Cara Membuat Ilustrasi Vektor Drama
Diterbitkan: 2022-03-10Saya telah menggambar wallpaper desktop untuk koleksi bulanan Majalah Smashing selama lebih dari setahun sekarang, dan setiap kali itu adalah misi yang sangat menyenangkan dan menantang. Dalam artikel ini, saya ingin berbagi bagaimana saya mendekati semua tahapan proses dan memberikan teknik umum untuk membuat ilustrasi vektor di Adobe Illustrator. Mudah-mudahan, Anda akan menemukan teknik ini berguna.
Sambil mengacu pada gambar tertentu — ilustrasi untuk wallpaper desktop “Pahami Diri Sendiri”, yang ditampilkan dalam koleksi wallpaper bulan Mei tahun ini — saya juga akan menyoroti poin-poin penting dari pengalaman saya sebagai ilustrator dan desainer.

Ide untuk "Memahami Diri Sendiri" berasal dari rasa ingin tahu saya tentang hubungan masa depan antara robot dan manusia (kecerdasan buatan telah menjadi hal baru-baru ini). Bagaimana cara robot memahami emosi manusia? Dengan melakukan hal yang sama yang dilakukan orang, tentu saja. Oleh karena itu, robot termenung menatap matahari terbenam.
Mari kita lihat lebih dekat dan lihat bagaimana itu dibuat.
Hal yang Perlu Dipertimbangkan Sebelum Memulai
- Resolusi . Meskipun karya seni vektor dapat diskalakan tanpa mengurangi kualitas, Anda harus memutuskan rasionya. Saya lebih suka 4:3 dan 16:9 karena ini adalah standar yang cukup umum untuk sebagian besar layar. Juga, ingatlah bahwa, meskipun skalabilitas grafis vektor sempurna, bekerja dengan jangkar kurva dan warna di area kecil terkadang melelahkan.
- Komposisi . Aturan dibuat untuk dilanggar. Tapi kita harus tahu mana yang seharusnya rusak, bukan? Salah satu yang sangat saya sukai adalah rule of thirds. Sangat mudah dan bekerja dengan baik. Ide kuncinya adalah bahwa objek utama harus ditempatkan di persimpangan garis grid. Jika Anda ingin belajar lebih banyak tentang komposisi, saya tidak dapat merekomendasikan apa pun yang lebih baik daripada buku Framed Ink .
- kedalaman . Untuk membuat ilustrasi terlihat lebih alami, buat kedalaman. Anda dapat mencapai ini dengan menempatkan beberapa objek lebih dekat ke penampil dan beberapa lebih jauh.
- Pembingkaian . Jangan khawatir bahwa beberapa karya seni Anda akan dipangkas; memperhitungkannya saat menggambar. Aturan praktisnya adalah menganggap ilustrasi Anda sebagai kliping dari gambar yang jauh lebih besar. Saat menggambar, jangan mencoba memasukkan semua objek ke dalam kanvas; biarkan mereka berkumpul. Ini bahkan lebih relevan jika Anda berencana untuk mengubah karya seni Anda menjadi wallpaper dengan beberapa versi.
- rinci . Menambahkan detail adalah cara yang bagus untuk membuat ilustrasi Anda lebih menarik. Semakin teliti pekerjaan itu, semakin seseorang ingin menjelajahinya, dan akan terlihat lebih jujur. Di sisi lain, menambahkan detail mungkin (dan sebagian besar waktu) membutuhkan lebih banyak waktu daripada membuat ilustrasi yang layak yang Anda puas.
- Kesempurnaan . Jangan takut untuk membuat kesalahan. Selalu ada seseorang (masa depan Anda, juga) yang lebih baik dalam komposisi dan pewarnaan. Gambar Anda tidak akan sempurna, dan seiring waktu Anda akan melihat banyak hal yang tidak Anda perhatikan atau lewatkan. Pada saat yang sama, satu-satunya cara untuk mempelajari sesuatu adalah dengan membuat kesalahan. Begitulah cara kerjanya.
Ini Semua Tentang Bercerita
Sejak awal umat manusia, mendongeng telah menjadi salah satu bentuk komunikasi yang paling menarik. Ini mengajarkan, itu menawan, itu membuat kita berpikir.
Sebuah ilustrasi mungkin terlihat statis, tetapi tidak harus demikian. Membuat cerita dalam gambar diam lebih mudah dari yang Anda kira. Yang harus Anda lakukan adalah membayangkan bahwa karya seni Anda adalah bingkai tengah dari sebuah film. Secara teknis, film adalah urutan gambar yang diputar dengan kecepatan tinggi, sehingga mata tidak memperhatikan perubahan frame.
Pikirkan tentang apa yang terjadi sebelum bingkai yang Anda kerjakan dan apa yang mungkin terjadi setelahnya. Mari kita pikirkan apa yang terjadi saat ini juga. Apa yang menyebabkan bingkai kami? Apa penyebab dan akibatnya?
Seni mendongeng bukan tentang apa yang Anda ceritakan kepada pemirsa, melainkan bagaimana orang memahami apa yang Anda ceritakan. Sebuah cerita yang baik sumber kekuatannya dari emosi dan ingatan orang; itu beresonansi dengan pemirsa.
Sebagai contoh singkat, di bawah ini adalah salah satu wallpaper saya yang ditampilkan dalam koleksi wallpaper Agustus.

Dan ini adalah pesan yang saya terima tidak lama setelah diterbitkan, dari Pawel Montwill di Polandia:
Saya baru-baru ini pergi ke perkemahan dengan anak-anak saya dan kami menghabiskan beberapa waktu di tenda, jadi itu sangat cocok dengan suasana hati saya.
Kemungkinannya adalah, apa yang benar-benar menarik minat Anda akan dihargai oleh orang lain juga.
Menghasilkan Ide
Menurut pendapat saya, bagian terpenting dari proses pembuatan ide adalah mencoret-coret. Aktivitas yang menyenangkan dan sederhana ini menghasilkan banyak ide dengan cepat. Tentu saja, Anda harus menyaringnya nanti, tetapi kuantitas adalah yang terpenting saat ini. Yang harus Anda lakukan adalah mulai menggambar hal-hal acak. Keindahan mencoret-coret adalah Anda tidak perlu berpikir keras — alam bawah sadar Anda yang melakukan semuanya. Hampir semua ilustrasi, konsep logo, dan komik saya berevolusi dari doodle.
Cobalah untuk tidak mengikat karya seni Anda dengan topik tertentu jika itu tidak mutlak diperlukan. Ilustrasi yang kuat bekerja dengan sendirinya. Dalam kasus kami, sementara konsep terhubung dengan cuaca bagus di bulan Mei dan awal musim baru, itu dapat dengan mudah dicabut dari konteks itu tanpa kehilangan maknanya.
Amati dunia di sekitar Anda; terinspirasi. Berpikir di luar kotak, karena setiap ide baru adalah kombinasi dari yang lama. Cara Mendapatkan Ide Jack Foster adalah bacaan yang bagus tentang topik ini.
membuat sketsa
Sketsa kertas akan menangkap ide awal Anda (mewujudkannya, jika Anda mau). Sketsa kertas yang longgar akan membantu Anda mengevaluasi proporsi dan komposisi juga. Saya lebih suka untuk tidak menjiplak sketsa saya nanti tetapi menggambar, mengintip sketsa dari waktu ke waktu. Jika Anda tidak menempel pada sketsa 100%, Anda akan memiliki lebih banyak kebebasan untuk bereksperimen dengan detail dan melihat ke mana ilustrasi membawa Anda.

Latar belakang
Latar belakang sangat penting karena mengatur suasana hati dan memengaruhi warna yang akan Anda pilih nanti untuk pahlawan dan sekitarnya.
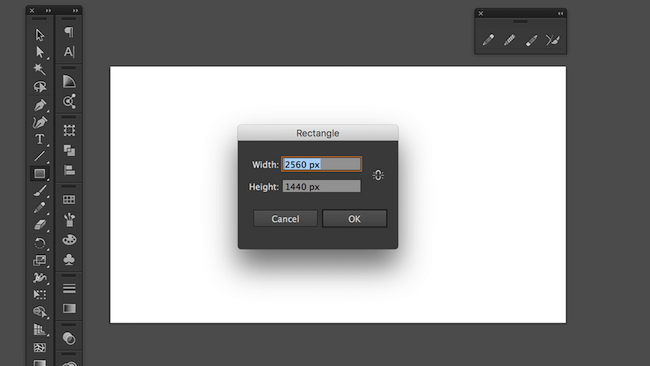
Buka Adobe Illustrator, dan buat dokumen baru dengan menekan Cmd/Ctrl + N . Ketik 2560px di bidang "Lebar" dan 1440px di bidang "Tinggi". Pilih mode warna RGB, karena kita membuat ilustrasi yang hanya akan digunakan pada layar digital. (Catatan: Shift + O mengaktifkan mode pengeditan artboard, sehingga Anda dapat mengubah dimensi artboard jika Anda ingin mengubahnya atau jika Anda salah mengetiknya.)
Tekan M untuk memilih Rectangle tool, dan klik di manapun pada artboard. Ketik nilai lebar dan tinggi yang sama dengan artboard Anda ( 2560px dan 1440px ).

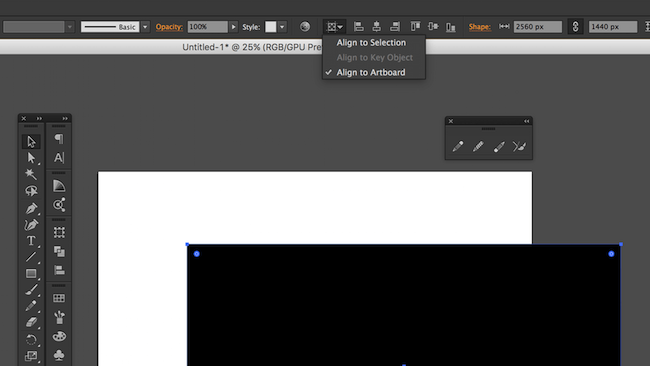
(Lihat versi besar)
Cara teraman untuk menyelaraskan persegi panjang kita adalah dengan menggunakan opsi "Align to Artboard" dari menu tarik-turun di bilah kontrol atas. Atau, Anda dapat memindahkan persegi panjang dan menunggu panduan langsung untuk membantu Anda menyelaraskannya.

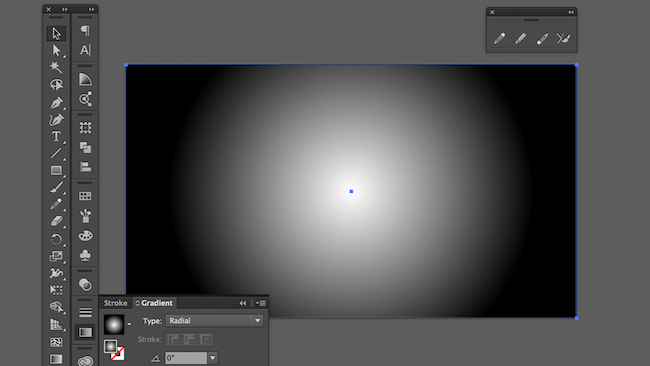
Mari gunakan gradien sebagai latar belakang untuk mewakili langit. Pilih alat Gradien dari bilah alat (jika alat Gradien tidak ada di bilah alat, buka menu atas dan pilih Window → Gradient ). Secara default, gradien berwarna putih menjadi hitam.

Jika Anda ingin warna Anda terlihat lebih nyata, lanjutkan dan cari beberapa gambar referensi subjek Anda. Dapatkan wawasan tentang perspektif, pencahayaan, komposisi, kedalaman, dan lainnya. Pilih warna dari gambar, dan mainkan sampai Anda puas dengan hasilnya.
Mari kita lihat apa yang ditawarkan Unsplash:

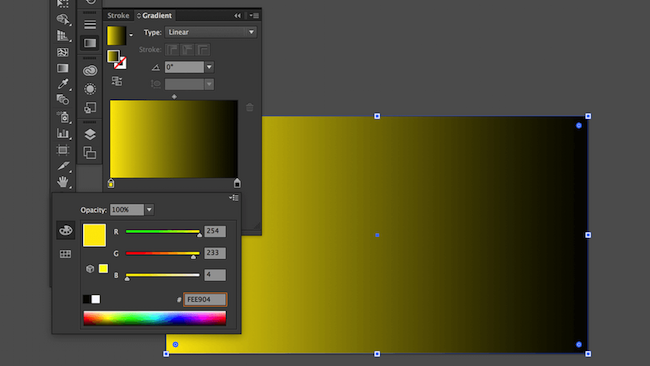
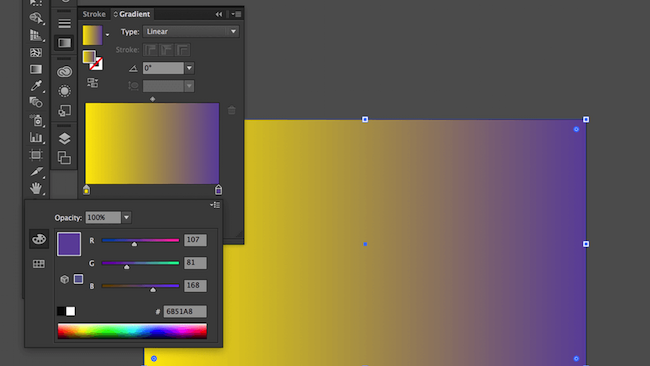
Atur perhentian warna pertama dari gradien kami ke FEE904 :

Dan atur perhentian warna terakhir ke 6B51A8 .

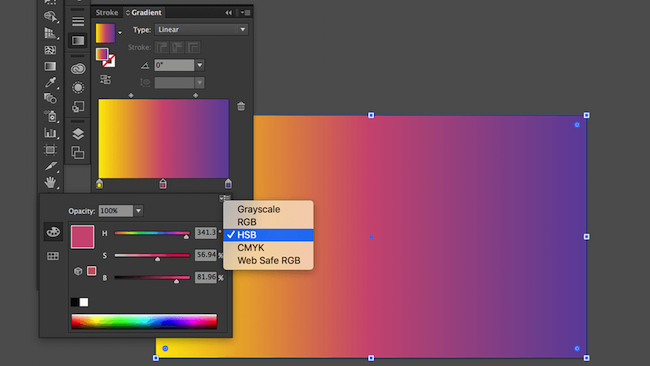
Jika Anda menambahkan perhentian warna di antara, gradien akan lebih kaya dan halus. Mari kita hangatkan gradien kita dengan D65A7C merah muda :

Anda dapat menyesuaikan warna dengan memilih pasak masing-masing yang terletak tepat di bawah pratinjau gradien di panel Gradien. Saya lebih suka mode warna HSB karena memungkinkan saya untuk mengontrol rona, saturasi, dan kecerahan lebih dapat diprediksi daripada RGB atau CMYK.
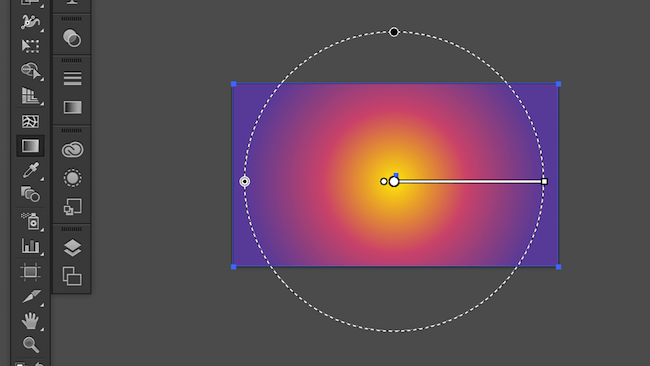
Pilih "Radial" sebagai jenis gradien dari daftar tarik-turun "Jenis" yang terletak di bagian atas panel Gradien.

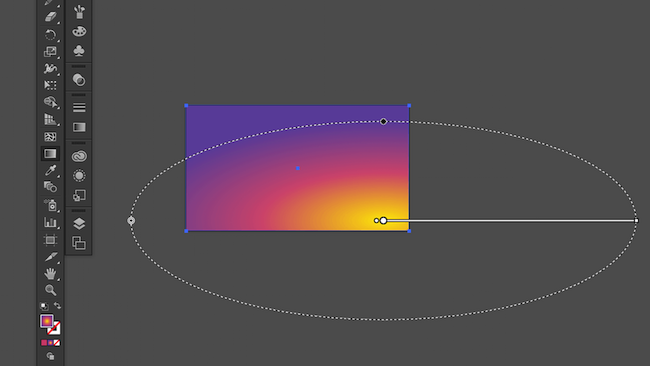
Nilai bentuk gradien dapat dimodifikasi dengan menekan G . Regangkan, ubah ukuran, dan gerakkan gradien hingga efek yang diinginkan tercapai. Dalam ilustrasi kita, saya ingin sinar matahari pergi dari sudut kanan bawah sampai ke kiri atas secara melingkar.

Saya sarankan untuk menekan Cmd/Ctrl + 2 segera setelah Anda setuju dengan nilainya, sehingga kami mengunci grafik latar belakang dan tidak sengaja memilihnya nanti. Plus, kita dapat memilih beberapa objek di artboard dengan lebih mudah dengan mengklik dan menyeret kursor ke objek ini.
Setelah latar belakang terpasang, kita dapat melanjutkan untuk menambahkan lebih banyak objek ke pemandangan. Menggunakan pendekatan iteratif, kita akan mulai dengan "memblokir" warna dari bentuk kita. Kemudian, kami akan menambahkan lebih banyak detail secara bertahap.
Tip: Simpan versi karya seni Anda. Ini akan membantu Anda untuk melacak kemajuan Anda dan bahkan untuk kembali jika Anda terjebak di beberapa titik.
Menggambar Bentuk
Di Adobe Illustrator, Anda dapat memilih di antara beberapa alat menggambar. Saya merekomendasikan menggambar dengan Pencil tool ( N ) dan memodifikasi jalur dengan Pen tool ( P ). Alat Pena lebih tepat dan memungkinkan Anda untuk menambah, menghapus, dan mengonversi titik jangkar pada jalur.
Saya selalu memulai dengan menggambar bentuk dan mengisinya dengan warna polos. Teknik ini disebut pemblokiran. Memblokir warna dalam bentuk memberi Anda gambaran kasar tentang bagaimana ilustrasi akan terlihat dari segi warna. Selain itu, dengan adanya warna primer, akan lebih mudah untuk menentukan warna mana yang akan digunakan untuk sorotan dan bayangan.
Mari tambahkan beberapa puncak gunung ke pemandangan kita. Seperti yang kita ketahui dari sumber gambar referensi, objek yang lebih dekat dengan kita lebih gelap. Saya akan membuatnya tidak hitam, tapi biru tua. Kami akan menyimpan hitam untuk objek yang lebih dekat.
Mengapa kita tidak menempatkan beberapa tanaman hijau di depan pegunungan untuk menciptakan lebih dalam? Nah, "tanaman hijau" kita akan menjadi hitam.
Jika Anda menahan Shift saat menggambar dengan Pencil tool ( N ), garisnya akan lurus sempurna. Mari menggambar awan dan melihat bagaimana garis lurus terkadang membantu. Saya akan menggunakan BD5886 untuk cloud. Bermain-main dengan opacity objek tidak apa-apa, tapi saya lebih suka menyesuaikan warnanya secara manual. (Dalam kebanyakan kasus, menurunkan opacity tidak cukup karena objek nyata cenderung memantulkan warna di sekitarnya.)
Saya selalu tergoda untuk mengkloning bentuk yang sudah digambar, tetapi ini adalah kebiasaan buruk. Cobalah untuk menghindari menyalin dan menempel sebanyak yang Anda bisa. Menyalin jenis objek yang sama (misalnya cloud lain) sepertinya merupakan kemenangan cepat. Tapi Anda tidak akan menghemat banyak waktu, dan pemirsa akan melihat klon dan seringai. Kami tidak membutuhkan itu.
Namun, dalam beberapa kasus, kloning dapat diterima. Menggambar setiap daun secara mandiri untuk membuat dedaunan, misalnya, bisa menyakitkan. Sebagai gantinya, buat daun sebanyak mungkin, lalu ubah ukuran, balik, atau putar salinan agar terlihat berbeda.

Untuk tubuh robot, mari kita pilih warna dingin. Namun perlu diingat bahwa keseluruhan suasananya hangat, jadi kami akan mencampur abu-abu dingin dengan sedikit merah.

Tekan Ctrl + G untuk mengelompokkan beberapa lapisan milik objek yang sama (seperti kepala atau kaki). Akan lebih mudah untuk memutar, mengubah ukuran, atau mengubah posisinya nanti jika diperlukan. Kirim grup ke belakang atau bawa mereka ke depan masing-masing menggunakan Cmd/Ctrl + [ atau Cmd/Ctrl + ] .

Bekerja Dengan Kurva Dan Jangkar Bezier
Seperti yang saya sebutkan, alat Pencil adalah simulasi hebat dari pensil asli (terutama jika Anda menggunakan tablet pena grafis). Dan alat Pen berguna untuk mengubah kurva.
Alat bantu lainnya adalah alat Smooth, yang memungkinkan Anda untuk menghaluskan kurva.
Persenjatai diri Anda dengan Pen tool ( P ), tahan Alt , arahkan kursor ke kurva, dan seret. Ini akan membuat lengkungan di antara jangkar terdekat.
Pilih jangkar pada kurva menggunakan alat Seleksi Langsung ( A ), tahan Alt , dan Anda akan dapat mengontrol titik arah secara mandiri.
Hal menyenangkan lainnya tentang Pencil tool ( N ) adalah Anda dapat dengan mudah memodifikasi jalur yang ada hanya dengan menggambar di atas kurva. Fitur ini sangat membantu untuk menutup jalur terbuka, menghaluskan sudut dan menambahkan area tanpa harus menggambar bentuk tambahan.

Bayangan
Untuk membuat objek lebih realistis, mari tambahkan bayangan (area yang lebih gelap), di mana cahaya hampir tidak mencapai permukaan. Jelas, beberapa kulit pohon dan beberapa daun di cabang harus lebih gelap daripada dedaunan lainnya.
Mari menggambar beberapa bentuk yang mensimulasikan kulit pohon.
Apakah Anda memperhatikan bahwa jalur yang digambar secara otomatis menjadi lebih mulus? Anda dapat menyesuaikan kehalusan dengan mengklik dua kali pada alat Pensil. Ini akan menampilkan dialog yang berisi "Fidelity" dan beberapa opsi lainnya.

Tambahkan lebih banyak bayangan di sepanjang bentuk cabang, tubuh robot, dan dedaunan, menggunakan teknik menggambar yang sama.

Highlight
Sorotan (yaitu area di mana cahaya memantul dari permukaan objek) sama pentingnya dengan bayangan. Mari tambahkan beberapa tambalan cerah di sepanjang kurva cabang pohon.
Gambarlah bentuk di sepanjang cabang. Tekan Cmd/Ctrl + C untuk menyalin bentuk cabang dan Cmd/Ctrl + Shift + V untuk menempelkan bentuk di tempat yang sama di atas semua objek lainnya. Sekarang, pilih kedua bentuk (cabang dan sorotan), buka panel Pathfinder, dan tekan "Unite." "Bersatu" menggabungkan dua bentuk menjadi satu di mana mereka tumpang tindih. Jadi, kita akan memiliki kurva yang sama persis di mana sorotan mengikuti bentuk cabang. Menahan Shift saat menggunakan pemilih warna memungkinkan Anda memilih satu warna dari gradien. Jika Anda tidak menahan Shift , bentuknya akan diisi dengan gradien objek sumber.
Kami akan menggunakan teknik yang sama untuk setiap sorotan atau bayangan yang "menyentuh" batas bentuk di bawahnya. Efek ini dapat dicapai dengan menggunakan masker; Namun, topeng menjaga kedua bentuk tetap utuh. Memilih bentuk bertopeng nanti mungkin sulit jika Anda memiliki banyak bentuk dengan topeng yang sama (dalam kasus kami, cabang adalah topeng, dan sorotan dan bayangan adalah bentuk bertopeng).

rincian
Saatnya menambahkan detail seperti ransel, lampu hijau di kepala robot, dan pantulan di wajahnya. Kami juga dapat menyempurnakan beberapa bentuk dan garis, menghapus sisa, dan memperbaiki inkonsistensi. Segera setelah Anda menyukai tampilan ilustrasi Anda, berhentilah.

Sentuhan Terakhir
Terkadang saya akan meletakkan beberapa butir di atas ilustrasi dengan membuat layer dengan noise monokrom di Adobe Photoshop. Ini menambahkan sedikit tekstur pada ilustrasi dan menghaluskan gradien. Ini sangat berguna ketika gradien memiliki irisan langkah yang mencolok.
Untuk mengimpor seni vektor Anda ke Adobe Photoshop, pilih semua grafik Anda dengan menekan Command + A , dan seret dan lepas ke Photoshop. Sematkan sebagai "Objek Pintar", yang memungkinkan Anda meningkatkan dan menurunkan skala karya seni vektor tanpa kehilangan kualitas.
Buat layer baru dengan Command + Shift + N , dan isi dengan warna putih. Lalu, buka Filters → Noise → Add Noise di menu utama. Atur tingkat kebisingan ke 100% , dan tekan "OK." Di panel lapisan, atur "Blending mode" ke "Overlay" dan "Opacity" sesuai keinginan Anda (saya biasanya menggunakan 3 hingga 5%).

Sekarang kita bisa memperbaiki warnanya. Tekan Cmd/Ctrl + M di Photoshop untuk membuka dialog kurva. Pilih saluran "Merah," "Hijau" atau "Biru" dari dropdown dan bermain-main dengan kurva.
Pikiran mandi
Gaya vs. Solusi
Sementara sebagian besar seniman, desainer, dan ilustrator sangat ingin mengembangkan gaya khas mereka sendiri, selalu pikirkan tujuan, sasaran, "mengapa". Gaya hanyalah sarana untuk mencapai tujuan Anda. Gaya menjual, tidak diragukan lagi — klien akan mengenali Anda dengan gaya Anda. Pada saat yang sama, itu akan membatasi ekspektasi pemirsa terhadap Anda sebagai seniman, desainer, atau ilustrator.
Neon vs. Cahaya
Meskipun memilih warna dari gambar nyata terkadang masuk akal, hal itu sangat bergantung pada gaya yang Anda pilih. Hitam putih dengan bintik-bintik warna asam di sana-sini? Pucat dan lesu? Setiap gaya menuntut pendekatannya sendiri terhadap warna. Apa yang cocok untuk sampul buku (menarik dan provokatif) mungkin tidak cocok untuk wallpaper (bayangkan menatap warna yang sangat cerah setiap hari).
Ide vs. Eksekusi
Menggambar Bentuk
Di Adobe Illustrator, Anda dapat memilih di antara beberapa alat menggambar. Saya merekomendasikan menggambar dengan Pencil tool ( N ) dan memodifikasi jalur dengan Pen tool ( P ). Alat Pena lebih tepat dan memungkinkan Anda untuk menambah, menghapus, dan mengonversi titik jangkar pada jalur.
Saya selalu memulai dengan menggambar bentuk dan mengisinya dengan warna polos. Teknik ini disebut pemblokiran. Memblokir warna dalam bentuk memberi Anda gambaran kasar tentang bagaimana ilustrasi akan terlihat dari segi warna. Selain itu, dengan adanya warna primer, akan lebih mudah untuk menentukan warna mana yang akan digunakan untuk sorotan dan bayangan.
Mari tambahkan beberapa puncak gunung ke pemandangan kita. Seperti yang kita ketahui dari sumber gambar referensi, objek yang lebih dekat dengan kita lebih gelap. Saya akan membuatnya tidak hitam, tapi biru tua. Kami akan menyimpan hitam untuk objek yang lebih dekat.
Mengapa kita tidak menempatkan beberapa tanaman hijau di depan pegunungan untuk menciptakan lebih dalam? Nah, "tanaman hijau" kita akan menjadi hitam.
Jika Anda menahan Shift saat menggambar dengan Pencil tool ( N ), garisnya akan lurus sempurna. Mari menggambar awan dan melihat bagaimana garis lurus terkadang membantu. Saya akan menggunakan BD5886 untuk cloud. Bermain-main dengan opacity objek tidak apa-apa, tapi saya lebih suka menyesuaikan warnanya secara manual. (Dalam kebanyakan kasus, menurunkan opacity tidak cukup karena objek nyata cenderung memantulkan warna di sekitarnya.)
Saya selalu tergoda untuk mengkloning bentuk yang sudah digambar, tetapi ini adalah kebiasaan buruk. Cobalah untuk menghindari menyalin dan menempel sebanyak yang Anda bisa. Menyalin jenis objek yang sama (misalnya cloud lain) sepertinya merupakan kemenangan cepat. Tapi Anda tidak akan menghemat banyak waktu, dan pemirsa akan melihat klon dan seringai. Kami tidak membutuhkan itu.
Namun, dalam beberapa kasus, kloning dapat diterima. Menggambar setiap daun secara mandiri untuk membuat dedaunan, misalnya, bisa menyakitkan. Sebagai gantinya, buat daun sebanyak mungkin, lalu ubah ukuran, balik, atau putar salinan agar terlihat berbeda.

Untuk tubuh robot, mari kita pilih warna dingin. Namun perlu diingat bahwa keseluruhan suasananya hangat, jadi kami akan mencampur abu-abu dingin dengan sedikit merah.

Tekan Ctrl + G untuk mengelompokkan beberapa lapisan milik objek yang sama (seperti kepala atau kaki). Akan lebih mudah untuk memutar, mengubah ukuran, atau mengubah posisinya nanti jika diperlukan. Kirim grup ke belakang atau bawa mereka ke depan masing-masing menggunakan Cmd/Ctrl + [ atau Cmd/Ctrl + ] .

Bekerja Dengan Kurva Dan Jangkar Bezier
Seperti yang saya sebutkan, alat Pencil adalah simulasi hebat dari pensil asli (terutama jika Anda menggunakan tablet pena grafis). Dan alat Pen berguna untuk mengubah kurva.
Alat bantu lainnya adalah alat Smooth, yang memungkinkan Anda untuk menghaluskan kurva.
Persenjatai diri Anda dengan Pen tool ( P ), tahan Alt , arahkan kursor ke kurva, dan seret. Ini akan membuat lengkungan di antara jangkar terdekat.
Pilih jangkar pada kurva menggunakan alat Seleksi Langsung ( A ), tahan Alt , dan Anda akan dapat mengontrol titik arah secara mandiri.
Hal menyenangkan lainnya tentang Pencil tool ( N ) adalah Anda dapat dengan mudah memodifikasi jalur yang ada hanya dengan menggambar di atas kurva. Fitur ini sangat membantu untuk menutup jalur terbuka, menghaluskan sudut dan menambahkan area tanpa harus menggambar bentuk tambahan.
Bayangan
Untuk membuat objek lebih realistis, mari tambahkan bayangan (area yang lebih gelap), di mana cahaya hampir tidak mencapai permukaan. Jelas, beberapa kulit pohon dan beberapa daun di cabang harus lebih gelap daripada dedaunan lainnya.
Mari menggambar beberapa bentuk yang mensimulasikan kulit pohon.
Apakah Anda memperhatikan bahwa jalur yang digambar secara otomatis menjadi lebih mulus? Anda dapat menyesuaikan kehalusan dengan mengklik dua kali pada alat Pensil. Ini akan menampilkan dialog yang berisi "Fidelity" dan beberapa opsi lainnya.

Tambahkan lebih banyak bayangan di sepanjang bentuk cabang, tubuh robot, dan dedaunan, menggunakan teknik menggambar yang sama.

Highlight
Sorotan (yaitu area di mana cahaya memantul dari permukaan objek) sama pentingnya dengan bayangan. Mari tambahkan beberapa tambalan cerah di sepanjang kurva cabang pohon.
Gambarlah bentuk di sepanjang cabang. Tekan Cmd/Ctrl + C untuk menyalin bentuk cabang dan Cmd/Ctrl + Shift + V untuk menempelkan bentuk di tempat yang sama di atas semua objek lainnya. Sekarang, pilih kedua bentuk (cabang dan sorotan), buka panel Pathfinder, dan tekan "Unite." "Bersatu" menggabungkan dua bentuk menjadi satu di mana mereka tumpang tindih. Jadi, kita akan memiliki kurva yang sama persis di mana sorotan mengikuti bentuk cabang. Menahan Shift saat menggunakan pemilih warna memungkinkan Anda memilih satu warna dari gradien. Jika Anda tidak menahan Shift , bentuknya akan diisi dengan gradien objek sumber.
Kami akan menggunakan teknik yang sama untuk setiap sorotan atau bayangan yang "menyentuh" batas bentuk di bawahnya. Efek ini dapat dicapai dengan menggunakan masker; Namun, topeng menjaga kedua bentuk tetap utuh. Memilih bentuk bertopeng nanti mungkin sulit jika Anda memiliki banyak bentuk dengan topeng yang sama (dalam kasus kami, cabang adalah topeng, dan sorotan dan bayangan adalah bentuk bertopeng).

rincian
Saatnya menambahkan detail seperti ransel, lampu hijau di kepala robot, dan pantulan di wajahnya. Kami juga dapat menyempurnakan beberapa bentuk dan garis, menghapus sisa, dan memperbaiki inkonsistensi. Segera setelah Anda menyukai tampilan ilustrasi Anda, berhentilah.

Sentuhan Terakhir
Terkadang saya akan meletakkan beberapa butir di atas ilustrasi dengan membuat layer dengan noise monokrom di Adobe Photoshop. Ini menambahkan sedikit tekstur pada ilustrasi dan menghaluskan gradien. Ini sangat berguna ketika gradien memiliki irisan langkah yang mencolok.
Untuk mengimpor seni vektor Anda ke Adobe Photoshop, pilih semua grafik Anda dengan menekan Command + A , dan seret dan lepas ke Photoshop. Sematkan sebagai "Objek Pintar", yang memungkinkan Anda meningkatkan dan menurunkan skala karya seni vektor tanpa kehilangan kualitas.
Buat layer baru dengan Command + Shift + N , dan isi dengan warna putih. Lalu, buka Filters → Noise → Add Noise di menu utama. Atur tingkat kebisingan ke 100% , dan tekan "OK." Di panel lapisan, atur "Blending mode" ke "Overlay" dan "Opacity" sesuai keinginan Anda (saya biasanya menggunakan 3 hingga 5%).

Sekarang kita bisa memperbaiki warnanya. Tekan Cmd/Ctrl + M di Photoshop untuk membuka dialog kurva. Pilih saluran "Merah," "Hijau" atau "Biru" dari dropdown dan bermain-main dengan kurva.
Pikiran mandi
Gaya vs. Solusi
Sementara sebagian besar seniman, desainer, dan ilustrator sangat ingin mengembangkan gaya khas mereka sendiri, selalu pikirkan tujuan, sasaran, "mengapa". Gaya hanyalah sarana untuk mencapai tujuan Anda. Gaya menjual, tidak diragukan lagi — klien akan mengenali Anda dengan gaya Anda. Pada saat yang sama, itu akan membatasi ekspektasi pemirsa terhadap Anda sebagai seniman, desainer, atau ilustrator.
Neon vs. Cahaya
Meskipun memilih warna dari gambar nyata terkadang masuk akal, hal itu sangat bergantung pada gaya yang Anda pilih. Hitam putih dengan bintik-bintik warna asam di sana-sini? Pucat dan lesu? Setiap gaya menuntut pendekatannya sendiri terhadap warna. Apa yang cocok untuk sampul buku (menarik dan provokatif) mungkin tidak cocok untuk wallpaper (bayangkan menatap warna yang sangat cerah setiap hari).
Ide vs. Eksekusi
Saya selalu mengalami dilema mana yang lebih penting: ide atau eksekusi ide. Ilustrasi Anda mungkin berisi ide yang menarik, namun jika digambar dengan buruk, itu tidak akan cukup menarik. Sebaliknya, jika karya seni Anda luar biasa dan kaya akan detail tetapi tidak memiliki ide, apakah ia melakukan tugasnya? Apakah itu menggerakkan orang?
Kesempurnaan vs. Kemajuan
Tidak ada yang sempurna kecuali pizza, jadi jangan terjebak dalam mengejar kesempurnaan. Biarkan debu mengendap, dan kembali ke karya seni Anda satu atau dua hari setelah menyelesaikannya. Tapi jangan biarkan itu tidak terlihat terlalu lama. Apakah Anda lebih suka menyelesaikannya dan melanjutkan, atau memperbaikinya piksel demi piksel dengan cermat?
Kesimpulan
Ilustrasi adalah cara yang bagus untuk meningkatkan banyak keterampilan Anda dan bereksperimen dengan teknik menggambar, warna, dan komposisi. Keterampilan ini akan membuat Anda menjadi spesialis yang lebih baik di bidang kreatif apa pun (seperti animasi dan desain web, untuk beberapa nama). Ingatlah bahwa ilustrasi yang solid membutuhkan kesabaran dan jarang dilakukan dengan cepat. Kabar baiknya adalah bahwa itu terbayar.
