Memulai Dengan Webpack
Diterbitkan: 2022-03-10Pada hari-hari awal ketika modularitas diperkenalkan di JavaScript, tidak ada dukungan asli untuk menjalankan modul di dalam browser. Dukungan untuk pemrograman modular sedang diimplementasikan di Node.js menggunakan cetak biru CommonJS dan diadopsi oleh mereka yang menggunakan JavaScript untuk membangun aplikasi sisi server.
Itu juga memiliki prospek untuk aplikasi web besar karena pengembang dapat menghindari tabrakan namespace dan membangun basis kode yang lebih dapat dipelihara dengan menulis kode dalam pola yang lebih modular. Namun masih ada tantangan: modul tidak dapat digunakan dalam browser web, tempat JavaScript biasanya dieksekusi.
Untuk mengatasi masalah ini, bundel modul seperti webpack, Parcel, Rollup dan juga Google's Closure Compiler ditulis untuk membuat bundel kode Anda yang dioptimalkan untuk diunduh dan dijalankan oleh browser pengguna akhir Anda.
Apa Artinya "Menggabungkan" Kode Anda?
Kode bundling mengacu pada penggabungan dan pengoptimalan beberapa modul menjadi satu atau lebih bundel siap produksi . Bundel yang disebutkan di sini dapat dipahami lebih baik sebagai produk akhir dari keseluruhan proses bundling.
Dalam artikel ini, kita akan berfokus pada webpack, alat yang ditulis oleh Tobias Koppers, yang seiring waktu telah berkembang menjadi alat utama dalam rantai alat JavaScript, yang sering digunakan dalam proyek besar dan kecil.
Catatan: Untuk mendapatkan manfaat dari artikel ini, sebaiknya Anda mengenal modul JavaScript. Anda juga perlu menginstal Node di mesin lokal Anda, sehingga Anda dapat menginstal dan menggunakan webpack secara lokal.
Apa itu webpack?
webpack adalah bundler modul statis yang sangat dapat dikembangkan dan dikonfigurasi untuk aplikasi JavaScript. Dengan sifatnya yang dapat diperluas, Anda dapat memasang pemuat dan plugin eksternal untuk mencapai tujuan akhir Anda.
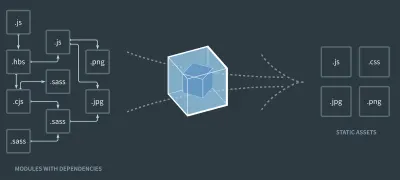
Seperti yang ditunjukkan pada ilustrasi di bawah, webpack menelusuri aplikasi Anda dari titik masuk root , membangun grafik dependensi yang terdiri dari dependensi yang bertindak secara langsung atau tidak langsung pada file root dan menghasilkan bundel yang dioptimalkan dari modul gabungan.

Untuk memahami cara kerja webpack, kita perlu memahami beberapa terminologi yang digunakan (lihat Glosarium webpack. Terminologi ini sering digunakan dalam artikel ini, dan juga sering dirujuk dalam dokumentasi webpack.
- Bingkah
Potongan mengacu pada kode yang diekstraksi dari modul. Kode ini akan disimpan dalam file chunk . Potongan biasanya digunakan saat melakukan pemecahan kode dengan webpack. - Modul
Modul adalah bagian yang dipecah dari aplikasi Anda yang Anda impor untuk melakukan tugas atau fungsi tertentu. Webpack mendukung modul yang dibuat menggunakan sintaks ES6, CommonJS dan AMD. - Aktiva
Istilah aset sering digunakan dalam webpack dan bundler lain secara umum. Ini mengacu pada file statis yang dibundel selama proses pembuatan. File-file ini bisa apa saja mulai dari gambar hingga font atau bahkan file video. Saat Anda membaca artikel lebih lanjut, Anda akan melihat bagaimana kami menggunakan loader untuk bekerja dengan berbagai jenis aset.
Bacaan yang disarankan : Webpack - Pengantar Mendetail
Setelah kita memahami apa itu webpack dan terminologi apa yang digunakannya, mari kita lihat bagaimana penerapannya dalam menyusun file konfigurasi untuk proyek demo.
Catatan : Anda juga perlu menginstal webpack-cli untuk menggunakan webpack di mesin Anda. Jika tidak diinstal, Anda akan diminta dari terminal Anda untuk menginstalnya.
File Konfigurasi webpack
Selain menggunakan webpack-cli dari terminal, Anda juga dapat menggunakan webpack di proyek Anda melalui file konfigurasi. Tetapi dengan versi webpack terbaru, kami dapat menggunakannya dalam proyek kami tanpa file konfigurasi. Kita dapat menggunakan webpack sebagai nilai dari salah satu perintah di file package.json kita — tanpa tanda apa pun. Dengan cara ini, webpack akan menganggap file titik masuk proyek Anda berada di direktori src . Ini akan menggabungkan file entri dan mengeluarkannya ke direktori dist .
Contohnya adalah contoh file package.json di bawah ini. Di sini, kami menggunakan webpack untuk menggabungkan aplikasi tanpa file konfigurasi:
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } Saat menjalankan perintah build dalam file di atas, webpack akan menggabungkan file dalam direktori src/index.js dan mengeluarkannya dalam file main.js di direktori dist . webpack, bagaimanapun, jauh lebih fleksibel dari itu. Kita dapat mengubah titik masuk , menyesuaikan titik keluaran, dan menyempurnakan banyak perilaku default lainnya dengan mengedit file konfigurasi dengan flag -- config .
Contohnya adalah perintah build yang dimodifikasi dari file package.json di atas:
"build" : "webpack --config webpack.config.js" Di atas, kami menambahkan flag --config dan menetapkan webpack.config.js sebagai file yang memiliki konfigurasi webpack baru.
File webpack.config.js belum ada. Jadi kita perlu membuatnya di direktori aplikasi kita dan menempelkan kode berikut di bawah ini ke dalam file.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }File di atas masih mengonfigurasi webpack untuk menggabungkan file JavaScript Anda, tetapi sekarang kita dapat menentukan jalur file entri dan keluaran khusus daripada jalur default yang digunakan oleh webpack.
Beberapa hal yang perlu diperhatikan tentang file konfigurasi webpack:
- File konfigurasi webpack adalah file JavaScript, ditulis sebagai modul JavaScript CommonJS.
- File konfigurasi webpack mengekspor objek dengan beberapa properti. Masing-masing properti ini digunakan sebagai opsi untuk mengonfigurasi webpack saat menggabungkan kode Anda. Contohnya adalah opsi
mode:-
mode
Dalam konfigurasi, opsi ini digunakan untuk mengatur nilaiNODE_ENVselama bundling. Itu dapat memiliki nilaiproductionataudevelopment. Jika tidak ditentukan, defaultnya adalahnone. Penting juga untuk dicatat bahwa webpack menggabungkan aset Anda secara berbeda berdasarkan nilaimode. Misalnya, webpack secara otomatis menyimpan bundel Anda dalam mode pengembangan untuk mengoptimalkan dan mengurangi waktu bundel. Lihat bagian mode dari dokumentasi webpack untuk melihat log perubahan opsi yang diterapkan secara otomatis di setiap mode.
-
Konsep paket web
Saat mengkonfigurasi webpack baik melalui CLI atau melalui file konfigurasi, ada empat konsep utama yang diterapkan sebagai options . Bagian selanjutnya dari artikel ini berfokus pada konsep-konsep ini dan menerapkannya saat membangun konfigurasi untuk aplikasi web demo.
Harap dicatat bahwa konsep yang dijelaskan di bawah ini memiliki beberapa kesamaan dengan bundler modul lainnya. Misalnya, saat menggunakan Rollup dengan file konfigurasi, Anda dapat menentukan bidang input untuk menentukan titik masuk grafik ketergantungan, objek keluaran yang mengonfigurasi bagaimana dan di mana potongan yang dihasilkan ditempatkan, dan juga objek plugin untuk menambahkan plugin eksternal.
Masuk
Kolom entri dalam file konfigurasi Anda berisi jalur ke file tempat webpack mulai membuat grafik ketergantungan . Dari file entri ini, webpack akan melanjutkan ke modul lain yang bergantung langsung atau tidak langsung pada titik masuk.
Titik masuk konfigurasi Anda dapat berupa jenis Entri Tunggal dengan nilai file tunggal , mirip dengan contoh di bawah ini:
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }Titik masuk juga dapat berupa tipe entri multi-utama yang memiliki larik yang berisi jalur ke beberapa file entri, mirip dengan contoh di bawah ini:
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Keluaran
Seperti namanya, bidang keluaran konfigurasi adalah tempat bundel yang dibuat akan hidup. Bidang ini berguna ketika Anda memiliki beberapa modul. Daripada menggunakan nama yang dihasilkan oleh webpack, Anda dapat menentukan nama file Anda sendiri .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }Pemuat
Secara default, webpack hanya memahami file JavaScript dalam aplikasi Anda. Namun, webpack memperlakukan setiap file yang diimpor sebagai modul sebagai dependensi , dan menambahkannya ke grafik dependensi. Untuk memproses sumber daya statis seperti gambar, file CSS, file JSON, atau bahkan data Anda yang disimpan dalam CSV, webpack menggunakan loader untuk "memuat" file-file ini ke dalam bundel.
Loader cukup fleksibel untuk digunakan dalam banyak hal, mulai dari mengubah kode ES Anda, hingga menangani gaya aplikasi Anda atau bahkan linting kode Anda dengan ESLint.
Ada tiga cara untuk menggunakan loader dalam aplikasi Anda. Salah satunya melalui metode inline dengan mengimportnya langsung ke dalam file. Misalnya untuk memperkecil ukuran gambar, kita bisa menggunakan image-loader di dalam file secara langsung seperti gambar di bawah ini:
// main.js import ImageLoader from 'image-loader' Pilihan lain yang lebih disukai untuk menggunakan loader adalah melalui file konfigurasi webpack Anda. Dengan cara ini, Anda dapat melakukan lebih banyak hal dengan pemuat, seperti menentukan jenis file yang ingin Anda terapkan pemuat. Untuk melakukan ini, kami membuat larik rules dan menentukan pemuat dalam objek, masing-masing memiliki bidang uji dengan ekspresi regex yang cocok dengan aset yang ingin kami terapkan pemuat.
Sebagai contoh, dengan image-loader diimpor langsung pada contoh sebelumnya, kita dapat menggunakannya dalam file konfigurasi webpack dengan opsi paling dasar dari dokumentasi. Ini akan terlihat seperti ini:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Perhatikan lebih dekat bidang test di objek yang berisi image-loader di atas. Kita dapat melihat ekspresi regex yang cocok dengan semua file gambar: baik format jp(e)g , png , gif dan svg .
Metode terakhir menggunakan Loader adalah melalui CLI dengan --module-bind .
Readme awesome-webpack berisi daftar lengkap loader yang dapat Anda gunakan dengan webpack, masing-masing dikelompokkan ke dalam kategori operasi yang mereka lakukan. Di bawah ini adalah beberapa loader yang mungkin berguna untuk aplikasi Anda:
- Pemuat responsif Anda akan menemukan pemuat ini sangat membantu saat menambahkan gambar agar sesuai dengan situs atau aplikasi responsif Anda. Ini membuat banyak gambar dengan berbagai ukuran dari satu gambar dan mengembalikan
srcsetyang cocok dengan gambar untuk digunakan pada ukuran layar tampilan yang sesuai. - Babel-loader
Ini digunakan untuk mengubah kode JavaScript Anda dari sintaks ECMA modern ke ES5. - GraphQL-Loader
Jika Anda adalah penggemar GraphQL, Anda akan menemukan pemuat ini cukup membantu karena memuat file.graphqlAnda yang berisi skema, kueri, dan mutasi GraphQL Anda — bersama dengan opsi untuk mengaktifkan validasi.
Plugin
Penggunaan plugin memungkinkan kompiler webpack untuk melakukan tugas pada potongan yang dihasilkan dari modul yang dibundel. Meskipun webpack bukan pelari tugas, dengan plugin, kita dapat melakukan beberapa tindakan khusus yang tidak dapat dilakukan oleh pemuat saat kode dibundel.
Contoh plugin webpack adalah ProgressPlugin bawaan ke webpack. Ini menyediakan cara untuk menyesuaikan kemajuan yang dicetak di konsol selama kompilasi.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configDengan plugin Progress dalam konfigurasi di atas, kami menyediakan fungsi handler yang akan mencetak persentase kompilasi dan pesan ke konsol selama proses kompilasi.

Di bawah ini adalah beberapa plugin dari readme webpack yang luar biasa yang akan Anda temukan berguna dalam aplikasi webpack Anda.
- Plugin offline
Plugin ini menggunakan service worker terlebih dahulu atau AppCache jika tersedia untuk memberikan pengalaman offline untuk proyek yang dikelola webpack. - Plugin-Purgecss-webpack-
Plugin ini berguna ketika mencoba mengoptimalkan proyek webpack Anda karena menghapus CSS yang tidak digunakan dalam aplikasi Anda selama kompilasi.
Pada titik ini, kami memiliki konfigurasi webpack pertama kami untuk aplikasi yang relatif kecil yang sepenuhnya diatur. Mari kita pertimbangkan lebih lanjut bagaimana kita dapat melakukan hal-hal tertentu dengan webpack di aplikasi kita.

Menangani Beberapa Lingkungan
Dalam aplikasi Anda, Anda mungkin perlu mengonfigurasi webpack secara berbeda untuk lingkungan pengembangan atau produksi . Misalnya, Anda mungkin tidak ingin webpack menampilkan log peringatan kecil setiap kali penerapan baru dibuat ke saluran integrasi berkelanjutan di lingkungan produksi Anda.
Ada beberapa cara untuk mencapainya, seperti yang direkomendasikan oleh webpack dan komunitas. Salah satu caranya adalah dengan mengonversi file konfigurasi Anda untuk mengekspor fungsi yang mengembalikan objek. Dengan cara ini, lingkungan saat ini akan diteruskan ke fungsi oleh kompiler webpack sebagai parameter pertama, dan opsi lain sebagai parameter kedua.
Metode penanganan lingkungan webpack Anda ini akan berguna jika ada beberapa operasi yang ingin Anda lakukan secara berbeda berdasarkan lingkungan saat ini. Namun, untuk aplikasi yang lebih besar dengan konfigurasi yang lebih kompleks, Anda dapat berakhir dengan konfigurasi yang dikemas dengan banyak pernyataan bersyarat.
Cuplikan kode di bawah ini menunjukkan contoh cara menangani lingkungan production dan development dalam file yang sama menggunakan metode functions .
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } Melalui fungsi yang diekspor dalam cuplikan kode di atas, Anda akan melihat bagaimana parameter env yang diteruskan ke fungsi digunakan dengan operator ternary untuk mengganti nilai. Ini pertama kali digunakan untuk mengatur mode webpack, kemudian juga digunakan untuk mengaktifkan ProgressPlugin hanya dalam mode pengembangan.
Cara lain yang lebih elegan untuk menangani lingkungan produksi dan pengembangan Anda adalah dengan membuat file konfigurasi yang berbeda untuk kedua lingkungan tersebut. Setelah kita selesai melakukannya, kita dapat menggunakannya dengan perintah yang berbeda dalam skrip package.json saat menggabungkan aplikasi. Perhatikan cuplikan di bawah ini:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } Dalam package.json di atas, kita memiliki dua perintah skrip , masing-masing menggunakan file konfigurasi berbeda yang ditulis untuk menangani lingkungan tertentu saat menggabungkan aset aplikasi. Sekarang Anda dapat menggabungkan aplikasi Anda menggunakan npm run bundle:dev dalam mode pengembangan, atau npm run bundle:prod saat membuat bundel siap produksi.
Dengan menggunakan pendekatan kedua, Anda menghindari pernyataan bersyarat yang diperkenalkan saat mengembalikan objek konfigurasi Anda dari suatu fungsi. Namun, sekarang Anda juga harus memelihara beberapa file konfigurasi.
Memisahkan File Konfigurasi
Pada titik ini, file konfigurasi webpack kami berada di 38 baris kode (LOC). Ini cukup bagus untuk aplikasi demo dengan satu pemuat dan satu plugin.
Untuk aplikasi yang lebih besar, file konfigurasi webpack kami pasti akan lebih lama, memiliki beberapa pemuat dan plugin dengan opsi khusus masing-masing. Untuk menjaga file konfigurasi tetap bersih dan mudah dibaca, kita dapat membagi konfigurasi menjadi objek yang lebih kecil di beberapa file kemudian menggunakan paket webpack-merge untuk menggabungkan objek konfigurasi menjadi satu file dasar.
Untuk menerapkannya ke proyek webpack kami, kami dapat membagi file konfigurasi tunggal menjadi tiga file yang lebih kecil: satu untuk loader, satu untuk plugin, dan file terakhir sebagai file konfigurasi dasar tempat kami menempatkan dua file lainnya bersama-sama.
Buat file webpack.plugin.config.js dan tempel kode di bawah ini ke dalamnya untuk menggunakan plugin dengan opsi tambahan.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Di atas, kami memiliki satu plugin yang kami ekstrak dari file webpack.configuration.js .
Selanjutnya, buat file webpack.loader.config.js dengan kode di bawah ini untuk webpack loader.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Pada blok kode di atas, kami memindahkan webpack img-loader ke file terpisah.
Terakhir, buat file webpack.base.config.js di mana konfigurasi input dan output dasar untuk aplikasi webpack akan disimpan di samping dua file yang dibuat di atas.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config Melihat sekilas file webpack di atas, Anda dapat mengamati betapa ringkasnya dibandingkan dengan file webpack.config.js asli. Sekarang tiga bagian utama dari konfigurasi telah dipecah menjadi file yang lebih kecil dan dapat digunakan satu per satu.
Mengoptimalkan Bangunan Besar
Saat Anda terus mengerjakan aplikasi Anda selama periode waktu tertentu, aplikasi Anda pasti akan tumbuh lebih besar dalam fitur dan ukuran. Saat ini terjadi, file baru akan dibuat, file lama akan dimodifikasi atau difaktorkan ulang, dan paket eksternal baru akan diinstal — semuanya mengarah pada peningkatan ukuran bundel yang dikeluarkan oleh webpack.
Secara default, webpack secara otomatis mencoba mengoptimalkan bundel atas nama Anda jika mode konfigurasi Anda disetel ke production . Misalnya, salah satu teknik yang diterapkan webpack secara default (dimulai dengan webpack 4+) untuk mengoptimalkan dan mengurangi ukuran bundel Anda adalah Tree-Shaking. Pada dasarnya, ini adalah teknik pengoptimalan yang digunakan untuk menghapus kode yang tidak digunakan. Pada tingkat sederhana selama bundling, pernyataan impor dan ekspor digunakan untuk mendeteksi modul yang tidak digunakan sebelum menghapusnya dari bundel yang dikeluarkan.
Anda juga dapat secara manual mengoptimalkan bundel aplikasi Anda dengan menambahkan objek optimization dengan bidang tertentu ke dalam file konfigurasi Anda. Bagian pengoptimalan dari dokumentasi webpack berisi daftar lengkap bidang yang dapat Anda gunakan di objek optimization untuk mengoptimalkan aplikasi Anda. Mari kita pertimbangkan satu dari 20 bidang yang didokumentasikan.
-
minimize
Bidang boolean ini digunakan untuk menginstruksikan webpack untuk meminimalkan ukuran bundel. Secara default, webpack akan mencoba mencapai ini menggunakan TerserPlugin, paket minifikasi kode yang dikirimkan bersama webpack.
Minifikasi berlaku untuk meminimalkan kode Anda dengan menghapus data yang tidak perlu dari kode yang pada gilirannya mengurangi ukuran kode yang dihasilkan setelah proses.
Kami juga dapat menggunakan minifier pilihan lainnya dengan menambahkan bidang array minimizer di dalam objek optimization . Contohnya adalah penggunaan Uglifyjs-webpack-plugin di bawah ini.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Di atas, uglifyjs-webpack-plugin digunakan sebagai minifier dengan dua opsi yang cukup penting. Pertama, mengaktifkan cache berarti bahwa Uglify hanya akan mengecilkan file yang ada saat itu adalah perubahan baru, dan opsi test menentukan jenis file tertentu yang ingin kita kecilkan.
Catatan: uglifyjs-webpack-plugin memberikan daftar lengkap opsi yang tersedia untuk digunakan saat mengecilkan kode Anda dengannya.
Demo Pengoptimalan Kecil
Mari kita coba mengoptimalkan aplikasi demo secara manual dengan menerapkan beberapa bidang dalam proyek yang lebih besar untuk melihat perbedaannya. Meskipun kami tidak akan membahas lebih dalam tentang pengoptimalan aplikasi, kami akan melihat perbedaan dalam ukuran bundel antara saat menjalankan webpack dalam mode development , versus saat dalam mode production .
Untuk demo ini, kami akan menggunakan aplikasi desktop yang dibuat dengan Electron yang juga menggunakan React.js untuk UI-nya — semuanya dibundel bersama dengan webpack. Electron dan React.js terdengar seperti kombinasi yang cukup berat dan kemungkinan akan menghasilkan bundel yang lebih besar.
Catatan : Jika Anda baru pertama kali belajar tentang Electron , artikel ini memberikan pemahaman yang baik tentang apa itu Electron dan bagaimana Anda dapat menggunakannya untuk membangun aplikasi desktop lintas platform.
Untuk mencoba demo secara lokal, klon aplikasi dari repositori GitHub dan instal dependensi menggunakan perintah di bawah ini.
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install Aplikasi desktop cukup sederhana dengan satu halaman ditata menggunakan komponen gaya. Saat aplikasi desktop diluncurkan dengan perintah yarn start , satu halaman menampilkan daftar gambar yang diambil dari CDN, seperti yang ditunjukkan di bawah ini.

Mari buat bundel pengembangan aplikasi ini terlebih dahulu tanpa pengoptimalan manual untuk menganalisis ukuran bundel akhir.
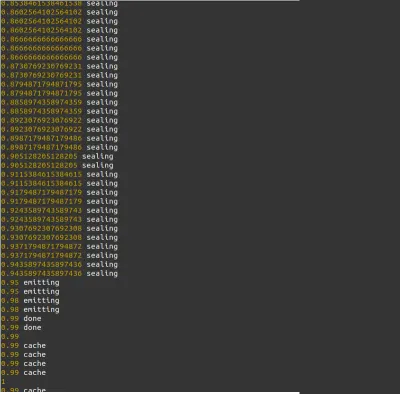
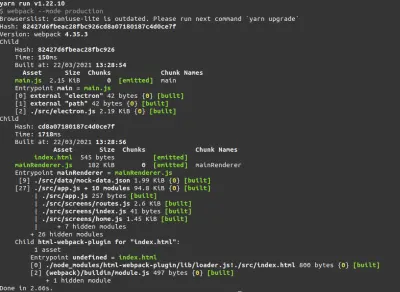
Menjalankan yarn build:dev dari terminal di direktori proyek akan membuat bundel pengembangan. Plus, itu akan mencetak statistik berikut ke terminal Anda:

Perintah akan menunjukkan kepada kita statistik dari seluruh kompilasi dan bundel yang dipancarkan.
Perhatikan potongan mainRenderer.js berada di 1,11 Mebibyte (sekitar 1,16 MB). mainRenderer adalah titik masuk untuk aplikasi Electron.
Selanjutnya, mari tambahkan uglifyjs-webpack-plugin sebagai plugin yang diinstal di file webpack.base.config.js untuk minifikasi kode.
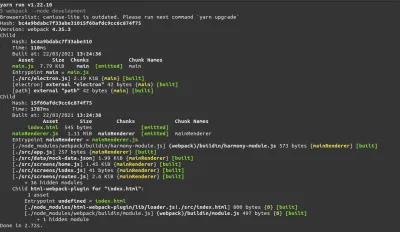
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } Terakhir, mari jalankan bundel aplikasi dengan webpack dalam mode production . Menjalankan perintah yarn build:prod dari terminal Anda akan menampilkan data di bawah ini ke terminal Anda.

Perhatikan bagian mainRenderer kali ini. Itu telah turun menjadi 182 Kibibytes (sekitar 186 KB), dan itu lebih dari 80% dari ukuran chunk mainRenderer yang dipancarkan sebelumnya!
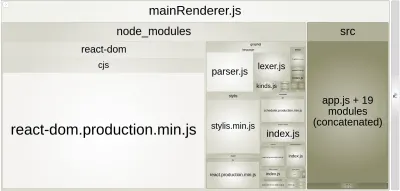
Mari kita lebih jauh memvisualisasikan bundel yang dipancarkan menggunakan webpack-bundler-analyzer. Instal plugin menggunakan perintah yarn add webpack-bundle-analyzer dan ubah file webpack.base.config.js agar berisi kode di bawah ini yang menambahkan plugin.
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Jalankan yarn build:prod dari terminal Anda agar aplikasi dibundel ulang. Secara default, webpack-bundle-analyzer akan memulai server HTTP yang menyajikan gambaran umum yang divisualisasikan dari bundel di browser Anda.

Dari gambar di atas, kita dapat melihat representasi visual dari bundel yang dipancarkan dan ukuran file di dalam bundel. Secara visual, kita dapat mengamati bahwa di folder node_modules , file terbesar adalah react-dom.production.min.js , diikuti oleh stylis.min.js .
Dengan menggunakan ukuran file yang divisualisasikan oleh penganalisa, kami akan memiliki gagasan yang lebih baik tentang paket terinstal apa yang berkontribusi pada sebagian besar bundel. Kami kemudian dapat mencari cara untuk mengoptimalkannya atau menggantinya dengan paket yang lebih ringan.
Catatan: Dokumentasi webpack-analyzer-plugin mencantumkan cara lain yang tersedia untuk menampilkan analisis yang dibuat dari bundel yang Anda keluarkan.
komunitas webpack
Salah satu kekuatan webpack adalah komunitas pengembang yang besar di belakangnya dan ini sangat bermanfaat bagi pengembang yang mencoba webpack untuk pertama kalinya. Sama seperti artikel ini, ada beberapa artikel, panduan, dan sumber daya dengan dokumentasi yang berfungsi sebagai panduan hebat saat menggunakan webpack.
Misalnya, panduan Kinerja Build dari blog webpack berisi tips tentang cara mengoptimalkan build webpack Anda dan studi kasus Slack (walaupun agak lama) menjelaskan bagaimana webpack dioptimalkan di Slack.
Beberapa sumber komunitas menjelaskan bagian dari dokumentasi webpack, memberi Anda contoh proyek demo untuk menunjukkan bagaimana fitur webpack digunakan. Contohnya adalah artikel tentang Federasi Modul Webpack 5 yang menjelaskan bagaimana fitur Federasi Modul baru webpack digunakan dalam aplikasi React.
Ringkasan
Setelah tujuh tahun keberadaannya, webpack telah benar-benar membuktikan dirinya sebagai bagian penting dari rantai alat JavaScript yang digunakan oleh sejumlah besar proyek. Artikel ini hanya memberikan gambaran sekilas tentang hal-hal yang dapat dicapai seseorang dengan sifat fleksibel dan dapat diperluas dari webpack.
Lain kali Anda perlu memilih bundler modul untuk aplikasi Anda, semoga Anda akan lebih memahami beberapa konsep inti Webpack, masalah yang dipecahkannya, dan juga langkah-langkah menyiapkan file konfigurasi Anda.
Bacaan Lebih Lanjut tentang SmashingMag:
- Webpack - Pengantar Mendetail
- Bangun PWA Dengan Webpack Dan Workbox
- Mengatur TypeScript Untuk Proyek React Modern Menggunakan Webpack
- Cara Memanfaatkan Mesin: Menjadi Produktif Dengan Pelari Tugas
