Apa itu Rasio Emas dan Bagaimana Menggunakannya dalam Desain Grafis & Web?
Diterbitkan: 2019-10-21Membuat karya seni yang menakjubkan atau situs web yang merangsang secara visual bukanlah hal yang mudah. Sementara kreativitas memainkan peran besar dalam keberhasilan desain apa pun, ada sejumlah matematika dan sains yang terlibat juga.
Ketika orang melihat karya seni seniman dan maestro ikonik seperti Da Vinci atau Salvador Dali, mereka berpikir tentang kejeniusan kreatif. Hal yang sama juga dirasakan ketika melihat patung-patung seperti Pantheon Romawi kuno. Namun, semua karya seni ini memiliki kesamaan—yang dikenal sebagai rasio Emas. Para desainer ace dan pembuat situs web masih mengandalkan konsep yang teruji waktu ini untuk membuat karya seni dan situs web yang memukau yang membuat mata Anda terpikat.
Rasio emas melalui perjalanan sejarah
Akar rasio Emas dapat ditelusuri kembali ke hari-hari kejayaan peradaban Yunani. Dikatakan juga bahwa orang Mesir kuno memanfaatkannya untuk membuat piramida yang menakjubkan dan makam lainnya 4000 tahun yang lalu. Orang Yunani kuno memiliki keunggulan luar biasa dalam seni, musik, dan sains.
Orang Yunani mungkin adalah orang pertama yang menemukan asimetri yang indah dalam hal-hal alami seperti pohon, bunga, hewan, dll. Mereka menggunakan huruf Yunani Phi untuk mengungkapkan fenomena ini. Selama berabad-abad, seniman dan arsitek telah menggunakan pemahaman tentang proporsi dan konsep inti dari rasio emas untuk membuat arsitektur estetis serta karya seni.
Dipotong hingga saat ini, rasio emas digunakan untuk menentukan tata letak visual dan format hal-hal seperti logo, kartu kredit, furnitur, buku, bahkan sesuatu yang biasa seperti desain piring di sebuah restoran. Bahkan Facebook sedang mencari untuk mengembangkan kaca AR yang dapat membaca pikiran manusia, ketika datang ke desain itu sangat membantu dengan rasio emas.
Dengan kata lain, Anda mungkin tidak menyadarinya, tetapi rasio Emas ada di mana-mana di sekitar Anda! Terkadang, Anda mungkin tidak terlalu yakin mengapa Anda memilih T-shirt dengan desain tertentu dibandingkan yang lain di sebuah toko. Ini memiliki desain yang entah bagaimana lebih menarik bagi mata dan pikiran Anda dan alasan utamanya adalah rasio emas.
Nuansa para profesional desain Rasio Emas harus tahu

Rasio ini berasal dari deret Fibonacci terkenal yang mungkin Anda ingat pernah lihat dalam film yang mendapat pujian kritis The Da Vinci Code. Ini adalah urutan nomor alami yang ditemukan hampir di mana saja. Urutannya ada dalam bentuk kerang dan pada jumlah daun yang ada di pohon – misalnya.
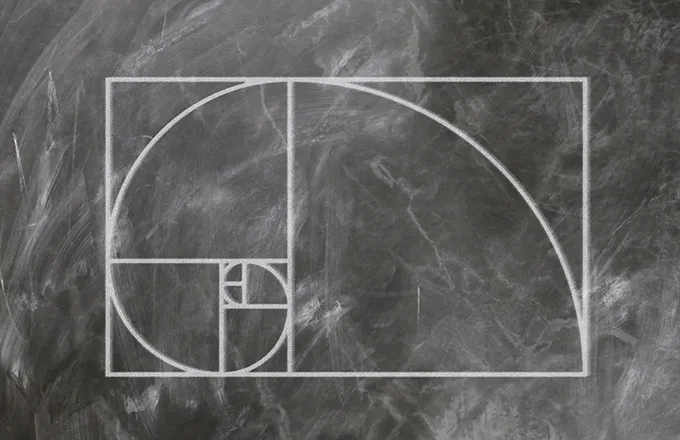
Deret Fibonacci pada dasarnya adalah jumlah dari dua angka yang mendahuluinya. Itu seperti: 0, 1,1, 2, 3, 5, 8, 13, 21, dll hingga tak terhingga. Dari situ, orang Yunani menciptakan Rasio Emas. Ini menunjukkan hubungan simetris sempurna yang ada antara dua proporsi. Ini sama dengan kira-kira 1:1,618. Hal ini sering ditunjukkan dengan menggunakan Persegi Panjang Emas: persegi panjang besar yang terdiri dari persegi dan persegi panjang berukuran lebih kecil. Persegi memiliki sisi yang sama dengan panjang terpendek persegi panjang. Jika Anda membuang persegi dari persegi panjang yang berisi, Persegi Panjang Emas lain yang lebih kecil akan tersisa. Ini berlangsung tanpa batas seperti angka Fibonacci- yang bekerja berlawanan!
Beberapa contoh penting rasio Emas dalam kehidupan manusia
Orang Yunani adalah penguasa Rasio Emas. Jika Anda mengamati reruntuhan bangunan dan kuil Yunani, Anda dapat menemukan hubungan dimensi yang menyenangkan antara tinggi dan lebar bangunan. Ini berlaku untuk ukuran kolom, serambi dan semua yang ada di dalamnya. Konsep ini juga digunakan secara luas dalam gerakan arsitektur neo-klasik.
- Perjamuan Terakhir – Lukisan populer Leonardo da Vinci, berisi cap rasio emas – sama seperti patung dan lukisan terkenal lainnya. Di dalamnya, Anda dapat melihat angka-angka yang ditempatkan di dua pertiga bagian bawah. Posisi Yesus juga sinkron.
- Objek alam dan bentuk kehidupan – Bahkan di alam, Anda dapat menemukan banyak contoh konsep ini. Anda dapat, misalnya, melihat barang-barang seperti nanas, sarang lebah, berbagai jenis bunga, kerang, dll.
Mengapa rasio Emas relevan dengan web dan desain grafis?
Tidak terlalu sulit untuk memahami mengapa desainer dan seniman web dan grafis menggunakan rasio Emas dalam pekerjaan mereka. Pemirsa sasaran atau pengunjung situs memperhatikan desain atau patron yang tampil memikat dan menyejukkan mata. Pepatah kuno tentang kesan pertama, menjadi yang terakhir memiliki peran utama di sini. Kecuali jika beranda situs web menarik bagi mata, pengunjung akan segera meninggalkannya. Tanpa rasa simetri dan proporsi visual, halaman web atau karya seni tidak membuat pemirsa merasa mudah dan nyaman.
Setelah tata letak dan gaya desain situs web tampak proporsional dan menyenangkan secara estetika bagi pemirsa, mereka merasa tertarik untuk memeriksa konten dan melanjutkan ke bagian lain situs. Rasio Emas juga digunakan dalam desain web untuk menyeimbangkan teks, konten yang kaya, dan membuat hierarki. Logika yang sama berlaku untuk karya seni grafis seperti logo perusahaan.
Penggunaan rasio Emas memiliki pengaruh positif pada keseluruhan desain dan elemen-elemennya secara individual. Ketika elemen desain proporsional - tampaknya memuaskan secara visual. Dari ikon hingga elemen visual lainnya—semuanya sesuai dan tampak proporsional saat rasio emas diterapkan.
Dalam desain web, menempatkan konten teks di tempat yang tepat dan memilih jenis dan ukuran yang tepat juga penting. Di sinilah Golden ransum bisa dimanfaatkan juga. Anda dapat memilih ukuran teks tertentu untuk header dan kemudian membagi menggunakan 1.618. Hasilnya akan tepat untuk subjudul. Jika teks isi memiliki ukuran 10 px, Anda dapat mengalikannya dengan 1,618. Oleh karena itu, ukuran teks heading dapat diatur pada 16 px. Di halaman web, di mana berbagai jenis konten harus digunakan-ini bisa membantu.
Di halaman web mana pun, jumlah ruang putih atau kosong juga berperan. Spasi yang berlebihan tidak menarik secara visual dan kurangnya spasi putih pada halaman dapat membuatnya terlihat berantakan. Dengan menggunakan rasio emas, para desainer dapat mengetahui jumlah spasi putih yang tepat di halaman web.
Bahkan dalam desain Logo, penggunaan rasio emas tetap relevan. Logo adalah apa yang mewakili perusahaan kepada pengguna target pada awalnya sebelum mereka mengunjungi situs web atau toko merek dll. Jadi, logo harus menyenangkan secara estetika dan dengan rasa keseimbangan. Di sinilah rasio emas masuk. Logo banyak perusahaan multinasional dan raksasa perusahaan seperti Pepsi, Twitter, dan Apple dibuat dengan menggunakan teori tersebut.
Bagaimana menerapkan jatah emas dalam grafis dan desain web?


Faktanya, menerapkan konsep rasio emas dalam desain dan karya seni lebih sederhana dari yang Anda pikirkan. Ada 2 cara untuk menerapkannya di web atau desain grafis:
Solusi cepat: Jika Anda terlibat dalam proyek desain web atau grafis dengan tenggat waktu yang ketat dan tidak ada waktu untuk terlalu banyak bereksperimen dalam desain, Anda masih dapat menerapkan rasio emas. Konsepnya adalah membagi area menjadi 3 bagian yang sama – horizontal dan vertikal. Perpotongan garis-garis itu harus berfungsi sebagai titik fokus alami untuk bentuk dan sosok Anda.
Para fotografer biasanya diajari untuk menempatkan subjek utama di salah satu garis berpotongan tersebut untuk mendapatkan komposisi yang menyenangkan. Teori yang sama dapat digunakan dalam tata letak halaman dan desain poster.
Implementasi penuh: Untuk memastikan Anda mematuhi konsep rasio Emas kuno tanpa menggunakan jalan pintas- itu juga tidak membosankan. Untuk halaman web, Anda harus memastikan area konten dan proporsi bilah sisi mematuhi rasio 1: 1.6.1 itu. Jadi, rata-rata, jika area konten 640px, Anda harus memastikan sidebar sekitar 400 px. Logika yang sama berlaku untuk area header, footer, dan navigasi.
Ada aplikasi untuk Rasio Emas, ya sebenarnya!
Jika Anda menemukan pemahaman dan penerapan konsep dalam pekerjaan desain Anda membosankan atau takut Anda mungkin menyimpang dari norma- santai. Seperti semua hal lain dalam hidup- Anda mendapatkan aplikasi untuk Rasio Emas. Bahkan, Anda mendapatkan beberapa aplikasi untuk menerapkan konsep dalam desain Anda.
Di bawah ini adalah beberapa aplikasi yang dapat Anda periksa:
- Golden Ratio – GoldenRATIO adalah salah satu aplikasi yang memungkinkan Anda menerapkan konsep kuno ke desain Anda tanpa repot dan membuang-buang waktu. Ini tersedia untuk $ 2,99 di Mac App Store. Aplikasi ini memiliki fitur favorit yang berguna dan mode 'klik-tayang' yang fungsional. Hal ini dapat digunakan di Photoshop serta overlay. Anda mendapatkan kalkulator tersemat dengan umpan balik visual.
- Kalkulator Tipografi Rasio Emas – Ini memungkinkan Anda membuat tipografi sempurna untuk situs web apa pun yang selaras dengan teori Rasio Emas.
- Phicalculator – Phicalculator adalah aplikasi yang berguna dan gratis, yang dapat digunakan di PC dan Mac. Jika Anda memasukkan angka di dalamnya, Anda akan mendapatkan angka yang sesuai sesuai dengan rasio Emas.
- Atrise Golden Section – Ini adalah perangkat lunak grid fungsional dengan penggaris di layar. Dengan menggunakan ini, Anda akan diselamatkan dari mengirim waktu dalam perhitungan. Anda dapat melihat dan mengubah ukuran dan bentuk yang harmonis. Harganya mahal, tetapi versi uji coba gratis dapat digunakan selama 30 hari.
- PhiMatrix – Ini adalah alat lain yang berguna dan banyak digunakan untuk desain dan analisis berbasis Rasio Emas. Anda mendapatkan kisi yang dapat disesuaikan serta template yang dapat digunakan sebagai lapisan dalam proyek desain.
Ada aplikasi kamera pihak ketiga yang memungkinkan Anda mengambil foto menakjubkan sambil mengikuti rasio Emas dan deret Fibonacci. Beberapa aplikasi ini gratis dan yang berbayar juga ada. Tersedia baik untuk platform iOS dan Android, aplikasi ini berguna bagi para desainer yang ingin memotret gambar untuk digunakan dalam proyek web atau desain grafis yang diambil sesuai norma. Ini akan membuat bekerja dengan gambar lebih mudah dan mengurangi kebutuhan untuk memotong dan mengubahnya.
- Untuk iOS – Pengguna perangkat iOS dapat menggunakan aplikasi hitung dan foto Rasio Emas. Biayanya hanya $ 1,99 dan berisi fitur-fitur praktis untuk pengguna seperti kalkulator rasio emas. Dengan menggunakannya, Anda dapat memotret gambar sambil menjaga elemen tetap berpegang pada prinsip.
- Untuk Android – Pengguna android harus memilih aplikasi Camera Zoom FX yang berharga $3. Dengan menggunakan aplikasi ini, Anda dapat memanfaatkan Fibonacci Spiral dan grid Phi sebagai hamparan gambar saat memotret gambar.
Kiat praktis untuk menggunakan Rasio Emas
Ada beberapa cara praktis untuk menerapkan rasio Emas dalam proyek desain:
- Anda dapat menggunakan rasio untuk membuat kisi situs web dasar, yang akan menutupi bilah sisi dan area konten utama. Untuk layar berukuran 1366 x 768 piksel, Anda dapat memilih lebar 846 piksel untuk area konten. Bilah sisi dapat memiliki lebar 520 piksel. Ketinggian tidak penting dalam konteks ini.
- Anda dapat menggunakan konsep ini untuk membuat panduan spasi. Anda dapat menggunakan kotak besar seperti unit 13 dan 8 untuk membuat tata letak saat menggunakan kotak kecil unit 1 hingga 3 untuk mengatur talang.
- Anda dapat membuat ikon dan logo menggunakan rumus.
- Itu dapat digunakan pada tahap wireframing. Itu membantu Anda merencanakan struktur dan ukuran berbagai komponen antarmuka pengguna. Ini juga berguna bagi profesional desain web untuk memotong gambar sambil mempertahankan proporsi dengan cara yang benar.
Hal-hal yang perlu diingat
Meskipun menggunakan rasio Emas di halaman web atau desain karya seni dapat bermanfaat bagi perusahaan atau profesional, berlebihan tidak disarankan. Ingatlah bahwa untuk pengguna atau pemula yang tidak berpengalaman, rasa skala yang dibuat oleh urutan mungkin tidak terkendali. Idenya adalah menciptakan rasa estetis yang seimbang dengan menggunakan norma tanpa berlebihan. Anda harus menggunakan nilai numerik dalam desain dengan cara yang halus dan tidak di semua tempat. Beberapa situs web mungkin memerlukan sedikit penerapan rasio emas, sementara yang lain mungkin memerlukan implementasi intensif.
Pada akhirnya, itu tergantung pada penggunaan elemen ukuran yang tepat dalam desain atau halaman web. Anda juga perlu menggunakan ruang putih dengan cara yang benar untuk menciptakan keseimbangan visual dalam desain. Di situlah jatah emas bisa berguna. Gunakan dengan cara yang benar untuk membumbui desain tetapi jangan mendasarkan seluruh desain Anda di atasnya. Ada aspek lain seperti penggunaan warna yang cocok dan kontras serta jenis konten yang tepat.
Ke mana semua itu mengarah?
Rasio emas adalah rahasia di balik gambar, logo, situs web, dan segala sesuatu yang terlihat menyenangkan secara visual dan terlihat estetis. Pada awalnya, ini mungkin tampak seperti konsep matematika yang sulit digunakan dalam desain. Namun, dengan pendekatan dan analisis yang cermat terhadap karya seni yang dibuat menggunakan teori – Anda akan terbiasa.
Tentu saja, Anda dapat menggunakan aplikasi dan alat web pihak ketiga yang ada di sana. Namun demikian, menguasai rasio emas bukanlah sesuatu yang bisa Anda capai dalam semalam. Dibutuhkan banyak latihan dan analisis contoh untuk mencapai titik kesempurnaan. Namun, itu harus digunakan dengan cara yang benar untuk membuat desain Anda menarik bagi pemirsa.
