Detail Kecil: Melihat Menu Hamburger Mengungkapkan Transisi
Diterbitkan: 2020-03-03Menu hamburger bukanlah hal baru. Anda mungkin berkata: "Oh, jangan ini lagi!" Dan Anda mungkin benar dalam beberapa hal. Kami telah membahas topik ini sebelumnya, menjelajahi berbagai isu seperti Tren Desain Kombinasi Hamburger & Mega-Menu atau Menganalisis Menu Hamburger. Jadi, sepertinya kita sudah mengatakan semuanya, atau sudahkah?
Apa lagi yang bisa dikatakan tentang salah satu topik yang paling banyak dibahas dalam desain web? Berspekulasi tentang menu hamburger seperti membaca buku Harry Potter. Rasanya seperti Anda tahu segalanya tentang The Boy Who Lived dan petualangannya dengan teman-teman karena semua keributan dan film. Tetapi ketika Anda benar-benar membenamkan hidung Anda ke dalam buku-buku itu, Anda tiba-tiba mulai membaca garis-garisnya dan memperhatikan detail-detail kecil. Dan rasanya seperti Anda telah mengabaikan sesuatu: Sesuatu yang penting.
Hal yang sama berlaku untuk menu hamburger. Dengan semua artikel di luar sana, kami yakin bahwa kami tidak meninggalkan kebutuhan bisnis yang terlewat. Namun, kami baru saja menggores permukaan dengan benar. Mari selami lebih dalam dan fokuskan perhatian kita pada detail kecil seperti transisi antara ikon tiga baris dan menu itu sendiri. Dibutuhkan hanya satu atau dua detik, tetapi seperti yang Anda tahu, detail membuat perbedaan besar – bahkan yang terkecil. Dan efek kecil ini dapat secara drastis menambah kesan keseluruhan, dengan mudah membawanya ke tingkat berikutnya.
Gismo
Secara historis, transisi antara dua status menu hamburger adalah efek geser. Gismo adalah contoh klasiknya. Di sini, bagian dengan tautan dengan mulus jatuh dari atas, menempati seluruh layar. Terlihat cantik, tapi tidak ada yang istimewa.


Agen Kreatif Fishfinger / 6tema
Namun, tidak ada yang menghentikan Anda dari membangun pendekatan ini sehingga menghidupkan kembali rekor yang rusak. Misalnya, tim di belakang Fishfinger Creative Agency mencoba membuat transisi sedikit menarik dengan menghaluskan sudut dan menggunakan bentuk melingkar agar sesuai dengan estetika gelembung secara keseluruhan.

Dan, agen 6tematik membagi transisi menjadi dua bagian – memaksa setiap bagian navigasi datang dari sisi yang berlawanan dan membentuk area umum. Akibatnya, ide sederhana ini tidak hanya memberikan sedikit semangat pada pengalaman, tetapi juga secara alami menarik perhatian ke inti halaman tempat tautan menu berada.

IGOODI / Kami Secara Virtual / Desainer Digital / Pembuat Iklan Senshu / Sihir / Blab Studio
Ada contoh yang lebih menarik dan menarik di luar sana. Pertama dan terpenting, ada efek dengan estetika kotak yang terasa paling alami.
Dengan IGOODI, rasanya seperti Anda melakukan perjalanan menyusuri jalan kenangan. Tentu saja, situs web ini dikemas dengan fitur-fitur canggih yang memberikan tampilan modern pada situs tersebut. Namun demikian, transisi dan efeknya tentu saja memiliki kualitas Flash yang lama namun menginspirasi. Bahkan ada efek suara pada mouse hover.

We Virtually Are juga cocok untuk beberapa getaran oldie-but-goodie. Tim meniru efek yang bisa dilihat di tabung payudara tua. Di sini gambar muncul dan menghilang dari titik kecil di tengah. Solusinya juga dibumbui dengan gangguan dan distorsi TV yang dapat dikenali, membuat semuanya tampak luar biasa.

Tim di belakang Digital Designer mengambil inspirasi dari jalusi jendela horizontal klasik. Layar overlay dipecah menjadi tiga garis lebar yang dibumbui dengan efek pengungkapan blok vertikal. Tim berhasil memberikan transisi antara dua negara bagian yang menawan dan, yang paling penting, penampilan yang menarik.

Jika Anda menyukai ide sebelumnya, tetapi Anda ingin memutarnya 90 derajat, maka Anda pasti akan menghargai pendekatan Senshu Ad Creators. Situs web perusahaan agensi kreatif yang berbasis di Tokyo ini juga menampilkan efek jalusi. Tapi, kali ini daun jendelanya vertikal dan terbuka dan tertutup melintasi sumbu horizontal.

Tim agensi Sihir memenangkan klien dengan tema kosmik yang fantastis dan dirancang dengan baik yang dipadukan dengan fitur-fitur canggih. Jadi, tidak mengherankan bahwa beberapa getaran teknologi juga menandai transisi untuk menu mereka, yang diduga tersembunyi di balik tombol hamburger. Meskipun solusinya didasarkan pada efek geser, itu pasti menonjol dari keramaian dan berkontribusi sempurna pada tema.

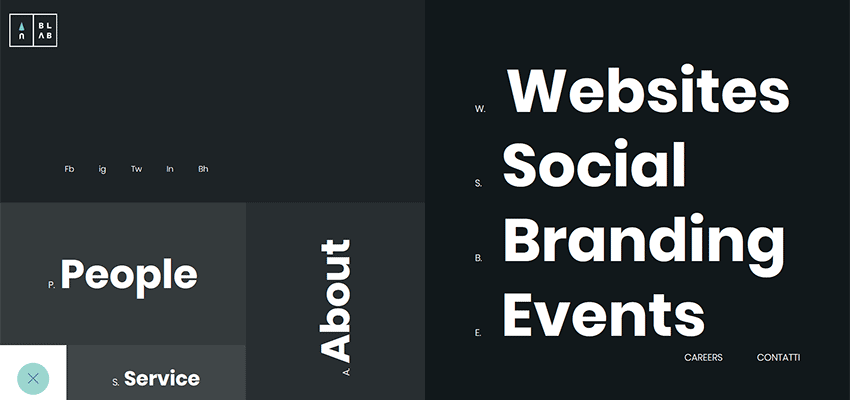
Blab Studio menggunakan semacam efek origami. Setiap blok layar navigasi mereka secara bertahap dan koheren terbuka dengan cara kotak, memicu area berikutnya. Baik Anda membuka atau menutup menu, semuanya dimulai dari kotak kiri bawah yang mewakili ikon menu dan bergerak secara bertahap ke sudut kanan atas, menciptakan kembali perasaan harmoni dan konsistensi. Desain keseluruhan didasarkan pada kotak dan persegi panjang, sehingga estetika kotak adalah pilihan ideal di sini.

Ruya Digital / Bebold / Die ANTWORT
Mari kita menyingkir dari solusi kotak yang tajam dan tegang dan pertimbangkan beberapa pendekatan artistik yang halus dan mewah yang dapat dilihat di Ruya Digital, Bebold, dan Die ANTWORT. Semua tim yang sesuai berhasil menanamkan sentuhan artistik pada transisi, mengambil inspirasi dari percikan air dan cat.
Menu utama di Ruya Digital terbuka dengan efek seperti percikan yang menyertainya yang jatuh dari atas. Ini memiliki latar belakang gradien khas yang juga terlihat pada efek kursor mouse. Transisi dengan mulus mengubah pemandangan, secara alami menarik perhatian pengunjung.

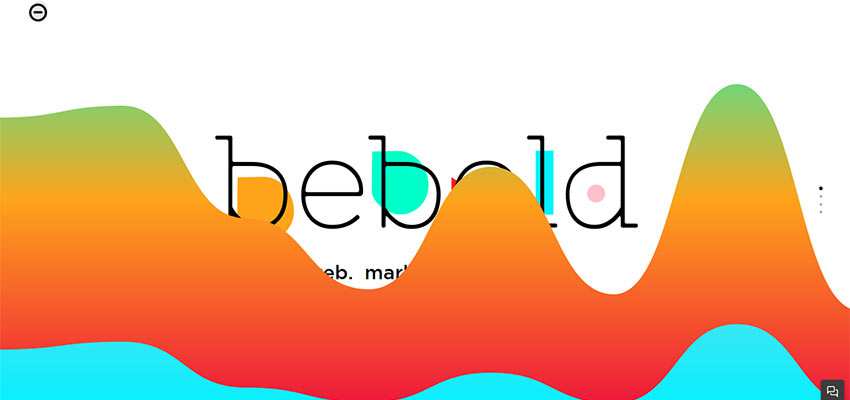
Sama seperti contoh sebelumnya, tim Bebold memilih efek yang sama. Ini mengingatkan pada lukisan cat air, dengan cepat mengalir di permukaan layar yang mengilap. Kali ini, tim menambahkan semangat pada realisasinya dengan menggunakan warna biru pucat, hijau neon dan pink lembut yang disatukan menjadi gradasi yang indah. Beberapa lapisan berjalan satu demi satu, menciptakan perasaan dimensi yang indah.

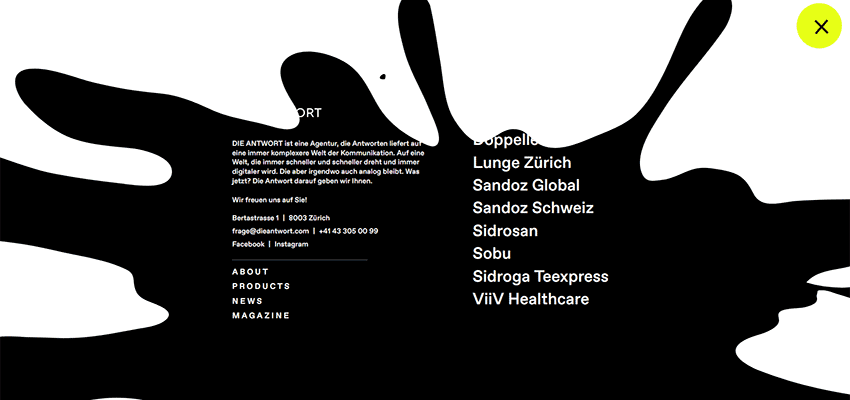
Solusi Die ANTWORT juga dipinjam dari dunia seni. Transisi adalah animasi kecil di mana setetes cat hitam dibuang sembarangan. Ini membuka bagian navigasi. Solusi tidak hanya menghasilkan efek yang mendalam, tetapi juga berjalan dengan baik dengan semua hal lain di situs web. Ini berfungsi sebagai transisi logis antara beranda dan area menu utama.

Detail Penting
Suka atau tidak, dalam kebanyakan kasus, struktur kotak dari tata letak situs web memengaruhi pilihan efek. Tidak diragukan lagi, efek blok mengungkapkan dan estetika kotak yang dapat dilihat di Blab Studio atau Wizardry tampak hebat dan bahkan terasa lebih alami bagi kita. Namun, pendekatan artistik seperti dalam kasus Bebold dan Die ANTWORT selalu menonjol di antara kompetisi dan menarik perhatian.
Yang penting adalah Anda memperhatikan bahkan detail terkecil seperti yang dilakukan tim-tim itu. Berikan udara segar pada menu hamburger biasa dengan menggunakan transisi yang tidak biasa yang akan menarik perhatian dan memperkaya kesan.
