Memulai Dengan Nuxt
Diterbitkan: 2022-03-10Pengembang web membangun banyak Aplikasi Halaman Tunggal menggunakan kerangka kerja JavaScript (Angular, React, Vue). SPA secara dinamis mengisi konten halaman mereka saat dimuat yang berarti pada saat google merayapi situs mereka, konten penting belum dimasukkan ke dalam situs. Sebagian dari masalah ini dapat diselesaikan dengan melakukan pra-rendering konten aplikasi Anda. Di sinilah aplikasi sisi server masuk, dan untuk pengembang Vuejs, kita dapat membangun aplikasi sisi server menggunakan Nuxt.js.
Kami akan berasumsi bahwa Anda belum pernah menggunakannya sebelumnya, karena itu akan dimulai dari awal — memperkenalkan Anda ke Nuxt.js, struktur filenya, dan cara kerja perutean. Sambil juga menyentuh bagaimana Anda bisa membuatnya bekerja dengan Vuex.
Di akhir tutorial ini, Anda akan dapat melanjutkan untuk membangun aplikasi web dasar di Nuxt.js, dan jika Anda bertanya-tanya bagaimana cara memulai dengan Nuxt.js, ini akan cukup untuk itu.
Artikel ini ditujukan untuk mereka yang cukup akrab dengan Vue.js dan ini adalah sebuah konsep, Bagi mereka yang tidak memiliki pengetahuan tentang Vue.js, pertimbangkan untuk memulai dari dokumentasi resmi Vuejs dan daftar putar Vuejs The Net Ninja.
Apa itu Nuxt.js?
Menurut halaman resmi mereka:
“Nuxt adalah framework progresif berbasis Vue.js untuk membuat aplikasi web modern. Hal ini didasarkan pada perpustakaan resmi Vue.js (vue, vue-router dan vuex) dan alat pengembangan yang kuat (webpack, Babel dan PostCSS). Tujuan Nuxt adalah membuat pengembangan web menjadi kuat dan berkinerja dengan mempertimbangkan pengalaman pengembang yang hebat.”
Ini memungkinkan Anda membuat tiga jenis aplikasi, tergantung pada tujuannya:
Halaman yang Dihasilkan Statis (Pra-rendering)
Aplikasi yang dihasilkan statis tidak memerlukan permintaan API untuk mengambil konten halaman, yaitu konten sudah disertakan dalam file HTML. Contoh situs statis adalah situs web portofolio atau halaman arahan untuk suatu produk.Aplikasi Halaman Tunggal
Sebagian besar kerangka kerja JavaScript (React, Angular, Emberjs, Vue, dll) adalah aplikasi satu halaman yang isinya diisi secara dinamis dengan transisi yang lebih cepat. Sebagian besar SPA menggunakan API riwayat HTML5 atau Hash lokasi untuk perutean.Aplikasi Render Sisi Server (SSR)
Server-Side Rendering adalah teknik yang digunakan untuk mengambil dan menampilkan data sisi klien di server untuk mengirim halaman yang dirender sepenuhnya ke klien. Ini adalah pendekatan yang baik untuk mendapatkan SEO yang baik untuk aplikasi Anda.
Membuat Aplikasi Nuxt.js Pertama Anda
Anda dapat membuat aplikasi Nuxt.js dengan dua cara:
- Menggunakan alat perancah
create-nuxt-app. - Dari awal.
Jika Anda hanya ingin melihat aplikasi selesai yang akan kami buat, berikut tautan ke repo GitHub.
Dalam tutorial ini, kita akan fokus menggunakan create-nuxt-app jadi mari kita mulai. Jika Anda telah menginstal npx, buka terminal Anda dan jalankan perintah ini:
$ npx create-nuxt-app nuxt-tutorial-appatau
$ yarn create nuxt-app nuxt-tutorial-app Untuk tujuan tutorial ini, nuxt-tutorial-app adalah nama aplikasinya, tetapi jangan ragu untuk menamai aplikasi Anda secara berbeda.
Ini akan diikuti oleh daftar opsi yang membantu dalam mengonfigurasi aplikasi Anda dengan apa yang mungkin Anda perlukan untuk pengembangan.
Begini tampilan konfigurasi saya:

Untuk tujuan tutorial ini, kita tidak memerlukan konfigurasi axios, linting dan Prettier.
Setelah selesai, kami akan menjalankan perintah berikut di terminal kami:
$ cd nuxt-tutorial-app $ npm run devAplikasi Anda sekarang harus berjalan di https://localhost:3000 dan inilah yang akan Anda lihat:

Pada titik ini, aplikasi Anda siap untuk dikembangkan.
Memahami Struktur Folder Nuxt
Scaffolding aplikasi seperti yang kami lakukan membuat file dan folder berbeda yang dapat kami mulai kerjakan. Untuk seseorang yang belum pernah bekerja dengan Nuxt sebelumnya, ini mungkin membuat Anda kehilangan keseimbangan. Jadi kita akan melihat folder-folder itu, untuk memahami pentingnya mereka.
- Aktiva
Folder ini untuk file yang tidak dikompilasi seperti gambar, file font, file SASS, KURANG atau JavaScript. Mari kita tambahkan buat folderstylesdan filemain.cssdan salin dan tempel yang berikut di dalamnya.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Gaya di atas akan digunakan di seluruh aplikasi untuk apa yang akan kita bangun. Seperti yang Anda lihat, kami memiliki gaya untuk navigasi dan aspek lain yang akan kami masukkan ke dalam aplikasi saat kami maju.
- Komponen
Folder ini adalah salah satu yang kami kenal dari Vue.js, berisi komponen Anda yang dapat digunakan kembali.
Sekarang, mari buat komponen pertama kita dan beri nama navBar.vue , dan tambahkan kode berikut ke dalamnya. Kami ingin bilah navigasi situs menampilkan logo dan tautan ke halaman Beranda dan Tentang yang akan kami buat di masa mendatang. Navbar ini akan terlihat di seluruh aplikasi. Itu juga akan menggunakan beberapa gaya yang telah kami tambahkan di atas.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> Bagian template berisi apa yang akan terlihat oleh pengguna. Kami memiliki elemen header yang berisi logo dan tautan navigasi kami. Untuk menautkan ke halaman, kami menggunakan nuxt-link yang menyediakan navigasi antar halaman komponen.
Di bagian skrip, kami mengimpor komponen logo menggunakan Nuxt alias @ dan mendeklarasikannya di komponen kami untuk digunakan dengan menambahkannya sebagai komponen. Ini memungkinkan kita untuk merendernya di template.
- tata letak
Di sini, kita akan menyimpan layout aplikasi kita. Ini sangat berguna jika desain aplikasi Anda membutuhkan dua atau lebih tata letak, misalnya satu untuk pengguna yang diautentikasi dan satu lagi untuk tamu atau admin. Untuk tujuan tutorial ini, kita akan tetap menggunakan tata letak default.
Mari kita buka file default.vue kita dan tambahkan komponen navBar kita ke layout aplikasi kita.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> Di bagian template, kami telah menambahkan komponen Nav kami di dalam wadah tata letak untuk selalu muncul di bagian atas setelah mengimpornya ke dalam file dan mendeklarasikannya di bagian skrip.
Hal berikutnya setelah komponen Nav kami adalah <nuxt /> , yang memberi tahu Nuxt tempat untuk merender semua rutenya.
Komponen Nav ini adalah yang kita buat di atas. Dengan menambahkannya di sini, komponen Nav akan digunakan di seluruh aplikasi.
perangkat tengah
Folder ini dibuat untuk menampung file JavaScript yang diperlukan untuk dijalankan sebelum halaman dirender. Jika Anda pernah menggunakan pelindung navigasi Vuejs, folder ini dibuat untuk file seperti itu.halaman
Ini adalah folder lain yang tidak dikenal oleh pengembang dengan latar belakang Vuejs. Ini bekerja sedemikian rupa sehingga setiap file*.vuedibuat sebagai rute di aplikasi Anda sehingga berfungsi sebagai tampilan dan folder router pada saat yang sama, kita akan membicarakannya lebih lanjut di bagian berikutnya.Plugin
Di sinilah Anda menyimpan file yang ingin Anda jalankan sebelum memasang aplikasi root Vue.js. Ini bukan folder yang diperlukan sehingga dapat dihapus.nuxt.config.js
File ini digunakan untuk mengonfigurasi aplikasi Anda, biasanya sudah diisi sebelumnya berdasarkan konfigurasi saat membuat aplikasi Anda. File nuxt.config.js yang ideal akan terlihat seperti ini secara default:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Setiap kali ada perubahan pada file ini, aplikasi Anda akan secara otomatis memulai ulang untuk mencerminkan perubahan tersebut. Mari kita bahas apa arti properti yang digunakan dalam file.
- Mode
Jenis aplikasi; baikuniversalatauspa. Dengan memilih universal, Anda memberi tahu Nuxt bahwa Anda ingin aplikasi Anda dapat berjalan di sisi server dan sisi klien. - Kepala
Semua properti tag meta default dan tautan favicon yang ditemukan di dalam tagheaddi aplikasi Anda dapat ditemukan di sini. Ini karena Nuxt.js tidak memiliki fileindex.htmldefault, tidak seperti Vue.js. - Memuat
Semua aplikasi Nuxt hadir dengan komponen loader default dancolordapat disesuaikan di sini. - css
Anda diharapkan memasukkan tautan ke semua file CSS global Anda sehingga aplikasi Anda dapat mempertimbangkannya saat memasang aplikasi. Kami akan menambahkan tautan ke file css kami dan memulai ulang aplikasi kami.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- plugin
Di sinilah Anda menghubungkan semua plugin di folder plugin Anda ke aplikasi. Dibutuhkan objek dengan properti sepertisrcyang menerima jalur file ke plugin danmodeyang mengonfigurasi cara aplikasi Anda memperlakukan plugin tersebut; baik sebagai plugin sisi server atau plugin sisi klien. Sebagai contoh:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Ini penting untuk menghindari kesalahan baik di sisi server atau sisi klien terutama jika plugin Anda memerlukan sesuatu seperti localStorage yang tidak tersedia di sisi server.
Untuk info lebih lanjut tentang file nuxt.config.js , lihat dokumen resmi.
Halaman Nuxt Dan Sistem Perutean
Folder halaman di aplikasi Nuxt Anda digunakan untuk mengkonfigurasi rute aplikasi Anda, yaitu nama rute Anda tergantung pada nama setiap file dalam folder ini, misalnya jika Anda memiliki file about.vue di dalam file halaman Anda, itu berarti Anda sekarang memiliki sebuah /about route di aplikasi Anda, tapi bukan itu saja. Apa yang terjadi jika Anda menginginkan rute dinamis untuk aplikasi Anda? Atau rute bersarang? Bagaimana Anda melakukannya? mari kita cari tahu.
Rute Dasar
Rute dasar dapat diklasifikasikan sebagai rute yang tidak memerlukan konfigurasi tambahan agar dapat berfungsi. Misalnya, rute langsung /work atau /contact route. Jadi jika folder halaman Anda terlihat seperti ini:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt akan secara otomatis menghasilkan konfigurasi router yang terlihat seperti ini:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Jalur ini kemudian dapat digunakan untuk mengakses komponen yang terkait dengannya. Anda dapat melihat bahwa jalur tersebut tidak berisi pages . Dan Nuxt menangani komponen bernama index.vue sebagaimana mestinya tanpa konfigurasi tambahan untuk itu.
Rute Bersarang
Untuk membuat rute bersarang, buat folder bernama dasbor di dalam folder halaman . Folder ini harus berisi semua file yang ingin Anda sarangkan di dalamnya. Misalnya, user.vue dan settings.vue . Kemudian di folder akar halaman , buat file bernama dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueIni akan secara otomatis menghasilkan router dengan rute yang terlihat seperti ini:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Perhatikan bahwa nama rute selalu mengikuti pola reguler:

name of the folder + '-' + name of the fileDengan ini, Anda dapat yakin bahwa setiap rute akan memiliki nama yang unik.
Rute Dinamis
Rute dinamis adalah rute yang ditentukan oleh variabel , variabel ini bisa berupa nama, nomor, atau id yang didapat dari data klien di aplikasi. Ini berguna saat bekerja dengan API, di mana id kemungkinan akan menjadi id item yang berasal dari database.
Di Nuxt, rute dinamis ditentukan dengan menambahkan _ ke nama file atau nama folder di folder halaman. Misalnya, jika Anda menginginkan rute dinamis yang nama variabelnya id , yang Anda perlukan hanyalah memberi nama file Anda _id.vue dan Nuxt secara otomatis membuat rute dinamis untuk Anda. Sebagai contoh:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueIni akan secara otomatis membuat file router dengan rute berikut,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Meskipun beberapa tag router Vue.js berfungsi di Nuxt dan dapat digunakan secara bergantian, disarankan agar kami menggunakan komponen router Nuxt. Berikut adalah beberapa perbedaan antara tag Router Nuxt dan tag Router Vue.js.
| VueJs | NuxtJS |
|---|---|
| link-router | nuxt-link |
| tampilan router (untuk rute bersarang) | anak-anak |
| tampilan router (default) | nuxt |
Perbedaan antara router vue.js dan router nuxt.js
Pada titik ini, inilah tampilan aplikasi Anda, dengan navigasi ditampilkan di bagian atas.

Sekarang setelah kita memahami cara kerja halaman dan Rute Nuxt, mari tambahkan halaman pertama dan rute about.vue . Halaman ini akan mencantumkan beberapa direktori dalam aplikasi dengan tautan ke halaman baru yang menampilkan lebih banyak informasi tentang direktori tersebut.
Mari kita tambahkan kode berikut ke dalamnya:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> Mulai dari bagian script , kami membuat array yang kami simpan di variabel directories . Setiap array berisi objek dengan id , name , dan info . Ini adalah data yang akan kami tunjukkan kepada pengguna saat halaman ini dibuka. Kami ingin menunjukkannya kepada pengguna sehingga namanya dapat diklik.
Kami melakukannya di bagian template , menggunakan v-for untuk mengulang array. Ini memungkinkan untuk mendapatkan setiap item dalam array, yang dapat kita akses menggunakan directory . Dalam loop, kami menggunakan nuxt-link untuk menangani penautan setiap kali. Menggunakan nuxt-link , kami meneruskan detail ( id , name dan info ) dari setiap item direktori melalui router nuxt. Kami melakukan ini karena kami ingin dapat menampilkan ini di halaman pertunjukan saat pengguna mengklik item.
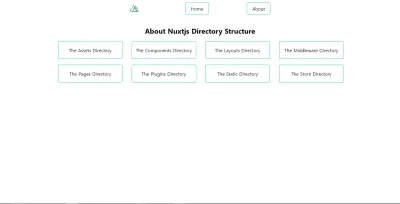
Jika Anda menavigasi ke /about route menggunakan browser Anda, Anda akan melihat sesuatu seperti ini:

Sekarang, mari buat file baru dan beri nama _id.vue. Ini akan secara otomatis membuat rute dinamis yang mengambil param id dari tautan yang menampilkan sedikit informasi tentang direktori mana pun yang diklik dari halaman Tentang.
Mari kita tambahkan ini ke file kita:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Apa yang telah kami lakukan adalah membuat halaman yang mengambil data dari dir param rute menggunakan this.$route.params . Ini memberi kami name dan info direktori yang diklik, yang kemudian kami tampilkan kepada pengguna.
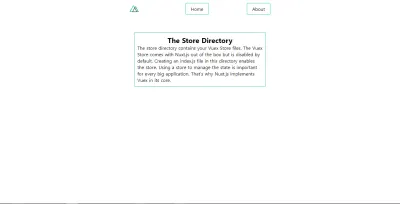
Jadi jika Anda mengklik tautan direktori mana pun (misalnya direktori toko), Anda akan melihat ini.

Tapi ada masalah, jika Anda me-refresh halaman ini, info direktori Anda hilang dan Anda mendapatkan kesalahan. Ini akan diperbaiki menggunakan Vuex Store kami, jadi mari selami.
Menggunakan Vuex Store Di Nuxt
Vuex dapat diakses di Nuxt menggunakan dua mode:
- Mode klasik ( tidak digunakan lagi ).
- Modus modul.
Modus modul
Nuxt secara otomatis membuat folder Store setelah pembuatan aplikasi Anda. Dalam mode Modul, Nuxt akan memperlakukan setiap file di dalam folder ini sebagai modul tetapi index.js diperlukan agar Vuex store dapat diaktifkan di aplikasi Anda. Jadi mari kita buat file index.js di folder toko kita dan atur untuk digunakan. Mari kita tambahkan berikut ini ke file kita.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Yang telah kita lakukan hanyalah menyiapkan penyimpanan untuk file kita dengan semua yang mungkin kita perlukan; state untuk menyimpan data, getters untuk melakukan manipulasi ekstra pada state kita, mutations untuk memodifikasi state dan actions untuk melakukan mutasi.
Nuxt juga memungkinkan pengguna untuk memisahkan setiap konsep inti ke dalam file yang berbeda yang berarti kita dapat memiliki store.js , getters.js , mutation.js dan action.js dan ini bagus karena memudahkan perawatan. Sekarang, kami memperbaiki masalah direktori yang hilang saat penyegaran, kami akan menggunakan toko, tetapi pertama-tama, kami perlu menginstal dan mengatur Vuex persist untuk toko kami.
Instal Vuex persist dari npm menggunakan salah satu perintah di bawah ini, tergantung pada preferensi Anda.
$ npm install --save vuex-persistatau
$ yarn add vuex-persist Setelah menginstal, kita akan membuat file vuex-persist.js di folder plugin kita dan menambahkan yang berikut:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Di sini, kami mengimpor plugin kami dari node-modules dan mengonfigurasinya untuk menyimpan toko Anda di localStorage . Plugin ini memungkinkan Anda untuk memilih opsi penyimpanan lain seperti sessionStorage juga jadi jangan ragu untuk menjelajahi dokumentasi mereka untuk info lebih lanjut.
Ingatlah untuk menambahkannya ke file nuxt.config.js Anda.
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Di sini, kami menambahkan jalur file ke plugin kami dan memberi tahu Nuxt untuk hanya menjalankan plugin ini di sisi client aplikasi ini.
Sekarang, kita dapat mengatur toko kita untuk menerima dan menyimpan info direktori. Perbarui toko Anda untuk menangani info direktori seperti ini:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Apa yang telah kami lakukan adalah menambahkan status directory ke toko kami dan fungsi mutasi saveInfo yang mengubah nilai status directory yang kami tambahkan ke toko kami untuk mengantisipasi data yang akan kami kirimkan segera.
Selanjutnya, di file about.vue Anda, perbarui agar terlihat seperti ini.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Sekarang, kami telah menambahkan acara klik ke setiap wadah direktori yang meneruskan info direktori sebagai argumen ke storeDirectoryInfo . Dalam fungsi ini, kami mengkomit objek direktori ke toko kami.
Terakhir, kita akan kembali ke file _id.vue kita dan mengganti variabel direktori dengan data kita dari toko seperti ini:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Di sini, kami memfaktorkan ulang kode kami untuk menggunakan objek direktori langsung dari toko kami dengan terlebih dahulu mengimpor mapState dari Vuex.
import { mapState } from 'vuex'; Daripada memeriksa terlebih dahulu apakah this.$route.params.dir tidak undefined sebelum mengakses data dari toko kami, kami memutuskan untuk menggunakan toko kami dengan membaca data yang ada di toko.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Kemudian kami memperbarui template kami untuk memastikan itu tidak merender saat directory tidak ditentukan.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Saat melakukan ini, tidak peduli berapa kali kita me-refresh aplikasi kita, objek direktori kita aman di toko kita dan dapat dengan mudah diakses menggunakan metode …mapState(['stateVariable']) .
Menyebarkan Ke Heroku
Sekarang setelah nuxt-tutorial-app kami selesai, apa selanjutnya? Menyebarkan aplikasi baru kami yang mengkilap ke produksi.
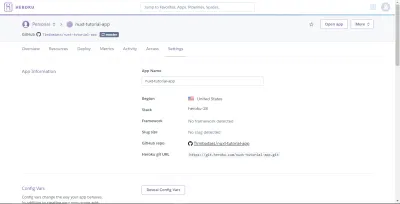
Kami akan menerapkan aplikasi Nuxt.js kami ke Heroku menggunakan Github untuk penerapan yang mudah, jadi jika Anda belum menyiapkan repositori untuk aplikasi Anda, sekaranglah saatnya untuk melakukannya. Hal berikutnya adalah membuka Heroku dan membuat aplikasi baru, pilih nama dan hubungkan ke GitHub dan repo yang dibuat di atas. Selanjutnya, pergi ke pengaturan Anda, Anda akan melihat sesuatu seperti ini.

Sekarang, tambahkan variabel konfigurasi berikut.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production Hal berikutnya yang harus kita lakukan adalah membuat Procfile di folder root aplikasi kita (level yang sama dengan nuxt.config.js ) dan masukkan perintah ini:
web: nuxt start Ini akan menjalankan perintah nuxt start dan memberi tahu Heroku untuk mengarahkan lalu lintas HTTP eksternal ke sana.
Setelah menambahkan Procfile ke aplikasi Anda, komit dan dorong perubahan Anda ke repo Anda. Jika penerapan otomatis diaktifkan untuk aplikasi Anda, aplikasi Anda harus aktif dan dapat diakses dari URL-nya. Jika Anda dapat melihat aplikasi Anda secara langsung, selamat! Anda telah berhasil membangun dan menerapkan aplikasi Nuxt.js pertama Anda.
Kesimpulan
Sekarang kita tahu cara membuat aplikasi Nuxt dasar dan menyebarkan ke Heroku, apa selanjutnya? Berikut adalah beberapa sumber yang mencakup hal-hal seperti menggunakan Axios di Nuxt dan mengimplementasikan autentikasi di aplikasi Anda.
- Menggunakan modul axios.
- Menerapkan Otentikasi di Nuxt.
- Dokumentasi resmi Nuxt.js.
-
nuxt-tutorial-appGithub repo.
