Cara Mengubah Infografis Menjadi Gifografis Menggunakan Adobe Photoshop
Diterbitkan: 2022-03-10Visual telah memainkan peran penting dalam industri pemasaran dan periklanan sejak awal. Selama bertahun-tahun, pemasar mengandalkan gambar, video, dan infografis untuk menjual produk dan layanan dengan lebih baik. Pentingnya media visual telah meningkat lebih jauh dengan munculnya Internet dan akibatnya, media sosial.
Belakangan ini gifographics (animated infographics) juga masuk dalam daftar format media visual populer. Jika Anda seorang pemasar, desainer, atau bahkan konsumen, Anda pasti pernah menjumpai mereka. Namun, yang mungkin tidak Anda ketahui adalah cara membuat gifografik, dan mengapa Anda harus mencoba menambahkannya ke dalam bauran pemasaran Anda. Tutorial praktis ini akan memberi Anda jawaban untuk kedua pertanyaan tersebut.
Dalam tutorial ini, kita akan melihat lebih dekat bagaimana infografis statis dapat dianimasikan menggunakan Adobe Photoshop, jadi beberapa pengetahuan Photoshop (setidaknya dasar-dasarnya) diperlukan.
Apa Itu Gifografis?
Beberapa Sejarah
Kata gifografik adalah gabungan dari dua kata: GIF dan infografis . Istilah gifografik dipopulerkan oleh pakar pemasaran (dan di antaranya oleh Neil Patel) sekitar tahun 2014. Mari selami sedikit sejarah.
CompuServe memperkenalkan GIF ( G raphics I nterchange F ormat) pada tanggal 15 Juni 1987, dan formatnya menjadi hit hampir seketika. Awalnya penggunaan format tetap agak terbatas karena perselisihan paten di tahun-tahun awal (terkait dengan algoritma kompresi yang digunakan dalam file GIF — LZW) tetapi kemudian, ketika sebagian besar paten GIF kedaluwarsa, dan karena dukungan dan portabilitasnya yang luas, GIF diperoleh sangat populer bahkan membuat kata “GIF” menjadi “Word of the year” pada tahun 2012. Bahkan sampai sekarang, GIF masih sangat populer di web dan media sosial (*).
GIF adalah format gambar bitmap. Ini mendukung hingga 8 bit per piksel sehingga satu GIF dapat menggunakan palet terbatas hingga 256 warna berbeda (termasuk — opsional — satu warna transparan). Lempel–Ziv–Welch (LZW) adalah teknik kompresi data lossless yang digunakan untuk mengompresi gambar GIF, yang pada gilirannya, mengurangi ukuran file tanpa memengaruhi kualitas visualnya. Yang lebih menarik adalah formatnya juga mendukung animasi dan memungkinkan palet terpisah hingga 256 warna untuk setiap bingkai animasi.
Menelusuri kembali sejarah kapan infografis pertama kali dibuat jauh lebih sulit, tetapi definisinya mudah — kata "infografis" berasal dari "informasi" dan "grafik," dan, seperti namanya, infografis berfungsi utama tujuan menyajikan informasi (data, pengetahuan, dll) dengan cepat dan jelas, secara grafis .
Dalam bukunya tahun 1983 The Visual Display of Quantitative Information , Edward Tufte memberikan definisi yang sangat rinci untuk "tampilan grafis" yang dianggap banyak orang saat ini sebagai salah satu definisi pertama dari apa itu infografis, dan apa yang mereka lakukan: untuk memadatkan sejumlah besar informasi ke dalam bentuk yang lebih mudah diserap oleh pembaca.
Catatan Tentang GIF yang Diposting di Web (*)
Gambar GIF animasi yang diposting ke Twitter, Imgur, dan layanan lainnya paling sering berakhir sebagai file video yang disandikan H.264 (video HTML5), dan secara teknis bukan GIF lagi jika dilihat secara online. Alasan di balik ini cukup jelas — GIF animasi mungkin merupakan format terburuk untuk menyimpan video, bahkan untuk klip yang sangat pendek, karena tidak seperti file video sebenarnya, GIF tidak dapat menggunakan teknik kompresi video modern. (Juga, Anda dapat memeriksa artikel ini: “Tingkatkan Kinerja GIF Animasi Dengan Video HTML5” yang menjelaskan bagaimana dengan video HTML5 Anda dapat mengurangi ukuran konten GIF hingga 98% sambil tetap mempertahankan kualitas unik format GIF.)
Di sisi lain, perlu dicatat bahwa gifografis paling sering tetap dalam format aslinya (sebagai file GIF animasi), dan tidak dikodekan ke video. Meskipun ini mengarah ke ukuran file yang tidak terlalu optimal (sebagai contoh, satu GIF animasi di halaman infografis "Bagaimana cara kerja mesin?" populer ini berukuran antara ~ 500 KB dan 5 MB), di sisi positifnya, gifografik tetap sangat mudah untuk dibagikan dan disematkan, yang merupakan tujuan utama mereka.
Mengapa Menggunakan Infografis Animasi Dalam Bauran Pemasaran Digital Anda?
Infografis adalah media visual yang menarik. Infografis yang dirancang dengan baik tidak hanya dapat membantu Anda menyajikan subjek yang kompleks dengan cara yang sederhana dan menarik, tetapi juga dapat menjadi sarana yang sangat efektif untuk meningkatkan kesadaran merek Anda sebagai bagian dari kampanye pemasaran digital Anda.
Ingat pepatah populer, "Sebuah gambar bernilai seribu kata"? Ada banyak bukti bahwa gambar animasi bisa lebih sukses dan baru-baru ini infografis gerak telah menyaksikan peningkatan popularitas karena elemen animasi.
Dari Membosankan Menjadi Indah
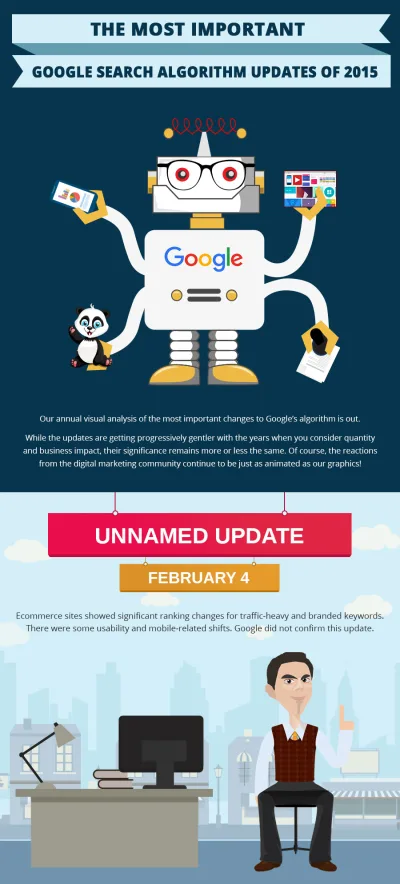
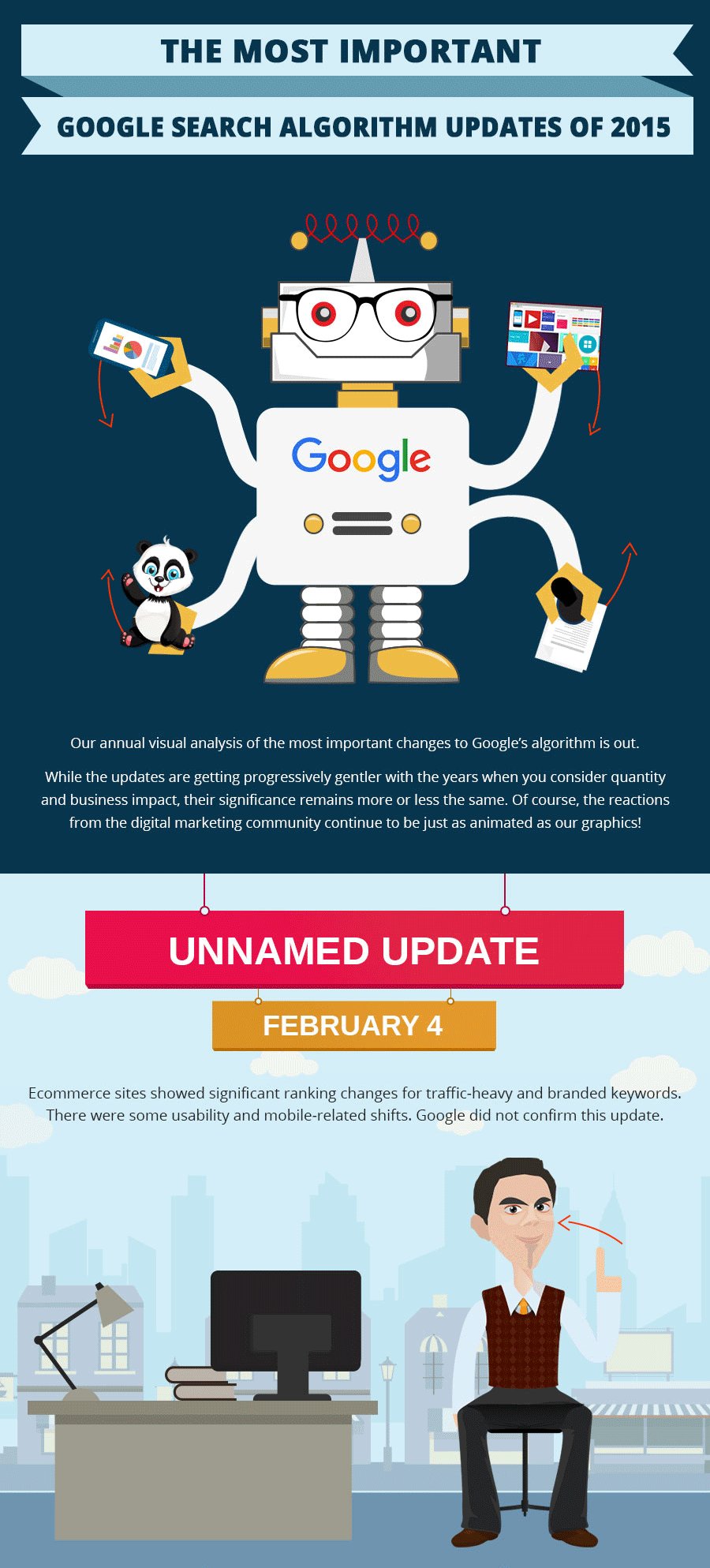
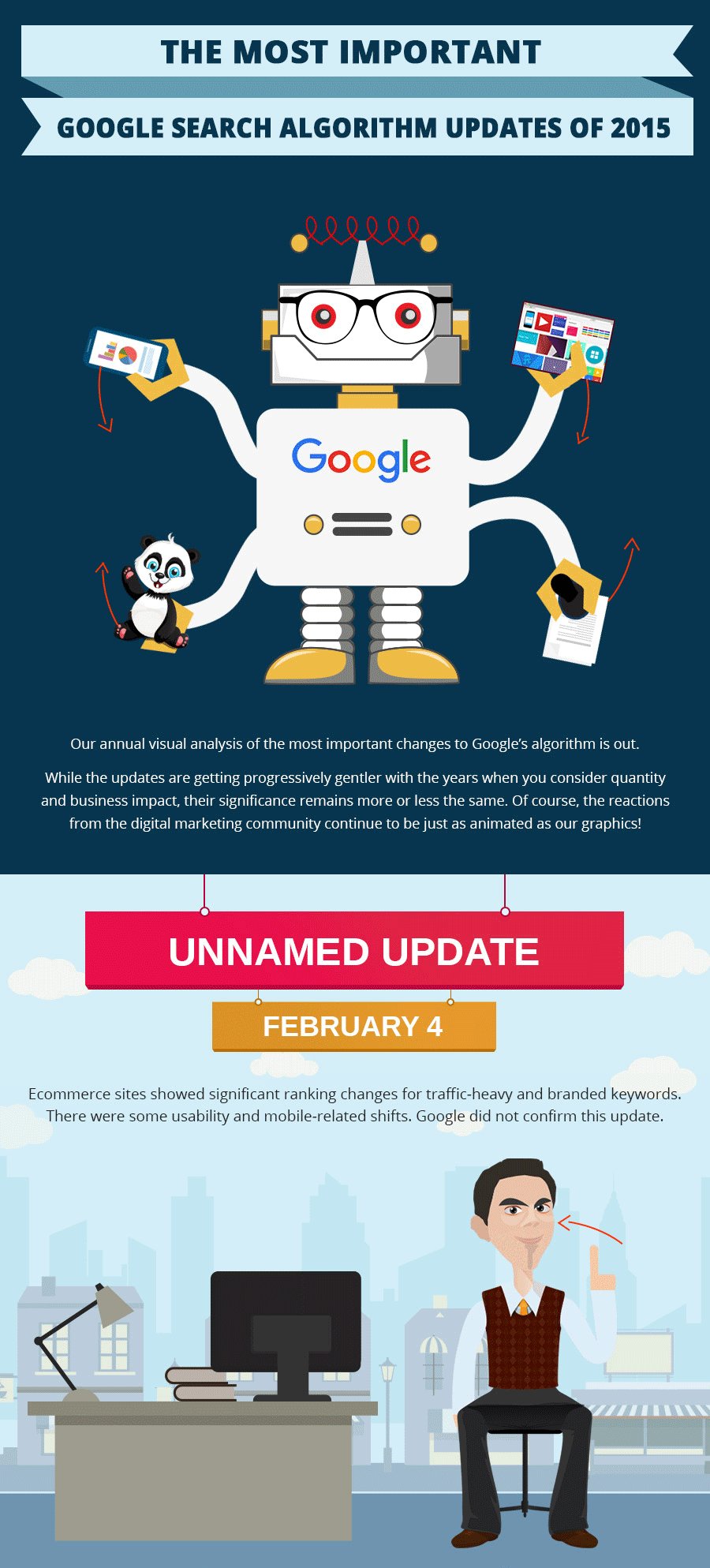
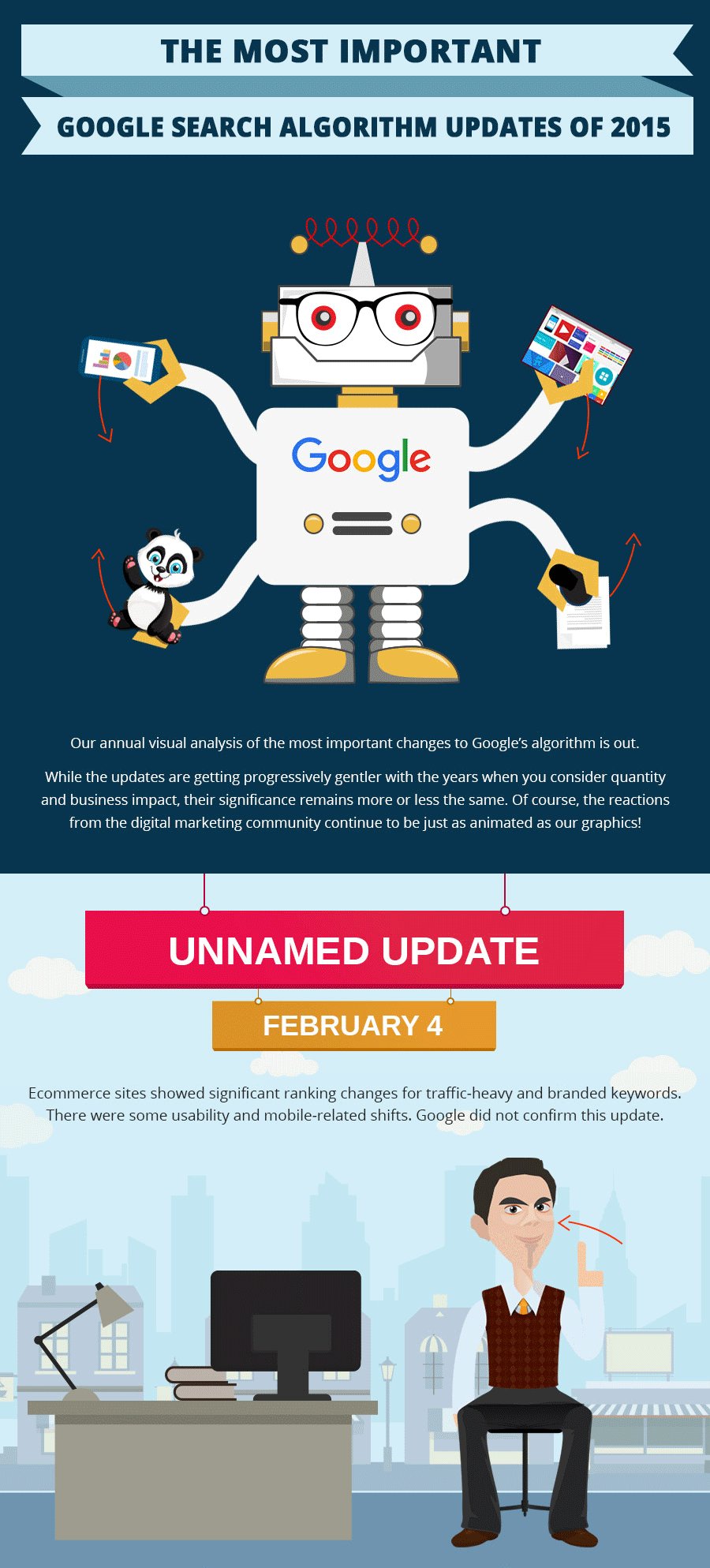
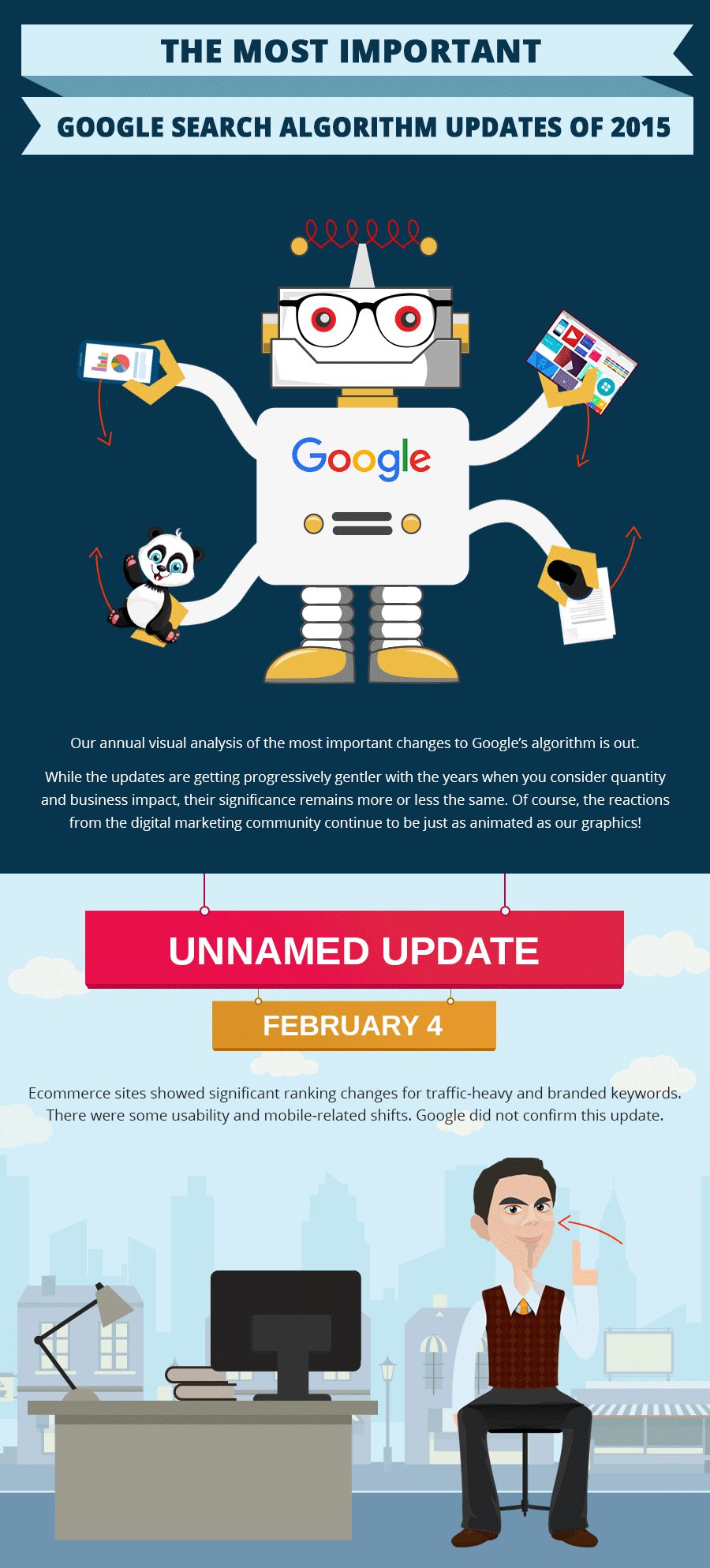
Mereka dapat menghembuskan kehidupan ke dalam lembaran fakta membosankan dan angka biasa dengan bantuan grafik dan grafik animasi. Infografis gerak juga merupakan sarana yang tepat untuk menggambarkan proses atau sistem yang kompleks dengan bagian yang bergerak agar lebih enak dan bermakna. Dengan demikian, Anda dapat dengan mudah mengubah topik membosankan menjadi suguhan yang menarik secara visual. Misalnya, kami membuat gifografik "Pembaruan Algoritma Penelusuran Google Paling Penting Tahun 2015" yang menguraikan perubahan yang dilakukan Google pada algoritme penelusurannya pada tahun 2015.
Hemat Biaya
Gifografis mungkin merupakan alternatif yang paling hemat biaya untuk konten video. Anda tidak perlu kamera mahal, pengeditan video, perangkat lunak pencampuran suara, dan kru pemotretan untuk membuat infografis animasi. Yang dibutuhkan hanyalah seorang desainer yang tahu cara membuat animasi dengan menggunakan Photoshop atau alat desain grafis serupa.
Bekerja Untuk Apa Saja
Anda dapat menggunakan gifografik untuk mengilustrasikan apa saja dalam potongan sekuensial seukuran gigitan. Dari video penjelasan produk hingga angka dan statistik, Anda dapat membagikan apa pun melalui infografis GIF. Infografis animasi juga bisa interaktif. Misalnya, Anda dapat menyesuaikan variabel untuk melihat pengaruhnya terhadap data dalam bagan animasi.
Catatan: Contoh infografis interaktif yang sangat baik adalah “Membangun Infografis Interaktif Dengan Vue.js” yang ditulis oleh Krutie Patel. Itu dibangun dengan bantuan Vue.js, SVG dan GSAP (Platform Animasi GreenSock).
Peningkatan SEO
Sebagai pemasar, Anda mungkin menyadari bahwa infografis dapat memberikan dorongan besar untuk SEO Anda. Orang-orang menyukai media visual. Akibatnya, mereka lebih cenderung membagikan gifografik jika mereka menyukainya. Semakin banyak infografis animasi Anda dibagikan, semakin tinggi peningkatan lalu lintas situs. Dengan demikian, gifographics secara tidak langsung dapat membantu meningkatkan SEO Anda dan, oleh karena itu, peringkat mesin pencari Anda.
Cara Membuat Gifografis Dari Infografis Di Photoshop
Sekarang setelah Anda mengetahui pentingnya gerakan dalam infografis, mari praktikkan dan lihat bagaimana Anda dapat membuat gifografik pertama Anda di Photoshop. Dan jika Anda sudah tahu cara membuat infografis di Photoshop, Anda akan semakin mudah untuk mengubah infografis statis yang ada menjadi animasi.
Langkah 1: Pilih (Atau Siapkan) Infografis
Hal pertama yang perlu Anda lakukan adalah memilih infografis statis yang ingin Anda ubah menjadi gifografik. Untuk tujuan pembelajaran, Anda dapat menganimasikan infografis apa pun, tetapi saya menyarankan Anda untuk mengambil gambar yang memiliki elemen yang cocok untuk animasi. Penjelasan, tutorial, dan ikhtisar proses mudah diubah menjadi infografis gerak.
Jika Anda akan memulai dari awal, pastikan Anda telah menyelesaikan infografis statis hingga detail terakhir sebelum melanjutkan ke tahap animasi karena ini akan menghemat banyak waktu dan sumber daya — jika infografis asli terus berubah, Anda juga perlu untuk mengerjakan ulang gifografik Anda.
Selanjutnya, setelah Anda menyelesaikan infografis, langkah selanjutnya adalah memutuskan bagian mana yang akan Anda animasikan.

Langkah 2: Putuskan Seperti Apa Kisah Animasinya
Anda dapat menyertakan beberapa — atau semua — bagian dari infografis dalam animasi. Namun, karena ada berbagai cara untuk membuat animasi, Anda harus terlebih dahulu memutuskan elemen yang ingin Anda animasikan, dan caranya. Menurut saya, membuat sketsa (menguraikan) berbagai skenario kasus animasi di atas kertas adalah cara terbaik untuk memilih jalan cerita Anda. Ini akan menghemat banyak waktu dan kebingungan di jalan.
Mulailah dengan memutuskan "bingkai" mana yang ingin Anda sertakan dalam animasi. Pada tahap ini, bingkai tidak lain adalah sketsa kasar yang dibuat pada lembaran kertas. Semakin tinggi jumlah bingkai, semakin baik kualitas gifografik Anda.
Anda mungkin perlu membagi infografis animasi menjadi beberapa bagian. Jadi, pastikan untuk memilih jumlah bingkai yang sama untuk semua bagian. Jika tidak, gifografik akan terlihat tidak rata dengan setiap file GIF bergerak dengan kecepatan yang berbeda .

Langkah 3: Buat Bingkai Di Photoshop
Buka Adobe Photoshop untuk membuat bingkai berbeda untuk setiap bagian gifografik. Anda harus memotong, memutar, dan memindahkan gambar dengan susah payah. Anda perlu mengingat perubahan terakhir yang Anda buat pada bingkai terakhir. Anda dapat menggunakan penggaris Photoshop untuk hal yang sama.
Anda perlu membuat animasi Anda dari Layers di Photoshop. Namun, dalam kasus ini, Anda akan menyalin semua lapisan Photoshop bersama-sama dan mengedit setiap lapisan satu per satu.
Anda dapat memeriksa bingkai satu per satu dengan menyembunyikan/menampilkan lapisan yang berbeda. Setelah Anda selesai membuat semua bingkai, periksa kemungkinan kesalahannya.

Anda juga dapat membuat Animasi Bingkai pendek hanya dengan menggunakan bingkai pertama dan terakhir. Anda harus memilih kedua frame dengan menahan tombol Ctrl / Cmd (Windows/Mac). Sekarang klik "Tween." Pilih jumlah bingkai yang ingin Anda tambahkan di antaranya. Pilih Bingkai pertama jika Anda ingin menambahkan bingkai baru antara bingkai pertama dan terakhir. Memilih opsi "Bingkai Sebelumnya" akan menambahkan bingkai antara pilihan Anda saat ini dan yang sebelumnya. Centang opsi "Semua Lapisan" untuk menambahkan semua lapisan dari pilihan Anda.


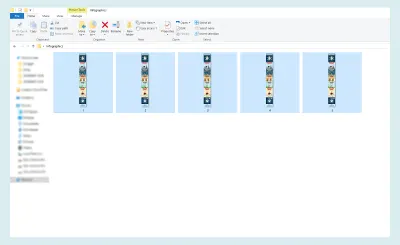
Langkah 4: Simpan File PNG (Atau JPG) Ke Folder Baru
Langkah selanjutnya adalah mengekspor setiap frame animasi satu per satu ke dalam format PNG atau JPG. (Catatan: JPG adalah format lossy, jadi PNG biasanya merupakan pilihan yang lebih baik.)
Anda harus menyimpan file PNG ini di folder terpisah demi kenyamanan. Saya selalu memberi nomor pada gambar yang disimpan sesuai urutannya dalam animasi. Mudah bagi saya untuk mengingat bahwa "Gambar-1" akan menjadi gambar pertama dalam urutan diikuti oleh "Gambar-2", "Gambar-3", dan seterusnya. Tentu saja, Anda dapat menyimpannya dengan cara yang sesuai untuk Anda.

Langkah 5: "Muat File Ke Stack"
Selanjutnya adalah memuat file PNG yang disimpan ke Photoshop.
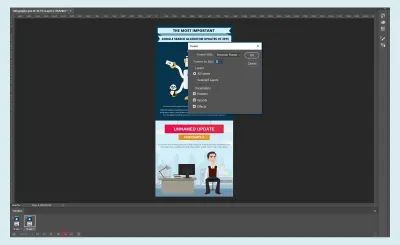
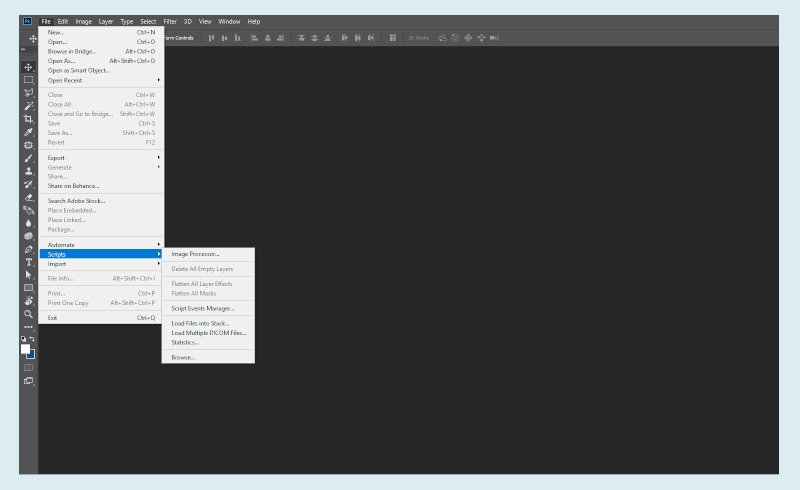
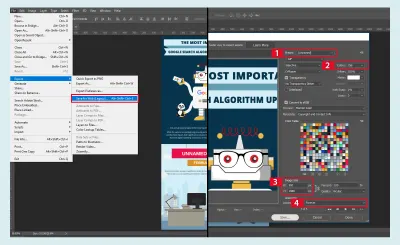
Buka jendela Photoshop dan buka File > Scripts > Load files into Stack...
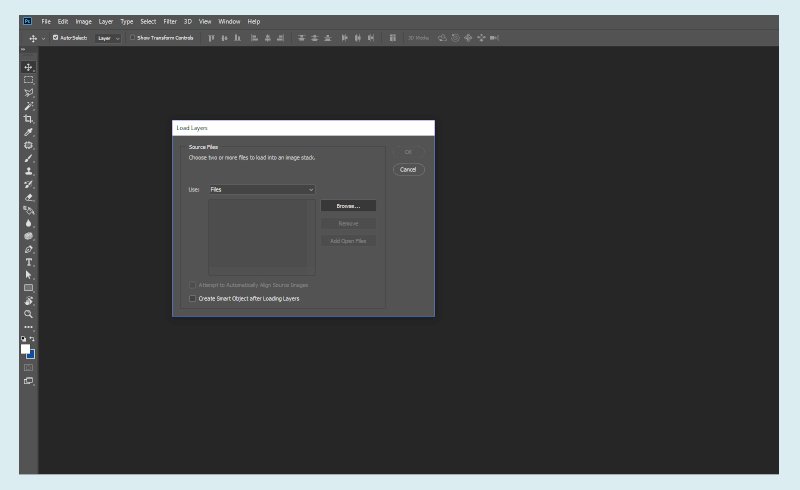
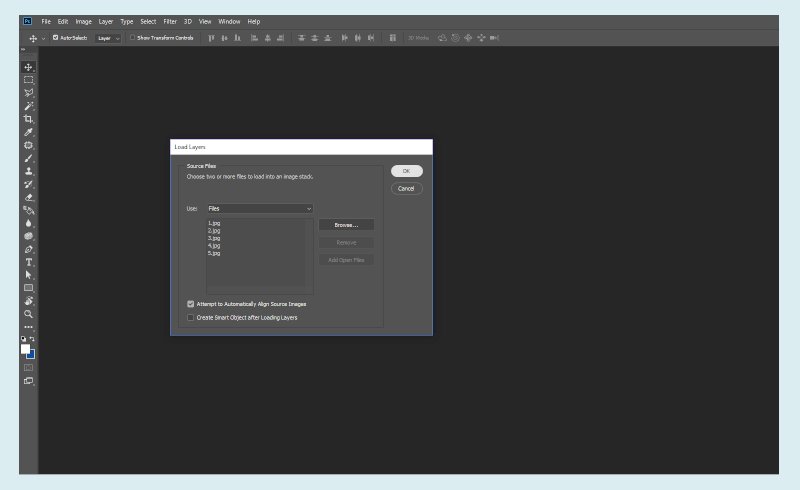
Sebuah kotak dialog baru akan terbuka. Klik tombol "Browse" dan buka folder tempat Anda menyimpan file PNG. Anda dapat memilih semua file sekaligus dan klik "OK."
Catatan: Anda dapat mencentang opsi “Mencoba Menyelaraskan Gambar Sumber Secara Otomatis” untuk menghindari masalah penyelarasan. Namun, jika gambar sumber Anda berukuran sama, langkah ini tidak diperlukan. Selain itu, penyelarasan otomatis juga dapat menyebabkan masalah dalam beberapa kasus karena Photoshop akan memindahkan lapisan di sekitar dalam upaya untuk mencoba menyelaraskannya. Jadi, gunakan opsi ini berdasarkan situasi tertentu — tidak ada resep "satu ukuran cocok untuk semuanya".
Mungkin perlu beberapa saat untuk memuat file, tergantung pada ukuran dan jumlahnya. Sementara Photoshop sibuk memuat file-file ini, mungkin Anda bisa minum secangkir kopi!

Langkah 6: Atur Bingkai
Setelah pemuatan selesai, buka Window > Layers (atau Anda dapat menekan F7) dan Anda akan melihat semua layer di panel Layers. Jumlah Layers harus sesuai dengan jumlah frame yang dimuat ke Photoshop.
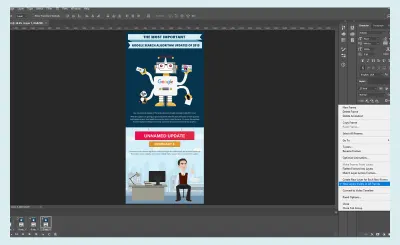
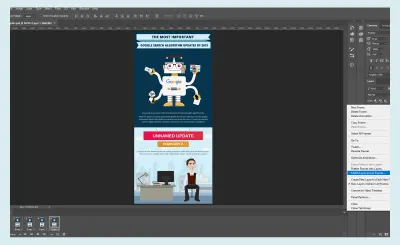
Setelah Anda memverifikasi ini, buka Window > Timeline. Anda akan melihat Panel Timeline di bagian bawah (opsi tampilan default untuk panel ini). Pilih opsi "Buat Animasi Bingkai" dari panel. File PNG pertama Anda akan muncul di Timeline.
Sekarang, Pilih “Make Frames from Layers” dari menu sebelah kanan (Palette Option) dari Animation Panel.
Catatan: Terkadang file PNG dimuat secara terbalik, membuat "Gambar-1" Anda muncul di bagian akhir dan sebaliknya. Jika hal ini terjadi, pilih “Reverse Layers” dari Menu Panel Animasi (Palette Option) untuk mendapatkan urutan gambar yang diinginkan.

Langkah 7: Atur Kecepatan Animasi
Waktu tampilan default untuk setiap gambar adalah 0,00 detik. Beralih waktu ini akan menentukan kecepatan animasi Anda (atau file GIF). Jika Anda memilih semua gambar, Anda dapat mengatur waktu tampilan yang sama untuk semuanya. Atau, Anda juga dapat mengatur waktu tampilan yang berbeda untuk setiap gambar atau bingkai.
Saya sarankan menggunakan opsi sebelumnya karena menggunakan waktu animasi yang sama relatif mudah. Selain itu, menyetel waktu tampilan yang berbeda untuk setiap frame dapat menghasilkan animasi yang tidak terlalu mulus.
Anda juga dapat mengatur waktu tampilan khusus jika Anda tidak ingin memilih di antara pilihan yang tersedia. Klik opsi "Lainnya" untuk mengatur kecepatan animasi yang disesuaikan.
Anda juga dapat membuat animasi diputar secara terbalik. Salin Frames dari Timeline Pallet dan pilih opsi "Reverse Layers". Anda dapat menyeret bingkai dengan tombol Ctrl (di Windows) atau tombol Cmd (di Mac).
Anda dapat mengatur berapa kali animasi harus diulang. Opsi default adalah "Sekali." Namun, Anda dapat mengatur nilai loop khusus menggunakan opsi "Lainnya". Gunakan opsi "Selamanya" untuk membuat animasi Anda terus berputar tanpa henti.
Untuk melihat pratinjau animasi GIF Anda, tekan tombol Enter atau tombol "Mainkan" di bagian bawah Panel Timeline.

Langkah 8: Siap Disimpan/Ekspor
Jika semuanya berjalan sesuai rencana, satu-satunya yang tersisa adalah menyimpan (mengekspor) infografis GIF Anda.
Untuk Mengekspor animasi sebagai GIF: Buka File > Ekspor > Simpan untuk Web (Legacy)
- Pilih "GIF 128 Dithered" dari menu "Preset".
- Pilih "256" dari menu "Warna".
- Jika Anda akan menggunakan GIF online atau ingin membatasi ukuran file animasi, ubah bidang Lebar dan Tinggi di opsi "Ukuran Gambar".
- Pilih "Selamanya" dari menu "Opsi Pengulangan".
Klik tombol "Pratinjau" di sudut kiri bawah jendela Ekspor untuk melihat pratinjau GIF Anda di browser web. Jika Anda senang dengan itu, klik "Simpan" dan pilih tujuan untuk file GIF animasi Anda.
Catatan: Ada banyak opsi yang mengontrol kualitas dan ukuran file GIF — jumlah warna, jumlah dithering, dll. Jangan ragu untuk bereksperimen hingga Anda mencapai ukuran GIF dan kualitas animasi yang optimal.
Infografis animasi Anda sudah siap!

Langkah 9 (Opsional): Optimasi
Gifsicle (program baris perintah gratis untuk membuat, mengedit, dan mengoptimalkan GIF animasi), dan alat pasca-pemrosesan GIF serupa lainnya dapat membantu mengurangi ukuran file GIF yang diekspor di luar kemampuan Photoshop.
ImageOptim juga layak disebutkan — menyeret file ke ImageOptim akan langsung menjalankan Gifsicle pada file tersebut. (Catatan: ImageOptim hanya untuk Mac tetapi ada beberapa aplikasi alternatif yang tersedia juga.)
Kiat Pemecahan Masalah
Anda kemungkinan akan mengalami masalah pada dua tahap penting.
Menambahkan Layer Baru
Buka menu tarik-turun "Timeline Toolbar" dan pilih opsi "Lapisan Baru Terlihat di semua Bingkai". Ini akan membantu menyetel animasi Anda tanpa cegukan.

Pemosisian Lapisan
Terkadang, Anda mungkin akhirnya meletakkan lapisan di bingkai yang salah. Untuk memperbaikinya, Anda dapat memilih layer yang sama dalam bingkai baru dan memilih opsi "Match Layer Across Frames".

Contoh Gifografis
Sebelum mengakhiri ini, saya ingin membagikan beberapa contoh gifografik yang bagus. Mudah-mudahan, mereka akan menginspirasi Anda seperti yang mereka lakukan kepada saya.
- Pembaruan Algoritma Pencarian Terbesar Google Tahun 2016
Yang ini adalah favorit pribadi saya. Memasukkan pembaruan algoritme Google dalam gifografik sulit dilakukan karena kerumitannya. Namun, dengan penggunaan animasi yang tepat dan beberapa teks langsung, Anda dapat mengubah subjek yang tampaknya rumit menjadi konten yang menarik. - Realitas Virtual: Perspektif Baru Bagi Pemasar
Yang ini mengubah topik yang tampaknya deskriptif menjadi gifografik yang hebat. Gifografik memecah topik Realitas Virtual menjadi angka, grafik, dan paragraf pendek yang mudah dipahami dengan penggunaan animasi yang sempurna. - Cara Kerja Google
Saya menikmati membaca posting blog oleh Neil Patel. Sama seperti postingannya, gifografik ini juga lengkap. Satu-satunya perbedaan adalah Neil menyampaikan pesan penting melalui GIF yang ditempatkan secara akurat, bukan paragraf pendek. Dia hanya menggunakan warna yang ada pada logo Google. - Mesin Pembuat Peringkat Penulis
Yang satu ini mencantumkan tips berbeda untuk membantu Anda menjadi penulis yang berwibawa. Animasinya sederhana dengan latar belakang gerakan pabrik pembuatan konten. Segala sesuatu yang lain dipecah menjadi grafik statis, gambar, dan paragraf teks pendek. Namun, desain sederhananya berhasil, menghasilkan gifografik yang jernih. - Cara Kerja Mesin Mobil
Contoh ilustrasi yang indah tentang cara kerja mesin mobil (mesin pembakaran internal bensin dan mesin gas/listrik hibrida). Btw, perlu dicatat bahwa di beberapa artikel, Wikipedia juga menggunakan GIF animasi untuk beberapa tujuan yang sangat mirip.
Membungkus Semuanya
Seperti yang Anda lihat, mengubah infografis statis menjadi animasi tidak terlalu rumit. Berbekal Adobe Photoshop dan beberapa ide kreatif, Anda dapat membuat animasi yang menarik dan menghibur, bahkan dari awal.
Tentu saja, gifografik Anda dapat memiliki beberapa bagian animasi dan Anda harus mengerjakannya satu per satu, yang, pada gilirannya, akan membutuhkan lebih banyak perencanaan ke depan dan lebih banyak waktu. (Sekali lagi, contoh bagus dari gifografik yang agak rumit adalah yang ditunjukkan dalam “Bagaimana Mesin Mobil Bekerja?” di mana berbagai bagian mesin dijelaskan dalam serangkaian gambar animasi yang terhubung.) Tetapi jika Anda merencanakan dengan baik, buat sketsa, buat , dan uji , Anda akan berhasil dan Anda akan dapat membuat gifografik keren Anda sendiri.
Jika Anda memiliki pertanyaan, tanyakan saya di komentar dan saya akan dengan senang hati membantu.
Sumber Daya Lebih Lanjut
- “Apa Itu Infografis,” Magnetisme Pelanggan
Sebuah infografis tentang infografis - “Cara Membuat Infografis Modern yang Luar Biasa di Illustrator,” Jonathan Patterson, EnvatoTuts
- “Bangun Infografis Pakar Untuk Presentasi Anda Selanjutnya,” blog Adobe Creative Cloud
- “Apa yang Ada di GIF: Animasi Dan Transparansi,” Mike Flickinger, SourceForge
- “Apa Itu Gifografis & 10 Cara Menggunakannya dalam Konten Visual Anda,” Julia McCoy, ExpressWriters
- "Sebuah Gambar Bernilai Seribu Kata," Wikipedia
- “Tingkatkan Kinerja GIF Animasi Dengan Video HTML5,” Ayo Isaiah, Majalah Smashing
- “Membangun Infografis Interaktif Dengan Vue.js,” Krutie Patel, Majalah Smashing
- “Cara Mengonversi File Video Menjadi GIF Animasi Di Photoshop,” Desain Grafis Stack Exchange
- “SEO Dibuat Sederhana: Panduan Langkah-demi-Langkah,” Neil Patel
- “Menggunakan Photoshop Untuk Membuat GIF (Gifographic),” Shane Barker, Gifographics
