Peretasan Perangkat Keras Dengan JavaScript
Diterbitkan: 2022-03-10Internet of Things (IoT) telah memungkinkan Internet untuk menjangkau di luar browser. Terdiri dari perangkat jaringan elektronik, "benda" ini dapat berinteraksi dengan dunia fisik melalui sensor yang memasukkan data yang mereka tangkap kembali ke ekosistemnya.
Saat ini, sebagian besar perangkat ini adalah produk, yang dirancang dengan tujuan tertentu, contohnya adalah gelang kebugaran yang melacak aktivitas. Ini melaporkan informasi yang dikumpulkan ke aplikasi, yang kemudian dapat menganalisis data dan menawarkan saran dan motivasi untuk mendorong pengguna lebih jauh.
Bacaan Lebih Lanjut tentang SmashingMag:
- Memilih Alat Prototyping yang Tepat
- Cara Membuat Prototipe Pengalaman IoT: Membangun Perangkat Keras
- Pengalaman Prototipe IoT: Mengonfigurasi Perangkat Lunak
- Prototipe iOS Dengan TAP Dan Adobe Fireworks
Saat membangun perangkat IoT, tugas biasanya dibagi antara dua peran: Teknisi perangkat keras membuat perangkat fisik, dan pengembang ekosistem. Namun, ini tidak selalu diperlukan. Dalam kasus JavaScript, sifat isomorfiknya memungkinkan satu bahasa digunakan di berbagai platform — termasuk perangkat keras.
Ini adalah George, tanaman yang berbicara, tambahan (agak pemarah) untuk Internet of Things. Sensornya mengumpulkan data di sekelilingnya, termasuk tingkat kelembapan tanah, suhu lingkungan, dan intensitas cahaya. Dengan wajah LED 8 × 8, ia dapat memvisualisasikan ketidaksenangannya dan, menggunakan Web Speech API HTML5, untuk menjawab pertanyaan duniawi Anda dengan sinis. George adalah contoh yang bagus tentang bagaimana mungkin menggunakan teknologi web, menyatu dengan perangkat keras, untuk memberikan pengalaman baru dan menarik.
Artikel ini membahas dasar-dasar cara memulai pembuatan perangkat IoT Anda sendiri menggunakan JavaScript .
Mulai
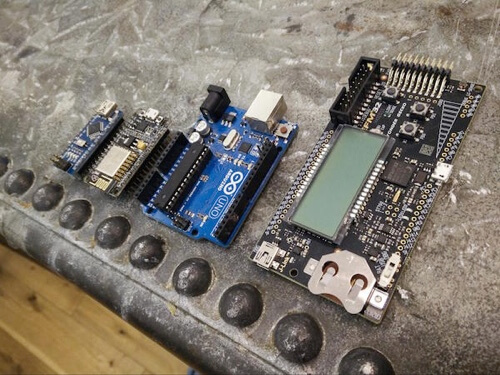
Membangun prototipe perangkat keras dan perangkat yang terhubung ke Internet secara tradisional menjadi sesuatu yang hanya akan dicoba oleh insinyur listrik. Ini berubah dengan munculnya papan pengembangan seperti Arduino UNO, Particle (sebelumnya Spark Core) dan Raspberry Pi.
Papan pengembangan meniru motherboard di komputer. Mereka memiliki soket input dan output, seperti USB dan daya, serta papan pin yang memungkinkan Anda menambahkan komponen eksternal. Sebuah chip mikrokontroler bertindak sebagai prosesor, menjalankan kode aplikasi dan berkomunikasi dengan input dan output. Chip ini relatif lambat, dirancang khusus untuk melakukan tugas-tugas sederhana seperti membaca data sensor. Namun, ia juga memiliki kemampuan untuk beralih, sehingga memungkinkan untuk mengubah catu daya lampu, motor, dan banyak lagi komponen lainnya.

Gerakan pembuat telah mendapatkan daya tarik dalam beberapa tahun terakhir, dan membangun perangkat IoT telah menjadi bisnis besar. Ini telah memperluas pasar papan pengembangan, dan sekarang ada berbagai macam yang ditawarkan, masing-masing dengan fiturnya sendiri. Persaingan telah menyebabkan banyak orang berfokus pada nilai jual yang unik, seperti komunikasi nirkabel (dengan Wi-Fi dan chip Bluetooth), ukuran, dan masa pakai baterai. Saat merancang perangkat Anda sendiri, Anda perlu mempertimbangkan atribut fisik mana yang Anda butuhkan . Demikian juga, perangkat lunak juga akan menjadi faktor dalam keputusan, seperti bahasa pemrograman yang dapat Anda jalankan di papan tulis. Teliti secara menyeluruh dan pilih papan yang paling sesuai dengan kebutuhan Anda.
Dalam contoh yang ditampilkan di sini, kami menggunakan Arduino UNO. Papan pengembangan khusus ini mungkin yang paling populer di pasaran karena sangat mudah digunakan. Jika Anda baru memulai, kami akan merekomendasikan membeli starter kit, sesuatu yang sejalan dengan apa yang ditawarkan oleh Arduino. Itu akan datang dengan komponen yang kompatibel untuk papan pengembangan pilihan Anda dan biasanya banyak dokumentasi untuk membantu Anda memulai.
Dasar-dasar Listrik dan Sirkuit
Seperti namanya, sirkuit elektronik berbentuk lingkaran. Elektron mengalir dari ujung positif sumber daya (misalnya, baterai) di sekitar sirkuit ke ujung negatif sumber daya yang sama.
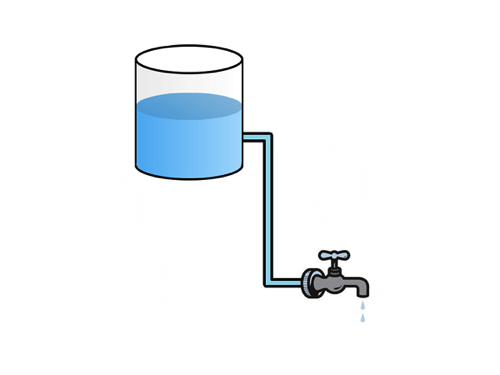
Cara termudah untuk memahami fisika tentang apa yang terjadi di dalam rangkaian listrik adalah dengan membandingkannya dengan sistem tangki air. Air dalam pipa mengalir seperti elektron dalam kawat . Elektron inilah yang membentuk arus listrik yang menggerakkan komponen rangkaian.

Sama seperti jumlah air yang disimpan dalam tangki mempengaruhi tekanan pada keran, semakin banyak elektron yang ada di sumber listrik, semakin banyak pula muatannya. Ini adalah tegangan . Semakin tinggi tegangan, semakin banyak tekanan listrik antara kutub negatif dan positif, mengendalikan kecepatan elektron di sekitar sirkuit.
Sama seperti volume air yang mengalir melalui pipa, arus rangkaian mengacu pada jumlah elektron yang mengalir melalui kawat. Ini penting saat membangun sirkuit karena Anda harus memastikan bahwa setiap komponen menerima cukup untuk melakukan tugasnya. Arus diukur dalam ampere, atau amp (A), dan dapat memberi kita informasi tentang jumlah elektron yang digunakan. Misalnya, jika sebuah motor mengkonsumsi 100 miliampere (mA) dan baterai memiliki kapasitas 1000 miliampere per jam (mAh), maka kita dapat menjalankan motor selama 10 jam dengan sekali pengisian daya.

Ketika komponen dalam suatu rangkaian membutuhkan arus yang lebih sedikit untuk berjalan daripada yang ada di rangkaian, mereka dapat menerima terlalu banyak daya dan putus. Dalam situasi ini, perlawanan perlu diperkenalkan untuk mencegah hal ini terjadi. Menggunakan analogi air kami, diameter pipa akan membatasi jumlah air yang dapat mengalir melaluinya, seperti hambatan membatasi aliran elektron.
Resistor adalah komponen yang digunakan untuk mengurangi arus. Mereka bervariasi dalam jumlah hambatan yang mereka terapkan, ditunjukkan oleh pita berwarna di bagian luar resistor. Warna yang berbeda mewakili angka yang berbeda, dan menambahkan pita ini bersama-sama akan mengungkapkan resistansi resistor tertentu. (Kalkulator tersedia!) Semakin tinggi nilainya, semakin banyak hambatan yang diterapkan ke sirkuit dan semakin kecil kemungkinan Anda akan menyebabkan kerusakan pada komponen Anda. Menggunakan hukum Ohm — resistansi sama dengan tegangan dibagi arus (atau R = V / I ) — Anda dapat menghitung resistor yang tepat yang dibutuhkan dalam suatu rangkaian.
Halo Dunia
Dengan dasar-dasar yang tercakup, kita dapat melihat contoh sederhana untuk memvisualisasikan bagaimana semuanya cocok satu sama lain. Kami akan melakukan "Hello World" pengembangan perangkat keras: membuat LED berkedip.
Seperti yang disebutkan, Anda dapat menggunakan salah satu dari beberapa papan pengembangan. Dalam contoh ini, kita akan menggunakan Arduino UNO. Kami juga akan menggunakan Mac yang menjalankan Mac OS X, tetapi semua contoh juga harus berjalan di Windows.
Perangkat Keras
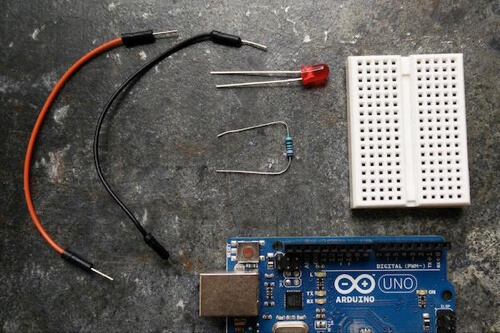
Anda akan perlu:
- 1 × Arduino UNO
- 1 × papan tempat memotong roti tanpa solder
- 1 × LED standar
- 1 × 220 Ohm resistor
- 2 × kabel jumper

Ini termasuk beberapa komponen yang belum disebutkan:
- Kabel jumper digunakan untuk mengarahkan aliran elektron , sama seperti kabel apa pun yang digunakan dalam rangkaian.
- LED adalah kependekan dari light emitting diode , yang pada dasarnya adalah bola lampu kecil . Ia memiliki satu kaki panjang dan satu kaki pendek. Kaki yang lebih panjang menandakan di mana aliran positif dari rangkaian harus masuk, dan kaki yang lebih pendek menunjukkan keluaran negatif. Jika Anda mendapatkannya dengan cara yang salah, LED tidak akan menyala.
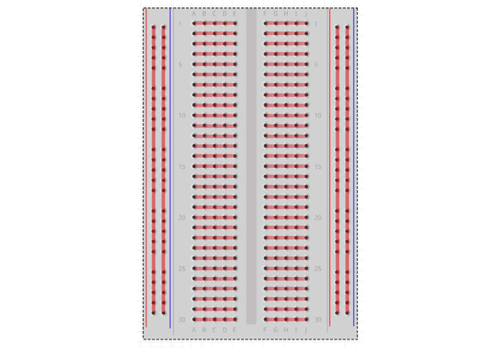
- Papan tempat memotong roti tanpa solder (balok putih berlubang) adalah alat pembuatan prototipe yang memungkinkan pembuatan sirkuit tanpa perlu menyolder, sehingga memungkinkan untuk dengan mudah mengubah dan memperbaiki sirkuit , serta menggunakan kembali komponen. Ini datang dalam berbagai bentuk dan ukuran, tetapi semua melakukan peran yang sama.
Gambar di bawah menunjukkan aliran arus. Komponen dapat digunakan untuk menghubungkan bagian bersama-sama, seperti yang dilakukan LED dan resistor dalam contoh berikut. Pada papan tempat memotong roti yang lebih besar, garis vertikal luar biasanya digunakan untuk menghubungkan kabel jumper positif dan negatif untuk memberikan pemisahan pada sirkuit yang Anda desain.

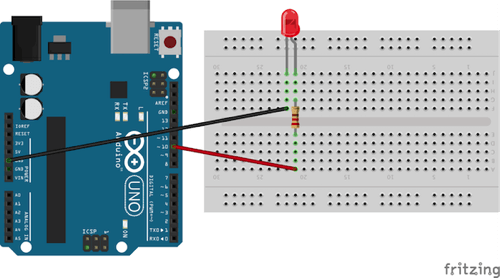
Masukkan komponen Anda seperti yang dirinci oleh skema di bawah ini — pin yang cocok untuk pin. Ini akan membuat segalanya lebih mudah ketika melanjutkan di bagian berikutnya.

Untuk memulai rangkaian, sambungkan kabel jumper dari pin 10 pada Arduino. Ini adalah titik di mana Arduino mulai berbicara dengan sirkuit. Anda dapat menggunakan pin bernomor apa pun dari sisi kanan Arduino — pastikan kode Anda mengacu pada pin yang benar.
Untuk memastikan jumlah arus yang ideal mengalir melalui LED, diperlukan resistor. Berbeda dengan LED, tidak masalah ke arah mana ia dimasukkan ke dalam sirkuit.
Apakah pin 10 mengizinkan arus atau tidak (dikontrol oleh kode Anda) akan menentukan apakah LED hidup atau mati.
Kabel jumper lain kemudian terhubung ke sisi negatif LED dan kembali ke ground untuk menyelesaikan rangkaian. Sederhana!
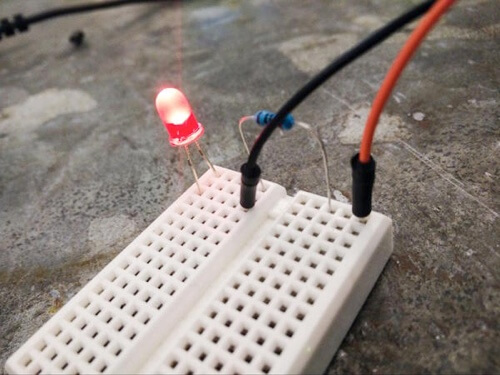
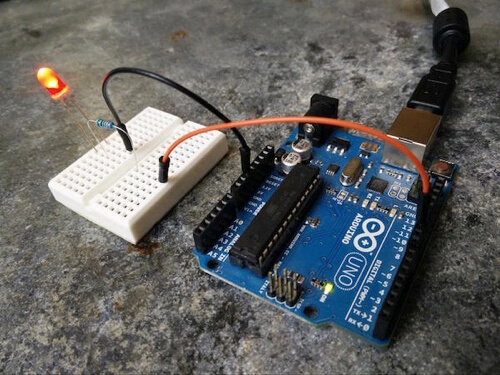
Setelah selesai, sirkuit Anda akan terlihat seperti gambar di bawah ini. Colokkan ini ke komputer Anda melalui USB. Tugas selanjutnya adalah menyiapkan Arduino untuk bekerja dengan JavaScript.

Sebelum menulis perangkat lunak apa pun, kita perlu memastikan Arduino memiliki firmware yang benar sehingga dapat bekerja dengan JavaScript. Firmware pada dasarnya mengekspos API untuk komputer, sehingga kode dapat berinteraksi dengan papan melalui port USB.
Unduh dan instal lingkungan pengembangan terintegrasi (IDE) dari situs web Arduino. Selanjutnya buka IDE, pastikan Arduino Anda terhubung melalui USB.
Sebelum menjalankan apa pun, Anda juga perlu memeriksa apakah Anda memiliki port USB yang benar. Buka "Alat" → "Port." Nama dapat berbeda, jadi aturan yang baik adalah memilih port yang memiliki nama "tty" dan "usb" di Mac OS X dan "COM" di Windows.
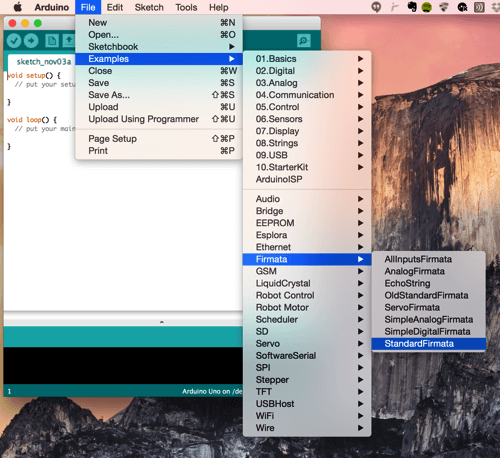
Setelah selesai, Anda sekarang dapat mengunggah firmware. Pilih “File” → “Contoh” → “Firmata” → “Firmata Standar.” Setelah selesai, pilih "File" → "Unggah di Mac" (atau "Sketsa" → "Unggah di Windows").

Sekarang saatnya untuk menulis beberapa JavaScript!
Perangkat Lunak
Untuk mengontrol LED dengan JavaScript, kita perlu menggunakan perpustakaan yang dibuat untuk Node.js yang disebut Johnny-Five. Pada dasarnya, ini adalah perpustakaan yang dibangun oleh tim di Bocoup untuk membuat perangkat keras bangunan lebih mudah diakses oleh komunitas web. Jika Anda tidak tahu apa itu Node.js atau bagaimana menggunakannya, Elliot Bonneville memiliki pengantar yang bagus di situs web ini.
Karena inti dari contoh kita menggunakan Arduino, perpustakaan ini memungkinkan mesin kita terhubung ke perangkat keras melalui port USB.
Untuk memulai, Anda harus menginstal Node.js. Jika tidak, Anda dapat mengunduhnya dari situs web Node.js. Ini juga akan menginstal Node Package Manager (npm), yang akan kita gunakan untuk menginstal semua dependensi untuk aplikasi. Contoh dijalankan di Mac, menggunakan Terminal sebagai alat baris perintah; namun, karena Node.js adalah multi-platform, ini dapat bekerja pada mesin apa pun.
Semua kode yang ditampilkan dalam artikel ini tersedia di GitHub.
Untuk menginstal semua dependensi yang diperlukan untuk proyek ini, Anda perlu membuat file package.json , yang dapat diambil dari kode di bawah ini. Ini adalah daftar belanja perpustakaan yang diperlukan untuk menjalankan contoh. Ketika perintah install diinisialisasi, npm akan keluar dan mendapatkan semua bahan yang diperlukan untuk menjalankan semuanya. File ini harus ada di folder root Anda.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } Di alat baris perintah Anda, pastikan Anda berada di folder yang sama yang Anda buat untuk contoh ini dengan file package.json ; kemudian, jalankan npm install . Jika Anda tidak memiliki izin untuk menginstal paket-paket ini, gunakan sudo npm install sebagai gantinya.
Sekarang, Anda perlu membuat kode aplikasi untuk menjalankan contoh kita. Kami telah menamai file ini blink-led.js . Komentar merinci apa yang sedang terjadi.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Pertama, perpustakaan dimuat, kemudian variabel diinisialisasi. Instance Board baru dibuat menggunakan konstruktor, dan fungsi on ready akan membuat board memanas dan siap menerima instruksi. Karena Anda menancapkan kabel jumper yang menghubungkan LED ke pin 10, maka perlu didefinisikan dalam variabel led . Metode blink kemudian digunakan untuk menyalakan dan mematikan lampu, dalam fase 1 detik.

Anda sekarang memiliki semua yang Anda butuhkan untuk memulai pertunjukan cahaya ini — putar musiknya! Pastikan Arduino Anda terhubung dan sirkuit sudah siap. Di baris perintah, jalankan node blink-led.js , ganti nama file dengan apa pun yang Anda panggil kode Anda. Anda sekarang harus memiliki lampu berkedip.
Coba ubah kode untuk membuat lampu berkedip lebih cepat atau lebih lambat. Setiap kali Anda melakukannya, Anda harus memulai ulang kode Anda di Terminal. Anda mungkin ingin mencoba led.pulse() ; ini akan memudarkan LED masuk dan keluar, alih-alih hanya beralih tanpa transisi.
Pemantauan Rumah
Anda sudah belajar banyak! Sekarang Anda dapat menggunakan pengetahuan ini untuk menggunakan dan membangun sistem pemantauan rumah sederhana , mirip dengan produk komersial seperti Nest dan Hive.
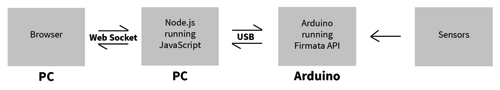
Kali ini, Anda akan menggunakan sensor suhu, yang terhubung ke Arduino dari server Node.js. Suhu akan dibaca oleh sensor dan dimasukkan ke dalam browser yang akan menampilkan data pada halaman web sederhana.

Perangkat Keras
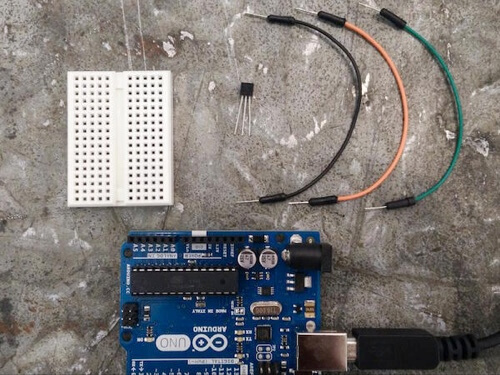
Anda akan perlu:
- 1 × Arduino UNO
- 1 × papan tempat memotong roti tanpa solder
- 1 × TMP36 sensor suhu
- 3 × kabel jumper
Sensor suhu yang dipilih untuk contoh ini tersedia di sebagian besar starter kit dan sangat murah untuk dibeli satu per satu.

Dengan contoh kedipan LED sebelumnya, Anda mengatur koneksi antara server Node.js yang berjalan di komputer dan Arduino. Koneksi ini juga dapat digunakan untuk membaca data dari sensor yang terhubung ke Arduino.

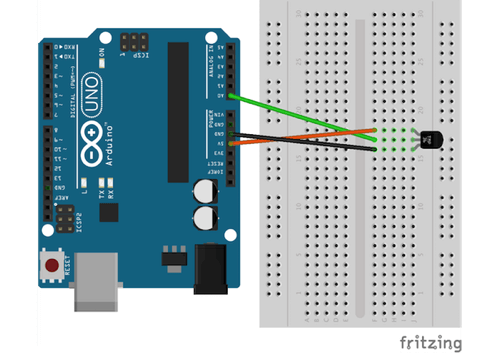
Di atas adalah sirkuit yang sudah selesai. Cobalah untuk mencocokkan pin ini untuk pin.
Berhati-hatilah saat menangani sensor suhu karena kaki mudah tertukar. Sisi datar komponen adalah bagian depan dan harus menghadap ke arah Anda saat Anda memasang sensor. Karena masing-masing dari ketiga kaki memiliki tujuan yang berbeda, pemasangan kabel yang salah akan berarti sirkuit Anda tidak akan berfungsi.
Pin input analog adalah lima pin yang berjajar di sepanjang sisi kiri papan. Arduino memiliki pin analog dan digital, baik input maupun output. Digital berarti hanya ada dua status — hidup dan mati (atau sinyal listrik dan tidak ada sinyal listrik) — dan bagus untuk tombol dan sakelar biner lainnya yang hanya menginterpretasikan dua status. Input analog, di sisi lain, dapat mewakili rentang nilai , dan pin input analog pada Arduino dapat mengukur tegangan antara 0 dan 5 volt (dan menghasilkan nilai 10-bit dari pembacaan itu). Pembacaan suhu dari sensor akan dikembalikan dalam pengukuran resistansi variabel yang sebanding dengan suhu udara.
Hubungkan pin sinyal di tengah sensor ke input analog A0. Hubungkan pin kiri ke pin 5V (positif) dan pin kanan ke ground (negatif) untuk menyelesaikan rangkaian.

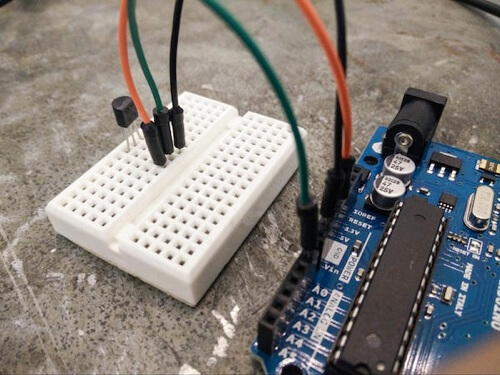
Sirkuit Anda sekarang akan terlihat seperti gambar di atas. Selanjutnya, Anda perlu membuat file baru untuk membaca sensor suhu. File ini akan dimulai dengan cara yang sama seperti pada contoh sebelumnya, memuat perpustakaan Johnny-Five, menginisialisasi contoh papan baru dan kemudian menambahkan pendengar acara on ready .
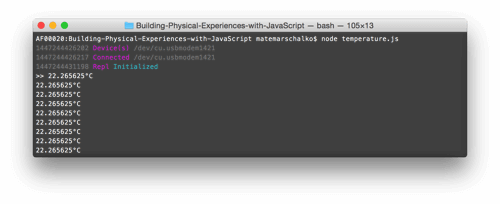
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Simpan potongan kode ini sebagai temperature.js , dan jalankan dari konsol dengan mengetikkan node temperature.js .
Karena console.log digunakan dalam kode, pembacaan akan dikeluarkan ke Terminal untuk debugging.

Server dan Soket
Sekarang Anda memiliki termometer yang berfungsi di Node.js. Contoh sederhana ini saja membuka berbagai kemungkinan jika Anda mempertimbangkan semua modul Node.js berbeda yang tersedia untuk memproses dan menggunakan data ini. Anda dapat menyimpan ini ke Google Spreadsheet, men-tweet atau menulis tentangnya, atau bahkan mengalirkan data ini ke browser secara real time dengan WebSockets — itulah yang akan Anda lakukan selanjutnya!

Untuk membuat koneksi dengan browser dan mengalirkan data sensor, kita perlu memulai server HTTP Node.js untuk melayani dokumen HTML kita, dan kemudian membuka koneksi WebSocket di antara mereka. Memulai server web di Node.js relatif sederhana dengan perpustakaan Express. Pertama, instal dari Terminal:
npm install --save expressSetelah terinstal, baris kode ini akan menginstansiasi server:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Simpan ini sebagai file server.js .
Dalam kode server ini, dua baris pertama memuat pustaka yang diperlukan dan membuat instance server HTTP. Selanjutnya, logika perutean sederhana menyajikan file index.html dari folder proyek saat pengguna meminta root ( / ). Akhirnya, port 3000 mendengarkan koneksi.
Untuk menguji ini, buat file index.html standar di root folder proyek. Di baris perintah, navigasikan ke folder proyek Anda dan ketik node server.js . Jika Anda kemudian mengetik https://localhost:3000 atau alamat IP mesin Anda dan port (misalnya, https://190.140.0.00:3000 ) di browser, Anda akan melihat halaman index.html standar Anda. Ini berarti server Anda sudah siap.
Ini jelas lebih mudah daripada mengonfigurasi server Apache!
Sebelum menggabungkan potongan kode ini dengan file temperature.js , kita akan mengatur koneksi WebSocket.
WebSocket memungkinkan untuk membuka sesi komunikasi antara browser dan server. Dengan API ini, Anda dapat mengirim pesan dua arah secara real-time dan menerima respons berdasarkan peristiwa tanpa harus melakukan polling untuk mendapatkan balasan. Socket.IO adalah modul Node.js yang akan Anda gunakan untuk membuat dan menangani koneksi ini. Instal Socket.IO seperti Anda menginstal Express dan Johnny-Five:
npm install --save socket.io Perhatikan bagaimana file package.json Anda sekarang diperbarui dengan Express dan Socket.IO di bawah dependensi? Ini berarti siapa pun yang ingin menjalankan aplikasi Anda dari mesin mereka cukup menjalankan npm install , dan semua dependensi modul yang Anda muat akan diinstal sekaligus. Bagus! Sekarang Anda dapat menambahkan fungsionalitas WebSocket ke kode server.js yang berfungsi. Di bawah ini adalah contoh lengkapnya:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Pertama, Socket.IO dimuat, dan kemudian pendengar acara on connection dibuat. Ini akan dipicu ketika pengguna memuat file index.html .
Pada halaman index.html , pustaka sisi klien Socket.IO perlu diinisialisasi agar dapat berbicara dengan server. Untuk mempersiapkan file HTML Anda untuk ini, tambahkan potongan kode di bawah ini tepat sebelum tag body penutup:
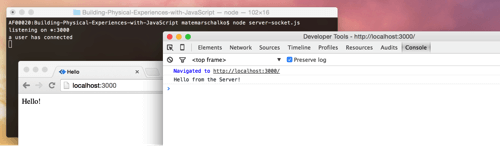
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>Sambungan sekarang harus diatur, dan Anda akan melihat pesan "Pengguna telah terhubung" di baris perintah saat memuat halaman indeks melalui tautan localhost.
Sekarang, Anda dapat mengirim pesan ke browser dari server dengan fungsi socket.emit() . Anda dapat melakukan ini dengan mengganti fungsi sebelumnya di server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); Ini adalah bagaimana Anda perlu memodifikasi index.html untuk menerima pesan:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Jika Anda telah melakukan semuanya dengan benar, Anda akan melihat pesan "Halo dari server!" pesan di konsol browser Anda. Selamat! Ini berarti Anda telah menyiapkan koneksi WebSocket real-time antara server HTTP Node.js dan browser!
Ini sangat berguna, dan bukan hanya untuk proyek ini. Koneksi WebSocket dapat digunakan untuk berkomunikasi antara beberapa browser untuk membuat aplikasi obrolan, game multipemain, dan banyak lagi!

Sekarang saatnya untuk menggabungkan file temperature.js , yang menangani komunikasi dengan Arduino, dengan kode server WebSocket baru kami, yang bertanggung jawab untuk menghubungkan ke browser.
Ini membutuhkan perluasan server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Di sini, Anda cukup menyalin dari temperature.js baris yang memuat Johnny-Five dan menginisialisasi papan, serta seluruh board on ready .
Anda juga telah menambahkan dua variabel baru: satu untuk melacak koneksi WebSocket dan satu lagi untuk menyimpan instance soket agar fungsi lain dapat diakses — dalam hal ini, untuk fungsi board on ready yang menggunakannya untuk mengirim dan menerima pesan.
Sekarang, file index.html perlu diperbarui untuk menangani data yang masuk melalui koneksi soket Temperature reading . Kode di bawah ini perlu ditambahkan ke dokumen HTML di dalam elemen skrip tempat penangan Server message sebelumnya ada.
socket.on('Temperature reading', function (message) { console.log(message); });Antarmuka
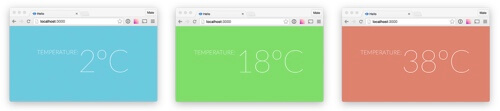
Hal terakhir yang harus dilakukan adalah menambahkan beberapa baris HTML dan CSS ke index.html untuk menampilkan pembacaan suhu dengan cara yang mudah digunakan. Anda juga akan memperbarui warna latar belakang, membuatnya berubah antara biru (dingin) dan oranye (panas), sesuai dengan suhu. HTMLnya sangat sederhana: hanya satu elemen h1 untuk menyimpan nomor.
Berikut ini perlu ditambahkan ke body .
<h1 class="temperature">0C</h1> Jenis huruf tipis yang besar harus bekerja sangat baik dengan angka-angka; coba Lato, font gratis dari perpustakaan Google Fonts. Muat ini di bagian head dokumen:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> Penataannya minimal dalam contoh ini. Satu-satunya hal yang sulit adalah cara label temperature dimuat. Ini mengambil nama kelas dengan properti CSS content dan menambahkannya ke elemen pseudo :before .
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
Ini sudah terlihat cantik!
Untuk menyelesaikannya, tambahkan beberapa baris JavaScript untuk memperbarui nilai saat menerima pesan WebSocket, dan untuk mengubah warna latar belakang.
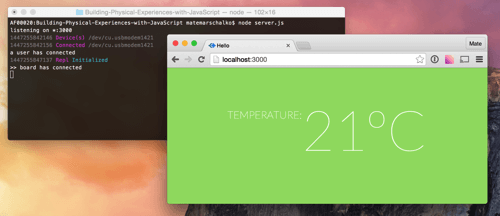
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>Kamu sudah selesai! Pembacaan suhu Arduino sekarang akan ditampilkan secara real time di browser.
Kesimpulan
Meskipun prospek membangun perangkat keras Anda sendiri bisa jadi menakutkan, semoga, setelah mengerjakan dua contoh ini, Anda sudah memikirkan kemungkinan dan merencanakan proyek Anda berikutnya. Banyak komponen yang kompatibel dengan perpustakaan Johnny-Five, artinya satu-satunya batasan adalah imajinasi Anda.
Sumber daya
- “Peretasan Perangkat Keras Dengan JavaScript,” James Miller dan Mate Marschalko, GitHub
Semua kode yang dibutuhkan untuk proyek ini - Johnny-Five, Rick Waldron, GitHub
Sebuah "kerangka pemrograman robotika JavaScript" - Web di Perangkat, Mate Marschalko
Situs web tentang peretasan elektronik dengan JavaScript dan teknologi web lainnya - Membuat
Sebuah majalah online oleh Maker Media yang ditujukan untuk para pembuat, menawarkan proyek-proyek baru serta tips - Panduan Eksperimen Arduino untuk Node.js
Lebih banyak proyek JavaScript dan Arduino dengan Johnny-Five
