Tren Desain Kombinasi Hamburger & Mega-Menu
Diterbitkan: 2020-08-29Ikon hamburger ada di mana-mana. Mereka mengukir ceruk untuk diri mereka sendiri tanpa niat untuk meninggalkan kami dalam waktu dekat. Benci, cintai - hadapi saja. Sama seperti dunia nyata, ruang online, termasuk antarmuka web dan seluler, memiliki beberapa makanan cepat saji yang lezat dan tak tertahankan.
Mengambil alih web lebih dari lima tahun yang lalu dan memprovokasi beberapa perasaan campur aduk di komunitas pengembang dan desainer, tombol hamburger adalah solusi valid yang dikenali oleh semua orang dan digunakan setiap hari. Ya, itu memiliki pro dan kontra. Tidak setiap proyek dapat memperoleh manfaat darinya. Secara keseluruhan, ini adalah bagian dari junk food yang, jika digunakan secara berlebihan atau tidak bijaksana, dapat membuat proyek Anda sakit. Namun demikian, ia telah memenangkan jalan ke liga-liga besar.
Terlebih lagi, butuh waktu untuk menjadi dewasa dan tumbuh dewasa. Pada usia dini, tombol hamburger terutama terhubung ke panel geser ultra-sempit. Mereka sering kali hanya menyertakan tautan yang diperlukan dan terkadang ikon sosial, sebagian besar mengikuti antarmuka seluler dan mengikuti pendekatan minimalis mereka. Hari-hari ini sama sekali tidak mengakui teknik navigasi lain yang telah terbukti waktu.
Untuk membuktikan hal ini dengan jelas dalam praktik, kami telah mengumpulkan sepuluh contoh bagus di mana ikon hamburger menggigit lebih dari yang bisa dikunyah, mendorong batas ke depan. Itu bersembunyi di balik layar – bukan hanya menu biasa, tetapi juga mega-menu yang luar biasa. Akhirnya, ia memiliki seluruh layar yang tersedia. Jadi, mengapa tidak memanfaatkannya dan memberi pengunjung sebanyak mungkin poin panduan, membuat masa menginap mereka menyenangkan dan produktif?

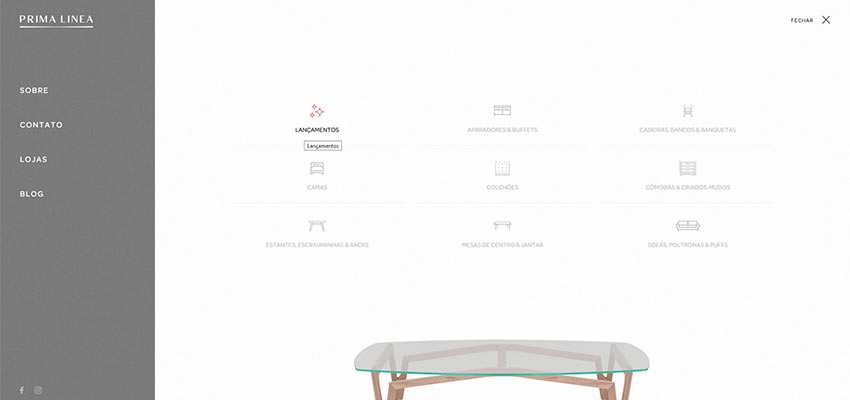
Prima Linea
Contoh pertama yang perlu dipertimbangkan adalah Prima Linea. Mereka adalah merek furnitur dengan sejarah 30 tahun. Jadi tidak mengherankan bahwa situs web mereka memiliki banyak materi untuk dirangkul dan diungkap. Akibatnya, menu navigasi mereka (tersembunyi di balik ikon hamburger kecil) tidak hanya terdiri dari daftar item menu biasa seperti kontak atau blog. Ini juga menampilkan berbagai produk, di mana materi visual yang sesuai menyertai setiap kategori.

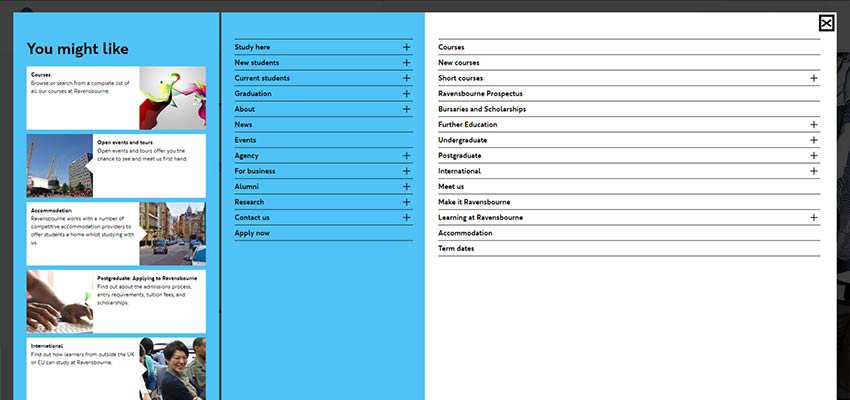
Ravensbourne
Menu Prima Linea terlihat seperti permainan anak-anak dibandingkan dengan bagian navigasi yang disajikan di Ravensbourne. Rasanya seperti tim di balik situs web universitas mencoba untuk menutupi semuanya. Layarnya dipecah menjadi tiga bagian. Yang pertama menampilkan daftar hal-hal penting yang dapat digulir dan tautan yang disajikan dengan gaya blog klasik. Dua lainnya mewakili mega-menu umum, di mana sisi kiri mengungkapkan tautan induk dan sisi kanan digunakan untuk menunjukkan apa yang disebut bagian drop-down. Meskipun ada banyak data di sini, semuanya terlihat bagus dan teratur.

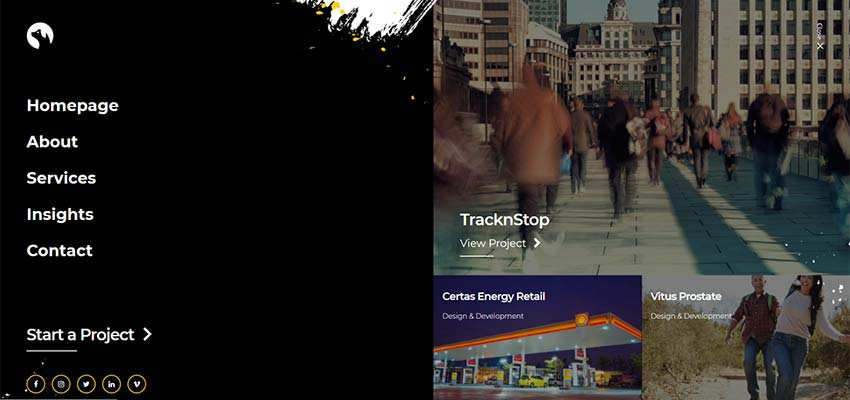
Anjing besar
Tim di belakang Big Dog mencapai keseimbangan antara bagian kontekstual dan visual dari navigasi, namun tetap menggunakan semua ruang kosong. Kali ini bagian itu dibagi menjadi dua. Bagian pertama adalah klasik: Ini hanya mencakup tautan utama dan ikon media sosial. Bagian kedua bertujuan untuk mengesankan dengan bantuan potongan portofolio yang disajikan dengan terampil.

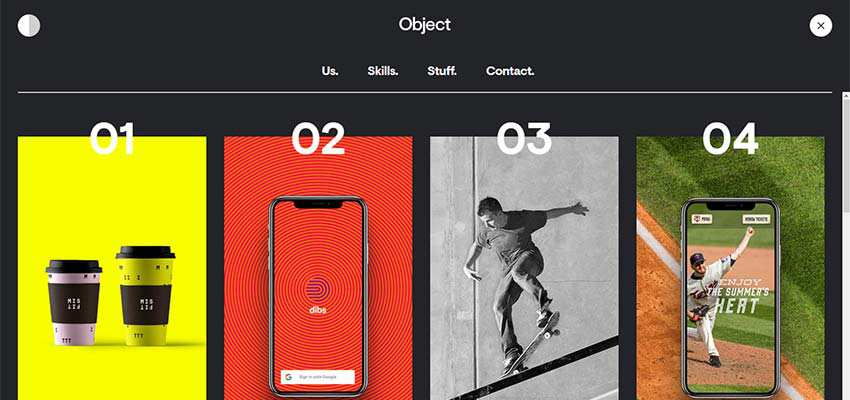
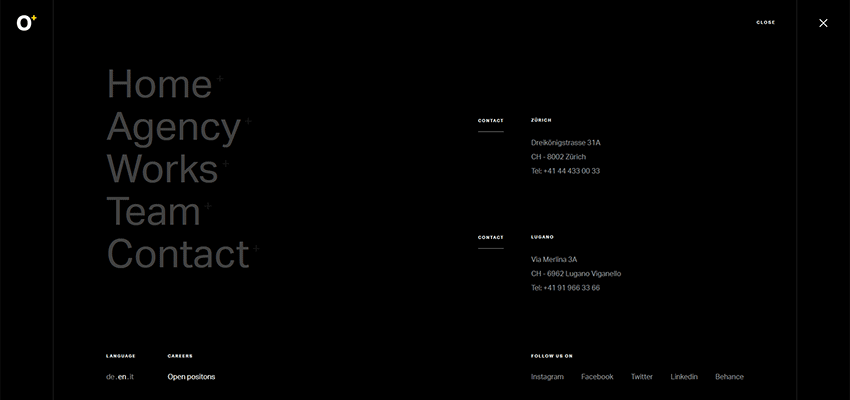
Obyek
Para kreatif Object studio juga cukup terobsesi dengan penggunaan materi visual di bagian navigasi. Tombol hamburger mereka mengungkapkan seluruh halaman, bukan hanya layar. Ini mencakup empat tautan utama dan dua baris item portofolio terbaik. Mereka bertujuan untuk mencapai target segera dan memenangkan pelanggan dengan beberapa hal yang sebenarnya.

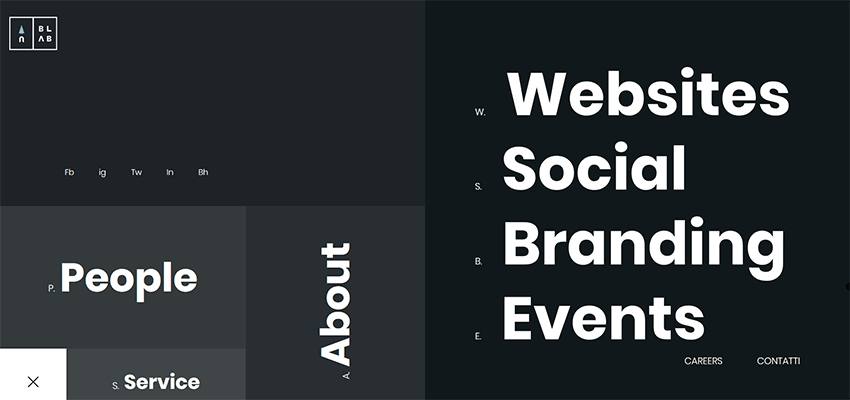
Studio Blab
Jika menurut Anda gambar di layar navigasi terlalu banyak untuk Anda dan pengunjung Anda, maka Blab Studio menawarkan alternatif yang layak. Di bagian navigasi mereka, semuanya disajikan melalui teks. Namun, bukan berarti membosankan dan membosankan. Sebaliknya, desainer berhasil membuat semuanya terlihat menarik dan menarik. Estetika kotak yang dipikirkan dengan matang, tipografi yang berani, dan banyak udara segar berperan di sini.

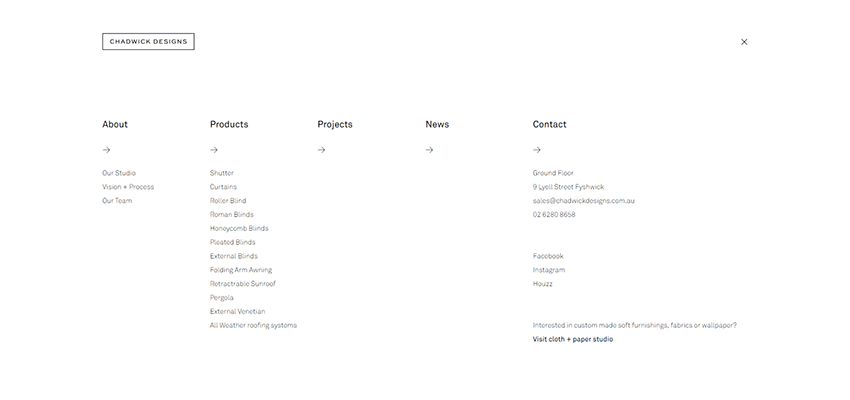
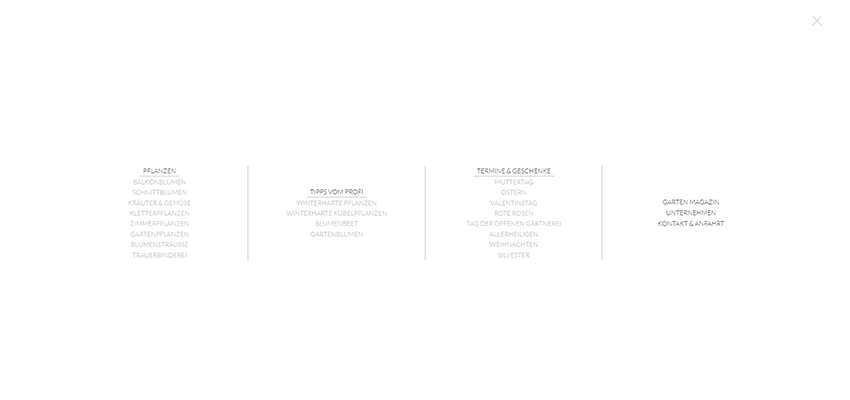
Desain Chadwick / Blumen & Pflanzen
Chadwick Designs dan Blumen & Pflanzen memilih solusi mega-menu tradisional. Masing-masing mencakup berbagai macam tautan. Keduanya bertaruh pada struktur klasik: Tata letak kolom yang menciptakan keteraturan dari kekacauan dan menyajikan semua item menu secara terorganisir. Juga pilihan warna dan latar belakang patut diperhatikan. Chadwick Designs, serta Blumen & Pflanzen, sangat bergantung pada skema warna hitam-putih, sehingga mencapai tingkat keterbacaan yang tepat. Ini membuat semuanya terlihat bersih dan rapi.


Minipreco
Jika semua navigasi berbasis teks yang ditampilkan di atas bukan favorit Anda, Anda selalu dapat mencampur dan mencocokkan teks dan gambar untuk mencapai keseimbangan. Teknik ini tidak akan membanjiri pengunjung dengan banyak materi visual. Tapi itu juga tidak akan membuat semuanya terlihat membosankan. Tim di belakang Minipreco adalah salah satu dari mereka yang berusaha menyenangkan semua orang. Menu navigasi mereka menggunakan pasangan judul dan ikon yang sesuai yang membuat bagian tersebut terasa menyenangkan dan menarik. Solusinya sederhana. Agak primitif, tapi tetap eye-catching.

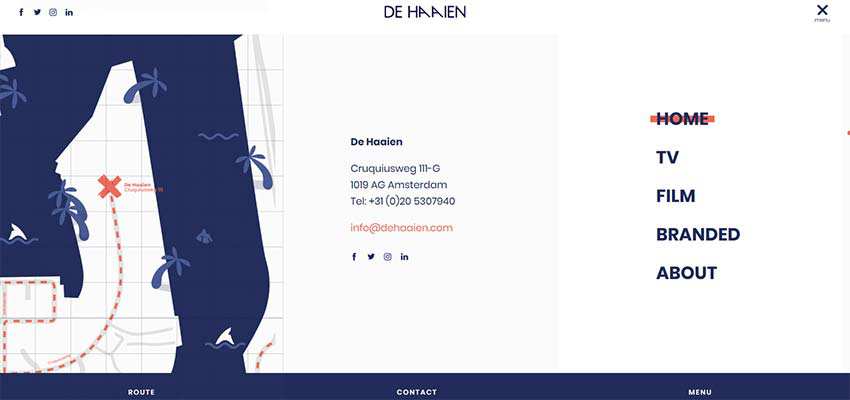
De Haien / Octoplus
Contoh-contoh yang disebutkan sebelumnya di sini mencoba merangkul kekacauan, mengumpulkan data sebanyak mungkin. Tim De Haaien mengambil area footer standar yang biasa kita lihat akhir-akhir ini di sebagian besar situs web dengan menu, alamat, tautan sosial, dan peta yang ringkas. Sebaliknya, ini semua pindah ke bagian navigasi. Solusinya rapi, bersih dan sesuai pesanan dokter.

Jika Anda masih mencoba menghindari grafik dalam navigasi dan menjadikan semuanya ringan, serius, dan konservatif, maka Octoplus tidak diragukan lagi adalah sumber inspirasi Anda. Layar navigasi mereka juga dipengaruhi oleh area footer yang khas. Namun, kali ini hanya mencakup menu utama, kontak, dan beberapa tautan yang menurut tim sangat penting bagi pembaca.

Hal-hal Baik Datang dalam Paket Kecil
Jangan menilai buku dari sampulnya. Dan, jangan menjadi korban kesalahpahaman bahwa ukuran tombol hamburger menentukan jumlah informasi yang tersembunyi di baliknya. Merpati kecil dapat membawa pesan yang bagus. Dan kancing hamburger seperti burung kecil yang menyembunyikan paket besar, tetapi dengan menu besar di dalamnya.
Ingat, tidak ada yang membatasi Anda di luar angkasa. Anda tidak hanya dapat menggunakan panel samping kecil, tetapi seluruh layar dan bahkan satu halaman. Meskipun tentu saja, mainkan dengan aman. Tidak ada yang suka hal-hal yang berlebihan. Berhati-hatilah karena mega-menu selalu tetap menjadi mega-menu di mana pun mereka berada.
