Cara Membuat Tema Kustom di Magento
Diterbitkan: 2015-04-06Meskipun Magento 2 sedang dalam tahap pengembangan, Magento 2 telah membuat banyak desas-desus di industri e-commerce karena pendekatan front-end yang baru dan lebih baik, yang diharapkan akan ditawarkan. Sementara perbaikan front-end tampaknya membuat proses tema Magento jauh lebih efisien, banyak pengembang (terutama pemula) masih belum mengetahui proses pembuatan tema khusus di Magento 2.
Melalui posting ini, saya akan membahas proses langkah demi langkah untuk membuat tema Magento 2 kustom. Tapi sebelum itu mari kita lihat dulu gambaran dari Magento Theme.
Tema Magento – Gambaran Umum
Tema membantu membuat representasi visual toko Magento Anda, menggunakan kombinasi berikut ini:
- Template khusus
- Tata letak
- File CSS/KURANG
Aplikasi Magento menawarkan dua tema desain yang berbeda, yaitu Luma (juga disebut sebagai tema demonstrasi) dan Blank (digunakan untuk pembuatan tema kustom). Karena kita perlu membuat tema Magento kustom, kita akan menggunakan tema Magento Blank.
Untuk membuat tema baru menggunakan Blank, Anda harus menyesuaikannya. Namun, membuat perubahan pada tema default akan membuat perubahan tersebut ditimpa, setiap kali versi baru dari file default Anda diperbarui. Alternatif yang layak untuk masalah ini adalah membuat tema kustom baru yang mewarisi fungsionalitas dari default atau tema yang ada.
Sederhananya, kami akan membuat tema anak kustom yang mewarisi fungsi tema yang ada. Melakukannya, akan membantu Anda melewati kerumitan membuat tema mandiri baru dari bawah ke atas. Jadi, alih-alih menyalin kumpulan file yang luas dan memodifikasinya, Anda hanya perlu mengganti dan memperluas file yang ada di dalam tema induk.
Sekarang mari kita mulai membahas langkah-langkah yang terlibat dalam membuat tema Magento baru (yaitu satu per satu.
Memahami Proses Pembuatan Tema
Di bagian ini, kita akan membahas tentang membuat file yang akan membantu dalam pembuatan tema. Selain itu, kita juga akan melihat sekilas proses menambahkan logo ke tema atau bagaimana kita bisa mengonfigurasi gambar.
Langkah 1 – Buat Direktori Tema
Langkah pertama yang perlu Anda lakukan saat membuat tema kustom mengharuskan Anda membuat struktur direktori tema Anda. Untuk melakukannya, ikuti poin-poin penting yang disebutkan di bawah ini:
- Akses dan buka backend admin instal Magento Anda, lalu pindah ke dir>/app/design/frontend.
- Sebagian besar e-store menawarkan produk dari vendor yang berbeda, jadi penting untuk memiliki direktori vendor terpisah, di mana semua produk yang ditawarkan oleh vendor terdaftar. Jadi, langkah Anda selanjutnya adalah membuat direktori baru dengan nama yang mirip dengan nama vendor Anda: /app/design/frontend/<Vendor>.
Jika Anda menggunakan tema Magento bawaan, Anda perlu merujuk ke direktori: app/design/frontend/Magento
- Sekarang setelah Anda membuat direktori vendor, buat direktori lain dengan nama yang mirip dengan tema Anda di bawah direktori vendor seperti yang ditunjukkan di bawah ini.
aplikasi/desain/tampilan depan/
>> <Penjual>/
>>…<tema>/
>> …
Langkah 2 – Memahami Deklarasi Tema
Setelah Anda selesai membuat struktur direktori tema Anda, Anda harus membuat theme.xml untuk menentukan tata letak tema Anda. File xml harus berisi setidaknya nama tema anak dan nama tema induk. Semua pembaruan yang dilakukan pada tata letak tema Anda akan disimpan dalam file ini.
Ada dua tugas yang perlu dilakukan oleh tata letak tema Anda.
- Pertama-tama tambahkan atau salin konten dari theme.xml saat ini ke direktori tema Anda app/design/frontend/<Vendor>/<theme>
- Kedua, untuk membuat tema Anda terlihat, Anda perlu mengonfigurasinya. Untuk tujuan ini, gunakan contoh berikut:
<tema xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd">
<title>Tema baru</title> <!– nama tema Anda ->
<parent>Magento/blank</parent> <!– tema induk, jika tema Anda mewarisi dari tema yang ada –>
<media>
<preview_image>media/preview.jpg</preview_image> <!– jalur ke gambar pratinjau tema Anda –>
</media>
</tema>
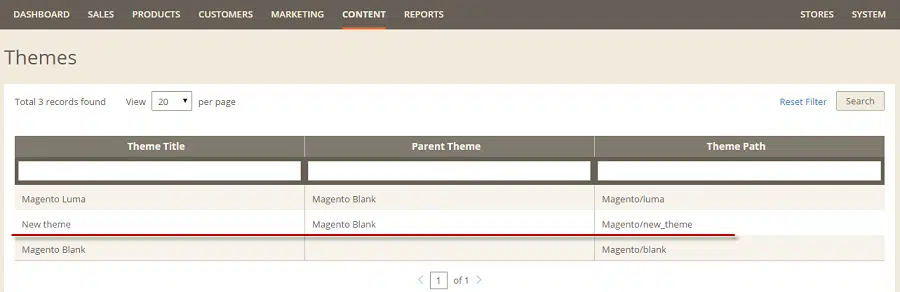
Untuk memastikan bahwa tema Anda dikenali oleh aplikasi Magento, masuk ke panel admin Magento dan periksa apakah Anda dapat melihat tema di kisi di bawah Konten-> Desain -> Tema.

Langkah 4 – Konfigurasi Gambar (Mengubah Ukuran Gambar Produk)
Saat mengunggah gambar produk, jika ukurannya melebihi ukuran tema default, Anda harus menambahkan file view.xml. File ini berisi detail konfigurasi ukuran gambar produk yang ditampilkan di etalase. Sekarang mari kita lihat langkah-langkah yang perlu Anda ikuti untuk mengonfigurasi gambar:
- Masuk ke server Magento Anda, namun, Anda harus mengakses server sebagai pengguna yang memiliki serangkaian izin tertentu. Anda harus memiliki izin untuk membuat direktori serta file di direktori instalasi Magento.
- Di folder tema Anda, buat direktori etc.
- Selanjutnya, salin file view.xml dari "direktori etc" tema yang ada (misalnya, dari tema Blank) ke direktori etc tema kustom Anda yang baru dibuat.
- Terakhir, Anda perlu mengonfigurasi semua ukuran gambar produk yang digunakan di front-end toko Anda di view.xml. Misalnya, Anda dapat memilih untuk menggambarkan gambar produk dalam tampilan kisi kategori produk sebagai persegi, dengan menetapkan ukuran 250 x 250 px. Mari kita lihat sekilas bagaimana konfigurasi gambar akan terlihat:
<var name="category_page_grid:type">small_image</var>
<var name="category_page_grid:width">250</var>
<var name="category_page_grid:ratio">1</var>
<var name="category_page_grid:height">250</var>
Langkah 5 – Buat Direktori untuk File Statis Tema Anda
Sama seperti tema Magento standar, tema Anda juga akan berisi beberapa file statis, termasuk gaya, JavaScript, gambar, dan file lainnya. Pastikan untuk menyimpan setiap jenis file di sub-direktori "web" terpisah di dalam folder tema Anda, sebagai berikut:
aplikasi/desain/<area>/<Vendor>/<tema>/
>> web/
>> css/
>> sumber/
>> font/
>> gambar/
>> js/
Catatan: Semua file statis tema umum harus disimpan di …<theme>/web/images, misalnya, logo tema Anda harus disimpan di …<theme>/web/images. Ada kemungkinan lebih besar bahwa tema Anda akan menyertakan beberapa file khusus modul. File-file ini disimpan di sub-direktori seperti …/<theme>/<Namespace_Module>/web/css dan sub-direktori terkait. Namun, ini adalah topik diskusi yang sama sekali baru. Jadi, untuk saat ini kita akan melewatkan topik ini.
Menerapkan dan Mengonfigurasi Tema Anda di Magento
Bagian ini akan memberi tahu Anda bagaimana Anda dapat menerapkan tema Anda ke etalase Magento. Untuk melakukannya, cukup ikuti langkah-langkah yang tercantum di bawah ini:
Langkah 1 – Buka panel admin instalasi Magento Anda dan arahkan ke CONTENT-> Design-> Themes. Pastikan bahwa Anda dapat melihat tema Anda dalam daftar tema yang diberikan.
Langkah 2 – Dari panel admin Anda, kunjungi Toko -> Konfigurasi -> Desain.
Langkah 3 – Dari bidang tarik-turun “Cakupan”, pilih tampilan toko yang ingin Anda terapkan temanya.
Langkah 4 – Selanjutnya, dari tab Tema “Desain”, pilih tema yang baru saja Anda buat yang terdaftar di drop-down Tema Desain.
Langkah 5 – Terakhir, klik opsi “Save Config” untuk menerapkan perubahan yang telah Anda buat sejauh ini. Dan setelah selesai, pastikan untuk memuat ulang halaman etalase Anda.
Catatan: Jika caching diaktifkan di back end Magento Anda, penting untuk mengosongkan cache atau Anda mungkin tidak dapat melihat perubahan yang baru saja Anda terapkan.
Kesimpulan
Semoga membaca tutorial ini akan menjadi panduan dasar yang akan membantu Anda memahami proses pembuatan tema khusus di Magento 2.
Biodata Penulis :
Isabella Morris saat ini bekerja dengan perusahaan pengembangan Magento kustom yang terkenal dan juga terlibat dalam penulisan artikel informatif tentang alat dan trik terbaik untuk pengembangan Magento. Tulisannya telah terbukti bermanfaat bagi kelompok pengembang Magento yang lebih luas di seluruh dunia.