Memulai Dengan Tata Letak CSS
Diterbitkan: 2022-03-10Selama beberapa tahun terakhir, Tata Letak CSS telah berubah secara dramatis serta cara kami mengembangkan ujung depan situs kami. Kami sekarang memiliki pilihan nyata dalam hal metode tata letak yang kami gunakan dalam CSS untuk mengembangkan situs kami, yang berarti kami sering perlu membuat pilihan tentang pendekatan mana yang akan diambil. Dalam artikel ini, saya akan membahas berbagai metode tata letak yang tersedia untuk Anda dengan menjelaskan dasar-dasar bagaimana mereka digunakan dan untuk apa mereka digunakan.
Panduan ini untuk Anda jika Anda cukup baru dalam CSS dan bertanya-tanya apa cara terbaik untuk mendekati tata letak, tetapi juga jika Anda adalah pengembang berpengalaman dari tempat lain di tumpukan yang ingin memastikan pemahaman Anda tentang tata letak saat ini mutakhir . Saya belum mencoba untuk sepenuhnya mendokumentasikan setiap metode tata letak di sini, karena itu akan membuat buku dan bukan artikel. Sebagai gantinya, saya memberikan gambaran umum tentang apa yang tersedia untuk Anda, dengan banyak tautan untuk mengetahui lebih lanjut.
Aliran Normal
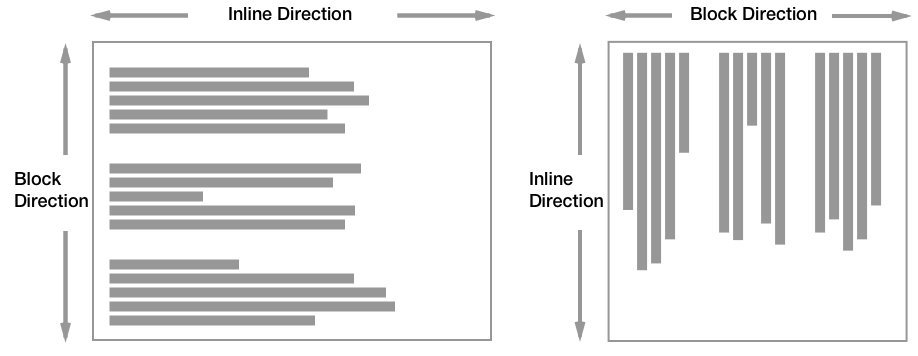
Jika Anda mengambil halaman web HTML yang tidak menerapkan CSS untuk mengubah tata letak, elemen akan ditampilkan dalam aliran normal . Dalam aliran normal, kotak ditampilkan satu demi satu berdasarkan Mode Penulisan dokumen. Ini berarti bahwa jika Anda memiliki mode penulisan horizontal, di mana kalimat berjalan dari kiri ke kanan atau kanan ke kiri, aliran normal akan menampilkan kotak-kotak elemen level blok satu demi satu secara vertikal ke bawah halaman.
Jika Anda berada dalam mode penulisan vertikal, maka kalimat berjalan secara vertikal sehingga aliran normal akan meletakkan blok secara horizontal.

Aliran normal adalah tempat Anda memulai dengan tata letak apa pun: saat Anda membuat Tata Letak CSS, Anda mengambil blok dan menyebabkannya melakukan sesuatu selain aliran normal.
Susun Dokumen Anda Untuk Memanfaatkan Aliran Normal
Anda dapat memanfaatkan aliran normal dengan memastikan dokumen Anda dimulai dengan cara yang terstruktur dengan baik. Bayangkan jika — alih-alih konsep aliran normal ini — browser menumpuk semua kotak Anda di sudut di atas satu sama lain sampai Anda membuat tata letak. Itu berarti Anda harus menempatkan setiap hal di halaman. Sebaliknya, browser menampilkan konten kami dengan cara yang langsung dapat dibaca.
Jika CSS Anda gagal dimuat, pengguna masih dapat membaca konten, dan pengguna yang tidak mendapatkan CSS sama sekali (misalnya seseorang yang menggunakan pembaca layar) akan mendapatkan konten yang dikirimkan kepada mereka sesuai urutan dalam dokumen. Ini membuatnya penting dari sudut pandang aksesibilitas bahwa dokumen HTML Anda mulai hidup dalam urutan yang baik; namun, itu juga akan membuat hidup Anda lebih mudah sebagai pengembang web. Jika konten Anda sesuai dengan urutan yang diharapkan pengguna untuk membacanya, Anda tidak perlu membuat perubahan besar pada tata letak untuk memasukkannya ke tempat yang tepat. Dengan metode tata letak yang lebih baru, Anda mungkin terkejut betapa sedikit yang harus Anda lakukan.
Oleh karena itu, sebelum memikirkan tata letak, pikirkan tentang struktur dokumen dan urutan yang Anda inginkan agar konten Anda dibaca dari atas dokumen hingga ke bawah.
Menjauh Dari Aliran Normal
Setelah kita memiliki dokumen yang terstruktur dengan baik, kita perlu memutuskan bagaimana mengambilnya dan mengubahnya menjadi layout yang kita inginkan. Ini akan melibatkan perpindahan dari aliran normal, untuk bagian dari dokumen kita. Kami memiliki serangkaian metode tata letak untuk digunakan. Metode pertama yang akan kita lihat adalah float , karena float adalah demonstrasi yang sangat baik tentang apa itu mengeluarkan elemen dari aliran normal.
mengapung
Mengapung digunakan untuk menggeser kotak ke kiri atau kanan, memungkinkan konten untuk ditampilkan melilitnya.
Untuk mengapungkan item, gunakan properti CSS float dan nilai kiri atau kanan. Nilai default float adalah tidak ada.
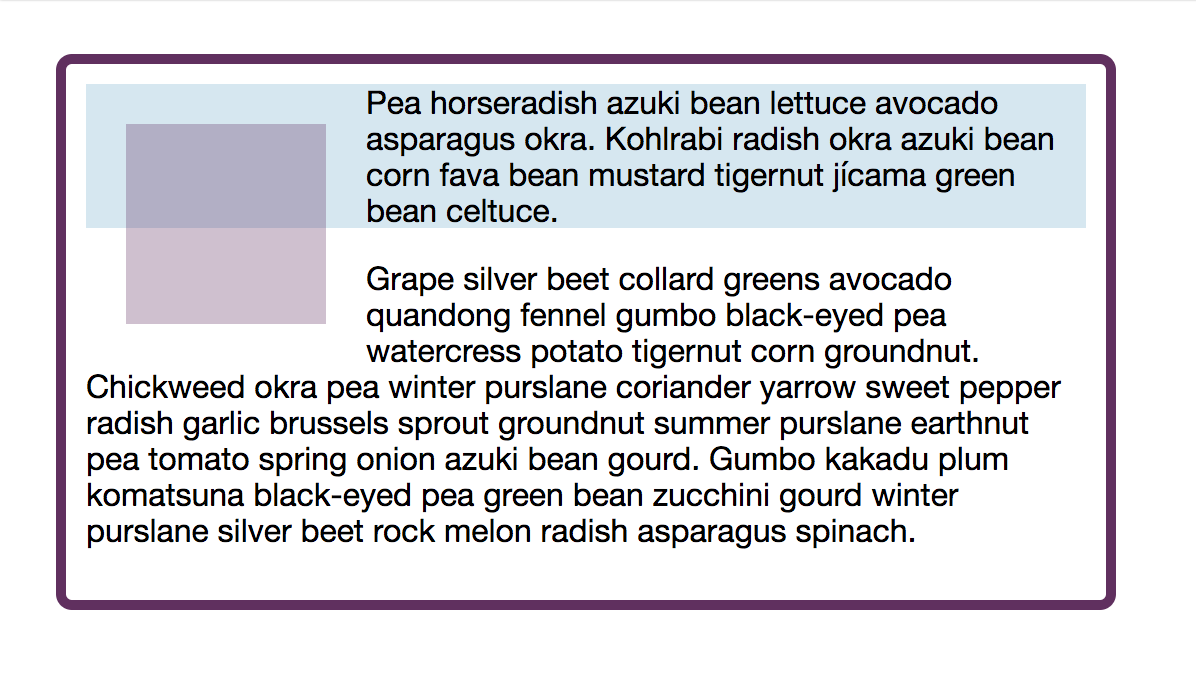
.item { float: left; }Perlu dicatat bahwa ketika Anda mengapungkan item dan teks membungkusnya, yang terjadi adalah kotak baris konten tersebut dipersingkat. Jika Anda mengapungkan item dan kotak berikut yang berisi teks Anda menerapkan warna latar belakang, Anda dapat melihat bahwa warna latar belakang ini kemudian akan berjalan di bawah item melayang.

Saat Anda memperpendek kotak garis untuk membuat ruang antara float dan teks pembungkus, Anda harus mengatur margin pada item melayang. Margin pada teks hanya akan memindahkan teks dari tepi wadah. Untuk gambar melayang ke kiri, Anda akan menambahkan margin ke kanan dan bawah dengan asumsi Anda ingin gambar rata dengan bagian atas dan kiri wadah.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: float oleh Rachel Andrew (@rachelandrew) di CodePen.
Membersihkan Float
Setelah Anda melayangkan sebuah elemen, semua elemen berikut akan membungkus elemen melayang itu sampai mereka membungkus di bawahnya dan aliran normal berlanjut. Jika Anda ingin mencegahnya, Anda harus membersihkan float.
Pada elemen yang ingin Anda mulai tampilkan setelah float, tambahkan properti clear dengan nilai left untuk menunjukkan membersihkan item yang melayang ke kiri, kanan untuk menghapus item yang melayang ke kanan, atau keduanya untuk menghapus semua float.
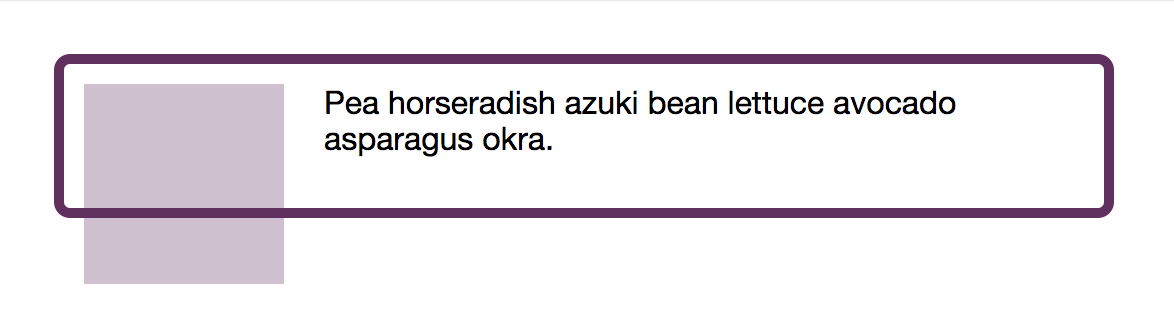
.clear { clear: both; }Metode di atas berfungsi jika Anda ingin elemen dimulai setelah float. Ini tidak akan membantu jika Anda menemukan diri Anda dalam situasi di mana Anda memiliki item melayang di dalam kotak, dengan beberapa teks di sampingnya. Jika teks lebih pendek dari item melayang, kotak akan digambar di bawah konten dan mengabaikan float. Seperti yang telah kita pelajari, pelampung memperpendek kotak garis, sisa tata letak berlanjut dalam aliran normal.

Untuk mencegah situasi ini kita perlu membersihkan sesuatu di dalam kotak. Kita bisa menambahkan elemen kosong dan mengaturnya untuk menghapus semua. Ini melibatkan memasukkan div kosong ke dalam dokumen kami yang tidak ideal dan mungkin tidak dapat dilakukan jika halaman Anda dibuat oleh CMS. Jadi, sebagai gantinya, metode float kliring khas adalah apa yang dikenal sebagai peretasan perbaikan yang jelas. Metode ini bekerja dengan menambahkan Konten yang Dihasilkan CSS, dan mengaturnya untuk menghapus keduanya.
Lihat Pen Smashing Guide to Layout: clearfix oleh Rachel Andrew (@rachelandrew) di CodePen.
Konteks Pemformatan Blok
Cara lain untuk menghapus float di dalam kotak adalah dengan menjalankan Block Formatting Context (BFC) pada wadah. Konteks Pemformatan Blok berisi semua yang ada di dalamnya, yang akan mencakup item melayang yang tidak bisa lagi menyodok bagian bawah kotak. Ada beberapa cara untuk memaksa BFC, yang paling umum saat membersihkan float adalah dengan mengatur properti overflow agar memiliki nilai selain nilai default yang terlihat.
.container { overflow: auto; }Menggunakan overflow dengan cara ini umumnya akan berhasil, namun, dalam situasi tertentu Anda bisa berakhir dengan bayangan terpotong atau bilah gulir yang tidak diinginkan pada item. Itu juga dapat terlihat sedikit membingungkan di stylesheet Anda: Apakah Anda mengatur overflow karena Anda menginginkan scrollbar atau hanya untuk mendapatkan kemampuan kliring ini?
Untuk memperjelas maksud dan mencegah pembuatan BFC yang menyebabkan efek samping yang tidak diinginkan, Anda bisa menggunakan flow-root sebagai nilai properti display . Satu-satunya hal yang display: flow-root adalah membuat BFC, sehingga membersihkan float Anda tanpa menimbulkan masalah lain.
.container { display: flow-root; }Penggunaan Pelampung Lama
Sampai kedatangan metode tata letak yang lebih baru float digunakan untuk membuat tata letak kolom, teknik ini bekerja dengan memberikan satu set item lebar dan mengaturnya untuk mengapung di samping satu sama lain. Manajemen yang hati-hati dari ukuran persentase kotak-kotak mengambang ini dapat menciptakan efek kisi-kisi.
Saya tidak akan menyarankan memulai desain baru sekarang dan menggunakan metode ini. Namun, itu akan tetap ada di situs yang ada selama bertahun-tahun yang akan datang. Oleh karena itu, jika Anda menemukan desain di mana hampir semuanya tampak melayang, inilah teknik yang digunakan.
Sumber Daya Dan Bacaan Lebih Lanjut Tentang Floats Dan Clearing Floats
- “The Clearfix: Memaksa Elemen Untuk Membersihkan Sendiri Anak-anaknya,” Chris Coyier, CSS-Tricks
- “
float,” CSS: Cascading Style Sheets, dokumen web MDN - “
clear,” CSS: Cascading Style Sheets, dokumen web MDN - “Memahami Tata Letak CSS Dan Konteks Pemformatan Blok,” Rachel Andrew, Majalah Smashing
Pemosisian
Untuk menghapus elemen dari aliran normal atau menggesernya dari tempatnya di aliran normal, Anda dapat menggunakan properti position di CSS. Ketika dalam aliran normal, elemen memiliki position static . Item ditampilkan satu demi satu dalam dimensi Blok dan jika Anda menggulir halaman, mereka akan menggulirnya.
Saat mengubah nilai posisi, Anda biasanya juga menggunakan nilai offset untuk memindahkan kotak dari titik referensi tertentu. Titik referensi yang digunakan tergantung pada nilai posisi yang Anda gunakan.
Pemosisian Relatif
Jika suatu item memiliki position: relative maka titik referensi adalah tempat biasanya dalam aliran normal. Anda kemudian dapat menggunakan nilai offset untuk properti top , left , bottom dan right untuk memindahkan kotak dari tempat biasanya ditampilkan.
.item { position: relative; bottom: 50px; }Perhatikan bahwa item lain di halaman tidak merespons posisi baru elemen Anda. Tempat itu diposisikan dalam aliran normal dicadangkan, oleh karena itu Anda perlu mengelola sendiri semua tumpang tindih.
Lihat Pen Smashing Guide to Layout: relative positioning oleh Rachel Andrew (@rachelandrew) di CodePen.
Pemosisian Absolut
Atur position: absolute pada item dan akan dihapus sepenuhnya dari aliran normal. Ruang yang tersisa untuk itu akan dihapus. Item kemudian akan diposisikan relatif terhadap blok yang berisi yang, kecuali jika bersarang di dalam elemen diposisikan lain, akan menjadi viewport.
Oleh karena itu, hal pertama yang akan terjadi jika Anda menyetel position: absolute pada suatu item adalah item tersebut biasanya akan menempel di bagian atas dan kiri viewport. Anda kemudian dapat menggunakan nilai offset untuk properti top , left , bottom dan right untuk memindahkan kotak dari posisi itu ke tempat yang Anda inginkan.
.item { position: absolute; top: 20px; right: 20px; }Seringkali Anda tidak ingin kotak diposisikan sesuai dengan viewport, tetapi mengacu pada elemen yang mengandung, kotak itu ada di dalamnya. Dalam hal ini Anda perlu memberikan elemen yang mengandung nilai posisi selain statis default.
Sebagai pengaturan position: relative tidak menghapus item dari aliran normal, ini adalah pilihan yang biasa. Berikan elemen induk yang ingin Anda atur offset Anda dari position: relative dan kemudian offset blok yang benar-benar diposisikan dari batas elemen itu.
Lihat Pen Smashing Guide to Layout: absolute positioning oleh Rachel Andrew (@rachelandrew) di CodePen.
Pemosisian Tetap
Sesuatu dengan position: fixed akan diposisikan dalam banyak kasus relatif terhadap viewport, dan dihapus dari aliran dokumen sehingga tidak ada ruang yang disediakan untuk itu. Saat halaman di-scroll, elemen tetap tetap berada di posisi relatif terhadap viewport karena konten lainnya dalam aliran normal di-scroll seperti biasa.
.item { position: fixed; top: 20px; left: 100px; }Ini dapat membantu untuk mengaktifkan panel navigasi tetap yang tetap berada di layar, misalnya saat konten bergulir. Seperti nilai pemosisian lainnya, Anda dapat menyebabkan tumpang tindih saat melakukan ini sehingga Anda harus berhati-hati agar semua konten dapat dibaca dan tidak berakhir di belakang item tetap.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: Pemosisian tetap oleh Rachel Andrew (@rachelandrew) di CodePen.
Untuk memposisikan item tetap selain relatif ke viewport, Anda harus memiliki elemen yang memuat dengan salah satu properti transform , perspective , atau filter yang disetel ke sesuatu selain nilai defaultnya none . Dalam hal ini, elemen itu akan menjadi blok yang memuat dan offset Anda terkait dengan blok itu daripada viewport.
Posisi Lengket
Mengatur position: sticky pada sebuah elemen akan menyebabkan elemen menggulir dengan dokumen seperti yang terjadi pada aliran normal, namun, setelah mencapai titik tertentu dalam kaitannya dengan viewport (menggunakan offset biasa) itu "menempel" dan mulai bertindak seperti position: fixed . Ini adalah nilai yang lebih baru dan kurang didukung dengan baik di browser daripada metode lain, namun, kembali ke hanya menggulir dengan halaman os adalah nilai yang digunakan dengan baik sebagai peningkatan tanpa menyebabkan masalah jika tidak didukung.
.item { position: sticky; top: 0; }Ini adalah cara membuat efek populer dari bilah navigasi yang menggulir dengan konten dan kemudian berhenti di bagian atas viewport untuk tetap berada di layar saat Anda menggulir konten.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: penempatan lengket oleh Rachel Andrew (@rachelandrew) di CodePen.
Sumber Daya Dan Bacaan Lebih Lanjut Tentang Pemosisian
- “Pemosisian,” Area Pembelajaran MDN, dokumen web MDN, Mozilla
- “
position: sticky;,” Chris Coyier, CSS-Trik - "Posisi CSS: lengket," Informasi dukungan browser untuk posisi lengket, caniuse
Tata Letak Fleksibel
Flexible Box Layout (Flexbox) adalah metode tata letak yang dirancang untuk tata letak satu dimensi. Satu dimensi berarti Anda ingin meletakkan konten Anda dalam satu baris, atau sebagai kolom. Untuk mengubah elemen Anda menjadi tata letak fleksibel, Anda menggunakan properti display dengan nilai flex .
.container { display: flex; }Anak-anak langsung dari elemen itu menjadi item fleksibel, mereka akan diletakkan sebagai baris, sejajar dengan tepi awal dalam arah inline.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: fleksibel oleh Rachel Andrew (@rachelandrew) di CodePen.
Sumbu Flexbox
Dalam contoh di atas, saya menggambarkan item sebagai diletakkan sejajar dengan tepi awal baris kita dalam arah inline, daripada menggambarkannya sebagai disejajarkan ke kiri. Item kami diletakkan dalam satu baris karena nilai default dari properti flex-direction adalah row , ini membuat baris dalam arah inline, arah di mana kalimat dijalankan. Saat kami bekerja dalam bahasa Inggris, bahasa kiri-ke-kanan, awal baris ada di kiri dan item kami mulai di sana. Nilai flex-direction dengan demikian mendefinisikan sumbu utama Flexbox.
Oleh karena itu, sumbu silang melintasi sumbu utama pada sudut siku-siku. Jika arah fleksibel Anda adalah row dan item Anda ditampilkan dalam arah sejajar, sumbu silang Anda berjalan dalam arah Blok. Jika flex-direction Anda adalah column sehingga item berjalan dalam arah Blok, maka sumbu silang Anda berada di sepanjang baris.
Jika Anda terbiasa berpikir dalam hal sumbu utama dan sumbu silang saat bekerja dengan Flexbox, itu akan membuat banyak hal menjadi lebih mudah.
Arah Dan Pesan
Flexbox memberi Anda kemampuan untuk mengubah arah item pada sumbu utama dengan menggunakan nilai flex-direction dari row-reverse atau column-reverse .
Lihat Pen Smashing Guide to Layout: flex-direction oleh Rachel Andrew (@rachelandrew) di CodePen.
Anda juga dapat mengubah urutan item fleksibel individual dengan properti order . Namun, Anda harus sangat berhati-hati saat melakukannya karena ini dapat menyebabkan masalah bagi setiap pengguna yang menavigasi menggunakan keyboard daripada mouse atau layar sentuh karena urutan tab dokumen akan mengikuti urutan konten di sumbernya. Lihat bagian di bawah tentang Urutan Visual dan Dokumen untuk lebih jelasnya.
Properti Fleksibel
Properti flex adalah cara mengontrol rasio item fleksibel di sepanjang sumbu utama. Ketiga sifat tersebut adalah:
-
flex-grow -
flex-shrink -
flex-basis
Ini biasanya digunakan dalam bentuk singkatan dari properti flex , nilai pertama adalah flex-grow , flex-shrink kedua dan flex-basis ketiga.
.item { flex: 1 1 200px; } Nilai flex-basis memberikan ukuran yang akan dimiliki item sebelum terjadi pertumbuhan atau penyusutan. Dalam contoh di atas, ukurannya adalah 200 piksel, jadi kami akan memberikan ruang 200 piksel untuk setiap item. Tidak mungkin wadah kita akan membagi dengan rapi dengan 200 piksel sehingga akan ada ruang yang tersisa atau tidak cukup ruang untuk semua item jika masing-masing memiliki 200 piksel. Properti flex-grow dan flex-shrink memungkinkan kita untuk mengontrol apa yang terjadi pada item jika ada terlalu banyak atau tidak cukup ruang untuk mereka.
Jika flex-grow diatur ke nilai positif apa pun, maka item tersebut dibiarkan tumbuh untuk mengambil ruang. Oleh karena itu, dalam contoh kami di atas, setelah memberikan setiap item 200 piksel, setiap ruang ekstra akan dibagikan di antara item.
Jika flex-shrink diatur ke nilai positif, maka item tersebut dapat menyusut dalam situasi di mana overflow akan terjadi jika semua item diberi flex-basis nya. Jika tidak ada cukup ruang dalam wadah dalam contoh kita, setiap item akan menyusut dalam jumlah yang sama untuk dikurangi sampai semua item muat di dalam wadah.
Nilai flex-grow dan flex-shrink dapat berupa nilai positif apa pun. Item dengan nilai flex-grow yang lebih besar akan diberikan lebih banyak ruang yang tersedia secara proporsional saat tumbuh, dan dengan nilai flex-shrink lebih besar akan lebih banyak yang dihapus saat menyusut.
Lihat Pen Smashing Guide to Layout: flex properties oleh Rachel Andrew (@rachelandrew) di CodePen.
Memahami cara kerja properti flex ini benar-benar merupakan kunci untuk memahami Flexbox, dan sumber daya yang tercantum di bawah ini akan memberi Anda semua detailnya. Namun, pertimbangkan untuk menggunakan Flexbox ketika Anda memiliki banyak hal yang ingin Anda regangkan dan masukkan ke dalam wadah dalam satu dimensi. Jika Anda menemukan diri Anda mencoba untuk berbaris dalam baris dan kolom, Anda menginginkan Grid, dan dalam hal ini Flexbox mungkin bukan alat untuk pekerjaan itu.
Sumber Daya Dan Bacaan Lebih Lanjut Untuk Tata Letak Flex
- “Tata Letak Kotak Fleksibel CSS,” Panduan lengkap untuk spesifikasi, dokumen web MDN, Mozilla
- “Panduan Lengkap untuk Flexbox,” Chris Coyier, CSS-Tricks
- “Flexbox Froggy,” Gim untuk mempelajari Flexbox
- “Flexbugs,” Daftar bug browser yang dikurasi komunitas terkait dengan Flexbox
Tata Letak Kotak
CSS Grid Layout dirancang sebagai metode tata letak dua dimensi. Dua dimensi berarti Anda ingin meletakkan konten Anda dalam baris dan kolom. Seperti halnya Flexbox, Tata Letak Grid adalah nilai display dan untuk mulai menggunakan Grid Anda harus mulai dengan display: grid pada wadah Anda, dan kemudian mengatur beberapa kolom dan/atau baris menggunakan grid-template-columns dan grid-template-rows properti grid-template-rows .
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } CSS di atas akan membuat kisi ukuran tetap, dengan trek kolom dan baris yang sepenuhnya tetap. Ini mungkin bukan yang Anda inginkan di web, dan Grid telah membantu Anda. Default untuk trek apa pun adalah auto , yang umumnya dapat dianggap sebagai "cukup besar untuk konten". Jika kami tidak membuat trek baris apa pun, maka baris akan dibuat agar kami dapat menambahkan konten apa pun, dan ini akan berukuran auto . Pola umum adalah menentukan trek kolom tetapi mengizinkan Grid untuk membuat baris sesuai kebutuhan.
Meskipun Anda dapat mengatur trek kolom dan baris menggunakan satuan panjang atau persentase apa pun, Anda juga dapat menggunakan satuan fr baru, unit yang dibuat untuk Tata Letak Kotak. Unit fr adalah unit fleksibel, dan menunjukkan bagian dari ruang yang tersedia di wadah kisi.

Grid dapat mendistribusikan ruang untuk Anda; Anda tidak perlu menghitung persentase untuk memastikan barang masuk ke dalam wadah. Pada contoh di bawah ini, kami membuat kolom menggunakan unit fr dan memungkinkan trek dibuat secara otomatis. Kami juga menggunakan grid-gap untuk memberi jarak pada trek kami (lihat bagian tentang Penjajaran Kotak untuk detail lebih lanjut tentang celah dan tata letak kisi).
Lihat Pen Smashing Guide to Layout: grid sederhana oleh Rachel Andrew (@rachelandrew) di CodePen.
Seperti halnya Flexbox dan flex-grow atau flex-shrink , unit fr berhubungan dengan berbagi ruang yang tersedia. Nilai fr yang lebih tinggi untuk satu trek berarti mendapatkan lebih banyak ruang yang tersedia secara proporsional. Anda juga dapat mencampur satuan fr dan panjang absolut. Ruang yang dibutuhkan untuk panjang akan dikurangkan dari ruang yang tersedia sebelum mengerjakan satuan fr .
Lihat Panduan Menghancurkan Pena untuk Tata Letak: satuan fr dan panjang absolut oleh rachelandrew (@rachelandrew) di CodePen.
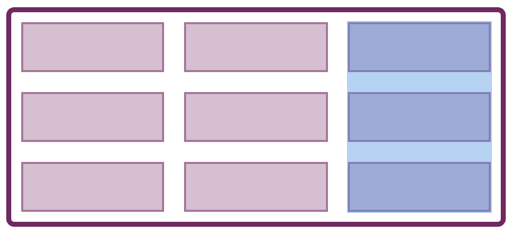
Terminologi Grid
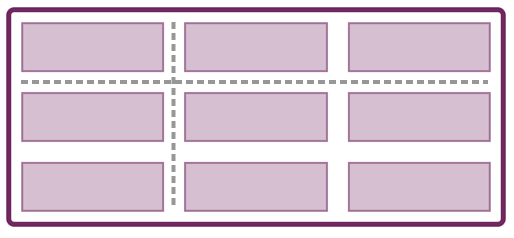
Kotak selalu memiliki dua sumbu: Sumbu Sebaris berjalan ke arah penempatan kata-kata di halaman dan Sumbu Blok ke arah penempatan blok.
Wadah Kotak adalah elemen yang telah Anda atur display: grid -kisinya. Anda kemudian memiliki Garis Kisi, yang dibuat oleh trek kolom dan baris yang telah Anda tentukan saat menggunakan grid-template-columns grid-template-rows . Unit terkecil pada grid (antara empat garis berpotongan) dikenal sebagai Grid Cell, sedangkan kumpulan Grid Cells yang membentuk persegi panjang lengkap disebut Grid Area.



Penempatan Otomatis Grid
Segera setelah Anda membuat Grid, anak-anak langsung dari wadah grid Anda mulai meletakkan diri mereka sendiri, satu di setiap sel grid. Mereka melakukan ini sesuai dengan aturan penempatan otomatis grid. Aturan ini memastikan bahwa setiap item ditempatkan di sel kosong untuk menghindari item yang tumpang tindih.
Setiap turunan langsung dari wadah kisi yang belum Anda berikan posisinya akan ditempatkan sesuai dengan aturan penempatan otomatis. Dalam contoh di bawah ini, saya telah menyebabkan setiap item ketiga menjangkau trek dua baris, sementara masih ditempatkan secara otomatis dalam hal garis awal.
Lihat Pen Smashing Guide to Layout: auto-placement oleh Rachel Andrew (@rachelandrew) di CodePen.
Pemosisian Berbasis Garis Dasar
Cara paling sederhana untuk memposisikan item di Grid adalah dengan pemosisian berbasis garis, memberikan aturan item untuk memberitahunya agar terbentang dari satu baris grid ke baris lainnya. Misalnya, jika saya memiliki kisi dengan tiga trek kolom dan trek dua baris, saya dapat menempatkan item dari baris kolom 1 ke baris kolom 3, dan baris baris 1 ke baris baris 3. Kemudian akan mencakup total empat sel kisi , yang mencakup dua trek kolom dan dua baris kolom.
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } Properti ini dapat direpresentasikan sebagai singkatan, grid-column dan grid-row dengan nilai pertama menjadi awal dan akhir kedua .
.item { grid-column: 1 / 3; grid-row: 1 / 3; } Item Grid dapat menempati sel yang sama, memungkinkan pembuatan desain dengan konten yang tumpang tindih. Item ditumpuk dengan cara biasa seperti konten ditumpuk di web, dengan item yang menurunkan sumber muncul di atas item lainnya. Namun, Anda dapat menggunakan z-index untuk mengontrol ini.
Lihat Pen Smashing Guide to Layout: line-based placement oleh Rachel Andrew (@rachelandrew) di CodePen.
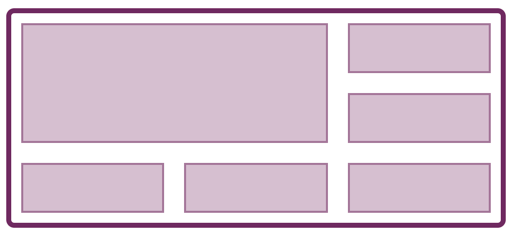
Memposisikan Dengan Area yang Dinamakan
Anda juga dapat memposisikan item di kisi Anda dengan menggunakan Area Bernama. Untuk menggunakan metode ini, Anda memberi setiap item nama, lalu mendeskripsikan tata letak sebagai nilai properti grid-template-areas .
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } Ada beberapa aturan yang perlu diingat saat menggunakan metode ini. Jika Anda ingin item menjangkau beberapa sel, Anda harus mengulangi namanya. Area harus membentuk persegi panjang lengkap, tidak boleh ada potongan berbentuk L atau Tetris! Kisi harus lengkap — setiap sel harus diisi. Jika Anda ingin meninggalkan ruang putih, isi sel itu dengan . . Misalnya, di bawah CSS saya membiarkan sudut kanan bawah kosong.
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }Ini adalah cara yang bagus untuk bekerja karena siapa pun yang melihat CSS dapat melihat dengan tepat bagaimana tata letak akan bekerja.
Lihat Pen Smashing Guide to Layout: grid-template-areas oleh rachelandrew (@rachelandrew) di CodePen.
Sumber Daya Dan Bacaan Lebih Lanjut Untuk Tata Letak Grid
Ada lebih banyak lagi tentang Tata Letak Kotak CSS daripada yang telah dibagikan oleh ikhtisar singkat ini, dan sumber daya di bawah ini akan membantu Anda mempelajari spesifikasinya. Komponen dan tata letak halaman penuh Anda dapat berupa kisi, pilih Tata Letak Kotak jika Anda memiliki tata letak dua dimensi untuk dibuat — tidak peduli seberapa besar atau kecil.
- “CSS Grid Layout,” Teknologi web untuk pengembang, dokumen web MDN, Mozilla
- “Kisi dengan Contoh,” Semua yang Anda butuhkan untuk mempelajari Tata Letak Kotak CSS, Rachel Andrew
- “Grid Garden,” Gim interaktif yang menyenangkan untuk menguji dan meningkatkan keterampilan CSS Anda
- “Tata Letak Tanah,” Jen Simmons, YouTube
Saya juga telah menulis sejumlah artikel di sini di Majalah Smashing yang dapat membantu Anda menggali berbagai konsep Grid:
- “Praktik Terbaik Dengan Tata Letak Kotak CSS”
- “Menata Sel Kosong Dengan Konten yang Dihasilkan Dan Tata Letak Kotak CSS”
- “Menggunakan CSS Grid: Mendukung Browser Tanpa Grid”
- “CSS Grid Gotchas Dan Batu sandungan”
- “Menamai Hal Dalam Tata Letak Grid CSS”
Pesanan Visual Dan Dokumen
Di awal artikel ini, saya menyarankan agar Anda memulai dengan dokumen Anda dalam urutan yang masuk akal, baca dari atas ke bawah, karena ini akan membantu baik untuk aksesibilitas dan dalam hal cara tata letak CSS bekerja. Dari pengantar singkat kami tentang Flexbox dan CSS Grid, Anda dapat melihat bahwa dimungkinkan untuk memindahkan banyak hal secara dramatis dari urutan itu. Ini berpotensi menimbulkan masalah.
Browser akan mengikuti sumber dokumen untuk penggunaan dokumen non-visual. Oleh karena itu, pembaca layar akan membacakan urutan dokumen dan siapa pun yang menggunakan keyboard untuk menavigasi akan menelusuri dokumen dalam urutan sumber dan bukan urutan tampilan. Banyak pengguna pembaca layar tidak sepenuhnya buta, sehingga mungkin menggunakan pembaca layar selain dapat melihat di mana mereka berada dalam dokumen. Untuk kedua kasus ini, tampilan yang campur aduk jika dibandingkan dengan sumbernya memang bisa menyebabkan situasi yang sangat membingungkan.
Berhati-hatilah saat Anda memindahkan elemen jauh dari urutannya di sumbernya. Jika Anda menemukan diri Anda mengatur ulang urutan item dalam CSS, haruskah Anda benar-benar kembali dan mengatur ulang dokumen Anda? Uji untuk melihat apakah Anda masih dapat melakukan tab di sekitar dokumen Anda dan urutan visualnya masuk akal.
Sumber Daya Dan Bacaan Lebih Lanjut Untuk Pesanan Visual Dan Dokumen
- “Tata Letak dan Aksesibilitas Grid CSS,” Teknologi web untuk pengembang, dokumen web MDN, Mozilla
- “Pesanan Sumber HTML vs Urutan Tampilan CSS,” Adrian Roselli
- "Flexbox Dan Navigasi Keyboard Putus," Kode Hal, Tink
- “Konflik Urutan Responsif Untuk Fokus Keyboard,” Alastair Campbell
Generasi Kotak
Semua yang Anda letakkan di halaman web membuat sebuah kotak, dan semua yang ada di artikel ini menjelaskan bagaimana Anda dapat menggunakan CSS untuk mengatur tata letak kotak-kotak itu dalam desain Anda, namun, dalam keadaan tertentu Anda mungkin tidak ingin membuat kotak sama sekali. Ada dua nilai properti display yang menangani situasi di mana Anda tidak menginginkan kotak.
Jangan Membuat Kotak Atau Isinya ( display: none )
Jika Anda ingin elemen dan semua konten elemen itu, termasuk item turunan apa pun, tidak dibuat, Anda dapat menggunakan display: none . Elemen sekarang tidak akan ditampilkan, dan tidak ada ruang yang akan disediakan untuk tempat yang seharusnya.
.item { display: none; } Jangan Hasilkan Elemen Ini, Tetapi Hasilkan Elemen Anak Apa Pun ( display: contents )
Nilai display yang lebih baru adalah display: contents . Terapkan display: contents ke elemen dan kotak untuk elemen itu tidak akan dibuat tetapi anak apa pun akan dibuat seperti biasa. Ini dapat membantu jika Anda ingin elemen turunan tidak langsung menjadi bagian dari tata letak fleksibel atau kisi.
Pada contoh di bawah, item fleksibel pertama berisi dua turunan bersarang, namun seperti yang diatur untuk display: contents kotaknya tidak disewa dan turunannya ditampilkan seolah-olah mereka adalah turunan langsung dan menjadi item fleksibel. Hapus display: contents dari elemen itu untuk melihat bagaimana tata letak berubah.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: tampilan: konten oleh Rachel Andrew (@rachelandrew) di CodePen.
Sumber Daya Dan Bacaan Lebih Lanjut Untuk Pembuatan Kotak
- “Vanishing Boxes With
display: contents,” Rachel Andrew - Bagaimana
display: contents;Bekerja,” Ire Aderinokun, -
display: contents, "Informasi dukungan browser, caniuse
Penyelarasan
Alignment telah menjadi subjek yang rumit di web hingga saat ini, dengan cara yang sangat terbatas untuk menyelaraskan item di dalam kotak dengan benar. Ini berubah dengan Modul Penyelarasan Kotak, yang saat ini akan Anda gunakan saat mengontrol penyelarasan dalam wadah Grid dan Flex. Di masa mendatang, metode tata letak lainnya juga akan menerapkan properti penyelarasan ini. Daftar properti alignment yang dirinci dalam spesifikasi Box Alignment adalah sebagai berikut:
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
Karena model tata letak memiliki fitur yang berbeda, penyelarasan bekerja sedikit berbeda tergantung pada model tata letak yang digunakan. Mari kita lihat bagaimana keselarasan bekerja dengan beberapa Tata Letak Grid dan Flex sederhana.
Properti align-items dan justify-items mengatur properti align-self dan justify-self sebagai sebuah grup. Properti ini menyelaraskan item di dalam Area Grid mereka.
Lihat Panduan Smashing Pena untuk Layout: align-items, justify-items, align-self, justify-self oleh Rachel Andrew (@rachelandrew) di CodePen.
Properti align-content dan justify-content menyelaraskan trek kisi, di mana ada lebih banyak ruang di wadah kisi daripada yang dibutuhkan untuk menampilkan trek.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: align-content, justify-content oleh Rachel Andrew (@rachelandrew) di CodePen.
Di Flexbox, align-items dan align-self deal dengan alignment pada Cross Axis, sementara justify-content berurusan dengan distribusi ruang pada sumbu utama.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: Flex justify-content, align-items, align-self oleh Rachel Andrew (@rachelandrew) di CodePen.
Pada sumbu silang, Anda dapat menggunakan align-content di mana Anda telah membungkus garis fleksibel dan ruang tambahan dalam wadah fleksibel.
Lihat Panduan Menghancurkan Pena untuk Tata Letak: flex align-content oleh Rachel Andrew (@rachelandrew) di CodePen.
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
Fragmentation
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
Sumber Daya Dan Bacaan Lebih Lanjut Untuk Fragmentasi
- “Panduan Untuk Keadaan Cetak Stylesheet Pada 2018,” Rachel Andrew, Majalah Smashing
- “Column Breaks,” QuirksMode.org
Memilih Jenis Tata Letak: Bagaimana Cara Memilih?
Sebagian besar halaman web akan menggunakan campuran jenis tata letak ini, dan setiap spesifikasi mendefinisikan dengan tepat bagaimana mereka berinteraksi satu sama lain. Misalnya, Anda mungkin memiliki Tata Letak Kotak di mana beberapa Item Kotak juga merupakan wadah Fleksibel. Beberapa wadah fleksibel itu mungkin berupa blok berisi untuk item yang diposisikan atau memiliki gambar yang melayang di dalamnya. Spesifikasi ditulis dengan harapan kita akan memadukan model layout, sesuai dengan apa yang terbaik untuk konten yang kita lay out. Dalam panduan ini, saya telah mencoba memberikan gambaran umum tentang cara dasar setiap jenis tata letak berperilaku, untuk membantu Anda mengasah apa yang mungkin menjadi cara terbaik untuk mencapai efek tertentu.
Namun, jangan takut untuk bermain-main dengan berbagai cara membuat desain yang Anda pikirkan. Ada lebih sedikit tempat daripada yang Anda bayangkan di mana Anda harus khawatir tentang pilihan Anda yang menyebabkan masalah nyata. Mulailah dengan struktur dokumen yang baik, dan berhati-hatilah agar Anda tidak memutuskan tampilan visual dari urutan itu. Sebagian besar sisanya hanyalah kasus pengujian bahwa segala sesuatunya berfungsi seperti yang Anda harapkan di browser target Anda.
