Desain Tombol Hantu: Apakah Ini Benar-Benar Masih Ada (Dan Mengapa)?
Diterbitkan: 2022-03-10Untuk elemen desain sekecil itu, tombol pasti rumit untuk ditangani. Masuk akal, dengan tombol ajakan bertindak yang berfungsi sebagai langkah berikutnya dalam jalur pengunjung Anda menuju konversi. Mengacaukan itu dan Anda mungkin juga mengatakan "selamat tinggal" untuk bisnis.
Meskipun kami memiliki pemahaman yang baik tentang jenis aturan desain tombol yang berfungsi secara universal, akan ada kalanya Anda dikejutkan oleh elemen jahat yang berkinerja baik. Seperti tombol hantu.
Cara Mendesain Tombol yang Lebih Baik
Tombol adalah elemen umum dari desain interaksi. Meskipun mungkin tampak seperti elemen UI yang sangat sederhana, mereka tetap salah satu yang paling penting untuk dibuat. Baca artikel terkait →
Tombol hantu tidak terlalu menjadi misteri, meskipun namanya terdengar menakutkan. Itu adalah tombol ajakan bertindak (CTA) untuk situs web Anda, seperti yang lainnya. Perbedaan utama adalah bagaimana mereka terlihat.
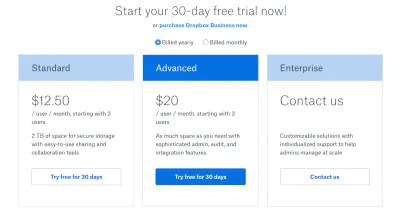
Tooltip Dropbox ini adalah contoh yang bagus tentang tampilan tombol tradisional dibandingkan dengan tombol hantu:

Tombol biru di tengah adalah tombol desain datar standar yang biasa kami gunakan. Tombol transparan yang digariskan di kiri dan kanan adalah tombol hantu.
Logika akan menentukan bahwa tombol hantu tidak baik untuk desain web karena tidak tampak nyata atau tidak dapat diklik, dan tidak memiliki elemen tombol tradisional yang menarik perhatian. Namun, penelitian menunjukkan kepada kita bahwa pengunjung tidak selalu melihatnya seperti itu.
Apa yang ingin saya lakukan hari ini adalah berbicara tentang pro dan kontra yang diketahui dari desain tombol hantu dan kemudian mempelajari beberapa studi kasus untuk meluruskan.
Apa yang Kami Ketahui Tentang Tombol Hantu
Blogger desain web menghabiskan banyak waktu berbicara tentang cara mendesain tombol yang lebih baik. Dalam panduan ini, mereka mencoba memahami pertanyaan yang sering mengganggu desainer dan pengembang web:
- Warna apa yang paling menarik perhatian? Atau bahkan perhatian yang tepat?
- Bagaimana dengan ukuran? Apakah itu penting?
- Apa yang harus dikatakan pesan di tombol?
- Bagaimana dengan teks yang ditempatkan di sekitarnya?
- Haruskah tombol didesain dengan cara yang sama untuk pengalaman desktop dan seluler? Atau akan mengganggu zona ibu jari?
Terlepas dari bagaimana perasaan Anda tentang tombol hantu dalam desain web, Anda mungkin bertanya pada diri sendiri pertanyaan yang sama ketika tiba saatnya untuk menggunakannya.
Sebelum kita menjelajahi apa yang dikatakan penelitian, mari kita periksa pro dan kontra dari elemen desain ini.
Kontra Tombol Hantu
Ada sejumlah argumen yang menentang tombol hantu, dan, sejujurnya, itu valid. Itu tidak berarti, tentu saja, bahwa saya menentang penggunaan tombol hantu dalam desain web. Saya hanya percaya bahwa ada kasus penggunaan yang sangat spesifik di mana mereka benar-benar bekerja dengan baik. Jadi, mari kita singkirkan hal-hal buruk dan kemudian fokus pada apa yang dapat kita lakukan untuk benar-benar mendapatkan lebih banyak konversi darinya.
Kesederhanaan
Alasan mengapa CTA sering didesain dengan warna-warna berani adalah untuk dengan mudah mengarahkan mata pengunjung ke bagian situs web yang kita inginkan agar mereka terlibat. Tapi tombol hantu hanya diwarnai di garis tipis tombol dan teks di dalamnya. Karena warna hanya diterapkan pada elemen ini, itu tidak akan menjadi faktor utama dalam menarik perhatian siapa pun ke tombol. Elemen lain harus ikut bermain, seperti animasi atau penempatan grafik menarik lainnya atau CTA pendamping di dekatnya.

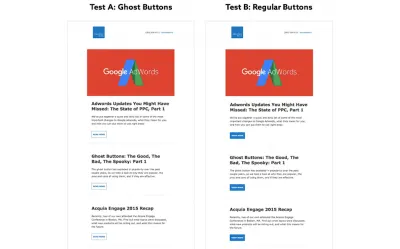
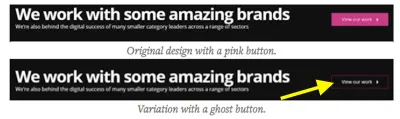
Saya pikir pengujian A/B dari Elevated Third ini adalah contoh yang baik tentang bagaimana tombol hantu dapat gagal untuk mengesankan saat digunakan sebagai desain tombol utama — baik di situs web atau di email.
Keakraban
Kami telah mengkondisikan pengunjung untuk mencari desain tombol yang biasanya dicetak tebal dan diisi saat mereka siap untuk melanjutkan ke halaman atau langkah berikutnya. Dalam beberapa kasus, tombol tersebut dirancang secara strategis dengan bayangan dan efek 3D agar terlihat seperti tombol yang benar-benar dapat ditekan. Tombol hantu menghilangkan keakraban itu dan mengharuskan pengunjung menyesuaikan otak mereka untuk mencari sesuatu yang baru.
Keterbacaan
Sedangkan CTA tradisional dapat menggunakan warna cerah untuk tombol dan warna yang lebih terang untuk teks, tombol hantu tidak memiliki fleksibilitas itu. Sebaliknya, mereka harus bergantung pada warna font yang lebih gelap dan mudah dibaca, yang membatasi pilihan warna yang dapat digunakan.
Transparansi
Transparansi tombol hantu bisa menjadi masalah jika Anda tidak memikirkan apa sebenarnya yang ada di atasnya. Meskipun tombol tersebut mungkin terlihat baik-baik saja saat Anda menguji desain baru di browser desktop Anda, tombol tersebut mungkin berada di atas gambar yang sibuk pada layar yang lebih kecil dan mengganggu keterbacaan pesan di dalamnya. Hal yang sama berlaku untuk pengguliran paralaks, di mana gambar mungkin bergerak di belakang tombol dan, sekali lagi, menyulitkan untuk menemukan tombol di halaman atau membacanya.
Jika Anda ingin melihat contoh dari tiga kontra di atas dalam tindakan—keakraban, keterbacaan, dan transparansi—perhatikan baik-baik contoh penelitian Telur Segar yang disediakan dalam studi kasus lebih lanjut di bawah ini. Itu adalah demonstrasi yang jelas tentang bagaimana tombol hantu tidak boleh digunakan.
Lokasi
Salah satu hal menyenangkan tentang tombol tradisional adalah ada kelonggaran di mana Anda menempatkannya di situs web. Namun, dengan tombol hantu, Anda tidak ingin mengambil risiko tersesat di shuffle, yang berarti Anda harus menempatkannya di lokasi yang dapat diprediksi.
Ini bukan masalah paro atas atau paro bawah, seperti yang akan Anda lihat dalam contoh di bawah. Sebaliknya, ini tentang konteks. Area paling umum yang akan Anda temukan tombol hantu dipusatkan di bawah teks utama di header halaman beranda. Mereka juga bekerja dengan baik ketika ditempatkan langsung di bawah uraian singkat dan deskriptif.
Pro Tombol Hantu
Jelas, tidak satu pun dari kontra yang disebutkan di atas akan mengejutkan Anda. Saat Anda bekerja dengan elemen desain yang begitu sederhana, pasti ada pengorbanan. Meskipun demikian, Anda dapat mencapai beberapa hal rapi dalam desain Anda dengan tombol hantu. Ini hanya masalah memahami apa kekuatan mereka dan bermain untuk mereka.
Minimalisme
Pernah bertanya-tanya dari mana asal desain tombol hantu? Yah, kebanyakan orang mengaitkannya dengan rilis iOS 7 pada akhir 2013. Dengan keputusan Apple untuk menggunakan UI yang lebih sederhana dan lebih datar, desain tombol hantu tampaknya merupakan evolusi alami dari itu.
Dengan minimalis, fokusnya kurang pada menjejali situs web dengan informasi sebanyak mungkin dan lebih pada mengembangkan estetika yang bersih dan sederhana yang menonjolkan pesan yang ringkas namun kuat.
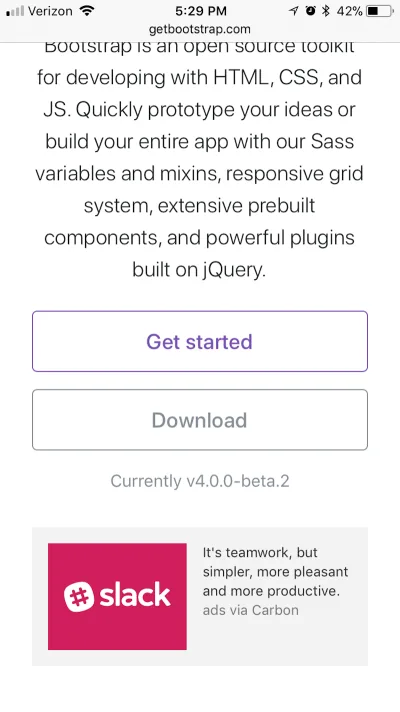
Penggunaan tombol hantu oleh Bootstrap di seluruh desainnya adalah contoh bagus dari praktik minimalis ini:

Profesionalisme
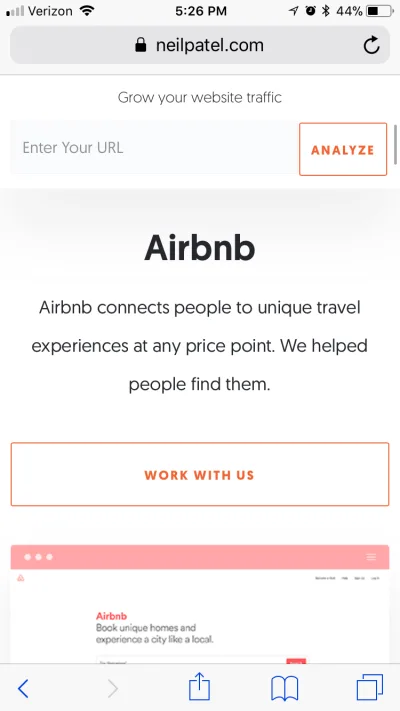
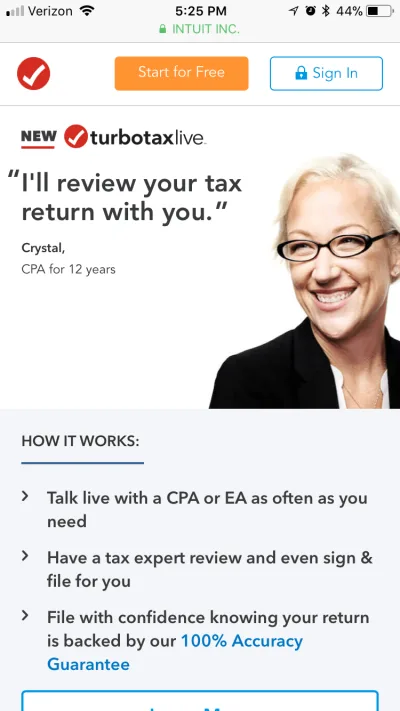
Ada sesuatu yang cukup logis dan terlihat profesional tentang tombol hantu. Ambil situs web Neil Patel, misalnya:

Saya akan menyarankan bahwa tombol hantu paling cocok untuk situs web bisnis profesional karena fakta ini. Di situs web bisnis, Anda tidak akan menemukan banyak warna yang berani dan funky untuk mengurangi pesan perusahaan atau untuk bersaing dengan visual di sekitarnya. Alih-alih, tombol hantu tidak mengganggu dan siap digunakan setelah pengunjung mengambil keputusan.
Ukuran
Saat menempatkan CTA di situs web Anda, pikirkan tentang ukuran idealnya — terutama di seluler. Apakah akan terlalu kecil untuk dilihat? Apakah akan terlalu besar dan menonjol di ruang itu? Dan bagaimana dengan kemampuan klik? Dengan tombol tebal, terkadang lebih baik bermain aman dengan ukurannya karena Anda tidak ingin menambahkan gangguan atau gesekan yang tidak perlu ke UX.
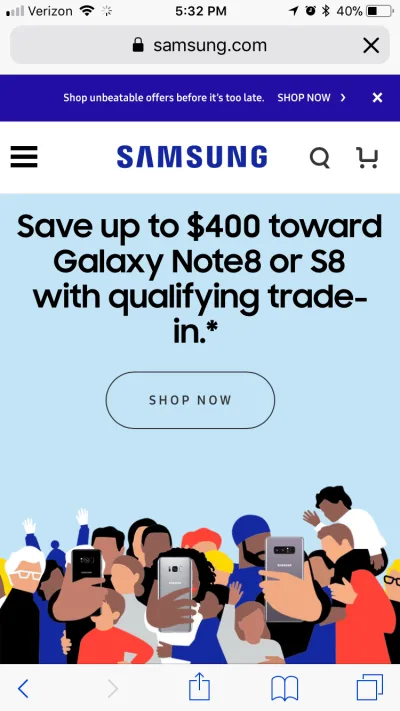
Namun, dengan tombol hantu, ukuran sebenarnya bukan masalah. Misalnya, lihat contoh Samsung ini:

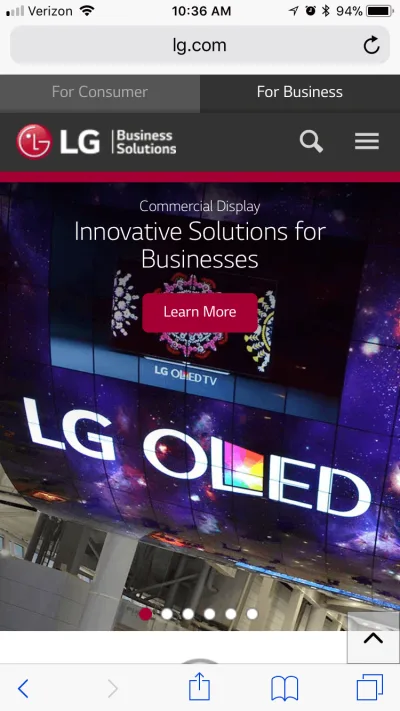
Lihat seberapa besar itu, tanpa mengurangi kemampuan Anda untuk fokus pada pesan di atasnya atau gambar lucu di bawah ini? Sekarang, lihat bagaimana pesaingnya LG menangani CTA yang solid di situs webnya:

Ada perbedaan ukuran yang jelas, dan kemungkinan ada hubungannya dengan bagaimana tombol dirancang dan diisi.
Tanpa gesekan
Mungkin ada beberapa kasus di mana Anda tidak ingin CTA Anda berdiri dan berteriak, "Lihat aku!" Tentu saja, Anda ingin orang mengklik tombol, tetapi mungkin Anda ingin mereka mencerna konten di sekitarnya sebelum melakukannya.
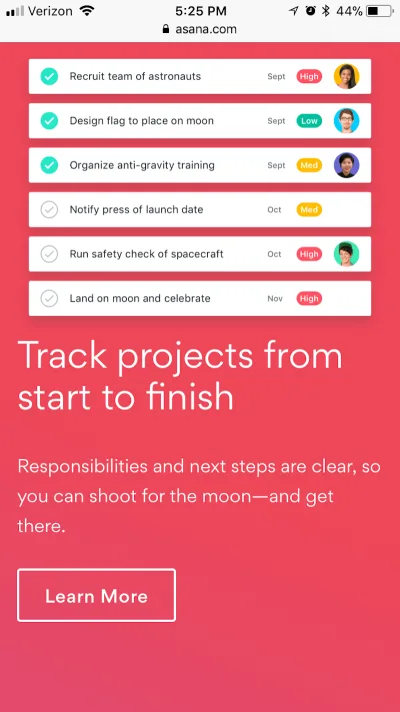
Asana memiliki contoh bagus tentang ini di situs webnya:

Ini menunjukkan bahwa tombol tidak selalu harus berada di depan Anda, terutama jika teks dan gambar di sekitarnya memperjelas bahwa langkah selanjutnya adalah mengklik tombol itu.
Animasi
Saat Anda tidak yakin tentang cara menghidupkan desain, animasi fungsional selalu merupakan pilihan cerdas. Ini memberi elemen desain Anda elemen kejutan yang menyenangkan, sambil menyelaraskan dengan urutan dan logika yang telah Anda buat di tempat lain. Tombol hantu adalah salah satu elemen yang akan mendapat manfaat dari jenis animasi halus ini.
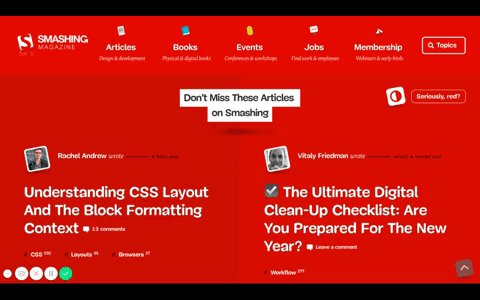
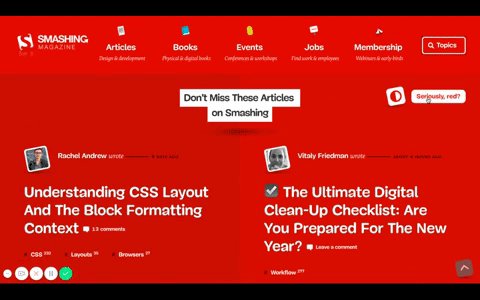
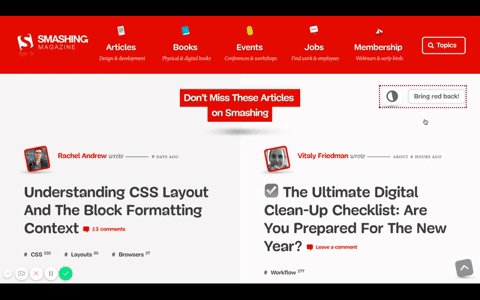
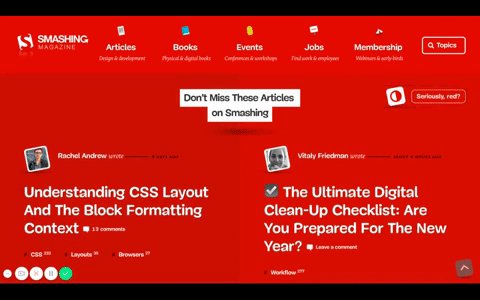
Jika Anda tidak menyadarinya, Smashing Magazine memiliki beberapa contoh keren dari jenis tombol hantu animasi ini.

Seperti yang Anda lihat, animasi memberikan semacam umpan balik dan konfirmasi kepada pengguna, dengan mengatakan, "Ya, ini memang tombol, dan jika Anda mengkliknya, itu akan membawa Anda ke suatu tempat yang berharga."
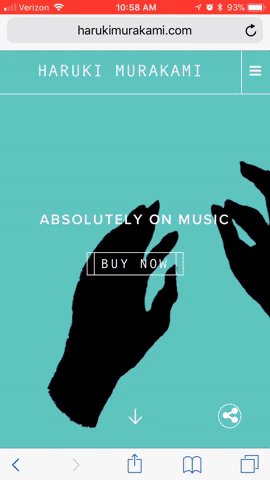
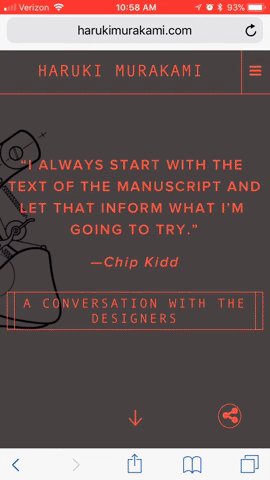
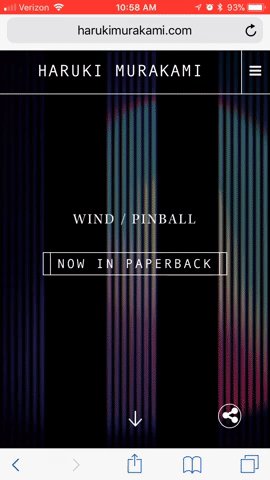
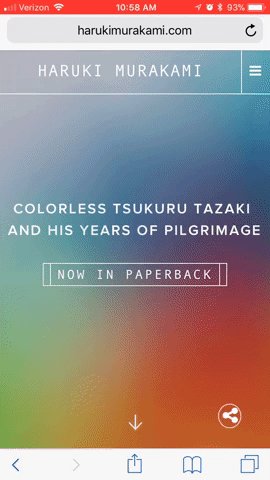
Situs web penulis Haruki Murakami memiliki contoh yang bagus tentang cara menganimasikan tombol hantu.


Yang ini kurang tentang memberikan umpan balik untuk tindakan yang diambil dan lebih banyak tentang menjaga pengunjung tetap terlibat saat mereka bertransisi dari halaman ke halaman.
Beberapa CTA
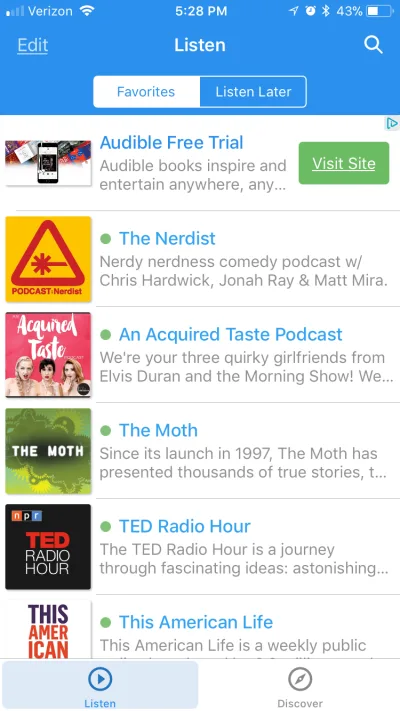
Biasanya, saya menentang penggunaan beberapa CTA dalam satu area, terutama di UX seluler. Ruang cukup terbatas apa adanya. Ada juga masalah memberi pengunjung terlalu banyak pilihan untuk dipilih. Namun, tombol hantu tidak memiliki masalah ini karena mereka meninggalkan jejak minimal dan biasanya bukan gangguan berat dari sisa situs web.

Lihat bagaimana ada dua CTA di bagian paling atas situs web? Tombol oranye jelas dimaksudkan sebagai CTA utama, sedangkan tombol hantu ada sebagai opsi sekunder.
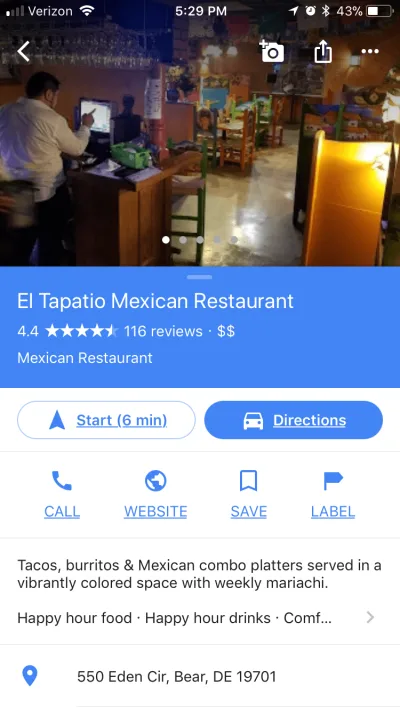
Google Maps memiliki contoh bagus lainnya tentang ini:

Namun, dua tombol berdampingan dalam kasus ini tidak selalu dimaksudkan sebagai opsi primer dan sekunder. Sebaliknya, tombol hantu dimaksudkan hanya untuk berfungsi sebagai kontras ketika dua tombol yang dirancang serupa ditempatkan bersebelahan.
Apple juga sering menggunakan tombol hantu dalam desain aplikasinya. Namun, dalam kasus ini, mereka berfungsi sebagai sakelar:

Saat halaman atau tab tidak terbuka saat ini, tombol hantu menunjukkan status tidak aktifnya.
Tes Tombol Hantu: Apa Kata Penelitian
Oke, kita telah melihat baik dan buruknya tombol hantu. Tetapi, dalam praktiknya, apa yang sebenarnya mereka lakukan? Apakah mereka efektif dalam membuat pengunjung berkonversi? Inilah yang dikatakan penelitian.
Tes 1: Tombol Sekunder SEEK
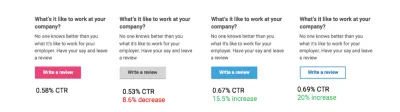
Desainer dan peneliti UX Kayla J. Heffernan dari SEEK memutuskan untuk menguji apakah tombol hantu seburuk yang diyakini beberapa desainer. Dalam pengujian A/B pertama yang dia lakukan, empat variasi diadu satu sama lain:

Selama tes ini, dia terkejut menemukan bahwa tombol biru solid dan tombol hantu biru tetap bertahan selama kampanye.
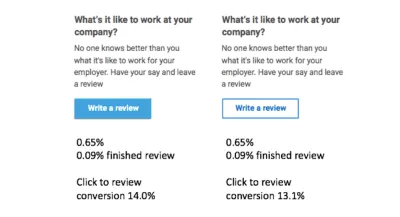
Setelah mengesampingkan tombol merah muda dan abu-abu sebagai pilihan desain CTA yang layak, dia memulai dengan pengujian A/B kedua:

Di akhir pengujian, Kayla dan timnya menemukan bahwa, sekali lagi, tombol biru solid dan biru hantu menghasilkan rasio klik-tayang yang serupa. Satu-satunya perbedaan adalah jumlah konversi yang diterima masing-masing, dengan tombol biru solid mengumpulkan 14% dan tombol hantu 13,1%.
Kesimpulan
Setelah meninjau hasilnya, Kayla memutuskan untuk tidak mengubah desain tombol CTA utama dari merek merah muda menjadi tombol biru atau hantu pemenang tes. Ini terutama karena pengujian dilakukan pada tombol sekunder (untuk "Menulis ulasan", bukan sesuatu seperti "Beli sekarang"). Meskipun demikian, dia percaya bahwa tombol hantu akan membantu dalam mengimbangi tombol utama yang meluap-luap pada halaman, yang jika tidak, dapat menyebabkan terlalu banyak persaingan pada satu halaman dan tanggapan negatif dari pengunjung.
Tes 2: Tombol Halaman Landing TruConversion
Di halaman arahan tunggal ini ada tiga tombol CTA dengan gaya berbeda:
- tombol hijau besar yang dapat diklik "Klaim Salinan Gratis Anda";
- tombol kecil, hitam datar "Klaim Salinan Gratis Anda";
- tombol "Lihat Ke Dalam" kecil dengan teks merah bergaris hitam.

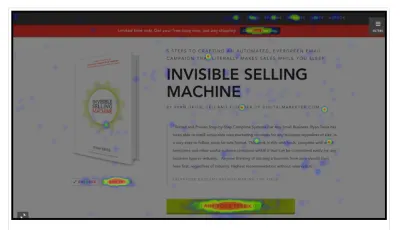
TruConversion ingin tahu bagaimana kinerja masing-masing tombol yang bersaing ini di halaman yang sama. Itu menggunakan peta panas untuk menentukan tombol mana yang paling menarik pengunjung:

Tidak mengherankan, tombol hijau besar menerima klik paling banyak, dengan 38,68% dari semua total klik pada halaman. Namun, yang paling mengejutkan bagi para peneliti adalah tombol hitam — yang berada di bilah lengket yang mengikuti pengunjung ke mana pun mereka menggulir halaman — hanya mendapat 5,22% klik.
Tombol hantu, yang hanya dimaksudkan sebagai CTA sekunder, mendapat 7,9% klik di desktop — jauh lebih banyak dari yang diharapkan para peneliti. Namun, penting untuk diperhatikan bahwa ketika laman landas dilihat di perangkat seluler, tombol hantu "Lihat ke Dalam" menerima klik paling sedikit dari pengguna.
Kesimpulan
Justin Rondeau mendukung hipotesis Heffernan bahwa tombol hantu membuat tombol sekunder yang bagus di situs web. Ketika Anda memiliki inisiatif utama untuk mendorong tetapi tidak ingin elemen lain yang dapat diklik mengalihkan perhatian dari itu, tombol hantu adalah pilihan yang cerdas. Pengguna akan tahu itu ada di sana, dan mereka dapat berinteraksi dengannya ketika mereka memutuskan bahwa itu akan bermanfaat bagi proses pengambilan keputusan mereka.
Yang mengatakan, Rondeau menekankan bahwa Anda benar-benar harus mempertimbangkan proses pengambilan keputusan itu, terutama ketika menyangkut perangkat tempat situs web dilihat. Sementara pengguna desktop mungkin menginginkan detail lebih lanjut tentang suatu produk sebelum membeli, pengguna seluler cenderung terburu-buru dan hanya ingin melakukan atau memotong dan menjalankan. Jadi, pikirkan tentang itu sebelum menambahkan CTA ekstra ke pengalaman seluler.
Tes 3: Tombol Hantu Telur Segar Versus Padat
Sebelum menunjukkan apa yang terdiri dari tiga tes Telur Segar ini, saya harus menunjukkan bahwa saya pikir hasilnya dicurangi untuk mendukung tombol padat. Seperti disebutkan sebelumnya di pro dan kontra, Anda harus berhati-hati dengan cara Anda menggunakan tombol hantu karena transparansinya. Pada contoh di bawah, tombol hantu ditempatkan dengan latar belakang yang tidak ideal untuk jenis desain ini.
Karena itu, saya pikir tes ini berfungsi sebagai contoh yang baik tentang apa yang tidak boleh dilakukan dengan tombol hantu, itulah sebabnya saya ingin membaginya dengan Anda.
Telur Segar dimulai dengan situs webnya sendiri. Ini melakukan pengujian A/B pada hal-hal berikut:

Dalam pengujian keduanya pada tombol hantu versus tombol padat, Fresh Egg menjalankan uji klik di tiga situs web, di tempat yang ditunjukkan oleh pengujian peta panas sebagai pusat aktivitas bagi pengguna. Itu ingin tahu berapa lama waktu yang dibutuhkan pengguna untuk menemukan dan mengklik tombol.
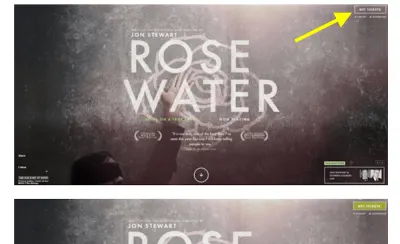
Itu terlihat pada kecepatan mengklik, serta tingkat perhatian, di sudut kanan atas situs web ini:

Fresh Egg memeriksa kecepatan klik di subjudul halaman ini:

Dan hal yang sama untuk CTA di bawah tajuk yang ini:

Tidak mengherankan bahwa, seperti yang ditemukan Fresh Egg, tombol hantu berkinerja buruk:
- Mereka mendapat lebih sedikit klik secara signifikan.
- Mereka lebih sulit ditemukan daripada tombol padat, yang berarti rasio klik-tayang lebih rendah.
- Tingkat kesalahan dalam mencoba menemukan tombol dan kemudian mengkliknya meningkat dengan tombol hantu.
- Mereka juga menarik lebih sedikit perhatian daripada tombol padat.
Kesimpulan
Seperti yang saya sebutkan, saya yakin ini bukan jenis desain yang tepat untuk tombol hantu — dan saya pikir orang-orang di Fresh Egg menyadari hal ini. Ketika Anda menempatkan sesuatu yang begitu sederhana, tidak responsif (yaitu kurang animasi, tidak ramah seluler) dan tanpa warna di atas desain latar belakang yang gelap dan rumit, Anda tidak dapat mengharapkan pengunjung untuk menyadarinya.
Dalam meninjau statistik, Fresh Egg menyimpulkan bahwa konteks itu penting. Tombol hantu mungkin gagal dalam pengujian ini, tetapi itu tidak berarti mereka tidak akan berfungsi dengan baik saat digunakan sebagai CTA sekunder atau dalam desain yang lebih kompatibel dengan kesederhanaan tombol hantu.
Kesimpulan: Gunakan Tombol Hantu Dalam Konteks yang Tepat
Seperti yang Anda lihat dari daftar pro serta penelitian pendukung, tombol hantu tidak selalu merupakan hal yang buruk. Bahkan, dalam beberapa kasus, tombol hantu terbukti sama efektifnya dengan tombol padat dalam mendapatkan klik dan konversi dari pengguna. Meskipun kasus tersebut biasanya di mana tombol hantu adalah elemen sekunder yang dapat diklik (yaitu elemen yang Anda tidak ingin pengunjung langsung mengkliknya), ini tetap efektif dalam tujuannya.
Seperti yang saya katakan, desain tombol rumit. Namun, setelah Anda mendapatkan desain yang menghasilkan klik dan konversi, Anda bisa tenang, bukan?
Tentu saja tidak. Anda masih harus terus-menerus meninjau analitik, menilai desain Anda, menguji opsi alternatif, bilas dan ulangi. Dengan tren desain web yang berubah sesering yang mereka lakukan, itu satu-satunya cara Anda benar-benar dapat tetap berada di depan kurva. Dan itulah mengapa saya percaya bahwa tombol hantu layak dipertimbangkan saat Anda menangani proyek baru .
Singkatnya, saya tidak berpikir bahwa tombol hantu tepat untuk setiap situs web. Desain tombol hantu terbaik yang pernah saya lihat hampir selalu ada di situs web bisnis atau SaaS (berlawanan dengan blog pribadi, portofolio freelancer, situs web e-niaga, agregator berita, dll.). Kesederhanaan desain tombol sangat membantu dalam menciptakan gaya yang indah dan rapi untuk perusahaan yang tidak ingin terlalu mencolok dengan CTA-nya.
Juga, tombol hantu adalah pilihan yang fantastis sebagai CTA sekunder. Untuk sementara, saya menentang penempatan lebih dari satu tombol di lokasi tertentu dari situs web atau aplikasi. Tapi saya pikir tombol hantu adalah pilihan yang brilian jika Anda ingin tombol lain mendapatkan lebih banyak klik. Saya juga berpikir ini berfungsi dengan baik sebagai tombol tipe FYI pelengkap. Anda pada dasarnya mengatakan kepada pengguna, “Jika Anda ingin mendapatkan barang, klik tombol tebal besar. Tetapi jika Anda berada di pagar, maka gunakan tombol lain ini untuk detail lebih lanjut. ”
Pada akhirnya, itu tergantung pada penggunaan tombol hantu di waktu dan tempat yang tepat. Ini masalah menentukan apa yang tombol Anda komunikasikan kepada pengunjung dan apakah itu pesan yang ingin Anda kirimkan kepada mereka.
