Cara Membuat Halaman Arahan: Petunjuk Langkah-demi-Langkah
Diterbitkan: 2018-11-12Tidak setiap pengunjung situs web Anda akan melakukan tindakan yang ditargetkan. Mungkin karena situs Anda tidak cukup menarik atau tidak ada cukup argumen. Halaman arahan yang bagus bisa menjadi dorongan untuk tindakan pengguna. Biarkan kami memberi tahu Anda jenis halaman arahan seperti apa yang pasti cocok untuk Anda. Berikut adalah daftar yang harus dilakukan untuk membuat halaman arahan yang sukses.
Keunikan halaman arahan
Halaman arahan adalah halaman web yang dibuat untuk meyakinkan klien untuk mendaftar ke buletin, membeli produk atau meminta layanan misalnya. Sebuah situs biasa sering kelebihan beban dengan informasi. Halaman arahan bekerja dengan tujuan tertentu dan memandu pengunjung hingga saat dia melakukan tindakan target. Halaman arahan juga mendapatkan lalu lintas iklan.
Tingkat konversi yang baik untuk situs biasa dianggap 2-3% dari semua pengunjung. Untuk halaman arahan ini adalah 14-15%. CTA sering membantu untuk mencapai hasil seperti itu.

Prinsip halaman arahan yang sukses
Ada beberapa teknik yang membantu untuk menarik dan menjaga perhatian pengunjung.
Prinsip layar pertama atau "Above The Fold".
Koran dijual dilipat dua, sehingga halaman judul dibagi menjadi bagian yang terlihat dan tidak terlihat oleh pembeli. Jika headline atau foto pada bagian yang terlihat menarik perhatian, klien akan ingin membeli koran dan membacanya sampai habis.
Situasi yang sama berlaku untuk halaman arahan: pembaca harus tertarik sejak pandangan pertama. Dia juga harus mengerti apakah dia perlu menggulir lebih jauh. Karena itu, Anda harus memberi perhatian khusus pada layar pertama. Seharusnya tidak dibebani dengan informasi, tetapi pada saat yang sama harus mengandung esensi. Tombol yang paling penting untuk tindakan target biasanya ditempatkan di layar pertama dan lagi di akhir halaman arahan.
Pemindaian dan struktur.
Orang ingin mendapatkan informasi dengan cepat, sehingga halaman arahan harus terstruktur dengan jelas dan dapat dipahami. Untuk melakukan ini, Anda harus membagi informasi ke dalam blok semantik dan menggunakan sub judul, serta daftar, ilustrasi, dan kutipan.
Peta Panas Situs Web.
Blok semantik penting harus ditempatkan secara logis dalam tampilan, sehingga pengguna menemukan elemen yang tepat di tempat biasa. Ada beberapa pola yang dapat Anda gunakan untuk ini, yang paling relevan adalah Pola-Z dan Pola Guttenberg.
Facebook adalah contoh dari Z-Pattern. Pengguna secara tidak sadar tahu bahwa tombol tindakan ada di sudut kanan bawah.
Pola Gutenberg membagi layar menjadi empat bagian. Pembaca mencari informasi terpenting di kiri atas dan melihatnya terlebih dahulu. Di kanan bawah pembaca membuat keputusan, di sini Anda harus meletakkan tombol pesanan atau ajakan bertindak.
Navigasi yang tersedia.
Halaman arahan seringkali merupakan halaman yang panjang. Untuk memudahkan pengguna menavigasi dan menemukan informasi yang tepat, tautan ke blok penting harus ditempatkan di header.
Elemen ajakan bertindak.
Ajakan bertindak adalah kesimpulan logis dari jalan panjang yang membawa pembaca ke tahap baru saluran penjualan. Di halaman arahan ada tombol berlangganan atau pembelian, tautan produk, dan formulir email. Keputusan dipengaruhi oleh bentuk dan warna tombol, penawaran terbatas ("Hanya tiga mobil") dan penempatannya.
Kontak di tempat yang menonjol.
Beberapa pengguna tidak ingin membaca, tetapi ingin mengajukan pertanyaan langsung kepada Anda. Jadi informasi kontak, seperti formulir umpan balik, alamat email, dan nomor telepon harus selalu tersedia.
Prinsip pengujian A/B.
Terkadang ternyata jika Anda mengubah teks pada halaman atau memindahkan tombol urutan dua sentimeter lebih tinggi, pengguna lebih bersedia untuk melakukan tindakan target. Oleh karena itu, pada halaman arahan mereka menggunakan desain yang berbeda dan mengujinya pada kelompok pengunjung yang berbeda. Tidak ada resep universal, Anda perlu mencoba dan mengubah strukturnya tergantung pada hasilnya.
Bagaimana cara membuat halaman arahan? Kwork layanan freelance yang luar biasa
Ada baiknya jika perusahaan tersebut sudah memiliki copywriter, designer dan layout designer yang memahami tujuan dari landing page dan dapat mengembangkan yang sempurna. Jika tidak ada spesialis seperti itu, solusi paling efektif adalah memesan halaman arahan di layanan lepas. Paling mudah untuk melakukan ini di pasar freelance Kwork.


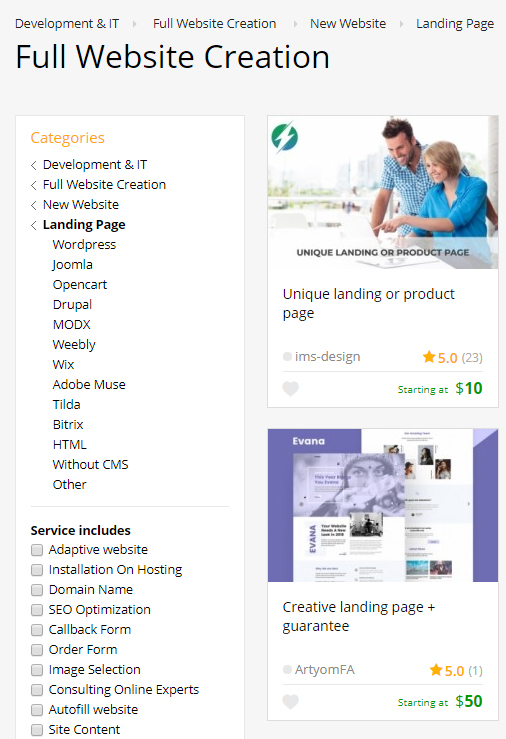
Kwork dibangun berdasarkan prinsip toko, di mana memesan halaman arahan semudah membeli buku. Jasa penjual dihias dalam bentuk kartu barang. Anda dapat melihat jenis pekerjaan apa, dalam volume berapa, dengan harga berapa dan jam berapa akan dilakukan. Penawaran penjual (kworks) diurutkan berdasarkan peringkat, yang didasarkan pada umpan balik nyata, tanggung jawab, kualitas, dan algoritme internal sistem lainnya. Peringkat, ulasan, dan portofolio sangat menyederhanakan pilihan spesialis.
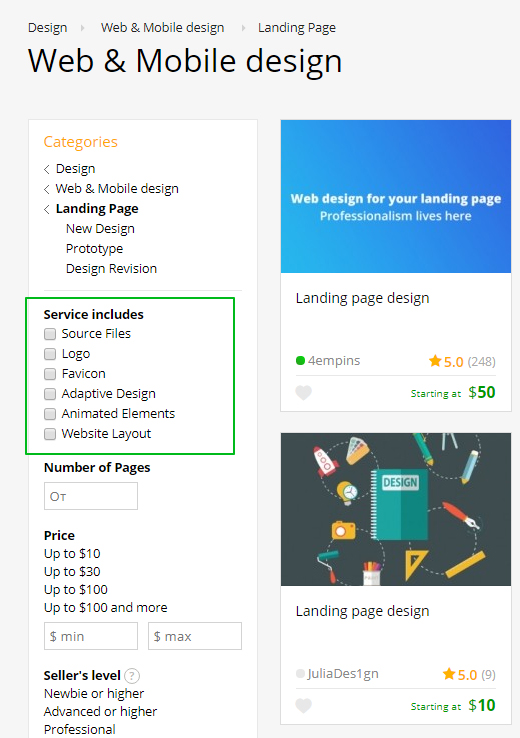
Di filter, Anda dapat menandai layanan tambahan, seperti pemasangan di hosting, desain adaptif, atau pemasangan formulir kontak, sehingga Anda dapat memesan semuanya dari satu penjual.
Cukup bagi pembeli untuk memilih layanan yang diinginkan dan, jika perlu, memperbaiki tugas kepada penjual. Setelah pembayaran Anda akan mendapatkan hasil yang berkualitas dalam waktu.
Daftar yang harus dilakukan untuk para pemain
Membuat halaman arahan dibagi menjadi langkah-langkah berikut:

- Membuat struktur halaman arahan - buat rencana perkiraan yang akan menjadi dasar halaman untuk desainer dan copywriter; Periksa halaman bisnis serupa. Bandingkan diri Anda dengan pesaing dan pemimpin internasional di niche Anda. Tuliskan keunggulan kompetitif Anda, serta "keripik" yang dapat Anda pinjam dari pesaing. Jawab pertanyaan "Apa yang harus dilakukan pengguna setelah mengunjungi halaman arahan?". Ini akan menjadi tujuan dari halaman arahan. Tujuan ini harus ditunjukkan kepada pekerja jarak jauh.
- Menulis konten – teks yang akan “menjual” produk. Skema kerja utama menulis teks untuk halaman arahan adalah "Masalah klien" -> "Solusi" -> "Penawaran kesepakatan"
- Desain - buat tata letak lengkap. Kami mencantumkan di bawah ini rincian lebih lanjut tentang desain;
- Layout - desain tata letak situs sesuai dengan fungsinya dan tata letak desainer;
- Pemrograman - implementasi fungsionalitas situs yang diperlukan;
- Pengaturan iklan - luncurkan iklan kontekstual untuk menghasilkan lalu lintas ke halaman arahan Anda.
Semua layanan ini dapat dipesan di Kwork melalui toko layanan atau Exchange. Di bursa, Anda membuat permintaan untuk layanan - jelaskan apa yang perlu Anda lakukan dan berapa anggaran Anda, dan pelaksana yang kompeten menanggapi permintaan Anda sendiri. Anda memilih penjual yang paling cocok untuk Anda dan bekerja dengannya melalui transaksi yang aman di Kwork.
Perhatikan poin-poin berikut jika Anda akan bekerja dengan desainer dan desainer tata letak:
- Tata letak dan prototipe halaman - cocokkan blok utama, struktur, dan jalur pembaca dari elemen ke elemen.
- Logo - jika perusahaan belum memiliki logo, saatnya untuk menambahkannya di halaman arahan agar merek dapat dikenali.
- Tajuk situs - tajuk harus berisi informasi produk, logo merek, dan navigasi.
- Ilustrasi - desainer yang baik tidak akan mengisi halaman dengan foto dari stok foto. Dia akan menggambar ilustrasinya sendiri atau meminta Anda untuk gambar berkualitas tinggi dari suatu proses atau produk.
- Tombol ajakan bertindak - perancang akan membantu menentukan elemen CTA mana yang diperlukan pada halaman dan di mana menempatkannya.
- Formulir umpan balik - ini bisa berupa nomor telepon, tombol "Hubungi saya kembali" atau ikon obrolan online di sudut halaman.
- Ikon - mereka membantu pembaca untuk menavigasi dengan memisahkan blok dan secara visual menyoroti bagian-bagian penting.
- Ulasan pelanggan - ini adalah elemen penting dari halaman arahan, yang meningkatkan kepercayaan pengunjung. Ulasan dapat bersifat statis atau diperbarui secara berkala.
- Latar belakang untuk blok dan elemen situs - orang takut akan tempat kosong dan bintik-bintik putih, jadi Anda perlu memikirkan latar belakang dan mengisi kekosongan dengan ilustrasi.
- Efek animasi - tautan akan berubah warna jika pembaca mengkliknya, dan tombol urutkan bergerak. Hal-hal kecil ini membantu pembaca untuk memahami informasi.
Dalam penugasan untuk copywriter , hal-hal berikut diperlukan:
- Tujuan teks : apa yang harus dilakukan pengguna setelah membaca.
- Siapa pembacanya : semakin akurat Anda dapat menunjukkan target audiens, semakin mudah bagi penulis untuk mendapatkan nada yang tepat.
- Rencana dan blok semantik : editor dapat mengembangkan struktur teks secara mandiri, tetapi untuk membuatnya memenuhi harapan Anda, lebih baik mendiskusikan rencana terlebih dahulu.
- Tesis dasar : jika ada poin yang perlu disebutkan dalam teks, beri tahu penulisnya.
- Elemen terlarang : kata dan frasa yang tidak boleh ditempatkan dalam teks.
- Jika Anda telah menyiapkan kata kunci untuk promosi SEO halaman arahan, berikan kepada copywriter sehingga akan memasukkannya ke halaman.
Singkat untuk seorang programmer. Menurut penelitian pada tahun 2018, lebih dari 60% pengunjung mengakses situs web dari ponsel cerdas mereka, sehingga Anda memerlukan situs versi seluler.
Jika Anda memerlukan formulir pengumpulan data, cari tahu di mana data akan disimpan dan bagaimana Anda bisa mengaksesnya.
Pelajari cara mengurangi waktu muat situs web. Halaman yang terbuka dengan cepat lebih baik diindeks oleh mesin pencari.
Beginilah tampilan tugas seorang programmer:
- Tambahkan halaman arahan ke situs yang ada, buat subdomain baru.
- Buat versi seluler atau halaman responsif.
- Tambahkan formulir untuk pengumpulan data seperti nomor telepon, surat, atau tautan ke jejaring sosial. Jangan membuat banyak bidang, orang terlalu malas untuk mengisinya.
- Buat akses ke halaman admin untuk karyawan dan peran terpisah.
- Kurangi waktu buka halaman.
Hasil
Studi terbaru menunjukkan bahwa 75% pengguna menilai organisasi Anda di situs webnya, dengan kesan pertama dalam 94% kasus berdasarkan desain. Last but not least, 88% pengguna tidak akan kembali ke situs ketika kesan pertama mereka negatif.
Membuat halaman arahan adalah ilmu keseluruhan, tetapi tidak sulit untuk mengatasi tugas ini jika Anda memiliki tim yang baik.
Lebih mudah untuk menemukan spesialis di Kwork. Ini berisi ribuan layanan, memiliki pemesanan cepat dan jaminan pengembalian dana penuh. Ini semua yang Anda butuhkan untuk mengembangkan bisnis Anda.
Daftar ke Kwork dan gunakan kode promo Kwork141478 untuk mendapatkan diskon $5 untuk pembelian pertama Anda. Anda dapat menghabiskan dana bonus dalam waktu 3 hari setelah aktivasi kode promo.
