Panduan Untuk Menerima Tantangan Dan Menjadi Unggul Dalam Magang Desain UX Anda
Diterbitkan: 2022-03-10Ini adalah cerita tentang magang desain pengguna saya. Saya tidak mengatakan bahwa magang Anda akan menjadi seperti saya. Sebenarnya, jika ada satu hal yang bisa saya katakan untuk membentuk harapan Anda, itu adalah ini: bersiaplah untuk mengesampingkan semuanya. Di atas segalanya, ingatlah untuk memberi diri Anda ruang dan waktu untuk belajar . Saya membagikan kisah saya sebagai pengingat betapa saya berjuang dan seberapa baik semuanya berjalan terlepas dari kesulitan saya sehingga saya tidak akan pernah berhenti mencoba dan Anda juga tidak.
Semuanya dimulai pada Mei 2018, ketika saya turun dari pesawat di Granada, Spanyol, dengan koper di sisi saya, laptop di punggung saya, dan beberapa bahasa Spanyol yang sangat berkarat di kepala saya. Ini adalah pertama kalinya saya di Eropa dan saya akan berada di sini selama tiga bulan ke depan untuk magang di desain UX di Badger Maps. Saya masih cukup hijau di UX, setelah mempelajarinya selama hampir satu tahun pada saat ini, tetapi saya merasa siap dan bersemangat untuk mendapatkan pengalaman dalam lingkungan profesional.
Ikuti terus saat saya belajar bagaimana menerapkan pengetahuan teknis untuk menyelesaikan tugas desain praktis yang diberikan kepada saya:
- Buat sistem desain untuk aplikasi iOS kami menggunakan Sketch;
- Rancang fitur baru yang akan menampilkan kesalahan yang terjadi dalam impor data;
- Pelajari dasar-dasar HTML, CSS, dan Flexbox untuk mengimplementasikan desain saya;
- Buat animasi dengan Adobe Illustrator dan After Effects.
Artikel ini ditujukan untuk pemula seperti saya . Jika Anda baru mengenal desain UX yang ingin menjelajahi bidang ini — baca terus untuk mengetahui apakah magang desain UX adalah hal yang tepat untuk Anda! Bagi saya, pekerjaan yang akhirnya saya selesaikan jauh melampaui harapan saya. Saya belajar bagaimana merancang sistem, bagaimana mengkompromikan desain dengan kebutuhan pengguna, tantangan dalam mengimplementasikan desain baru, dan bagaimana menciptakan beberapa “momen menyenangkan”. Setiap hari di tempat magang disajikan sesuatu yang baru dan tidak terduga. Pada akhir magang saya, saya menyadari bahwa saya telah menciptakan sesuatu yang nyata, sesuatu yang nyata, dan sepertinya semua yang saya perjuangkan tiba-tiba jatuh pada tempatnya.
Bacaan yang direkomendasikan : Cara Mendapatkan Magang Desain Grafis Tingkat Pertama
Bab 1: Lego
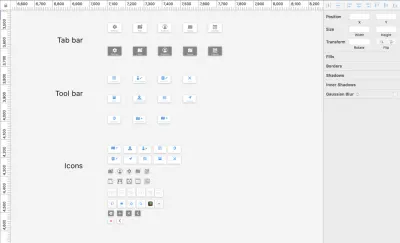
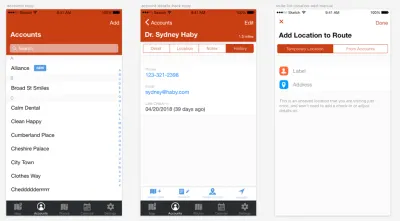
Tugas pertama saya adalah membuat sistem desain untuk aplikasi iOS kami yang sudah ada. Saya telah membuat sistem desain di masa lalu untuk proyek dan aplikasi saya sendiri, tetapi saya tidak pernah melakukannya secara retrospektif dan tidak pernah untuk desain yang bukan milik saya. Untuk menyelesaikan tugas, saya perlu merekayasa balik mockup di Sketch; Pertama-tama saya perlu memperbarui dan mengoptimalkan file untuk membuat sistem desain.

Itu juga pada saat yang tepat ketika saya mengetahui bahwa program Sketch di komputer saya telah usang selama sekitar satu setengah tahun. Saya tidak tahu tentang simbol, penggantian, dan fitur lainnya di versi yang lebih baru. Hal yang dipelajari: perbarui perangkat lunak Anda.

Sebelum mengkhawatirkan halaman simbol, saya memeriksa artboard mockup demi artboard, memastikan mereka diperbarui dan sesuai dengan versi aplikasi yang dirilis saat ini . Setelah selesai, saya mulai membuat simbol dan penggantian untuk elemen yang berbeda. Saya mulai dengan header dan footer dan pindah dari sana.
Sebagai aturan praktis, jika sebuah elemen muncul di lebih dari satu halaman, saya akan menjadikannya sebuah simbol. Saya menambahkan ikon yang berbeda ke sistem desain saat saya pergi, membangun perpustakaan. Namun, dengan cepat menjadi jelas bahwa sistem desain berkembang dan berubah lebih cepat daripada yang dapat saya coba atur. Di tengah jalan, saya berhenti mencoba untuk menjaga simbol tetap teratur, memilih untuk kembali dan mengaturnya kembali setelah saya selesai membuat ulang setiap halaman. Ketika saya berhenti bolak-balik antara maket dan simbol dan mengkhawatirkan organisasi untuk keduanya, saya bisa bekerja lebih efisien.
Sangat mudah untuk menghargai penimpaan dan simbol di Sketch. Fitur-fiturnya membuat program jauh lebih kuat daripada yang biasa saya lakukan dan meningkatkan kemampuan kerja file untuk desain masa depan. Tugas membuat sistem desain itu sendiri menantang saya untuk menyelam jauh ke dalam program serta memahami semua detail desain aplikasi kita . Saya mulai melihat inkonsistensi kecil dalam spasi, ukuran ikon, atau ukuran font yang dapat saya perbaiki saat saya bekerja.

Langkah terakhir adalah kembali ke halaman simbol dan mengatur semuanya. Saya menyiangi semua simbol, menghapus yang tidak digunakan dan replika apa pun. Meskipun sedikit membosankan, ini adalah langkah yang sangat berharga dalam prosesnya . Menelusuri simbol setelah mengerjakan dokumen memberi saya kesempatan untuk mengevaluasi kembali bagaimana saya membuat simbol untuk setiap halaman. Mengelompokkan mereka bersama memaksa saya untuk mempertimbangkan bagaimana mereka terkait di seluruh aplikasi.
Dengan melalui proses pemikiran ini, saya menyadari betapa sulitnya membuat sistem penamaan. Saya perlu membuat sistem yang cukup luas untuk mencakup elemen yang cukup, cukup spesifik untuk menghindari ketidakjelasan, dan dapat dengan mudah dipahami oleh desainer lain. Butuh beberapa kali percobaan sebelum saya menemukan sistem yang bisa diterapkan yang membuat saya senang. Pada akhirnya, saya mengatur elemen sesuai dengan tempat mereka digunakan dalam aplikasi , mengelompokkan bagian-bagian seperti daftar bersama-sama. Ini bekerja dengan baik untuk aplikasi seperti Badger yang memiliki desain berbeda untuk berbagai fitur di aplikasi. Produk akhir adalah file yang lebih terorganisir yang akan jauh lebih mudah untuk dikerjakan untuk setiap iterasi desain di masa mendatang.

Sebagai batu penjuru untuk proyek ini, saya bereksperimen dengan memodernisasi desain. Saya mendesain ulang header di seluruh aplikasi, menggambar di aplikasi apple asli untuk mendapatkan inspirasi. Untungnya, tim juga bersemangat tentang hal itu dan sedang mempertimbangkan untuk menerapkan perubahan di pembaruan aplikasi di masa mendatang.
Secara keseluruhan, mengerjakan file Sketsa dengan detail seperti itu adalah pengalaman yang sangat membantu. Saya meninggalkan dengan pemahaman mendasar yang jauh lebih besar tentang hal-hal seperti ukuran font, warna, dan spasi berdasarkan mengulang setiap halaman. Latihan menyalin desain yang ada membutuhkan perhatian terhadap detail yang sangat memuaskan. Itu seperti menyusun model Lego: Saya memiliki semua bagian dan tahu seperti apa produk akhir yang dibutuhkan. Saya hanya perlu mengatur semuanya dan menyatukannya untuk menciptakan produk jadi. Ini adalah salah satu alasan mengapa saya senang melakukan desain UX. Ini tentang pemecahan masalah dan menyusun teka-teki untuk menciptakan sesuatu yang dapat dihargai oleh semua orang.

Bab 2: Desain
Bagian selanjutnya dari magang saya memungkinkan saya untuk masuk ke gulma dengan beberapa pekerjaan desain. Tugas: mendesain halaman impor baru untuk aplikasi web Badger.
Tim sedang mendesain ulang badger ke integrasi CRM untuk membuat sistem yang memungkinkan pengguna melihat sinkronisasi data dan mengelola akun mereka sendiri. Koneksi saat ini melibatkan banyak pekerjaan langsung dari CSA dan AE badger untuk menyiapkan dan memelihara. Dengan menyediakan antarmuka bagi pengguna untuk berinteraksi langsung dengan impor data , kami ingin meningkatkan pengalaman pengguna untuk integrasi CRM kami.

Tujuan saya adalah merancang halaman yang akan menampilkan kesalahan yang terjadi dalam impor data apa pun yang juga menyampaikan kepada pengguna bagaimana dan di mana membuat perubahan yang diperlukan pada data mereka. Jika ada lebih banyak kesalahan yang terkait dengan satu impor atau pengguna ingin melihat semua kesalahan sekaligus, mereka harus dapat mengunduh file excel dari semua informasi tersebut.
Tujuan
- Buat halaman impor yang memberi tahu pengguna tentang status impor dalam proses;
- Berikan catatan riwayat sinkronisasi akun antara Badger dan CRM dengan kesalahan terperinci yang terkait dengan setiap impor;
- Berikan tautan ke CRM untuk setiap akun yang memiliki kesalahan impor di Badger;
- Izinkan pengguna untuk mengunduh file excel dari semua kesalahan yang belum terselesaikan.
Cerita Pengguna
Pelanggan badger dengan akun CRM :
Sebagai pelanggan dengan CRM, saya ingin dapat menghubungkan CRM saya ke badger saya dan memvisualisasikan semua sinkronisasi data sehingga saya mengetahui semua kesalahan dalam proses dan dapat membuat perubahan yang diperlukan.
luak :
Sebagai badger, saya ingin pengguna dapat mengelola dan melihat status integrasi CRM mereka sehingga saya dapat menghemat waktu dan pekerjaan manual membantu dan memecahkan masalah pengguna yang menyinkronkan badger mereka ke akun CRM mereka.
Sebelum saya benar-benar mempelajari desainnya, kami perlu melalui beberapa pemikiran untuk memutuskan informasi apa yang akan ditampilkan dan bagaimana caranya:
- Impor massal versus impor berkelanjutan
Bergantung pada tipe pengguna, ada dua cara untuk mengimpor data ke Badger. Jika dilakukan melalui spreadsheet, impor akan dikelompokkan dan kami akan dapat memvisualisasikan impor dalam kelompok. Pengguna yang terintegrasi dengan CRM mereka, bagaimanapun, perlu memperbarui data Badger mereka secara konstan saat mereka membuat perubahan dalam CRM mereka. Desain harus mampu menangani kedua kasus penggunaan. - Impor catatan
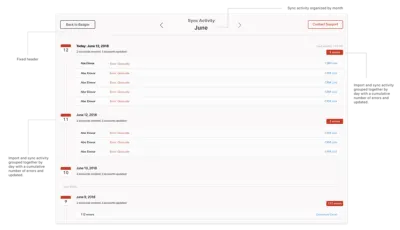
Karena ini adalah fitur baru, kami tidak sepenuhnya yakin dengan perilaku pengguna. Jadi, memutuskan bagaimana mengatur informasi itu menantang. Haruskah kita mengizinkan pengguna untuk menggulir tanpa batas dalam daftar riwayat mereka? Bagaimana cara mereka menelusuri impor tertentu? Haruskah mereka bisa? Haruskah kita menunjukkan aktivitas hari demi hari atau bulan demi bulan?
Pada akhirnya, kami hanya dapat membuat tebakan terbaik untuk setiap masalah ini — mengetahui bahwa kami dapat membuat penyesuaian yang sesuai di masa mendatang setelah pengguna mulai menggunakan fitur tersebut. Setelah memikirkan masalah ini, saya pindah ke wireframing. Saya memiliki kesempatan untuk merancang sesuatu yang sama sekali berbeda dan ini membebaskan sekaligus menantang. Desain akhir merupakan puncak dari elemen individu dari berbagai desain yang dibuat sepanjang jalan.
Proses Desain
Bagian tersulit dari proses ini adalah belajar untuk memulai kembali. Saya akhirnya mengetahui bahwa memaksakan sesuatu ke dalam desain saya hanya untuk tujuan estetika tidaklah ideal. Memahami ini dan melepaskan ide-ide saya adalah kunci untuk mencapai desain yang lebih baik. Saya perlu belajar bagaimana memulai lagi dan lagi untuk mengeksplorasi ide-ide yang berbeda.


Tantangan
1. Menggunakan ruang putih
Langsung saja, saya perlu menjelajahi informasi apa yang ingin kami tampilkan di halaman. Ada banyak detail yang bisa kami sertakan — dan tentu saja ruang untuk melakukannya.

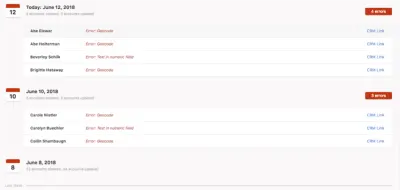
Semua informasi yang tidak perlu menambahkan terlalu banyak beban kognitif dan menghilangkan apa yang sebenarnya dikhawatirkan pengguna. Alih-alih mencoba menyingkirkan semua ruang putih, saya harus bekerja dengannya. Dengan pemikiran ini, saya akhirnya membuang semua informasi yang tidak relevan untuk menunjukkan hanya apa yang kami harapkan paling dikhawatirkan oleh pengguna kami: kesalahan yang terkait dengan impor data.
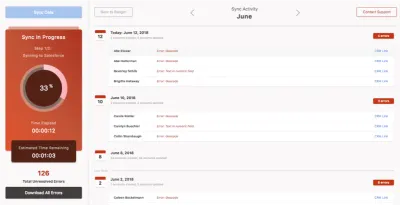
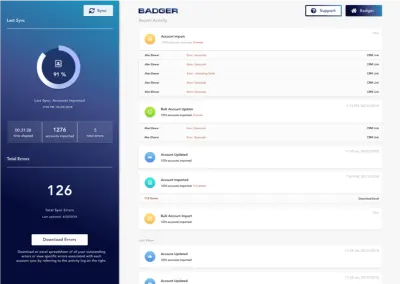
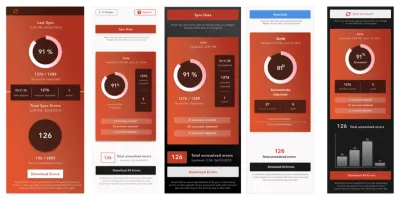
Ini adalah versi terakhir:

2. Navigasi
Tantangan berikutnya adalah memutuskan antara sidebar versus header untuk menampilkan informasi. Keuntungan dari bilah sisi adalah bahwa informasi akan terlihat secara konsisten saat pengguna menggulir. Tetapi kami juga harus memastikan bahwa informasi yang terdapat di bilah sisi secara logis terkait dengan apa yang terjadi di bagian lain halaman.
Header menawarkan keuntungan dari desain kolom tunggal yang bersih. Kelemahannya adalah membutuhkan banyak real estat vertikal tergantung pada seberapa banyak informasi yang terkandung di header. Itu juga secara visual memprioritaskan konten tajuk di atas apa yang ada di bawahnya untuk pengguna.

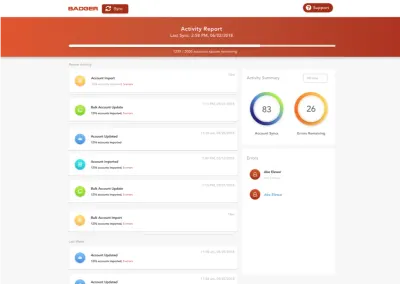
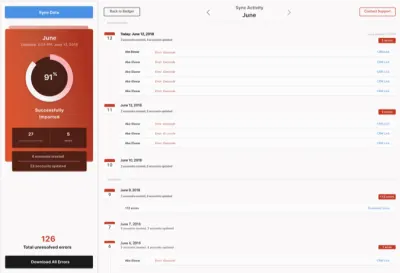
Setelah saya mengetahui informasi apa yang akan ditampilkan di mana, navigasi sidebar menjadi keputusan yang lebih logis. Kami berharap pengguna terutama memperhatikan kesalahan yang terkait dengan impor mereka dan dengan tajuk yang besar, terlalu banyak informasi yang akan jatuh ke paro bawah. Bilah samping kemudian bisa menjadi wadah untuk impor dan ringkasan aktivitas yang akan terlihat saat pengguna menggulir.

Desain bilah sisi : Setelah saya memutuskan untuk memiliki bilah sisi, saya memutuskan informasi apa yang akan disertakan dan bagaimana menampilkannya.

Saya berjuang untuk membuat desain yang menarik secara visual karena hanya ada sedikit informasi untuk ditampilkan. Untuk alasan ini, saya sekali lagi menemukan diri saya menambahkan elemen yang tidak perlu untuk mengisi ruang meskipun saya ingin memprioritaskan pengguna. Saya bereksperimen dengan konten dan kombinasi warna yang berbeda , mencoba menemukan kompromi antara desain dan kegunaan. Semakin saya bekerja dengannya, semakin saya bisa menguraikan desain hingga tulang telanjang. Menjadi lebih mudah untuk membedakan informasi yang berguna dari pengisi. Produk akhir adalah desain yang disederhanakan dengan hanya beberapa ringkasan statistik. Ini juga menawarkan fleksibilitas yang besar untuk memasukkan lebih banyak informasi di masa depan.

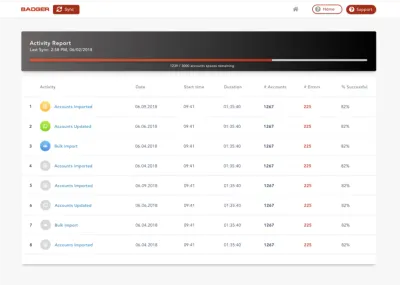
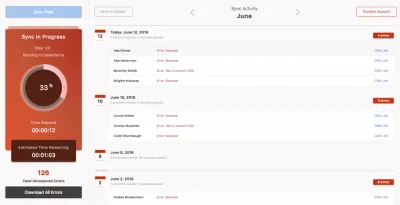
Proses impor : Halaman kemajuan impor dibuat setelah desain untuk halaman impor diselesaikan. Tantangan desain terbesar di sini adalah memutuskan cara menampilkan sinkronisasi impor yang sedang berlangsung. Saya mencoba solusi yang berbeda dari pop-up dan overlay tetapi akhirnya diselesaikan dengan menunjukkan kemajuan di sidebar. Dengan cara ini, pengguna masih dapat mengatasi kesalahan apa pun dan melihat catatan historis data akun mereka saat impor sedang berlangsung. Untuk mencegah gangguan apa pun pada impor, tombol 'Sinkronkan data' dan 'Kembali ke Badger' dinonaktifkan sehingga pengguna tidak dapat meninggalkan halaman.

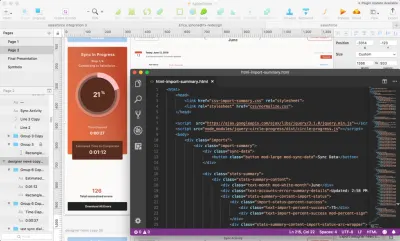
Setelah desain selesai, saya pindah ke HTML dan CSS.

Bab 3: HTML/CSS
Proyek ini adalah pengalaman pertama saya dengan semua jenis pengkodean. Meskipun saya telah mencoba mempelajari HTML dan CSS sebelumnya, saya belum pernah mencapai tingkat kemahiran apa pun. Dan cara apa yang lebih baik untuk memulai selain dengan mockup desain sendiri?
Memahami logika pengorganisasian dokumen HTML mengingatkan saya pada pengorganisasian dokumen Sketsa dengan simbol dan penimpaan. Namun, kesamaan berakhir di sana. Pengkodean terasa seperti hal yang sangat asing sehingga saya secara konsisten mencoba untuk membungkus kepala saya. Seperti yang dikatakan mentor saya, " Anda melenturkan otot yang sangat berbeda dalam pemrograman daripada dalam desain ." Dengan produk akhir di tangan sekarang, saya sepenuhnya yakin bahwa belajar coding adalah hal paling keren yang pernah saya pelajari sejak dilatih menggunakan toilet.
Tantangan pertama, setelah menyiapkan dokumen dan memahami dasar-dasarnya, adalah bekerja dengan Flexbox. Desain yang saya buat melibatkan dua kolom berdampingan. Bagian kanan dimaksudkan untuk menggulir sementara kiri tetap statis. Flexbox sepertinya solusi bersih untuk tujuan ini, dengan asumsi saya bisa membuatnya berfungsi.
Menerapkan Flexbox terdiri dari banyak percobaan dan kesalahan dan penyalinan kode secara buta sementara saya menjelajahi berbagai situs web, membaca tutorial, dan memeriksa kode. Dengan bimbingan dari mentor saya melalui seluruh proses ini, kami akhirnya berhasil. Saya tidak akan pernah melupakan momen ketika saya akhirnya mengerti bahwa dengan menggunakan flex-direction: column saya akan memasukkan semua elemen ke dalam satu kolom, dan flex-direction: row membantu menempatkannya dalam satu baris.
Sangat masuk akal sekarang, meskipun pemahaman awal saya tentang itu adalah kebalikannya (saya pikir flex-direction: column akan menempatkan elemen dalam kolom di samping satu sama lain). Anehnya, saya bahkan tidak menyadari hal ini sampai setelah kodenya berfungsi. Saya sedang meninjau kode saya dan menyadari bahwa saya tidak memahaminya sama sekali. Apa yang memberi tahu saya? Di CSS saya, saya telah mengkodekan flex-direction: row ke dalam kelas yang saya beri nama column . Skenario ini cukup menunjukkan bagaimana sisa pengalaman pengkodean pertama saya berjalan. Model mental saya jarang selaras dengan logika kode, dan mereka sering bentrok dan berpisah. Ketika ini terjadi, saya harus kembali, menemukan kesalahpahaman saya, dan memperbaiki kodenya.
Setelah mengatur Flexbox, saya perlu mencari cara agar kolom kiri tetap diperbaiki sementara bagian kanan digulir. Ternyata ini tidak dapat dicapai dengan satu baris kode seperti yang saya harapkan. Tetapi bekerja melalui ini membantu saya memahami hubungan orang tua-anak yang sangat membantu saya dengan sisa proses.

Pengkodean garis waktu vertikal dan dial juga merupakan proses. Garis waktu lebih sederhana dari yang saya perkirakan sebelumnya. Saya dapat membuat persegi panjang tipis, mengatur bayangan bagian dalam dan mengisi gradien ke dalamnya, dan menetapkannya ke lebar setiap log aktivitas.
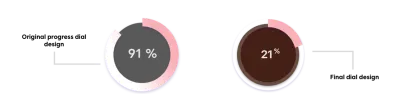
Panggilan itu rumit. Saya mencoba mengimplementasikannya dengan CSS murni dengan sedikit keberhasilan. Ada beberapa kali saya mempertimbangkan untuk mengubah desain untuk sesuatu yang lebih sederhana (seperti bilah kemajuan) tetapi saya cukup senang saya tetap menggunakannya.

Perjuangan besar adalah membuat tombol progres luar tumpang tindih dengan lingkaran latar belakang di sepanjang perbatasan. Di sinilah saya mengubah desainnya sedikit — alih-alih memotong bagian yang tidak terisi dari dial progres, itu tumpang tindih di sekelilingnya. Itu adalah kompromi antara desain dan kode saya yang awalnya tidak ingin saya buat. Namun, ternyata, saya puas dengan hasil akhirnya dan begitu saya menyadarinya, saya senang membuat kompromi itu. Panggilan terakhir diimplementasikan melalui JavaScript.
Ada saat dalam proses pengkodean saya di mana saya melemparkan setiap baris kode yang pernah saya tulis ke setiap kelas untuk mencoba membuatnya bekerja. Untuk menebus kurangnya tinjauan ke belakang ini, saya perlu menghabiskan cukup banyak waktu untuk memeriksa dan memeriksa semua elemen untuk menghapus kode yang tidak berguna . Saya merasa seperti tuan tanah yang mengusir para penyewa yang tidak membayar sewa. Itu pasti pelajaran yang dipetik dalam mempertahankan tingkat tata graha dan bersikap bijaksana dan bijaksana dengan kode.
Sebagian besar pengalaman terasa seperti perjalanan buta dan pembelajaran retrospektif. Namun, tidak ada yang lebih memuaskan daripada melihat produk jadi. Melalui proses membuat saya berinteraksi dengan pekerjaan saya dengan cara yang belum pernah saya lakukan sebelumnya dan memberi saya wawasan tentang bagaimana desain diimplementasikan. Dalam semua harapan saya untuk magang, saya tidak pernah mengantisipasi untuk dapat membuat kode dan membuat salah satu desain saya sendiri. Bahkan setelah diberitahu bahwa saya akan dapat melakukannya pada hari pertama saya, saya tidak percaya sampai setelah melihat halaman ini selesai.
Bab 4: Bekerja Dengan Bayi Luak
Sebagai bagian dari proses mengintegrasikan pengguna Badger dengan akun CRM mereka, kami membutuhkan pengguna kami untuk masuk ke CRM mereka — mengharuskan kami untuk mengarahkan mereka keluar dari badger ke situs web CRM asli. Untuk mencegah peralihan yang tiba-tiba dan menggelegar dari satu situs web ke situs web lainnya, saya perlu merancang halaman pemuatan menengah.

Saya mulai dengan halaman pengalihan statis run-of-the-mill Anda. Mereka sederhana dan pasti memenuhi tujuan mereka, tetapi kami tidak cukup senang dengan mereka.
Tantangannya adalah membuat sesuatu yang sederhana dan menarik yang memberi tahu pengguna bahwa mereka meninggalkan situs web kami hanya dalam beberapa detik. Desainnya perlu memperkenalkan dirinya, menjelaskan mengapa itu ada di sana, dan pergi sebelum ada yang bosan melihatnya. Itu pada dasarnya adalah latihan dalam kencan kilat. Dengan pemikiran itu, saya memutuskan untuk mencoba animasi — khususnya dari luak kecil yang nakal, terinspirasi oleh logo yang ada.

Menggunakan logo badger sebagai titik referensi awal, saya membuat karakter badger yang berbeda di Adobe Illustrator. Logo aslinya terasa agak terlalu berat untuk animasi pemuatan, jadi saya memilih sesuatu yang sedikit lebih manis. Saya menyimpan fitur dada dan wajah merah dari logo asli untuk konsistensi dan bekerja keras untuk menciptakan tubuh dan kepala di sekitar elemen-elemen ini. Kepala dan garis-garis butuh beberapa saat untuk dipijat menjadi bentuk yang saya sukai. Tubuh mengambil bentuk sedikit lebih mudah, tetapi butuh sedikit lebih lama untuk menemukan proporsi yang tepat antara ukuran kepala dan tubuh. Setelah saya memahaminya, saya siap untuk beralih ke animasi.

Naluri pertama saya adalah mencoba animasi stop-motion. Saya pikir itu akan menjadi luar biasa — ala Wallace dan Gromit. Tetapi setelah upaya pertama dan kemudian yang kedua, dan semua upaya berikutnya, menjadi jelas bahwa menonton pertunjukan itu sebagai seorang anak tidak sepenuhnya membekali saya dengan keterampilan yang dibutuhkan untuk membuat animasi stop-motion.
Saya hanya tidak dapat mencapai kehalusan yang saya inginkan, dan ada inkonsistensi kecil yang terasa terlalu menggelegar untuk animasi pemuatan yang sangat singkat. Animasi biasanya berjalan pada 23 frame per detik, dan animasi badger saya hanya memiliki sekitar 15 frame per detik. Saya mempertimbangkan untuk menambahkan lebih banyak bingkai, tetapi atas saran dari mentor saya, memutuskan untuk mencoba animasi karakter sebagai gantinya.
Ini adalah pertama kalinya saya menganimasikan sesuatu yang lebih dari 5 bagian yang bergerak dan pasti ada kurva pembelajaran untuk memahami cara menganimasikan karakter dua dimensi dengan cara yang memuaskan secara visual. Saya perlu menganimasikan elemen-elemen individu untuk bergerak sendiri terlepas dari keseluruhan untuk membuat gerakan itu dapat dipercaya. Saat saya mengerjakan animasi, lapisan yang saya impor menjadi semakin granular. Kepala berubah dari satu lapisan menjadi lima saat saya mempelajari perilaku program dan bagaimana membuat luak bergerak.
Saya menambatkan setiap anggota tubuh dan mengatur setiap bagian tubuh sebagai anak ke lapisan induk tubuh. Saya mengatur titik jangkar yang sesuai di bagian atas paha dan bahu untuk memastikan mereka bergerak dengan tepat dan kemudian, menggunakan rotasi dan pelonggaran, mensimulasikan gerakan bagian tubuh. Kepalanya agak rumit dan membutuhkan beberapa gerakan vertikal yang terlepas dari tubuh. Untuk membuat lompatan tampak lebih realistis, saya ingin kepala menggantung di angkasa sedikit sebelum didorong ke atas oleh bagian tubuh lainnya, dan turun sedikit setelah bagian tubuh lainnya. Saya juga menyesuaikan sudut yang saya coba untuk membuatnya tampak seolah-olah dia sedang memimpin dengan hidungnya, menunjuk ke atas saat melompat, dan lugas saat dia berlari.
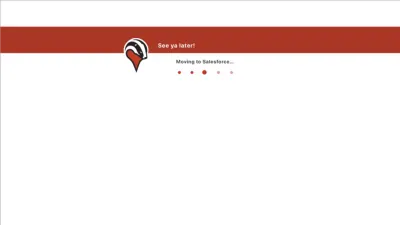
Animasi yang ditampilkan pada halaman yang mengarahkan pengguna kembali ke luak menampilkan luak bayi berlari kembali ke luak dengan ransel penuh informasi dari CRM.
Dan akhirnya: luak yang bingung. Ini dilakukan untuk halaman terakhir yang perlu saya buat: halaman kesalahan yang memberi tahu pengguna tentang komplikasi tak terduga dalam proses integrasi. Dan cara apa yang lebih baik untuk melakukannya daripada luak yang simpatik dan bingung?

Bagian yang sulit di sini adalah menggabungkan profil samping dari luak kartun yang ada dan logo untuk membuat bentuk kepala yang menghadap ke depan. Sebelum memulai proyek ini, saya belum pernah melihat luak sungguhan. Tak perlu dikatakan, Badger telah menemukan jalannya ke pencarian gambar google saya bulan ini. Saya terkejut melihat betapa datarnya kepala musang sebenarnya. Dalam beberapa desain pertama saya, saya mencoba meniru ini tetapi tidak puas dengan hasilnya. Saya bekerja dengan bentuknya lagi, menyesuaikan penempatan hidung, garis, dan telinga untuk mencapai hasil akhir:
Proses animasi ini telah memaksa saya untuk membawa pengetahuan saya yang sudah ada sebelumnya ke tingkat yang lebih tinggi. Saya perlu mendorong diri saya melampaui apa yang saya ketahui daripada membatasi diri saya dengan apa yang saya pikir dapat saya lakukan. Saya awalnya memulai dengan animasi stop-motion karena saya tidak percaya diri untuk melakukan animasi karakter. Dengan memberi diri saya kesempatan untuk mencoba sesuatu yang baru dan berbeda, saya dapat mencapai sesuatu yang melebihi harapan saya sendiri.

Kesimpulan
Tiga bulan yang saya habiskan di magang saya sangat memuaskan. Setiap hari adalah tentang belajar dan mencoba sesuatu yang baru. Ada tantangan untuk semua yang saya lakukan — bahkan dengan tugas yang lebih saya kenal seperti desain. Setiap kali saya membuat sesuatu, saya sangat tidak aman dan khawatir tentang bagaimana hal itu akan diterima. Ada banyak keraguan diri dan banyak ide yang dibuang.
Untuk alasan itu, sungguh luar biasa menjadi bagian dari sebuah tim dan memiliki seorang mentor untuk membimbing saya ke arah yang benar. Diberitahu untuk mencoba sesuatu yang lain sering kali merupakan satu-satunya dorongan yang saya butuhkan untuk mencoba sesuatu yang lain dan mencapai sesuatu yang lebih besar dan lebih baik. Saya suka membayangkan diri saya sebagai hewan pengerat dalam permainan mendera, dipukul di kepala berulang-ulang tetapi selalu muncul lagi dan lagi. Sekarang perjuangan dan tantangan telah berakhir, saya hanya ingin mengulanginya lagi.
Saya menghargai apa yang telah saya pelajari dan bagaimana saya didorong untuk melampaui apa yang saya pikir dapat saya lakukan. Ini gila untuk melihat seberapa jauh saya telah datang dalam beberapa bulan. Pemahaman saya tentang menjadi seorang desainer UX telah berkembang pesat, mulai dari mencari tahu fitur-fiturnya, hingga membuat desainnya, dan kemudian menulis kode front-end untuk mengimplementasikannya. Magang ini telah mengajari saya betapa banyak yang harus saya pelajari dan memotivasi saya untuk terus bekerja. Saya mulai memahami bahwa apa yang dapat saya lakukan tidak boleh dibatasi oleh apa yang saya tahu bagaimana melakukannya.