Bagaimana Cara Membuat Desain Web WordPress yang Responsif?
Diterbitkan: 2016-05-27Dengan jutaan pengguna di seluruh dunia, WordPress adalah sistem manajemen konten yang paling banyak digunakan. Namun, masih banyak pembicaraan tentang bagaimana melakukan desain web responsif di situs WordPress.
Pos terkait:
- Gambar Latar Belakang Layar Penuh yang Benar-Benar Responsif
- Gambar Responsif - Mengapa Harus dan 4 Cara untuk Menyelesaikannya
- Tetap Kompetitif - Pelajari Desain Responsif
- Memilih Tema yang Tepat untuk Situs WordPress Anda
- 40 Tema WordPress Off-The-Shelf Teratas untuk Bisnis
Itu tidak mengejutkan, sungguh. Sementara WordPress membuat penambahan konten dan pengelolaan keseluruhan situs Anda menjadi sangat mudah, membuat desain Web yang responsif agak berbeda. Desain Web Responsif membantu Anda menampilkan situs Anda dengan sempurna di perangkat yang jumlahnya terus bertambah dan ukuran layar berbeda yang ada sekarang.

Jadi bagaimana tepatnya Anda melakukannya? Berikut beberapa tipsnya:
1. Dapatkan tema responsif dari awal.
Hal yang baik tentang WordPress adalah ada banyak tema yang dapat Anda pilih untuk membantu Anda dengan mudah mendapatkan tampilan dan nuansa yang Anda inginkan untuk situs Web Anda. Anda perlu melihat seberapa dapat disesuaikan temanya dan seberapa fleksibelnya itu. Sekarang, Anda bisa menambahkan kemampuan untuk menangani desain Web responsif di luar kotak pada daftar kriteria Anda.
Mendapatkan tema yang dapat membantu Anda melakukan desain web responsif adalah cara tercepat untuk memastikan bahwa situs WordPress Anda ditampilkan dengan sempurna di layar apa pun.
Berlangganan buletin dan ambil tema WordPress responsif kami yang luar biasa, dioptimalkan untuk media sosial sepenuhnya GRATIS!!!
Dan kabar baiknya - Tidak ada kekurangan tema responsif dari banyak sumber tepercaya. Pilih saja.
Di mana mencari tema responsif ini? Berikut adalah beberapa yang multiguna terbaru:
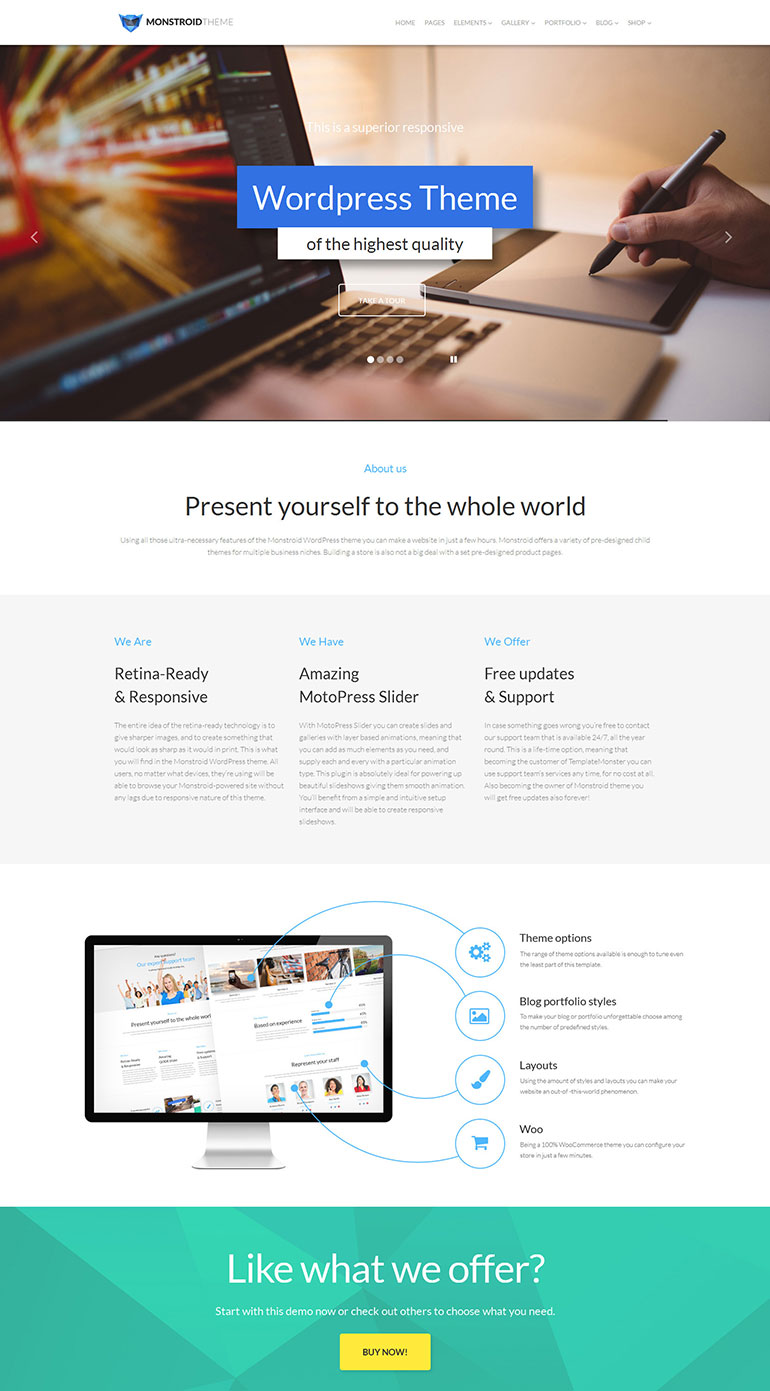
Tema WordPress Monstroid

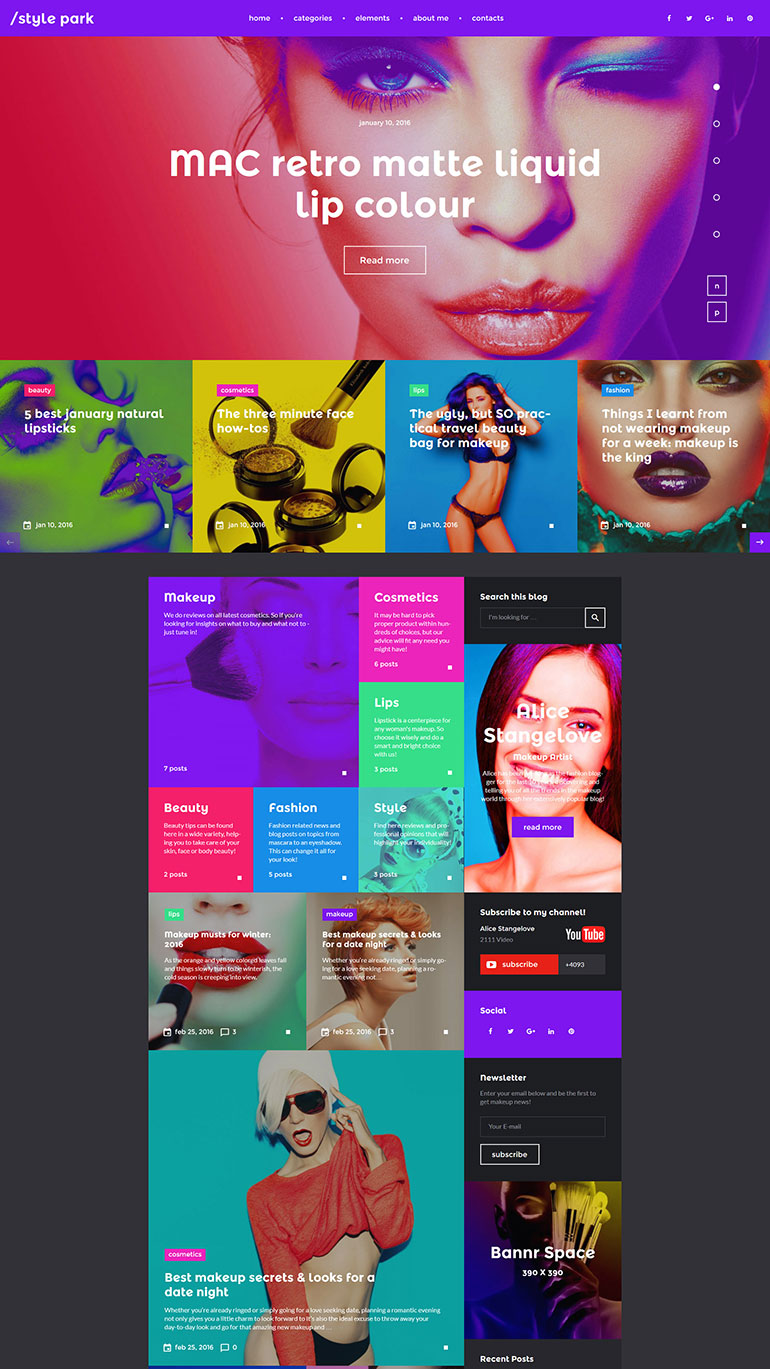
Tema WordPress Taman Gaya

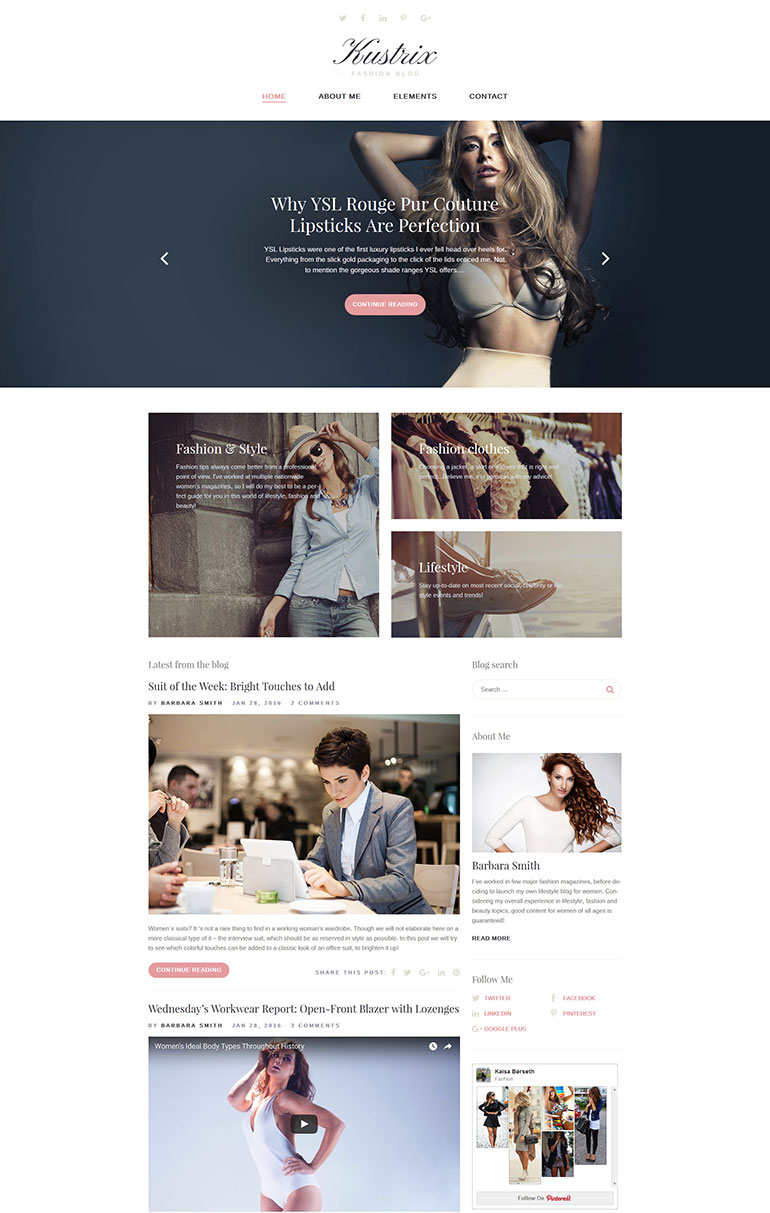
Tema WordPress Kustrix

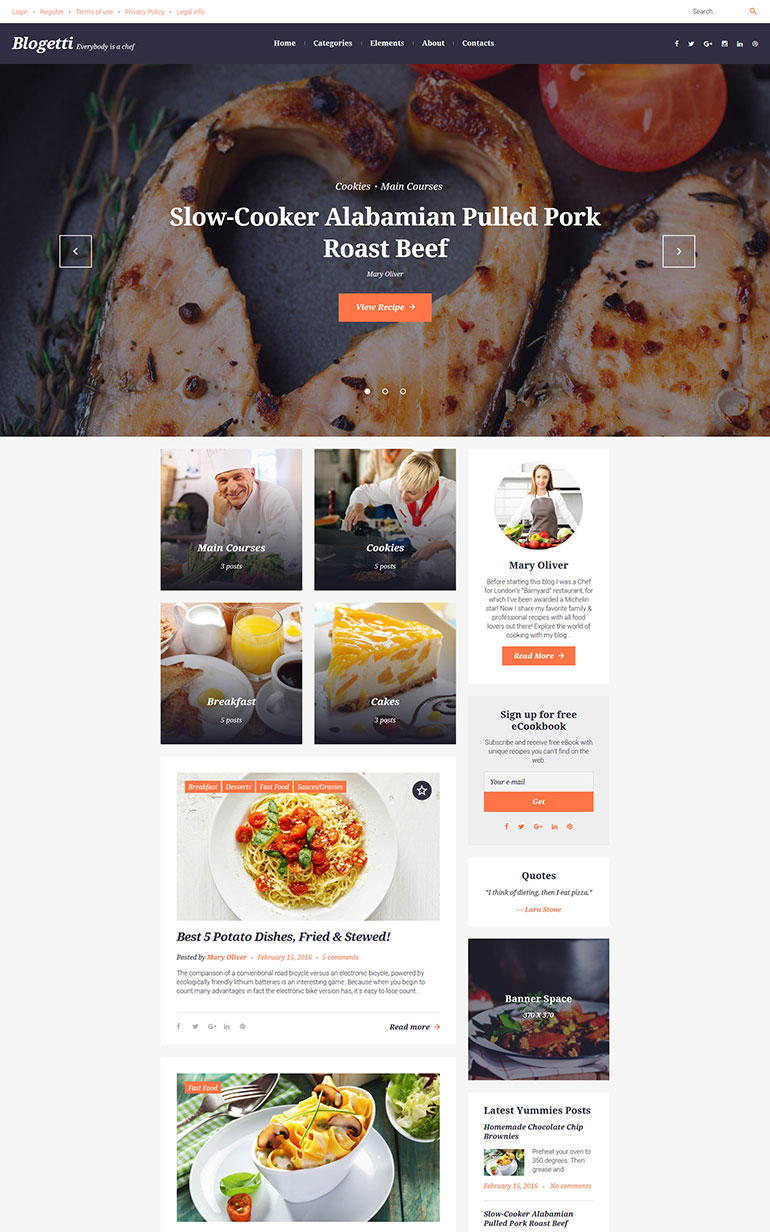
Tema WordPress Blogetti

Tema WordPress WildRide

Cara memilih tema responsif Anda:
Terlihat penting. Ini harus menjadi pertimbangan pertama Anda ketika memilih tema. Sebuah tema harus dapat memberikan tampilan yang Anda inginkan tanpa harus menghabiskan waktu berhari-hari untuk menyesuaikannya.
Kinerja penting. Tema mungkin sering memengaruhi kecepatan pemuatan situs Anda, jadi jauhi tema yang menggunakan terlalu banyak file, atau memaksa Anda memuat file dengan kilobyte terlalu banyak. Tema seharusnya tidak memperlambat situs Anda.
Kemampuan menyesuaikan. Ini mungkin bukan masalah jika Anda membeli tema, tetapi jika Anda mencari yang gratis, mungkin ada beberapa batasan pada apa yang dapat Anda sesuaikan dan sesuaikan dengan tema Anda.
2. Ubah tema Anda saat ini menjadi tema yang responsif.
Jika Anda sudah memiliki tema yang sekarang Anda gunakan untuk situs Web desktop Anda dan jika Anda benar-benar menyukai tampilannya, kecuali bahwa tema itu dikodekan dalam piksel daripada persentase, maka berusahalah untuk membuatnya lebih responsif.
Bagaimana kamu melakukan ini?
sebuah. Dapatkan kueri media Anda secara berurutan.
Saat Anda mendapatkan tema WordPress, Anda harus memiliki stylesheet yang digunakan pada versi seluler dan desktop situs Anda. Anda hanya perlu menentukan bagaimana ukuran layar tertentu akan berbeda dari gaya default ini.
Anda perlu menentukan lebar maksimum yang akan diterapkan oleh kumpulan perubahan gaya ini. Untuk melakukan itu gunakan:

layar @media dan (lebar maks: 320px)
Ini berarti bahwa untuk ukuran layar berukuran lebar 320 piksel atau lebih kecil, kumpulan gaya yang berbeda akan digunakan.
Ukuran layar lain yang mungkin ingin Anda gunakan adalah 480 piksel, 780 piksel, dan 1024 piksel.
b. Tahu bagaimana menangani gambar.
Gambar bisa menjadi masalah jika terlalu besar dan tumpah dari wadahnya. Untuk memastikan bahwa ini tidak pernah terjadi, tambahkan kode berikut ke CSS Anda
gambar tubuh {
max-width: 100%;,br /> }
Entah itu atau Anda mengunggah ukuran gambar yang berbeda, yang akan dimuat sesuai dengan ukuran perangkat yang digunakan.
c. Gunakan ukuran teks yang sesuai.
Saat bekerja dengan tata letak yang lebih kecil di layar kecil, teks Anda mungkin tampak sangat besar. Jadi sesuaikan saja ukuran teks menggunakan kode praktis ini:
tubuh {
ukuran font: 60%;
tinggi garis: 1.4em;
}
d. Ubah elemen lain dengan tepat.
Elemen lain dalam tata letak yang perlu Anda ubah termasuk lebar keseluruhan situs, bilah sisi, konten, footer, dan widget.
e. Tahu bagaimana menangani navigasi.
Ada banyak teknik untuk membantu Anda mendapatkan navigasi yang lebih responsif di situs Anda. Untuk satu, Anda bisa menggunakan kotak drop down daripada bilah navigasi. Atau Anda dapat meminta menu navigasi Anda mengambil seluruh halaman dan membuat lingkungan seperti aplikasi untuk situs Anda. Atau bahkan mendapatkan plugin untuk menangani menu navigasi untuk Anda.
3. Plugin
Plugin adalah ide yang bagus jika Anda tidak ingin mengubah tema Anda saat ini. Jika pengunjung seluler bukan prioritas Anda saat ini, tetapi pada saat yang sama Anda juga tidak ingin mereka terjebak dengan pengalaman buruk saat menjelajahi situs Anda di ponsel Android mereka, maka Anda mungkin ingin mempertimbangkan plugin.
Selanjutnya, jika Anda memiliki situs Web yang kurang fokus pada grafik dan tata letak, maka plugin akan menjadi solusi yang layak. Hal ini terutama berlaku untuk blog pribadi atau bisnis, atau situs berita. Situs web yang berfokus pada konten sebaiknya menggunakan plugin untuk desain responsif.
Salah satu plugin yang bisa Anda coba adalah WPTouch.
WPTouch menghapus beberapa elemen dari tema yang ada dan menampilkan konten Anda dengan sempurna pada ukuran layar apa pun. Jika Anda ingin dapat menyertakan beberapa grafik, mempersonalisasi tema dengan perubahan warna dan gaya, dan menambahkan elemen lain, Anda dapat membayar plugin ini untuk melakukan semua itu.
Berikut adalah plugin populer lainnya yang dapat Anda coba agar Anda memiliki situs WordPress yang responsif:
- Page Builder - Ini untuk tata letak kolom halaman Anda. Bekerja pada tema responsif dan non-responsif.
- Sinking Dropdowns WordPress - Plugin ini mengubah menu lama dan kikuk menjadi menu dropdown responsif.
- Slideshow Responsif Fluid - Untuk situs WordPress yang memiliki slideshow atau galeri gambar, plugin ini sangat cocok untuk Anda. Dengan FRS, Anda tidak perlu menjadi ahli untuk mengintegrasikan tayangan slide dengan benar ke setiap posting atau halaman.
Ini hanya beberapa cara tentang bagaimana melakukan desain Web responsif di WordPress. Dengan menggunakan ide-ide ini, Anda sekarang dapat mulai menerapkan agar situs Web WordPress Anda ditampilkan dengan sempurna di hampir semua layar.
Tonton saya membangun situs WordPress Responsif dari awal! - Video satu
Buku Wordpress dari Amazon:
Tonton saya membangun situs WordPress Responsif dari awal!
Jika Anda lebih suka seseorang membangun situs Wordpress responsif untuk Anda, hubungi pengembang web lokal untuk membantu Anda.
eBook Desain Responsif Gratis
Ingin tahu cara membuat desain web responsif? Panduan dasar GRATIS ini akan membantu Anda untuk memulai. Baca lebih lanjut tentang eBook atau unduh melalui formulir di bawah ini:
