Naik: Huruf Vertikal dalam Desain Web
Diterbitkan: 2020-11-18Sangat mudah untuk bosan dengan yang biasa – mendambakan sesuatu yang orisinal dan unik. Itu sebabnya area pahlawan umum penuh dengan ide-ide eksentrik. Mereka ditujukan untuk tidak hanya mengesankan, tetapi juga memuaskan keinginan pengguna akan kreativitas dan orisinalitas.
Namun, animasi dan solusi muluk bukanlah satu-satunya hal yang dapat melakukan trik. Keluar jalur dengan hal-hal yang paling sepele bahkan dapat mencapai efek yang sama. Dan huruf vertikal adalah bukti nyata akan hal itu. Menjadi cukup populer akhir-akhir ini, telah berkembang menjadi tren kecil dengan beberapa ace di hole.
Kami tidak melihat banyak penggunaan orientasi vertikal dalam desain web. Secara tradisional, ini adalah tempat di mana ritme horizontal berkuasa, meskipun ini tidak berarti bahwa segala sesuatu harus berputar di sekitarnya. Sebagai aturan, pengembang tetap berpegang pada model tradisional. Namun, keragaman dan penyimpangan dalam aliran membaca kebiasaan dapat bermanfaat. Terlebih lagi, Anda tidak perlu mengambil tindakan ekstrem. Dosis kecil orientasi vertikal lebih dari cukup untuk menghasilkan dampak yang tepat.
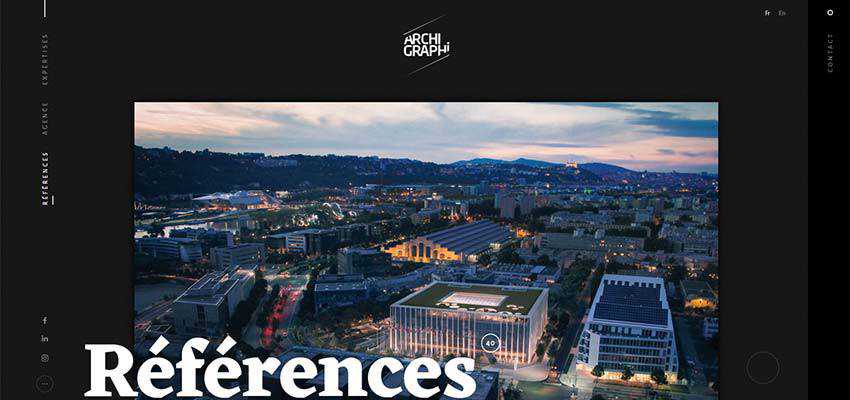
Archi Graphi
Di sini, tim kreatif telah memutar navigasi dasar dengan memutarnya 90 derajat dan memantulkannya secara horizontal. Anda harus membacanya dari bawah ke atas – itu sangat tidak biasa, tetapi menarik. Akibatnya, layar selamat datang mendapat semangat tanpa semua centerpieces yang luar biasa itu. Juga, perhatikan header atas: rasanya sangat luas, dan jenis logo mendapat perhatian keseluruhan dengan terlihat menonjol tanpa banyak usaha. Itu adalah pendekatan yang cerdas.

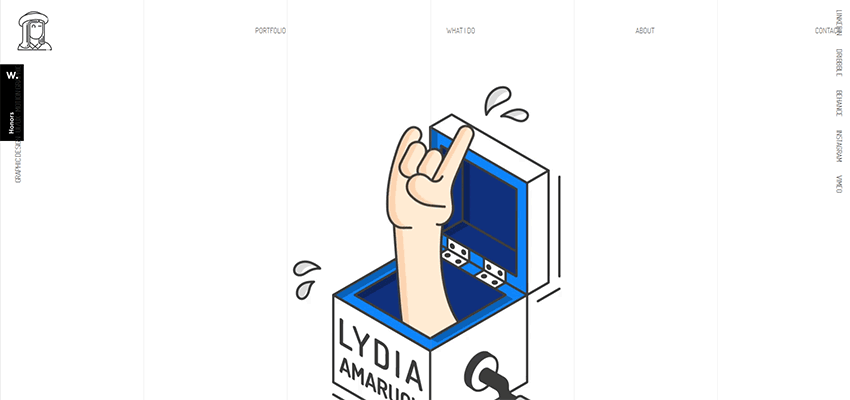
Lydia Amaruch
Ada beberapa contoh luar biasa lainnya di mana huruf vertikal seperti lapisan gula pada kue. Pertimbangkan Lydia Amaruch dan portofolio online-nya.

Sama seperti dalam kasus Archi Graphi, di sini penggunaan ritme vertikal bersifat episodik tetapi dipikirkan dengan matang. Ada navigasi horizontal tradisional yang disederhanakan, tetapi hanya mencakup hal-hal penting. Semua sisanya telah ditarik ke samping – secara harfiah. Mereka bergema dengan garis-garis vertikal di bagian belakang, menciptakan estetika yang harmonis.

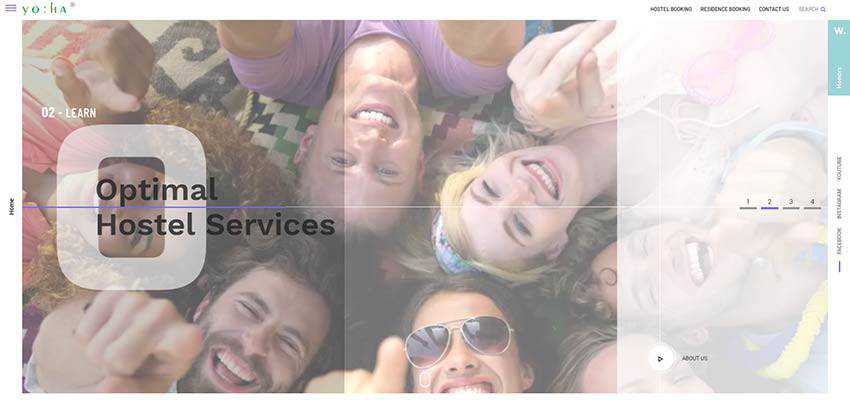
Yo: Ha
Yo:Ha mengadopsi pendekatan yang sama. Sedangkan navigasi utama tersembunyi di balik tombol hamburger, tautan ke beranda dan media sosial tetap ada di permukaan. Sekali lagi, perhatikan tema keseluruhan. Di sini, ritme vertikal dapat dilihat dalam berbagai detail, seperti bilah geser yang dipecah menjadi tiga panel semi-transparan dan simbol memanjang. Konsistensi menandai desain website ini.

Ivan Ibanez / Gothamsiti
Ivan Ibanez dan tim di belakang Gothamsiti menunjukkan kepada kita bagaimana menerapkan orientasi vertikal ke seluruh navigasi. Ternyata, ini berguna untuk digunakan – apalagi tentang tampilannya yang menarik perhatian. Perhatikan, kedua contoh ini memiliki tema, suasana hati, dan suasana yang berbeda. Tapi, navigasi vertikal cocok seperti sarung tangan dalam kedua kasus.
Portofolio pribadi Ivan Ibanez memiliki getaran kotak. Ada blok berongga, tata letak terpisah, garis ultra-tipis, dan banyak ruang putih. Navigasi vertikal menyelesaikan desain dengan indah.

Materi iklan di balik desain Gothamsiti telah menempatkan tautan di sekeliling area pahlawan – menempatkan masing-masing tautan di sudut. Dengan cara ini, tidak ada yang mengalihkan perhatian dari layar selamat datang yang misterius dan menyeramkan. Pada saat yang sama, semua gerbang terbuka, membuat pengguna merasa nyaman.

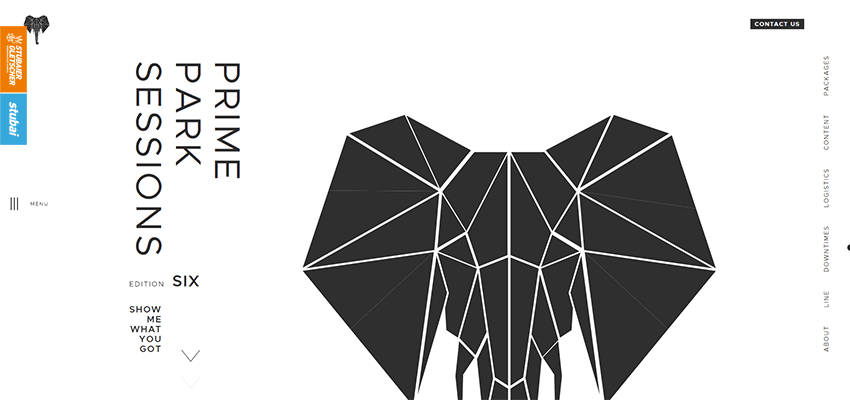
Sesi Taman Perdana
Mari menjauh dari navigasi dan jelajahi contoh huruf vertikal yang merupakan bagian dari konten.
Karena orientasi vertikal terlihat agak aneh bagi sebagian besar dari kita, itu dapat digunakan untuk memberi penekanan ekstra pada hal-hal penting seperti, misalnya, tagline. Idenya bisa dilihat di Prime Park Sessions. Di sini papan nama agensi diarahkan ke kiri, tepat di mana kita biasanya mulai membaca. Ini juga mencerminkan navigasi vertikal di sebelah kanan. Alhasil, desainnya terasa lengkap dan menarik secara visual.

Vila Mewah
Tim di balik desain Luxury Villas menggunakan orientasi vertikal untuk menampilkan tagline. Yang terakhir ini juga dibekali dengan background yang relatif lebar sehingga terlihat seperti sidebar. Meskipun ini bukan hanya sidebar biasa, ini adalah sidebar dengan semangat. Itu pintar.

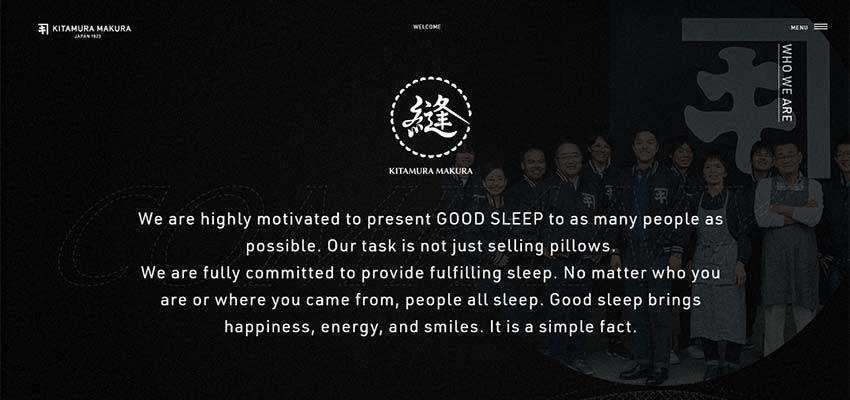
Kitamura Makura / Kelahiran
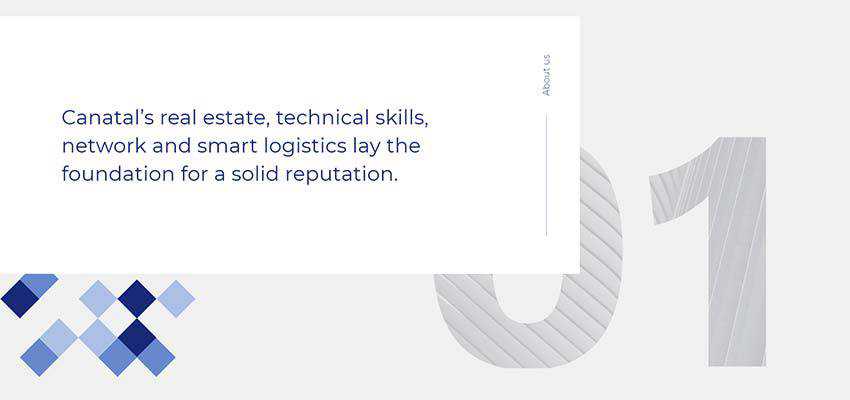
Cara lain untuk mendapatkan keuntungan dari tren adalah menggunakannya untuk heading. Pertimbangkan Kitamura Makura dan Cannatal.
Dalam hal bercerita, kedua tim lebih suka memusatkan perhatian pengguna pada hal-hal penting, seperti konten, daripada teks. Oleh karena itu, tajuk utama dipindahkan ke kanan dan diputar 90 derajat, sehingga secara alami memberi jalan pada teks.
Dalam kasus Kitamura Makura, keterangan telah didorong ke tepi kanan, membuatnya terasa seperti bagian dari navigasi. Dengan Canatal, bagaimanapun, keterangannya masih menjadi bagian dari blok dan desain keseluruhan.


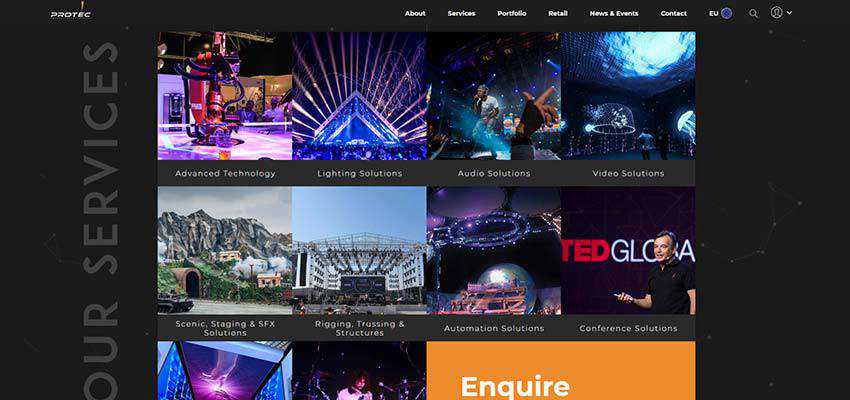
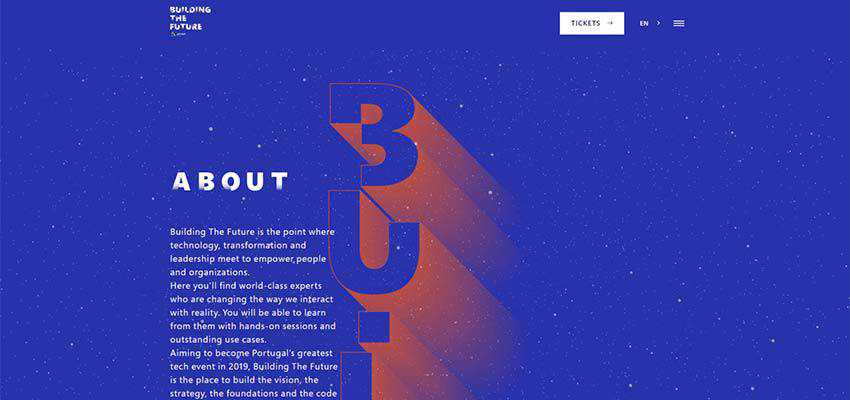
Lindungi / Membangun Masa Depan
Protec dan Building the Future telah membuat segalanya sedikit lebih menarik dengan menjadikan teks vertikal sebagai bagian dari rombongan.
Protec menampilkan teks besar yang membentang dari atas ke bawah. Mereka dengan hati-hati disisihkan dan ditampilkan di sisi kiri, memberikan konten prioritas utama.

Dalam kasus Membangun Masa Depan, huruf vertikal bahkan lebih besar. Namun, di sini ia hanya memainkan peran dekoratif, memperkuat teks tradisional yang ditampilkan di bagian atas blok teks.
Mengenai SEO, ini bukan praktik yang baik karena tajuk utama harus menjadi bagian dari hierarki dokumen dan dilampirkan dalam tag yang sesuai. Namun, terkadang Anda bisa keluar jalur dan memenangkan pelanggan dengan desain daripada peringkat pencarian.

Kwok Yin Mak
Sementara bagi dunia barat, ritme vertikal terasa seperti sesuatu yang luar biasa dan merupakan trik yang layak untuk menambah semangat pada desain konvensional, bagi teman-teman kita di timur itu adalah hal yang paling alami. Mari kita lihat Kwok Yin Mak.
Desainnya terlihat menyegarkan. Skema warna hitam putih tradisional, banyak ruang putih, logograf, dan tentu saja orientasi vertikal membuat antarmuka ini terlihat begitu istimewa. Tren terasa di rumah. Namun, meskipun kami mengharapkannya ada di sini, tim di belakang situs web telah berhasil menyelamatkannya agar tidak terlihat sepele.

Kejutan yang Menyenangkan
Huruf vertikal adalah tamu langka, namun disambut baik. Aman untuk mengatakan, bahwa di alam semesta segala sesuatu yang horizontal, ada sedikit cahaya yang membuat kita tersenyum. Ini menyenangkan mata dengan sentuhan tak terduga dalam alur membaca dan dengan mudah membawa hal-hal penting menjadi fokus.
Ini adalah cara sederhana untuk membuat hal-hal menarik tanpa menciptakan kembali roda dan bekerja lebih keras.
