Mendarat Konsep: Teori Konsep Tinggi Film Dan Desain UX
Diterbitkan: 2022-03-10Steven Spielberg pernah berkata dengan terkenal, "Jika seseorang dapat memberi tahu saya ide dalam 25 kata atau kurang, itu akan membuat film yang cukup bagus." Dia mengacu pada gagasan bahwa film 'blockbuster' daya tarik massal terbaik mampu menyatakan konsep atau premis mereka secara ringkas dalam satu kalimat pendek, seperti Jaws ("Ini tentang hiu yang meneror kota kecil") dan Toy Story ( "Ini tentang beberapa mainan yang menjadi hidup ketika tidak ada yang melihat").
Bagaimana jika hal yang sama berlaku untuk situs web? Apakah situs yang menjelaskan 'konsep' mereka dengan cara yang sederhana memiliki peluang yang lebih baik untuk menarik minat pengguna secara massal? Jika kita melihat tata letak beranda Google yang super sederhana, misalnya, ini memberi pengguna satu pesan yang jelas tentang konsepnya sama seperti poster film Jaws :

Menyadari pentingnya 'konsep tinggi' memungkinkan kita — sebagai desainer — untuk benar-benar fokus pada kesan awal pengguna. Meluangkan waktu untuk benar-benar menentukan apa yang Anda inginkan dari 'konsep tinggi' sederhana Anda bahkan sebelum Anda mulai mendesain dapat benar-benar membantu mengarahkan Anda ke pengalaman pengguna yang tepat.
Apa Arti Teori Konsep Tinggi Untuk Desain UX?
Jadi mari kita anggap ini serius dan melihatnya dari sudut pandang Desain UX. Masuk akal bahwa jika Anda dapat menjelaskan 'konsep' atau tujuan situs Anda dengan cara yang sederhana, Anda menurunkan beban kognitif pada pengguna baru ketika mereka mencoba dan memahaminya dan dengan melakukannya, Anda secara drastis meningkatkan peluang Anda untuk mereka terlibat.
Persamaan antara teori 'Konsep Tinggi' dan praktik terbaik Desain UX sudah jelas. Pemirsa blockbuster lebih suka konsep sederhana yang mudah dihubungkan yang disajikan dengan cara yang tidak rumit. Pengguna web sering kali lebih menyukai desain UI (User Interface) yang lebih sederhana, mudah dicerna, tata letak yang bersih, dan tidak berantakan.
Terlepas dari apa pesan Anda, menyajikannya dengan cara yang sederhana sangat penting untuk keberhasilan pengalaman pengguna situs Anda. Tapi, bagaimana dengan pesan itu sendiri? Memahami apakah pesan Anda cukup 'konsep tinggi' mungkin juga penting untuk keberhasilan situs.
Apa Konsep 'Konsep Tinggi' Di Dunia Online?
Apa yang kita maksudkan ketika kita mengatakan 'konsep tinggi'? Untuk film itu sederhana — ini tentang filmnya, alur cerita dasar yang dapat dengan mudah dimasukkan ke dalam satu kalimat, misalnya Jurassic Park adalah "tentang taman hiburan tempat dinosaurus dihidupkan kembali."
Namun, ketika kita melihat 'konsep tinggi' di situs web, itu benar-benar dapat diterapkan pada apa pun: pernyataan misi, penawaran layanan, atau bahkan lini produk baru. Ini hanyalah pesan utama yang ingin Anda bagikan melalui situs Anda. Jika kita menerapkan teori 'konsep tinggi', itu memberitahu kita bahwa kita perlu memastikan bahwa kita menyampaikan pesan itu dengan gaya yang sederhana dan ringkas.
Apa yang Terjadi Jika Anda Melakukannya dengan Benar?
Mengapa 'konsep tinggi' begitu penting? Apa manfaat menghadirkan Desain UX 'konsep tinggi'? Salah satu kesalahan yang sering kami lakukan dalam Desain UX adalah fokus pada tugas pengguna yang spesifik dan melupakan pentingnya opini awal. Dengan kata lain, kami fokus pada bagaimana pengguna akan berinteraksi dengan situs setelah mereka memilih untuk terlibat dengannya dan melewatkan proses pengambilan keputusan yang mendahului segalanya. Mengingat 'konsep tinggi' memungkinkan kita untuk fokus pada tahap awal ini.
Premis dasar yang perlu dipertimbangkan adalah bahwa kita terlibat lebih baik dengan hal-hal yang kita pahami dan hal-hal yang kita rasa nyaman. Memastikan situs Anda menyajikan pesannya dengan cara 'konsep tinggi' yang sederhana akan membantu keterlibatan pengguna awal. Keterlibatan awal itu adalah pendahulu penting untuk semua hal baik yang mengikuti: penjualan, interaksi, dan tingkat konversi yang lebih baik.
Berapa Banyak Konsep yang Terlalu Banyak Konsep?
Trik sebenarnya adalah mencari tahu seberapa banyak kerumitan yang dapat ditangani pengguna Anda dengan nyaman dalam hal memposisikan pesan Anda. Anda harus fokus pada awalnya untuk menyajikan hanya informasi tingkat tinggi daripada membombardir pengguna dengan segala sesuatu di muka. Beri pengguna hanya tingkat pemahaman yang mereka butuhkan untuk terlibat pada awalnya dengan situs Anda dan dorong mereka lebih dalam ke perjalanan dengan mengungkapkan lebih banyak detail saat Anda pergi.
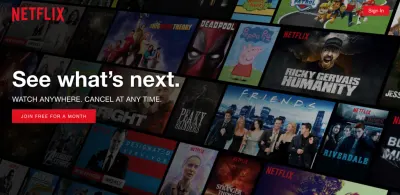
Netflix melakukan pekerjaan yang hebat dalam hal ini. Tampilan awal yang disajikan kepada pengguna baru di layar beranda adalah dimuka dengan konsep super tinggi — 'kami melakukan konten video' setelah pengguna terlibat dengan premis ini, mereka dibawa lebih jauh ke dalam proposisi — lebih banyak informasi diungkapkan, harga, proses , dan seterusnya.

Kapan Mendaratkan Konsep Tinggi Anda?
Saat Anda memutuskan bagaimana mengatur tata letak situs, faktor penting lainnya yang perlu dipertimbangkan adalah saat Anda memilih untuk memperkenalkan 'konsep tinggi' awal Anda kepada pengguna Anda. Penting untuk diingat betapa jarangnya pengguna mengikuti perjalanan linier sederhana yang bagus melalui situs Anda mulai dari beranda. Kenyataannya adalah bahwa perjalanan pengguna organik terkadang dimulai dengan hasil pencarian. Akibatnya, interaksi sebenarnya dengan situs Anda dimulai pada halaman yang paling relevan dengan kueri pengguna. Dengan mengingat hal ini, penting untuk mempertimbangkan bagaimana premis situs Anda muncul kepada pengguna di halaman entri utama untuk situs Anda di mana pun mereka muncul dalam hierarki keseluruhan.
Poin penting lain yang perlu dipertimbangkan saat memperkenalkan pesan situs Anda adalah bahwa dalam banyak skenario, pengguna akan menilai apakah akan terlibat dengan Anda jauh sebelum mereka mencapai situs Anda. Jika pertama kali Anda mempresentasikan konsep Anda kepada pengguna melalui iklan Facebook atau kampanye email, maka implementasinya sangat berbeda. Namun, teorinya harus sama, yaitu untuk memastikan Anda menyajikan pesan Anda dalam satu kalimat gaya 'konsep tinggi' dengan pengguna potensial.
Cara Mengomunikasikan Konsep Tinggi Anda
Sejauh ini, kita telah berbicara tentang bagaimana membidik pesan 'konsep tinggi' dapat meningkatkan keterlibatan — tetapi bagaimana kita melakukannya? Pertama, mari kita fokus pada metode yang jelas seperti kata-kata yang Anda gunakan (atau tidak gunakan).
Bahkan sebelum Anda mulai mendesain, duduklah dan fokus pada apa yang Anda inginkan dari premis situs Anda. Dari sana, tarik garis atau judul Anda untuk mencerminkan premis itu. Pastikan Anda mengandalkan hierarki konten, gunakan judul Anda untuk mendapatkan konsep, dan jangan mengubur pesan yang penting untuk memahami jauh di dalam salinan tubuh Anda.
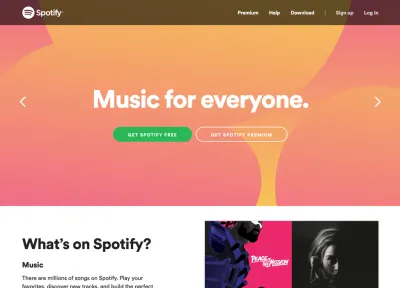
Ini contoh bagus dari Spotify. Mereka mencapai cara 'konsep tinggi' dalam memposisikan layanan mereka melalui kombinasi citra dan kata-kata yang sederhana dan rapi:

Susunan kalimat tunggal
Kuncinya untuk menjadi sesingkat mungkin: semakin pendek pesan Anda, semakin mudah dibaca. Tindakan penyeimbangan yang sebenarnya datang dalam memutuskan di mana harus menarik garis antara terlalu sedikit untuk memberikan pemahaman yang cukup dan terlalu banyak untuk membuatnya mudah dibaca.

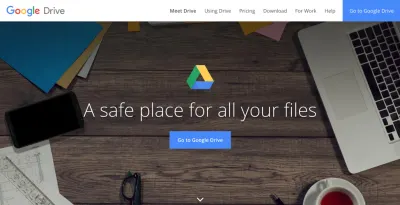
Jika kita mengambil contoh Google Drive — ini adalah layanan yang relatif kompleks, tetapi disajikan dengan cara berkonsep tinggi yang sangat mendasar — awalnya satu kalimat yang menunjukkan keamanan dan kesederhanaan:

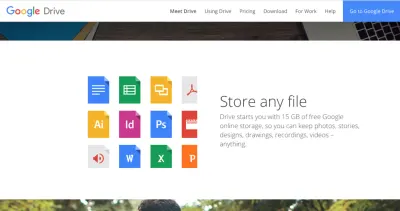
Kemudian tingkat situs berikutnya hanya memiliki sedikit lebih banyak konsep layanan tetapi tetap dalam satu kalimat sederhana di bawah 25 kata (Spielberg akan senang):

Video Penjelasan
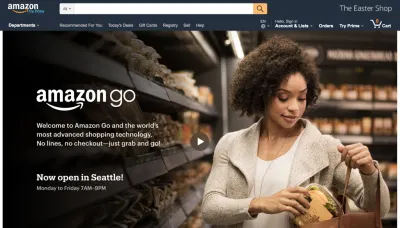
Itu tidak hanya berhenti dengan kata-kata Anda karena ada segudang elemen lain di halaman yang dapat Anda manfaatkan untuk mendapatkan konsep Anda. Video penjelasan digunakan dengan sangat baik oleh Amazon untuk memperkenalkan konsep Amazon Go kepada pengguna. Pada kenyataannya, ini adalah uji coba teknis yang sangat kompleks dari pembelajaran mesin, pengenalan visual komputer, dan AI (kecerdasan buatan) untuk membayangkan kembali pengalaman berbelanja. Karena hanya dibingkai di situs, itu dapat dijelaskan dengan cara 'konsep tinggi'.
Amazon memberi pengguna satu kalimat dan juga, yang terpenting, menjadikan seluruh bagian header sebagai video penjelasan sederhana tentang layanan tersebut.

Perumpamaan
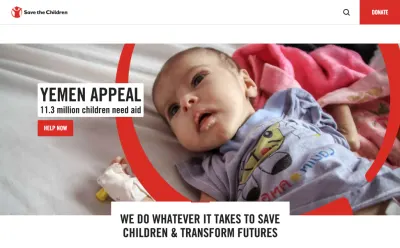
Citra yang Anda gunakan dapat digunakan untuk menyampaikan pesan yang kuat tentang konsep Anda dengan cepat dan sederhana tanpa perlu memperumit UI Anda dengan elemen lain. Save the Children menggunakan perumpamaan dengan efek yang luar biasa untuk menunjukkan dengan cepat kepada pengguna pentingnya pekerjaan mereka yang bisa dibilang lebih baik daripada yang bisa mereka lakukan dengan kata-kata.

Font Dan Warna
Penting untuk mempertimbangkan setiap elemen situs Anda sebagai mekanisme potensial untuk membantu Anda mengomunikasikan tujuan Anda kepada pengguna Anda, melalui font atau pilihan warna. Misalnya, daripada harus secara eksplisit memberi tahu pengguna bahwa situs Anda ditujukan untuk akademisi atau anak-anak, Anda dapat membuat UI untuk membantu menunjukkannya.
Pengguna memiliki model mental yang dapat Anda tarik. Misalnya, warna-warna cerah dan font seperti anak kecil menunjukkan bahwa situs tersebut ditujukan untuk anak-anak, font serif dan penggunaan warna yang terbatas sering kali menyarankan materi pelajaran yang jauh lebih serius atau akademis. Oleh karena itu, ketika datang untuk mendaratkan konsep situs Anda, pertimbangkan ini sebagai sekutu penting untuk berkomunikasi dengan pengguna Anda tanpa harus memperumit pesan Anda.

Keterjangkauan Desain
Sejauh ini, kami berfokus terutama pada penggunaan pesan untuk mengomunikasikan konsep tersebut kepada pengguna. Namun, bagaimana jika tujuan utama halaman Anda hanya untuk membuat pengguna berinteraksi dengan elemen tertentu? Misalnya, jika Anda menawarkan semacam alat? Jika itu masalahnya, maka menampilkan antarmuka alat ini sendiri seringkali merupakan cara terbaik untuk mengomunikasikan tujuannya kepada pengguna.
Ini terkait dengan konsep 'Keterjangkauan Desain' — gagasan bahwa bentuk desain harus mengkomunikasikan tujuannya. Masuk akal bahwa terkadang cara terbaik untuk memberi tahu pengguna tentang alat sederhana Anda dengan antarmuka yang mudah digunakan — adalah dengan menunjukkan antarmuka itu kepada mereka.
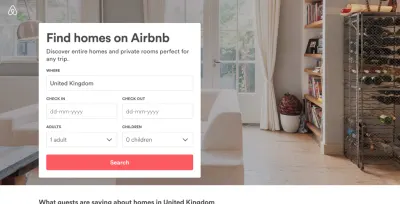
Jika kita melihat Airbnb, sebagian besar konsep Airbnb adalah alat online yang memungkinkan pencarian dan tampilan hasil; mereka menggunakan ini untuk efek yang besar pada desain halaman arahan ini dengan menunjukkan tampilan entri data untuk pencarian itu. Menunjukkan kepada pengguna betapa mudahnya mencari sambil juga menyajikan pesan sederhana tentang konsep Airbnb kepada mereka.

Cara Menguji Anda Telah Mendaratnya
Sekarang setelah Anda mendesain situs Anda dan Anda senang karena konsepnya hampir sama dengan blockbuster tahun 80-an — tetapi bagaimana Anda bisa memvalidasinya? Akan menyenangkan untuk memeriksa semuanya dengan beberapa putaran penelitian pengguna berbasis lab yang mendalam, tetapi pada kenyataannya, Anda jarang memiliki kesempatan, dan Anda akan mendapati diri Anda mengandalkan lebih banyak metode 'gerilya'.
Salah satu metodologi paling sederhana dan paling efektif untuk memeriksa seberapa 'konsep tinggi' situs Anda adalah tes '5 detik' atau 'sekilas'. Tes sederhana melibatkan menunjukkan seseorang situs selama 5 detik dan kemudian menyembunyikannya dari pandangan. Kemudian, pengguna kemudian dapat ditanyai tentang apa yang dapat mereka ingat tentang situs tersebut. Idenya adalah bahwa dalam 5 detik mereka hanya memiliki kesempatan untuk melihat apa yang langsung terlihat.
Berikut adalah beberapa contoh pertanyaan untuk diajukan untuk memahami seberapa baik konsep situs Anda muncul:
- Dapatkah Anda mengingat nama situs yang baru saja Anda lihat?
- Menurut Anda apa tujuan halaman yang baru saja Anda lihat?
- Apakah sudah jelas apa yang ditawarkan situs yang baru saja Anda lihat?
- Apakah Anda pikir Anda akan menggunakan situs yang baru saja Anda lihat?
Menggunakan tes ini dengan sejumlah orang yang cocok dengan pengguna target Anda akan memberikan beberapa wawasan yang sangat berharga tentang seberapa baik desain Anda menyampaikan tujuan situs Anda dan jika memang Anda telah berhasil mencapai 'konsep tinggi'.
Mempraktikkan Semuanya
Mari kita coba menerapkan semua pengetahuan ini di dunia nyata? Dalam hal mengambil ini dan mengubahnya menjadi pendekatan praktis, saya mencoba dan mengikuti langkah-langkah sederhana ini untuk setiap proyek:
- Bertujuan Untuk Konsep Tinggi
Saat Anda menetapkan tujuan situs (atau halaman atau iklan) baru, coba dan ringkas menjadi satu 'Konsep Tinggi' yang sederhana dan menyeluruh. - Tuliskan
Dokumentasikan konsep kunci yang Anda inginkan dalam 25 kata atau kurang. - Rujuk Kembali
Selalu merujuk kembali ke konsep itu selama proses desain. Dari memilih font dan warna hingga membuat konten judul — pastikan semuanya mendukung Konsep Tinggi yang Anda tulis. - Menguji
Setelah selesai, gunakan tes 5 detik pada desain Anda dengan sejumlah pengguna dan bandingkan pemikiran awal mereka dengan Konsep Tinggi awal Anda. Jika mereka berkorelasi, maka bagus, jika tidak kembali ke langkah 3 dan coba lagi.
Dalam artikel ini, kami telah membahas aturan sederhana dalam membuat film blockbuster, dan kami telah menerapkan kebijaksanaan itu pada desain web. Tidak ada 'shock plot twist' — hanya akal sehat. Saat pertama kali seseorang melakukan kontak dengan situs web Anda, penting untuk memikirkan pesan awal yang Anda inginkan. Jika Anda menginginkan daya tarik pasar massal, buatlah menjadi pesan 'konsep tinggi' yang akan dibanggakan oleh Spielberg sendiri!
