Cara Membuat Situs Pengguliran Paralaks
Diterbitkan: 2016-07-15Tren pengguliran paralaks di situs web modern tidak menunjukkan tanda-tanda akan berhenti. Sebagai teknik yang telah digunakan oleh desainer game dan seniman lain selama bertahun-tahun, dan hanya dalam dua tahun terakhir ini menjadi cara populer bagi pengembang web untuk memamerkan keterampilan mereka dan menjadi kreatif.
Apa sebenarnya itu? Singkatnya, pengguliran paralaks menciptakan ilusi kedalaman dalam lingkungan 2D dengan menggerakkan dua atau lebih objek secara bersamaan pada kecepatan yang berbeda. Kadang-kadang kebingungan terjadi ketika blogger melabeli scroll memicu animasi sebagai 'paralaks' tetapi sementara ini dapat memberikan pengalaman serupa, secara teknis tidak sama.

Ada banyak situs hebat yang menggunakan pengguliran paralaks di luar sana. Dari agensi digital seperti Madwell yang menggunakan efek untuk membuat seolah-olah biji kopi jatuh dari atas, hingga perusahaan pakaian Von Dutch yang menggunakan parallax scrolling untuk memberi pengunjung wawasan tentang sejarah mereka. Pengguliran paralaks telah menjadi cara yang menarik untuk menampilkan konten di situs web yang bervariasi dalam kompleksitas dan gayanya.

Video tutorial cara membuat efek paralaks
Anda juga dapat menemukan banyak video tutorial dan kursus desain web tentang cara membuat efek gulir paralaks di Web. Misalnya, Skillfeed.com menawarkan video instruksional profesional yang akan membantu Anda mempelajari banyak keterampilan baru. Kursus "Cara Membuat Situs Web Paralaks" mereka adalah panduan langkah demi langkah yang keren tentang desain paralaks.
Juga, tutorial video yang luar biasa berjudul "Gerak Web untuk Pemula: Buat Efek Paralaks" tersedia di Lynda.com.
Berlangganan buletin kami dan dapatkan e-book keren "Panduan Pemula untuk HTML" gratis. Kami hanya akan mengirimi Anda pos dan gratis yang bermanfaat sekali dalam dua minggu:
Desain Web Dengan Parallax Scrolling Effects:
B.co Joomla Template

Template Situs Web Responsif Interior & Furnitur
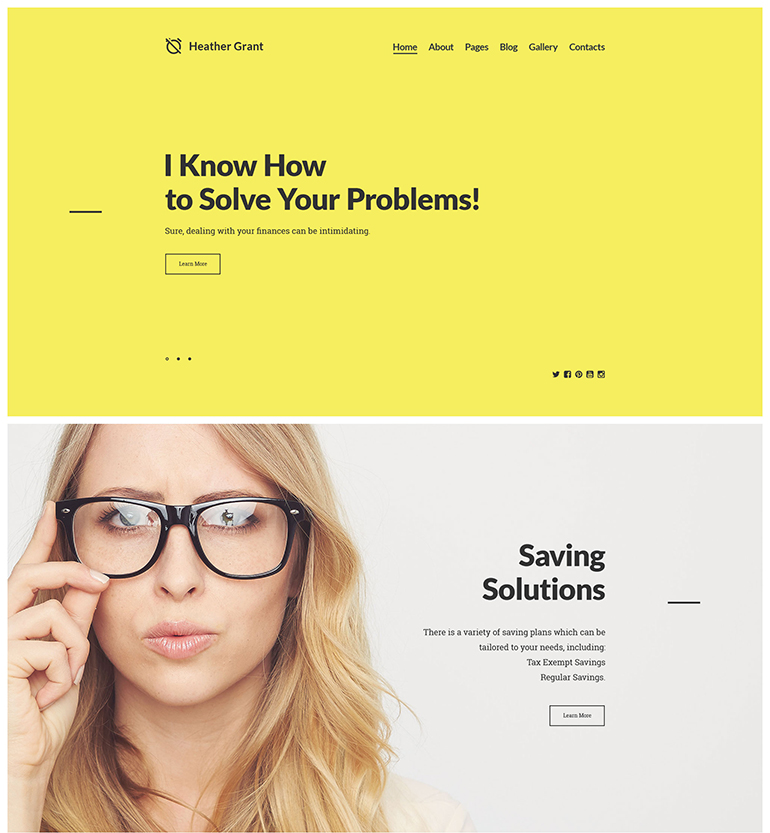
Heather Grant - Template Joomla Penasihat Keuangan

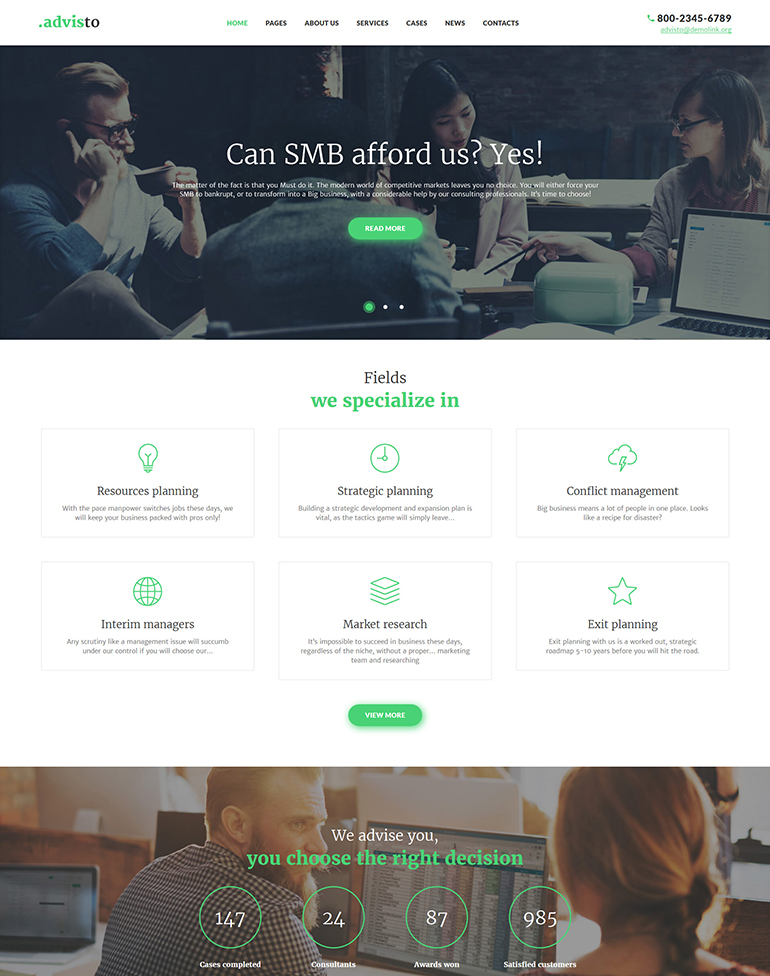
Advisto - Tema WordPress Penasihat Keuangan

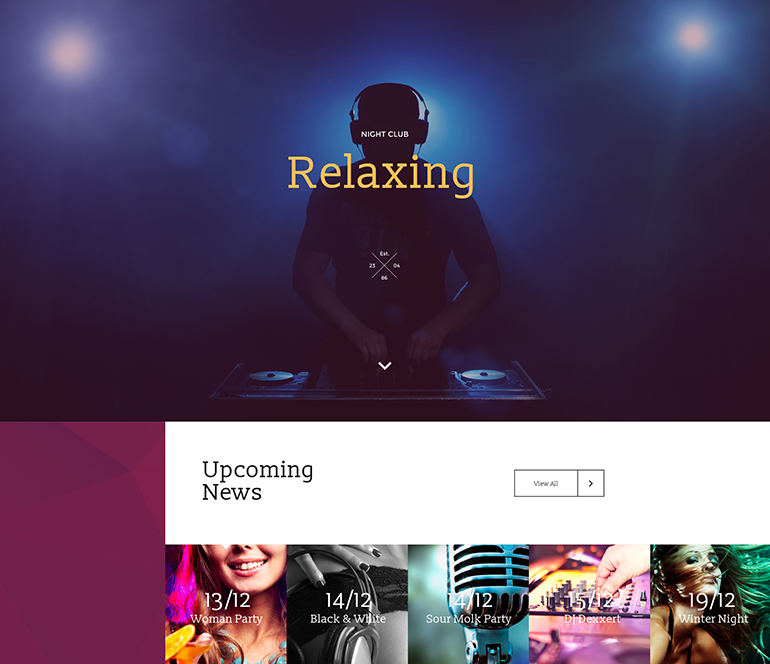
Templat Halaman Arahan Santai

- Lebih Banyak Template:
- 15 Template Dengan Header Pahlawan yang Luar Biasa
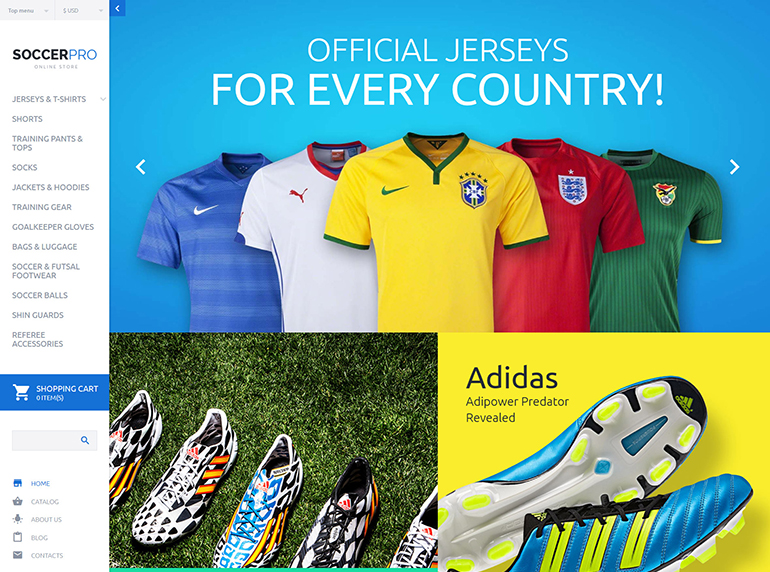
- 50 Tema WordPress Olahraga yang Memotivasi
- Template Web Gaya Material Dari Perpustakaan Desain Web
Rute yang mudah
Teruslah membaca jika Anda ingin mempelajari cara membuat efek paralaks Anda sendiri dari awal. Namun jika Anda tidak punya waktu, atau tidak ingin, perpustakaan berikut akan melakukan banyak pekerjaan untuk Anda:
- paralaks.js
- bintang.js
Hal-hal yang perlu dipertimbangkan sebelum Anda mulai
Implementasi efek paralaks dapat berkisar dari yang halus hingga yang kompleks dan keterampilan teknis yang diperlukan untuk membuat efek tersebut berkisar dari yang sederhana hingga yang sulit. Selain biaya waktu, konsekuensi lain dari kompleksitas yang tinggi dapat berupa penurunan kinerja.
Pastikan untuk mengingat poin-poin ini saat merencanakan fitur paralaks Anda dan cobalah untuk menghindari mengorbankan kegunaan dan kinerja. Bagaimana tepatnya Anda melakukan ini akan sangat bervariasi tergantung pada proyek Anda; misalnya pertimbangkan infografis interaktif versus situs web berita.


Menciptakan efek
Sekarang bagian yang menyenangkan! Saya akan menunjukkan kepada Anda hanya satu metode untuk menciptakan efek paralaks. Contoh dasar ini melibatkan menganimasikan posisi dua gambar latar belakang dalam hubungannya dengan gulir halaman. Saya menggunakan gambar latar belakang sebagai contoh, tetapi Anda dapat menerapkan teori teknis ke jenis elemen lainnya.
HTML
Pertama, mari kita buat dua wadah. Anda akan melihat bahwa saya telah mengawali setiap kelas yang digunakan secara eksklusif oleh JavaScript dengan 'js-'. Ini memudahkan untuk mengidentifikasi kelas apa pun yang digunakan oleh skrip di situs. Saya akan merekomendasikan melakukan ini bahkan jika Anda menggunakan ID untuk pengidentifikasi terkait Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: Grafik, Animasi, dan Pengembangan Game
CSS
Di sini kami menerapkan beberapa bantalan yang banyak ke wadah kami sehingga cukup besar untuk mendemonstrasikan efeknya dengan jelas. Kami juga menetapkan gambar latar belakang yang unik untuk masing-masing gambar.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Panduan Pemula untuk HTML, CSS, JavaScript, dan Grafik Web
JS (memerlukan jQuery untuk dijalankan)
Ini tentang dasar yang bisa didapat. Kami memulai dengan menetapkan beberapa variabel; $jendela dan kecepatan. Velocity digunakan untuk mengalikan properti ypos dari gambar latar relatif terhadap jarak halaman yang telah digulir dari atas.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animasi dalam HTML, CSS, dan JavaScript
Dengan sedikit keberuntungan, Anda sekarang akan memiliki efek paralaks yang berfungsi!
Jika tidak berfungsi, periksa konsol di inspektur browser Anda untuk melihat apakah Anda memiliki kesalahan JS.
Buat lebih besar dan lebih baik
Jika Anda ingin memperketat skrip itu, Anda mungkin mendeteksi saat sebuah wadah berada di luar area pandang dan berhenti menghitung dan menyesuaikan posisi latar belakangnya jika demikian. Ini akan menghentikan perhitungan yang tidak perlu untuk konten di luar layar yang pada gilirannya akan meningkatkan kinerja kode Anda.
Di luar itu saya akan mendorong Anda untuk bereksperimen. Ingatlah bahwa semakin kompleks efeknya dan semakin banyak elemen yang Anda animasikan secara bersamaan, semakin efisien JS Anda.
Pembulatan
Untuk meringkas apa yang telah kita pelajari di atas:
- Pertimbangkan untuk menggunakan pustaka sumber daya jika Anda kekurangan waktu parallax.js dan stellar.js adalah contoh yang baik.
- Rencanakan dengan cermat. Semakin kompleks efeknya, semakin Anda harus berhati-hati saat mempertimbangkan kinerja dan kegunaan.
- Jadikan JavaScript Anda secepat dan seefisien mungkin. Ini akan membantu meningkatkan kinerja dan mengurangi kemungkinan penurunan bingkai.
- Gunakan konsol browser Anda untuk men-debug kesalahan jika Anda mengalami masalah.
Yang terpenting, bersenang-senang dan bereksperimenlah!
Tutorial Efek Gulir Paralaks Pemrograman Animasi JavaScript (Video)
Jika Anda menikmati artikel ini, lihat lebih banyak posting terkait dari Perpustakaan Desain Web:
- Tips Cara Cerdas Menggunakan Parallax Scrolling untuk Situs Web Anda
- Pengguliran paralaks dalam Desain Web: 20 Situs Web Paralaks yang Luar Biasa
- Galeri Paralaks
- 5 contoh teratas untuk Parallax Scrolling dalam Web Designing
- Kumpulan Situs Web Parallax Scrolling Keren