Menggunakan Gradien Dalam Desain Pengalaman Pengguna
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) Warna memiliki potensi untuk membuat atau menghancurkan produk. Hari ini Anda akan belajar cara menggunakan gradien untuk situs web di Adobe XD melalui tutorial yang sangat berguna. Dalam rilis Adobe XD terakhir, gradien radial ditambahkan sehingga desainer dapat dengan mudah membuat efek warna yang unik dengan mensimulasikan sumber cahaya atau menerapkan pola melingkar. Desainer dapat menambahkan, menghapus, dan memanipulasi penghentian warna dengan antarmuka intuitif yang sama seperti gradien linier.
Tapi, hei, mengapa gradien?
Tren desain web telah berubah dengan cepat dalam beberapa tahun terakhir, dengan beberapa hal menghilang untuk sementara waktu dan kemudian muncul kembali secara bertahap. Itulah yang terjadi dengan gradien. Gradien muncul kembali, dan efek multi-nada mendorong desain modern secara besar-besaran. Kami melihat tren ini muncul di banyak situs web, seperti Spotify.
Di era desain datar , gradien benar-benar hilang, tetapi kami telah melihatnya kembali di desain material Google dan, baru tahun lalu, di logo Instagram (tonton video ini untuk melihat proses penataan ulang logo).
Apa itu Gradien?
Gradien adalah pencampuran bertahap dari satu warna ke warna lain. Ini memungkinkan desainer untuk hampir menciptakan warna baru.
Itu membuat objek menonjol dengan menambahkan dimensi baru ke desain dan menambahkan realisme ke objek. Secara sederhana, gradien menambah kedalaman .
Di sisi lain, pencampuran bertahap dari warna menjadi putih atau hitam (dan bermain dengan opasitas) dapat meniru jarak atau kedekatan dengan sumber cahaya . Gradien lebih setia pada dunia nyata karena kehidupan nyata tidak terbuat dari warna datar.
Mengapa Gradien Berharga Bagi Desainer?
Seperti yang disebutkan, gradien akan kembali, dan kami semakin sering melihatnya — termasuk dalam pencitraan merek, ilustrasi, tipografi, dan UI. Gradien membuat lebih banyak warna tersedia karena mereka menciptakan lebih banyak nada warna. Gradien menarik dan mudah diingat karena penuh warna dan menyenangkan serta membuat visual yang tidak biasa kita lihat. Kami bahkan belum memiliki kata yang tepat untuk mendefinisikan gradien warna. Dan sejalan dengan tren tahun 2018, kita dapat menggunakan gradien untuk membuat desain digital dan grafis yang mengagumkan.
Tapi selalu ingat: Jangan berlebihan .
Praktik terbaik
- Jangan berlebihan . Cara terbaik untuk membuat gradien yang menyenangkan adalah dengan menggunakan dua warna, dan tidak lebih dari tiga.
- Hindari warna yang saling bertentangan . Adobe Color CC dapat membantu Anda menemukan warna analog, monokromatik, triad, komplementer, majemuk, dan bayangan menggunakan roda warna.
- Selalu memutuskan sumber cahaya . Ini akan membantu Anda memutuskan area mana yang lebih terang dan lebih gelap dalam gradien.
- Apakah Anda membutuhkan inspirasi untuk menemukan warna yang sangat cocok bersama? Lihatlah uiGradients. Ini akan membantu Anda menemukan warna yang sempurna untuk gradien Anda.
- Artikel ini akan memberi Anda gambaran tentang bagaimana warna bekerja dalam desain , bagaimana memilihnya dan apa yang mereka komunikasikan.
- Gunakan gradien linier untuk area persegi atau poligonal.
- Gunakan gradien radial untuk area bulat.
- Selalu memiliki bentuk terpisah untuk warna isian dan warna gradien. Dengan cara ini, Anda akan dapat menerapkan gradien di atas warna yang ada, bermain dengan opacity untuk menciptakan efek yang berbeda.
- Bekerja dengan opacity untuk membiarkan warna menyatu ke dalam area isian.
Contoh
Di mana kita melihat gradien muncul kembali? Jelas di latar belakang, hamparan gambar, ilustrasi, logo, ikon, dan lainnya.

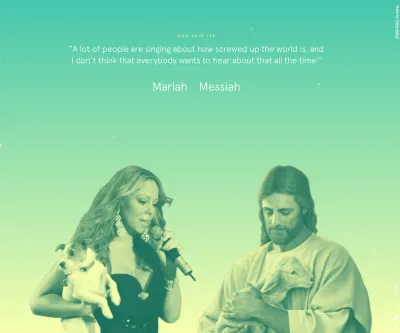
Mariah atau Messiah adalah kuis online di mana Anda harus menebak sumber kutipan, Mariah atau Mesias. Ini menggunakan latar belakang gradien yang indah yang mengubah antara efek transisi yang mengagumkan.

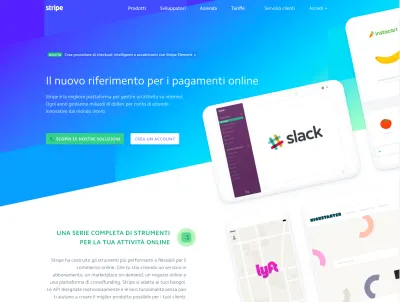
Stripe adalah situs web yang menerima pembayaran online dan di aplikasi seluler. Ini menggunakan gradien latar belakang di mana-mana. Ini menekankan pesan yang ingin mereka kirim, dan halaman terlihat bersih dan menyenangkan.

Instagram benar-benar mengubah logonya, beralih dari ikon skeuomorphic menjadi ikon datar dengan gradien ungu-oranye-merah muda. Karena aplikasinya mulai menjadi fenomena sosial, desainnya diubah agar terlihat sederhana dan mengikuti perkembangan zaman. Anda dapat membaca lebih lanjut tentang pilihan mereka di posting blog ini.
Apa yang Akan Kami Bahas Dalam Tutorial Ini
Dalam tutorial ini, Anda akan belajar cara membuat tata letak web yang sangat sederhana di Adobe XD. Untuk mengikutinya, silakan unduh Adobe XD versi terbaru agar dapat melihat dan mengedit file dengan benar.
- Unduh templat, ikon, dan logo XD (ZIP, 62,7 MB)
Tutorial ini berguna untuk pemula karena contoh dijelaskan langkah demi langkah dan sangat mudah diikuti. Tapi ini berguna juga untuk para ahli, karena fitur baru dari Adobe XD akan dijelaskan. Untuk tips menggunakan warna pada aplikasi dan situs web, pastikan untuk membaca “Bermain Dengan Warna: Opsi Vibrant untuk Aplikasi dan Situs Web.”
Mari kita mulai!
1.1. Siapkan Tata Letak Anda
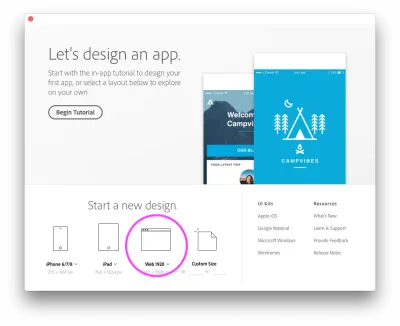
Luncurkan Adobe XD, dan buat tata letak baru. Untuk tutorial ini, kita akan memilih "Web 1920", seperti yang Anda lihat pada gambar di bawah.

Setelah membuatnya, Anda dapat melihat tata letak baru Anda. Beri nama dan simpan.
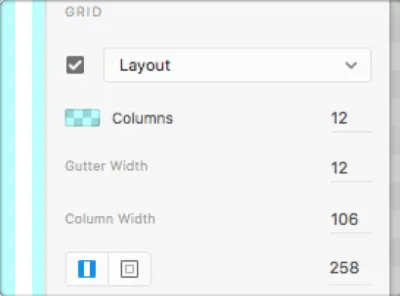
Mari kita terapkan kisi ke tata letak kita. Masuk ke bagian "Kisi" dan klik "Tata Letak." Jika Anda tidak dapat melihat bagian tersebut, pastikan Anda telah mengklik artboard untuk mempertahankan status yang dipilih.



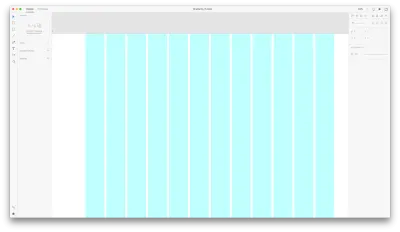
Saya menetapkan nilai seperti 106 untuk lebar kolom dan 258 untuk margin kanan dan kiri, untuk mendapatkan tata letak sekitar 1400 piksel (1406, tepatnya).

Tata letak kami akan lebih tinggi ketika kami memasukkan konten ke dalamnya, jadi saya dapat mengatakan bahwa semuanya sudah siap untuk memulai hal-hal yang menyenangkan!
1.2. Gambaran
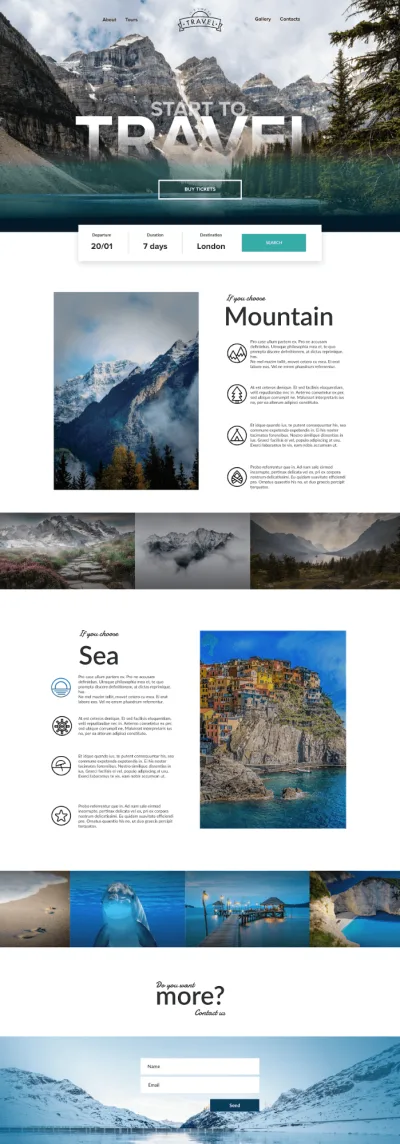
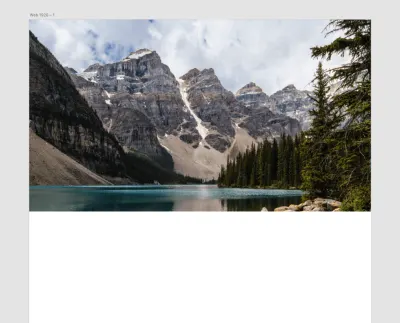
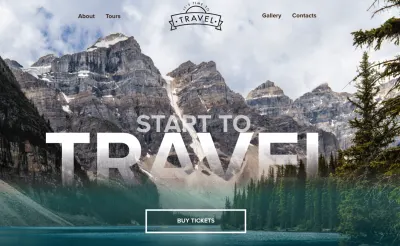
Untuk memberikan gambaran tentang apa yang akan kita kerjakan, berikut adalah layout yang akan kita dapatkan di akhir pekerjaan kita.

Di bagian header dan hero, saya menggunakan gradien linier untuk gambar besar dan teks. Saya juga menggunakan gradien dari warna ke transparansi untuk semua gambar, dan menerapkan gradien warna ke ikon untuk menunjukkan tampilan dan cara kerjanya.
1.3. Bagian Header Dan Pahlawan
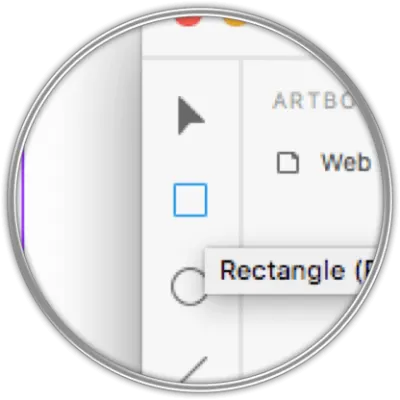
Mari kita buat bentuk persegi panjang, untuk menyisipkan gambar kita. Klik pada Rectangle tool® .
Pergi ke artboard, dan klik dan seret untuk menggambar persegi panjang Anda. Tidak masalah warna apa itu, hanya saja Anda menutupi seluruh lebar artboard.
Tetapkan ketinggian 500 piksel untuk saat ini. Nanti kamu bebas mengaturnya, tergantung bagaimana kamu ingin gambarnya keluar.

Untuk mengatur lebar dan tinggi bentuk Anda, Anda dapat melakukannya secara manual atau memasukkan dimensi ke dalam kotak yang sesuai.

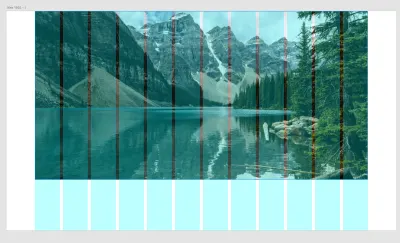
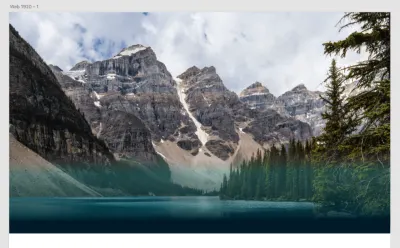
Sekarang, mari kita masukkan gambar ke dalam kotak. Ambil gambar (yang saya gunakan adalah dari PEXELS), drag dan drop pada persegi panjang, dan itu akan mengambil bentuknya dengan sempurna.
Pada langkah ini, Anda dapat mematikan grid untuk sementara waktu. Nanti kita nyalakan lagi. Cukup klik "Tata Letak" untuk menghapus centang dan menonaktifkan kisi.
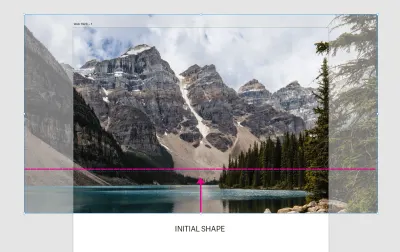
Jika kita perlu menyesuaikan ukuran gambar kita, Anda akan melihat bahwa itu mungkin keluar dari bentuk awal jika kita membuatnya lebih besar (lihat gambar di bawah).

Kita dapat membatasi gambar kita ke bentuk dengan membuat topeng dengan bentuk.

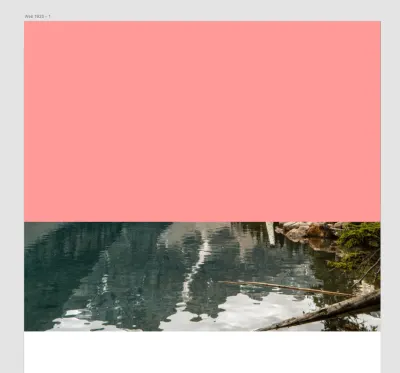
Buat Rectangle ® lain seperti yang kita lakukan sebelumnya, letakkan di gambar, dan pilih keduanya.
Sekarang, buka Object dan klik " Mask With Shape ." Hasil Anda akan seperti ini (gambar di bawah).

Mari kita lihat bagaimana layer kita terlihat sejauh ini. Pergi ke View → Layers ( Cmd + Y → Crtl + Y ), atau cukup klik ikon layer kecil di kiri bawah:

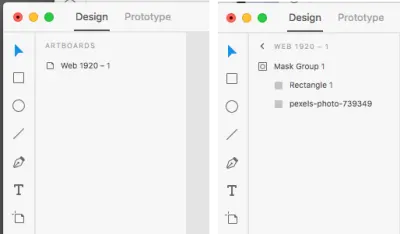
Lapisan Anda akan muncul di sisi kiri jendela. Anda dapat membuka grup dengan mengklik ikon kirinya (gambar di bawah)

1.4. Mulai Bekerja Dengan Gradien
Sekarang kita akan menutupi gambar pahlawan dengan gradien linier, untuk memberikan efek berwarna ke bagian bawah gambar, untuk meletakkan teks pahlawan di sana dan membuatnya mudah dibaca.
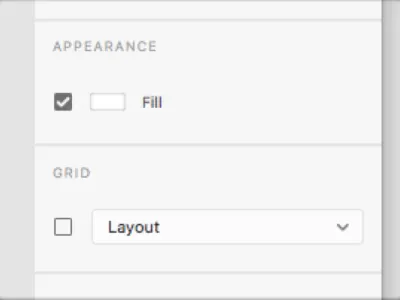
Ambil alat Rectangle lagi, dan gambar satu di bagian bawah gambar, seperti yang ditunjukkan di bawah ini. Langkah kedua adalah dengan mengklik alat Fill di sisi kanan.

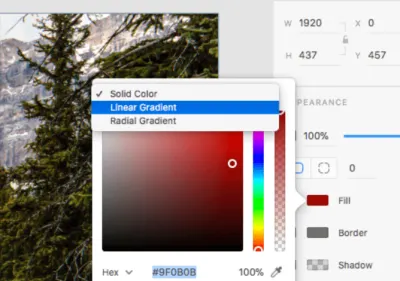
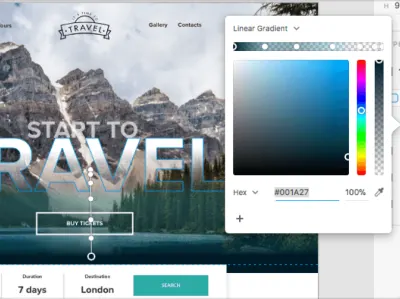
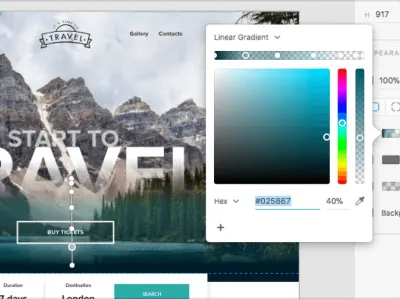
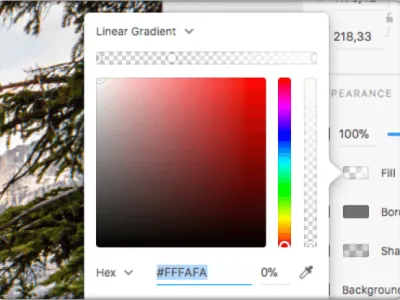
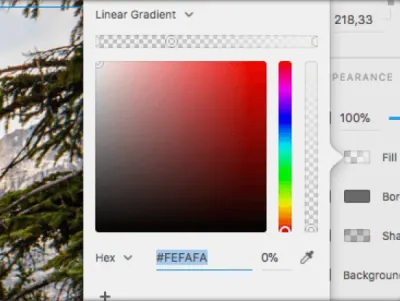
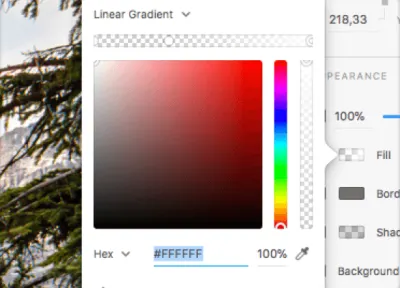
Kami tidak akan menggunakan warna solid, melainkan gradien. Anda dapat mengaktifkannya dengan mengklik panah kecil di sebelah kanan menu.

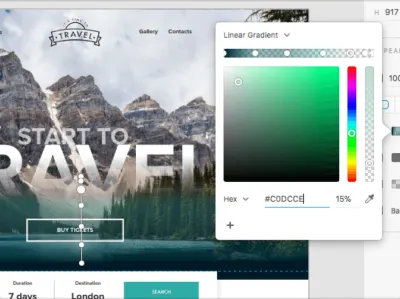
Setelah Anda mengatur gradien , Anda akan dapat mengatur berapa banyak titik warna yang Anda inginkan, dan Anda dapat mengatur opacity untuk setiap titik warna tersebut. Klik di garis gradien untuk menetapkan titik baru, dan beri warna dan opacity.
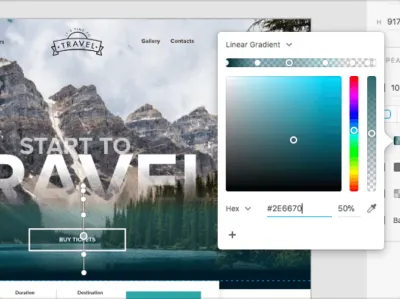
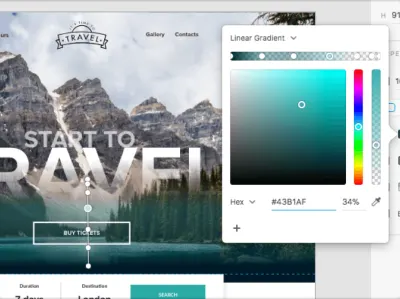
Di bawah ini Anda akan menemukan semua warna HEX dan opacity untuk gradien linier yang saya atur:







Inilah hasilnya:



1.5. Logo Dan Navigasi
Untuk tutorial ini, saya membuat logo sederhana yang dapat Anda gunakan. Buka dengan Adobe Illustrator, lalu salin dan tempel di XD secara langsung.
Letakkan di tengah layout dengan memilih logo dan gambar lalu klik Align Center (Horizontally) :


Kemudian, klik pada alat Text ( T ) dan tulis navigasi di kedua sisi logo.

Sekarang, mari kita buat teks pahlawan kita. Ambil alat Text ( T ) lagi dan tulis “MULAI PERJALANAN” pada dua baris terpisah.
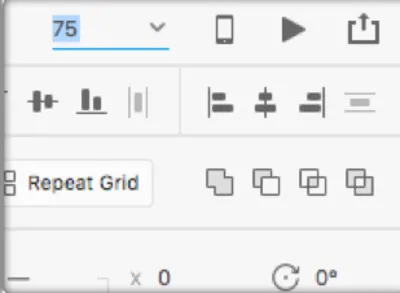
Anda dapat mengatur ukuran teks dengan mengklik dan menggambar seperti ini:

Atau Anda cukup mengatur ukurannya di bagian teks, di sebelah kanan:

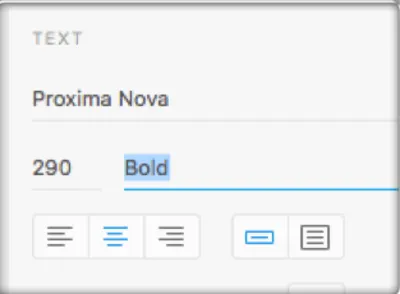
Seperti yang Anda lihat, saya menggunakan font Proxima Nova (Anda dapat menemukannya di sini). Juga, jika Anda baru mengenal Typekit, Anda dapat menemukan instruksi tentang cara menginstal dan menggunakannya di sini. Tentu saja, Anda bebas menggunakan font apa pun yang Anda inginkan; yang penting adalah untuk mengaturnya dalam huruf tebal untuk judul kami.
Ukuran untuk teks adalah 100 piksel untuk yang kecil dan 325 untuk yang besar.
Untuk menerapkan gradien ke teks, kita perlu mengubahnya menjadi jalur. Pilih teks dan pergi ke Object → Path → Convert to Path .
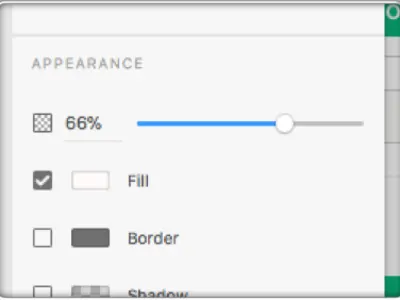
Pilih teks "Mulai ke", dan turunkan opacity menjadi 66%.

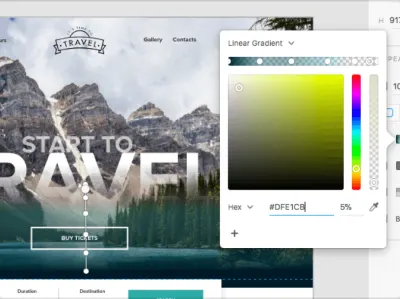
Pilih teks "Perjalanan" dan terapkan gradien linier padanya. Tidak seperti sebelumnya, gradien ini memiliki dua warna dan berakhir dengan transparansi:




Tarik gradien Anda ke bawah sedikit, untuk memberikan teks efek menghilang.
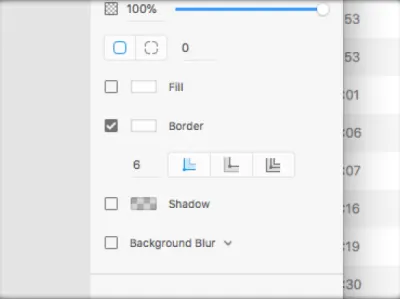
Terakhir, buat tombol dengan Rectangle tool ( R ), atur no fill dan outline putih:

Letakkan teks di tombol, dan letakkan di bawah teks pahlawan.

Kami telah menyelesaikan langkah 1!
2.1. Bagian Tengah
Mari kita lanjutkan dengan template kita.
Sekarang kita perlu membuat menu pemilihan tanggal sederhana, dan kita akan meletakkannya di ruang terakhir dari bagian pahlawan.
Klik pada Rectangle tool ( R ), dan seret dan lepas untuk membuat persegi panjang. Nyalakan kisi Anda, dan buat persegi panjang dengan lebar 10 kolom. Dengan mengaktifkan Layout Grids, kita dapat melihat posisi persis dari elemen yang telah kita buat sejauh ini . Dalam hal ini, persegi panjang yang kita buat akan menutupi 10 kolom dan akan diletakkan di tengah.

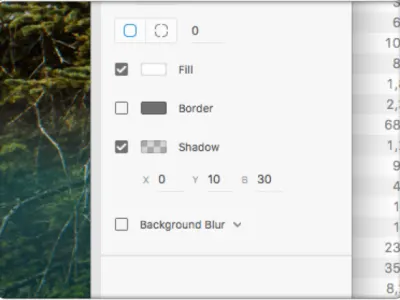
Sejajarkan persegi panjang di tengah (secara horizontal), dan beri bayangan terang, atur nilainya seperti pada gambar di bawah.

Buat beberapa teks dan tombol.

Kami akan memperluas tata letak kami. Untuk memiliki ruang ekstra dan membuat artboard kita lebih tinggi, cukup klik dua kali pada artboard dan seret gagang tengah ke bawah.
2.2. Bagian Gunung
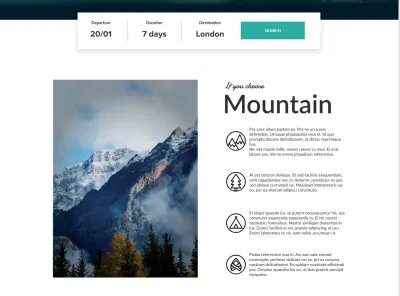
Di ruang baru yang baru saja Anda buat, letakkan gambar di sebelah kiri ( lebar 696 kali tinggi 980 piksel ) dan beberapa teks paragraf di sebelah kanan. Anda dapat menemukan ikon dalam paket unduhan (tersedia dalam format vektor). Cukup buka paket, salin dan tempel ikon ke file XD, seperti yang ditunjukkan pada gambar di bawah.

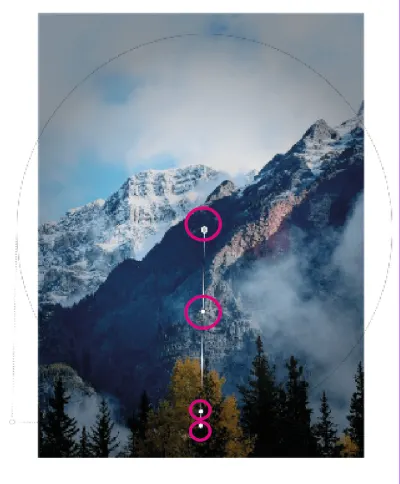
Kami sekarang akan menerapkan gradien radial ke gambar di sebelah kiri.
Ambil Rectangle tool ( R ), dan gambar persegi panjang dengan ukuran yang sama seperti gambar. Letakkan persegi panjang pada gambar.
Klik Fill di bagian Appearance , dan pilih Radial Gradient di bawah Solid .


Letakkan gradien radial seperti yang ditunjukkan pada gambar di atas, dan buat itu lebih besar dari gambar.
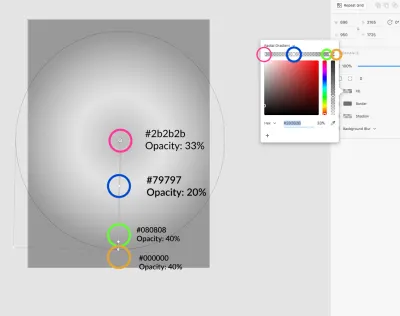
Jika Anda mengklik garis gradien, poin baru akan ditambahkan. Dari pusat ke titik luar, ini akan menjadi warna dan opacity mereka:

Setelah itu, letakkan dua gambar lainnya di bawah bagian ini. Kemudian, buat persegi panjang lain ( R ) dengan gradien linier.


Buat tiga titik dalam gradien linier, dengan warna dan opasitas berikut (dari atas ke bawah):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
Sekarang setelah kita melewati semua langkah ini, buat bagian yang serupa tetapi untuk pegunungan.
Untuk gambar, buat gradien radial yang sama untuk yang besar dan satu gradien linier untuk grup. Atau sederhanakan semuanya dengan hanya menyalin dan menempelkan gradien yang telah kita siapkan sebelumnya .
Kiat Pro : Anda dapat menyalin/menempelkan tampilan satu persegi panjang gradien linier ke yang lain.
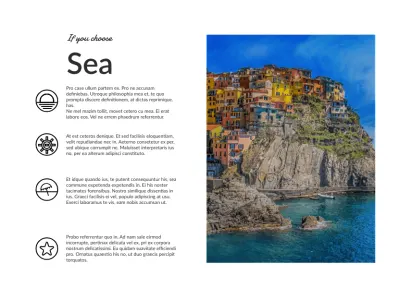
2.3. Bagian Laut

Untuk bagian ini (bagian laut), ulangi saja semua titik dari bagian gunung.
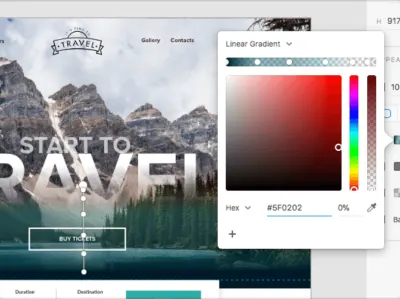
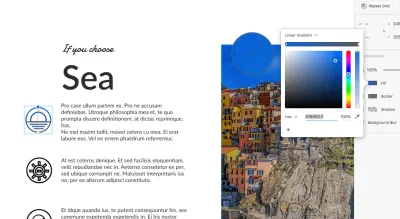
Terakhir, tambahkan gambar terakhir di bagian bawah tata letak Anda. Kali ini, kita akan menerapkan gradien linier lagi, tetapi dengan cara yang berbeda. Buat persegi panjang ( R ) di atas gambar, dan terapkan gradien linier dengan warna:


Sekarang kita akan menerapkan dua gradien linier pada gambar yang sama, memindahkannya secara diagonal.
Mari kita buat gradien pertama (lihat gambar di bawah):

Salin gradien dan tempel pada gambar:

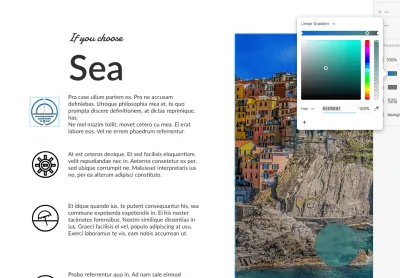
Sekarang atur gradien kedua yang baru saja kita tempel seperti yang ditunjukkan pada gambar di bawah ini:

Dengan cara ini, kami menerapkan dua gradien linier ke gambar yang sama:

3. Ikon
Tip terakhir dari tutorial ini adalah tentang menggunakan gradien dengan ikon. Dimungkinkan untuk menerapkan gradien linier dan radial ke ikon. Di sini kita akan melihat bagaimana menerapkan gradien radial ke ikon.
Kami telah memasukkan ikon dengan cara yang benar di tata letak kami, karena kami menyalin dan menempelkannya langsung dari Illustrator. Artinya, mereka adalah vektor.
Vektor bekerja sangat baik di XD, dan kita akan melihatnya beraksi dengan gradien.
Untuk menerapkan gradien, Anda harus memilih ikon. Anda akan melihat bahwa ikon tersebut berisi sekelompok potongan yang berbeda. Pastikan untuk memilih semuanya (memeriksa panel lapisan akan membantu).

Sekarang setelah ikon Anda dipilih, klik Fill di panel Appearance , lalu pilih Linear Gradient .

Untuk warna awal dan akhir gradien, saya mengambil warna dari gambar di samping, menggunakan alat Eyedropper (lihat gambar di bawah).



Kami selesai! Berikut ringkasan dari apa yang kami bahas dalam tutorial ini:
- Gunakan dan terapkan gradien linier;
- Gunakan dan terapkan gradien radial;
- Gunakan dan terapkan gradien linier sebagai gradien diagonal;
- Terapkan gradien ke ikon.
Font yang Digunakan
- Proxima Nova
- bahasa latin
- Damion
Karena desain selalu berubah, begitu pula persepsi manusia tentang warna. Dan karena warna adalah salah satu elemen desain yang paling kuat, penting untuk selalu melihat bagaimana desain berkembang dan tren berubah. Sekarang, mari bersenang-senang dengan gradien di Adobe XD!
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
