Memahami dan Merancang Dengan Sistem Grid
Diterbitkan: 2019-02-20Membuat struktur untuk desain Anda bisa jadi sulit dan memakan waktu. Menerapkan sistem kisi ke tata letak Anda dapat membantu menyusun konten dengan lebih baik dan meningkatkan proses desain Anda secara keseluruhan. Ini adalah teknik yang dicoba dan diuji yang pertama kali diperkenalkan untuk tata letak cetak. Ketika Anda memiliki sistem yang baik, Anda pasti akan mencapai konsistensi. Kisi bertindak sebagai lem tak terlihat yang menyatukan semua elemen dalam desain Anda.
Grid dapat diterapkan pada desain interaktif juga. Saat mendesain halaman web, pengguna ingin melihat fitur yang sama diletakkan di tempat yang mereka harapkan untuk melihatnya. Ini adalah salah satu cara paling efektif untuk mengatur konten pada halaman. Sekitar 90% dari semua interaksi dilakukan menggunakan layar. Kami sekarang dapat dengan mudah menelusuri situs web dan membaca informasi di berbagai perangkat – ponsel, tablet, laptop, TV, dan jam tangan pintar untuk beberapa nama. Sebagai desainer, jika Anda tidak dapat mendesain dengan mempertimbangkan perilaku multi-layar, maka Anda berisiko kehilangan pelanggan. Untuk menciptakan pengalaman digital yang menyenangkan dan menyenangkan, Anda harus dapat memahami cara menggunakan grid secara efektif. Dengan cara ini Anda dapat menyusun konten dan menskalakannya di berbagai perangkat dan platform. Pada artikel ini, kita akan membahas banyak kegunaan dari sistem grid dan alasan mengapa hal itu akan meningkatkan proses desain Anda
1. Mengatur konten
Salah satu alasan utama untuk grid adalah untuk menjaga elemen yang berbeda dalam desain yang terorganisir. Saat Anda membuat sistem kisi, Anda sedang menyiapkan struktur untuk elemen dalam desain Anda untuk disejajarkan. Saat memilih sistem grid, pastikan untuk memilih salah satu yang akan bekerja dengan elemen yang berbeda dalam desain Anda. Baik itu tipe, citra, atau elemen lain apa pun dalam desain Anda. Dengan melakukan ini, Anda terikat untuk membuat tata letak yang rapi, bersih, dan teratur.
Menggunakannya memastikan kejelasan dan konsistensi. Aturan ini berlaku ketika sistem grid diterapkan ke antarmuka interaktif juga. Grid yang efektif memandu mata pengguna melalui berbagai elemen antarmuka. Ini terutama benar ketika mereka digunakan dalam produk digital. Menggunakannya juga memudahkan pemirsa untuk menemukan informasi berikutnya.
2. Sistem Grid Meningkatkan Proses Desain
Kami selalu mencari untuk menyelesaikan sesuatu dengan lebih cepat dan lebih efektif. Saat merancang tata letak, kisi membantu Anda melakukan hal itu. Alih-alih secara manual mencoba menemukan tempat untuk elemen desain pada halaman, kisi dapat membantu Anda membuat pilihan berdasarkan informasi tentang penempatan, skala, dll. Selain membantu Anda membuat keputusan tata letak yang lebih baik, kisi juga bertindak sebagai dasar untuk membantu Anda membangun rancangan.
Dalam hal desain UI, sistem grid dapat membantu mengelola proporsi antara margin dan memastikan jarak dan margin diatur dengan benar. Ini juga memungkinkan desainer untuk membuat desain piksel yang sempurna sejak awal.
3. Sistem Grid Mengatur Tipografi
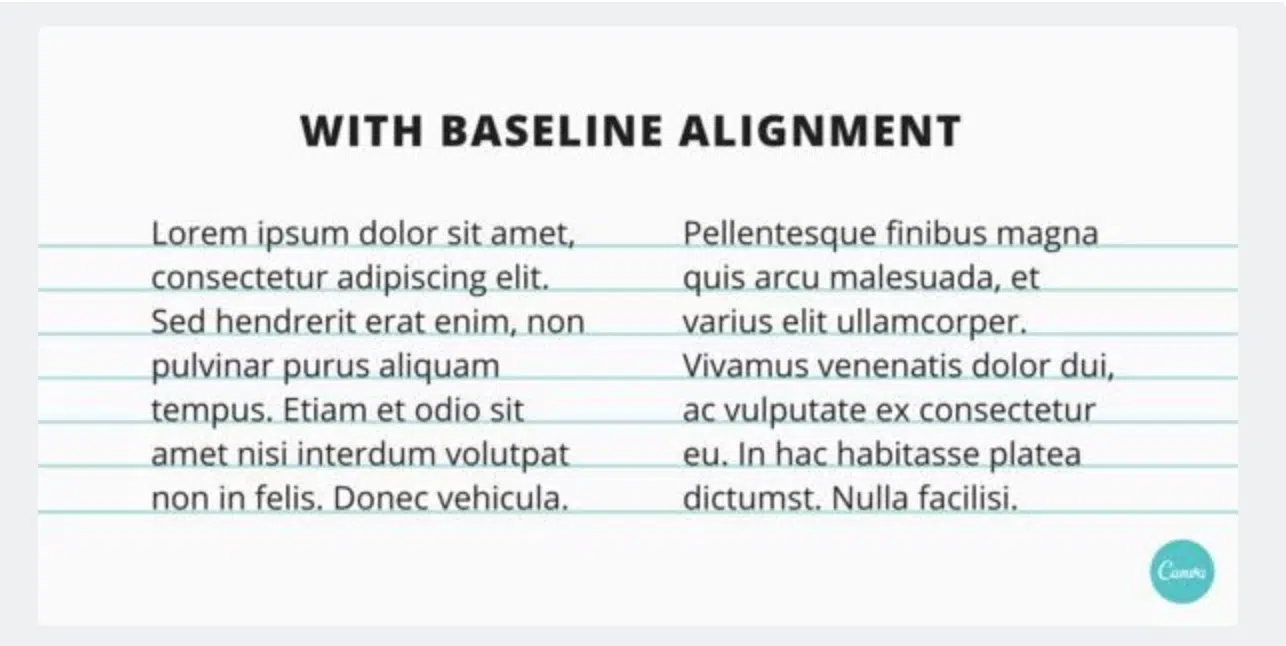
Jika Anda bekerja dengan konten teks-berat, lebih baik memiliki sistem grid di tempat. Ini akan membantu meningkatkan keterbacaan dan keterbacaan konten. Kisi-kisi dasar sangat penting saat mendesain salinan isi. Jenisnya terletak pada garis horizontal sempit yang melintasi halaman mirip dengan garis beraturan pada buku catatan. Jika Anda tidak menyelaraskan salinan Anda, pemirsa akan dengan mudah melihat bahwa desain Anda tampak lebih berantakan dan berantakan.
4. Sistem Grid Memudahkan Kolaborasi

Seperti disebutkan sebelumnya, grid membantu membangun struktur desain. Jadi orang lain harus merevisi desain yang telah Anda kerjakan, mereka akan dengan mudah dapat melakukannya hanya dengan melihat cara Anda mengatur tata letak. Dengan menjaga kisi-kisi Anda tetap berfungsi dan jelas, Anda akan dengan mudah dapat berkolaborasi dalam proyek dengan desainer lain.
4. Sistem Grid Membantu Membuat Komposisi Seimbang
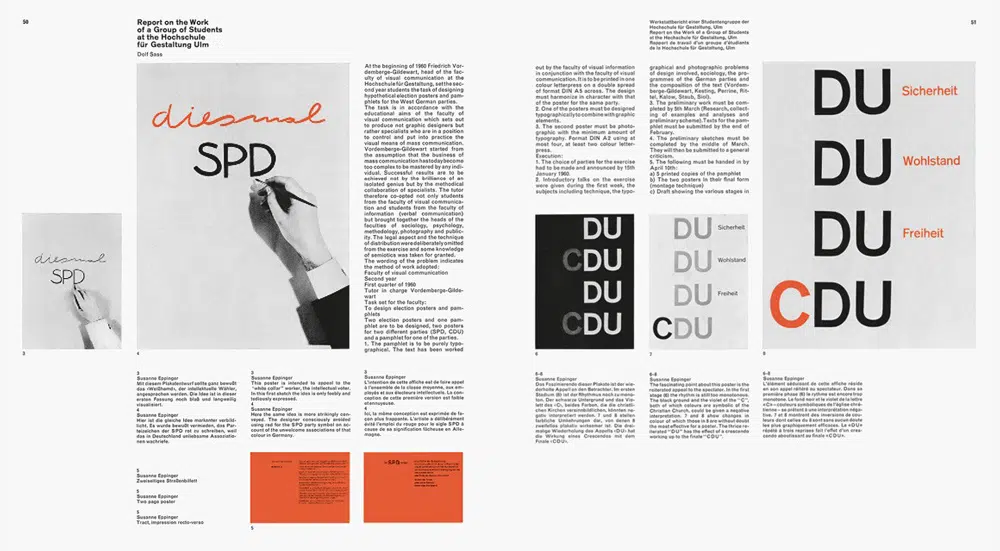
Kisi membantu membuat tata letak simetris. Ketika Anda mulai dengan elemen yang simetris, mudah untuk mengevaluasi elemen yang berbeda dalam desain Anda dan bagaimana satu dapat memengaruhi yang lain. Jika Anda melihat contoh di atas, Anda akan melihat bagaimana desainer telah menempatkan sistem grid transparan pada gambar hitam putih yang pudar dari kaki langit. Sementara kisi-kisi tampak simetris, gambar di belakang tidak tetapi tidak menguasai atau mengalihkan perhatian pengguna.
5. Kisi dan Fleksibilitas
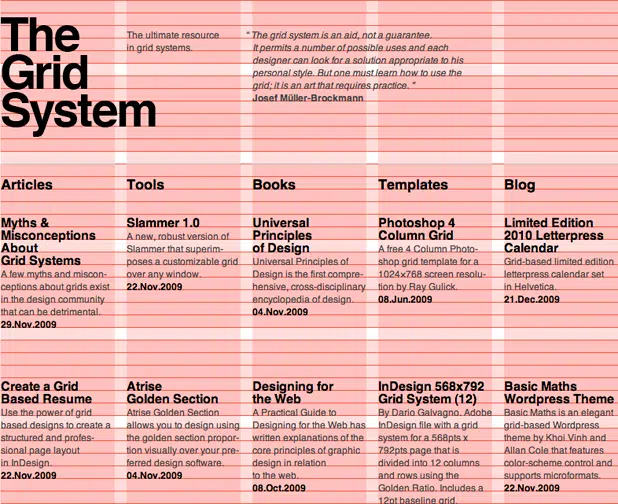
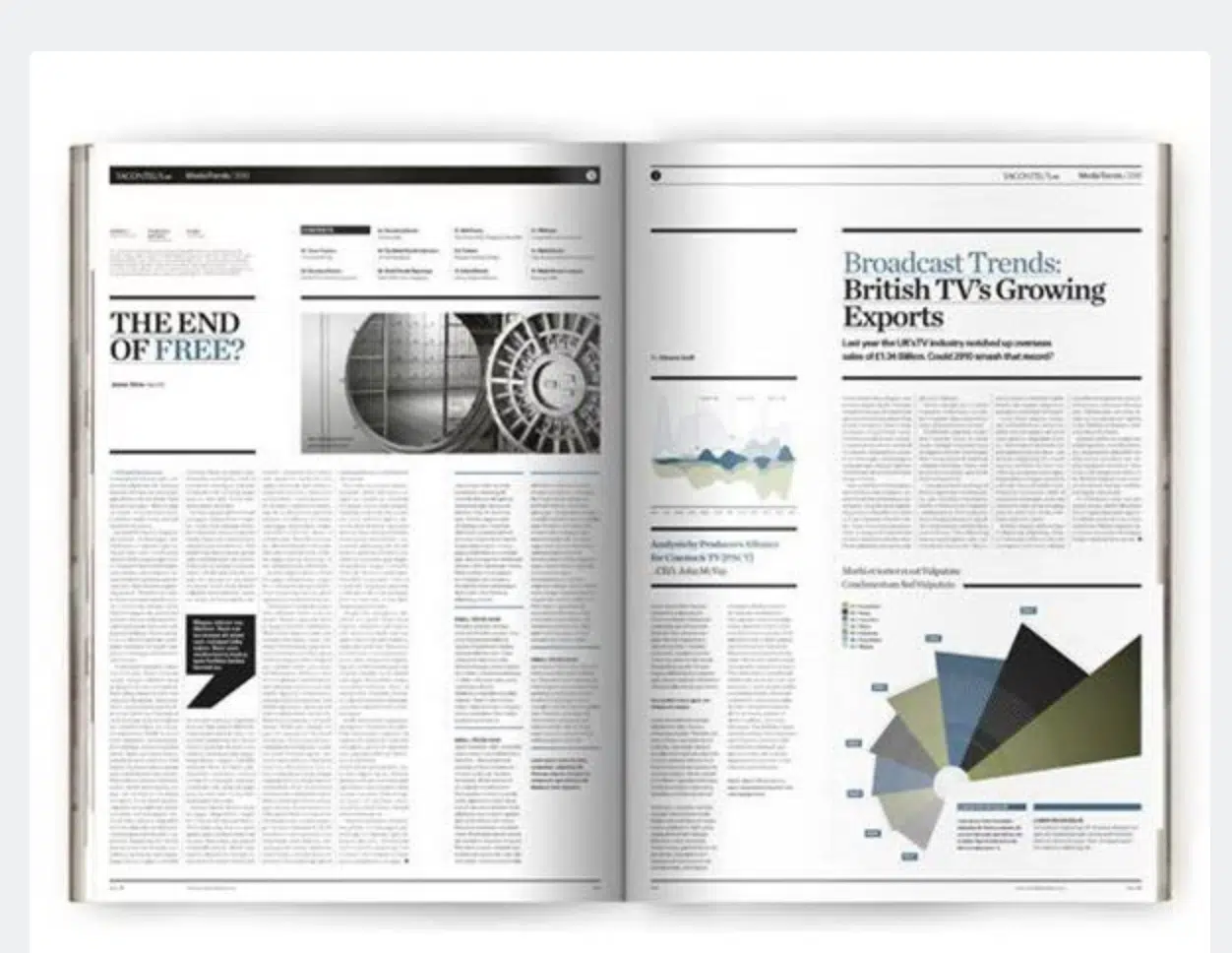
Grid sangat fleksibel. Mereka biasanya beradaptasi dengan perubahan desain dan Anda dapat memilih kolom sebanyak yang Anda suka saat membuat kisi. Jika Anda melihat contoh di bawah ini, Anda akan melihat perbedaan antara kisi satu kolom dan tata letak kisi 13 kolom.
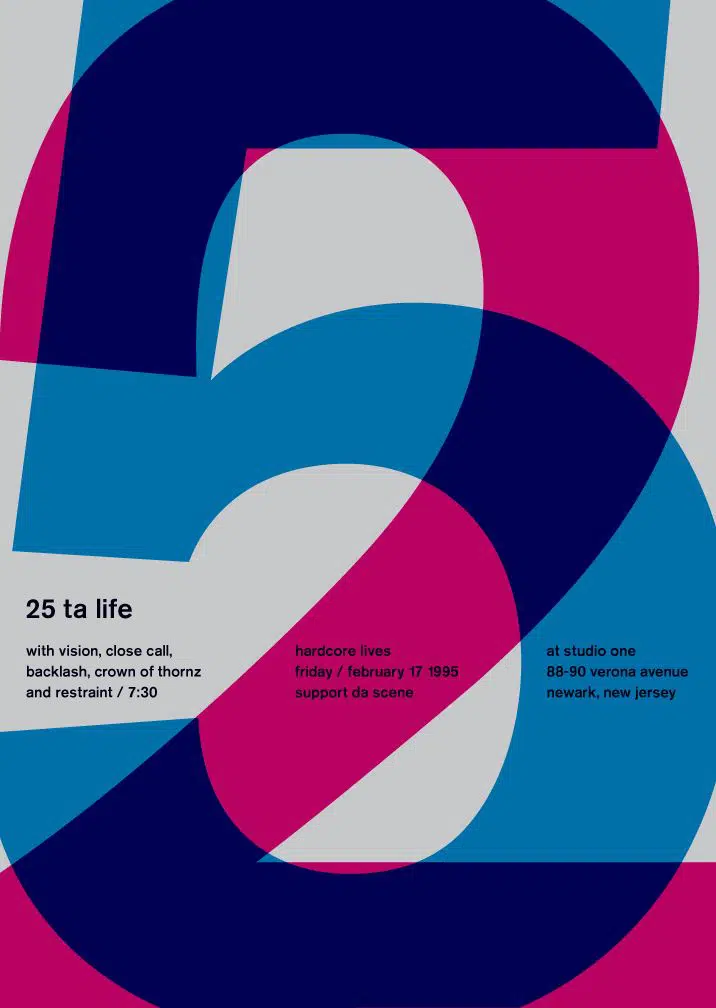
Anda juga dapat memecahkan kisi-kisi untuk dampak ekstra. Berpegang teguh pada aturan sistem kisi yang telah dicoba dan diuji akan membantu Anda membuat tata letak yang indah dan simetris, tetapi untuk desain yang menarik perhatian yang sedikit tidak biasa, terkadang hal ini membantu Anda memecahkan tata letak kisi. Berikut adalah tata letak desain yang efektif yang menunjukkan hal di atas.
Grid juga dapat membantu Anda menjadi diagonal. Salah satu keserbagunaan sistem grid adalah Anda dapat bekerja sama efektifnya pada sumbu diagonal. Ini adalah contoh yang bagus
Kesimpulan:
Anda tidak dapat benar-benar berdebat dengan kegunaan yang berbeda dari memiliki sistem grid di tempat. Anda mungkin memiliki pemahaman yang lebih baik tentang apa itu grid sekarang dan bagaimana mereka dapat diterapkan pada desain Anda. Semakin banyak tata letak yang Anda buat dengan sistem kisi, semakin baik Anda menggunakannya. Dalam istilah dasar, mereka adalah garis (vertikal dan horizontal) yang melintasi permukaan halaman. Dibutuhkan latihan untuk menggunakannya secara efektif.