Cara Membuat Tata Letak Situs Web Blok demi Blok
Diterbitkan: 2020-01-30Ada banyak tutorial berdasarkan desain grafis, dan cara bermain dengan elemen untuk membuat desain yang sempurna. Demikian pula, membuat situs web juga memerlukan pemahaman tentang elemen universal tertentu yang dimiliki situs web. Merancang situs web membutuhkan visualisasi dan hierarki untuk menempatkan elemen-elemen ini dengan cara yang sesuai dengan tujuan dan terlihat menarik bagi pengguna akhir. Seringkali, proses ini bisa terasa sangat luar biasa. Namun, jika Anda menggunakan teknik tata letak situs web blok demi blok, itu bisa sangat sederhana.
Tata letak situs web blok demi blok membagi beberapa aspek situs web menjadi beberapa bagian. Kemudian, pembuat kode dan pengembang akan membuat modul yang berbeda dan mengompilasinya dalam berbagai urutan untuk membuat template/halaman yang menarik dan atraktif.
Dengan coba-coba atau dengan perencanaan yang tepat, menggunakan tata letak situs web blok demi blok dapat membantu Anda mendesain halaman unik yang tetap sesuai dengan niche yang Anda targetkan. Untuk mempertahankan merek, desainer keseragaman sering menggunakan elemen desain umum seperti warna, tipografi, atau elemen desain lainnya.
Tata letak situs web bertanggung jawab untuk memberikan struktur yang dibutuhkan. Tata letak yang berbeda berfungsi untuk ceruk yang berbeda, berdasarkan konten dan jenis bisnis. Blok bangunan tata letak situs web adalah:
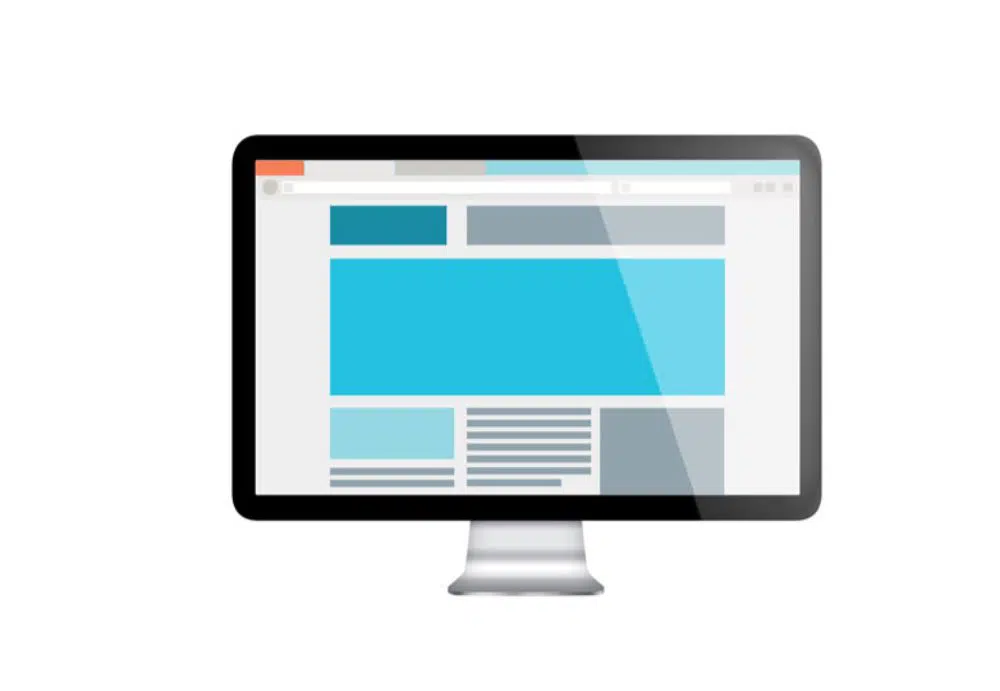
1. Gambar Fitur:
Untuk bisnis atau proyek apa pun yang tidak memerlukan banyak gambar, menggunakan tata letak gambar fitur adalah pilihan yang bagus. Segera setelah pengguna mengunjungi situs web, gambar fitur akan menjadi hal pertama yang mereka lihat. Gambar fitur besar, tebal, dan tidak menyesal. Ini segera menarik perhatian pengunjung untuk apa yang coba digambarkan. Menggunakan gambar yang mengesankan di sini akan memberikan tata letak situs web tampilan yang estetis dan percaya diri. Setelah ini, seluruh gambar dapat memiliki konten berbasis teks yang dapat dimengerti. Tata letak seperti itu ideal untuk bisnis yang memiliki lebih banyak konten untuk didorong dan visual yang lebih sedikit.
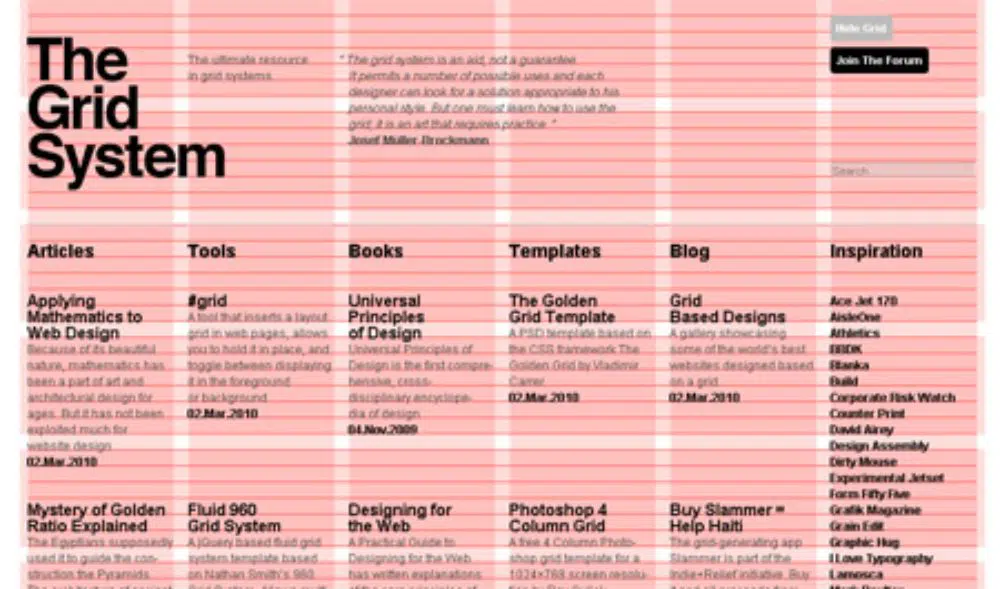
2. Kisi:
Grid mirip dengan gambar fitur dalam beberapa hal. Tata letak ini juga mencakup satu area grafis besar. Di bawah ini adalah bagian di mana ada berbagai blok terpisah dengan berbagai bentuk dan ukuran. Di sini pengguna dapat memasukkan konten apa pun yang mereka inginkan. Konten untuk blok ini dapat berupa gambar produk, konten tekstual, posting blog atau hal lainnya. Jika sebuah merek memiliki banyak konten dan beragam konten, tata letak ini membantu mereka menampilkannya dengan sebaik mungkin.
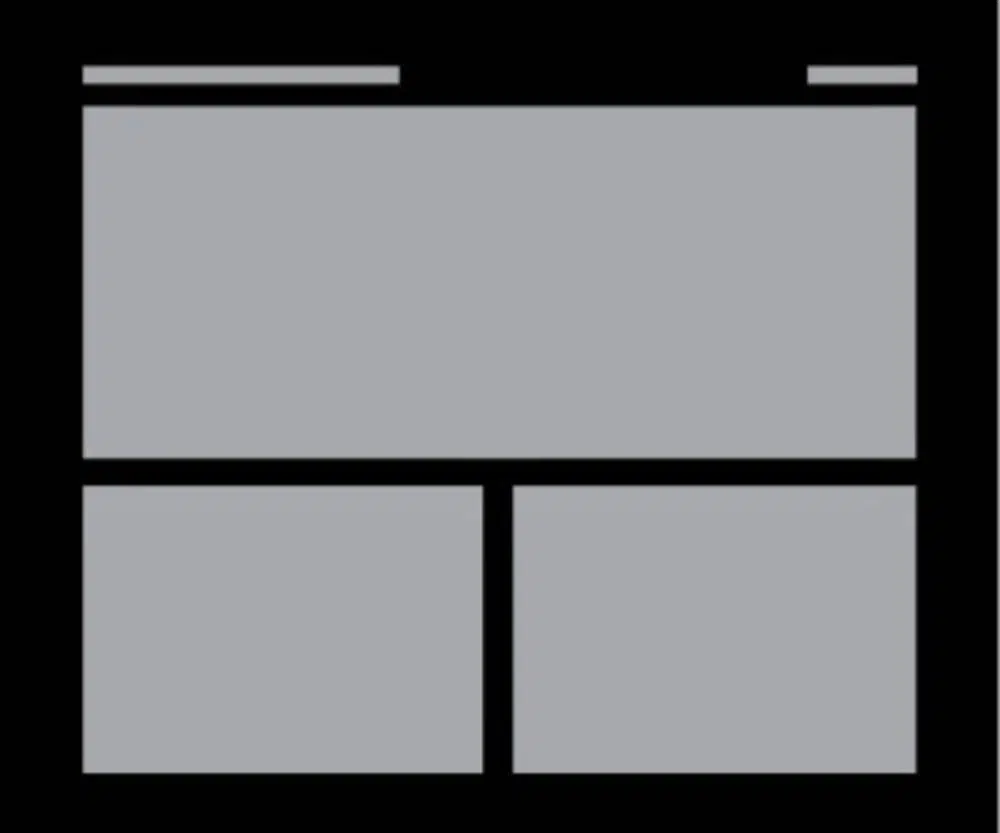
3. Jaringan Listrik:
Power Grid adalah versi yang disempurnakan dari tata letak Grid tradisional. Tata letak ini menggunakan banyak bentuk berbeda seperti persegi panjang, kotak, dan juga memanfaatkan perbedaan area antara berbagai elemen dalam kisi. Ini adalah tata letak yang ideal jika Anda mencari situs web untuk merek yang memiliki banyak video, teks, gambar, dan jenis konten lainnya.
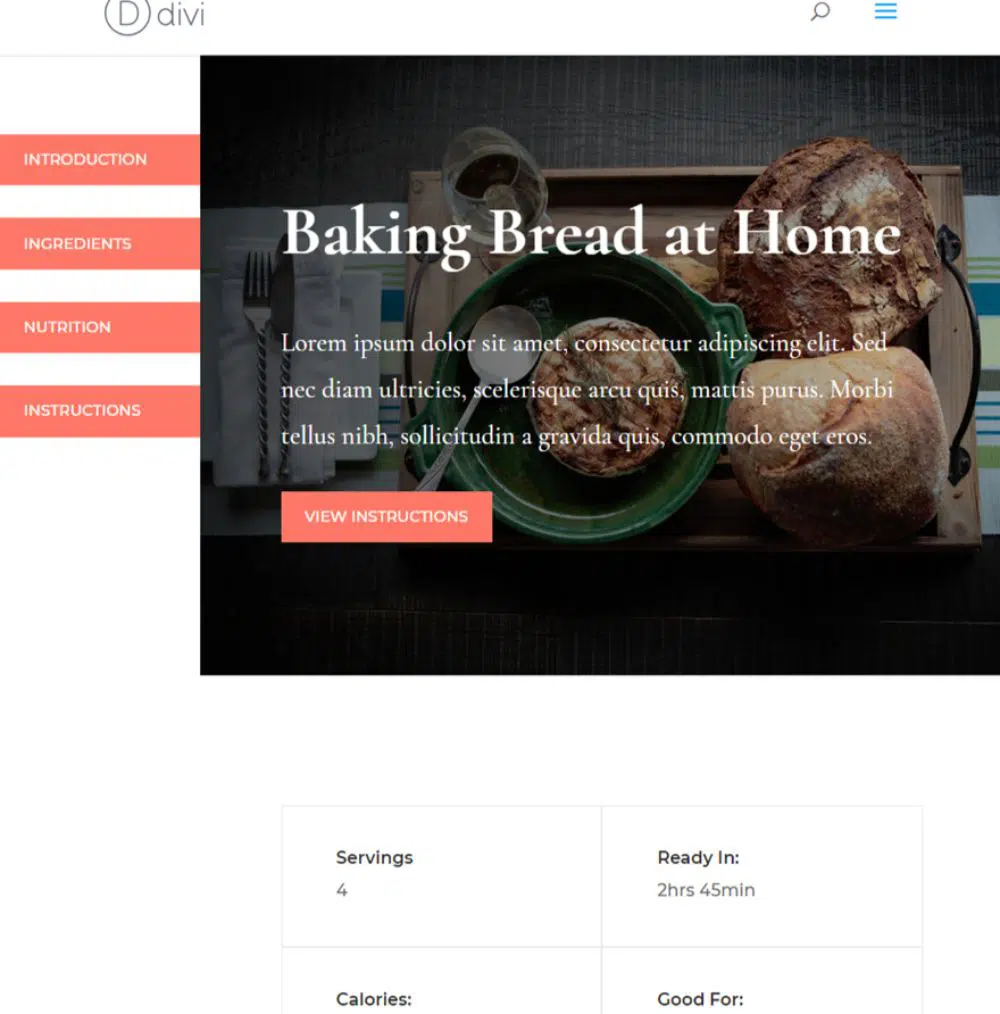
4. Bilah Sisi Tetap:
Untuk semua tata letak yang telah dibahas sebelumnya, menu navigasi umumnya terletak di bagian atas halaman. Tata letak bilah sisi tetap mengatur navigasi ke satu sisi tata letak sesuai preferensi pengguna. Itu juga dapat menampung konten tambahan. Tata letak semacam ini sangat ideal untuk situs web, di mana Anda ingin pengunjung memiliki bilah navigasi yang dapat diakses setiap saat. Itu akan tetap berada di sisi tata letak dan akan dapat diakses setiap saat bagi pengunjung. Hal ini memudahkan pengguna untuk berpindah di antara berbagai halaman situs tanpa tersesat atau menghabiskan waktu untuk beralih ke halaman lain.
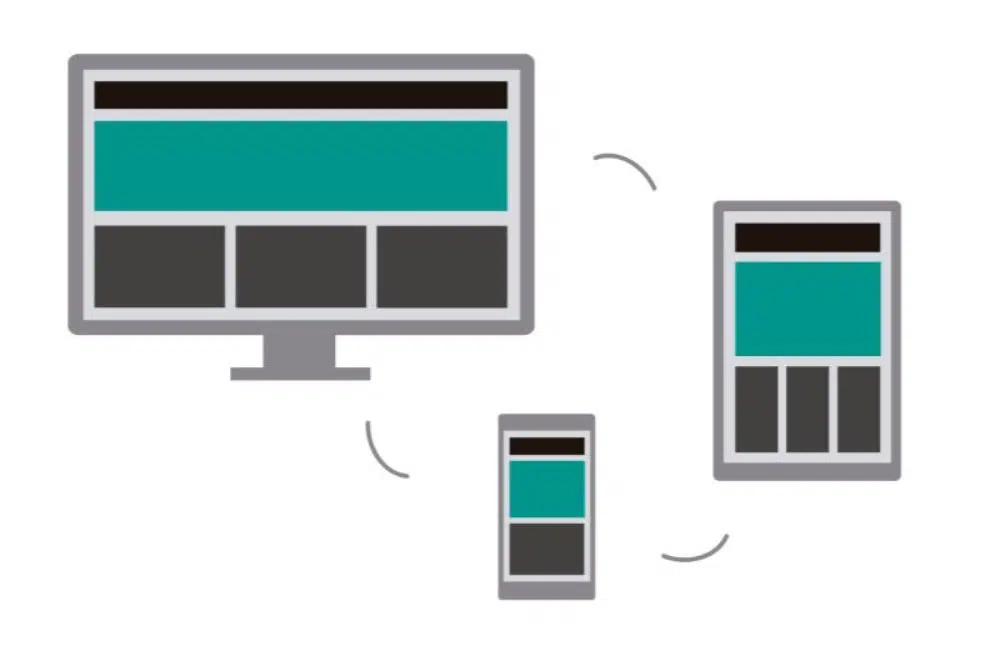
5. Desain Responsif:
Ini adalah aspek penting dari desain situs web yang harus Anda tuju, terlepas dari tata letak apa yang Anda kejar. Dengan perubahan waktu, banyak pengguna telah beralih dari mengunjungi situs web di desktop menjadi menggunakannya di ponsel cerdas dan tablet mereka. Memiliki desain yang responsif adalah cara untuk memastikan bahwa situs web Anda memiliki pengalaman pengguna yang baik di berbagai perangkat dan browser. Pastikan untuk memeriksa situs web secara menyeluruh untuk perangkat dan browser yang berbeda sebelum Anda menayangkannya.
Sampai sekarang, kami telah memahami cara mengembangkan kerangka dasar situs web apa pun. Sekarang tata letak blok demi blok ini perlu diisi dengan berbagai jenis konten. Beberapa jenis konten penting ini adalah:
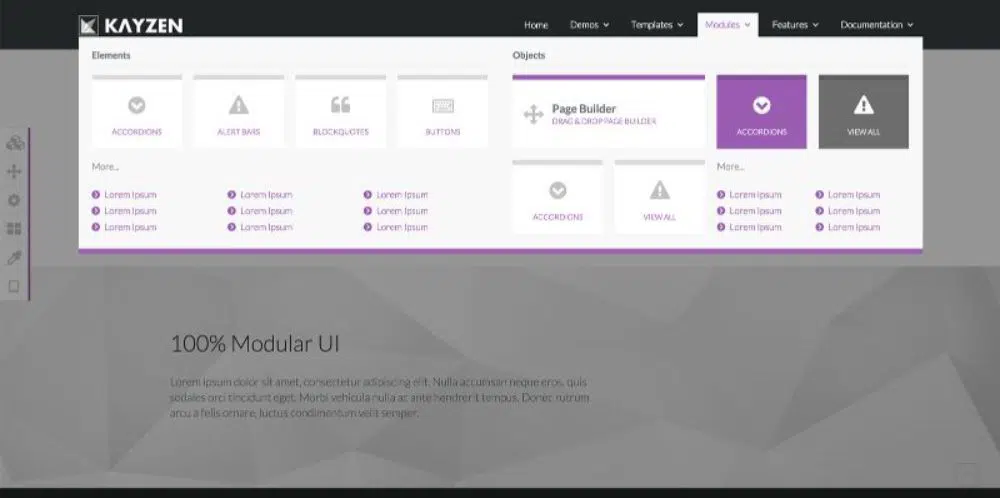
6. Bilah Navigasi:
Navigation Bar adalah fitur penting seperti peta untuk sebuah situs web. Ini membantu pengunjung memahami ke mana mereka dapat pergi dan bagaimana konten situs web diatur. Bilah navigasi yang terstruktur dengan baik akan membantu setiap pengunjung yang tersesat saat menjelajahi situs web. Bilah navigasi bukanlah elemen opsional untuk dimiliki; setiap situs web harus memiliki bilah navigasi. Penempatan bilah navigasi dapat berada di sisi atas, tergantung pada penggunaan dan rencana tata letak konten. Pedoman umum yang membantu memutuskan antara tata letak atas versus tata letak samping adalah- gunakan tata letak samping bila Anda memiliki banyak subhalaman, karena lebih akomodatif.

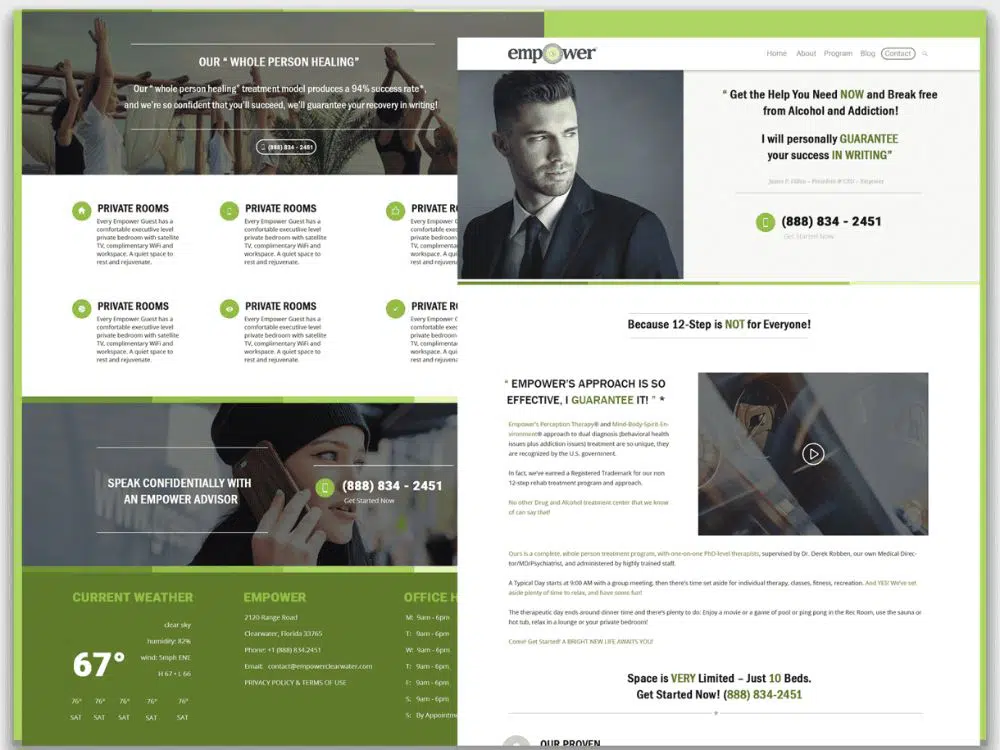
7. Gambar:
Gambar memiliki kekuatan visual yang kuat dan dapat menjadi elemen desain yang hebat jika digunakan dengan benar. Gambar dapat digunakan untuk berbagai tujuan. Mereka dapat menambahkan dukungan untuk ide salinan Anda agar lebih cepat, dan lebih efisien. Foto memiliki potensi untuk menciptakan hubungan emosional dengan pengunjung, yang membantu meningkatkan keterlibatan. Jika Anda menyertakan halaman Tim Kami, pengunjung akan terbiasa dengan tim yang menambah rasa kredibilitas dan kepercayaan. Juga menggunakan ilustrasi dapat menunjukkan keterampilan branding Anda, serta grafik, dapat membantu membawa fokus ke bagian penting dari konten Anda. Gambar dapat digunakan di banyak tempat seperti gambar unggulan untuk posting blog, sebagai penggeser galeri, gambar header, halaman produk, dan gambar penulis atau bio.
Keseimbangan untuk gambar perlu dipikirkan dengan hati-hati, berlebihan akan menyebabkan efek cluster dan terlalu sedikit akan membuat keseluruhan tata letak situs web Anda terasa kurang menarik. Fokus harus selalu dijaga pada konten, dan gambar harus menambah dukungan pada konten, bukan mengalihkan perhatian pengunjung darinya.
8. Tipografi:
Sama seperti gambar yang penting agar situs web terlihat menarik secara visual, teks juga penting untuk menambah nilai pada keseluruhan konten yang Anda miliki. Namun, Anda tidak boleh mengabaikan bagaimana Anda menyajikan konten tekstual Anda. Memanfaatkan hierarki tipografi yang berguna dapat membantu mengarahkan perhatian pengunjung ke konten prioritas dengan lebih mudah. Untuk blok tipografi, beberapa pertimbangan yang harus diingat adalah – jangan menggunakan terlalu banyak font. Umumnya, lebih dari dua font tidak memberikan nilai, malah terlihat berat untuk dilihat.
Hal lain yang perlu dipertimbangkan adalah Anda harus menjaga tipografi tebal dan terbaca. Teks harus cukup besar agar pengunjung tidak perlu memaksakan mata untuk membaca konten Anda. Pemilihan font Anda juga harus bergantung pada niche yang Anda targetkan. Misalnya, font Times new roman sangat ideal untuk situs web terkait berita. Namun, itu tidak akan menjadi yang terbaik untuk situs web komik. Selain pertimbangan ini, Anda perlu memastikan untuk mengatur teks Anda. Pemformatan umum yang membantu merencanakan konten dengan lebih baik adalah Header, subheader, dan body.
9. Warna:
Warna adalah salah satu elemen desain yang penting, apakah itu desain grafis atau situs web. Mereka biasanya memiliki hubungan emosional dan psikologis yang melekat pada mereka. Misalnya, biru sering dikaitkan dengan ketenangan. Oleh karena itu jika Anda mendesain situs web yoga, biru bisa menjadi warna yang sangat baik untuk dimasukkan ke dalam desain. Sangat penting untuk merencanakan palet warna untuk merek Anda dan menggunakan palet warna yang sama atau yang serupa untuk memandu desain tata letak situs web Anda.
Sama seperti tipografi, Anda juga tidak boleh berlebihan dengan warna di situs web. Pedoman umum adalah menjaganya menjadi 3 atau kurang. Lebih dari itu akan terlihat seperti merek Anda tidak memiliki fokus atau identitas. Sering kali, jika mereknya seperti itu, kekurangan warna bisa lebih efektif. Selain itu, Anda juga dapat mencoba menggunakan spasi putih untuk memisahkan berbagai bagian situs web dan memusatkan perhatian pada CTA dan bagian konten penting.
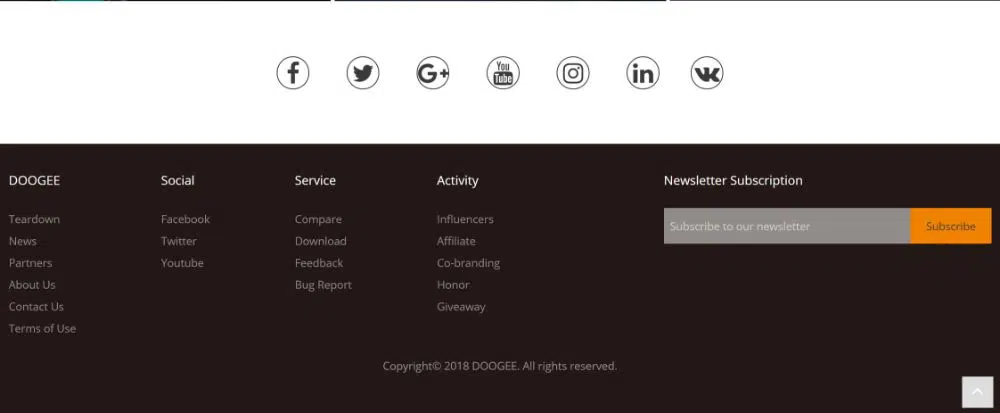
10. Catatan Kaki:
Footer adalah hal yang wajar untuk diterima begitu saja oleh banyak orang. Itu tidak tampak seperti bagian yang kritis, tetapi memang demikian. Ini adalah tempat di mana Anda dapat memasukkan semua informasi penting tentang perusahaan Anda. Tautkan halaman yang relevan seperti Tentang Kami dan Hubungi Kami. Selain itu, Anda harus menyertakan semua detail hukum penting dari merek, persyaratan, dan layanan, serta kebijakan privasi. Selain itu, footer harus menyertakan nomor telepon merek, dan plugin peta Google untuk menjangkau bisnis. Ini juga ideal bagi Anda untuk memasukkan tombol media sosial di sini.
11. Ajakan Bertindak:
Elemen penting dari sebuah situs web adalah ajakan untuk bertindak. CTA adalah peluang bagi Anda untuk mendorong keterlibatan dan konversi dengan memberikan isyarat dan dorongan kepada pengunjung untuk melakukan apa yang Anda ingin mereka lakukan. Ada berbagai CTA yang dapat dimasukkan dalam sebuah situs web. Mungkin ada CTA generasi prospek tempat Anda dapat meminta alamat email pengguna; lalu ada form, read more, sales closing dan masih banyak lagi. CTA harus digunakan secara strategis untuk menarik perhatian pengunjung. Mereka harus sangat jelas dan mudah dimengerti.
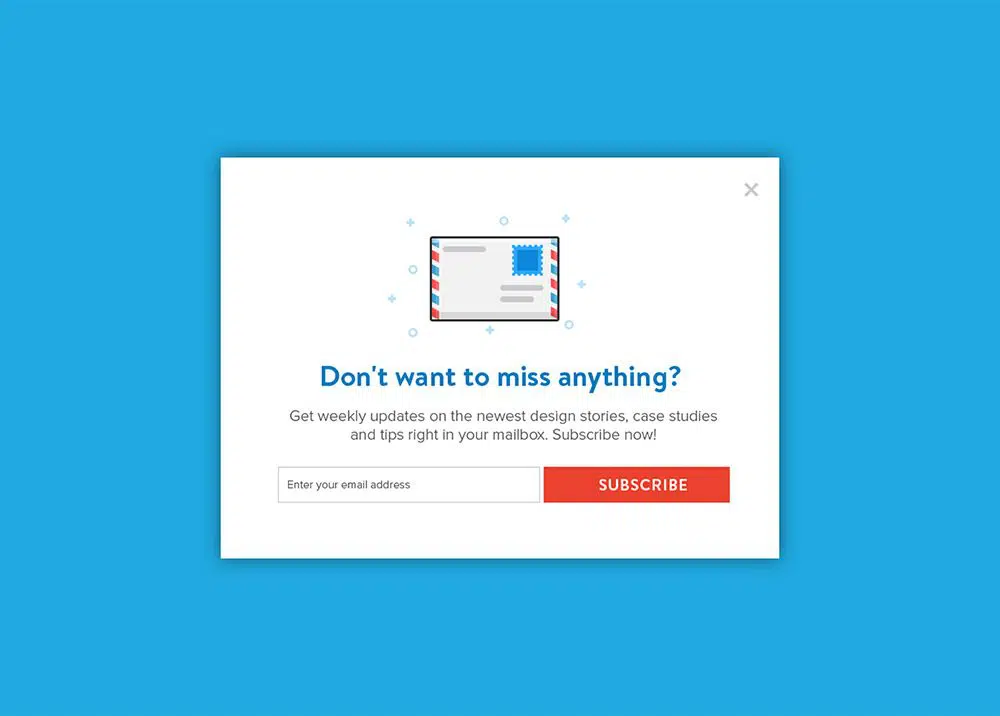
12. Munculan:
Popup bukanlah sesuatu yang menambah pengalaman pengguna. Namun, mereka masih merupakan cara efektif yang penting untuk menangkap kemungkinan prospek dan meningkatkan basis data email-id pengunjung. Memiliki database yang baik adalah cara pemasaran yang efektif. Ada berbagai jenis popup yang dapat Anda gunakan, sesuai dengan keinginan Anda dan apa yang menurut Anda paling efektif. Pop-up waktu adalah pop-up yang akan terus muncul pada interval waktu tertentu, pop-up klik diaktifkan ketika pengguna mengklik area tertentu di situs, sebaliknya pop-up gulir akan terpicu saat pengguna menggulir sampai titik tertentu di situs. situs web. Ada juga popup entri yang akan dimuat segera setelah pengunjung mencapai situs dan popup keluar yang muncul saat pengunjung mencoba meninggalkan situs web Anda. Semua jenis popup berbeda dan memiliki tujuan dan sasaran yang berbeda.
Sangat penting untuk tidak berlebihan popup atau pengunjung akan terlempar dan tidak terus menggunakan situs Anda. Itu harus dicampur dalam tata letak situs web sehalus mungkin. Sejauh ukurannya, pop up dapat memenuhi seluruh layar, itu bisa berupa overlay di tengah layar dan juga kotak slide-in yang meluncur ke halaman.
Ini adalah teknik pembuatan tata letak situs web blok demi blok yang penting yang akan membantu seorang desainer fokus pada elemen individu, menciptakan sinergi di antara mereka untuk membuat tata letak situs web yang terstruktur dengan baik. Anda perlu memperhatikan semua aspek desain dan menggunakan elemen dengan benar dalam hierarki yang benar agar sesuai dengan kebutuhan merek Anda. Sebagai bonus, ini akan membantu menampilkan merek dalam cahaya terbaik.