusi otomatis seperti accessiBe. Perangkat lunak bertenaga AI ini melakukan pemindaian penuh terhadap arsitektur situs web dan membuatnya dapat diakses dan sesuai dengan ADA secara otomatis.
accessiBe menyebarkan antarmuka seperti yang ditunjukkan pada tangkapan layar di bawah di mana orang-orang cacat dapat menyesuaikan layar berdasarkan data yang diperoleh oleh sistem AI.

Ini melakukan pemindaian setiap 48 jam sehingga setiap pembaruan ke situs web ditangani oleh sistem secara otomatis. Kecerdasan buatan dan teknologi pembelajaran mesin accessiBe memastikan bahwa situs web tetap mematuhi ADA tidak peduli berapa banyak pembaruan yang diposting klien Anda ke situs web mereka.
Kata-kata Terakhir
Jika Anda tidak ingin bisnis desain web Anda sendiri atau bisnis klien Anda dituntut, mulailah sekarang. Baik usaha kecil maupun besar telah menjadi sasaran empuk ketidakpatuhan ADA.
Oleh karena itu, Anda harus menanggapi masalah ini dengan sangat serius. Ambil tanggung jawab penuh untuk membuat situs web Anda dan klien Anda mengeluh ADA. Ini akan membantu Anda mendapatkan referensi baru dan mengembangkan bisnis Anda.
