Teknik Menangani Navigasi dalam Desain Responsif
Diterbitkan: 2017-08-10Navigasi adalah elemen penting dari desain responsif. Ini karena, ukuran seberapa berguna desain situs web responsif, sebagian besar ditentukan oleh kemudahan transisi antara tata letak seluler dan desktop.
Navigasi responsif yang efektif akan membutuhkan pengubahan ukuran yang mulus ke resolusi yang lebih rendah dan kemudian peningkatan ukuran ke layar yang lebih besar seperti desktop.
Jenis navigasi apa yang berguna untuk desain responsif?
Ada tren dan teknik yang berbeda dalam pengelolaan navigasi di situs web.
Pendekatan minimalis untuk navigasi
Pendekatan navigasi ini dianggap minimalis karena ada pekerjaan minimum yang dilakukan pada navigasi untuk memastikan peralihan yang mulus dan bersih. Sakelar dalam navigasi tidak mendadak; agak hati-hati dilakukan karena ukuran layar mengalami perubahan. Oleh karena itu, pendekatannya sedemikian rupa sehingga jenis minimum pengerjaan ulang elemen navigasi dilakukan untuk menghasilkan efek maksimum, elegan, dan halus. Tautan navigasi berukuran dan dijaga seminimal mungkin, dan dipasang dengan baik ke dalam halaman. Pendekatan ini dapat digunakan untuk situs web yang ingin tetap fokus pada keanggunan dan kesederhanaan dan memilih untuk mempromosikan beberapa fitur tertentu. Misalnya situs web CrossTrees menampilkan menu navigasi yang sangat sederhana, berfokus pada hal-hal penting dan menjaga ruang utama untuk menampilkan konten gambar. Pergeseran fokus pengguna ke tema utama yang ingin mereka sampaikan, dan tidak membiarkan pengguna kehilangan fokus. Selain situs realty, artis, desainer, dan fotografer dapat menggunakan situs web semacam itu.

Seperti yang Anda lihat, situs web ini menekankan minimalis; fokusnya adalah pada gambar dan tagline yaitu “Townhouse Office Space To Let in Glasgow”. Kemudahan akses ke bilah navigasi diminimalkan, namun jelas.
Contoh lain adalah situs web desain Hashtag17 yang juga menawarkan beberapa layanan lainnya. Tantangannya adalah menampilkan semua layanan yang ditawarkan dalam satu halaman, tanpa mengacaukan halaman. Teknik yang diadaptasi oleh agensi tersebut adalah untuk menampilkan snapshot dari semua layanan di bagian bawah situs web dengan latar belakang putih yang akan membantu pengguna menavigasi ke salah satu dari 17 halaman dari satu area ini.

Keuntungannya di sini adalah bahwa satu tampilan akan menunjukkan kepada pemirsa semua 17 layanan yang ditawarkan oleh perusahaan ini. Latar belakang putih memberikan pendekatan tanpa gangguan dan pengguna dapat segera melihat area yang mungkin mereka cari bantuan.
Saat bilah navigasi menanggung beban halaman web!
Sebagian besar situs web responsif menempatkan menu navigasi di bagian atas. Ada keuntungan yang jelas dari melakukan ini seperti kemudahan implementasi, tidak ada ketergantungan JavaScript dan CSS sederhana. Namun, ini bukan posisi optimal untuk ponsel di mana real estat merupakan tantangan. Cara yang menarik untuk menangani navigasi dalam desain situs web responsif adalah dengan mendorongnya ke bagian bawah situs, seperti yang disarankan oleh penulis Luke Wroblewski. Bilah navigasi membutuhkan lebih sedikit ruang di desktop sehingga dapat ditempatkan di atas. Selain itu, di sinilah pengguna juga akan mencarinya. Tetapi pada perangkat yang lebih kecil, sangat ideal untuk mendorongnya ke bawah agar tidak memakan banyak ruang. Daftar navigasi ditempatkan di footer situs web atau tepat di atas footer. Ada tautan jangkar ke sana di bagian header situs web. Hal ini dapat dilakukan dengan menggunakan posisi absolut dan margin sebagai berikut:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
Keuntungan dari ini adalah ruang untuk lebih banyak konten di bagian paruh atas situs web; pada saat yang sama, navigasi lebih mudah dan dapat diakses dan bijaksana. Keuntungan tambahan adalah pengguna dapat membaca seluruh konten dan menggulir ke bagian bawah halaman tempat mereka menemukan bilah navigasi. Ini akan memberi mereka lebih banyak opsi untuk diklik. Keuntungan lainnya adalah pendekatan ini tidak memerlukan penggunaan JavaScript dan karenanya lebih mudah untuk mengelola dan memecahkan masalah. Metode ini lebih mudah untuk mendesain situs web responsif karena posisi header dan footer (yang tetap) memungkinkan transisi yang mudah.
Bagian yang canggung dari pengaturan elemen navigasi semacam ini adalah bahwa seseorang harus melompat-lompat, untuk mengakses tautan. Oleh karena itu, ini adalah jenis interaksi yang canggung, yang mungkin agak rumit di seluler dan dapat menghambat kelancaran navigasi seluler. Kerugian lain adalah jika pengguna tidak membaca konten, dia mungkin tidak menggulir ke bagian bawah layar dan mungkin melewatkan bilah navigasi, dan sekarang tahu di mana mencarinya.
Ini dapat diperbaiki dengan menggunakan Menu Toggle
Di sini, menu slide terbuka di header itu sendiri dan memberikan tampilan yang bersih dan elegan dengan fitur show/hide. Mudah untuk dikodekan dan merupakan transisi yang mulus. Namun tantangannya adalah Android mungkin tidak memberikan transisi yang mulus dengan animasi CSS.
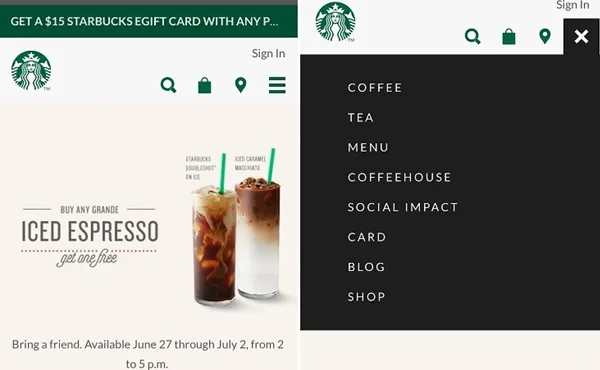
Contoh bagus menggunakan Toggle adalah Starbucks :

Apalagi jika menunya besar, masih bisa memakan banyak tempat. Masalah ini dapat diperbaiki dengan membuat menu yang berbeda untuk perangkat yang berbeda. Cara efektif untuk melakukannya adalah dengan menggunakan plugin Responsive Select Menu.
Metode lain adalah melalui penggunaan pendekatan Select Menu.
Berbeda dengan metode navigasi lainnya, teknik ini melibatkan penggunaan Javascript. Itu membuat kita menjadi properti bentuk. Ini mengubah daftar menu menjadi elemen pilih. Meskipun mungkin merupakan elemen berkinerja terbaik di setiap browser, karena berasal dari menu drop-down, desainer dapat menganggapnya terbatas karena kesulitan untuk menyesuaikan di berbagai browser. Keuntungan terbesar dari menu ini dalam desain situs web responsif adalah mereka berfungsi. Poin positif lainnya adalah mereka dapat digunakan untuk mengontrol tautan navigasi saat berlebihan; ini mungkin menjadi masalah untuk pendekatan TopNav. Mereka juga membebaskan banyak ruang pada tata letak web, yang dapat digunakan untuk desain web. Menu tertentu dapat disesuaikan dengan perangkat yang berbeda - browser seluler yang berbeda akan menangani menu tertentu dengan cara yang berbeda. Ini adalah keuntungan untuk desain dan navigasi web yang responsif.

Cara mudah menggunakan Select Menu adalah melalui TinyNav , sebuah plugin JQuery.
Sertakan file JS setelah Anda memuat versi jQuery Anda, lalu tulis kode berikut:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Tambahkan beberapa baris ke CSS Anda. Sembunyikan kelas tinynav. Setel untuk ditampilkan pada breakpoint apa pun yang Anda inginkan:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
Kekurangannya adalah mereka mungkin tidak serapi dan estetis seperti teknik menu navigasi lainnya. Mereka paling baik di halaman sederhana dengan tata letak halaman tunggal seperti ApacheCoube .

Manajemen konten sangat penting untuk navigasi situs web responsif yang efisien. Selama perencanaan gambar rangka untuk situs web responsif, tentukan konten mana yang diperlukan untuk desktop dan jenis konten mana yang lebih disukai untuk tata letak seluler. Pastikan bahwa hanya konten yang memenuhi tujuan spesifik yang ditempatkan. Dalam hal ini, navigasi dapat mengikuti pendekatan serupa. Untuk merampingkan menu navigasi responsif untuk ponsel, pastikan menu navigasi seluler hanya menampilkan tautan yang paling penting; yang kurang penting harus ditinggalkan. Oleh karena itu, pengguna seluler dapat melihat apa yang mereka inginkan di situs web mereka.
Anda perlu menentukan konten apa yang benar-benar penting untuk ditempatkan di bagian situs web yang diamati secara maksimal oleh orang-orang, baik di desktop atau seluler dan lakukan itu.
Ada beberapa poin penting yang perlu diingat saat mengerjakan situs web responsif untuk memastikan navigasi yang lancar:
- Desain seragam : Beberapa jenis desain tetap seragam di seluruh perangkat dan ukuran layar. Memilih desain seperti itu tidak merepotkan dan Anda mendapatkan navigasi yang mulus dan masih bisa responsif. Flip , sebuah perusahaan Kroasia menggunakan desain seperti itu.
- Drop Down Menus : Menu drop down, khususnya dengan efek berlapis-lapis yang mudah dan efektif. Mereka mengambil real estat layar minimal, dan mengklik satu tombol membuka sub-tombol lainnya dengan cara drop-down berlapis. Gaya ini digunakan oleh Microsoft .
- Prioritaskan konten : Tampilkan hanya apa yang perlu dan apa yang benar-benar penting. Lewati konten yang tidak berguna atau mungkin mengganggu di layar kecil.
- Gunakan ikon : Menggunakan ikon yang bersih dan sederhana dapat menghilangkan penggunaan jika teks besar besar.
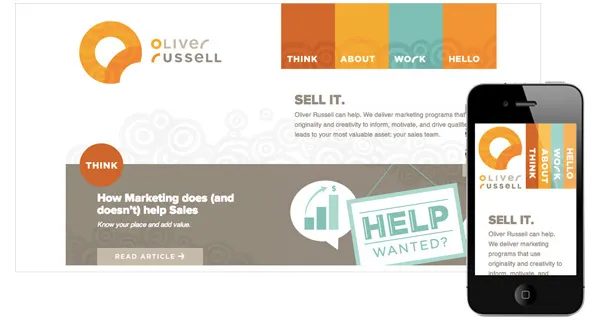
Sesuaikan desain Anda : Desain Anda harus dapat beradaptasi secara estetis dengan ukuran layar yang berbeda, meskipun itu berarti posisi desain akan bervariasi berdasarkan perangkat. Oliver Russell versi lama memiliki desain fleksibel yang disesuaikan dengan ukuran layar.

Apa tantangan dalam menangani desain responsif di situs web besar?
Situs web besar menghadirkan tantangan berbeda untuk desain responsif. Opsi sederhana tidak dimungkinkan karena navigasi cukup rumit karena jumlah konten yang diperlukan untuk disajikan cukup besar. Selain itu, ada lapisan navigasi yang harus dikelola dan ada banyak layar yang harus dikelola. Mengembangkan navigasi untuk navigasi responsif di situs web yang kompleks memerlukan diskusi ekstensif dengan staf dan membutuhkan lebih banyak penyesuaian dan diskusi tentang semua aspek dengan klien. Langkah-langkah untuk memecah ini berkisar pada pemahaman tentang apa yang dibutuhkan situs web yang kompleks untuk menyediakan audiens targetnya. Oleh karena itu langkah-langkahnya termasuk melakukan riset audiens untuk menentukan ekspektasi audiens tentang apa yang ingin mereka lihat di situs web. Ini bisa datang ke sejumlah besar konten dan jenis konten yang akan disajikan perlu dipilih dengan cermat. Studi dan pekerjaan semacam ini dilakukan dalam desain situs web kompleks untuk rumah sakit.
Salah satu cara untuk mendesain desain responsif untuk situs web skala besar adalah menggunakan template dan komponen. Ini dapat dilakukan dengan membagi fungsionalitas dan variasi konten menjadi komponen yang lebih kecil dan kemudian menguji bagaimana setiap komponen akan terlihat di layar kecil. Metode perancangan ini diadaptasi oleh Quidco yang menggunakan 40 komponen untuk merasionalisasikan variasi isinya. Situs web skala besar harus gesit dengan fitur-fiturnya. Misalnya, panel obrolan di Facebook mengubah posisinya berdasarkan ukuran viewport.
Situs web e-niaga, khususnya yang besar, juga menghadapi tantangan dalam memastikan navigasi yang lancar. Mengikuti langkah-langkah kunci tertentu dapat membantu meningkatkan pengalaman pengguna di situs tersebut. Salah satu langkah tersebut adalah membuat hierarki visual produk sehingga pengguna dapat dengan jelas melihat produk yang mereka minati. Penggunaan lebih banyak ruang putih dengan kekacauan minimal sangat penting. Gunakan font yang jelas dan ukuran font yang tepat. Menahan diri dari menggunakan blok teks panjang. Prioritaskan fitur-fitur penting dan letakkan di atas seperti bilah pencarian dan keranjang belanja. Penyortiran produk berdasarkan harga, relevansi, atau peringkat juga harus mudah diakses. Juga berikan pentingnya area yang mungkin dibutuhkan pelanggan seperti detail layanan pelanggan.
Menangani navigasi adalah area yang dapat terus disempurnakan oleh desainer dan pengembang untuk meningkatkan pengalaman pengguna. Yang penting adalah Anda memilih gaya yang Anda inginkan berdasarkan industri tempat Anda berada dan berdasarkan demografi pembeli Anda.
