Meraih Perhatian Visual Dengan Korteks Visual
Diterbitkan: 2022-03-10(Ini adalah posting bersponsor.) Anda sedang merancang halaman arahan. Tujuan halaman ini adalah untuk membuat orang memperhatikan, dan mudah-mudahan mengklik tombol di layar untuk berlangganan buletin bulanan. "Pastikan tombolnya menarik perhatian orang" adalah tujuan yang diberikan kepada Anda.
Jadi bagaimana tepatnya Anda melakukannya?
Penelitian tentang korteks visual di otak dapat memberi Anda beberapa ide. Korteks visual adalah bagian otak yang memproses informasi visual. Masing-masing indera memiliki area otak di mana sinyal untuk persepsi sensorik itu biasanya dikirim dan diproses. Korteks visual adalah korteks sensorik terbesar karena kita adalah hewan yang sangat visual.
Bacaan yang disarankan : Apa Peran Kreativitas Dalam Desain UX?
Area Pra-Perhatian Korteks Visual
Ada area khusus korteks visual yang memproses informasi visual dengan sangat cepat. Ini disebut area "pra-perhatian" karena mereka memproses informasi lebih cepat daripada yang mungkin disadari seseorang bahwa mereka telah memperhatikan sesuatu secara visual.
Di dalam korteks visual ada empat area yang disebut V1, V2, V3 dan V4. Ini adalah area "pra-perhatian" dari korteks visual, dan mereka didedikasikan untuk elemen visual yang sangat kecil dan spesifik.
Mari kita lihat masing-masing:
Orientasi
Jika satu item diorientasikan secara berbeda dari yang lain, maka itu segera diperhatikan:

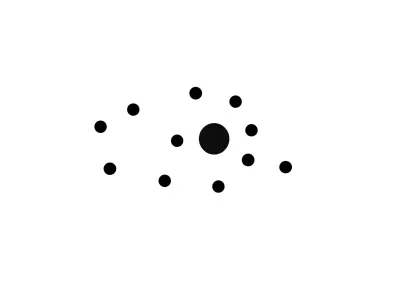
Ukuran dan bentuk
Jika satu item memiliki ukuran atau bentuk yang berbeda dari yang lain, maka item tersebut akan segera diketahui:

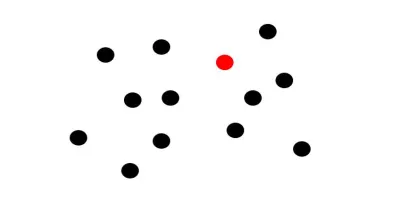
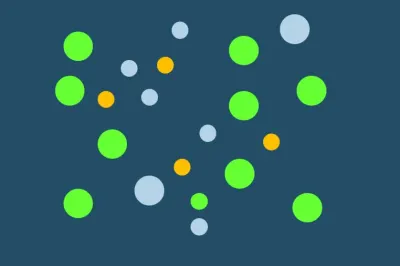
Warna
Jika satu item memiliki warna yang berbeda dari yang lain di sekitarnya, itu akan segera diketahui:

Pergerakan
Jika satu item bergerak dengan cepat, terutama jika diperbesar dari mulai dari ukuran kecil dan kemudian menjadi lebih besar dengan cepat (pikirkan harimau berlari cepat ke arah Anda), itu menarik perhatian.
Tapi Hanya Satu Per Satu
Yang menarik, faktor yang tidak langsung terlihat di sini adalah bahwa jika Anda menggunakan faktor-faktor ini secara bersamaan maka tidak ada yang benar-benar menarik perhatian.

Jika Anda ingin menarik perhatian, pilih salah satu metode dan gunakan saja.
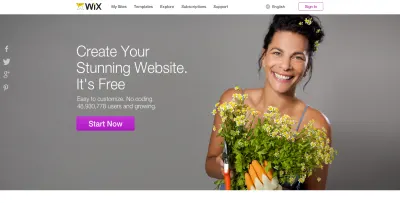
Lihatlah dua desain yang disajikan di bawah ini. Mana yang menarik perhatian Anda pada gagasan bahwa Anda harus mendaftar?


Jelas, gambar yang hanya memiliki satu area warna lebih menarik perhatian Anda, daripada satu area yang berwarna.

Area Wajah Fusiform
Area pra-perhatian korteks visual bukan satu-satunya koneksi visual/otak yang digunakan. Area otak lain yang dapat Anda ketuk untuk menarik perhatian pada halaman adalah Area Wajah Fusiform (atau FFA).
FFA adalah bagian khusus dari otak yang sensitif terhadap wajah manusia. FFA terletak di bagian tengah/sosial otak dekat amigdala yang memproses emosi. Wajah menarik perhatian karena FFA.

FFA mengidentifikasi:
- Apakah ini wajah?
- Seseorang yang saya kenal?
- Seseorang yang saya kenal secara pribadi?
- Apa yang mereka rasakan?
Apa yang merangsang FFA?
- Wajah yang terlihat lurus merangsang FFA.
- Wajah-wajah yang ada di profil pada akhirnya dapat merangsang FFA, tetapi tidak secepat itu. Pada contoh di bawah ini wajah di profil dan dikaburkan oleh rambut. Ini mungkin tidak merangsang FFA sama sekali.
- Bahkan benda mati seperti gambar mobil di bawah ini dapat merangsang area FFA jika memiliki benda yang menyerupai bagian wajah seperti mata dan mulut.


Mencari Dimana Wajah Tampak?
Anda mungkin pernah melihat peta panas yang menunjukkan bahwa jika Anda menunjukkan wajah dan wajah sedang melihat suatu objek (misalnya, tombol atau produk) di layar, maka orang yang melihat halaman tersebut juga akan melihat objek yang sama. . Berikut ini contohnya:

Area merah menunjukkan tempat yang paling sering dilihat orang. Ketika model melihat botol sampo maka orang cenderung melihat ke sana juga.
Tapi hati-hati tentang menarik terlalu banyak kesimpulan dari ini. Meskipun penelitian menunjukkan bahwa pandangan mata orang akan mengikuti pandangan mata dari foto, itu tidak berarti orang akan mengambil tindakan. Ekspresi wajah yang sangat emosional menghasilkan lebih banyak tindakan daripada sekadar tatapan mata.
Bacaan yang direkomendasikan : Pentingnya Desain Momen Makro dan Mikro
Bawa pulang
Jika Anda ingin menarik perhatian visual seseorang:
- Gunakan area pra-perhatian korteks visual: buat semua yang ada di halaman polos kecuali satu elemen.
atau
- Tunjukkan wajah besar, menghadap ke depan;
- Jika Anda ingin memacu aksi, tunjukkan wajah emosi yang kuat;
- Tahan keinginan untuk menggunakan banyak metode sekaligus, seperti wajah, dan warna, dan ukuran, dan bentuk, dan orientasi.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
