Menggunakan Grommet Dalam Aplikasi Bereaksi
Diterbitkan: 2022-03-10Selama bertahun-tahun, ekosistem React telah berkembang dengan penemuan perpustakaan yang membantu pengembangan aplikasi React. Dalam tutorial ini, kita akan belajar menggunakan Grommet untuk mengembangkan komponen yang responsif, mudah diakses, dan mobile-first untuk aplikasi React. Kami akan melihat lebih dekat pada konsep intinya, beberapa kasus penggunaannya, dan membuat contoh sederhana. Penting untuk dicatat bahwa Grommet adalah sumber terbuka dengan 6,9 ribu bintang di GitHub.
Tutorial ini akan bermanfaat bagi pembaca yang tertarik untuk mengembangkan komponen responsif dalam aplikasi React mereka menggunakan Grommet. Artikel ini membutuhkan pemahaman dasar tentang komponen React dan Styled.
Apa itu Grommet?
Grommet adalah library komponen React yang menawarkan komponen kode mobile-first yang responsif dan dapat diakses. Ia melakukan ini melalui komponennya — yang merupakan blok bangunan untuk perpustakaan. Mereka termasuk Tata Letak, Jenis, Warna, Kontrol, Input, Media Visualisasi, dan utilitas. Semua komponen grommet sudah terpasang dengan mempertimbangkan aksesibilitas dan responsivitas.
Grommet menyediakan dukungan untuk spesifikasi W3C yang membuatnya mendapat poin besar dalam hal aksesibilitas. Ini juga menyediakan tema dan alat canggih yang memungkinkan Anda menyesuaikan warna, jenis, elemen komponen, dan kebutuhan tata letak sesuai dengan kebutuhan proyek Anda.
Beberapa alternatif populer untuk Grommet termasuk tailwindcss dan komponen gaya, meskipun sangat populer di kalangan pengembang, setiap kerangka berbeda dalam pendekatan dalam membangun aplikasi. Grommet adalah mobile-first, dapat diakses, responsif dan tema di luar kotak dan memiliki dukungan untuk W3C untuk pembuatan aplikasi React yang mudah sementara Tailwind CSS adalah kerangka kerja yang sangat dapat disesuaikan dan utilitas yang memungkinkan pengembang untuk membangun aplikasi tanpa batasan CSS seperti aturan berjenjang. Komponen gaya bertujuan untuk membantu pengembang menulis komponen React yang dapat digunakan kembali dengan memungkinkan kita menulis kode CSS dalam JavaScript menggunakan literal objek dan juga menggunakan komponen sebagai konstruksi gaya tingkat rendah.
Dalam proyek kami, kami akan menggunakan Grommet dalam proyek kami karena komponen yang dapat disesuaikan, aksesibilitas, dan properti tema yang kami perlukan saat kami melanjutkan dalam tutorial ini.
Menggunakan Komponen Grommet
Grommet seperti banyak perpustakaan komponen lainnya hadir dengan beberapa komponen untuk tata letak dan tema seperti komponen Box, Card, dan Header. Untuk menggunakan terlebih dahulu Anda perlu menginstal paket grommet menggunakan NPM atau benang, seperti blok kode di bawah ini.
npm i grommet styled-componentsAtau:
yarn add grommet styled-componentsDari atas, Anda dapat melihat bahwa kami juga memasang komponen gaya. Ini karena Grommet menggunakan komponen gaya untuk menyesuaikan gaya dalam komponen; disarankan untuk menginstal komponen gaya di proyek Anda.
Untuk menggunakan komponen Grommet dalam proyek React, Anda perlu mengimpor grommet . Mari kita buat komponen kartu di bawah ini untuk menjelaskan:
import React from 'react'; import { Grommet, Card } from 'grommet'; export default function GrommetExample() { return ( <Card> <CardBody pad="medium">Body</CardBody> <Button icon={<Icons.Favorite color="red" />} hoverIndicator /> </Card> ); } Pada blok kode di atas, pertama-tama impor Grommet dan komponen Card dari paket grommet ke file Anda, selanjutnya kita membungkus komponen kita menggunakan komponen Card yang telah kita impor. Gaya dapat ditambahkan ke komponen Grommet sebagai objek seperti yang kita lakukan pada Button atau dapat ditata menggunakan komponen gaya.
Mari kita lihat lebih banyak contoh komponen Grommet dengan melihat komponen Form.
Mengapa Grommet?
Tujuan utama Grommet adalah untuk meningkatkan pengalaman pengembang dan membuat cara yang lebih cepat dalam membangun aplikasi React dengan komponen yang mengutamakan seluler, dapat diakses, dan responsif. Grommet menyelaraskan desain dan alur kerja pengembang dengan mulus untuk menciptakan pengalaman yang mulus, sehingga sangat mudah bagi siapa saja untuk memulai.
Grommet juga menyediakan dukungan untuk pembaca layar di luar kotak, varian tema seperti mode gelap diperoleh dari grommet di luar kotak dan mereka dapat diatur menggunakan prop themeMode dalam aplikasi React, seperti di bawah ini.
import React from "react"; import { Grommet, Box, Button, Heading, dark } from "grommet"; import { grommet } from "grommet"; const App = () => { const [darkMode, setDarkMode] = React.useState(false); return ( <Grommet full theme={grommet} themeMode={darkMode ? "dark" : "light"}> <Box pad="large"> <Heading level="1">Grommet Darkmode toggle</Heading> <Button label="Toggle Theme" primary alignSelf="center" margin="large" onClick={() => setDarkMode(!darkMode)} /> </Box> </Grommet> ); }; export default App; Pada blok kode di atas, kita menggunakan properti themeMode untuk menambahkan mode gelap. Menggunakan operator ternary, kami memeriksa apakah halaman dalam mode gelap, kami dapat mengubahnya ke mode terang, selanjutnya kami menambahkan tombol untuk beralih antara mode terang dan gelap pada aplikasi kami, Anda dapat memeriksa di sini untuk demo di Codesandbox.
Grommet juga bisa eksis dengan kerangka kerja lain dan tidak menambahkan gaya global yang akan memengaruhi komponen yang ada di aplikasi React Anda, fungsi dan gaya dapat diinterpolasi ke dalam literal objek untuk gaya. Grommet juga menampilkan komponen Layout, yang menampilkan beberapa properti CSS seperti flexbox, ia juga mengambil semua properti flexbox sebagai props.
Grommet memiliki perpustakaan besar ikon SVG yang dapat diakses menggunakan komponen <Icon /> , tidak seperti banyak kerangka kerja lainnya. Grommet menampilkan komponen untuk visualisasi data seperti diagram batang, peta, dan bahkan pelacak kemajuan.
Beberapa perusahaan menggunakan Grommet hari ini untuk membuat aplikasi dunia nyata, termasuk Netflix, IBM, Sony, Samsung, Shopify, GitHub dan Twilio.
Membangun Komponen Harga Dengan Grommet
Sekarang kita mengetahui dasar-dasar dan konsep inti Grommet, kita akan membuat komponen harga menggunakan komponen Grommet, komponen tersebut harus menampilkan komponen seperti Kartu, Kotak, dan Tombol dari perpustakaan Grommet.
Tanpa basa-basi lagi, mari kita mulai!
Menyiapkan Lingkungan Anda
Pertama, mari kita buat aplikasi React kosong, tulis blok kode di bawah ini pada terminal Anda.
create-react-app grommet-appKode di atas akan membuat aplikasi React kosong menggunakan paket create-react-app. Pindah ke direktori proyek.
cd grommet-appSelanjutnya adalah menginstal dependensi yang kita perlukan dalam proyek kita.
yarn add grommet styled-componentsJika Anda sudah melakukan ini, maka mulai server proyek menggunakan perintah di bawah ini.
yarn startUntuk proyek ini, kita memerlukan satu komponen untuk kartu kita dan gaya dengan komponen gaya.
Mari kita buat kartu pertama di bawah ini
import React from "react"; import styled from "styled-components"; export default function GrommetCard() { return ( <> <CardWrapper> <Card left> <Div> <Div> <CardContent> <small>Basic</small> <h1>$588</h1> </CardContent> <CardContent> <p>500 GB storage</p> </CardContent> <CardContent> <p>2 Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 3 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); } Pada blok kode di atas, kita menggunakan komponen CardWrapper untuk membungkus semua komponen Card kita, selanjutnya kita menambahkan komponen baru, CardContent yang digunakan untuk membungkus semua konten kita di setiap komponen kartu. Komponen CardButton adalah komponen tombol yang digunakan pada kartu di Grommet.
Selanjutnya, mari kita buat gaya untuk aplikasi kita menggunakan komponen gaya. Tulis file di bawah ini:
const primaryGradient = "linear-gradient(hsl(236, 72%, 79%), hsl(237, 63%, 64%))"; const CardWrapper = styled.div` display: flex; justify-content: center; align-items: center; height: max-content; margin: 20px; @media all and (max-width: 1240px) { flex-direction: column; } `; Di atas, kami mendefinisikan objek gaya untuk CardWrapper kami di aplikasi kami. Mari tambahkan objek gaya untuk komponen Kartu kita di atas.
const Card = styled.div` min-width: 380px; box-shadow: 3px -2px 19px 0px rgba(50, 50, 50, 0.51); border-radius: ${(props) => (props.left ? " 6px 0 0 6px" : props.right ? "0 6px 6px 0" : "6px")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; padding: 25px 20px; height: ${(props) => (props.center ? "520px" : "480px")}; display: flex; justify-content: center; align-items: center; @media all and (max-width: 1240px) { margin-bottom: 20px; border-radius: 6px; height: 480px; } @media all and (max-width: 420px) { min-width: 90%; } `;Mari tambahkan lebih banyak gaya ke komponen kita.
const CardButton = styled.div` min-width: 100%; padding: 10px 15px; min-height: 50px; box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2); color: ${(props) => (props.secondary !== undefined ? "#fff" : "#7c7ee3")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; text-align: center; margin-top: 25px; display: flex; align-items: center; justify-content: center; font-weight: 600; font-size: 16px; border-radius: 6px; `; const CardContent = styled.div` width: 100%; color: ${(props) => (props.secondary !== undefined ? "#fff" : "#000")}; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1.3px solid #eee; text-align: center; `; const Div = styled.div` min-width: 100%; `;Setelah kami melakukan semua ini, proyek kami akan terlihat mirip dengan gambar di bawah ini.


Kita perlu menambahkan lebih banyak kartu ke komponen kita menggunakan blok kode di bawah ini.
<Card center secondary> <Div> <Div> <CardContent secondary> <small>Premium</small> <h1>$788</h1> </CardContent> <CardContent secondary> <p>75 GB storage</p> </CardContent> <CardContent secondary> <p>4 Users Allowed</p> </CardContent> <CardContent secondary> <p>Send Up To 5 GB</p> </CardContent> </Div> <CardButton>LEARN MORE</CardButton> </Div> </Card> <Card right> <Div> <Div> <CardContent> <small>PRO</small> <h1>$1000</h1> </CardContent> <CardContent> <p>1TB storage</p> </CardContent> <CardContent> <p>Unlimited Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 10 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); }Di sini, kami membuat dua komponen kartu lagi, menambahkan komponen kustom kami sendiri dengan komponen gaya dan menggunakan objek gaya yang kami definisikan di atas untuk membungkus komponen Grommet dan meningkatkan gaya.
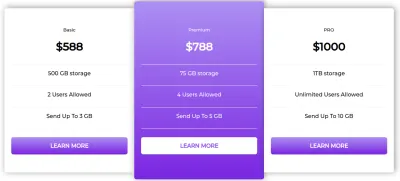
Aplikasi kartu harga akhir kami akan terlihat seperti gambar di bawah ini.

Menggunakan Grommet Dalam Produksi (Aplikasi Daftar Bangunan)
Untuk melihat contoh tampilannya menggunakan Grommet di aplikasi lain, kita akan membuat aplikasi sederhana yang memungkinkan pengguna menambahkan, melihat, dan menghapus item daftar. Kita akan menggunakan React Context API bawaan untuk mengelola status aplikasi, Grommet untuk komponen UI dan komponen gaya untuk menata aplikasi kita.
Sekali lagi, mari kita inisialisasi aplikasi reaksi menggunakan perintah di bawah ini.
create-react-app list-appcd ke direktori proyek
cd list-app yarn add grommet grommet-controls grommet-icons styled-componentsDi blok kode di atas, kami menginstal:
grommet | Pustaka komponen UI kami |
grommet-controls , grommet-icons | Ikon dan paket kontrol yang perlu kita instal untuk bekerja dengan Grommet |
styled-components | Untuk memanfaatkan literal yang ditandai untuk menata komponen reaksi dan grommet |
Membangun Konteks Aplikasi
Dalam aplikasi kita perlu berbagi data pengguna di beberapa komponen, untuk mencapai itu kita akan menggunakan Context API. Dengan ini, kita dapat membuat Konteks Aplikasi yang akan menampung daftar dan logika untuk aplikasi kita. Anda dapat membaca artikel ini untuk mempelajari lebih lanjut tentang API Konteks.
Untuk membuat konteks aplikasi kami, pertama buat folder bernama context di direktori src aplikasi kami, selanjutnya buat file bernama AppContext.js ini akan menjadi file untuk semua konteks aplikasi kami, mari lakukan itu di blok kode di bawah ini:
import React, { createContext, useState } from 'react'; export const Context = createContext(); const AppContext = ({children}) => { const [lists, setLists] = useState([]); const removeList = item => { let newLists = [...lists]; lists.map((list, id) => { return list === item && newLists.splice(id, 1); }); setLists(newLists); } Pada blok kode di atas, kita mengimport konteks API hook createContext dan useState hook semua dari React, dengan menggunakan komponen useState , kita membuat status pusat untuk aplikasi kita, hal ini dilakukan agar komponen tersebut dapat bertindak sebagai Penyedia Konteks untuk lainnya komponen dalam aplikasi kita. Selanjutnya, kami membuat variabel baru bernama removeList yang mengambil item sebagai parameter, menggunakan operator spread kami menyebarkan apa yang ada di negara bagian dan menyambungkan objek yang sama dengan item yang ingin kami hapus.
Selanjutnya, kita akan menggunakan logika di atas untuk membuat metode untuk menambah dan menghapus item daftar di aplikasi kita, kita melakukannya di blok kode di bawah ini:
return ( <Context.Provider value={{ lists, addToLists: (newItem) => setLists([...lists, newItem]), deleteFromList: (item) => removeList(item) }}> {children} </Context.Provider> ) } export default AppContext; Di sini, kami mengembalikan Context.Provider dan menerima properti anak-anak, kami melakukan ini agar komponen lain dapat mengakses properti yang kami berikan di properti nilai, kami menginisialisasi objek lists untuk diambil dalam daftar kami, metode addToList mengambil parameter newItem untuk menambahkan daftar baru ke status aplikasi kita dan deleteFromList menghapus atau menghapus item dari toko daftar.
Membangun Komponen Daftar
Di bagian ini, kita akan membuat komponen Daftar menggunakan Grommet untuk komponen UI dan komponen gaya untuk menata beberapa bagian UI. Pertama, buat folder komponen di dalam direktori src aplikasi kita, lalu di dalam folder komponen, buat file List.js baru dan di dalamnya, tulis kode di bawah ini.
import React from "react"; import styled from "styled-components"; import { Card, CardBody, Box, Text, Button } from "grommet"; function List(props) { return ( <StyledDiv> <Card> <CardBody className="card_body"> <Box direction="row" className="item_box"> <Text className="text">{props.list}</Text> <Box className="button_box"> <Button onClick={props.deleteList.bind(this, props.list)} className="button" > Delete </Button> </Box> </Box> </CardBody> </Card> </StyledDiv> ); } export default List;Pada kode di atas, pertama kita mengimpor komponen Card, CardBody, Box, Text dan Button dari grommet, selanjutnya kita membuat komponen List untuk mengambil alat peraga, menggunakan komponen Grommet kita membuat komponen kartu dengan tombol hapus yang akan ditambahkan secara otomatis ke sebuah daftar. Selanjutnya adalah menata komponen kita di bawah ini:
const StyledDiv = styled.div` .button { background-color: #8b0000; color: white; padding: 10px; border-radius: 5px; } .card_body { padding: 20px; margin-top: 20px; } .item_box { justify-content: space-between; } .text { margin-top: auto; margin-bottom: auto; } `;Setelah kita melakukan hal di atas, komponen kita akan terlihat seperti gambar di bawah ini.

Membangun Komponen Tampilan Daftar
Komponen ini menampilkan semua daftar yang telah kita tambahkan dan juga secara otomatis membuat tombol hapus segera setelah daftar baru ditambahkan.
import React from "react"; import List from "./List"; import { Context } from '../context/AppContext'; function ListDisplay() { return ( <Context.Consumer> {(context) => ( <div className="container"> {context.lists.length ? context.lists.map((list, id) => ( <List key={id} list={list} deleteList={context.deleteFromList} /> )) : null } </div> )} </Context.Consumer> ); } export default ListDisplay; Dalam komponen ini, kami membuat fungsi ListDisplay dan membungkusnya menggunakan Context.Consumer dari komponen appContext kami, selanjutnya menggunakan div untuk tag wadah kami, kami merusak list dan metode deleteList dari konteks aplikasi, dengan melakukan ini kami dapat untuk melewati mereka sebagai alat peraga. Selanjutnya, kita memetakan melalui lists untuk mengembalikan daftar baru, yang dapat kita gunakan dalam membangun satu daftar dengan meneruskan objek yang dikembalikan sebagai props ke komponen List .
Komponen kita akan terlihat seperti ini dengan daftar yang ditambahkan:

Komponen NavBar
Komponen ini akan menjadi bagian terbesar dari aplikasi kita, di sini kita akan menyusun komponen kita menggunakan Context.Consumer dan mirip dengan komponen kita yang lain, kita akan menata dengan komponen yang ditata untuk penataan. Mari kita membangun komponen ini di bawah ini.
import React, { useState } from "react"; import { Heading, Form, TextInput, Button } from "grommet"; import styled from "styled-components"; import { Context } from '../context/AppContext'; function Navbar() { const [value, setValue] = useState(""); return ( <Context.Consumer> {store => ( <StyledDiv className="container"> <Heading className="title">Grommet List App</Heading> <Form onSubmit={() => store.addToLists(value)} className="form-group"> <TextInput className="form" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter item" /> <Button type='submit' className="button">Add to List</Button> </Form> </StyledDiv> )} </Context.Consumer> ); } const StyledDiv = styled.div` .button { margin-top: 10px; background-color: purple; color: white; padding: 10px; border-radius: 5px; } `; export default Navbar; Pertama, untuk mengakses properti di penyedia konteks aplikasi, kami membungkus komponen kami dalam komponen Context.Consumer . Selanjutnya, kami menambahkan tag Heading dari Grommet, dan kemudian kami membuat formulir input untuk menambahkan daftar kami dengan menggunakan metode addToList yang mengambil parameter nilai (dalam kasus kami nilai adalah input pengguna). Last but not least, kami menambahkan tombol Kirim untuk menangani pengiriman formulir.
Setelah dilakukan dengan benar, aplikasi kita akan terlihat seperti ini:

Kesimpulan
Dalam artikel ini, kami mempelajari tentang Grommet, pustaka komponen dengan mempertimbangkan responsivitas dan aksesibilitas. Kami juga melalui proses pembuatan aplikasi komponen harga menggunakan Grommet dan aplikasi daftar. Bersenang-senang menggunakan Grommet untuk komponen Anda dan kebutuhan UI untuk aplikasi React Anda berikutnya. Kode untuk aplikasi daftar Grommet dapat ditemukan di Codesandbox dan komponen harga dapat ditemukan di sini.
Sumber daya
- Dokumen Grommet
- Pengantar Grommet
- Pengantar Context API React
