Bagaimana Animasi Fungsional Membantu Meningkatkan Pengalaman Pengguna
Diterbitkan: 2022-03-10( Artikel ini disponsori oleh Adobe .) Karena manusia adalah makhluk yang digerakkan secara visual, dampak citra hanya meningkat dengan bantuan animasi. Mata kita secara bawaan memperhatikan objek bergerak, dan animasi seperti eye candy — elemen menarik dan cerah yang menarik perhatian dan membantu membedakan aplikasi dari pesaingnya.
Akhir-akhir ini, semakin banyak desainer yang menggabungkan animasi sebagai elemen fungsional yang meningkatkan pengalaman pengguna. Animasi tidak lagi hanya untuk kesenangan; itu adalah salah satu alat yang paling penting untuk interaksi yang sukses.
Namun, animasi dalam desain hanya dapat meningkatkan pengalaman pengguna jika digabungkan pada waktu dan tempat yang tepat. Animasi UI yang baik memiliki tujuan; mereka bermakna, dan fungsional. Pada artikel ini, kita akan berbicara tentang peran animasi fungsional dalam desain UX dan melihat kapan harus memasukkan gerakan ke dalam desain. Jika Anda ingin mengikuti dan membumbui desain Anda dengan animasi, Adobe memperkenalkan Experience Design CC (juga dikenal sebagai Adobe XD ) yang dapat Anda unduh dan uji secara gratis , dan segera mulai.
Bacaan Lebih Lanjut tentang SmashingMag:
- Interaksi Mikro Animasi Dalam Aplikasi Seluler
- Praktik Terbaik Untuk Indikator Kemajuan Animasi
- Cara Mendesain Status Kesalahan Untuk Aplikasi Seluler
Apa itu Animasi Fungsional?
Animasi fungsional adalah animasi halus yang disematkan dalam desain UI sebagai bagian dari fungsionalitas desain itu. Ini memperkuat desain dan memiliki tujuan yang sangat jelas dan logis termasuk:
- Kurangi beban kognitif
- Mencegah perubahan kebutaan
- Membangun ingatan yang lebih baik dalam hubungan spasial
Animasi menghidupkan antarmuka pengguna. Dalam pendekatan desain yang berpusat pada manusia, di mana pengguna adalah fokus utama, antarmuka pengguna harus intuitif, responsif, dan manusiawi. Animasi fungsional membantu Anda mencapai tujuan ini.
Peran Animasi Fungsional Dalam Desain Antarmuka Pengguna
Animasi fungsional yang dipikirkan dengan baik dan teruji memiliki potensi untuk memenuhi banyak fungsi.
Umpan Balik Visual tentang Tindakan Pengguna
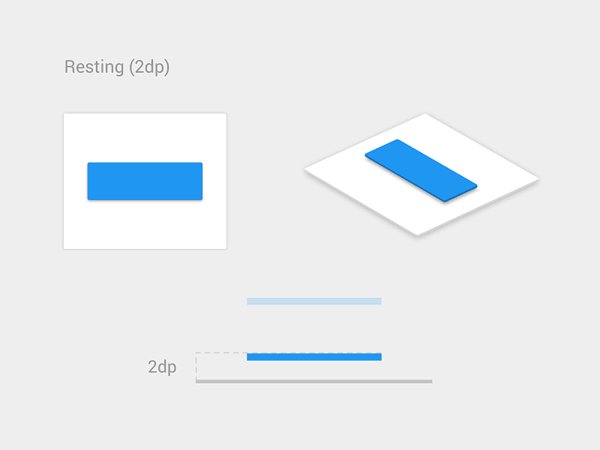
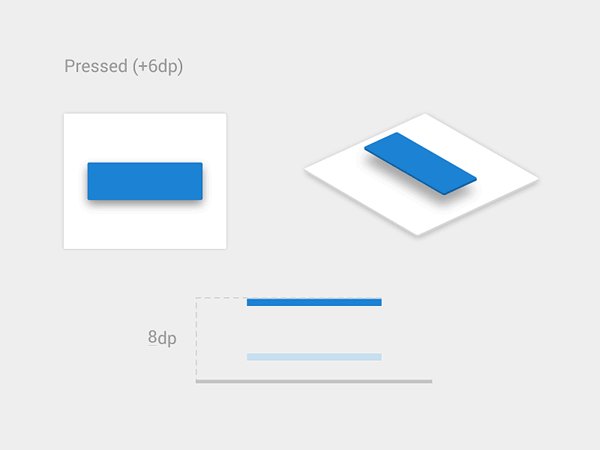
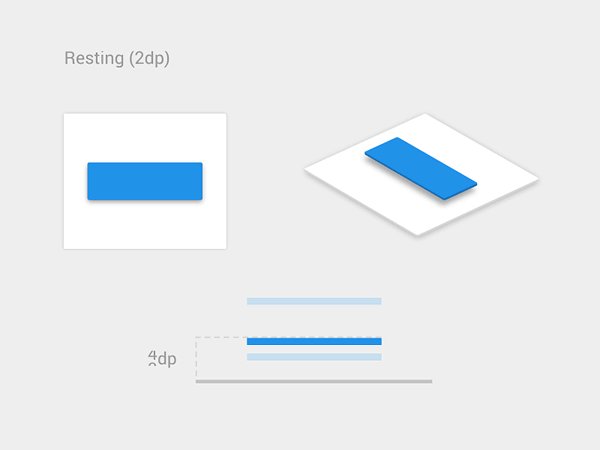
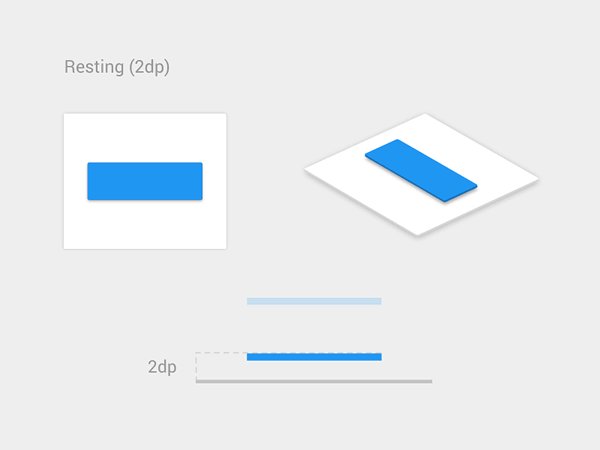
Desain interaksi yang baik memberikan umpan balik. Umpan balik membuat Anda merasa seperti sedang berinteraksi dengan elemen nyata di layar dan menunjukkan hasil interaksi ini (apakah berhasil atau tidak) .
Elemen antarmuka pengguna seperti tombol dan kontrol harus tampak nyata, meskipun berada di balik lapisan kaca. Isyarat visual dan gerak dapat menjembatani kesenjangan ini dengan segera menerima masukan dan menjiwai dengan cara yang terlihat dan terasa seperti manipulasi langsung.

Umpan balik visual juga berguna saat Anda perlu memberi tahu pengguna tentang hasil operasi. Kasus di mana operasi tidak berhasil dilakukan, animasi fungsional memberikan informasi tentang masalah dengan cara yang cepat dan mudah. Misalnya, animasi goyang dapat digunakan ketika kata sandi yang salah dimasukkan. Sangat mudah untuk melihat mengapa goyangan adalah gerakan yang cukup universal untuk mengkomunikasikan kata "tidak", karena gelengan kepala yang sederhana adalah cara orang memberikan umpan balik satu sama lain.

Tujuan:
- Mengakui bahwa sistem telah menerima tindakan pengguna.
- Konfirmasi (atau tolak) tindakan pengguna.
Visibilitas Status Sistem
Sebagai salah satu dari 10 heuristik asli Jakob Nielsen untuk kegunaan, visibilitas status sistem tetap menjadi salah satu prinsip terpenting dalam desain antarmuka pengguna. Pengguna ingin mengetahui konteks mereka saat ini dalam sistem pada waktu tertentu dan aplikasi tidak boleh membuat mereka menebak-nebak — mereka harus memberi tahu pengguna apa yang terjadi melalui umpan balik visual yang sesuai.
Proses pengunggahan dan pengunduhan data adalah peluang besar untuk animasi fungsional. Misalnya, bilah pemuatan animasi menunjukkan seberapa cepat proses berjalan dan menetapkan ekspektasi seberapa cepat tindakan akan diproses.

Jenis animasi fungsional ini juga dapat digunakan untuk menarik perhatian pengguna pada perubahan status penting dalam aplikasi (atau bahkan dalam sistem), seperti panggilan masuk:

Atau email baru di kotak masuk.

Tujuan: Memberikan pemberitahuan status sistem secara real-time, dan memungkinkan pengguna untuk memahami apa yang sedang terjadi dengan cepat.
Petunjuk Visual
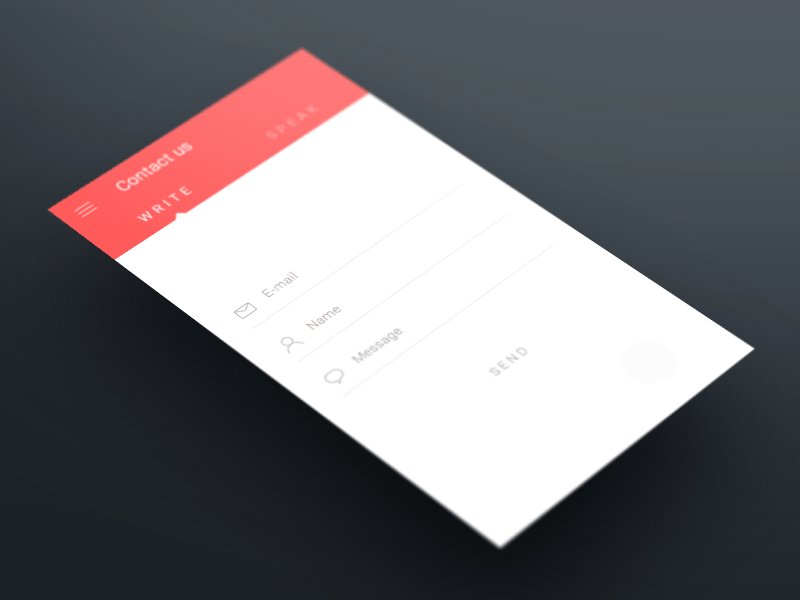
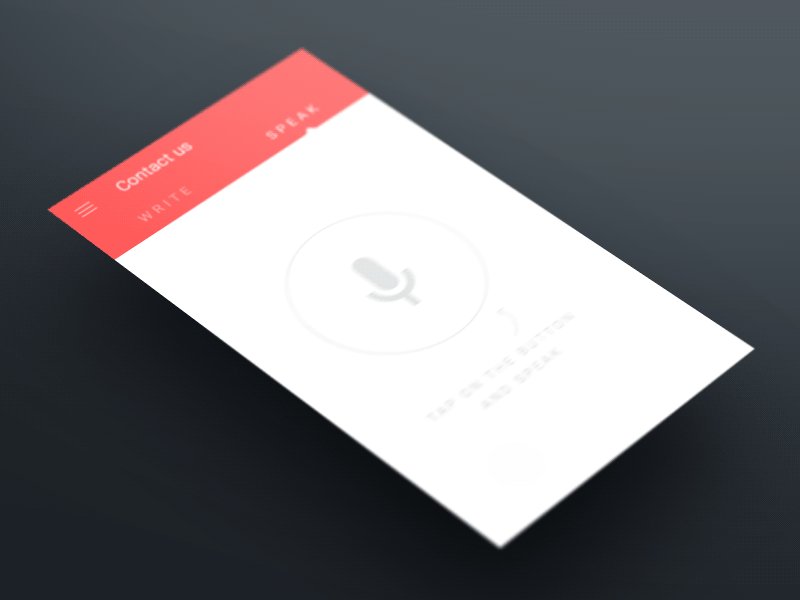
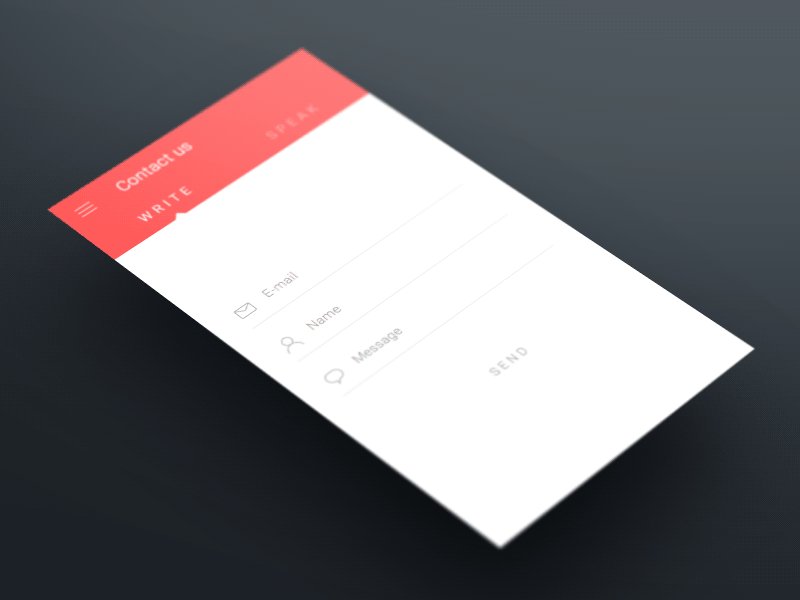
Pengguna pertama kali sering membutuhkan bantuan untuk memahami cara menggunakan antarmuka aplikasi. Hal ini terutama berlaku untuk antarmuka yang berisi interaksi yang tidak dikenal atau unik (seperti antarmuka yang digerakkan oleh gerakan). Tanpa bantuan, pengguna mungkin bingung tentang cara berinteraksi dengan aplikasi.
Saat mengajarkan pengguna untuk menggunakan UI Anda, Anda harus memberikan serangkaian petunjuk visual yang menyampaikan interaksi apa yang mungkin terjadi. Animasi fungsional semacam ini mengarahkan perhatian pengguna pada kemungkinan interaksi.
Petunjuk visual dapat memberikan wawasan kepada pengguna tentang apa yang akan terjadi. Misalnya, animasi fungsional yang mempersiapkan pengguna untuk mengambil foto dapat ditemukan di aplikasi kamera iOS (sebelum iOS 7).

Atau, petunjuk visual dapat melibatkan pengguna untuk mengambil langkah lebih lanjut (yang tidak begitu jelas pada pandangan pertama) dengan menunjukkan bagaimana fungsionalitas tertentu dalam desain beroperasi:
Petunjuk visual dapat meningkatkan tingkat kegunaan dan karena itu keinginan produk.
Tujuan:
- Ciptakan ekspektasi yang diperlukan dengan memberi petunjuk kepada pengguna tentang apa yang akan terjadi
- Bantu pengguna mengarahkan diri mereka ke antarmuka
- Beri tahu pengguna bagaimana mereka dapat dan harus berinteraksi dengan elemen di layar
Transisi Navigasi
Transisi navigasi adalah pergerakan antar status dalam aplikasi, misalnya, dari tampilan tingkat tinggi ke tampilan detail. Perubahan status seringkali melibatkan pemotongan yang sulit secara default yang dapat membuatnya sulit untuk diikuti. Animasi fungsional memudahkan pengguna melalui saat-saat perubahan ini; itu dengan lancar mengangkut pengguna di antara konteks navigasi dan menjelaskan perubahan pada layar dengan membuat koneksi visual antara status transisi.

Transisi navigasi dapat berupa transisi hierarkis (orang tua ke anak) atau saudara kandung. Transisi hierarkis digunakan saat pengguna menjelajahi level atau layar aplikasi yang lebih dalam, yang merupakan anak-anak hingga saat ini (layar induk). Gerakan menyoroti gerakan menjauh dari induk menuju tujuan (elemen anak).
Transisi saudara terjadi antara elemen pada tingkat hierarki yang sama. Misalnya, animasi ini digunakan saat pengguna menavigasi melalui tab.

Dalam kedua kasus tersebut, animasi fungsional membantu mata melihat dari mana objek baru berasal saat terungkap dan ke mana objek tersembunyi pergi (dan dapat ditemukan kembali). Ini memberikan isyarat visual, membuat interaksi lebih mudah diikuti dan memperkuat apa yang telah terjadi.
Tujuan:
- Tentukan hubungan spasial antara layar dan elemen
- Hindari transisi yang mengejutkan dengan membantu pengguna memahami perubahan yang baru saja terjadi di tata letak halaman
merek
Sedangkan peran animasi sebelumnya cukup logis, yang satu ini penuh dengan emosi. Seringkali, ada lusinan aplikasi yang memiliki fitur yang sama persis dan menyelesaikan tugas yang sama. Mereka semua mungkin memiliki pengalaman pengguna yang baik , tetapi pengalaman yang disukai orang menawarkan sesuatu yang lebih dari sekadar pengalaman pengguna yang baik. Mereka membangun keterlibatan emosional dengan pengguna.
Animasi branding bertanggung jawab atas keterlibatan ini. Ini dapat digunakan sebagai alat pemasaran — mendukung nilai merek perusahaan atau menonjolkan kekuatan produk — pada saat yang sama membuat pengalaman pengguna benar-benar menyenangkan dan berkesan. Pendekatan ini mungkin tidak secara jelas berpusat pada pengguna, tetapi memiliki tujuan fungsional. Agar berhasil, animasi branding harus mendukung kesinambungan pengalaman . Misalnya, animasi bagus dari situs web Lo-Flo Records memiliki kekuatan untuk mendorong pengguna berinteraksi lebih banyak — orang menantikan apa yang akan mereka lihat selanjutnya.
Orang-orang memperhatikan detailnya. Perhatian pada animasi dapat menyampaikan emosi dan dapat membuat pengalaman terasa dibuat-buat. Indikator menunggu animasi yang bagus, yang menunjukkan gaya unik, dapat menciptakan pengalaman yang benar-benar menyenangkan.
Tujuan:
- Hibur pengguna, bawa empati dan kesenangan untuk mendesain
- Buat tanda tangan produk; membantu pengguna berhubungan dengan produk, meningkatkan persepsi merek
Cara Menemukan Saldo
Di mana keseimbangan antara permen mata yang bermanfaat dan murni? Sangat penting untuk meluangkan waktu dan mempertimbangkan kapan sebuah animasi pantas dan tidak pantas.
Hidupkan Dengan Tujuan
Animasi harus selalu memiliki tujuan. Mereka tidak boleh dilakukan demi animasi. Ketika animasi tidak sesuai dengan tujuan fungsional, itu bisa terasa canggung atau mengganggu, terutama saat memperlambat proses yang bisa lebih cepat tanpa animasi apa pun. Misalnya, di bawah ini Anda dapat melihat konsep animasi untuk tanda terima email PayPal. Animasi ini terlihat bagus, tetapi pada saat yang sama berlebihan dan menghalangi alur aplikasi karena membutuhkan waktu hampir 4 detik untuk melihat detail transaksi. Animasi fade-in sederhana dari tanda terima akan lebih cocok untuk tujuan ini, (hanya karena membutuhkan lebih sedikit waktu).
Ingatlah bahwa pengguna datang ke situs atau meluncurkan aplikasi untuk suatu tujuan — kami perlu menunjukkan kepada mereka apa yang mereka cari dalam waktu dan waktu yang singkat. Jadi, saat memutuskan untuk menggunakan animasi di aplikasi Anda, sertakan animasi hanya jika memiliki makna dan tidak akan mengalihkan pengguna dari berhasil menyelesaikan apa yang ingin mereka lakukan.
Ingatlah Umur Panjang
Bahkan animasi yang bagus pun bisa mengganggu jika digunakan secara berlebihan. Saat mendesain animasi, tanyakan pada diri Anda sebuah pertanyaan: "Apakah animasi akan mengganggu pada penggunaan ke-100, atau secara universal jelas dan tidak mengganggu?"

Prototipe dan Uji Animasi Anda
Saat menambahkan animasi UI ke pekerjaan Anda sendiri, pembuatan prototipe dan pengujian berulang dengan pengguna sebenarnya adalah hal yang tepat untuk dilakukan. Prototyping adalah cara terbaik mutlak untuk menyampaikan bagaimana Anda berniat menggunakan animasi dalam desain Anda. Jika Anda menggunakan prototipe interaktif, Anda akan mendapatkan gambaran yang jelas tentang apa yang berhasil dan di mana kekurangan dalam aplikasi Anda bersembunyi. Sangat sering, ini mengarah pada pengerjaan ulang yang lengkap karena tampilan animasi Anda berbeda dari rasanya. Jadi, sering-seringlah melakukan iterasi dan iterasi dengan cepat! Mengulang berkali-kali bahkan pada detail terkecil pun akan membuat animasi Anda hebat.
Kesimpulan
Mengidentifikasi tempat-tempat di mana animasi memiliki kegunaan hanyalah setengah dari cerita. Jika Anda akan menggunakan animasi dalam desain Anda, itu harus dibuat dengan baik, dan itu hanya mungkin jika animasi merupakan bagian alami dari proses desain. Jika dilakukan dengan benar, animasi dapat mengubah produk digital dari serangkaian layar menjadi pengalaman yang tak terlupakan yang dikoreografikan dengan cermat.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Aplikasi Experience Design yang baru diperkenalkan dibuat untuk proses desain UX yang cepat dan lancar, membuat prototipe navigasi interaktif, serta menguji dan membagikannya — semuanya di satu tempat.
Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mengunjungi blog Adobe XD untuk tetap mendapatkan informasi terbaru. Adobe XD sering diperbarui dengan fitur-fitur baru, dan karena ini dalam versi Beta publik, Anda dapat mengunduh dan mengujinya secara gratis.
