Cara Menggunakan Heatmaps Untuk Melacak Klik Di Situs WordPress Anda
Diterbitkan: 2022-03-10Ada banyak cara untuk mengukur kinerja halaman web dan yang paling populer sejauh ini adalah Google Analytics. Namun mengetahui dengan tepat gambar, kata, atau elemen apa di situs Anda yang menarik perhatian khusus pengunjung situs Anda tidak mungkin dilakukan hanya dengan alat ini.
Terkadang, Anda hanya ingin tahu apa yang membuat halaman Anda hebat dalam hal desain, tata letak, struktur konten (sebutkan saja) dan apa yang mendorong orang untuk mengambil satu tindakan yang disengaja, bukan yang lain. Anda mungkin akan terkejut mengetahui bahwa sebenarnya ada solusi untuk pertanyaan Anda: peta panas.
Tidak seperti Google Analytics, yang bekerja dengan angka dan statistik, peta panas menunjukkan tempat yang tepat yang menerima keterlibatan paling banyak pada halaman tertentu. Melalui peta panas, Anda akan mengetahui area mana yang paling banyak diklik pada halaman, paragraf apa yang dipilih orang saat memindai konten Anda, dan apa perilaku pengguliran klien Anda (misalnya, berapa banyak yang masuk paro bawah atau berapa banyak yang mencapai bagian bawah halaman).
Pada artikel ini, kita akan berbicara tentang mengapa peta panas sangat efisien untuk tujuan pemasaran Anda dan bagaimana peta tersebut dapat diintegrasikan dengan situs WordPress Anda.
Mengapa Menggunakan Peta Panas Di Situs WordPress Anda
Sebelum melanjutkan ke bagian "cara", Anda mungkin ingin tahu mengapa perlu mendedikasikan waktu yang berharga untuk mengimplementasikan peta panas untuk situs WordPress Anda dan apa peran sebenarnya mereka.
Pertama, pemasaran visual terus berkembang karena semakin banyak orang sekarang merespons secara positif antarmuka yang modern dan ramah pengguna dan melewatkan antarmuka yang sederhana dan non-interaktif. Jika tindakan tertentu membutuhkan terlalu banyak langkah dan platform yang sulit untuk digerakkan, mereka akhirnya menyerah, dan Anda kehilangan klien.
Tentu saja, konten yang bagus tetap menjadi kuncinya, tetapi cara situs Anda terstruktur dan menggabungkan berbagai elemen akan memengaruhi aktivitas pengunjung Anda, baik yang berkonversi (terlibat) atau pergi.
Pakar pemasaran meneliti perilaku semacam ini dari waktu ke waktu:
37% pemasar berpikir pemasaran visual adalah bentuk konten terpenting untuk bisnis mereka, kedua setelah blogging (38%);
51% pemasar B2B memprioritaskan pembuatan aset konten visual pada tahun 2016;
38% orang akan berhenti terlibat dengan situs web jika konten/tata letak tidak menarik.
Tapi untuk apa peta panas dibuat secara khusus? Peta panas dapat membantu Anda menemukan fakta berharga dan, terkadang, mengejutkan tentang audiens Anda.
Jika Anda menambahkan satu ke situs WordPress Anda, Anda dapat:
Lacak klik pengunjung Anda dan sadari ekspektasi mereka saat menjelajahi situs Anda. Dengan cara ini, Anda dapat menyesuaikan halaman Anda dan membuatnya lebih menarik dan menarik.
Cari tahu apa yang menarik bagi orang-orang. Anda akan tahu informasi apa yang mereka cari, sehingga Anda dapat menyorotinya dan menggunakannya untuk kebaikan Anda.
Analisis perilaku pengguliran. Lihat berapa banyak pengunjung yang mencapai bagian bawah situs dan berapa banyak yang langsung pergi tanpa menjelajah lebih jauh melalui bagian tersebut.
Awasi pergerakan kursor dan lihat bagian konten apa yang diarahkan (atau dipilih) oleh audiens Anda dalam sebuah teks.

Sekali lagi, menggunakan peta panas bukan hanya tentang melacak klik untuk bersenang-senang, tetapi dapat memiliki banyak implikasi untuk pertumbuhan bisnis Anda. Mereka dapat memengaruhi pembelian atau konversi dalam bentuk apa pun (tergantung pada apa yang ingin Anda capai dengan situs Anda).
Anda akan tahu apakah tombol ajakan bertindak Anda mendapatkan perhatian yang Anda inginkan, dibandingkan dengan elemen lain di halaman yang sama. Mungkin elemen desain lain yang Anda tempatkan di halaman penjualan Anda mengalihkan perhatian orang dari mengklik tombol beli, dan ini dapat dilihat di peta hot spot. Berdasarkan hasil, Anda dapat mengubah tampilan, posisi, gaya, dll., sehingga penjualan meningkat.
Blogger juga dapat menggunakan peta panas karena dengan cara ini mereka akan tahu cara membuat tata letak yang ramah pelanggan dan menarik untuk konten mereka. Beberapa tata letak menghasilkan lebih banyak lalu lintas daripada yang lain , dan terserah Anda untuk mencari tahu yang mana.
Jika orang berlama-lama pada informasi tertentu, itu berarti itu berharga bagi mereka, dan Anda dapat menggunakannya untuk kebaikan Anda dengan menempatkan tautan atau tombol di dekatnya. Atau Anda dapat membuat postingan terpisah dengan lebih banyak informasi tentang topik tersebut.
Cara Menambahkan Peta Panas ke Situs WordPress Anda
Tidak masalah jika kita berbicara tentang plugin yang awalnya dibuat untuk WordPress atau alat pihak ketiga, integrasinya tidak sulit sama sekali. Biasanya, bagian tersulit tentang peta panas adalah interpretasi hasil — kesimpulan beserta implikasinya terhadap bisnis Anda dan cara menggunakannya untuk keuntungan Anda.
Ketika datang untuk menginstalnya, Anda hanya perlu memilih satu alat dan memulai tes. Crazy Egg, Heatmap untuk WordPress, Hotjar Connecticator, Lucky Orange, dan SeeVolution adalah alat terbaik dan terpopuler yang akan membantu Anda ke arah ini. Heatmap untuk WordPress dan Hotjar gratis, sementara tiga lainnya datang dalam paket premium (mereka menawarkan uji coba gratis).
Penting untuk disebutkan bahwa semua alat ini (kecuali untuk Heatmap untuk WordPress ) juga berfungsi dengan pembuat situs web lain, tidak hanya WordPress. Mereka universal; hanya saja pengembang WordPress menemukan cara mudah untuk mengintegrasikannya dengan yang terakhir sehingga non-coder tidak akan terlalu kesulitan dengan itu. Untuk mengintegrasikannya dengan pembuat situs web lain, seperti Squarespace misalnya, Anda perlu sedikit bermain dengan kodenya.
Jadi, bagaimana cara mengatur peta panas di situs Anda? Mari kita gunakan Hotjar karena ini bekerja dengan baik secara keseluruhan. Ini intuitif, modern, dan cepat untuk diterapkan di WordPress.
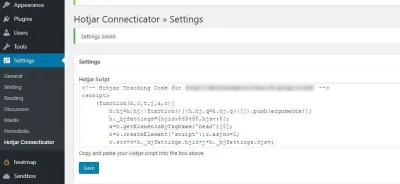
Dalam hal ini, mari kita ambil plugin Hotjar Connecticator sebagai contoh. Setelah menginstal dan mengaktifkannya, Anda perlu membuat akun di hotjar.com, menambahkan URL situs yang ingin Anda pantau (Anda dapat menambahkan lebih banyak situs nanti), dan menyalin kode pelacakan yang disediakan ke halaman plugin di dashboard WordPress Anda (seperti yang terlihat di bawah).

Sekarang, saatnya untuk membuat peta panas, yang dapat dilakukan langsung dari platform Hotjar (Anda tidak dapat menyesuaikan apa pun di dasbor WordPress Anda). Jadi, klik Peta Panas, lalu Peta Panas Baru.
Selanjutnya, Anda harus memilih preferensi Penargetan Halaman Anda. Apakah Anda ingin melacak hot spot di satu halaman? Apakah Anda menguji beberapa halaman sekaligus untuk membandingkan hasilnya? Itu juga berhasil. Jika Anda membutuhkan yang terakhir, Anda memiliki beberapa format URL yang tersedia, sehingga Anda dapat memastikan bahwa Anda dapat menargetkan semua halaman dari kategori tertentu (diurutkan berdasarkan jenis, tanggal penerbitan, dll.) Anda bahkan dapat menulis kata-kata persis yang berisi tautan dan Hotjar mulai melacak halaman.

Hal yang menarik tentang Hotjar adalah memungkinkan Anda mengecualikan elemen halaman yang tidak ingin Anda pantau dengan menambahkan pemilih CSS-nya. Dengan cara ini, Anda dapat menghindari terganggu oleh hal-hal yang tidak dibutuhkan ketika Anda membandingkan atau menganalisis hasil dan dapat fokus hanya pada yang ingin Anda uji.
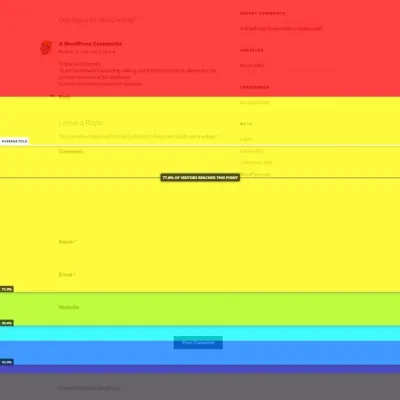
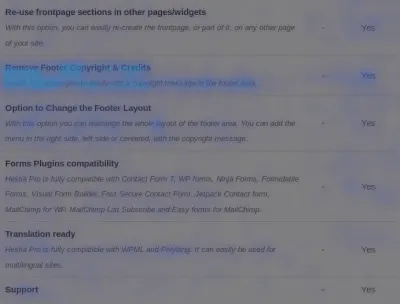
Setelah Anda membuat peta panas, tangkapan layar pertama dengan hot spot akan diberikan hanya setelah halaman mulai mendapatkan pengunjung dan klik, jadi jangan mengharapkan hasil segera. Alat ini melacak semua tampilan yang Anda miliki di halaman itu sejak peta panas dibuat sehingga Anda dapat membuat laporan berdasarkan tampilan dan jumlah klik. Jenis laporan ini memberi tahu Anda seberapa dapat diklik (atau tidak) konten Anda.
Berikut tampilan screenshot pertama yang disediakan oleh Hotjar (pengujian dilakukan pada versi tema WordPress Hestia yang tidak disesuaikan):

Hal luar biasa lainnya tentang alat ini adalah alat ini memberi Anda pilihan untuk membuat polling sederhana dan interaktif untuk menanyakan kepada pengguna mengapa mereka meninggalkan halaman Anda atau hal-hal apa yang tidak mereka sukai dari halaman Anda.
Studi Kasus: Bagaimana Kami Meningkatkan Halaman Arahan Di ThemeIsle Dan CodeinWP Dengan Heatmaps
Teorinya terdengar menarik, dan hampir selalu lebih mudah daripada praktik itu sendiri. Tetapi apakah metode ini benar-benar berhasil? Apakah itu efisien? Apakah Anda mendapatkan hasil dan wawasan yang relevan di penghujung hari?
Jawabannya adalah: Ya, jika Anda memiliki kesabaran.
Kami menyukai peta panas di ThemeIsle dan menggunakannya di banyak halaman kami. Halaman-halaman tersebut sebagian besar terkait dengan tema WordPress karena perusahaan tersebut adalah toko online yang menjual tema dan plugin untuk platform khusus ini.
Salah satu konten paling populer dari blog CodeinWP juga terkait dengan tema. Kami memiliki banyak daftar, dan banyak di antaranya berada di peringkat tiga teratas halaman hasil Google. Akhir-akhir ini, kami telah bereksperimen dengan dua jenis tata letak untuk daftar: satu yang memiliki satu tangkapan layar yang menampilkan beranda tema dan yang lain menyediakan tiga tangkapan layar: beranda, halaman posting tunggal, dan tampilan seluler.
Hal utama yang kami perhatikan setelah membandingkan kedua versi adalah jumlah orang yang mencapai akhir daftar yang sama, tetapi distribusi kliknya berbeda: cantuman dengan lebih banyak visual tidak mendapatkan klik sebanyak di bagian bawah. satu dengan hanya satu tangkapan layar. Ini berarti daftar dengan lebih banyak visual lebih jelas karena menawarkan lebih banyak sampel dari desain tema, yang membantu orang lebih cepat menyadari mana yang menarik bagi mereka. Mengingat fakta ini, tidak perlu klik ekstra untuk melihat tampilan tema.
Dalam kasus satu tangkapan layar, orang menggali lebih dalam untuk menemukan detail lebih lanjut tentang sebuah tema, karena hanya ada beranda yang dapat mereka lihat dari gambar. Oleh karena itu, mereka akan mengklik lebih banyak untuk membuka halaman tema dan meluncurkan demo langsungnya.
Jadi, jika Anda mencari peluang iklan atau menggunakan tautan afiliasi, versi satu gambar akan lebih membantu Anda dalam hal keterlibatan pengguna dan waktu yang dihabiskan di situs Anda.


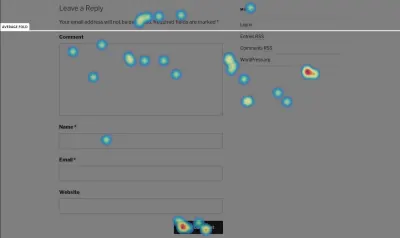
Contoh lain penggunaan peta panas adalah halaman dokumentasi tema Hestia. Selama proses pengujian, kami melihat bahwa sejumlah besar pengguna tertarik untuk meningkatkan ke versi premium setelah melihat jumlah klik pada kata "Tingkatkan", yang meyakinkan kami untuk memindahkan tombol peningkatan ke tempat yang lebih jelas dan meningkatkan halaman tujuan yang berisi fitur premium dari tema.
Berbicara tentang fitur premium, eksperimen kami yang lain adalah melacak pergerakan kursor dan melihat fitur apa saja yang lebih banyak diarahkan oleh orang-orang saat memeriksa dokumentasi. Berdasarkan hasil, kami menggunakan item paling populer di banyak halaman arahan yang mencari konversi - yang, dalam hal ini, adalah peningkatan ke tema premium oleh pengguna gratis kami.

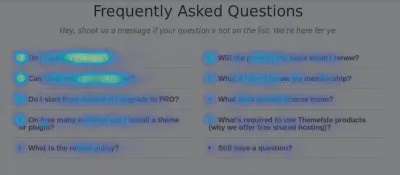
Kami juga membuat peta panas untuk halaman FAQ kami untuk melacak pertanyaan yang kurang diklik, yang kemudian kami ganti dengan pertanyaan lain yang relevan. Pengujian masih berlangsung, karena kami mencoba meningkatkan layanan dukungan kami dan menawarkan pengalaman yang lebih lancar kepada pelanggan dengan produk kami.

Pentingnya Pengujian A/B
Setelah mendapatkan wawasan hebat dari peta panas, Anda tidak perlu berhenti di situ. Buat alternatif untuk halaman Anda berdasarkan hasil dan gunakan metode pengujian A/B untuk melihat mana yang berkinerja lebih baik.
Pengujian A/B mungkin merupakan metode paling populer yang dapat digunakan untuk membandingkan dua versi atau lebih dari halaman yang sama. Tujuan akhirnya adalah untuk mengetahui mana yang mengkonversi lebih baik. Anda harus mencobanya karena itu pasti membantu Anda lebih dekat dengan tujuan Anda dan menawarkan perspektif baru tentang bagaimana konten Anda dikonsumsi oleh audiens Anda.
Jadi, setelah menggunakan peta panas untuk sementara waktu dan melacak perilaku pengguna Anda, mulailah membuat rencana tentang cara meningkatkan kegunaan situs Anda. Buat alternatif, jangan terpaku hanya pada satu. Jika Anda memiliki lebih dari satu ide, uji semuanya dan amati reaksi orang-orang. Tujuannya di sini adalah untuk membuat halaman arahan yang paling efisien, halaman yang memiliki peluang terbaik untuk mengonversi atau menerima keterlibatan yang diharapkan.
Tetapi bagaimana cara kerja pengujian A/B?
Nah, ada beberapa plugin yang dibuat untuk membuat metode ini berfungsi di situs WordPress Anda, tetapi Pengujian A/B Nelio adalah yang paling populer berdasarkan ulasan yang ada di direktori WordPress.org (dan juga gratis). Setelah menginstal plugin, Anda dapat memilih jenis eksperimen yang ingin Anda jalankan. Ini memiliki berbagai macam pilihan untuk membandingkan: halaman, posting, headline, widget, dan banyak lagi.

Sekarang, memulai eksperimen sangat mudah, hanya butuh beberapa menit. Saat Anda membuatnya, Anda perlu menambahkan halaman asli tempat Anda ingin menjalankan pengujian, alternatif yang ingin Anda bandingkan, dan sasarannya (apa yang ingin Anda capai dengan eksperimen: dapatkan tampilan halaman, klik, atau langsung orang ke sumber eksternal). Setelah menghentikan eksperimen, plugin akan menampilkan hasil terperinci yang berkisar pada tujuan yang Anda tetapkan di tempat pertama. Jadi, di akhir pengujian, Anda dapat mengetahui halaman mana yang berkinerja lebih baik, dan Anda dapat menggunakannya di situs Anda… sampai ide baru muncul di benak Anda dan Anda harus mulai menguji lagi. Karena pemasaran digital bukan tentang berasumsi dan berharap sesuatu akan terjadi, ini tentang membuat sesuatu terjadi . Itu sebabnya Anda harus selalu menguji, menguji, dan menguji lagi.
Omong-omong, dengan plugin Nelio A/B Testing, Anda juga dapat membuat peta panas, tetapi tidak secanggih plugin yang tercantum sebelumnya dan tidak memberikan banyak wawasan. Tetapi Anda dapat mencobanya jika Anda ingin menjalankan eksperimen cepat dan memerlukan beberapa informasi dasar tentang sebuah halaman.
Kesimpulan
Jika Anda ingin memiliki bisnis yang sukses atau menjadi penulis proyek yang berani, terus sesuaikan strategi Anda. Cobalah hal-hal baru setiap hari, setiap minggu. Untuk dapat menyesuaikan diri, tidak cukup hanya mengetahui audiens Anda, tetapi juga menguji perilakunya dan membuat langkah selanjutnya berdasarkan itu.
Pemasaran bukan tentang menebak apa yang diinginkan pelanggan Anda ; ini tentang menemukan sendiri dan menawarkan satu hal yang mereka butuhkan. Metode peta panas akan membantu Anda sepanjang jalan dengan membuat sketsa perilaku orang di situs Anda dan menyoroti apa yang paling mereka pedulikan. Ini sederhana, cepat, visual (Anda tidak perlu menggali terlalu banyak statistik untuk memahami audiens Anda), dan menyenangkan.
Mengetahui apa tindakan pengguna Anda ketika mereka membuka halaman web Anda bisa menjadi sesuatu yang sangat menarik, dan Anda dapat belajar banyak darinya.
